Создайте сюрреалистичную картину в Фотошоп
Создайте сюрреалистичную картину в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим сюрреалистическую картину. В этом уроке, вы узнаете, как с помощью текстур создать настроение всей сцены, а также как совместить несколько изображений в одну композицию.
Итоговый результат

Исходные материалы:
Шаг 1
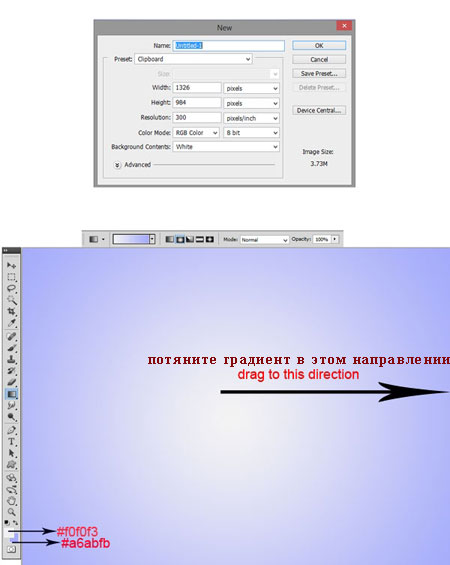
Прежде всего, создайте новый документ в программе Photoshop, 1326 px по ширине и 984 px по высоте. Выберите инструмент Градиент  (gradient tool), нажав клавишу G. Выберите Радиальный Градиент
(gradient tool), нажав клавишу G. Выберите Радиальный Градиент  (radial gradient). Установите цвет переднего плана # f0f0f3, а цвет заднего плана # a6abfb. Залейте наш рабочий документ радиальным градиентом, потянув градиент в направлении стрелки, как показано на скриншоте ниже.
(radial gradient). Установите цвет переднего плана # f0f0f3, а цвет заднего плана # a6abfb. Залейте наш рабочий документ радиальным градиентом, потянув градиент в направлении стрелки, как показано на скриншоте ниже.

Шаг 2
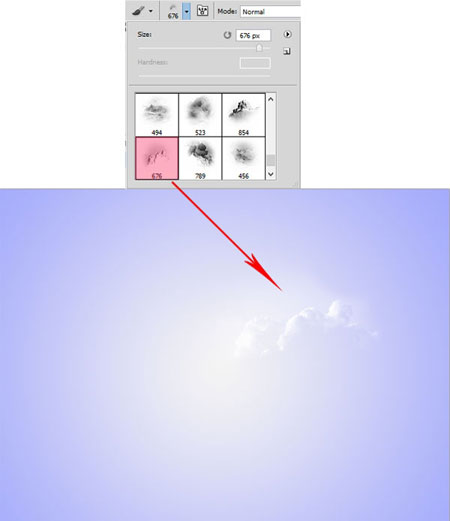
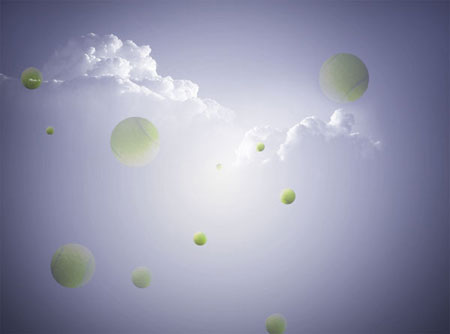
Скачайте и установите кисти Облака, добавьте облака к нашей сцене. Выберите одну из кистей, далее, создайте новый слой (Shift+Ctrl+N). Находясь на новом слое, нарисуйте облака белого цвета:

Шаг 3
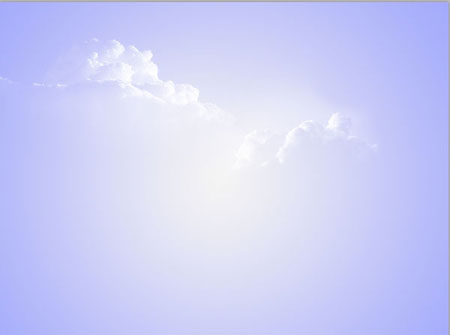
Далее, выберите другую кисть Облака, на этот раз, нарисуйте облака в левой части документа:

