Создай взрывную иллюстрацию в Фотошоп
Создай взрывную иллюстрацию в Фотошоп
Сложность урока: Сложный
В этом уроке, я покажу вам, как создать захватывающую сцену с взрывом здания. Вы узнаете технику создания захватывающего эффекта, а также узнаете множество других деталей. Данный урок не рассчитан для начинающих, поэтому у вас должны быть базовые знания, как применять основные инструменты программы Photoshop, перед тем, как вы приступите к выполнению урока.
Итоговый результат

Исходные материалы:
ШАГ 1
Откройте стоковое изображение Небо. Выделите только часть неба, как показано на скриншоте ниже:

Нажмите клавиши Ctrl+J, чтобы продублировать на новый слой. Далее, идём Редактирование – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal):

ШАГ 2
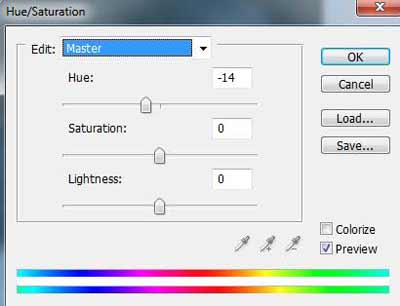
Я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы немного изменить цвет неба. Итак, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment layer-Hue/Saturation):


ШАГ 3
Для того, чтобы осветлить верхнюю левую часть неба, создайте новый слой и выберите кисть, цвет кисти установите # d7d7de. Примените кисть в указанной области и далее поменяйте режим наложения для этого слоя на Мягкий свет (Soft light), непрозрачность слоя 100%:


ШАГ 4
Откройте стоковое изображение Здание. Отделите здание от заднего фона, а затем переместите выделенное изображение со зданием на наш документ. Примените инструмент Трансформация (transform tool) нажмите клавиши Ctrl+T, для активации инструмента, чтобы изменить направление здания для создания захватывающей атмосферы для нашей картины:


Давайте, проведём цветовую коррекцию и коррекцию яркости, чтобы совместить здание с изображением заднего фона. Я использую корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Идём, Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment layer-Hue/Saturation):


ШАГ 5
С этого шага, мы будем создавать эффект взрыва. Возможно, было бы намного легче, и взрыв возможно выглядел бы хорошо издалека или если бы размеры взрыва были небольшие. Но в данном конкретном случае (взрыв здания, тем более у нас крупный план взрыва), мы должны позаботиться о том, чтобы изображение было гораздо более детальным, чтобы избавиться от чувства обмана.
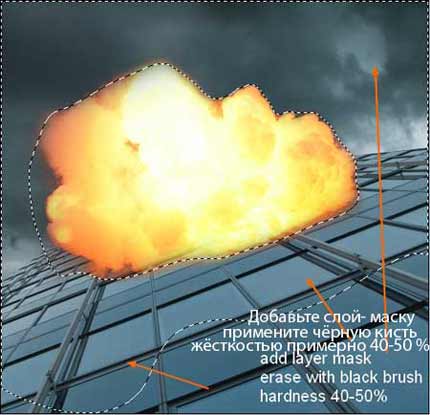
Откройте стоковое изображение Взрыва 1. Переместите изображение на наш документ, масштабируйте изображение и примените трансформацию, чтобы совместить направление взрыва с направлением здания:

Для того, чтобы удалить тёмную часть заднего фона, я использую опцию Наложить, если (Blend If). Щёлкните правой кнопкой по слою с взрывом, в появившемся окне, выберите опцию Параметры наложения (Blending options). Удерживая клавишу Alt + переместите правый чёрный бегунок:


Чтобы удалить оставшуюся часть заднего фона, добавьте слой маску и на слой- маске примените чёрную кисть с жёсткостью примерно 40-50%, чтобы скрыть оставшиеся участки:

Назовите этот слой “Взрыв 1″.
ШАГ 6
Откройте стоковое изображение Взрыв 2. Переместите изображение с взрывом на наш документ, масштабируйте изображение в соответствии с размерами документа.


Добавьте слой- маску к слою с взрывом и на слой- маске примените чёрную кисть с жёсткостью примерно 30-40%, чтобы скрыть нежелательные части, оставляя только часть взрыва:

Уменьшите непрозрачность слоя до 50%, назовите этот слой “взрыв 2″.

