Создаём ночную сцену со снайпером в Фотошоп
Создаём ночную сцену со снайпером в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать красивый и профессиональный постер. Я расскажу вам про основную идею создания постера, включая интересные техники на примере данного урока. Я расскажу вам про новые фильтры новой версии программы Photoshop и их возможности, а также покажу вам, как создать реалистичную картину, как добавить красочные оттенки к изображению и многое другое.
Этапы урока
В этом уроке мы рассмотрим возможность создания реалистичной картины, атмосферных эффектов, поработаем над корректирующими слоями, создадим кисти и самое главное, попытаемся добавить динамики. Вначале, мы создадим задний фон. Из нескольких изображений мы создадим настоящий город, а также добавим облака и проведём цветовую коррекцию. Далее, мы добавим изображение модели и проведём коррекцию данного изображения с помощью фильтра Camera Raw. Далее, мы добавим эффект дождя на одежду модели. Затем мы добавим эффекты атмосферы и детали к изображению. В заключительном шаге мы усилим резкость, а также проведём цветовую коррекцию всей сцены. Для выполнения данного урока желательна программа Adobe Photoshop CC 2014, но вы можете выполнить данный урок в любой версии CS.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Итак, перед тем, как мы приступим к выполнению урока, я хочу дать немного информации. Постер - это искусство, в котором, как и везде, есть определенные традиции и правила. Многие люди не замечают этого, но они всегда присутствуют. Существует 8 основных пунктов, которые должны присутствовать в постере: 1. Оружие. 2. Облака /Дым 3. Здания. 4. Фрагменты / Осколки/ Искры. 5. Атмосферные явления (например, дождь). 6. Окружающее освещение / Световые Блики. 7. Огонь / Взрыв. 8. Главный персонаж / Объект. В каждом постере должно присутствовать как минимум 5 пунктов, чтобы получить желаемый эффект. Все эти элементы, так или иначе, присутствуют в любом постере независимо от жанра или идеи. Я выбрал следующую последовательность: Оружие > Облака / Дым > Здания > Главный персонаж > Световые Блики > Дождь.
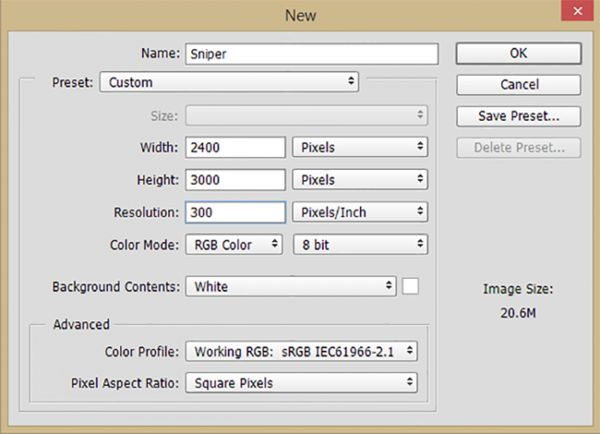
Давайте начнем! Создайте новый документ. Перейдите Файл – Новый (File > New) или нажмите клавиши (Ctrl+ N). Установите следующие размеры 2400 px по ширине и 3000 px по высоте, разрешение (resolution) 300 пикселей / дюйм (px/inch).

Шаг 2
Идём Файл – Поместить / Поместить встроенные (File > Place…/Place Embedded) и открываем изображение с небоскрёбом. Примените масштабирование (Ctrl+T) или перейдите Редактирование – Свободная трансформация (Edit > Free Transform), применив масштабирование в соответствии с размерами рабочей области. Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 3
Далее, я немного изменил изображение, чтобы оно наилучшим образом подошло к идее картины. Чтобы не создавать большое количество корректирующих слоёв, я использовал только один фильтр – Camera Raw. Это очень полезный инструмент с широкими возможностями, который может использоваться для коррекции не только файлов в формате RAW. Идём Фильтр - Camera Raw (Filter > Camera Raw). Возможно, окно настроек данного фильтра у вас будет немного отличаться, тем не менее, настройки останутся те же самые. Давайте начнём с коррекции цвета. Вначале нам нужно изменить контрастность изображения, а также баланс чёрных и белых оттенков. Установите: Экспозиция (Exposure): -0.20, Контраст (Contrast): +6, Световые блики (Highlights): +4, Тени (Shadow): +20, Белые (Whites): -3, Чёрные (Blacks): +3, Чёткость (Clarity): +40, Вибрация (Vibrance): +15, Насыщенность (Saturation): +5.

Далее, я усилил резкость изображения. Щёлкните по вкладке Резкость (Sharpness) в окне настроек. Вначале установите следующие значения для параметра Снижение шума (Noise Reduction) – Свечение (Luminance): 10, Детали свечения (Luminance Detail): 50. Теперь добавьте немного резкости. Для параметра Резкость (Sharpening), установите – Количество (Amount): 15, Радиус (Radius): 1.5, Детализация (Detail): 25. Нажмите кнопку ‘OK’, чтобы применить изменения. Так гораздо легче и удобнее подготовить и откорректировать изображение без дополнительных слоев.

