Стеклянные томаты в Фотошоп
Стеклянные томаты в Фотошоп
Сложность урока: Сложный
В этом уроке мы будем создавать реалистичные стеклянные томаты с жидкостью, отражением и тенями.

(нажмите на изображение, чтобы увеличить)
Фотография до изменений:

Материалы:
Открываем фото томатов в Фотошоп.

Переходим в режим быстрой маски  (CTRL+Q). Заливаем рабочую область черным цветом. На фото должна появиться розоватая тонировка.
(CTRL+Q). Заливаем рабочую область черным цветом. На фото должна появиться розоватая тонировка.
Белой кистью удаляем область с левым томатом.

Выходим из режима быстрой маски (CTRL+Q), чтобы создать выделение вокруг томата.

Создаем новый слой (SHIFT+CTRL+N) (выделение должно оставаться активным).
На созданном слое заливаем выделенную область белым цветом.
Трансформируем выделение: ширина/высота = 96/96%. Вырезаем внутреннюю часть выделенной белой области. Должна остаться белая обводка.

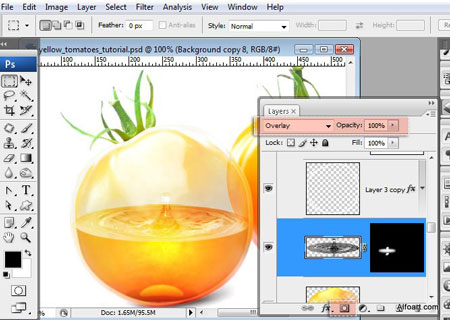
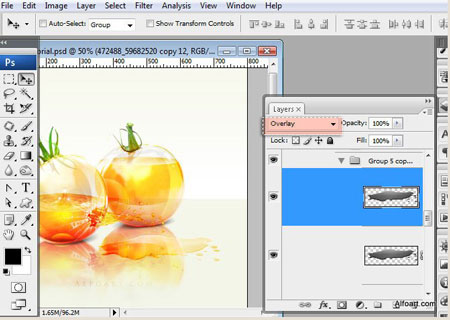
Устанавливаем Fill (Заливка) на 0%, режим смешивания на Overlay (Перекрытие).

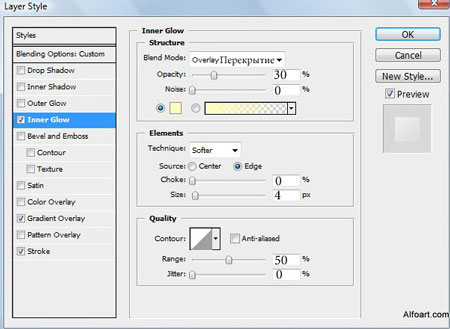
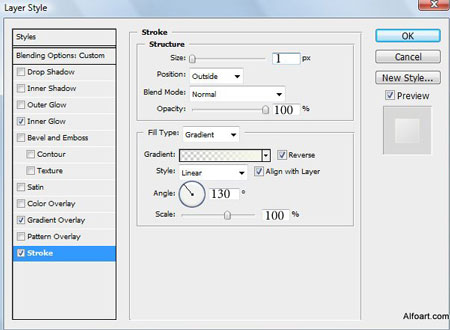
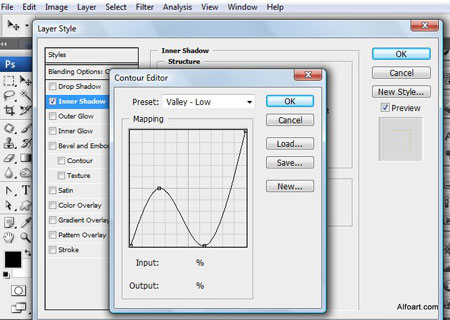
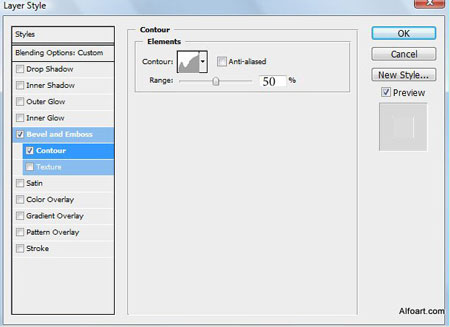
Применяем стили слоя, чтобы создать контур.
Внутреннее свечение:

