Создай сюрреалистический домик на дереве в Фотошоп
Создай сюрреалистический домик на дереве в Фотошоп
Сложность урока: Сложный
В этом уроке Вы узнаете, как нарисовать сюрреалистическое дерево и облака с нуля, и многое другое!
Итоговый результат
Исходные материалы:
ШАГ 1. Создайте новый документ (Ctrl+N) 1024 px по ширине 1280 px по высоте.

ШАГ 2. С этого шага мы начнём создавать дерево, которое будет использовано в нашей работе. Прежде всего, выберите инструмент Кисть (Brush tool) в панели инструментов. Нажмите клавишу F5, чтобы открыть закладку Кисти  (brush). Установите круглую жёсткую кисть, а затем примените следующие настройки для опций Динамика формы (Shape Dynamics), Рассеивание (Scattering) и Динамика цвета (Color Dynamics):
(brush). Установите круглую жёсткую кисть, а затем примените следующие настройки для опций Динамика формы (Shape Dynamics), Рассеивание (Scattering) и Динамика цвета (Color Dynamics):

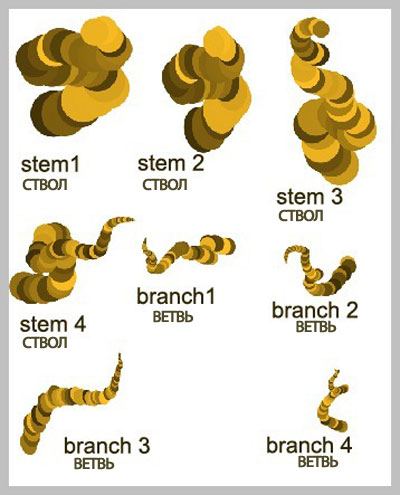
ШАГ 3. В палитре цветов, установите цвет переднего плана # fabc22 и цвет заднего плана # 352703. Установите размер кисти 150 px, настройки для кисти те, которые вы выставили в Шаге 2, попробуйте нанести мазки. Я нарисовал форму, как на скриншоте ниже:

ШАГ 4. Продолжайте дальше с помощью мазков кисти создавать стволы и ветви. Каждую ветку и ствол создавайте на отдельных слоях. Главное не забывайте менять размер кисти и % перехода в опции Управление – Переход (Fade Control) в опции Динамика формы (Shape Dynamics) соответственно. После некоторых проб и ошибок, я в конечном итоге отобрал некоторые фрагменты, подходящие к дереву, которое мы собираемся создать:

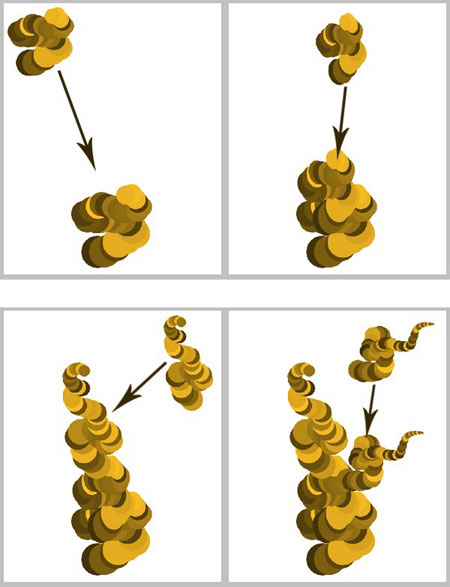
ШАГ 5. Что мы собираемся сделать далее- это упорядочить все созданные фрагменты в отдельно растущее дерево. Это то, что я сделал: я упорядочил фрагменты для создания ствола дерева. Поместите фрагмент ствол 1 в нижней части, а затем над ним поместите другой фрагмент ствола (ствол 2). Далее, над этими двумя фрагментами, расположите ещё один фрагмент ствола (ствол 3). В конце, добавьте последний фрагмент ствола (ствол 4). См. скриншот для примера.

