Создай закат на фото в Фотошоп
Создай закат на фото в Фотошоп
Сложность урока: Средний
На меня всегда производят впечатление сюрреалистические живописные места со спокойным освещением, которые встречаются в кино. К сожалению, в реальной жизни (пока ещё), мне не удавалось увидеть такие места. Однако, с помощью программы Photoshop, я смогу воссоздать один из моих любимых пейзажей с подобным освещением.
До:

После:

Исходные материалы
Вам потребуется изображение аналогичное моему. Предпочтительнее те изображения, где чётко выражена линия горизонта.

ШАГ 1. Выберите мягкую кисть (непрозрачность кисти 10%, цвет: чёрный), и пройдитесь кистью 1 до 2 раз ниже области неба. Далее, используя ту же самую непрозрачность кисти, поменяйте цветовой оттенок на #ad651a и пройдитесь по области неба (вы можете использовать более светлый цветовой оттенок, но не пытайтесь сделать изображение слишком тёмным). У вас будет примерно, как на скриншоте ниже.

ШАГ 2. В нижней части палитры слоёв, нажмите кнопку Создать новый корректирующий слой или слой заливку (create a new fill or adjustment layer). Выберите опцию Кривые (Curves) и создайте кривую, как на скриншоте ниже.

Результат после проведения коррекции кривыми:

ШАГ 3. Создайте новый слой ниже корректирующего слоя Кривые (Curves), Установите цвет переднего плана на чёрный. Залейте чёрным цветом наш новый слой (нажав клавиши Alt+Backspace).

Уменьшите Непрозрачность (opacity) слоя, залитым чёрным цветом до примерно 60% (таким образом, вы будете знать, в каком месте на изображении расположить блик). Итак, идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Применяем настройки, как на скриншоте ниже.

ШАГ 4. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters > Blur > Gaussian Blur). Радиус 10 px.

Обратно увеличьте Непрозрачность (opacity) чёрного слоя до 100%.
Сейчас, мы создадим лучи света, исходящие от светящегося блика.
Выберите мягкую круглую кисть, цветовой оттенок #ffe01a, непрозрачность кисти 10%. Начните рисовать лучи от точки блика вниз, продолжайте рисовать лучи, пока у вас не получиться, как на скриншоте ниже.

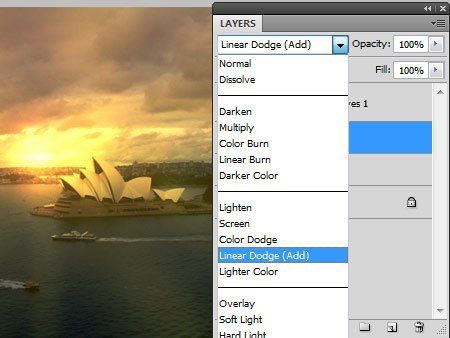
Поменяйте режим наложения на Линейный Осветлитель (Linear Dodge).

ШАГ 5. Продублируйте слой и поменяйте режим наложения на Осветление (Screen). Уменьшите непрозрачность слоя до примерно 40%. У вас должно получиться, как на скриншоте ниже.

Если вы считаете, что изображение всё ещё слишком тёмное, вы можете ещё раз продублировать слой и поиграть с уровнем непрозрачности слоя.

Используя ту же самую кисть, цветовой оттенок #ffe01a, непрозрачность кисти 10% или меньше, поработайте кистью над областью горизонта, чтобы световые эффекты идеально совместились. Вы можете также использовать инструмент Ластик  (eraser tool), чтобы немного почистить от света Дворец оперы (если дворец слишком размыт).
(eraser tool), чтобы немного почистить от света Дворец оперы (если дворец слишком размыт).
ШАГ 6. Мы почти у цели. Выделите весь документ (нажав клавиши Ctrl + A), Идём, Редактирование – Скопировать совмещённые данные (Edit > Copy Merged), нажав клавиши Shift + Ctrl + C. Создайте новый документ (Ctrl + N), вклейте изображение на этот созданный новый документ (Ctrl + V).
Сейчас мы откорректируем синюю часть на нашем небе справой стороны.

Используйте инструмент Лассо  (Lasso Tool), Растушёвка (Feather): 2 px. Выделите часть неба выше синей полоски неба. Скопируйте (Ctrl + C) и вклейте (Ctrl +V).
(Lasso Tool), Растушёвка (Feather): 2 px. Выделите часть неба выше синей полоски неба. Скопируйте (Ctrl + C) и вклейте (Ctrl +V).

Таким образом, это скроет синюю часть неба.

По желанию, вы можете применить коррекцию с помощью Уровней, Кривых и Цветового баланса (Levels, Curves and Color Balance) к итоговому изображению, как это сделала я на скриншоте ниже. Надеюсь, вам понравился этот урок.

Автор: Charlotte
Источник: www.webdesign.org
Комментарии 224
Спасибо за урок, интересно было узнать новое.
Спасибо за перевод!
спасибо
Спасибо. Красивый эффект
Спасибо ! Очень красивый эффект.
Спасибо!Классный урок!
Спасибо, отличный урок. Эффект потрясающий: была обычная фотография ворот Порт-Кавказ, а стала - Волшебный закат, где встречаются два моря.
Спасибо за урок.
Cпасибо! Интересный урок, делается быстро.
Так увлеклась, что только в самом конце заметила, что тень не туда падала)
и закат тоже
Красивый эффект, только не ко всем фоткам подходит
Спасибо за урок!!!
Очень интересный и красивый урок. Спасибо.
Полезный урок для меня
спасибо за работу)
очень нравится этот урок, вот еще сделала закат)
Закат
не удержалась, сделала еще один. Уж больно красивый эффект!!
замечательный урок. Облака прорисовались)
красивый урок!!!
Спасибо!
Спасибо за урок.
Попробовала еще раз
большое спасибо за такой интересный урок!
мой вариант.
очень просто, зато красиво)
Спасибо за урок
Огромное спасибо=)
Примеряла на разных фото