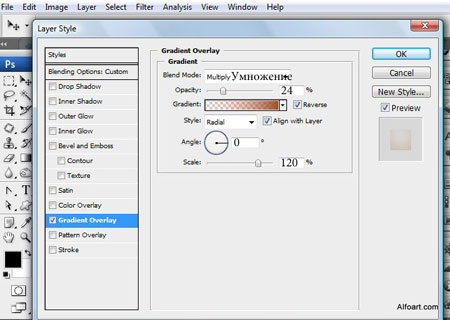
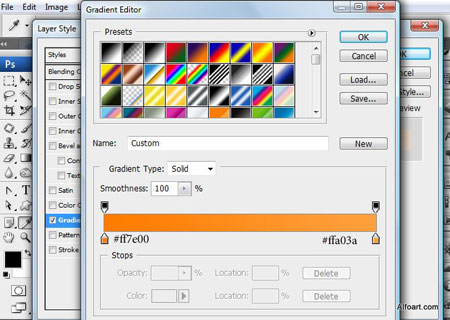
Наложение/перекрытие градиента:

Обводка:

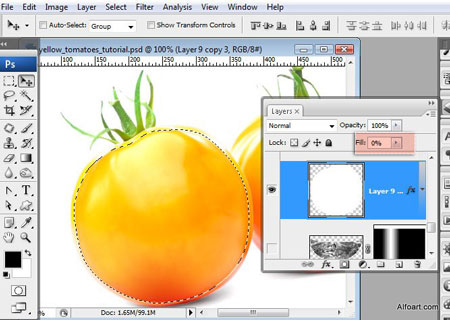
Создаем выделение внутри обводки и заливаем выделенную область любым цветом, параметр Fill (Заливка) - 0%.

Снова применяем стили слоя:
Внутреннее свечение:

Наложение (перекрытие) градиента:

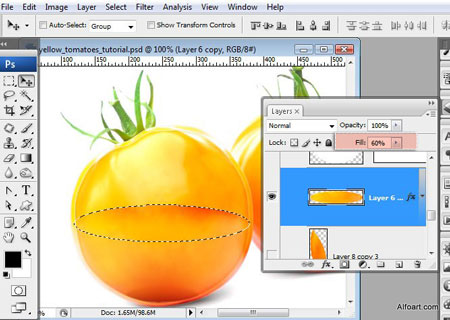
Добавляем новый слой (SHIFT+CTRL+N), создаем выделение в нижней части томата, используя Elliptical Marquee Tool  (Овальное выделение) (M).
(Овальное выделение) (M).
Заливаем выделение любым цветом, уменьшаем Fill (Заливка) до 0%.

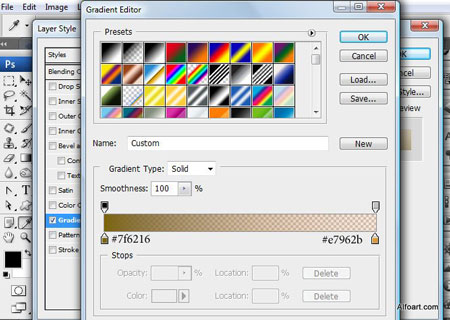
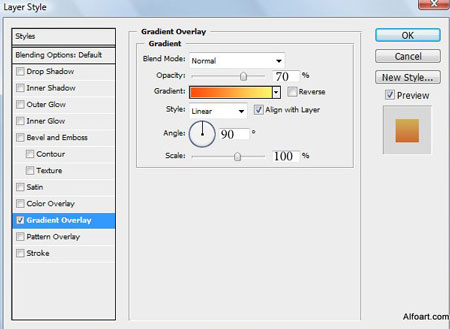
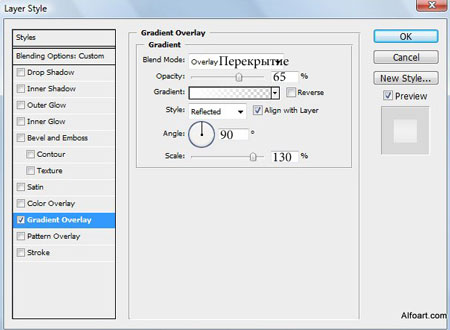
Применяем стиль слоя Gradient Overlay (Перекрытие градиентом) для созданной фигуры.


