Создаём в Фотошоп пейзаж на тему Востока в стиле Мэт Пэйнт
Создаём в Фотошоп пейзаж на тему Востока в стиле Мэт Пэйнт
 В этом уроке вы узнаете, как создать удивительный и загадочный пейзаж на тему Востока, используя технику создания фотоманипуляций.
В этом уроке вы узнаете, как создать удивительный и загадочный пейзаж на тему Востока, используя технику создания фотоманипуляций.
Сложность урока: Сложный
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- # Комментарии
В этом уроке вы узнаете, как создать красивый горный пейзаж в программе Photoshop. Вы узнаете, как создать удивительный и загадочный пейзаж на тему Востока, используя технику создания фотоманипуляций и технику живописи.
Вначале мы создадим передний фон, используя изображение храма, а также цветки лотоса. В следующей части мы добавим башни и создадим переходы между ними. Далее, мы создадим сюрреалистический горный пейзаж, а также добавим цветовые эффекты. В заключительном шаге, мы поработаем над световыми эффектами, а также создадим источник освещения. В завершение, мы применим корректирующие слои. Для выполнения данного урока, я использовал программу Photoshop версию CC 2014, но вы также можете воспользоваться любой версией CS.
Скачать архив с материалами к уроку
Итоговый результат:
Исходные материалы:
Шаг 1
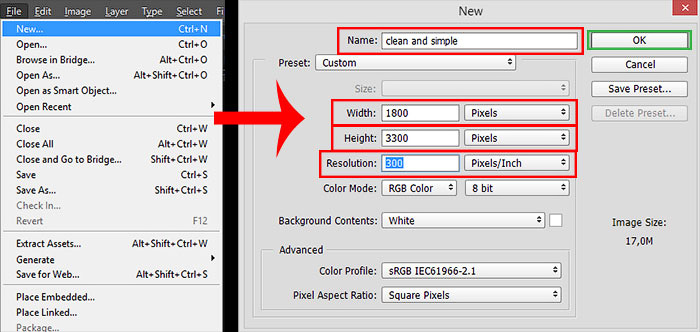
Откройте программу Photoshop и давайте приступим! Создайте новый документ со следующими размерами: 1800 px по ширине и 3300 px по высоте, установите разрешение (resolution) 300 пикселей на дюйм (pixels/inch).
Шаг 2
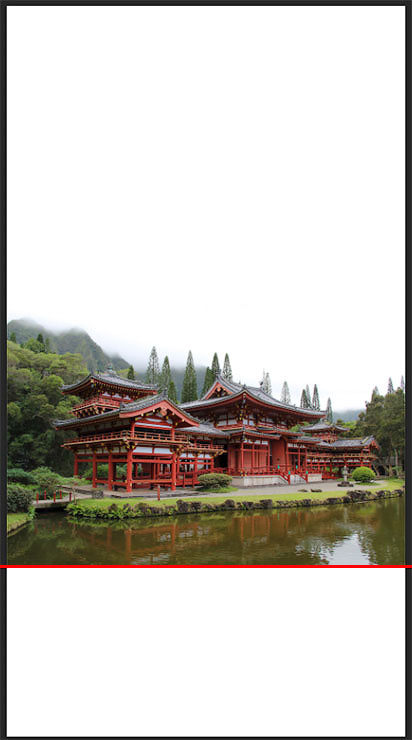
Сейчас мы создадим основу для нашей картины. Вначале давайте начнём с центрального храма. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выберите исходное изображение с Буддийским храмом.
Шаг 3
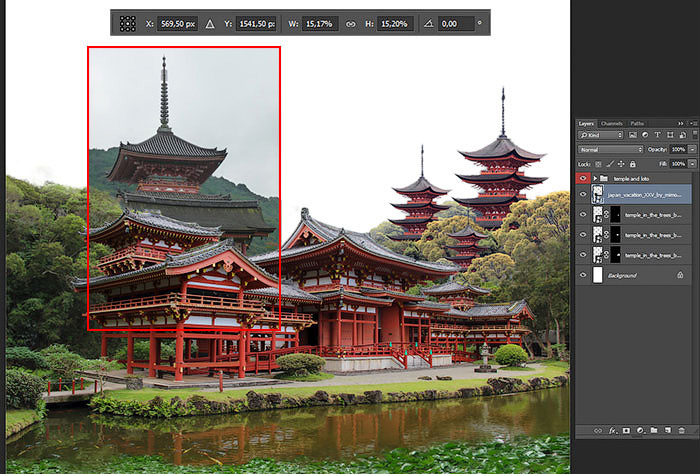
Т.к. у нас вертикальный формат изображения, то я не стал менять оригинальные размеры исходного изображения, а расположил изображение с храмом на отметке 2536 px. Постарайтесь расположить данное изображение, как показано на скриншоте ниже.
Шаг 4
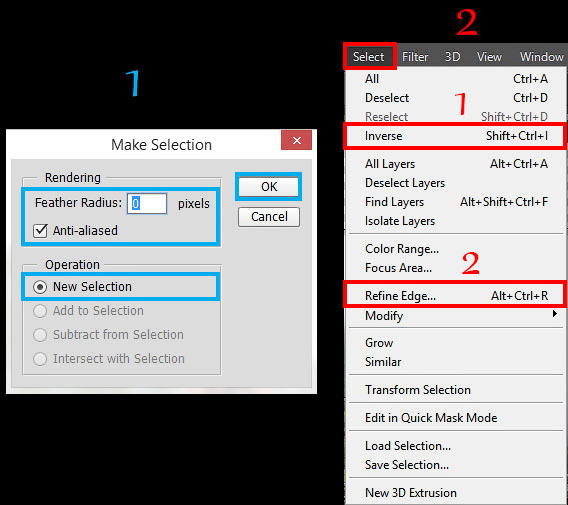
Далее, удалите туман, часть гор на заднем плане, а также деревья, имеющие форму пирамид. Для этих целей, я использовал инструмент Перо (Pen Tool (P)). Нам нужно, чтобы края храма после удаления заднего фона, были ровные и чёткие. Если вы используете другие инструменты выделения, например, инструмент Быстрое выделение (Quick Selection Tool (W)), то у вас получатся грубые и шероховатые края. Для мэт пэйнт каждая деталь очень важна, при этом, это является основой для хорошей картины. Сохраните деревья в левой и в правой части изображения. При выделении деревьев нет необходимости чётко повторять контур деревьев, оставьте немного свободного пространства над ними и по краям крыш. Как только вы создали рабочий контур, далее, преобразуйте контур в активное выделение (щёлкните правой кнопкой изображению или нажмите кнопку в верхней панели настроек)
Примечание переводчика: 1. когда вы щёлкните правой кнопкой мыши по документу, далее, появится окно, выберите опцию Образовать выделенную область (Make a selection) 2. в конце, не забудьте удалить рабочий контур.
Шаг 5
Установите следующие настройки Радиус растушёвки (Feather Radius): 0 px, в меню Операция (Operation), выберите опцию Новая выделенная область (New Selection), а затем нажмите кнопку OK. Далее, давайте улучшим границы выделенной области и удалим лишние участки изображения. Вначале мы проведём инверсию активного выделения (Ctrl + Shift + I) или идём Выделение – Инверсия (Select > Inverse), а затем идём Уточнить край (Refine Edge (Alt+ Ctrl + R) или идём Выделение – Уточнить край (Select >Refine Edge). В появившемся окне поставьте галочку в окошке Умный радиус (Smart Radius), установите Радиус (Radius) растушёвки: 0.3 px. Далее, с помощью кисти, проведите несколько раз по верхушкам деревьев, которые расположены на заднем плане. Нажмите кнопку OK.