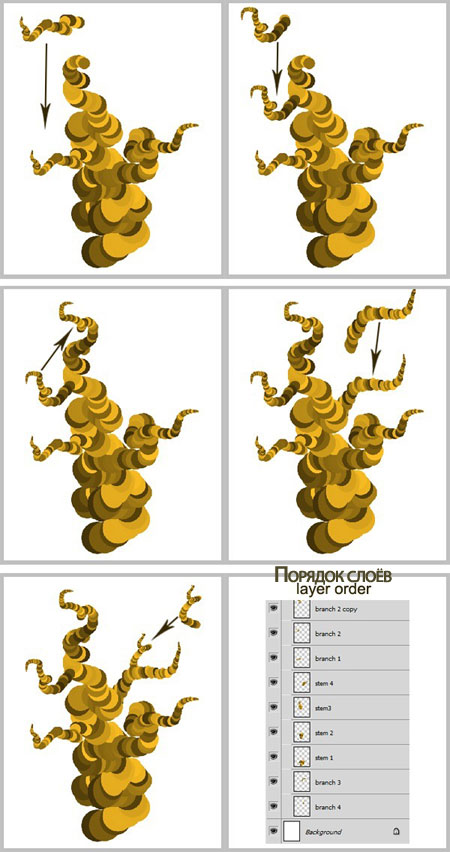
ШАГ 6. Продолжайте добавлять ветви к дереву, пока вы не получите завешённую форму дерева.

ШАГ 7. Далее, объедините все слои с ветвями и фрагментами ствола в один слой. Убедитесь, чтобы объединённый слой был активный, идём Фильтр – Рендеринг – Эффекты освещения (Filter > Render > Lightning). Применяем настройки, как на скриншоте ниже:

ШАГ 8. В этом шаге мы создадим больше деталей на дереве, путём затенения и создания теней. Для этого мы используем инструмент Затемнитель (Burn tool). Выберите инструмент Затемнитель  (Burn tool) в панели инструментов. В настройках Диапазон ( range) установите Света (highlight) и значение Экспозиции (exposure) на 10%. И с помощью мягкой кисти, прокрасьте некоторые участки на дереве для создания затенения и теней. На скриншоте ниже, вы можете увидеть, где я создавал затенение и тени:
(Burn tool) в панели инструментов. В настройках Диапазон ( range) установите Света (highlight) и значение Экспозиции (exposure) на 10%. И с помощью мягкой кисти, прокрасьте некоторые участки на дереве для создания затенения и теней. На скриншоте ниже, вы можете увидеть, где я создавал затенение и тени:

ШАГ 9. В заключении, мы применим к слою с деревом корректирующий слой Карта градиента (Gradient Map). Идём, Слой – Новый корректирующий слой- Карта Градиента (Layer > New adjustment layer > Gradient map). Это изменит цвет дерева. Не забудьте, использовать данный корректирующий слой в качестве обтравочной маски. Установите режим наложения для корректирующего слоя карта градиента Нормальный (normal), непрозрачность 60%. Выделите все слои, а затем нажмите клавиши Ctrl+E, чтобы объединить слои. Я назвал этот слой Дерево. Мы закончили создавать дерево.

ШАГ 10. Создайте новый документ размерами 1024 px по ширине и 1686 px по высоте. Создайте новый слой. Установите цвет переднего плана на # 9db1fc, а цвет заднего плана на # 6ca5f8. Выберите инструмент Градиент  (Gradient Tool) и установите тип градиента – Линейный градиент (linear gradient). Потяните градиент, как показано на скриншоте ниже, чтобы залить новый слой. Итак, мы создали задний фон.
(Gradient Tool) и установите тип градиента – Линейный градиент (linear gradient). Потяните градиент, как показано на скриншоте ниже, чтобы залить новый слой. Итак, мы создали задний фон.