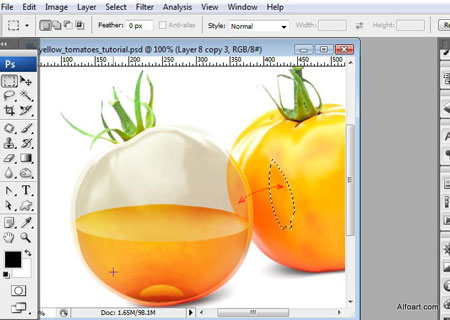
Теперь создаем выделение в центральной части томата инструментом Elliptical Marquee Tool  (Овальное выделение) (M).
(Овальное выделение) (M).
Переходим на оригинальный слой с томатами, копируем выделенную область и вставляем на новый слой, который располагаем над всеми предыдущими.

Применяем стиль слоя Gradient Overlay (Перекрытие градиентом) с градиентом от черного к прозрачному.

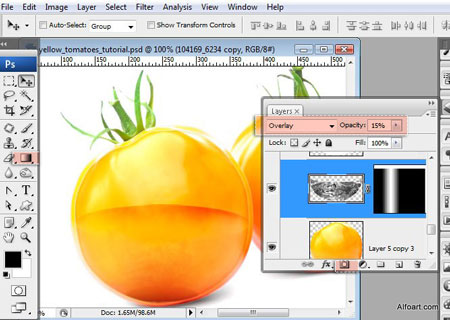
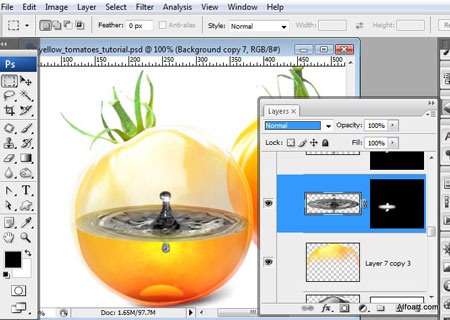
Вставляем изображение Water и обесцвечиваем его Image - Adjustments - Black&White (Изображение - Коррекция - Черно-белый). Стираем область над центральной окружностью и контуром.

Меняем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 15%. Создаем для слоя слой-маску и заливаем ее черно-белым зеркальным градиентом.

Создаем маленькое овальное выделение в нижней части томата и применяем трансформацию Warp (Деформация). Select - Transform selection (Выделение - Трансформировать выделение), Edit - Transform - Warp (Редактирование - Трансформация - Деформация).
Заливаем выделенную область любым цветом, Fill (Заливка) - 0%.

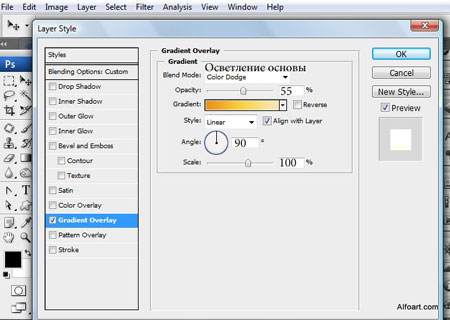
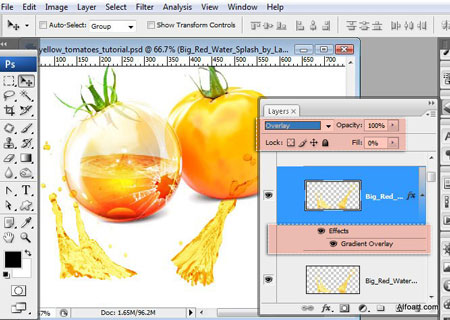
Применяем Gradient Overlay (Перекрытие градиентом).