Шаг 4
В этом шаге, мы добавим объекты к нашей сцене. Вначале, откройте изображение с теннисными мячиками. Выберите инструмент Овальная область  (elliptical marquee tool), чтобы создать выделение на мячике.
(elliptical marquee tool), чтобы создать выделение на мячике.
С помощью инструмента Овальная область  (elliptical marquee tool), создайте выделение вокруг самого большого мячика. При выделении, удерживайте клавиши Shift+Alt. После того, как вы создали выделение, нажмите клавиши Ctrl+J, чтобы продублировать выделенное изображение на новый слой.
(elliptical marquee tool), создайте выделение вокруг самого большого мячика. При выделении, удерживайте клавиши Shift+Alt. После того, как вы создали выделение, нажмите клавиши Ctrl+J, чтобы продублировать выделенное изображение на новый слой.

Шаг 5
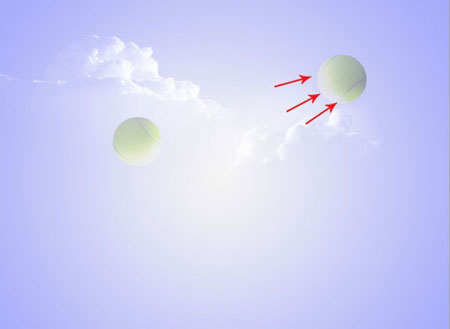
Далее, переместите выделенное изображение мячика на наш рабочий документ. С помощью инструмента Свободная трансформация (free transform tool), примените масштабирование до нужных размеров. Режим наложения для слоя с мячиком Нормальный (Normal), непрозрачность 35 %. Расположите данный слой с мячиком ниже слоёв с облаками.

Шаг 6
Далее, продублируйте слой с мячиком, расположив дубликат слоя там, где вы пожелаете. Постарайтесь расположить дубликат мячика таким образом, чтобы он был обращён светлой стороной к источнику света, красные стрелки указывают на направление света:

Шаг 7
Далее, продублируйте слой с мячиком столько раз, сколько будет необходимо, варьируйте размер дубликатов мячиков. Режим наложения для дубликатов слоёв с мячиками Нормальный (Normal), непрозрачность дубликатов слоёв варьируйте между 30-60 %.

Шаг 8
Теперь, создайте новый слой поверх слоёв с мячиками и выберите инструмент кисть. Установите мягкую круглую кисть непрозрачностью 10%. Находясь на новом слое, с помощью данной кисти, создайте плавный переход тёмного оттенка на краях изображения.

Шаг 9
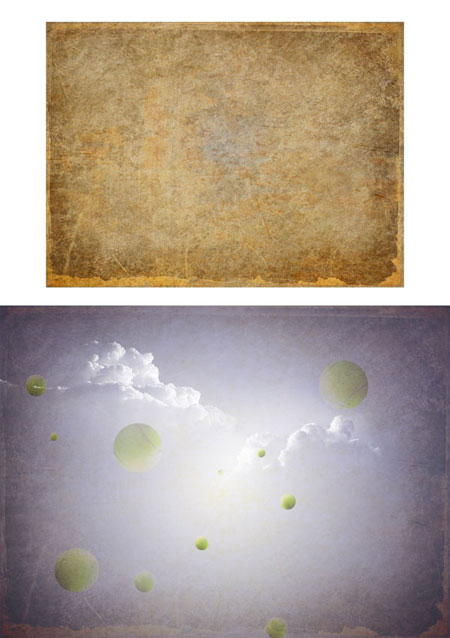
Далее, мы добавим текстуру на наш документ. Откройте текстуру, затем, переместите данную текстуру на наш документ, расположив слой с текстурой ниже слоёв с облаками. Поменяйте режим наложения для слоя с текстурой на Жёсткий свет (hard light), непрозрачность слоя 32%.