Шаг 4
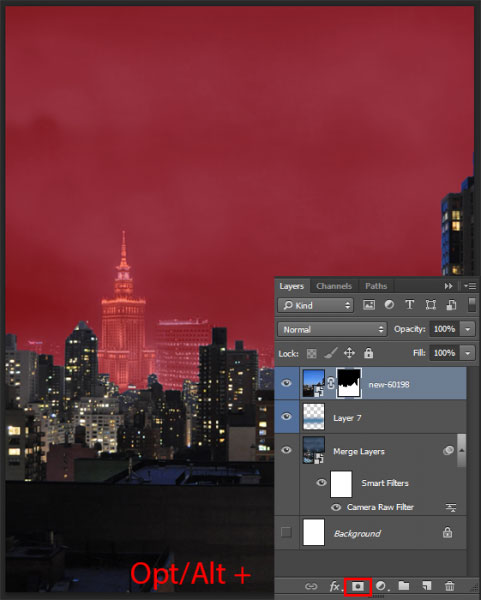
Чтобы добавить глубины к изображению, я затуманил город. Это поможет сделать изображение более реалистичным. Создайте новый слой, нажав кнопку Создать новый слой (Create a new layer) в нижней части панели слоёв или сочетание клавиш (Ctrl+Shift+N). Выберите инструмент Кисть  (Brush tool (B)), далее, установите мягкую круглую кисть, размер кисти 500 px, Жёсткость (Hardness) кисти 0%, Непрозрачность (Opacity) кисти 100%, цвет кисти: # 4e7fa5. Прокрасьте по средней части изображения города. Не прокрашивайте слишком высоко, потому что туман не должен подниматься высоко в небо. Поменяйте режим наложения для данного слоя на Осветление (Screen), а затем уменьшите значение Непрозрачности (Opacity) до 90%, а значение Заливки (Fill) до 50%.
(Brush tool (B)), далее, установите мягкую круглую кисть, размер кисти 500 px, Жёсткость (Hardness) кисти 0%, Непрозрачность (Opacity) кисти 100%, цвет кисти: # 4e7fa5. Прокрасьте по средней части изображения города. Не прокрашивайте слишком высоко, потому что туман не должен подниматься высоко в небо. Поменяйте режим наложения для данного слоя на Осветление (Screen), а затем уменьшите значение Непрозрачности (Opacity) до 90%, а значение Заливки (Fill) до 50%.


Шаг 5
В качестве завершающего штриха, я добавил ещё одно изображение города. Это будет наша основная сцена. Идём Файл – Поместить / Поместить встроенные (File > Place…/Place Embedded) и открываем изображение с городом. Вначале нам необходимо отразить изображение по горизонтали. Нажмите клавиши (Ctrl+T) или перейдите Редактирование – Свободная трансформация (Edit > Free Transform). Далее, щёлкните правой копкой мыши по слою с городом и в появившимся окне выберите опцию Отразить по горизонтали (Flip Horizontal). Примените масштабирование в соответствии с размерами рабочей области и теперь самое интересное – нам необходимо выровнять перспективу изображения, чтобы город не уходил влево и был ровным во фронтальной проекции. Щёлкните правой копкой мыши по слою с городом и в появившимся окне выберите опцию Перспектива (Perspective). Используйте угловые опорные точки для “сжатия” самого изображения, а боковые точки для подъёма или уменьшения наклона изображения. Постарайтесь не переусердствовать, проведите перспективу, как показано на скриншоте ниже.

Теперь удалите небо. Чтобы создать выделение, воспользуйтесь инструментом Цветовой диапазон (Color Range), для этого идем Выделение – Цветовой диапазон (Select > Color Range). В выпадающем меню Выделить (Select), выберите опцию По образцам (Sampled Colors). С помощью Пипетки (eyedropper) со значком “+” или удерживая клавишу (Shift)+выделите все оттенки неба. Будьте аккуратны, не выделяйте оттенки города. Чтобы выделение сделать более точным, установите Разброс (Fuzziness) на 20. Данная техника выделения очень хорошая, и при умелом использовании облегчает выделение объектов, когда их задний фон имеет различные цветовые оттенки.

Остаётся только добавить слой-маску. Удерживая клавишу (Alt) (чтобы добавить слой-маску в режиме инверсия), щёлкните по значку Добавить маску (Add a mask) или перейдите Слой – Слой-маска – Скрыть выделение (Layer > Layer Mask > Hide Selection).