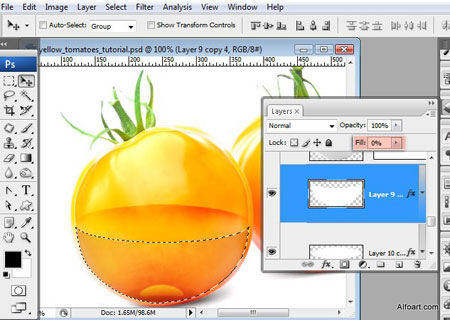
Загружаем выделение для области, где должна быть жидкость, сразу под центральным овалом.

Устанавливаем параметр Fill (Заливка) этого слоя на 0%, применяем Gradient Overlay (Перекрытие градиентом).

Загружаем выделение верхней части, над центральной окружностью на оригинальном слое с томатами. Копируем выделенную область (CTRL+C) и вставляем на новый слой, который располагаем под слоем с центральной окружностью.
Переходим Image - Adjustments - Black&White (Изображение - Коррекция - Черно-белый), применяем такие параметры:

Выделение оставляем активным, переходим Image - Adjustments - Levels (Изображение - Коррекция - Уровни). Используем параметры, как на скриншоте ниже.

Уменьшаем Opacity (Непрозрачность) черно-белого слоя до 85%.

Чтобы создать эффект прозрачности, копируем небольшую область с правого томата и располагаем под черно-белым фоном, затем настраиваем уровень Opacity (Непрозрачность).

Загружаем выделение для томата и заливаем его любым цветом, Fill (Заливка) - 0%.
Добавляем слоя-маску  для созданного слоя, загружаем выделение для центральной окружности и на маске стираем выделенную область черной кистью с Opacity (Непрозрачность) 30%.
для созданного слоя, загружаем выделение для центральной окружности и на маске стираем выделенную область черной кистью с Opacity (Непрозрачность) 30%.

Применяем Layer Style (Стиль слоя) для созданного слоя.


Снова загружаем выделение силуэта томата, активируем оригинальный слой с томатами, дублируем выделенную область (CTRL+J).
Располагаем скопированную часть над всеми предыдущими слоями, обесцвечиваем ее.
Экспериментируем с параметрами Levels (Уровни).

Вы должны получить следующий результат:

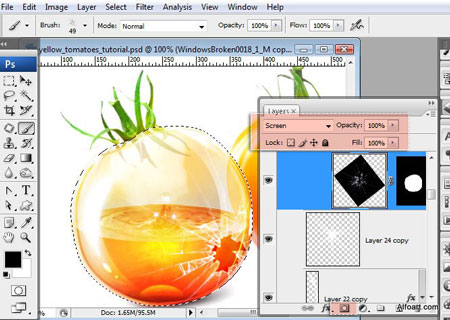
Меняем режим смешивания для нового слоя на Screen (Осветление), стираем область под центральной окружностью.

Чтобы создать отражение, вставляем оригинальный цветной томат на новый слой.
Меняем режим смешивания на Color (Цветность), с помощью мягкой кисти (B) стираем нижнюю часть и края.

Вставляем фото с черно-белой рябью от капельки.

C помощью Eraser Tool  (Ластик) (E) смягчаем края.
(Ластик) (E) смягчаем края.

Меняем режим смешивания на Overlay (Перекрытие).

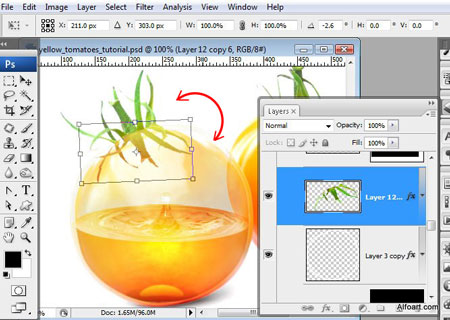
Выделяем зеленые листочки и вставляем их на новый слой, поворачиваем (CTRL+T) их, чтобы создать эффект отражения. Размещаем слой с листьями под слоем с отражением томата.


Применяем Layer Style (Стиль слоя).


Добавляем слой-маску, заливаем ее черно-белым линейным градиентом, как на скриншоте ниже:

Загружаем выделение внутренней части обводки томата, создаем новый слой и заливаем выделение любым цветом, Fill (Заливка) - 0%.

Применяем Layer Style (Стиль слоя):


Загружаем выделение для зеленой части томата.

