Текст с привидениями в Фотошоп
Текст с привидениями в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как создать текст с привидениями в программе Photoshop на фоне мрачного леса. Вы также можете заменить текущий задний фон с лесом на уже готовый Готический задний фон, скачав его по нижеуказанной ссылке. Создайте интересную манипуляцию к предстоящей вечеринке Хэллоуин, используя данный стиль текста.
Скачать архив с материалами к уроку
Итоговый результат


Шаг 1
Откройте исходное изображение с лесом, сохраните в формате PSD. Назовите слой с лесом ‘Лес’.

Шаг 2
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы затемнить лес. Вы можете использовать корректирующий слой Экспозиция (Exposure) вместо коррекции яркости / контрастности.

Шаг 3
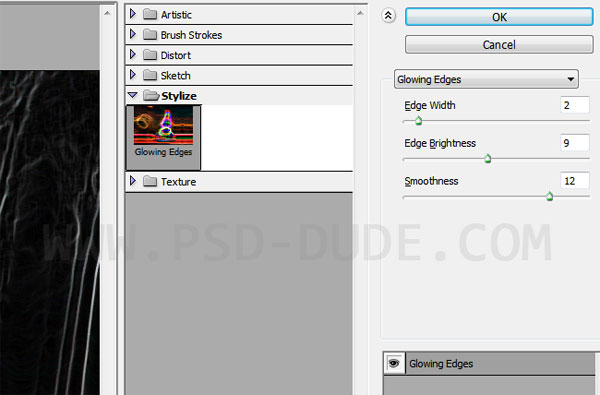
Продублируйте слой с лесом. Назовите дубликат слоя ‘Световой эффект 1’. Расположите данный слой поверх всех остальных слоёв. Далее, идём Фильтр – Стилизация (Filter>Stylize) и выбираем фильтр Свечение краёв (Glowing Edges)

Шаг 4
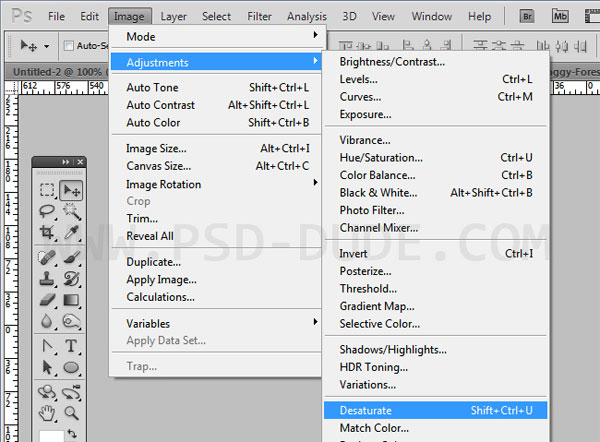
Далее, идём Изображение – Коррекция – Обесцветить (Image>Adjustments >Desaturate).


Шаг 5
Поменяйте режим наложения для слоя ‘Световой эффект 1’ на Осветление (Screen), а также уменьшите Непрозрачность (opacity) слоя до 50%.

Шаг 6
Далее, к этому же слою ‘Световой эффект 1’, добавьте слой-маску и с помощью мягкой черной кисти прокрасьте на слой-маске, скрыв отдельные участки. Постарайтесь сохранить световой блик только на одной стороне деревьев (слева или справа).

Шаг 7
Продублируйте слой ‘Световой эффект 1’. Назовите дубликат слоя ‘Световой эффект 2’. С помощью кисти ещё раз скройте белые линии, чтобы усилить световые блики.
Примечание переводчика: постарайтесь обрабатывать те же самые места, таким образом, вы сможете усилить световые эффекты.

Шаг 8
Создайте новый слой, назовите этот слой ‘Градиент’. Выполните заливку слоя любым цветом на своё усмотрение. Установите Заливку (Fill) на 0%, а затем примените стиль слоя Наложения градиента (Gradient Overlay). Установите настройки, которые указаны на скриншоте ниже.

Шаг 9
Пришло время добавить текст, а также добавить эффект привидений. Напечатайте слово Призрак (Ghost), используя любой шрифт, который вам нравится. Я использовал шрифт Consolas.

Шаг 10
Растрируйте слой с текстом, а затем дважды продублируйте растрированный слой с текстом. Назовите 3 слоя: ‘Привидение 1’, ‘Привидение 2’ и ‘Привидение 3’. Давайте начнём с верхнего слоя ‘Привидение 3’. Отключите видимость остальных двух слоёв. Теперь добавьте стиль слоя Наложение цвета (Color Overlay), используя цвет #f8f8f8. Уменьшите Непрозрачность (Opacity) слоя до 30% (но не стиля слоя Наложение цвета (Color Overlay))

Шаг 11
Далее, идём Фильтр – Размытие - Размытие по Гауссу (Filter>Blur > Gaussian Blur). Установите радиус размытия 1.9 рх.

Шаг 12
Идём Фильтр – Искажение - ЗигЗаг (Filter>Distort>ZigZag).