ШАГ 7
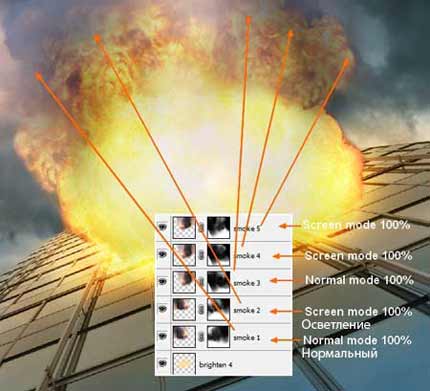
Продублируйте слой “взрыв 2”. Для слоя с дубликатом, поменяйте режим наложения на Осветление (Screen), непрозрачность слоя 100%. Как всегда, я использовал слой- маску, чтобы скрыть нежелательные участки:

Продублируйте слой “взрыв 2” ещё три раза и расположите дубликаты по кругу, создавая единую форму одного взрыва. Назовите эти слои, например, “взрыв 3″, “взрыв 4″, “взрыв 5″, “взрыв 6″. К каждому дубликату примените слой- маску, на слой- маске обработайте чёрной кистью ( если вы хотите, что-то скрыть) или белой кистью ( если вы хотите что-то восстановить) какие-либо участки, при необходимости. На скриншотах ниже, вы можете увидеть, как я выполнил это шаг ( обратите внимание на миниатюры слой- масок, чтобы проследить как я использовал кисть, чтобы скрыть или восстановить участки взрыва на каждом слое):




ШАГ 8
Откройте стоковое изображение Огонь. Создайте выделение вокруг огня, далее, скопируйте выделенное изображение на новый слой (когда вы создали выделение вокруг огня, щёлкните правой кнопкой мыши по выделению и выберите опцию Скопировать на новый слой (Layer via Copy). Переместите скопированное изображение на наш документ, примените масштабирование, трансформацию, разместив поверх нашего взрыва:


Поменяйте режим наложения для этого слоя на Осветление (Screen), непрозрачность слоя 100%, а затем к этому слою добавьте слой-маску и с помощью мягкой чёрной кисти, скройте чёрные участки за пределами огня:

ШАГ 9
Продублируйте этот слой с огнём пять раз, а затем расположите дубликаты с огнём вокруг взрыва. Назовите все слои с огнём, например от, “взрыва 7″ до “взрыва 12″:

ШАГ 10
Чтобы эффект взрыва выглядел более реалистичным, мы должны добавить отражение от излучения взрыва на задний фон. Создайте новый слой, поместите его ниже всех слоёв с взрывами. С помощью мягкой кисти, цвет кисти установите # cda266, прокрасьте вокруг взрыва и его частей. Не забудьте уменьшить непрозрачность для удалённых от взрыва участков. Поменяйте режим наложения для этого слоя на Цветность (Color), непрозрачность слоя 100%:


Чтобы участки, расположенные близко к взрыву сделать ярче, создайте новый слой и выберите кисть, цвет кисти установите #fbe0b0. Прокрасьте у основания взрыва, поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%:


ШАГ 11
В этом шаге, мы усилим эффект взрыва и сделаем его более видимым. Создайте новый слой поверх всех слоёв. С помощью кисти, цвет кисти установите #f69e44, прокрасьте поверх взрыва. Поменяйте режим наложения на Мягкий свет (Soft light), непрозрачность слоя 100%:


Создайте еще один новый слой, цвет кисти установите #fbe29d. Прокрасьте нижнюю часть взрыва. Поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%:


ШАГ 12
Откройте стоковое изображение Дым. Создайте выделение дыма, растушёвку установите 80:

Скопируйте и вклейте на наш документ, расположите дым в левой части взрыва, примените масштабирование в соответствии с размерами заднего фона:

К слою с дымом добавьте слой- маску и на слой- маске примените кисть с непрозрачностью 100%, чтобы скрыть какие-либо грубые края, далее, уменьшите непрозрачность кисти до 50% и слегка обработайте дым, чтобы создать размытый эффект дыма:

ШАГ 13
Продублируйте слой с дымом, поменяйте режим наложения для этого слоя на Осветление (Screen), непрозрачность слоя 100%:

Проделайте то же самое с правой частью взрыва, но я для одного слоя применил режим наложения Нормальный (Normal), непрозрачность слоя 100%, для двух остальных – режим наложения установите Осветление (Screen), непрозрачность 100%. Переименуйте все слои с дымом, например, от “дым 1″ до “дым 5″:

ШАГ 14
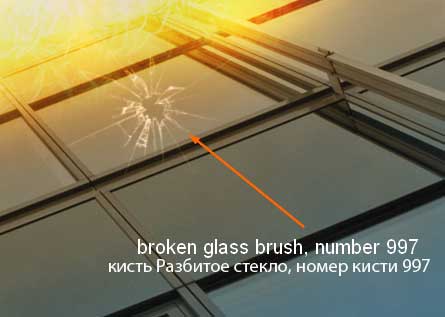
Сейчас, мы создадим эффект разбитого стекла, явившейся причиной взрыва. Создайте новый слой ниже слоёв с взрывами (поверх слоя со зданием). Примените кисти Разбитое стекло, номер кисти 997 (или любую другую кисть, которая вам больше нравится) на стекле рядом с взрывом. Нажмите Ctrl+ T для трансформации изображения в соответствии с перспективой здания:


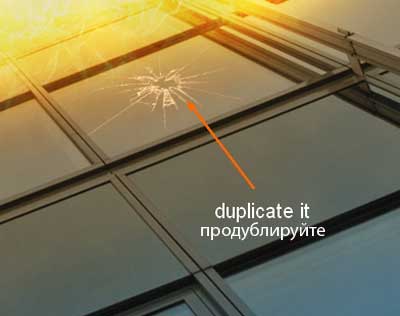
Продублируйте этот слой, чтобы данный эффект был более видимым:

Создайте ещё несколько новых слоёв и примените другие кисти разбитое стекло, чтобы нарисовать эффект разбитого стекла вокруг взрыва, не забывайте применять трансформацию, точно также как до этого, чтобы создать реалистичный вид, продублируйте слои, при необходимости (для создания этого эффекта, я использовал 9 слоёв):

ШАГ 15
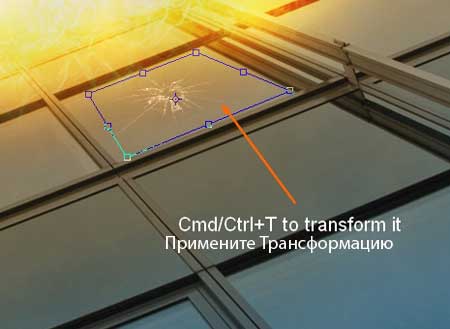
Для того, чтобы создать отверстия под разбитое стекло, создайте новый слой поверх слоёв с разбитым стеклом. С помощью инструмента Прямолинейное лассо  (Polygonal Lasso Tool), произвольно создайте формы отверстий на разбитых стёклах, как показано на скриншоте ниже:
(Polygonal Lasso Tool), произвольно создайте формы отверстий на разбитых стёклах, как показано на скриншоте ниже:

С помощью жёсткой чёрной кисти (жёсткость кисти 95-100%), закрасьте внутри созданных выделений, а затем немного уменьшите непрозрачность до 90%:

ШАГ 16
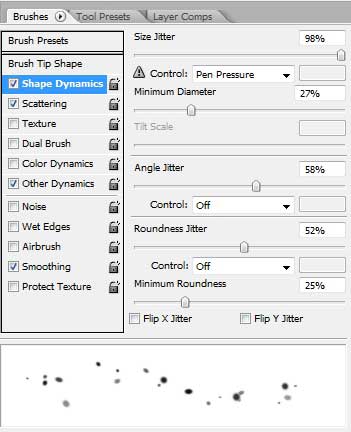
В этом шаге, мы создадим искры от взрыва. Создайте новый слой поверх всех слоёв. Размер кисти установите 9 px, цвет кисти # f7dcb1, нажмите F5, чтобы появилась закладка Кисти (Brushes), чтобы настроить кисть, как показано на скриншотах ниже:
(Brushes), чтобы настроить кисть, как показано на скриншотах ниже:




Произвольно нарисуйте искры на изображении:

Далее, идём Фильтр- Размытие – Радиальное Размытие (Filter-Blur-Radial Blur):


Сместите немного вниз:

ШАГ 17
Продублируйте этот слой с искрами, поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%.

Продублируйте два эти слоя с искрами и сместите их вправо. Примените к этим искрам опцию Отразить по горизонтали (Flip Horizontal):

Назовите эти слои, например, от “искры 1″ до “искры 4″.
ШАГ 18
С этого шага, мы будем создать разлетающиеся фрагменты здания ставшие причиной взрыва. Возвращаемся на слой со зданием, и дублируем его. Расположите слой с дубликатом поверх оригинального слоя со зданием и корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation layer).