Примечание переводчика: область обработки кистью выделена синим цветом на скриншоте ниже.
Осталось удалить задний фон. Для этого, добавьте слой-маску, нажав кнопку Добавить слой-маску (Add Layer Mask) в нижней части панели слоев или идём Слой - Слой-маска - Показать выделенную область (Layer > Layer Mask > Reveal Selection).
Шаг 6
Продолжаем урок. В следующем шаге мы поработаем над передним планом. Вначале мы добавим исходное изображение с мостиком из камней, для этого идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем соответствующее изображение. Примените масштабирование к изображению (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform). Расположите изображение мостика из камней на переднем плане в левой части сцены.
Шаг 7
К изображению с мостиком из камней, добавьте слой-маску. Выберите инструмент Кисть (Brush Tool (B)), в настройках кисти, выберите тип кисти “Oil Pastel Large”, размер (Size) кисти: 63, непрозрачность (Opacity) кисти: 100%. С помощью кисти, удалите часть изображения с лилиями. Обязательно скройте часть изображения с лилиями, куда падает тень от дерева. При обработке кистью, не создавайте плавные края, иначе, потеряется естественность изображения. Экспериментируйте с границей обработки лилий, чтобы добавить реалистичности, но без резких переходов.
Примечание переводчика: 1. цвет кисти чёрный 2. обрабатывать необходимо на слой-маске 3. область обработки кистью выделена красным цветом.
Шаг 8
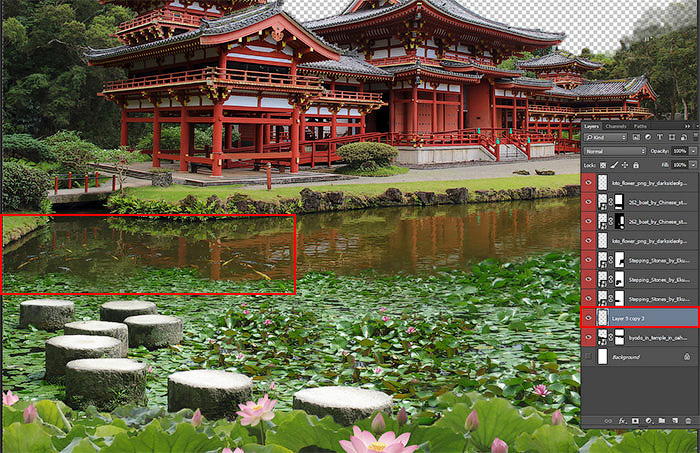
Дважды продублируйте слой с мостиком из камней (Ctrl + J) или идём Слой - Создать дубликат слоя (Layer > Duplicate Layer). Мы используем дубликаты слоёв, чтобы закрыть часть пустого пространства водной глади, мы также визуально увеличим реку и создадим переход для размещения больших цветков лотоса, которые мы добавим на передний план. Увеличьте масштаб второго и третьего дубликата слоя, чтобы водные растения выглядели немного больше, чем на предыдущем слое (увеличьте всего лишь немного), расположите слои в ступенчатом порядке, при этом постарайтесь совместить водные растения (чтобы текстура растений выглядела гармонично). Третий слой я отразил по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal), чтобы не использовать тёмный участок, таким образом, я могу использовать более полезные участки изображения, чтобы получить гармоничную картину.
Шаг 9
Выберите мягкую кисть (размер (Size) кисти 70 px, непрозрачность (Opacity) кисти: 100-70%), находясь на слой-маске, обработайте текстуру водных растений для создания плавного перехода между слоями. Аккуратно обработайте большой камень на втором дубликате слоя (Примечание переводчика: если данный камень перекрывает камень на первом слое, то скройте его видимость). То же самое с другими камнями, скройте лишние камни, только очень аккуратно, чтобы не повредить текстуру растений. Для третьего дубликата слоя, используйте кисть из Шага 7, чтобы создать шероховатые края для текстуры лилий.
Шаг 10
Далее, добавьте цветки лотоса на наш рабочий документ, идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем исходное изображение с цветками лотоса. Немного увеличьте масштаб изображения с цветками лотоса (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform). Создайте выделение вокруг цветков с помощью инструмента Быстрое выделение (Quick Selection Tool (W)), а затем добавьте слой-маску, чтобы удалить задний фон на данном изображении.
Шаг 11
Создайте дубликат слоя с цветками лотоса (Ctrl + J) или идём Слой - Создать дубликат слоя (Layer > Duplicate Layer). Немного уменьшите масштаб дубликата слоя, расположите дубликат слоя ниже оригинального слоя с цветками лотоса. Расположите цветки лотоса таким образом, чтобы они дополняли друг друга. Чтобы создать разнообразие, отразите по горизонтали (Flip Horizontal) дубликат слоя, в противном случае, изображение потеряет естественность и гармоничность. Чтобы листья цветков немного отличались, а также, чтобы скрыть световые блики на отдельных цветках, обработайте указанные участки на слой-маске с помощью мягкой кисти маленького диаметра.
Шаг 12
Лотос, возможно, самый известный и в то же время, сакральный цветок. Подавляющее большинство людей воспринимает цветок Лотоса, как чистоту света. Корневище лотоса погружено в землю, но цветки и листья остаются на поверхности воды, сохраняя свою чистоту. Разве это не красиво и не романтично!
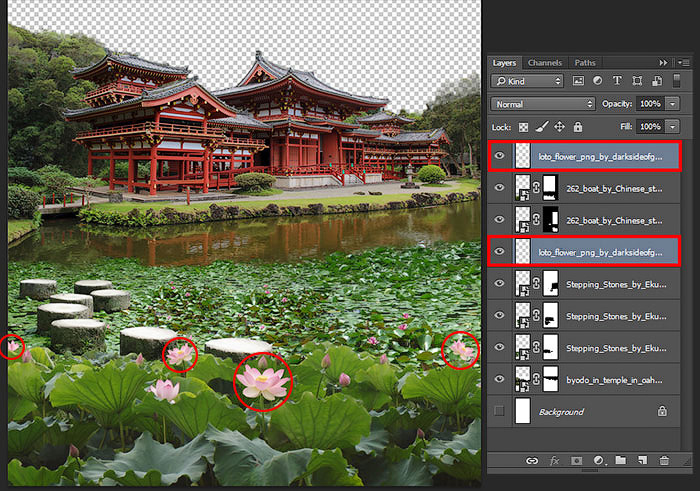
Я решил, что необходимо добавить несколько распустившихся цветков лотоса для разнообразия и привлекательности сцены. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем исходное изображение с цветком лотоса в формате PNG. Уменьшите размер цветка лотоса в соответствии с размерами рабочего изображения, расположите цветки в разных частях сцены. Я рекомендую расположить отдельные слои с цветками лотоса ниже слоёв с общими лилиями, а некоторые слои выше. Также, старайтесь не замещать все бутоны на цветках, в противном случае, потеряется гармоничность сцены. Постарайтесь расположить цветки лотоса на переднем плане, расположив их на стеблях бутонов. Всего я использовал 4 цветка. Объёдините слои с отдельными цветками лотоса (Ctrl + E) или идём Слой - Объединить слои (Layer > Merge Layers).