Шаг 6
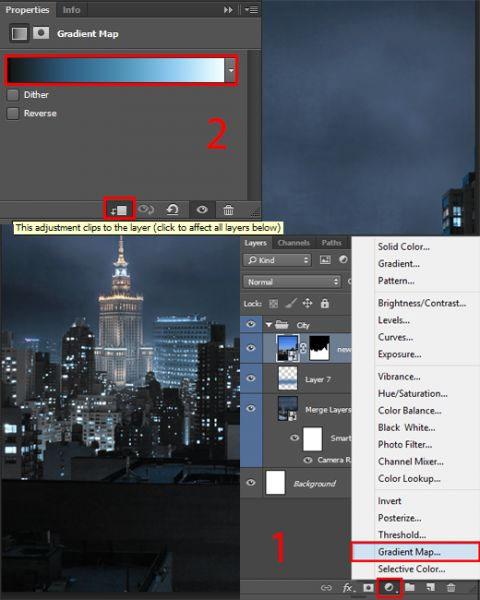
Далее, мы проведём коррекцию города в соответствии с общей атмосферой. Для этой цели мы используем полезный корректирующий слой Карта градиента (Gradient Map). Идём Слой – Новый корректирующий слой – Карта градиента (Layer > New Adjustment layer > Gradient Map) или нажимаем кнопку Добавить корректирующий слой (Add adjustment layer) в нижней панели слоев. Теперь, преобразуйте данный корректирующий слой Карта градиента (Gradient Map) в обтравочную маску, нажав кнопку в нижней части окна.

Щёлкните по градиенту, чтобы создать новый градиент. В верхней части окна редактора градиента, справа есть маленький значок, щёлкните по нему, чтобы открыть меню с дополнительными наборами градиентов. Нижняя часть меню включает имеющиеся градиенты программы Photoshop по умолчанию. Добавьте набор градиентов “Photographic Toning” и в появившемся окне, нажмите кнопку Добавить (Append). Примените синий градиент, который указан на скриншоте ниже. Установите режим наложения для данного корректирующего слоя на Цветовой тон (Hue), чтобы поменять цвета, но сохранить яркость и насыщенность, как на оригинальном изображении.

Шаг 7
Повторите Шаг 4 для данного изображения с городом, чтобы он соответствовал общей атмосфере и не выделялся. Единственное, на этот раз, поменяйте режим наложения на Осветление (Screen), Непрозрачность (Opacity): 25, Заливка (Fill): 65.

Шаг 8
Какой постер может обойтись без напряжённой атмосферы (пример такой атмосферы приведён ниже)? Картинка неба хорошо подобрана и полностью отражает настроение и сюжет изображения (именно такое небо нам нужно для нашей сцены). Поместите изображение на наш рабочий документ, применив масштабирование в соответствии с размерами рабочей области. Но пока не спешите применять изменения. Выберите среднюю нижнюю опорную точку и немного потяните вверх. Это изменит перспективу облаков, что поможет гармонично и правильно разместить их в небе в соответствии с расположением города.

Шаг 9
Выберите любую часть неба, лично мне понравилась правая часть неба, она более насыщенная и гармоничная. Оставшиеся части неба слишком сильно перегружают картину или не раскрывает её.
Примечание переводчика: автор выбрал правую часть исходного изображения неба, которую он использовал в своей картине.
Перед тем, как мы продолжим, я удалил шум с изображения, чтобы он не испортил конечный результат. Идём Фильтр – Шум – Уменьшить шум (Filter > Noise > Noise Reduction). В появившемся окне настроек, установите значение Интенсивности (Strength) на 10, Сохранить детали (Preserve Details) : 10%, Уменьшить шумы цветов (Reduce Color Noise) до 10%, а также поставите галочку в окошке Удалить артефакт JPEG (Remove JPEG Artifact). Этого будет достаточно, чтобы избавиться от шума и сохранить детали. Если вы хотите добиться хороших результатов, то вы должны учитывать каждую деталь и проявлять аккуратность.

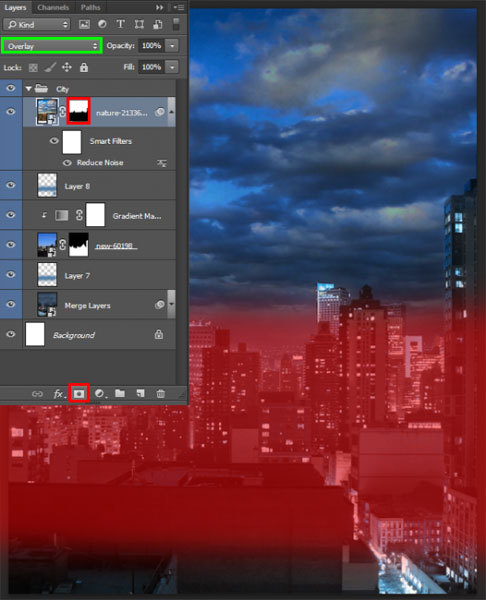
К слою с небом добавьте слой-маску, нажав на соответствующий значок на панели слоев или выбрав команду Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). С помощью большой мягкой кисти (размер кисти (Size): 300 px, Непрозрачность (Opacity) кисти: 100%, цвет кисти чёрный), скройте нижнюю часть изображения на слой-маске за исключением неба. Поменяйте режим наложения на Перекрытие (Overlay). Сгруппируйте слои, связанные с городом, для этого нажмите клавиши (Ctrl+G) или нажмите кнопку в нижней части панели слоев.
Примечание переводчика: новую группу назовите “Город”.

Шаг 10
Когда вы поменяете режим наложения, облака хорошо будут накладываться на изображение, хотя будут видны их цветовые оттенки. Чтобы избавиться от этих цветовых оттенков, примените корректирующий слой Чёрно-белый (Black & White) через панель слоев или перейдите Слой – Новый корректирующий слой – Чёрно-белый (Layer > New Adjustment layer > Black & White). Преобразуйте данный корректирующий слой в обтравочную маску к слою с небом и в выпадающем меню Набора параметров (Preset), установите “Green Filter”. Вы можете попробовать применить различные наборы параметров, чтобы изменить карту светотеней.