Шаг 10
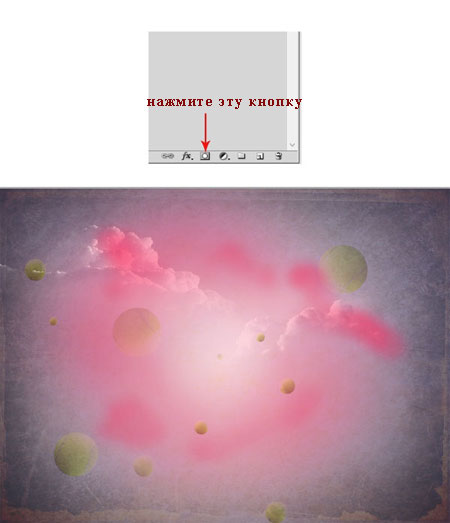
К слою с текстурой добавьте слой-маску, которую можно активировать через нижнюю панель инструментов. С помощью чёрной кисти, скройте некоторые участки текстуры, которые отмечены красным цветом на скриншоте ниже.

Шаг 11
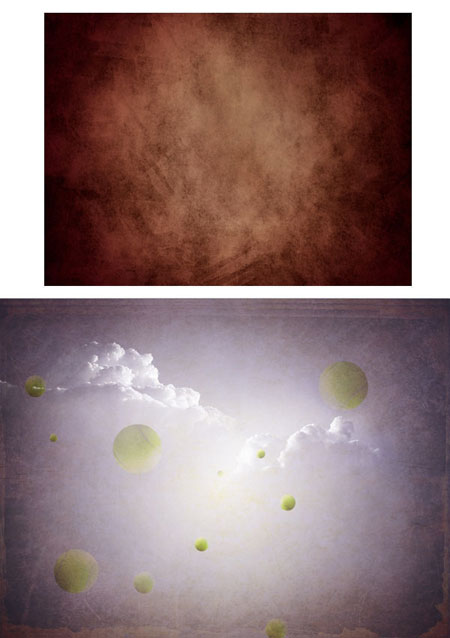
Добавьте другую текстуру на наш документ. Поменяйте режим наложения для данного слоя с текстурой на Мягкий свет (soft light), непрозрачность слоя 40%:

Шаг 12
В этом шаге, мы добавим дополнительные объекты к нашей сцене. Я использовал тот же объект, это летательный аппарат, который я ранее создал и использовал в своём предыдущем уроке здесь. Данный Шаг по технике такой же, как и предыдущие шаги 5-7 по добавлению мячиков.
Примечание переводчика: касаясь изображения летательного аппарата, в одном из своих уроков автор с нуля нарисовал данный летательный аппарат. Вы можете повторить данный урок или самостоятельно поискать аналогичное изображение летательного аппарата на стоковых ресурсах.

Шаг 13
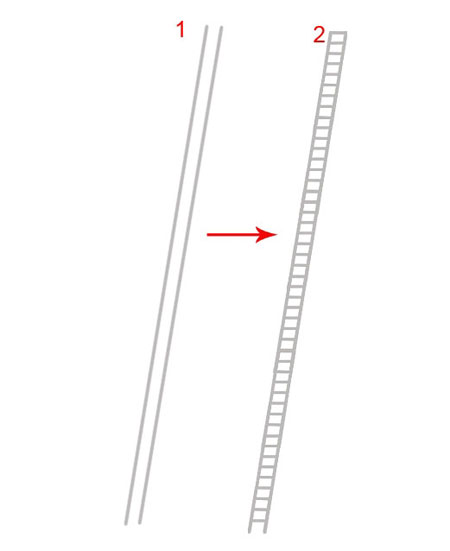
Далее, мы создадим лестницу, которую мы добавим к нашей сцене. Как я создал лестницу: создайте новый документ размерами 1000 x 1000 px. На новом документе, нарисуйте две лестничные опоры. Для цвета лестничных опор, используйте светло-серый оттенок. Кисть для создания лестничных опор должна быть круглой жёсткой, размер кисти 3 px. В заключение, нарисуйте ступеньки между лестничными опорами.