ШАГ 11. Задний фон, который мы создали в Шаге 11 – абсолютно чистый, поэтому нам необходимо добавить к нему текстуру с облаками. Для этого, мы создадим облака. Создайте ещё один новый документ размерами 1024 px по ширине и 731 px по высоте, цвет заднего фона- белый. Установите цвет переднего плана на # 92a8fb, а цвет заднего плана на белый. На этом новом документе, мы создадим облака с помощью фильтра рендеринга, идём Фильтр – Рендеринг – Облака (Filter > Render > Cloud).
Далее, выберите инструмент Лассо  (Lasso Tool) в панели инструментов. С помощью инструмента лассо, создайте выделение. Далее, нажмите Shift+F6, чтобы появилось окно Растушёвка выделенной области (Feather Selection). Примените радиус растушёвки 100 px. Нажмите Ctrl+J, чтобы продублировать выделение на новый слой. Отключите видимость слоя Задний фон, просто щёлкните по глазку рядом с миниатюрой слоя, чтобы увидеть результат.
(Lasso Tool) в панели инструментов. С помощью инструмента лассо, создайте выделение. Далее, нажмите Shift+F6, чтобы появилось окно Растушёвка выделенной области (Feather Selection). Примените радиус растушёвки 100 px. Нажмите Ctrl+J, чтобы продублировать выделение на новый слой. Отключите видимость слоя Задний фон, просто щёлкните по глазку рядом с миниатюрой слоя, чтобы увидеть результат.

ШАГ 12. Переместите слой с облаками на слой, который мы создали в Шаге 10. Поменяйте режим наложения для слоя с облаками на Мягкий свет (soft light). Нажмите Ctrl+T, чтобы активировать инструмент Свободная Трансформация (Free Transform Tool). Деформируйте облако, чтобы изменить форму.

ШАГ 13. Для завершения облака, осуществите следующее: 1. Расположите облака, которые вы создали в Шаге 12 в нужную позицию. 2. Продублируйте слой с облаками несколько раз, по мере необходимости. С помощью инструмента Перемещение  (Move tool (M), сместите дубликаты слоёв, создавая общую форму облака, также примените инструмент Свободная Трансформация (Free Transform tool) для масштабирования и отражения по горизонтали, а также для создания желаемой текстуры облаков.
(Move tool (M), сместите дубликаты слоёв, создавая общую форму облака, также примените инструмент Свободная Трансформация (Free Transform tool) для масштабирования и отражения по горизонтали, а также для создания желаемой текстуры облаков.
Попробуйте поэкспериментировать с различными режимами наложения для каждого продублированного слоя, варьируя режим Мягкий свет (soft light) и Жёсткий свет (hard light). 3. Просто произвольно перемешайте деформированные формы облаков путём их искажения. 4. После некоторых проб и ошибок, я в конечном итоге создал текстуру с облаками. Выделите все слои с облаками. Нажмите Ctrl+G, чтобы сгруппировать их.

ШАГ 14. Далее, продублируйте группу с облаками. Поменяйте режим наложения для продублированной группы на Мягкий свет (soft light), непрозрачность 100%. Сместите продублированный слой немножко вниз. Результат должен быть, как на скриншоте ниже.

ШАГ 15. Далее, проделайте следующее: 1. откройте изображение дерева, переместите его на документ с облаками. 2. продублируйте слой с деревом. Немного уменьшите масштаб дубликата слоя, а затем отразите по горизонтали. Переместите этот слой немного выше, чем оригинальный слой. В палитре слоёв, расположите этот слоя под оригинальным слоем. 3. ещё раз продублируйте слой с деревом.
Проделайте те же самые действия, что и в пункте 2, но на этот раз расположите дубликат слоя ниже, чем первый дубликат. 4. ещё раз продублируйте оригинальный слой с деревом. Уменьшите масштаб продублированного слоя, немного поверните его и также расположите его ниже, чем второй дубликат. Убедитесь, что все три продублированных слоя располагались под оригинальным слоем.