Шаг 11
Я решил добавить немного экшена и создать лучи света над городом. Это придаст сцене элемент драмы и фантастики. Создайте новый слой с помощью нажатия клавиш (Ctrl + Shift + N) или выбора команды Слой – Новый – Слой (Layer > New > Layer). С помощью кисти размером (Size) 70 – 30 px, Непрозрачностью (Opacity): 50% и Жёсткостью (Hardness): 0%, нарисуйте лучи света. Используйте цвета, отобрав образцы с данного изображения, или используйте цветовые оттенки #3f92de и #84bedc, как у меня. Разницы нет, где и как вы расположите данные лучи света, но лучше не заполнять центр изображения, потому что здесь мы расположим модель. Поменяйте режим наложения для данного слоя с лучами света на Осветление (Screen).
Примечание переводчика: дополнительные эффекты автор создаёт внутри группы “Город”.

То же самое проделайте с эффектом дыма. Создайте новый слой, загрузите набор кистей Эффекты в программу Photoshop, выберите кисть “CLOD 3”, установите размер кисти 250 – 500px, непрозрачность кисти: 35 – 70%, цвет кисти: #c4c4c4. Варьируйте размер кисти в зависимости от того, насколько далеко вы хотите использовать кисть. Вначале, нарисуйте поток дыма. Далее, с помощью инструмента Ластик  (Eraser Tool (E)) с теми же самыми настройками, что и кисть, добавьте объёма к дыму, скрыв отдельные участки. Используйте несколько слоёв для контроля непрозрачности эффекта, а затем, объедините их (Ctrl+E) или перейдите Слой – Объединить слои (Layer > Merge Layers).
(Eraser Tool (E)) с теми же самыми настройками, что и кисть, добавьте объёма к дыму, скрыв отдельные участки. Используйте несколько слоёв для контроля непрозрачности эффекта, а затем, объедините их (Ctrl+E) или перейдите Слой – Объединить слои (Layer > Merge Layers).

Теперь, когда всё готово, щёлкните по слою с группой “Город”, чтобы убедиться, что слой активный, а затем нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой. Далее, преобразуйте объёдинённый слой в смарт-объект. Для этого щёлкните правой кнопкой мыши по объёдинённому слою и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).

Шаг 12
Теперь глубина резкости. Это очень важно, потому что мы создаём портрет / постер и в данном случае, внимание должно быть обращено к главному персонажу. Я покажу вам два варианта, как это сделать: как это сделал я и альтернативный вариант. Я работаю с программой Adobe Photoshop CC 2014 и использую Размытие Тилт-Шифт (Tilt-Shift blur) через Галерею фильтров Размытия (Blur Gallery). Это новая настройка в данной версии, поэтому, если у вас установлена другая версия программы Photoshop, то описание альтернативной версии будет приведено немного ниже. Но вначале я опишу Размытие Тилт-Шифт (Tilt-Shift blur). Идём Фильтр - Галерея фильтров Размытия – Тилт-Шифт (Filter > Blur Gallery > Tilt-Shift). Сместите центральный кружок, который расположен у нижней границы рабочей области. В верхней части окна настроек поставьте галочку напротив Тилт-Шифт (Tilt-Shift), а также установите Размытие (Blur): 10 px, Искажение (Distortion): 0. В нижней части окна настроек, установите параметр Светлый Боке (Light Bokeh): 30%, а параметр Цвет Боке (Color Bokeh): 20% и нажмите “OK”, чтобы применить фильтр.
Примечание переводчика: 1. Сместите кружок вверх, от красной линии до зелёной линии 2. Первый параметр Light Bokeh контролирует интенсивность эффекта. Второй параметр Bokeh Color усиливает насыщенность эффекта.

Теперь, для тех, у кого установлена другая версия программы Photoshop, существует альтернативный способ, чтобы добиться желаемого эффекта. Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). В появившемся окне, установите Радиус (Radius) размытия 10 px, а затем нажмите кнопку “ОК”.

Выберите инструмент Градиент  (Gradient Tool), установите чёрно-белый градиент по умолчанию, метод градиента Линейный (linear). Установите цвет переднего / заднего плана по умолчанию (D). Примените градиент на маске фильтра, потянув градиент снизу вверх до чёрных крыш зданий, расположенных на переднем плане (это удалит эффект фильтра размытия на переднем плане). А затем вы получите тот же самый эффект.
(Gradient Tool), установите чёрно-белый градиент по умолчанию, метод градиента Линейный (linear). Установите цвет переднего / заднего плана по умолчанию (D). Примените градиент на маске фильтра, потянув градиент снизу вверх до чёрных крыш зданий, расположенных на переднем плане (это удалит эффект фильтра размытия на переднем плане). А затем вы получите тот же самый эффект.