Вы можете увидеть изменение на нашем изображении, появился оригинальный цвет здания. Чтобы данные цветовые оттенки выглядели также как и до этого шага, на слое с дубликатом здания, нажмите клавиши Ctrl+U, чтобы появилось диалоговое окно Цветовой тон / Насыщенность (Hue/Saturation) и примените те же настройки, что вы применяли в Шаге 4. Теперь мы можем применять к этому слою некоторые инструменты, при этом мы не повредим оригинальный слой.


Переименуйте их, например, в “здание 1″, “здание 2″ или по-своему назовите.
ШАГ 19
Чтобы легче было редактировать, скройте все слои с взрывами, с разбитым стеклом, с искрами (вы можете сгруппировать их, выделите соответствующие слои и просто нажмите клавиши Ctrl+G). На слое “здание 2”, примените инструмент Прямолинейное лассо  (Polygonal Lasso Tool), (вы можете использовать любой другой инструмент, но, на мой взгляд, данный инструмент очень легок для применения), чтобы создать несколько различных выделений:
(Polygonal Lasso Tool), (вы можете использовать любой другой инструмент, но, на мой взгляд, данный инструмент очень легок для применения), чтобы создать несколько различных выделений:

Нажмите клавиши Ctrl+C, чтобы скопировать созданные выделения. Создайте новый слой поверх всех слоёв. Нажмите Ctrl+V, чтобы вклеить на этот слой. Сдвиньте созданные фрагменты в область неба. Назовите этот слой “фрагменты 1″.

Продублируйте этот слой и сместите немного верх, назовите этот слой “фрагменты 2″:

ШАГ 20
Для того, чтобы создать 3D эффект для фрагментов, щёлкните правой кнопкой мыши по слою “фрагменты 1 ”, выберите опцию Параметры наложения (Blending options):

Получаем:

Выделите эти два слоя с фрагментами, нажмите клавиши Ctrl+G, чтобы сгруппировать их. Щёлкните правой кнопкой мыши по слою с этой группой и выберите опцию Дубликат группы (Duplicate Group). Далее, щёлкните правой кнопкой мыши по дублированной группе и выберите опцию Объединить группу (Merge Group). Итак, мы можем использовать данную объединённую группу, в качестве обычного слоя.

ШАГ 21
К объединённой группе, примените фильтр Радиальное размытие, идём Фильтр- Размытие – Радиальное размытие (Filter-Blur-Radial Blur):

Сместите немного влево:

Назовите этот слой, например, “фрагменты 3″.
Скройте Группу 4 (Group 4) и много раз продублируйте слой “фрагменты 3”. Примените трансформацию, чтобы придать различные формы и направление, расположите их таким образом, как будто они разлетаются от взрыва здания (для создания данного эффекта, я использовал 10 слоёв):


Чтобы создать ещё фрагменты, используйте ту же технику, которую мы использовали в Шаге 19, создавайте любые формы, которые вам нравятся. Вот эти мои фрагменты:

К созданным фрагментам примените Радиальное Размытие (Radial Blur) , то же самое, что мы проделывали в Шаге 21. Переименуйте все слои с фрагментами, например, от “фрагменты 1″ до “фрагменты 12″.

ШАГ 23
Давайте создадим новую группу для всех слоёв с фрагментами, чтобы было легко их вместе редактировать. Находясь на слое “фрагменты 12, нажмите клавиши Ctrl+G, чтобы создать новую группу. Выделите все слои с фрагментами, и с помощью инструмента Перемещение (move tool) перетащите все выделенные слои в новую группу:
(move tool) перетащите все выделенные слои в новую группу:

Назовите эту группу, например, “фрагменты”. Поменяйте режим наложения Сквозной (Pass Through) (режим наложения для группы по умолчанию) на Нормальный (Normal).

Чтобы создать отражение (тень) фрагментов на окнах здания, я выбрал фрагменты, которые очень близко расположены к окнам, продублировал их и применил к нижнему слою Трансформацию, идём Редактирование – Трансформация- Отразить по вертикали (Edit-Transform-Flip Vertical), сместите этот слой, как бы создавая тень на стекле от фрагментов стекла и уменьшите непрозрачность слоя до 25%. Переместите слой с тенью в группу с фрагментами, расположив ниже всех слоёв.