Увеличиваем параметр Saturation (Насыщенность), Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность).

Экспериментируем с параметрами Levels (Уровни):

Вставляем черно-белую стеклянную сферу.
Увеличиваем контраст с помощью Levels (Уровни).

Корректируем форму сферы с помощью Edit - Transform - Warp (Редактирование - Трансформация - Деформация).

Меняем режим смешивания на Overlay (Перекрытие) с Opacity (Непрозрачность) 50%.
Создаем слой-маску и заливаем ее черно-белым линейным градиентом.

Дублируем (CTRL+J) слой со сферой и меняем режим смешивания слоя на Screen (Осветление).

Чтобы создать больше отражений, рисуем белую фигуру в верхней части томата.
Уменьшаем Opacity (Непрозрачность) до 70%.

Для этого слоя применяем Gradient Overlay (Перекрытие градиентом).

Рисуем новое отражение.

Применяем градиент от белого к прозрачному.

Создаем новую фигуру для хвостика томата, Fill (Заливка) - 0%.

Повторяем предыдущие шаги для отражения в левой части.

Создаем два маленьких блика, используя Ellipse Tool  (Эллипс) (U) и трансформацию CTRL+T.
(Эллипс) (U) и трансформацию CTRL+T.

Добавляем эффекта сияния белой кистью в виде звезд.


Рисуем тонкую белую дугообразную линию и меняем режим смешивания на Overlay (Перекрытие).

Вставляем фото разбитого стекла на новый слой.

Меняем режим смешивания на Screen (Осветление) и удаляем область снаружи томата.

Загружаем выделение для отверстия в стекле.

Создаем новый слой и заливаем выделение черным цветом, меняем режим смешивания на Overlay (Перекрытие).

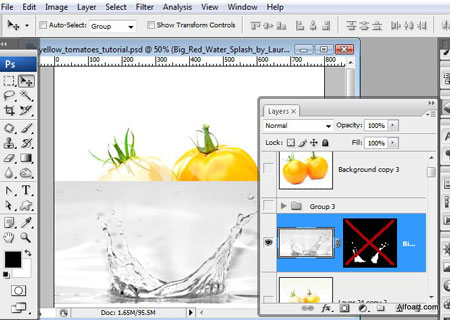
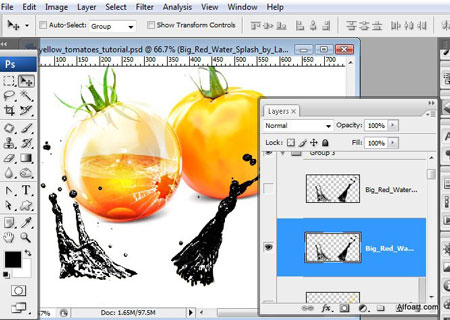
Вставляем брызги воды.

Добавляем слой-маску и удаляем фон, используя черную жесткую кисть.

Добавляем оранжевых оттенков брызгам, используя параметр Selective Сolor (Выборочная коррекция цвета).

Переходим Image - Adjustments - Selective Color (Изображение - Коррекция - Выборочная коррекция цвета).
Корректируем цветовые каналы:


Меняем режим смешивания слоя с брызгами на Multiply (Умножение).

Дублируем (CTRL+J) слой с брызгами и меняем режим смешивания на Overlay (Перекрытие) с Fill (Заливка) 0%.

Применяем Gradient Overlay (Перекрытие градиентом):


Еще раз дублируем слой с брызгами и обесцвечиваем его, корректируем Levels (Уровни), как на скриншоте ниже:

Мы должны получить очень контрастное изображение:

Меняем режим смешивания на Screen (Осветление):

Группируем (CTRL+G) все слои с брызгами и дублируем созданную группу.
Добавляем слой-маску  для первой группы и поворачиваем (CTRL+T) ее, стираем лишние области возле внешнего контура треснутого стекла на слой-маске, используя черную кисть (B).
для первой группы и поворачиваем (CTRL+T) ее, стираем лишние области возле внешнего контура треснутого стекла на слой-маске, используя черную кисть (B).

Добавляем слой-маску для второй группы, стираем все, кроме каплей жидкости и располагаем их над оранжевыми брызгами.