Шаг 13
Я решил добавить градиент на небо, чтобы затемнить верхнюю часть изображения. Для этого, я использовал корректирующий слой Градиент (Gradient Fill). Установите тип градиент от цвета переднего плана к прозрачному, но настройте цвета градиента на #0a131d > #838383, Стиль (Style): Линейный (Linear). Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply), Непрозрачность (Opacity) слоя: 70%, Заливка (Fill) слоя: 30%.

Шаг 14
Итак, мы подошли ко второй части нашего фотомонтажа. В этой части мы будем работать с моделью. Вначале, добавьте исходное изображение модели на наш рабочий документ, примените масштабирование (Ctrl+T) или перейдите Редактирование – Свободная трансформация (Edit > Free Transform), как показано на скриншоте ниже. Ещё один совет - периодически отражайте изображение по горизонтали, таким образом, вы сможете правильно оценить свою композицию и взглянуть на неё под другим углом (Изображение – Повернуть холст – Отразить по горизонтали (Image > Image Rotation > Flip Horizontal)).

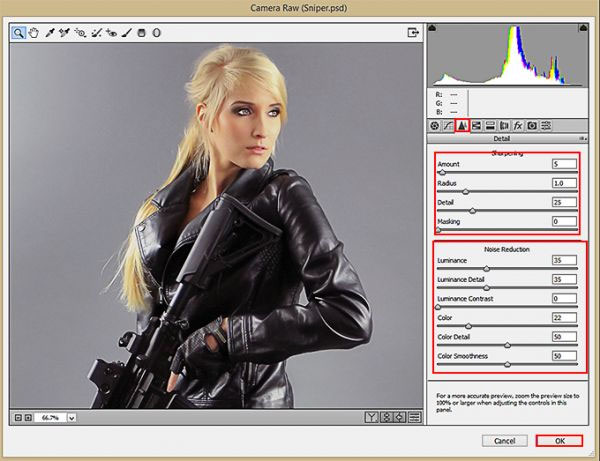
Намного лучше! Теперь, увеличьте резкость и удалите шум. На данном изображении вы можете чётко увидеть цветовой шум и его необходимо вначале удалить. Идём во вкладку Резкость (Sharpness) и в появившемся окне настроек установите следующие значения Уменьшить шум (Noise Reduction) – Свечение (Luminance): 35, Детали свечения (Luminance Detail): 35, Контраст свечения (Luminance Contrast): 0, Цвет (Color): 22, Детали цвета (Color Detail): 50, Равномерность цвета (Color Smoothness): 50. Теперь добавьте немного резкости. Для параметра Резкость (Sharpening) установите Количество (Amount): 5, Радиус (Radius): 1.0, Детализация (Detail): 25. Примените изменения, нажав кнопку “OK”.

Шаг 15
С помощью инструмента Перо (Pen Tool (P), создайте контур вокруг изображения модели, а затем преобразуйте рабочий контур в активное выделение, для этого, щёлкните по рабочему контуру и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection). Установите Радиус растушёвки (Feather Radius) на 0, а затем нажмите кнопку “OK”. Я советую вам использовать инструмент Перо  (Pen Tool (P)), так как при правильном и аккуратном использовании данного инструмента, вы можете получить хорошее выделение без потери деталей. Другие инструменты могут испортить изображение на светлых участках.
(Pen Tool (P)), так как при правильном и аккуратном использовании данного инструмента, вы можете получить хорошее выделение без потери деталей. Другие инструменты могут испортить изображение на светлых участках.

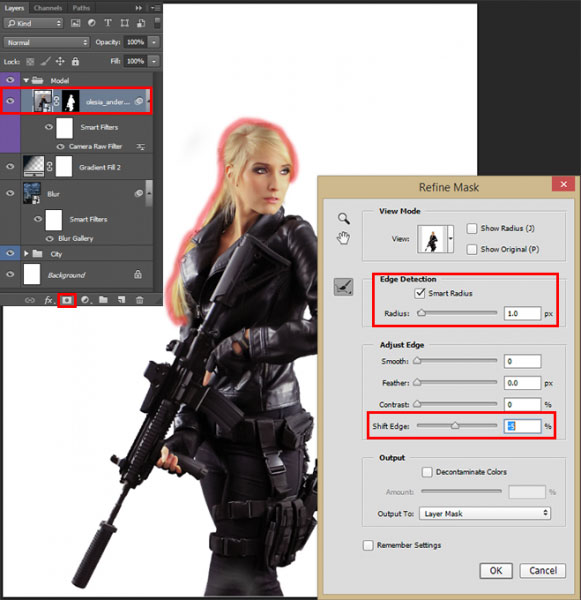
Далее, примените инструмент Уточнить край (Refine Edge), для этого идем Выделение – Уточнить край (Select > Refine Edge), чтобы удалить задний фон, присутствующий на волосах. Просто используйте кисть в данном окне, прокрасив волосы модели. Поставьте галочку в окошке Умный радиус (Smart Radius), установите Радиус (Radius): 1.0 px, Сдвиг края (Shift Edge): -5% и нажмите “OK”. Теперь вы можете добавить слой-маску, чтобы удалить задний фон. Нажмите значок Добавить слой-маску (Add a layer mask) в нижней части панели слоев или перейдите Слой - Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection).