ШАГ 24
Включите видимость всех групп с взрывами, разбитым стеклом, искрами. Как вы видите, фрагменты разлетаются от взрыва, поэтому, на них должен отражаться свет. Чтобы правильно придать им цветовой оттенок, перейдите на самый верхний слой с фрагментами, на слой “фрагменты 12”, далее. идём Слой- Новый корректирующий слой – Цветовой баланс (Layer-New adjustment layer-Color Balance). Так как режим наложения для этой группы мы поменяли на Нормальный (Normal), поэтому, данный корректирующий слой Цветовой баланс (Color Balance) будет воздействовать на слои внутри этой группы.



Мы видим, что все фрагменты окрасились в золотистый оттенок. Но только на отдельные части фрагментов падает прямой свет от заднего фона. Поэтому, я использовал мягкую чёрную кисть с различной непрозрачностью и на слой- маске к корректирующему слою Цветовой баланс (Color Balance) прокрасил кистью, чтобы восстановить оригинальные оттенки фрагментов. Не забывайте, что на самые близкие к взрыву фрагменты попадает больше света, чем на те, которые расположены дальше, поэтому их надо прокрашивать кистью с наименьшей непрозрачностью.

ШАГ 25
Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх корректирующего слоя Цветовой баланс (Color Balance), идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment Layer-Hue/Saturation), чтобы уменьшить насыщенность фрагментов:


Примените слой- маску, чтобы некоторые части, которые ближе к области взрыва, были ярче:

ШАГ 26
Для того, чтобы создать больше осколков для нашей картины, я использовал одно изображение с осколками из набора изображений с осколками (из данного набора, я использовал 4ое изображение):

Переместите изображение с мелкими осколками на наш документ, масштабируйте изображение, расположив поверх всех слоёв:

Назовите этот слой, например, “осколки”.
Добавьте слой- маску к слою “осколки” и удалите любые участки, которые выглядят не совсем удачно:

Примените ту же самую технику, что и в Шаге 23, чтобы создать отражение для осколков, но с непрозрачностью 20%:

ШАГ 27
Поменяйте режим наложения для слоя с осколками на Перекрытие (Overlay), непрозрачность слоя 100%. Чтобы добавить 3D эффект к осколкам, я использовал стили слоя Внутренняя тень (Inner Shadow). Щёлкните правой кнопкой по слою с осколками, выберите опцию Параметры наложения (Blending options):


ШАГ 28
Чтобы цветовые оттенки мелких осколков соответствовали оттенкам заднего фона, я применил к слою с осколками корректирующие слои, в качестве обтравочных масок.
Цветовой баланс (Color Balance):

Цветовой тон / Насыщенность (Hue/Saturation):


ШАГ 29
Отделите модель от заднего фона и расположите модель перед взрывом, примените трансформацию к модели в соответствии с задним фоном:

Создайте новый слой и поместите его ниже слоя с моделью. С помощью мягкой круглой кисти чёрного цвета и небольшого размера, прорисуйте на стальной оконной раме здания – рядом с правой ногой модели, чтобы создать тень от ноги:

Назовите этот слой, например, “тень модели”.
ШАГ 30
В следующих двух шагах, мы создадим отражение модели на окнах здания. Это очень сложный процесс, сложнее того, что мы проделывали, поэтому не отвлекайтесь.
Продублируйте слой с моделью, расположите этот слой ниже слоя “тень модели”. К дубликату слоя с моделью, примените опцию Отразить по вертикали (Flip Vertical) и сместите под ноги модели. Примените трансформацию, как показано на скриншоте ниже:

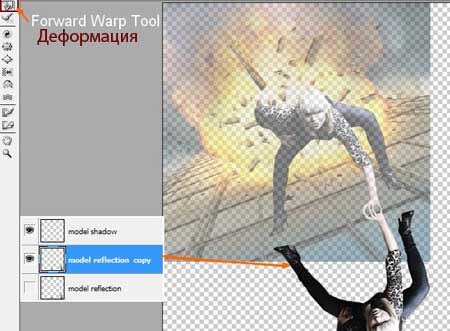
Можно увидеть, что почти всё отражение руки синхронно отражает руку модели, и отражение ног модели также должно синхронно отражать ноги модели. Для того, чтобы это осуществить без потери качества изображения, продублируйте слой с отражением модели и у нас будет копия отражения модели. Скройте видимость слоя с отражением модели, затем, находясь на копии слоя с отражением модели, идём Фильтр- Пластика (Filter-Liquify). Выберите инструмент Деформация (Forward Warp Tool), настройки примените, как на скриншоте ниже (поставьте галочку в окошке Дополнительные параметры (Show backdrop), чтобы вам легче было видеть, при использовании инструмента). В зависимости от размеров вашего документа, вы можете применить соответствующие размеры кисти.