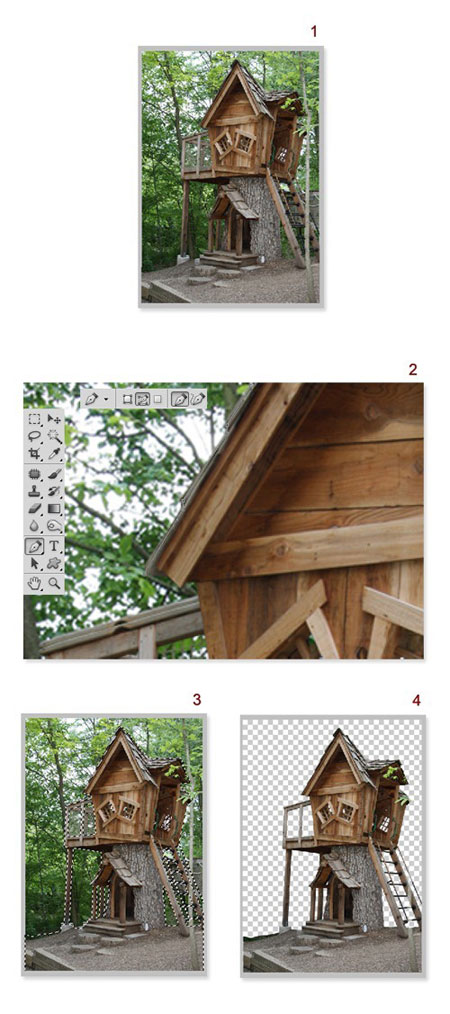
ШАГ 16. Откройте стоковое изображение Домики на деревьях. Отделите дом от заднего фона. Я использовал инструмент Перо  (Pen Tool). Выбрав инструмент перо, щёлкните по изображению, чтобы задать опорную точку. Далее, создайте контур вокруг домика путём добавления опорных точек, пока не замкнёте контур. После того, как вы замкнули контур, щёлкните правой кнопкой по контуру, чтобы появилось диалоговое окно. Выберите опцию Создать выделение (Make Selection). Нажмите клавиши Shift+Ctrl+I, чтобы инвертировать выделение. Нажмите Delete, чтобы удалить задний фон.
(Pen Tool). Выбрав инструмент перо, щёлкните по изображению, чтобы задать опорную точку. Далее, создайте контур вокруг домика путём добавления опорных точек, пока не замкнёте контур. После того, как вы замкнули контур, щёлкните правой кнопкой по контуру, чтобы появилось диалоговое окно. Выберите опцию Создать выделение (Make Selection). Нажмите клавиши Shift+Ctrl+I, чтобы инвертировать выделение. Нажмите Delete, чтобы удалить задний фон.

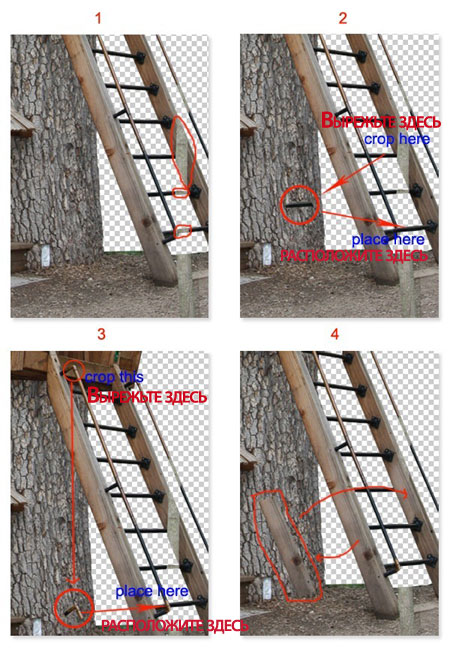
ШАГ 17. На домике, который мы отделили от фона, присутствуют нежелательные фрагменты. Вы можете увидеть эти фрагменты на скриншоте ниже. Они обозначены красным цветом. Нам необходимо исправить это. Я сделал это обычным путём: вырезал часть опоры лестницы, а затем вклеил вырезанную часть лестницы на то место на лестнице, которое необходимо было исправить. Я проделал то же самое с другими нежелательными участками на изображении. См. скриншот ниже для примера.

ШАГ 18. Я решил добавить деревянные перила. Я использовал ту же самую технику, что и в Шаге 17. Выделите все слои с домиком и нажмите Ctrl+E, чтобы объединить их. Я назвал этот слой Домик

ШАГ 19. Далее, переместите изображение с домиком на наш документ. Масштабируйте домик в соответствии с размерами сцены. Скройте нижнюю часть домика с помощью слой- маски.

ШАГ 20. Продублируйте слой с домиком четыре раза. Масштабируйте продублированные слои в зависимости от удаления и расположите их в разных местах. На данный момент, у меня получилась такая композиция:

ШАГ 21. Мы добавим ещё одно дерево к нашей сцене. Откройте изображение карликового дерева. Вначале, отделите дерево от заднего фона. Я использовал функцию Цветовой диапазон (Color Range). Продублируйте слой с деревом. Скройте оригинальный слой с деревом, щёлкнув по глазку рядом с миниатюрой слоя. Убедитесь, чтобы был активным продублированный слой, идём Выделение – Цветовой диапазон (Select > Color Range).
Наведите курсор на белую область неба на документе, когда появится пипетка, щёлкните, чтобы взять образцы цветовых оттенков. Далее, установите значение Разброса (fuzziness) на 145, чтобы создать больше контраста между чёрным и белым цветом. Нажмите Ok. Нажмите Delete, чтобы удалить выделение.