Шаг 16
Чтобы выровнять светотени на изображении модели в соответствии с задним фоном, к слою с моделью добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обтравочной маски. Идём Слой – Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map) или добавляем данный корректирующий слой, нажав кнопку в нижней части панели слоев. Примените градиент из Шага 6, с которым вы уже знакомы. На всякий случай я повторю цвета градиента #030303 > #131818 > #2e597b > #4d90b4 > #94cef1 > #f2ffff > #ffffff. Данный градиент создаст желаемое затенение на модели. Также поменяйте режим наложения для данного корректирующего слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 70%, Заливка (Fill) 60%.

А теперь, чтобы смягчить яркие участки на изображении модели и привести насыщенность к желаемому состоянию, добавьте ещё один корректирующий слой Карта градиента (Gradient Map) в качестве обтравочной маски. Цвета градиента #030303 > #0c0b0b > #413f3e > #77736a > #bebbb4 > #eae8e4 > #ffffff. Нам необходимо воздействовать на световые блики, поэтому, поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) до 70%, а значение Заливки (Fill) до 65%.

Шаг 17
Некоторые участки изображения модели требуют ручной коррекции. Создайте новый слой (Ctrl+Shit+N), поменяйте режим наложения на Умножение (Multiply) и с помощью мягкой круглой кисти среднего размера (150 – 250 px), Непрозрачностью (Opacity): 20%, цвет кисти: (отберите образец чёрного оттенка с изображения модели) прокрасьте светлые участки, а также добавьте тени, чтобы изображение выглядело реалистичным в этой окружающей обстановке. Преобразуйте данный слой в обтравочную маску к слою с моделью (Ctrl+Alt+G) или, удерживая клавишу (Alt)+щёлкните между соответствующими слоями.

Шаг 18
Как я писал ранее, нам необходимо добавить небольшие детали, включая погодные условия к нашей картине. Я выбрал дождь. Данное погодное явление хорошо подчёркивает драматизм и напряженность обстановки. Но вначале мы начнём с капель дождя на одежде модели. У вас нет необходимости в поиске других ресурсов, чтобы создать реалистичную каплю дождя. Просто создайте кисть, добавьте стили слоя к слою, чтобы создать эффекты и далее нарисуйте капли дождя. Но вначале, настройте кисть. В окне набора кисти выберите жёсткую круглую кисть и далее, перейдите в настройки кисти (вкладка Кисть  (Brush) – F5). Установите Размер (Size) кисти: 8 px, Интервал (Spacing): 150%. Выбираем Динамику формы (Shape Dynamics) и устанавливаем Колебание размера (Size Jitter): 100%, Колебание угла (Angle Jitter): 35%, Колебание формы (Roundness Jitter): 45%. В следующей настройке Рассеивание (Scattering), установите Рассеивание (Scatter): 1000%, Счётчик (Count) 1 и сохраните настроенную кисть, нажав значок Создать новую кисть (Create new brush).
(Brush) – F5). Установите Размер (Size) кисти: 8 px, Интервал (Spacing): 150%. Выбираем Динамику формы (Shape Dynamics) и устанавливаем Колебание размера (Size Jitter): 100%, Колебание угла (Angle Jitter): 35%, Колебание формы (Roundness Jitter): 45%. В следующей настройке Рассеивание (Scattering), установите Рассеивание (Scatter): 1000%, Счётчик (Count) 1 и сохраните настроенную кисть, нажав значок Создать новую кисть (Create new brush).

Шаг 19
Когда ваш кисть готова, далее, вам необходимо настроить слой для создания эффекта. Данный слой будет использоваться для создания эффекта капли, а кисть - это только форма. Создайте новый слой путем нажатия клавиш (Ctrl+Shift+N) или соответствующего значка в нижней части панели слоев, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите Заливку (Fill) до 20% и добавьте стили слоя Тиснение (Bevel & Emboss) и Глянец (Satin). Идём Слой – Стили слоя - Тиснение / Глянец (Layer > Layer Styles > Bevel & Emboss…/ Satin) или нажимаем значок Добавить стиль слоя (Add a layer style) в нижней части панели слоев.

Давайте начнём со стиля слоя Тиснение (Bevel & Emboss). Установите Стиль (Style): Контурное тиснение (Pillow Emboss), Метод (Technique): Плавный (Smooth), Направление (Direction): Вверх (Up), Размер (Size): 1px, Смягчение (Soften): 4px. В нижней части в опции Затенение (Shading), установите Угол (Angle): 23 градусов, Высота (Altitude): 21 градусов. Непрозрачность режима Подсветки / Тени (Highlight/Shadow Opacity): 75%.

Для стиля слоя Глянец (Satin), установите режим наложения Осветление (Screen), Непрозрачность (Opacity): 13%, Смещение (Distance): 73px, Размер (Size): 122px. и нажмите “OK”, чтобы применить настройки данного стиля слоя.