Подвиньте отражение ног до тех пор, пока они не встретятся с ногами модели. Не переживайте, если другие части тела (рука) сдвинутся, мы исправим это позже. Это мой результат:


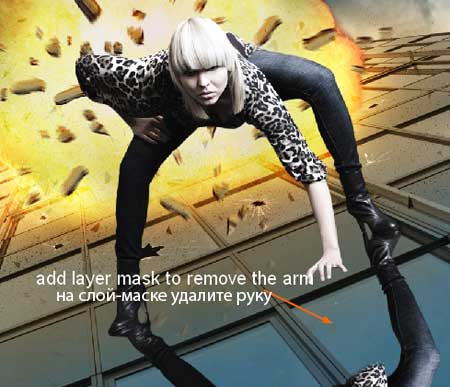
К слою с отражением модели примените слой-маску, и с помощью чёрной кисти с жёсткостью примерно 25% обработайте руку модели, чтобы скрыть её:

Сейчас, включите видимость слоя отражение модели и часть, которую нам необходимо удалить – это две ноги:

Добавьте слой- маску и с помощью кисти скройте ноги.

ШАГ 31
Как вы можете увидеть, отражение пальцев должно совпадать с пальцами модели. Примените инструмент Пластика (Liquify Tool) к пальцам, при этом уменьшите размер кисти, т.к. область обработки намного меньше.

Мой результат после этого шага:

Уменьшите непрозрачность слоёв с отражением до 20%:

Нельзя увидеть отражение модели через железные рамы, поэтому эти части отражения необходимо удалить. Давайте, применим кисть со средней жёсткостью (40-50%), чтобы применить её на двух слоях с отражением. И вы можете увидеть мой результат:


ШАГ 32
Для соответствия цветовых оттенков модели с задним фоном, я использовал корректирующий слой Кривые (Curves) в качестве обтравочной маски. Идём, Слой- Новый корректирующий слой – Кривые (Layer-New adjustment layer-Curves):


Вы, возможно, заметили, что свет на модели падает справа налево и её левая часть слишком тёмная, чем правая. В этом уроке, у нас цель создать основной источник света на заднем фоне. Чтобы исправить это, я использовал новый слой в качестве обтравочной маски. Нажмите клавишу G, чтобы активировать инструмент Градиент  (Gradient Tool), выберите Линейный градиент (Linear Gradient), установите цвет градиента по умолчанию (чёрный и белый). Протяните градиент справа налево:
(Gradient Tool), выберите Линейный градиент (Linear Gradient), установите цвет градиента по умолчанию (чёрный и белый). Протяните градиент справа налево:


Поменяйте режим на Мягкий свет (Soft light), непрозрачность 100%:

С помощью слой- маски, удалите тёмные участки на правой стороне модели и яркую часть на левой стороне обуви:

ШАГ 33
Некоторые участки модели всё ещё тёмные в сравнении с задним фоном. Поэтому, я использовал 3 новых слоя (в качестве обтравочных масок) и применил белую кисть на этих слоях. Для одного слоя, я установил режим наложения Перекрытие (Overlay), непрозрачность слоя 100%, для двух остальных слоёв, я установил режим наложения Мягкий свет (Soft light), непрозрачность слоя 100%.



ШАГ 34
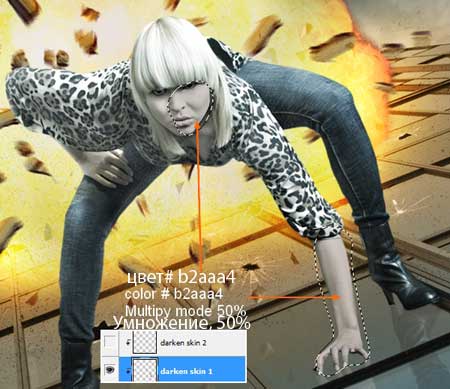
Сейчас, мы проведём ретушь лица и кожи. Создайте два новых слоя (в качестве обтравочных масок) и далее, выберите кисть, цвет кисти установите # b2aaa4. Прокрасьте на правой стороне лица и руки, которая упирается в оконное стекло, чтобы затемнить их. Поменяйте режим наложения на Умножение (Multiply), непрозрачность для одного слоя 50%, а для другого 20%.