Шаг 13
Для завершения работы на переднем плане, давайте добавим заключительные штрихи – это одно из жемчужин востока – золотые рыбки. С ними ассоциируется множество легенд, к тому же золотая рыбка пользуется большим уважением, и её уже давно почитают, поэтому она приобрела символический характер. Когда я создавал эту картину, я добавил золотых рыбок к нашей сцене намного позже, но вам лучше это сделать сейчас. Откройте исходное изображение с декоративным карпом (идём Файл – Открыть (File > Open) или нажмите клавиши (Ctrl+ O)). Как вы видите, задний фон на данном изображении не достаточно чёрный, чтобы выделить рыбок, поэтому, нажмите клавиши (Ctrl + L) или идём Изображение – Коррекция – Уровни (Image > Adjustments> Levels). Установите значение для теней: 21, а для световых бликов: 225, далее, нажмите кнопку OK. Я усилил тени, чтобы избавиться от шума и мелких цветных точек на заднем фоне, а также немного уменьшил яркость, чтобы немного усилить контрастность изображения рыбок.
Далее, идём в закладку Каналы (Channels), удерживая клавишу (Ctrl)+щёлкните по миниатюре канала RGB, чтобы загрузить активное выделение вокруг рыбок. (Примечание переводчика: не забудьте вернуться в закладку Слои (Layers)). Теперь с помощью инструмента Перемещение (Move Tool (V)) или удерживая клавишу (Ctrl), чтобы переключиться на инструмент перемещения, переместите выделенное изображение рыбок на наш рабочий документ. Это самый простой способ выделения цветного изображения на чёрном заднем фоне. В зависимости от различных каналов, цвета будут либо бледнее, либо насыщеннее. В данном случае, рыбки будут слегка прозрачными, чтобы сделает их более реалистичными под водой.
Шаг 14
Немного уменьшите размер рыбок, чтобы они поместились на отрезке между лилиями и берегом реки (Ctrl+T). Для пропорционального трансформирования изображения, удерживайте клавишу (Shift). Продублируйте изображение с рыбками 4 раза (Ctrl + J), варьируя размер дубликатов от больших рыбок до маленьких рыбок, также отразите отдельные слои с рыбками по горизонтали, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal), чтобы визуально показать разнообразие рыбок, расположите мелких рыбок под кувшинками лилий. Это творческий процесс, поэтому, вы можете создать свою собственную версию. После всех трансформаций, я объёдинил все слои с рыбками в один слой (Ctrl + E). Расположите объединённый слой поверх слоя с центральным храмом.
Вы можете увидеть мой результат на скриншоте ниже. Я объёдинил все слои, относящиеся к переднему плану, а также центральный храм в одну группу. Назовите новую группу “Храм и лотосы” (Temple and lotuses). Мы завершили работу над передним планом, теперь, мы можем двигаться дальше. Убедитесь, чтобы на краях рабочего документа не оставалось белых полосок (т.е. чтобы исходные изображения полностью закрывали рабочее пространство). Если есть белая полоска, то с помощью клавиш со стрелками сместите нужный слой и при необходимости увеличьте масштаб изображения. Всегда делайте проверку, для этого используйте инструмент Масштабирование (Zoom Tool (Z)).
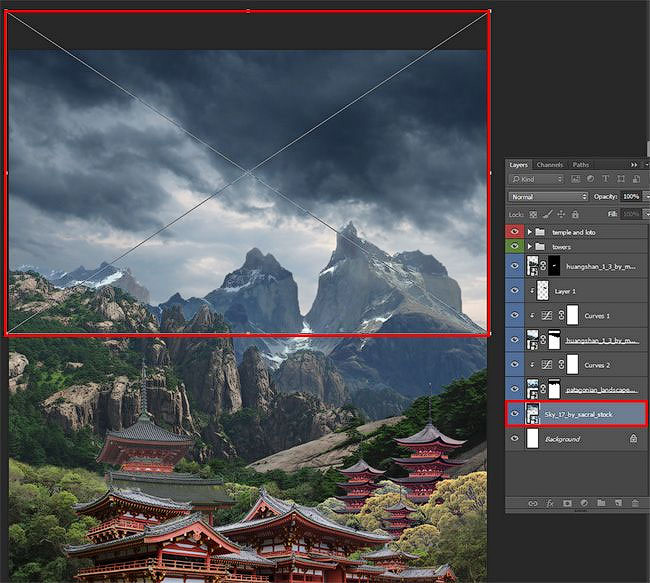
Шаг 15
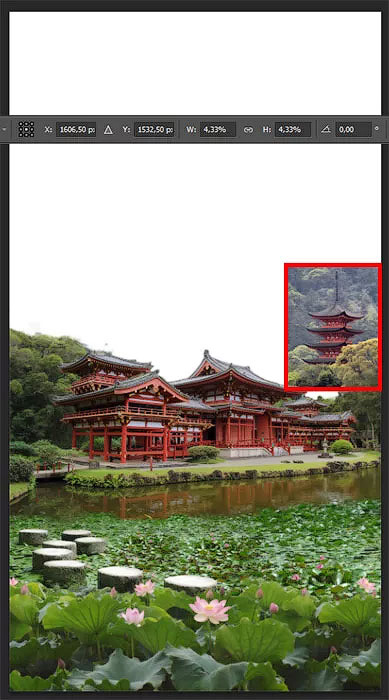
Далее, мы начнём добавлять башни. Я решил добавить строения, чтобы переход между центральным храмом и горами на заднем плане был плавным. Откройте исходное изображение с храмом среди деревьев. Переместите данное изображение на наш рабочий документ, расположив в правой части нашей сцены. Расположите данный слой с храмом среди деревьев ниже слоя с группой “Храм и лотосы”. Не переживайте насчёт появившейся пустоты ниже башни, мы закроем это пространство маленькой башенкой.
Шаг 16
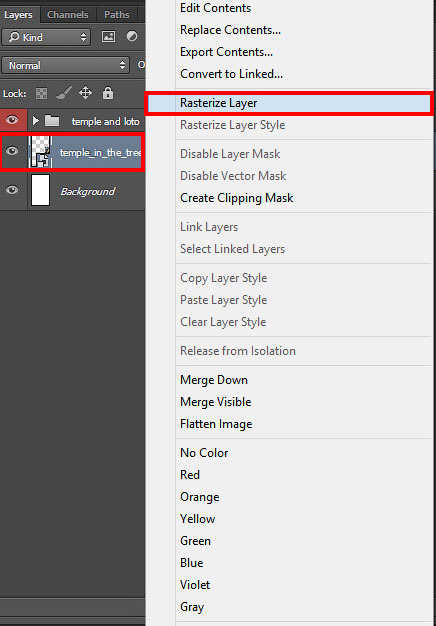
Вначале, давайте скроем следы цивилизации, в частности это кабель, который тянется вдоль башни. Для этого, щёлкните правой кнопкой мыши по слою с башней и в появившемся окне выберите опцию Растрировать слой (Rasterize Layer).
Примечание переводчика: возможно автор упустил действие преобразования в смарт-объект, в любом случае, вам нужно скрыть провод, который виден на изображении.