Шаг 20
Теперь на первом слое нарисуйте капли. Используйте кисть, которую мы создали ранее, цвет кисти белый. Постарайтесь, чтобы капли дождя не сливались в одно большое пятно. Уменьшите размер кисти, чтобы капли были поменьше. Нет необходимости рисовать всё на одном слое. Я создал ещё два слоя с теми же самыми настройками из предыдущего шага, чтобы нарисовать капли побольше и подлиннее. Нарисуйте капли дождя на одежде модели, а также на оружие. Самое главное здесь, не переусердствовать и не создавать слишком крупные капли дождя, т.к. вы потеряете реализм изображения. Сгруппируйте все слои, относящиеся к модели, в одну группу, назовите новую группу “Модель” (Ctrl+G) или перейдите Слой - Сгруппировать слои (Layer > Group Layers).

Шаг 21
Мы подошли к самой последней части нашей фотоманипуляции, а именно, к созданию эффектов атмосферы и заключительной коррекции. Создайте новую группу, нажав значок Создать новую группу (Create a new group) в нижней части панели слоев, а затем создайте новый слой внутри созданной группы. Вначале я добавил Боке. Используйте кисть из Шага 18, но намного большего размера (120 – 250px) с Непрозрачностью (Opacity) примерно 50%, цвета кисти #ffffff, #86bcd8 и #193958. Нарисуйте Боке в верхнем левом углу и в правом нижнем углу сцены, поменяйте режим наложения для слоя с Боке на Осветление (Screen), Непрозрачность (Opacity) слоя примерно 40%, Заливка (Fill) слоя примерно 25%.
Примечание переводчика: 1. создайте новую группу поверх всех остальных слоёв 2. новую группу можно назвать “Атмосфера”.

Добавьте немного дыма на передний план, чтобы модель вписалась в окружающую обстановку. Создайте новый слой и далее используйте технику из второго параграфа Шага 11. Используйте большую кисть, чтобы создать реалистичную текстуру.

Шаг 22
Для завершения атмосферных эффектов, мы создадим эффект дождя. Удерживая клавишу (Alt)+щёлкните по значку Создать новый слой (Create a new layer) в нижней части панели слоев. В появившемся окне установите режим наложения Осветление (Screen), а также поставьте галочку в окошке Выполнить заливку нейтральным цветом режима "Осветление" (чёрным) (Fill with Screen – neutral color (Black). Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите Количество (Amount) шума примерно 30, По Гауссу (Gaussian), Монохромный (Monochromatic).

Далее, добавьте немного размытия, чтобы падающие капли стали крупнее и видимыми. Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) 1.0 px. Затем идём Фильтр – размытие – Размытие в движении (Filter > Blur > Motion Blur), установите Угол (Angle): -75, Смещение (Distance): 25 px.

Шаг 23
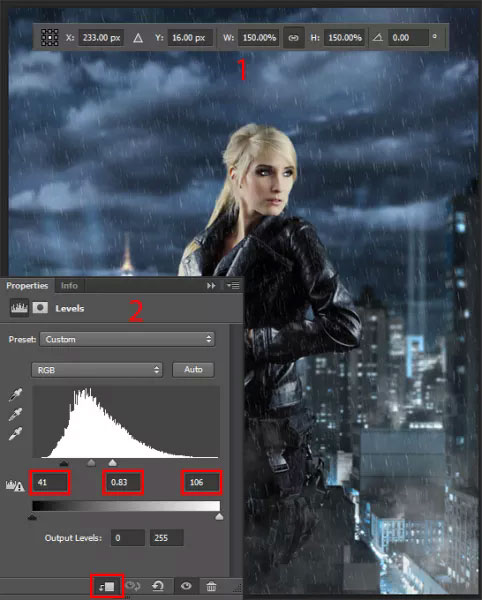
Трансформируйте слой с дождём (Ctrl+T) или перейдите Редактирование – Свободная трансформация (Edit > Free Transform), чтобы увеличить Масштаб (Scale) пропорционально (щёлкните по значку “звено” между параметрами) до 150%. Добавьте корректирующий слой Уровни (Levels), преобразуйте данный корректирующий слой в обтравочную маску (Ctrl+Alt+G). Установите следующие значения для каждого бегунка: Чёрный (Black): 41, Серый (Grey): 0.83, Белый (White): 106.

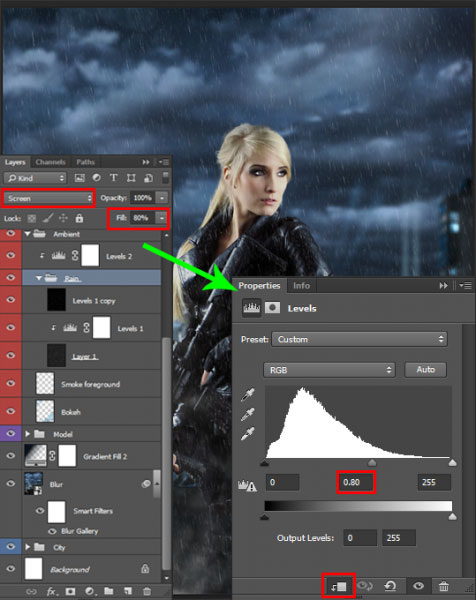
Выделите слой с дождём и корректирующий слой Уровни (Levels), чтобы продублировать их. Для этого нажмите сочетание клавиш (Ctrl+J) или перейдите Слой - Создать дубликат слоя (Layer >Duplicate Layer). Далее, объедините дубликаты слоёв в один слой (Ctrl+E) или перейдите Слой – Объединить слои (Layer > Merge Layers). Поменяйте режим наложения на Осветление (Screen), а также установите значение Заливки (Fill) на 80%. Сгруппируйте эти три слоя в одну группу (Прим.переводчика: два оригинальных слоя: слой с дождём и корректирующий слой Уровни + объёдинённый слой. Назовите новую группу “Дождь”) Поменяйте режим наложения для слоя с группой на Осветление (Screen), а затем добавьте корректирующий слой Уровни (Levels) со следующими настройками: Чёрный(Black): 0, Серый (Grey): 0.80, Белый (White): 255. Дождь готов! Вы можете насладиться результатом.
Примечание переводчика: создайте корректирующий слой Уровни поверх слоя с группой “Дождь” в качестве обтравочной маски.