Чтобы создать эффект стекла для правого томата используем тот же метод, что и для левого.

Дублируем все слои с левым томатом и объединяем (CTRL+E) их в один, затем отражаем по вертикали Edit - Transform - Flip Vertical (Редактирование - Трансформация - Отразить по вертикали).
Чтобы создать отражение, перемещаем дублированный томат вниз.

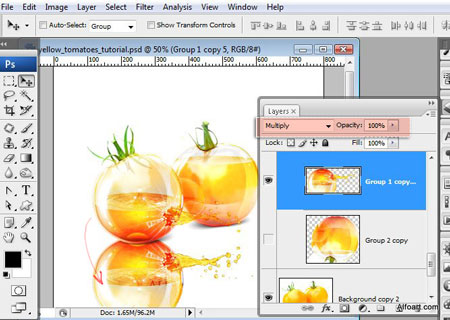
Меняем режим смешивания на Multiply (Умножение). То же самое проделываем с правым томатом.

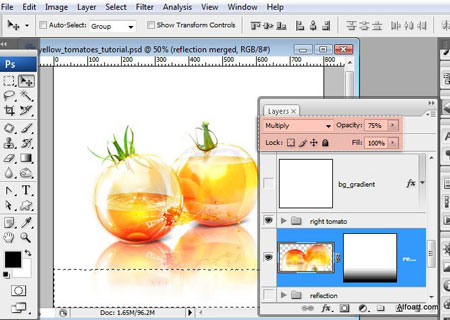
Объединяем (CTRL+E) два слоя с отражением. Устанавливаем Opacity (Непрозрачность) на 75%.
Создаем слой-маску, заливаем ее линейным черно-белым градиентом, как на скриншоте ниже.

Зажимаем CTRL и кликаем по градиентной слой-маске, чтобы загрузить ее выделение.
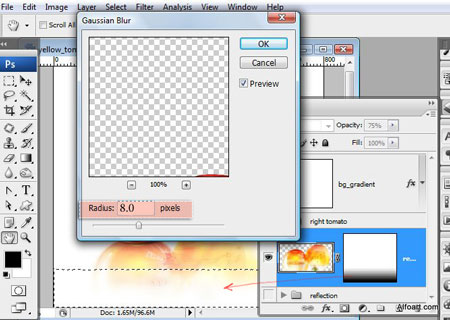
Применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие в движении).


Добавляем белый слой над слоями с томатами. Fill (Заливка) - 0%.

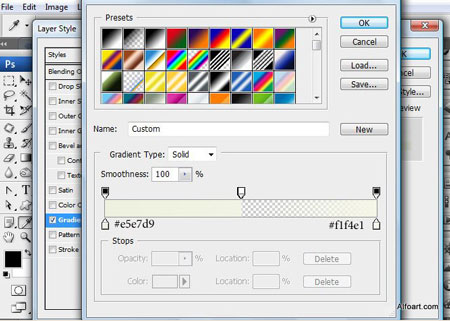
Применяем Gradient Overlay (Перекрытие градиентом) к этому слою.


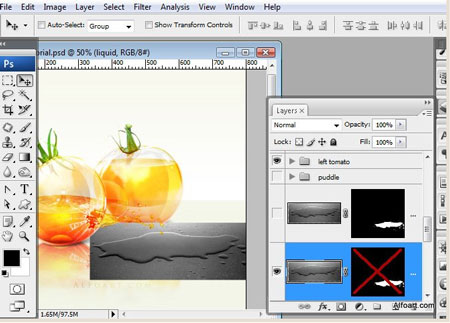
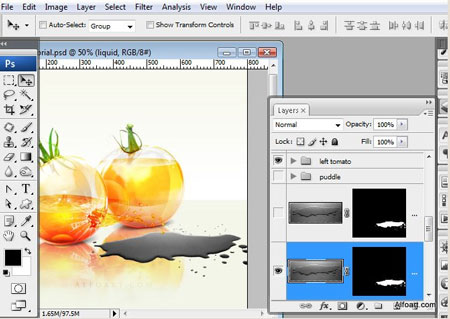
Вставляем небольшую лужицу.