Выберите инструмент Штамп (Clone Stamp Tool (S)), установите размер (Size) кисти: 6 px, Жёсткость (Hardness): 0, Непрозрачность (Opacity): 100% и с помощью данного инструмента очень, очень аккуратно прокрасьте поверх кабеля. В качестве источника клонирования, выберите смежный участок, чтобы избежать разницы в цвете. Если вы проявите аккуратность и терпение, то у вас всё получится отлично.
Шаг 17
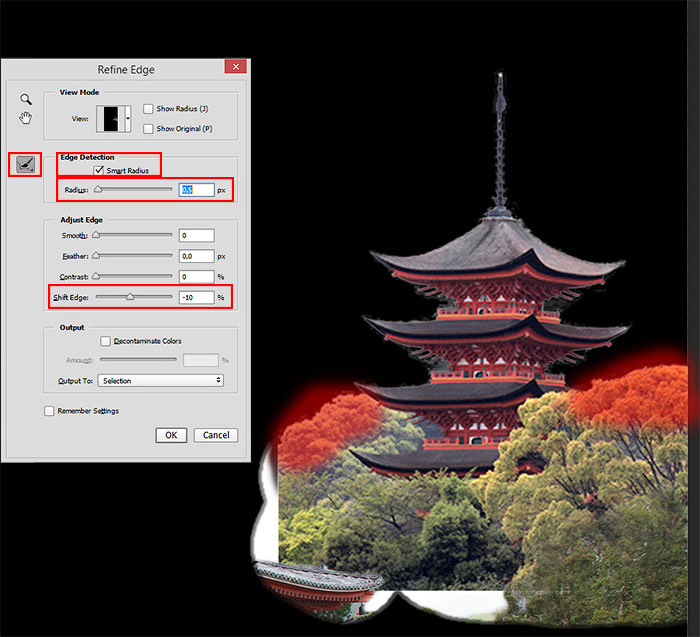
Далее, с помощью инструмента Перо (Pen Tool (P)), создайте контур вокруг башни и деревьев. Преобразуйте рабочий контур в активное выделение (щёлкните правой кнопкой мыши по изображению и в появившемся окне выберите опцию Образовать выделенную область (Make selection)) и далее, идём Уточнить край (Refine Edge) (Ctrl + Alt + R). В окне настроек Уточнить край (Refine Edge), выберите Умный радиус (Smart Radius), установите Радиус (Radius) растушёвки: 0.5 px, Сдвиг края (Shift Edge) растушёвки: -10% (данная опция помогает немного сжать контур растушёвки, чтобы избежать возможных ненужных деталей). С помощью кисти почистите контур деревьев. Как только вы создали активное выделение, добавьте слой-маску, чтобы удалить задний фон. Участки между деревянными балками под крышами я зачистил с помощью жёсткой кисти на слой-маске.
Шаг 18
Дважды продублируйте слой с башней (Ctrl + J), примените масштабирование к дубликатам слоёв, чтобы все три башни были разного размера. Расположите башни рядом друг с другом так, чтобы они дополняли друг друга, закрывая пустые пространства и делая пейзаж более лаконичным. Не забывайте, что самая маленькая башенка должна закрыть пустое пространство на заднем фоне, примените трансформацию (Ctrl+T), удерживайте клавишу (Shift), чтобы сохранить пропорции при масштабировании. Очень важно сохранить пропорции каждой башни и попытаться подобрать подходящее место для каждой башни.
Далее, мы добавим последний храм. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выберите исходное изображение с храмом 3. Левая часть нашей сцены значительно ближе к наблюдателю, и если мы добавим небольшую башенку, то это может нарушить нашу композицию. Поэтому я решил добавить ещё одно строение в левой части сцены, чтобы сбалансировать перспективу. Точно так же, как и в предыдущих шагах, я рекомендую, чтобы вы выделили храм с помощью инструмента Перо (Pen Tool (P)), создали активное выделение из рабочего контура и добавили слой-маску. Удалите небо и горы на заднем фоне данного изображения. В данном случае, на заднем фоне присутствуют не самые полезные элементы.
Шаг 19
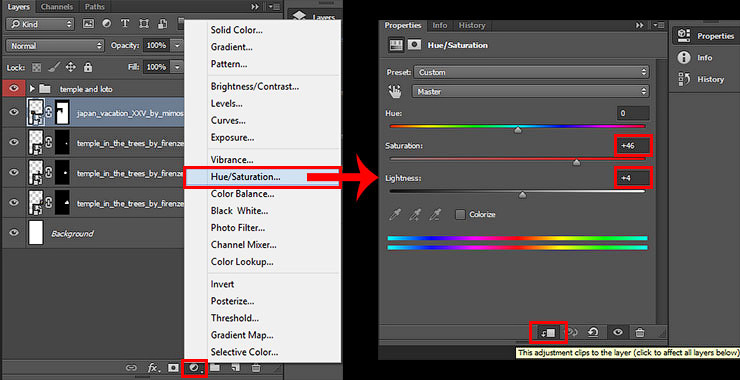
Данная башня слишком тёмная для нашей сцены, поэтому добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Идём Слой – Новый корректирующий слой - Цветовой тон / Насыщенность (Layer > New Adjustment layer > Hue/Saturation) или добавьте корректирующий слой через кнопку в нижней части панели слоев. Установите значение Насыщенности (Saturation): +46, Яркости (Lightness): +4. Не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с башней. Так намного лучше! Теперь, переходим к немного скучной части урока, хотя это и короткая часть.
Шаг 20
Теперь нам нужны деревья, чтобы закрыть пространство над храмом. Если мы не закроем пространство, то мы не сможем перейти к вертикальной перспективе и к созданию заднего фона. Данные деревья будут создавать переход между храмом и задним фоном с горами. Я не искал исходных изображений специально для этих целей, я просто использовал слой с центральным храмом. С помощью инструмента Лассо (Lasso Tool (L)), выделите небольшой фрагмент деревьев, учитывая их форму. Продублируйте выделенный фрагмент (Ctrl + J) на новый слой, а затем, удерживая клавишу (Alt)+сместите выделенный фрагмент деревьев, расположив поверх крыши храма между башнями (только сам слой не перемещайте).
Примечание переводчика: перейдите на слой с центральным храмом, далее, выделите часть деревьев (фрагмент выделен красным цветом на скриншоте ниже), продублируйте на новый слой, закройте пустое пространство между башнями. Создайте ощущение, как будто храм утопает в деревьях.
Шаг 21
Проделайте то же самое для жёлтых деревьев, но только для слоя с самым большим храмом. Когда вы выделите фрагменты с жёлтыми деревьями, то сместите их наверх, заполнив пустое пространство над храмом. Чтобы быстро продублировать выделенный фрагмент, удерживайте клавишу (Alt)+потяните мышкой, используя инструмент Перемещение (Move Tool (V)). Постарайтесь добавить разнообразия, используя различные фрагменты с деревьями. Ничего страшного, если края выделенных фрагментов деревьев не очень ровные, мы исправим их.
