Строим бассейн в Фотошоп
Строим бассейн в Фотошоп
Сложность урока: Средний
Первое, что нам понадобится, это изображение бассейна.
Материалы для урока:
Вот что должно получиться, если вы все сделаете правильно:

Открываем наш исходник. Создаем дубликат фонового слоя и жмем Фильтр – Исправление перспективы… (Filter – Vanishing point…).

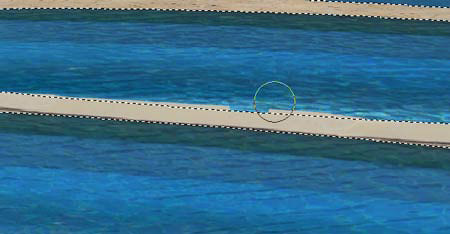
А теперь просто установите сетку вдоль линий плитки.
Подсказка: можно менять размер квадратов сетки, чтобы сделать соответствие более качественным.

Далее выбираем инструмент Штамп  (Clone Stamp) и выделяем область соприкосновения плиток спереди. Меняем размер кисти на нужный и «закрашиваем» бассейн плиткой.
(Clone Stamp) и выделяем область соприкосновения плиток спереди. Меняем размер кисти на нужный и «закрашиваем» бассейн плиткой.

В конце концов, у вас должно получиться что-то такое:

Снова создаем дубликат фонового слоя и жмем Фильтр – Исправление перспективы… (Filter – Vanishing point…). Проделываем ту же работу, только «закрашиваем» всё не плиткой, а «бассейном».

Теперь делаем невидимыми все слои, оставив только оригинальный слой, и с помощью соответствующего инструмента пишем нужное слово. Я использовал шрифт Arial, но вы можете использовать что угодно. Однако сразу предупреждаю, что работать со шрифтами с завитушками и прочими мелкими деталями будет трудно, да и конечный результат будет не таким красивым. Поэтому лучше выбрать что-нибудь проще.

Выберите какой-нибудь симпатичный контрастирующий цвет. Я использовал белый, потому что он стоял у меня стандартным, а менять мне его лень. Кликаем по слою правой кнопкой мыши и жмём Растрировать Текст (Rasterize Type). Теперь с помощью инструмента Трансформирование (Transform) накладываем слово на перспективу бассейна. Я решил, что если в буквах Р и О будут круглые дырки, это будет выглядеть глупо, да и сделать это будет трудней, так что я закрасил их белым.

Когда вы закончите с этим, можете выключить слой с текстом, так как единственная миссия этого слоя это создание нужного нам выделения.
А теперь давайте выделим предметы на переднем плане. Используйте тот инструмент выделения, каким вам будет удобней работать.

Когда выделение будет готово (убедитесь, что вы создавали выделение на оригинальном нетронутом слое), жмём Ctrl+J, что дублировать выделение на новый слой. Поставьте полученный слой на самый верх списка слоёв, и, пока вы не убрали выделения, используя 100%-ую Губку (Sponge Tool), обесцветьте некоторые области бортика и других предметов, что убрать голубоватое отражение воды.
(Sponge Tool), обесцветьте некоторые области бортика и других предметов, что убрать голубоватое отражение воды.
Подсказка: не обесцвечивайте области цвета бортика, только голубоватые части.
Теперь проверьте, чтобы последовательсть слоев совпадало с тем, что на картинке ниже. НЕ СОВПАДАЕТ?! Меняйте, должно быть так, как у меня.

Кликаем по «слою с водой», далее, удерживая Ctrl, кликаем на слой с текстом. Ну а теперь, само собой, Delete.

Выглядит неплохо, да?
К сожалению, дальше – хуже. Точнее, труднее. Мы должны дать глубину нашему новому бассейну. Возвращаемся к оригинальному слою и выделяем заднюю часть бассейна, где бортики отбрасывают тень на дно бассейна.

Жмём Ctrl+J. Выделяем полоску, как рисунке, и, засемплировав цвета по бокам выделения, закрашиваем центр.

Теперь инвертируем выделение и проделываем ту же работу с полосками ниже и выше новоиспеченной полоски. Выделениями мы пользуемся для того, чтобы полоски были ровными и не «залазили» друг на друга.