Шаг 14
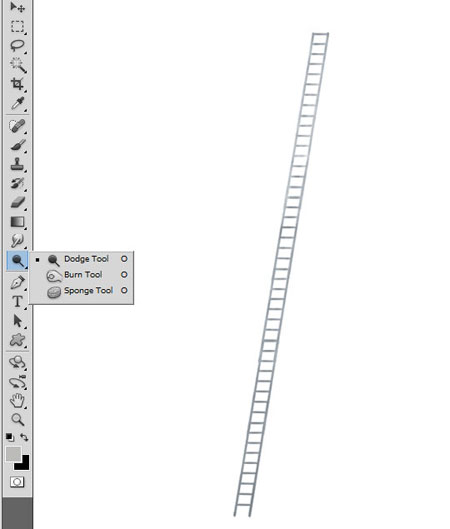
С помощью инструментов Осветлитель  и Затемнитель
и Затемнитель  (dodge and burn tool), добавьте световые блики на созданное изображение лестницы. Диапазон установите на Средние тона (midtones), Экспозиция (exposure) 30-40%:
(dodge and burn tool), добавьте световые блики на созданное изображение лестницы. Диапазон установите на Средние тона (midtones), Экспозиция (exposure) 30-40%:

Шаг 15
Далее, переместите нарисованное изображение лестницы на наш рабочий документ. Примените масштабирование к изображению лестницы, расположив изображение в соответствии с композицией. Продублируйте изображение с лестницей, применив к дубликату слоя опцию Отразить по горизонтали (flip it horizontally). Сместите дубликат слоя в то положение, где верхняя часть дубликата лестницы будет соединяться с верхней частью оригинальной лестницы. Далее, скройте нижнюю часть лестницы на слой-маске дубликата слоя. Уменьшите непрозрачность дубликата слоя до 5%:

Шаг 16
Теперь, откройте изображение ребёнка. Отделите изображение ребёнка от заднего фона. Для выделения, я использовал инструмент Перо( pen tool).
pen tool).

Шаг 17
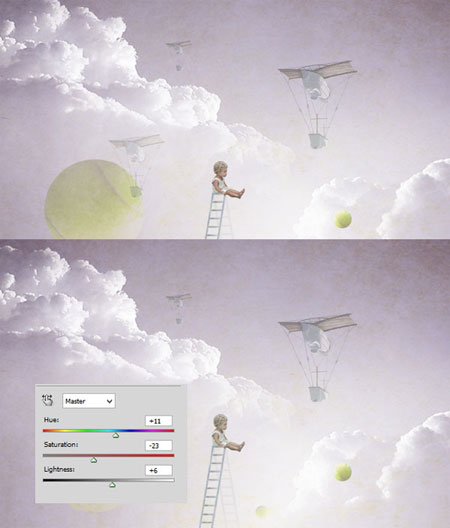
Переместите выделенное изображение ребёнка на наш рабочий документ. Примените масштабирование к изображению ребёнка, посадив его на лестницу, как будто он там сидел. Далее, находясь на слое с ребёнком, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (layer > new adjustment layer > hue/saturation). Не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с ребёнком.

Шаг 18
Создайте новый слой (Shift+Ctrl+N) поверх корректирующего слоя в качестве обтравочной маски. Выберите мягкую круглую кисть непрозрачностью 10%. Находясь на новом слое, с помощью белой кисти, прокрасьте некоторые участки на ребёнке для создания световых бликов (участки отмечены красными стрелками на скриншоте ниже).

