Стилизуем в Фотошоп фото при помощи фрагментов
Стилизуем в Фотошоп фото при помощи фрагментов
Сложность урока: Легкий
В этом уроке я собираюсь научить вас создавать один очень интересный эффект стилизации фото при помощи фрагментов.
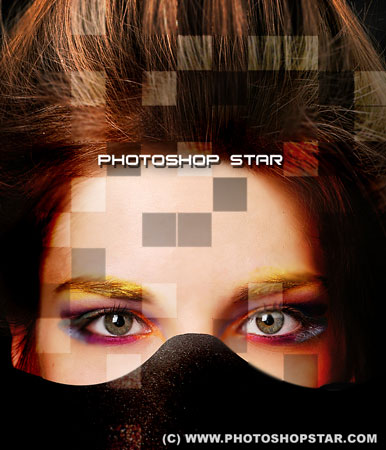
Результат урока:

Материалы для урока:
Шаг 1. Откройте фото в фотошопе. Измените его размер на 600х750 пикселей при помощи Image > Image Size (Изображение/Размер изображения…)

Шаг 2. Для этого урока необходимо будет создать сетку прежде чем мы сможем начать стилизовать наше фото. Создаем новый документ размером 55х55 пикселей и рисуем черные и белые точки при помощи Pencil Tool (Инструмент «Карандаш»)(размер: 1 пиксель), как на рисунке ниже.

Шаг 3. Идем в Edit > Define Pattern (Редактирование/Определить узор) и сохраняем нашу сетку как заливку. После этого вы можете закрыть ее без сохранения.

Возвращаемся к нашему основному документу, создаем новый слой и заливаем его при помощи Paint Bucket Tool  (Инструмент «Заливка»), используя созданную нами заливку.
(Инструмент «Заливка»), используя созданную нами заливку.
Примечание: на панели настроек инструмента выберите pattern / узор, в предлженном списке узоров выберите недавно созданный.

Шаг 4. Изменяем режим слоя с заливкой на Overlay (Перекрытие), непрозрачность ставим 80%

Шаг 5. После этого возвращаемся к нашему фоновому слою. Все действия теперь мы будем производить только с ним. Берем Rectangular Marquee Tool  (Инструмент «Прямоугольная область»), чтобы создать выделение такое же, как на моем скриншоте ниже. Удерживаем кнопку Shift, чтобы выделение было пропорционально квадратным.
(Инструмент «Прямоугольная область»), чтобы создать выделение такое же, как на моем скриншоте ниже. Удерживаем кнопку Shift, чтобы выделение было пропорционально квадратным.

Шаг 6. Применяем Dodge Tool  (Инструмент «Осветлитель») к этой выделенной области. Настройки инструмента:
(Инструмент «Осветлитель») к этой выделенной области. Настройки инструмента:
Brush: 100px / Кисть: 100пикселей
Range: Midtones / Диапазон: средние тона
Exposure: 30%, / Экспонирование: 30%.

Шаг 7. Теперь берем Blur Tool  (Инструмент «Размытие»), чтобы размыть эту область.
(Инструмент «Размытие»), чтобы размыть эту область.
Настройки инструмента (Strength: 50%/Интенсивность: 50%).

Шаг 8. Удаляем выделение области при помощи Ctrl+D. У нас получился вот такой эффект:

Шаг 9. Добавляем больше клеток точно таким же образом:

Шаг 10. После этого нам необходимо добавить больше темных клеток при помощи Burn Tool  («Затемнитель») вместо Dodge Tool (Инструмент «Осветлитель») . Настройки:
(«Затемнитель») вместо Dodge Tool (Инструмент «Осветлитель») . Настройки:
Brush: 100px / Кисть: 100пикселей,
Range: Midtones / Диапазон: средние тона,
Exposure: 40% / Экспонирование: 40%.

Шаг 11. В конце я хочу добавить несколько размытых клеток без изменения яркости.

Шаг 12. Теперь давайте добавим немного текста. Берем Horizontal Type Tool  (Инструмент «Горизонтальный текст») и пишем любой текст белым цветом. Я использовала шрифт Bitsumishi (30 pt).
(Инструмент «Горизонтальный текст») и пишем любой текст белым цветом. Я использовала шрифт Bitsumishi (30 pt).

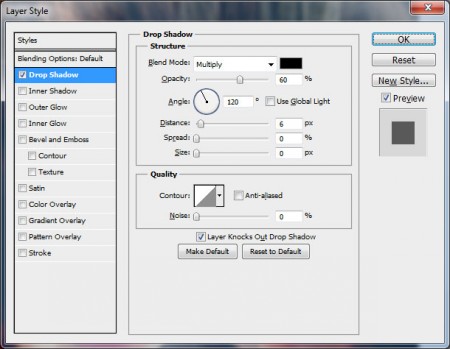
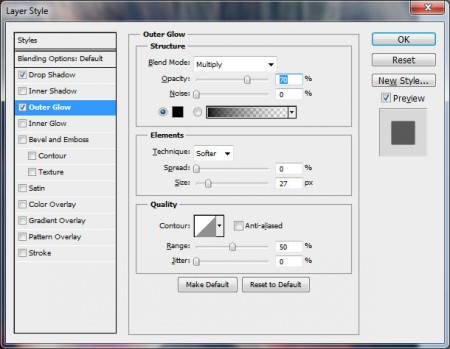
Шаг 13. Жмем правой кнопкой мыши по миниатюре слоя и идем в Blending Options (Параметры наложения) и применяем Drop Shadow (Тень) и Outer Glow (Внешнее свечение) к этому слою:


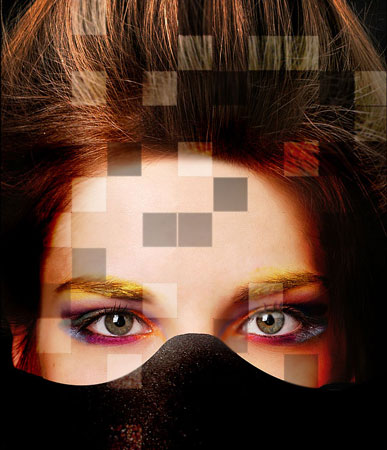
Финальное изображение

Выглядит очень интересно и креативно, не так ли? Вы можете использовать этот эффект для рекламы, поздравительных открыток и т.д.
Источник: www.photoshopstar.com
Комментарии 334
Спасибо за урок!
Спасибо!))
Наверное не так, но за урок спасибо
Спасибо за урок
спасибо
Спасибо!
P/S/ Надо будет создать отдельный документ с готовыми черно-белыми квадратами, чтоб потом просто накладывать его сверху меняя способ наложения.
Отличный прием для стилизации, но я выбрал неудачное исходное изображение. Изза мелких деталей отвратительно смотрится размытие, да и эффект затемнения/осветления на здании не очень заметен. Но именно понимание таких ошибок и добавляет опыта. Верно? )) Спасибо за урок.
Спасибо!
Фото не очень подходящее выбрала, но эффект очень понравился!
Спасибо :)
май
Спасибо за урок, все понятно.
Спасибо.
спасибо за урок
Шаг 2 для меня оказался сложным. Я создаю документ 55х55 пикселей. Он невероятно маленький. Когда я увеличиваю масштаб получается такая картина... Объясните, пожалуйста
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
.з.
вроде бы получилось!)
спасибо за урок
Спасибо. Вот что-то типа того )
первая любовь :)
спасибо за урок
СПАСИБО
Интересный эффект! Спасибо!
СПАСИБО
спасибо
Спасибо за урок!!
спасибо!!!!
Спасибо - прекрасный эффект!
Спасибо за урок