Шаг 13
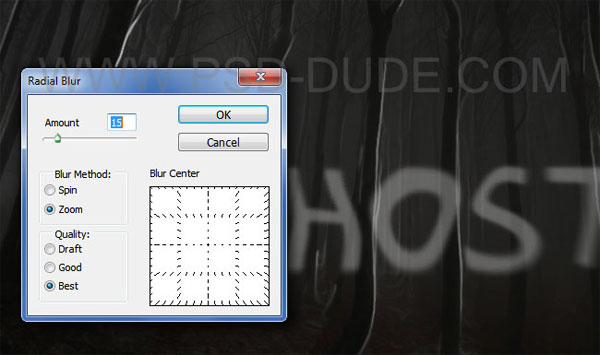
Идём Фильтр – Размытие – Радиальное Размытие (Filter>Blur > Radial). Установите Метод (Method) размытия Линейный (Zoom).

Шаг 14
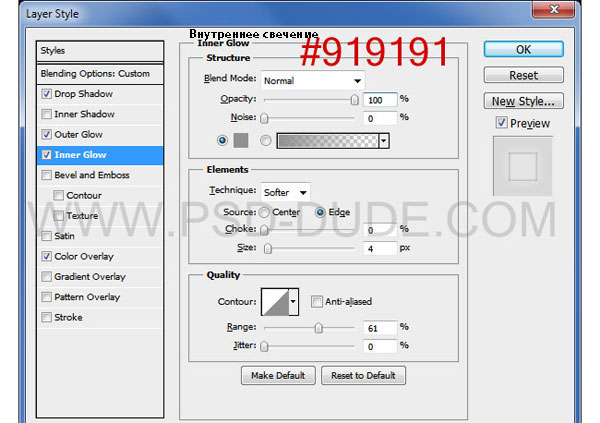
Следующий слой, с которым мы будем работать – это слой ‘Привидение 2’. Пожалуйста, отключите видимость первого слоя. Чтобы создать эффект, похожий на привидение, мы добавим несколько стилей слоя, такие как Внешнее свечение (Outer Glow).




Шаг 15
Далее, мы применим фильтры, один из которых мы уже применяли к предыдущему первому слою. Итак, идём Фильтр – Размытие – Размытие в Движении (Filter>Blur>Motion Blur filter).

Шаг 16
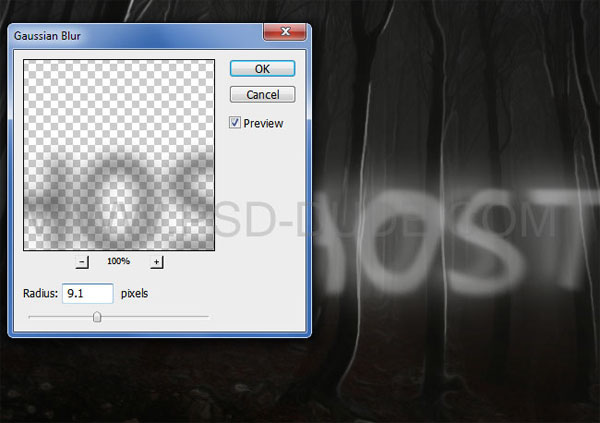
Далее, мы добавим эффект Размытия по Гауссу (Gaussian Blur).

Шаг 17
Очень важный момент: сместите слой ‘Привидение 2’ влево, чтобы создать эффект движения. А также уменьшите Непрозрачность (opacity) данного слоя до 55%
Шаг 18
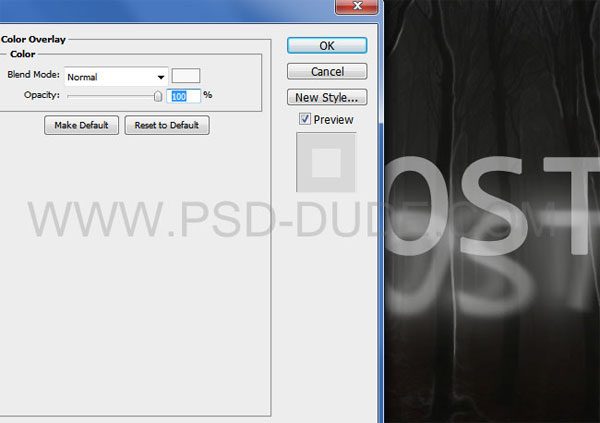
Пришло время добавить стили слоя к последнему слою, который называется ‘Привидение 1’. Уменьшите Непрозрачность (opacity) данного слоя до 50%, а затем добавьте стиль слоя Наложение цвета (Color Overlay), используя грязно-белый оттенок #f8f8f8.