Шаг 24
Для световых эффектов и окружающей обстановки добавление блика к сцене всегда выгодно. Данный эффект очень полезен во многих случаях и выглядит очень красиво. В наборе бликов, выберите блик “Blurry Blue By CodeDraco”. Добавьте данный блик на наш рабочий документ. Примените масштабирование к блику в соответствии с размерами рабочей области, а затем поменяйте режим наложения для слоя с бликом на Осветление (Screen), Заливка (Fill) 75%. К слою со световым бликом добавьте слой-маску и с помощью чёрной кисти удалите контур вкруг изображения. На мой взгляд, расположение блика на башне очень интересное, но вы можете добавить ещё бликов, расположив их, где вам захочется. Никто вас не останавливает.

Шаг 25
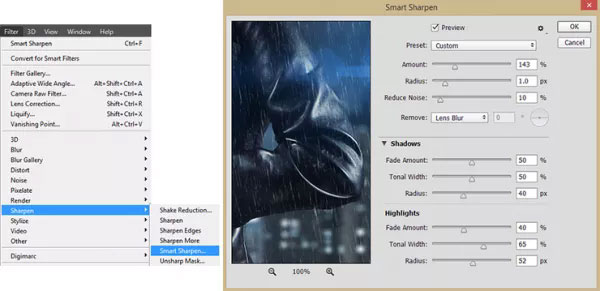
Мы завершили создание эффектов окружающей среды, а теперь мы добавим заключительные штрихи. Вначале нам нужно создать объединённый слой из всех видимых слоёв (Ctrl+Alt+Shift+E), а затем преобразовать полученный объединённый слой в смарт-объект, для этого идем Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object). Далее, идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen). Установите значения, которые указаны на скриншоте ниже. Данный фильтр добавляет резкость ко всему изображению, кроме этого, вы можете вручную отрегулировать резкость светотеней.

Второй этап проведения резкости будет связан с деталями. Идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount): 111%, Радиус (Radius): 0.8px, Порог (Threshold): 1 уровень (1 levels).

Шаг 26
Далее, мы добавим немного цвета. Это необходимо сделать, чтобы сфокусировать внимание наблюдателя на главном персонаже. Добавьте корректирующий слой Градиент (Gradient Fill). Установите следующие цвета градиента: #030303 > #0d2f4b > #144a68 > #4b90a5 > #92cfd2 > #d8eee3 > #ffffff, Стиль (Mode): Радиальный (Radial), Масштаб (Scale): 150%, поставьте галочку в окошке Инверсия (Reverse). Установите режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), Непрозрачность (Opacity) слоя примерно 70%, Заливка (Fill) примерно 60%.


Шаг 27
И в конце мы добавим немного контраста. Я использовал корректирующий слой Кривые (Curves). Установите кривые для каждого канала, чтобы показать контраст на определённых участках изображения. Установите кривые, как показано на скриншоте ниже. Установите режим наложения Свечение (Luminosity), и мы завершили урок!


Это был заключительный шаг. Надеюсь, что вам понравился данный урок, и вы получили много полезной информации. Теперь вы можете добавить свой текст и создать постер или дизайн обложки. Спасибо за ваше внимание и удачи!
Итоговый результат

Автор: Maria Semelevich
Источник: www.photoshoptutorials.ws
Комментарии 68
Спасибо за урок. Как-то так...
Спасибо за урок!
Спасибо, отличный урок!))
Спасибо!
Спасибо за урок. Мне понравился)
спасибо за урок
спасибо!
Спасибо большое.
модель конечно не снайпер,но она не хуже :)
Спасибо!
Спасибо!
Eva Green / 300 Rise Of Empire Artemisia
Спасибо за урок ..))
Спасибо
спасибо
Спасибо,очень крутой урок
XXXXXX
спасибо за урок
Интересно) спасибо)
Спасибо)
За урок спасибо!!!
Спасибо!!!
Спасибо за замечательный урок!!!
Спасибо за замечательный урок!
Спасибо! не зря провёл вечер.
Первая попытка что-либо сделать в Photoshop
Спасибо.
спс
Спасибо,урок полезный!Мне понравился.
Спасибо, отличный урок