ШАГ 22. Перетащите выделенное дерево на наш документ. Масштабируйте изображение дерева в соответствии с размерами документа и расположите у основания нашего основного дерева. С помощью слой –маски, скройте нежелательные участки.

ШАГ 23. Продублируйте слой с деревом. Масштабируйте дубликат, расположив его рядом.

ШАГ 24. Далее, мы добавим деревянную опору к другому домику. Я просто вырезал существующую деревянную опору, а затем скопировал / вклеил и расположил её под домиком, где недоставало опоры.

ШАГ 25. Проделайте то же самое, что и в Шаге 24, добавляя деревянные опоры для других домиков.

ШАГ 26. Эта композиция, которую я создал на данный момент:

ШАГ 27. Я решил спрятать некоторые ветви дерева. К каждому слою с ветвью создайте слой- маску. На слой- маске скройте некоторые участки. На скриншоте ниже, вы можете увидеть, какие участки я скрыл.

ШАГ 28. Мы добавим модель к нашей сцене. Откройте изображение модели. Используя ту же самую технику выделения, которую мы использовали в Шаге 16, отделите модель от заднего фона. На скриншоте ниже, результат, который у меня получился:

ШАГ 29. Переместите выделенное изображение модели на наш документ. Уменьшите размер изображения. Сейчас, выберите инструмент Палец  (Smudge Tool). Установите очень маленькую мягкую кисть, значение Интенсивности (strength) установите в пределах 60-70%, размажьте края волос девушки, создавая вьющиеся локоны. Затем, вырежьте светильник на новый слой, продублируйте два раза. Поместите светильники под крыши каждого домика.
(Smudge Tool). Установите очень маленькую мягкую кисть, значение Интенсивности (strength) установите в пределах 60-70%, размажьте края волос девушки, создавая вьющиеся локоны. Затем, вырежьте светильник на новый слой, продублируйте два раза. Поместите светильники под крыши каждого домика.

ШАГ 30. В этом шаге, мы применим несколько корректирующих слоёв к нашей сцене. Вначале, я применил два корректирующий слоя Карта Градиента (gradient maps), затем Фото фильтр (photo filter) и Вибрацию (vibrance). Примените настройки для каждого корректирующего слоя, как показано на скриншотах ниже.
В заключении, поменяйте режим наложения для первого корректирующего слоя Карта градиента (gradient map) на Мягкий свет (soft light), непрозрачность установите 28%, для второго корректирующего слоя Карта градиента (gradient map) режим наложения Нормальный (normal), непрозрачность установите 27%. Режим наложения для корректирующего слоя Фотофильтр (photo filter) установите Нормальный (normal), непрозрачность установите 70% и для корректирующего слоя Вибрация (vibrance), установите режим наложения Нормальный (normal), непрозрачность 100%.
Примечание переводчика: кто работает с более ранней версией Photoshop, вместо корректирующего слоя Вибрация (vibrance), вы можете использовать Цветовой тон / Насыщенность (Hue / Saturation).

ШАГ 31. Нажмите клавиши Shift+Ctrl+Alt+E, чтобы объединить все слои в один слой. Я назвал этот слой зелёный.

ШАГ 32. Убедитесь, что слой зелёный активный, идём Фильтр – Рендеринг – Эффекты освещения (filter > render > lightning). Примените настройки, как показано на скриншоте ниже:

ШАГ 33. Далее, к слою зелёный добавьте слой- маску. С помощью мягкой круглой кисти с низкой непрозрачностью 20%, обработайте некоторые участки на слой- маске. Добившись желаемого результата, установите режим наложения Нормальный (normal), непрозрачность 80%. Далее, продублируйте слой зелёный один раз, поменяйте режим продублированного слоя на Мягкий свет (soft light), непрозрачность слоя 80%.