ШАГ 35
Чтобы затемнить волосы, создайте ещё два новых слоя (в качестве обтравочных масок). Примените кисть #e7e7e0, прокрасьте по светлым участкам волос. Для одного слоя установите режим наложения Умножение (Multiply), непрозрачность слоя 100%, а для другого слоя Умножение (Multiply), непрозрачность слоя установите 60%:


ШАГ 36
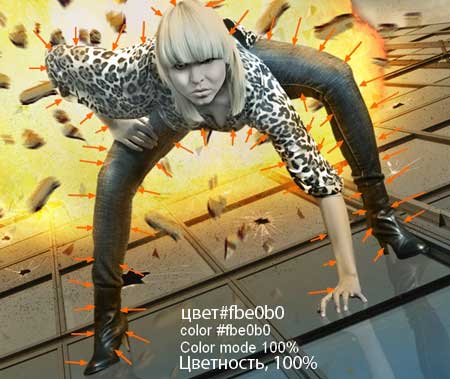
Для того, чтобы световая вспышка от взрыва отражалась на модели, я создал новый слой и применил кисть #fbe0b0. Прокрасил кистью контур модели и установил режим наложения для этого слоя на Цветность (Color), непрозрачность 100%:

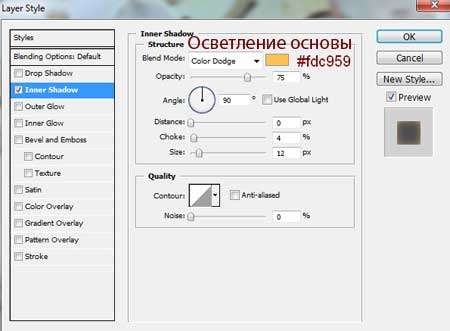
Чтобы добавить больше отражающего свет на модели, я использовал стили слоя опцию Внутренняя тень (Inner Shadow). Щёлкните правой кнопкой мыши по слою с моделью, и выберите опцию Параметры наложения (Blending options):

Вы можете увидеть очевидное изменение после этого шага.

ШАГ 37
Чтобы создать эффект дьявольских глаз модели, создайте новый слой и выберите кисть, цвет кисти установите #fbe0b0. Аккуратно прокрасьте глаза модели, режим наложения сохраняем тот же Нормальный (Normal), непрозрачность слоя 100%:

Создайте новый слой, и примените кисть с тем же самым цветовым оттенком. Прокрасьте вокруг глаз и поменяйте режим наложения на Мягкий свет (Soft light), непрозрачность слоя 80%, чтобы создать эффект свечения:

Чтобы завершить этот эффект, я создал новый слой, и применил белую кисть очень маленького размера. Нарисуйте глазные зрачки, режим наложения Нормальный (Normal), непрозрачность слоя 100%:

ШАГ 38
Чтобы добавить больше глубины картине, я использовал инструмент Размытие (Blur Tool). Создайте новый слой поверх слоёв (не используйте этот слой в качестве обтравочной маски). Выберите инструмент Размытие (Blur Tool ( R) в верхней панели настройки инструмента установите Интенсивность (Strength) примерно 50%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Пройдитесь кистью по переднему плану, по той части, что ближе к наблюдателю:

Вы можете использовать слой- маску, чтобы восстановить какое-то нежелательное размытие.
ШАГ 39
Сейчас мы собираемся создать несколько дополнительных отлетающих фрагментов. Используйте ту же самую технику, которую вы применяли в Шаге 19 для создания фрагмента здания. Расположите созданный фрагмент на переднем плане, как показано на скриншоте ниже:

Не забудьте расположить этот слой поверх всех слоёв.
Попробуйте создать форму с отличительным углом, как у меня, чтобы легче было применить 3D эффект и создать реалистичный вид.
Примените стили слоя:


Продублируйте этот слой, с помощью трансформации придайте фрагменту другое направление и сместите сам фрагмент в правую часть изображения. Только не пытайтесь закрыть этими фрагментами модель:

ШАГ 40
Создайте новую группу для этих отдельных отлетающих фрагментов стекла. Продублируйте группу, затем, находясь на слое с копией группы, щёлкните правой кнопкой мыши по слою с копией группы и выберите опцию Объединить группу (merged group). Мы получил обычный слой. Назовите слой с объединённой группой, например, “отлетевшие осколки”. Скройте видимость оригинального слоя с группой.
Для того, чтобы создать на них отражение света, примените опцию Внутренней тени (Inner Shadow):


Примените к этим фрагментам размытие, чтобы они соответствовали размытому переднему фону, идём Фильтр- Размытие – Размытие по Гауссу (Filter-Blur-Gassian Blur):

Т.к. стекло по своей структуре прозрачное, поэтому я добавил слой –маску и применил кисть с непрозрачностью и нажимом 20-25% для удаление размытия на фрагментах, оставляя не тронутыми их контур. Не останавливайтесь, пока не увидите задний фон сквозь стеклянные фрагменты.