Шаг 22
Далее, я проведу коррекцию цвета и насыщенности созданных деревьев с помощью двух корректирующих слоёв Цветовой тон / Насыщенность (Hue/Saturation), идём Слой - Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment layer > Hue/Saturation) или создайте корректирующий слой через кнопку в нижней части панели слоев. Для первого корректирующего слоя установите значение Цветового тона (Hue): -17, Яркости (Lightness): +2, преобразуйте данный слой в обтравочную маску к слою с выделенными фрагментами деревьев. Для второго корректирующего слоя, установите значение Цветового тона (Hue): +40, Насыщенности (Saturation): -19, Яркости (Lightness): -15, преобразуйте данный корректирующий слой в обтравочную маску к предыдущему слою.
Вы можете увидеть мой результат на скриншоте ниже. Все слои с башнями и деревьями я объединил в одну группу. Назовите новую группу “Башни” (Towers). Если вы хотите, то вы можете добавить деревья для разнообразия. Для добавления деревьев, мне было достаточно двух изображений с храмами. Не добавляйте слишком большие деревья, больше чем башни и храм, т.к. задний фон и так расположен на значительном удалении.
Шаг 23
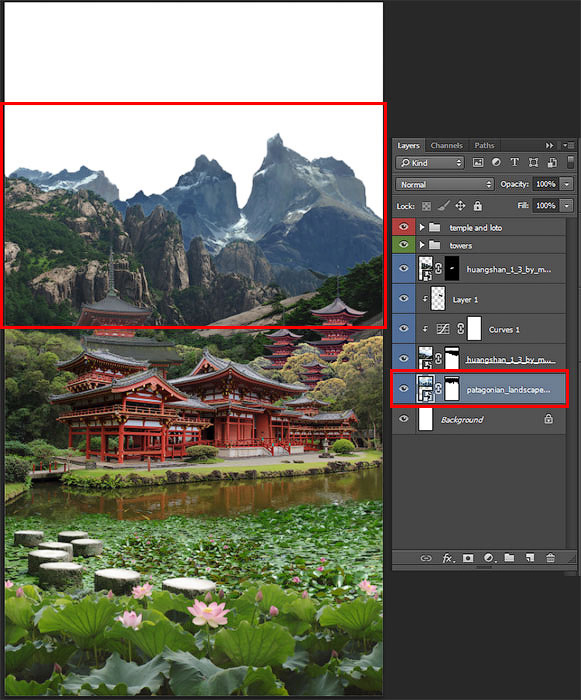
Теперь, давайте добавим горы к нашей сцене. Это интересная часть урока, в которой мы приступаем к работе над эффектами. Но вначале мы завершим создание пейзажа. Добавьте горы на наш рабочий документ, идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выберите исходное изображение с горным пейзажем. Нет необходимости масштабировать данное изображение, просто расположите горы таким образом, чтобы лес в горах немного возвышался над куполами трёх башен, ели связаны с деревьями, поэтому, они хорошо сочетаются. Продублируйте слой с горным пейзажем (Ctrl + J).
Далее, с помощью инструмента Быстрое выделение (Quick Selection Tool (W)), выделите небо, а затем проведите инверсию (Ctrl + Shift + I). И с помощью инструмента Уточнить край (Refine Edge) (Ctrl + Alt + R), проведите коррекцию контура гор. Установите Радиус (Radius) растушёвки: 3.0 px и, конечно, активируйте Умный радиус (Smart Radius). С помощью кисти, удалите оставшиеся фрагменты неба на деревьях. И как всегда, добавьте слой-маску :). И я хочу напомнить вам, чтобы вы сместили слой с горным пейзажем вниз в палитре слоёв.
Шаг 24
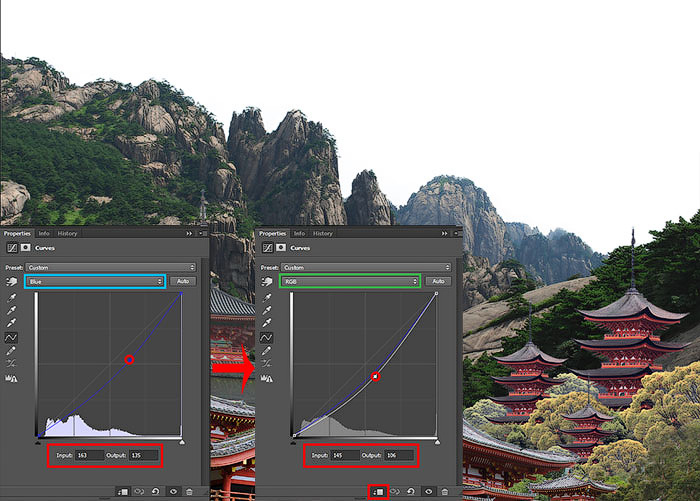
Как вы видите, на изображении преобладают синие оттенки (я имею виду горы), а горы, расположенные на удалении, слишком яркие, поэтому мы исправим это с помощью корректирующего слоя Кривые (Curves), для этого идём Слой - Новый корректирующий слой – Кривые (Layer > New Adjustment layer > Curves). Т.к. на изображении с горами слишком много синих оттенков, то для коррекции нам нужно выбрать синий канал (blue channel); установите значение Входе (Input): 163, а на Выходе (Output): 135. Я также немного уменьшил яркость. Для RGB канала, установите значения на Входе (Input): 145, а на Выходе (Output): 106. Не забудьте преобразовать данный корректирующий слой в обравочную маску.
Далее, выберите инструмент Кисть (Brush Tool (B)), установите Размер (Size) кисти: 250 px, Жёсткость (Hardness): 0, Непрозрачность (Opacity): 50%, цвет кисти #111315. Создайте новый слой (Ctrl + Shift + N). С помощью кисти, прокрасьте поверх слишком светлых гор (только поверх гор, расположенных на удалении). Преобразуйте данный слой в обтравочную маску к слою с горным пейзажем (Ctrl + Alt + G), а также уменьшите непрозрачность (Opacity) данного слоя до 25%. Так намного лучше. Таким образом, мы смягчим яркость гор, вернув их текстуру.
Теперь, небольшое, но важное задание. Скройте все слои за исключением дубликата слоя с горным пейзажем (щёлкните по глазку рядом с миниатюрой слоя) и на слой-маске слоя удалите всё изображение за исключением небольшого фрагмента леса, как показано на скриншоте ниже. В окне настроек Уточнить край (Refine Edge), установите Радиус (Radius): 1.7 px (также выберите опцию Умный радиус (Smart Radius), прокрасьте кистью края леса. Расположите данный слой поверх слоя с горами.
Примечание переводчика: 1. автор предлагает два решения выделения фрагмента леса: либо с помощью слой-маски, либо с помощью инструмента выделения. 2. автор добавляет данный фрагмент с лесом в центральной части нашей сцены, область обведена красным овалом.
Шаг 25
Пришло время добавить последнее изображение с горами на наш рабочий документ. Повторите Шаг 23 для исходного изображения с горным пейзажем 2, единственная разница, вам необходимо отразить данное изображение по горизонтали, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Расположите изображение с горным пейзажем 2, как показано на скриншоте ниже (в палитре слоёв, расположите данный слой ниже первого слоя с горным пейзажем). Расположите изображение гор так, чтобы было видно основную часть изображения с горами.