ШАГ 34. Идея этой работы является создание волшебного сада в мечтательной теплой ночи со множеством звёзд. Чтобы добиться этого, откройте изображение Туманности. Переместите изображение с туманностью на наш документ. Расположите слой с туманностью поверх слоёв с группой Облако, которые мы создали в Шаге 12-14. Поменяйте режим наложения слоя с туманностью на Умножение (multiply), непрозрачность слоя 100%. На скриншоте вы можете увидеть результат:

ШАГ 35. Результат немного тёмный. Я решил добавить немного света к сцене. Создайте новый корректирующий слой поверх всех слоёв, идём Слой – Новый корректирующий слой Яркость / Контрастность ( layer >new adjusting layer > brightness/contrast). Примените настройки, как показано на скриншоте ниже:

ШАГ 36. Я применил ещё один корректирующий слой, идём Слой- Новый корректирующий слой - Выборочная коррекция цвета (layer > new adjusting layer > selective color):

ШАГ 37. Ночная атмосфера по-прежнему скучная на данный момент. Я решил сделать её ярче. Продублируйте слой с туманностью и расположите дубликат слоя поверх всех слоёв. Поменяйте режим наложения для этого слоя на Мягкий свет (soft light), уменьшите непрозрачность слоя до 80%. К данному дубликату слоя, добавьте слой- маску и на слой- маске скройте деревья.

ШАГ 38. В этом шаге мы добавим свет к светильникам и добавим небольшие световые блики к верхушкам деревьев, которые расположены внизу. Создайте новый слой (Shift+Ctrl+N). Залейте (Shift+F5) данный новый слой чёрным цветом и поменяйте режим наложения для этого слоя на Осветление основы (color dodge). Вначале, мы добавим световые блики к верхушкам деревьев, которые находятся внизу.
Установите цвет переднего плана - белый. Выберите мягкую круглую кисть, установите непрозрачность кисти на 5 %., и начните прокрашивать кисть верхушки деревьев (см. скриншот), пока не добьётесь желаемого результата.
После того, как мы закончили добавлять световые блики к верхушкам деревьев, мы добавим свет к светильникам. Установите цвет переднего плана # fcb004 и прокрасьте кистью область светильника. Попробуйте варьировать цветовые оттенки между # fcb004, # fe9024 и белым для улучшения света.

ШАГ 39. Я решил удалить ненужные листья. Создайте новый слой. На новом слое, прокрасьте кистью поверх участков ненужных листьев. Пипеткой выберите образцы цветовых оттенков рядом с листьями. Примените мягкую кисть с непрозрачностью в пределах 20-40 %. В заключении, я прокрасил чёрной кисть нижнюю часть и края изображения. Я также затемнил правую часть основного домика для создания тени.

Итоговый результат
Автор: Dek Wid
Ссылка PSD файл урока
Источник: www. photoshoptutorials.ws

Комментарии 113
Спасибо большое за урок! Решила добавить в свою работу других жителей домиков
Классный домик)
Ссылка на PSD урока не работает- 404 Not Found
Космос...
Вау!!! Огромное спасибо автору! Мне больше всего понравилось дерево. Рисовала его бы бесконечно. Отличная идея!!!
Большое спасибо за урок! Столько нового для себя узнала.
спасибо-) очень увлекательный урок-)
Очень интересный урок - спасибо!
Очень понравился урок! Спасибо, узнала много нового
Спасибки)))
Спасибо
Создай сюрреалистический домик на дереве в Фотошоп. Спасибо.
много нового, спасибо
спасибо за урок
спасибо
замечательный урок!!! спасибо за удовольствие!!
Очень интересный и познавательный урок!!! Узнала очень много нового!!!Спасибо огромное!!!!
Спасибо за урок!
спасибо за урок.
Потрясающе!! Спасибо)
Интересный и необычный процесс рисования дерева. Очень понравилось)
интересно было рисовать дерево, надо бы еще попробовать
Мне понравилось))
Интересно!! Спасибо!
Потратила целый день на выполнение урока и не жалею. Замечательный урок!
О-о-о-чень понравился урок!!! Спасибо!!!
Спасибо за урок!
Вот как-то так получилось:)
Спасибо за урок,было очень интересно!