Несколько раз дублируем то, что у нас получилось.
Подсказка: сделайте оригинал невидимым и делайте копии с него. Сам оригинал не используйте, чтобы у вас всегда оставался бэкап.
Теперь лепим из этих дубликатов бортики. В этом вам помогут инструменты Трансформирование (Transform), Деформация (Warp) и Пластика (Liquify). Сгибайте слои в дуги для букв О и Р. Трансформируйте и подгоняйте слои для прямых линий букв Р и L. В общем, тут всё индивидуально, так что поработайте сами.

Я не люблю объединять слои в один, ведь возможно нам придется вернуться и что-нибудь отредактировать, поэтому объединим все эти слои в группу. Назовем группу “water”. Шучу, лучше назову её “walls”, думаю, вам тоже лучше так поступить. Сделайте это, я подожду… Готово? Отлично. Теперь поместите группу так, как показано на картинке ниже, первой после оригинального фонового слоя.

Так, теперь мы должны также поработать над боковыми бортиками. Кликните по оригинальному слою и выделите область в углу, как показано ниже.

Жмём Ctrl+J. Помещаем дубликат поверх дальнего левого угла буквы L и дублируем слой для другого угла. Когда оба угла будут готовы, поместите эти два слоя в группу walls.
Подсказка: используйте мягкую кисть для прорисовки низа бортика так, чтобы стыка не было видно.
Если нужно, проведите такую же работу с другими углами. Теперь возвращаем слой с водой, т.е. делаем его видимым. Меняем режим смешивания на Умножение (Multiply) c Непрозрачностью (Opacity) 73%. Также возвращаем все слои, кроме текстового в самом верху.

А теперь, так как я пытаюсь отложить самое сложное на потом, мы сделаем несколько простых действий.
Получается нелогично – тёмный фон и яркий бассейн. Выглядит это несуразно, поэтому мы немного «осветлим» фон. Создаём слой поверх всех остальных, устанавливаем режим наложение на Перекрытие (Overlay). Теперь, используя белую мягкую кисть, закрашиваем тёмные области фона. Вот, что закрасил я:

Подсказка: есть и другие методы – Уровни (Levels), Яркость / Контраст (Brightness / Contrast), Кривые (Curves) и так далее, но этот способ наиболее простой и эффективный.
Если фон теперь получился слишком ярким, поменяйте значение Непрозрачности (Opacity) на нужное.
Я больше не могу это откладывать, поэтому сейчас нам придется заняться самой трудной частью работы. Эх…
Создаём дубликат оригинального фонового изображения и помещаем его под слоем с «осветлением».
Ластиком сотрите всё, что не нужно, оставив только ближайший бортик у буквы Р и дальний у буквы L, как показано на рисунке.

Дублируем слой и стираем на нем всё, кроме бортика нижнего угла буквы Р.

Удерживая Ctrl, кликаем по этому слою, и используя Штамп  (Clone Stamp), удаляем все полоски (стыки плиток).
(Clone Stamp), удаляем все полоски (стыки плиток).

Берём этот слой за основу. Как я советовал раньше, лучше сделать его невидимым и работать только с его дубликатами. Нам снова помогут инструменты Трансформирование (Transform), Деформация (Warp) и Пластика (Liquify).
После всей проделанной работы объедините их и немного повысьте яркость, я делаю это с помощью ползунка Яркость (Lightness) в Цветовой фон / Насыщение (Hue / Saturation). Теперь, удерживая Ctrl, кликаем по слою с текстом и подтираем все погрешности, как показано на рисунке.

Последнее – нужно сделать стыки между плитками бортика. Выделяем один стык.

И так же, как и предыдущие разы, создаем его дубликаты и множим их по всему периметру бассейна. В конце концов, я добавил 10% зеленого фотофильтра поверх итогового результата.
Вот и всё!

Автор: Supagray
Источник: worth1000.com

Комментарии 8
Спасибо
не жалею времени над работой - это два вечера. большое спасибо за урок !! конечно результат оставляет желать лучшего , и вместо стыков применила текстуру . жаль , что никто ещё работы не выложил
я бы не сказал что сложность средняя, очень трудно подогнать все как нужно.
Идея интересна. Пригодится. Только почему лестница только для одной чаши? А в остальные....
под ними по ходу проплывать можно
А исходничек где?((((
Можно и другой найти, наверное!
Прикольно. Руслан, спасибо за перевод урока!