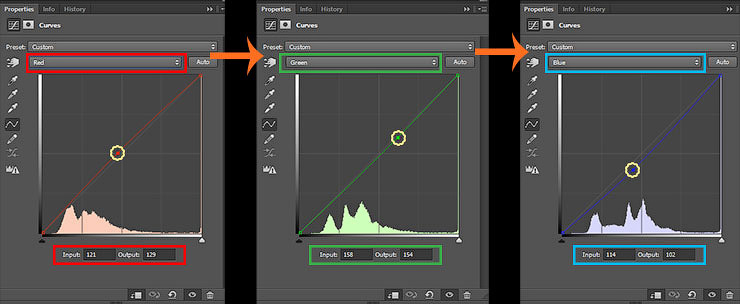
Опять, та же проблема с синим оттенком, но на этот раз, мы слегка ослабим цвет. Добавьте корректирующий слой Кривые (Curves), для этого идём Слой - Новый корректирующий слой – Кривые (Layer > New Adjustment layer > Curves). Установите следующие настройки: для Красного (Red) канала – Вход (Input): 121, Выход (Output): 129; для Зелёного (Green) канала - Вход (Input): 158, Выход (Output): 154; для Синего (Blue) канала – Вход (Input): 114, Выход (Output): 102.
Шаг 26
Далее, мы добавим небо на наш рабочий документ. Откройте исходное изображение с небом, переместите данное изображение на наш рабочий документ. Расположите изображение с небом так, чтобы нижний край изображения скрывался за горами. Создайте дубликат слоя с небом (Ctrl + J), расположите дубликат слоя с небом выше слоя с горами (до примерно половины высоты гор, учитывая цвет неба, чтобы создать плавный переход цветовых оттенков). К дубликату слоя, добавьте слой-маску, чтобы скрыть часть неба. Выберите кисть, размер (Size) кисти: 60-150 px, Жёсткость (Hardness) кисти: 0%, Непрозрачность (Opacity) кисти: 20-65%. Обработайте небо с помощью кисти на слой-маске слоя, как показано на скриншоте ниже.
Примечание переводчика: автор создаёт небо на заднем фоне с помощью оригинального слоя с небом и его дубликатом, при этом, сместив дубликат немного верх, чтобы приподнять тучи.
Шаг 27
Когда вы выравниваете небо, вы можете добавить небольшой эффект тумана в горах для добавления глубины и перспективы. (Примечание переводчика: автор вначале рисует тени, а в следующем шаге добавляет эффект тумана, при этом только к горам, расположенным на удалении, т.е. к самым высоким). Загрузите кисти Эффекты в программу Photoshop. Создайте новый слой (Ctrl + Shift + N) поверх слоя с самыми высокими горами, а также преобразуйте этот слой в обтравочную маску. С помощью кисти Облако # 2 (Clod #2), размер (Size) кисти: 300 px, непрозрачность (Opacity) кисти: 60%, цвет кисти чёрный # 000000 (нажмите клавишу ‘D’) и с помощью кисти нарисуйте тени от облаков на горе в левой части нашей сцены. Уменьшите непрозрачность для данного слоя до 22%.
Шаг 28
Создайте новый слой (Ctrl + Shift + N) в качестве обтравочной маски, с помощью кисти Облако, цвет кисти белый, нарисуйте туман между двумя большими горами, как показано на скриншоте ниже, чтобы добавить глубины. Уменьшите непрозрачность (Opacity) для данного слоя до 29%.
Далее, создайте ещё два новых слоя. На первом слое нарисуйте эффект тумана в нижней части гор и немного выше. Используйте кисть размером: 200 px, непрозрачностью: 100%; кисть та же самая – “CLOD #2″, цвет кисти белый. Уменьшите непрозрачность для данного слоя до 25%. На втором слое, повторите то же самое, единственное, уменьшите непрозрачность слоя до 33%, а также нарисуйте туман немного ниже.
Шаг 29
Создайте новую группу ниже слоя с группой “Башни” (Примечание переводчика: назовите новую группы “Водопады”). Добавьте исходное изображение с водопадом к нашей сцене. Выделите водопад с помощью инструмента Быстрое выделение (Quick Selection Tool (W), а затем с помощью инструмента Утонить край (Refine Edge), удалите все лишние участки с помощью кисти, установите Радиус (Radius) 1.0 px. Добавьте слой-маску.
Примените инструмент Трансформация (Transform Tool (Ctrl + T)) для масштабирования: вы можете растянуть водопад, сделав его больше или меньше, вы можете отразить водопад по горизонтали. Продублируйте слой с водопадом (Ctrl + J), чтобы упростить действие, удерживайте клавишу (Alt) + используйте инструмент Перемещение (Move Tool (V)). Вы можете по-разному видоизменять водопады. Постарайтесь расположить водопады так, чтобы они гармонично сочетались друг с другом. Обратите внимание на верхние части водопадов, чтобы они повторяли форму гор, а не зависали в воздухе. К слою с группой с водопадами, добавьте слой-маску и с помощью мягкой кисти, размер (Size) кисти: 100 px, непрозрачность (Opacity) кисти: 30%, обработайте нижние части водопадов, чтобы сделать их немного прозрачными.
Вы можете увидеть мой результат на скриншоте ниже. Надеюсь, у вас не возникло трудностей. Все слои с горами, небом и водопадами объёдините в одну группу. Назовите эту группу “Небо и горы” (Sky and mountains). Основа нашей картины готова, теперь мы можете перейти к добавлению эффектов. Это не так сложно, но вам потребуется много новых слоёв :). Чтобы добиться реалистичных и красивых цветовых оттенков, необходимо поработать над каждой частью изображения в отдельности. Каждый эффект я применяю на отдельном слое, таким образом, я могу контролировать цвет, форму, непрозрачность и положение.
Шаг 30
Теперь, все слои распределены по своим группам, далее, мы можем приступить к добавлению облаков и тумана (Примечание переводчика: автор добавляет эффекты тумана и облаков в средней части сцены). Это будет немного скучный процесс, потому что вам придётся создавать новые слои после одного или двух мазков кистью, а затем, когда вас устроит результат, необходимо будет объединить слои. Ранее мы двигались вниз по слоям в палитре слоёв, но теперь мы пойдём вверх. Давайте начнём с самого простого. Создайте новый слой поверх слоя с группой “Небо и горы”, нарисуйте тени от облаков поверх леса (для этого, используйте мягкую кисть, размер (Size) кисти: 300 px, Жёсткость (Hardness):0%, Непрозрачность (Opacity): 100%, цвет кисти чёрный). Уменьшите непрозрачность для данного слоя до 52%.
Теперь с помощью большой мягкой кисти, размер кисти: 1000 px, непрозрачность кисти: 100%, цвет кисти белый, прокрасьте вдоль гор и неба, чтобы создать ощущение удалённости. Уменьшите непрозрачность (Opacity) для данного слоя до 12%.
Примечание переводчика: не забудьте создать новый слой.
Шаг 31
Далее, мы переходим к немного пугающей задаче. Нам нужно нарисовать туман, создающий пространственный объём между горным пейзажем и храмом. Создайте новый слой ниже слоя с группой “Храм” (Примечание переводчика: здесь речь идёт о группе “Храм и лотосы”). Используйте кисти Облако #2 (CLOD #2) и Слоистое облако (stratus), размер (Size) кисти: 300 px, непрозрачность (Opacity) кисти: 15-30%, цвет кисти белый. Как я уже писал ранее, каждый раз создавайте новый слой после одного или двух мазков кистью, по завершении, объединяйте слои (Ctrl + E).