Шаг 19
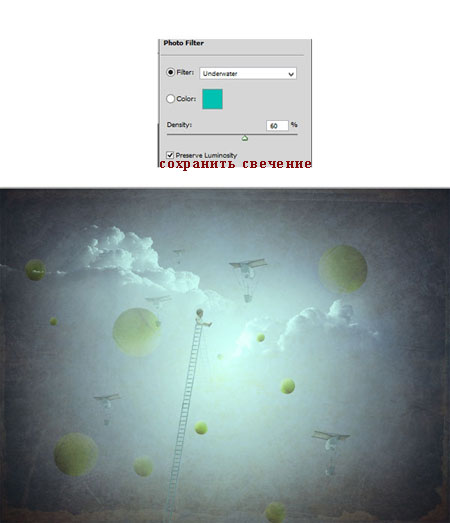
В заключение, мы проведём цветовую коррекцию всей сцены. Идём Слой – Новый корректирующий слой – Фото Фильтр (layer > new adjustment layers > photo filter).

Шаг 20
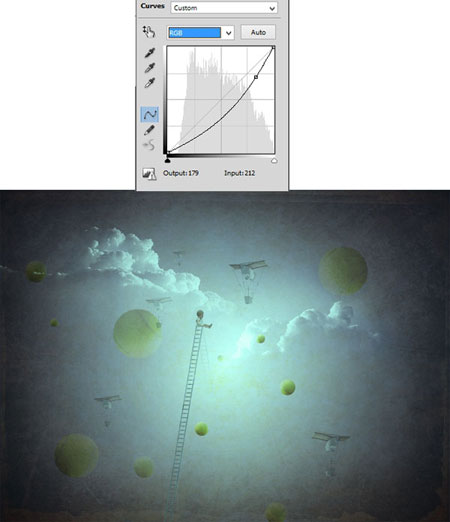
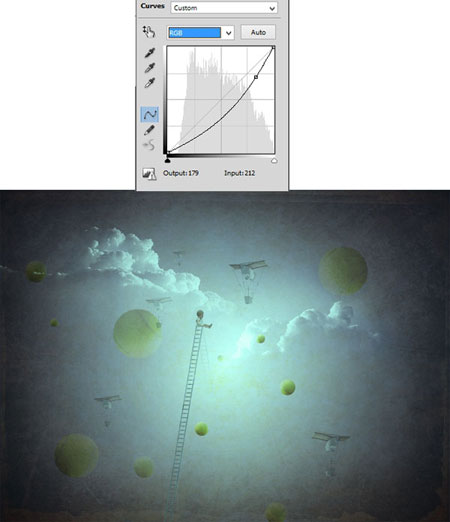
Добавьте ещё один корректирующий слой: Кривые (curves). Режим наложения для данного корректирующего слоя Нормальный (normal), непрозрачность слоя 60-70%.

Шаг 21
Добавьте ещё один корректирующий слой: Вибрация (vibrance). Режим наложения для данного корректирующего слоя Нормальный (normal), непрозрачность слоя 82%.
Примечания переводчика: Те, у кого стоит более ранняя версия Photoshop, вместо корректирующего слоя Вибрация (Vibrance), вы можете использовать корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) и попробуйте уменьшить значение насыщенности.

Шаг 22
В заключение, добавьте последний корректирующий слой: Карта Градиента (gradient map). Поменяйте режим наложения для данного корректирующего слоя на Умножение (multiply), непрозрачность слоя 50%.

Шаг 23
Результат.

Итоговый результат

Автор: Dek Wid
Источник: cienel.net
Комментарии 21
Спасибо за урок.
Spasibo!
Спасибо !
Интересный урок, спасибо!
хорошо!
Интересная работа!
хорошо!
спасибо
Спасибо. Не много изменил, но последовательность та же))))
Спасибо!
Спасибо за урок!
спасибо! Очень интересный урок.
Ещё раз спасибо!
Спасибо за урок
Спасибо!
Спасибо.Приятный урок.
Эта больше нравится...
Спасибо за урок! Вот что получилось...
Спасибо - немножко фиолетово получилось...
Спасибо!!!
Спасибо за интересный урок! Делала с удовольствием
В 21 шаге случайно вместо картинки "вибрация" стоит "кривые". Соответственно в 22 шаге не хватает параметров "карты градиента". Понятно, что это стандартная фиолетово-оранжевая, но не все поймут). Хотя без неё тоже хорошо)
Спасибо за симпатичный новый урок!