Чтобы добавить больше света от взрыва на этих фрагментах, создайте новый слой, примените его в качестве обтравочной маски. Примените кисть #fbe0b0, варьируйте непрозрачность, чтобы прокрасить поверх этих фрагментов. Поменяйте режим наложения для этого слоя на Цветность (Color), непрозрачность слоя 100%.

ШАГ 41
Примените несколько корректирующих слоёв, которые расположите поверх всех слоёв, чтобы изменить цвет картины. (данные корректирующие слои не применяйте в качестве обтравочных масок).
Карта Градиента (Gradient Map):

Поменяйте режим наложения для данного корректирующего слоя Карта градиента (Gradient Map) на Мягкий свет (Soft light), непрозрачность слоя 100%.
Выборочная коррекция цвета (Selective Color):

Цветовой баланс (Color Balance):

ШАГ 42
Чтобы изображение было более контрастным, я использовал корректирующий слой Уровни (Levels), идём Слой – Новый корректирующий слой – Уровни (Layer-New adjustment layer-Levels):

Примените чёрную кисть на слой- маске, чтобы удалить тёмный контраст на обуви модели, на ногах и на небе:

ШАГ 43
В заключительном шаге, я применил инструмент Затемнитель и Осветлитель
и Осветлитель (Dodge and Burn Tool), для проведения ретуши некоторых участков картины. Создайте новый слой, установите режим наложения на Перекрытие (Overlay), непрозрачность слоя 100% и залейте 50% серым:
(Dodge and Burn Tool), для проведения ретуши некоторых участков картины. Создайте новый слой, установите режим наложения на Перекрытие (Overlay), непрозрачность слоя 100% и залейте 50% серым:

Примените инструмент Затемнитель и Осветлитель (Dodge and Burn Tool), Диапазон (Range) установите Средние Тона (Midtones) и Экспозицию (Exposure) примерно 5-10%, чтобы осветлить и затемнить некоторые участки взрыва и неба. Вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal):

Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат

Автор: Jenny Le
Переводчик: Садыгалиев Марат
Источник
Источник: psd.fanextra.com
Комментарии 50
Спасибо за интересный урок))
Мне надо было чуть мультяшней, НО получила ОГРОМНОЕ УДОВОЛЬСТВИЕ от работы!
ВЗРЫВНОЕ СПАСИБО!!!!!))))))
Nakatalka, очень здорово! Мне нравится намного больше исходной работы, да простит меня автор урока
Спасибо за урок!!
А вот и моя работа!!!!!
Спасибо,замечательный урок!
КЛАССНО!!!)) СПАСИБО!!))
Крутоо!
Спасибо за урок)))
классный урок)))спасибо
Моя тематика)
спасибо
Очень интересный урок, спасибо авторам.
СПАСИБО ЗА УРОК
Администратор
Вы уже не в первый раз выдаёте работу автора за свою. Удалите чужие работы со своего личного кабинета.
Очень интересно! Спасибо большое!
Очень классный урок, и для меня трудновато было))))
Спасибо!
Спасибо автору и переводчику урок замечательный! Почитала комментарии, посмотрела сделанные работы. Впечатлили! Как и многие, решила изменить персонаж.
абалденный урок.) +100
правда я туплю___))
stalkerm17, Ваша работа супер! 5+!
+1. Спасибо за урок!
Я первый раз сидел за уроком без перерыва 2 с половиной часа! Марату ЗАЧЕТ!!!
Спасибо за урок
Было бы круче если мужик из окна выпрыгивал (запечатлён в полёте). А так спасибо за урок :З
Классный урок! Спасибо!
Вы меня конечно извините, но 50% работ, какие то странные Оо
Спасибо за урок команде и Садыгалиеву Марату!
спасибо за урок.
не знаю, что это и к чему!))) Спасибо за урок!
А мене урок очень понравился! Спасибо...
мой вариант