Теперь, создайте новый слой поверх слоя с группой “Храм и лотосы”, чтобы добавить туман на деревья и храм. Настройки для кисти остаются те же самые, единственное, здесь я не использовал кисть Слоистое облако (stratus).
А теперь, мы добавим небольшую деталь – стайку птиц. С помощью кисти “Sampled Brush 1″, размер кисти: 150 px, непрозрачность кисти: 100%. Несколько раз щёлкните кистью, чтобы создать стайку птиц. На мой взгляд, птицы хорошо смотрятся рядом с вершинами гор. Таким образом, наш пейзаж стал намного динамичнее.
Примечание переводчика: не забудьте создать новый слой.
Шаг 32
С облаками и туманом мы разобрались, теперь, давайте поработаем более детально над тенями и создадим основу для будущих эффектов освещения. Создайте новый слой (Ctrl + Shift + N) или идём Слой – Новый Слой (Layer > New > Layer). В диалоговом окне, установите следующие настройки: Режим наложения (Mode): Перекрытие (Overlay), поставьте галочку в окошке Залить нейтральным цветом в режиме Перекрытие 50 % серым (Fill with Overlay-neutral color (50% gray).
Примечание переводчика: создайте этот слой поверх всех слоёв.
Выберите инструмент Затемнитель (Burn Tool (O)) для создания теней и инструмент Осветлитель (Dodge Tool (O)) для создания светотеней. Установите настройки, которые указаны на скриншоте ниже. На созданном слое добавьте светотени в соответствии с погодными условиями, обратите внимание на отдельные участки (такие как жёлтые деревья. Они выглядят слишком ярко). Особое внимание обратите на цветки лотоса. Для выполнения этой задачи, используйте скриншот ниже, постарайтесь воссоздать те же самые светотени (в режиме перекрытие, ваше изображение не будет в серых тонах) Используйте скриншот ниже в качестве примера. Варьируйте размер кисти для затемнения больших участков.
Примечание переводчика: настройки для инструмента: Диапазон (Range) Средние тона (Midtones), Экспозиция (Exposure) 25-30%
Вы можете увидеть мой результат на скриншоте ниже. Я добавил контраст на крыши храма, а также на жёлтые деревья. Осветлил очень тёмные участки в горах, а также отдельные участки сцены для добавления световых эффектов.
Шаг 33
Далее, мы добавим тёмные оттенки на изображения гор, чтобы сделать их более реалистичными, а также добавить контраста. Выберите мягкую кисть, размер (Size) кисти: 300 px, Жёсткость (Hardness) кисти: 0%, непрозрачность (Opacity) кисти: 100%, цвет кисти #253647. Нарисуйте пятно на горе в центре сцены, а также поверх леса справа и слева, и поверх жёлтых деревьев. Уменьшите непрозрачность (Opacity) для данного слоя до 20%. Для второго слоя используйте ту же самую кисть, единственное, поменяйте размер кисти на 850 px, а также цвет кисти на #253547. Нарисуйте пятно в левой части сцены. Уменьшите непрозрачность для данного слоя до 35%.
Итак, работа с горами завершена. Далее, я добавил немного света и тумана на цветки лотоса (размер кисти: 300 px, непрозрачность: 50%, цвет кисти: # f5e4c3). Прокрасьте кистью среднюю левую часть сцены, а также переход между текстурами. Уменьшите непрозрачность для данного слоя до 15%.
Шаг 34
С этого шага мы приступим к созданию Солнца и добавления световых эффектов. Создайте новый слой, установите цвет заднего плана на чёрный цвет (нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’), выполните заливку слоя (Ctrl + Del). Преобразуйте данный слой для смарт-фильтров, для этого идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Далее, добавьте фильтр Блик (Lens Flare), идём Фильтр – Рендеринг – Блик Filter > Render > Lens Flare). Установите Тип объектива (Lens type): “105mm Prime”, а значение Яркости (Brightness): 50%. Постарайтесь расположить блик на кромке горы с правой стороны. Не так уж слишком близко к краю рабочего документа, а также, не так уж высоко, по сравнению с горами. Вот почему мы для удобства преобразовали слой для смарт-фильтров - потому что мы можем редактировать настройки, щёлкнув дважды по фильтру :).
Продублируйте слой с бликом (Ctrl + J), в настройках поменяйте Тип объектива (Lens Type) на “50-300mm Zoom”, а также уменьшите значение Яркости (Brightness) до 40%. Не меняйте положение блика, чтобы не получить неправильную форму Солнца.
Шаг 35
Я прокрасил оранжевым оттенком по блику, чтобы добавить к нему немного яркости. Создайте два новых слоя: один слой - поверх слоя с бликом, второй слой - ниже слоя с бликом. Для первого слоя используйте светлый оттенок, цвет кисти # f2ecc6, непрозрачность (Opacity) слоя 27%. Для второго слоя используйте тёмный оттенок, цвет кисти # f2d9b1, непрозрачность слоя 15% (используйте мягкую кисть, размер (Size) кисти 500 px, непрозрачность кисти 100%). Постарайтесь применить кисть в центре блика, тогда эффект будет выглядеть намного лучше.
Шаг 36
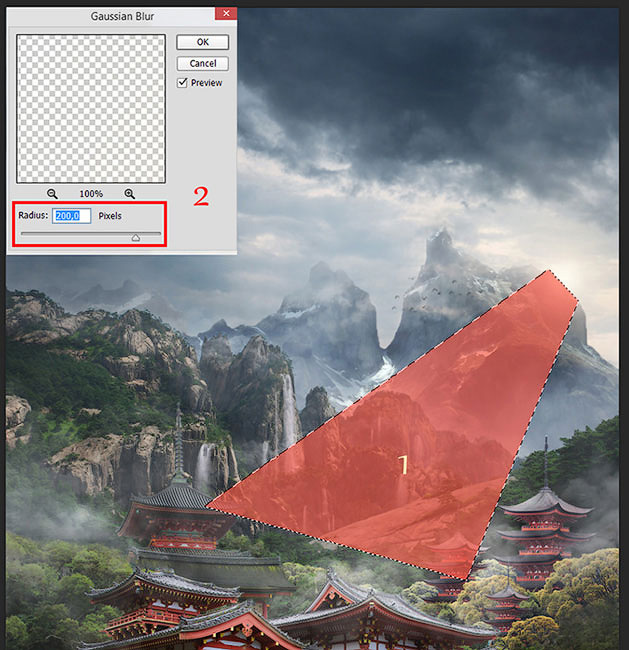
Создайте новый слой. Выберите инструмент Прямоугольное лассо (Polygonal Lasso Tool (L)). С помощью данного инструмента нарисуйте форму, напоминающую кристалл неправильной формы или напоминающую направление лучей Солнца (Солнце – крыша левой башни – правые башни – солнце). Залейте созданную фигуру цветовым оттенком #ffedba, отмените активное выделение (Ctrl + D). Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус размытия (Radius): 200 px. Готово! Уменьшите непрозрачность (Opacity) слоя до 40%.
Примечание переводчика: не забудьте преобразовать контур прямоугольной фигуры в активное выделение.
Шаг 37
Давайте добавим текстуру к лучам Солнца с помощью фильтра программы Photoshop. Создайте новый слой, залейте его чёрным цветом. Далее, идём Фильтр – Рендеринг – Волокна (Filter > Render > Fibers). В настройках установите Отклонение (Variance): 20, Интенсивность (Strength): 20, нажмите кнопку OK.