Удаляем фон.

Дублируем (CTRL+J) фон и слой с отражением, объединяем (CTRL+E) их вместе.
Загружаем выделение лужицы (оригинальный слой скрываем). Копируем выделение и вставляем на новый слой.

Создаем новый слой, снова загружаем выделение для лужи и заливаем его белым цветом. Устанавливаем Opacity (Непрозрачность) на 75%, Fill (Заливка) - 0%.

Применяем Layer Style (Стиль слоя) для белого слоя.
Глянец:

Перекрытие градиентом:

Располагаем оригинальный слой с лужой над белым слоем. Меняем режим смешивания на Overlay (Перекрытие).

Добавляем стиль слоя Bevel&Emboss (Фаска и Тиснение).


Создаем слой-маску, заливаем ее черно-белым линейным градиентом.

Дублируем (CTRL+J) предыдущий слой.

Дублируем (CTRL+J) все слои с лужицей и объединяем их в один (CTRL+E). Уменьшаем Opacity (Непрозрачность) до 20%.

И вот результат:

Автор: Alexandra Fomicheva
Переводчик: Макс Енин
Ссылка на источник
Источник: www.alfoart.com
Комментарии 227
это были самые непонятные объяснения для урока. Я бросила его несколько раз из-за того, что не понимаю, что имеет ввиду автор урока. Но в итоге я его с горем пополам доделала. Своим результатом не довольна. Все равно спасибо за урок, идея интересная.
Спасибо большое за урок. Не до конца повторила его. Немного запуталась. У меня получилось так.
Не похоже, но всё-же....
Отлично получилось!
Здравствуйте. Можете пожалуйста скинуть работу в фотошопе стеклянные томаты? Очень прошу. В формате фотошопа
спасибо!
Спасибо!
Спасибо за урок.
tina_kasper, классно!
согласна с предыдущими высказываниями - урок не совсем понятный. вдобавок мне приспичило взять другой исходник, так что маялась в 2 раза больше. результат в общем не плох, но хотелось бы лучше. может когда-нибудь переделаю, т.к. идея классная
Эда (anonimus), красиво!
путанный урок. не всегда понятна очередность слоев. но сама идея интересная
ingilgerda, молодец, здорово!
Урок запутанный, пришлось поэексперементировать. Но идея очень классная.
Спасибо! Как же сложно рисовать стекло, все эти отражения, преломления, блики. Пришлось помучиться
спасибо за идею) вот что получилось
Ось що вийшло
и трудно и интересно
Спасибо за урок!
Нелегко было, но очень интересно. Спасибо за перевод!
Урок не особо понятно описан, а в целом красивая картинка выходит) спасибо)
Благодарю.
Урок долгий и интересный!
Спасибо!
Путаный урок( Уже в самом начале при наложении градиента получается не совсем то. Пятно получается в центре помидора, а у автора видно, что красное пятно внизу должно быть. В этом же шаге - на скриншоте написано умножение, а переведено - перекрытие (11 скрин, но пятно всё равно в центре помидора, внезависимости)) )
Второй помидор по аналогии...ню-ню...во втором помидоре надо разбираться с отражениями. Без них он выглядит как шар, если тупо применить действия от первого помидора.
Самое непонятное в этом уроке - рисование лужи. Сколько там слоёв должно получиться?)
Эффект красивый, делается стандартными стилями, ничего дорисовывать не надо - только представлять, как поведёт ссебя стекло в том или ином случае. В копилку однозначно. Сложно не потому, что сложный урок. А потому, что очень путано написано.
Хороший урок, полезный... Спасибо !!!
Спасибо! очень трудоемкий урок! хватило только на один помидор!
Еще раз(повторенье-мать ученья))
Долго не давал покоя урок. Решила переделать :)
Спасибо,очень познавательно!
дико извиняюсь,но они у Вас в воздухе почему-то летают
Яблоко
Прикольный урок) нужно будет попробовать нарисовать)
Помидоры нарисованные в уроке больше похоже на прозрачный пластик, нежели на стекло. =/
со слоями так и не разобралась.. но если долго мучаться, что-нибудь получится.. и на второй помидор сил не хватило
и на второй помидор сил не хватило