Шаг 19
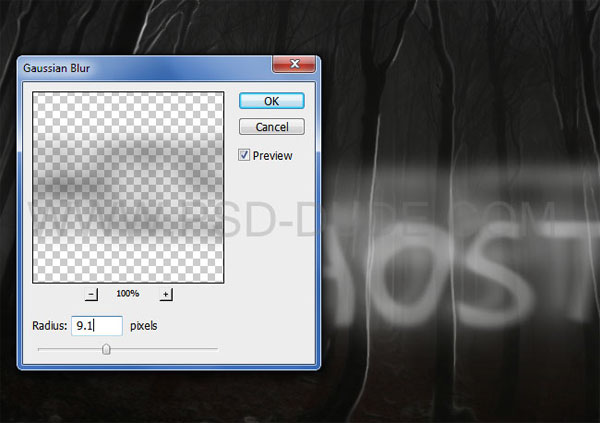
Чтобы создать жуткий эффект, похожий на привидение, мы опять же используем два фильтра: Размытие в Движении (Motion Blur) и Размытие по Гауссу (Gaussian Blur).


Шаг 20
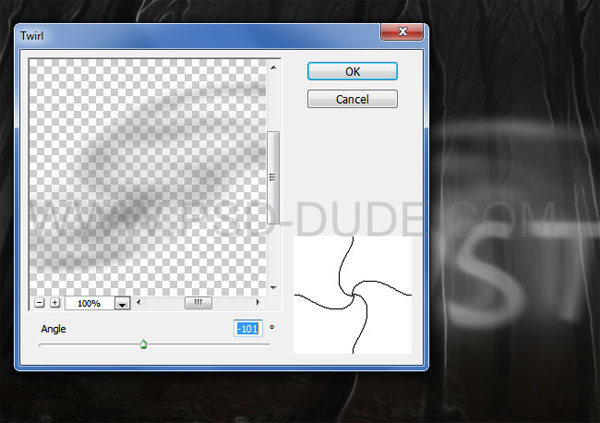
Чтобы полностью исказить текст и сделать его абсолютно нечитаемым, мы используем фильтр Скручивание (Twirl), который вы сможете найти среди фильтров категории Искажение (Distort).

Шаг 21
Очень важный момент - сместите слой ’Привидение 1’ наверх.
Шаг 22
Скачайте кисти Привидения, т.к. они нам понадобятся для следующего шага. Распакуйте, а затем установите их в программу Photoshop.

Шаг 23
Создайте новый слой, назовите этот слой ‘Силуэт привидения’. С помощью кисти Привидение, цвет кисти белый, добавьте привидение к нашей сцене. Я использовал кисть "ghost8 brush", но вы можете выбрать любой силуэт привидения на своё усмотрение.

Шаг 24
Уменьшите Непрозрачность (opacity) слоя с силуэтом привидения примерно до 40%. Продублируйте слой с силуэтом привидения, измените размеры, а также дополнительно уменьшите непрозрачность слоя, как показано на скриншоте ниже.

Шаг 25
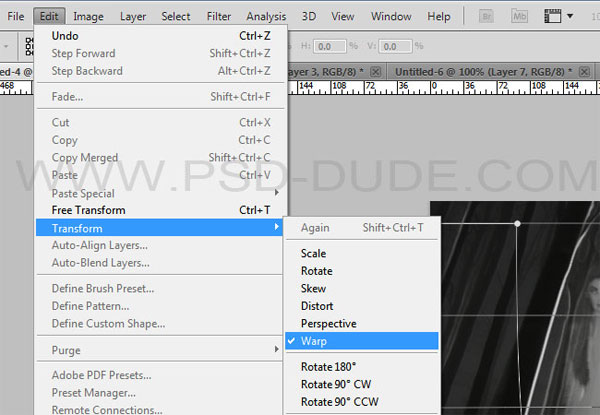
Вы можете использовать инструмент Деформация (Warp Tool), чтобы деформировать оба привидения.


Шаг 26
Создайте новый слой или несколько слоёв и с помощью кисти белого цвета добавьте световые блики. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Поиграйте со степенью непрозрачности слоя. А также примените фильтр Размытие по Гауссу (Gaussian Blur), чтобы смягчить световые эффекты.

Шаг 27
В качестве заключительных штрихов, мы добавим два корректирующих слоя: Цветовой тон / Насыщенность (Hue/Saturation) и Карта градиента (Gradient Map). Для корректирующего слоя Карта градиента (Gradient Map), установите режим наложения на Перекрытие (Overlay). Итак, мы создали текст, напоминающий эффект привидений, в программе Photoshop, используя стили слоя и фильтры.


Автор: psd-dude
Источник: www.psd-dude.com
Комментарии 46
спасибо
Спасибо
Спасибо.
спасибо
Клёвый урок, благодарен!
Многое было не понятно, особенно в конце, додумывала сама, вот что получилось.
проба пера! Спасибо большое за урок!
Каким же фотошопом версией пользовались ? Половину вообще не ясно и все не своими словами написано самому приходится накладывать те иные наложения что бы было хоть похоже как на картинке .
Спасибо!
Делала для сайта
Спасибо за урок!
Спасибо за урок
Спасибо, очень классно!!!
Спасибо за урок
Спасибо!
Спасибо за урок)
Моя работа) Спасибо за урок)
Спасибо за урок!
Спасибо большое за урок.
спасибо!
Спасибо большое за урок
Огромное спасибо! Отличный урок!
Спасибо!
дерьмо урок
Решил немного пофантазировать и сделать по другому
как-то так
Ну как-то так. Не всё получилось.
Спасибо
Спасибо!!!