Поверните слой с волокнами на 39 градусов (Ctrl + T) или идём Редактирование – Трансформация – Поворот (Edit > Transform > Rotate). Установите режим наложения для данного слоя на Осветление (Screen), а также уменьшите непрозрачность (Opacity) слоя до 15%. Добавьте слой-маску и с помощью мягкой кисти скройте часть текстуры с волокнами за исключением центральной части, области падающего света. Добавьте немного лучей на горы и небо (только не переусердствуйте).
Сгруппируйте все слои с Солнцем и лучами солнца в одну группу, она обозначена жёлтым цветом в палитре слоёв. Назовите новую группу “Солнце и Лучи света” (Sun and light) :). Осталось подкорректировать отдельные мелкие детали и провести небольшую цветовую коррекцию.
Шаг 38
Далее, мы проведём коррекцию шума и резкости. У вас есть два способа, как это сделать. Вы можете объёдинить все слои (Ctrl + Shift + E) (без возможной перспективы вернуться к исходным слоям) или второй способ, продублировать исходные слои (Ctrl + J), а затем объединить дубликаты слоёв (Ctrl + E). В любом случае (я выбрал второй способ), преобразуйте объёдинённый слой для смарт-фильтров и примените фильтр Уменьшить шум (Reduce noise).
Далее, примените второй фильтр – Резкость (Sharpen), для этого идём Фильтр – Резкость – Резкость (Filter > Sharpen > Sharpen). Ничего не произошло, но в палитре слоёв появится смарт-фильтр Резкость (Sharpen). Дважды щёлкните по данному смарт-фильтру и в окне настроек установите степень Непрозрачности (Opacity): 55%.
Шаг 39
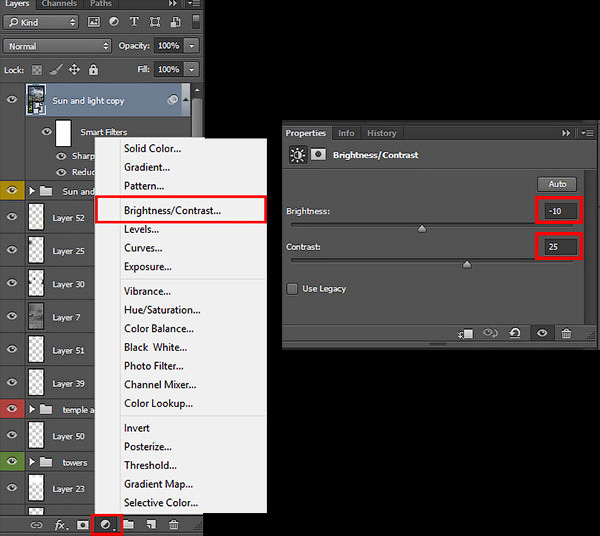
Как я и обещал, давайте приступим к заключительной коррекции. Это не самая сложная часть урока, но очень полезная и заключительная. Теперь мы будем добавлять только корректирующие слои, давайте вначале добавим корректирующий слой Яркость / Контрастность (Brightness/Contrast), идём Слой – Новый корректирующий слой- Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast) или добавьте корректирующий слой через значок в нижней части панели слоев. Установите значение Яркости (Brightness): -10, а значение Контрастности (Contrast): +25. Уменьшите непрозрачность (Opacity) для данного корректирующего слоя до 22%.
Шаг 40
Далее, добавьте корректирующий слой Кривые (Curves), идём Слой - Новый корректирующий слой- кривые (Layer > New Adjustment layer > Curves). Я усилил тёмные и светлые тона для RGB канала, Красного (Red) и Синего (Blue) канала. Установите кривые, как показано на скриншоте ниже. Уменьшите непрозрачность (Opacity) для данного корректирующего слоя до 43%.
Шаг 41
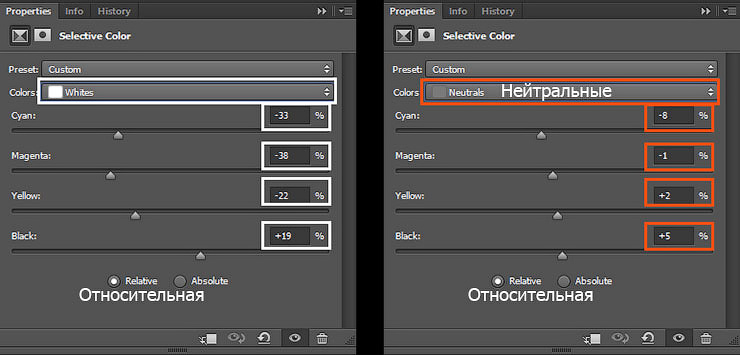
Далее, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Данный корректирующий слой поможет нам провести коррекцию каждого оттенка по отдельности. Давайте проведём коррекцию почти всех цветовых оттенков. Это поможет нам добиться сбалансированности цвета и удачно совместить, к примеру, жёлтые деревья со всей нашей сценой. Коррекций достаточно много, поэтому обратите внимание на скриншоты ниже.
Шаг 42
Это заключительный шаг и последний корректирующий слой Цветовой Баланс (Color Balance). Установите настройки, которые указаны на скриншоте ниже. Здесь я сбалансировал красные и фиолетовые оттенки для тонового баланса Тени (shadow), добавил эти оттенки для тонового баланса Света (highlights) и для Средних тонов (midtones), я добавил немного синих и зелёных оттенков. Уменьшите непрозрачность (Opacity) для данного корректирующего слоя до 82%.
Готово! Я удовлетворён своим результатом. Надеюсь, вы тоже удовлетворены результатом своей работы, также надеюсь, что вы хорошо провели время за выполнением этого урока, а также, что вам понравился этот урок!
Итоговый результат:
Автор: Maria Semelevich
Источник: www.photoshoptutorials.ws
















































































Комментарии 178
Спасибо за урок)
Один из самых интересных уроков. Спасибо!
Этот загадочный Китай
хорошо провела время пока выполняла урок
очень понравилось, благодарю, и вот что получилось!
Спасибо огромное! Получил удовольствия по самое не могу!:)
Замечательный урок! Большое спасибо!
Спасибо за урок! Непросто было его выполнять, но результат того стоит!
Спасибо!!!
Благодарю за урок!
Отличный урок!
спасибо за урок
спасибо за урок.было интересно делать
Спасибо за урок и перевод. Было очень интересно его выполнять.
Отличное исполнение урока!
Моя вторая работа в фотошоп. Благодарю!
Отлично !
Спасибо.
Спасибо за урок!
Красимир, Здорово!
Спасибо за урок , мне очень понравился)))
очень красиво
Казалось, что урок не закончится никогда)))) Процесс был увлекательным и познавательным. Спасибо огромное за урок! Очень понравилось!
Немного по своему
Аригато, Марат сан :) , замечательный урок!
Спасибо, классный урок)
спасибо
Спасибо за урок, вроде получилось неплохо)
Спасибо за урок. Красиво. Результат моих трудов:
Замечательный урок, спасибо!