Создай сюрреалистическую иллюстрацию в Фотошоп
Создай сюрреалистическую иллюстрацию в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать ретро-образ, наполненный сюрреализмом. Используя несколько изображений, несколько кистей и некоторые текстуры, мы создадим образ девушки, держащей картину с открытым ртом, в то же время, вторая половина ее тела будет находиться под водой вместе с рыбой. Мы узнаем, как совместить эти изображения вместе, чтобы они действительно выглядели так, как будто они действительно под водой. Кроме этого, мы узнаем, как заставить наблюдателя увидеть и подводный и надводный мир, а затем мы узнаем, как провести сочетание текстур и настройку цветовых оттенков, чтобы придать изображению чувство ретро стиля и многое другое.

Исходные материалы:
ШАГ 1. Создайте новый документ
OК, чтобы начать урок, давайте создадим новый документ, идём в меню Файл – Новый (File > New), и вводим следующие значения в соответствующих полях:
Ширина (Width): 3000px
Высота (Height): 3000px
Разрешение (Resolution): 300px/inch
Цветовой Режим (Color Mode): RGB Color; 8 bit
Содержимое фона (Background Contents): Прозрачный (Transparent)

ШАГ 2. Создайте море
В этом шаге мы создадим море, которое будет являться содержимым фона нашего изображения. Чтобы приступить к выполнению, откройте изображение «Под водой». Как только загрузилось изображение, просто выберите инструмент Перемещение  (Move tool (V) и переместите изображение на наш документ. См. скриншот ниже.
(Move tool (V) и переместите изображение на наш документ. См. скриншот ниже.

Как только вы это выполнили, назовите этот слой «вода». Чтобы переименовать слой, просто дважды щёлкните по тексту: «layer 1» (т.е. наше изображение моря), чтобы активировать окно для ввода текста. Как только окно стало активным, вы можете переименовать слой.

После того, как вы переименовали слой, мы масштабируем изображение. Чтобы масштабировать изображение, активируйте инструмент Трансформация (Transform tool), нажав клавиши Ctrl+ T. Следуйте инструкциям на скриншоте ниже.

Результат должен быть, как на скриншоте.

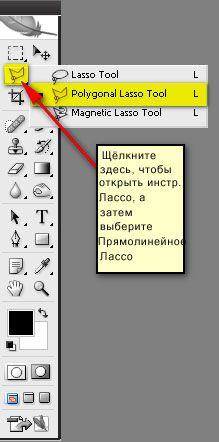
После трансформации, мы создадим у наблюдателя такое чувство, как будто он или она смотрят и над водой и видят под водой. Для этого, выберите инструмент Прямолинейное Лассо  (Polygonal Lasso tool), нажав клавишу L.
(Polygonal Lasso tool), нажав клавишу L.

Как только вы это выполнили, следуйте дальше инструкциям.

Результат должен быть, как на скриншоте.

Далее, нам необходимо сделать переход плавным, для этого нам понадобиться размыть край моря. Для этого, активируйте инструмент Размытие (Blur tool), нажав клавишу R.

Когда активируется инструмент, установите следующие настройки:
Размер кисти (Brush size): 150px
Жёсткость (Hardness): 0%
Режим (Mode): Нормальный (Normal)
Нажим (Strength): 100%


Результат:

Далее, давайте поменяем цвет воды. Для этого, щёлкните по слою с водой и идём Изображение – Коррекция – Цветовой Баланс (Image > Adjustments > Color Balance). Как только открылось окошко, примените следующие значения:
Уровни (Color Levels): -20, 0, +35
Тоновый баланс (Tone Balance): Средние тона (Midtones)
Сохранить свечение (Preserve Luminosity): Поставьте галочку (Checked)

Результат должен быть, как на скриншоте.

Ещё раз, давайте откорректируем цвета, на этот раз с оттенками тени воды. Щёлкните ещё раз по слою, чтобы активировать его, и идём Изображение – Коррекция – Цветовой баланс (Image > Adjustments > Color Balance). Как только откроется окошко, примените следующие значения:
Уровни (Color Levels): -45, +25, +18
Тоновый баланс (Tone Balance): Тени (Shadows)
Сохранить свечение (Preserve Luminosity): Поставить галочку (Checked)

Результат:

ШАГ 3. Создайте небо
Пришло время добавить небо. Откройте изображение «Солнечная поляна», как только оно открылось, активируйте инструмент Прямоугольная область  (Rectangular Marquee Tool (M).
(Rectangular Marquee Tool (M).

С помощью данного инструмента, выделите небо, просто потяните мышкой от одной точки к другой. Выделите участок неба на изображении «Солнечная поляна». См. скриншот ниже.

Как только вы создали выделение с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M), активируйте инструмент Перемещение
(Rectangular Marquee Tool (M), активируйте инструмент Перемещение  (Move tool (V) и переместите небо на наш документ, расположив его ниже слоя «вода». После того, как вы расположили небо на нашем документа, переименуйте этот слой в «небо». Далее, активируйте инструмент Трансформация (Transform tool), нажав клавиши Ctrl + T и масштабируйте, как на скриншоте ниже.
(Move tool (V) и переместите небо на наш документ, расположив его ниже слоя «вода». После того, как вы расположили небо на нашем документа, переименуйте этот слой в «небо». Далее, активируйте инструмент Трансформация (Transform tool), нажав клавиши Ctrl + T и масштабируйте, как на скриншоте ниже.


Далее, давайте откорректируем Яркость и Контраст (Brightness and Contrast) неба. Вначале, убедитесь, что слой с небом активен. Далее идём Изображение – Коррекция – Яркость / Контраст (Image > Adjustments > Brightness/Contrast) и введите следующие значение, как только всплывёт окошко:
Яркость (Brightness): 15
Контраст (Contrast): 0
Результат должен быть, как на скриншоте.

ШАГ 4. Создайте Горизонт
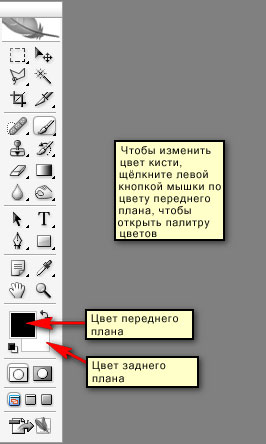
Небо и море на месте, а сейчас давайте добавим элементы к нашему фону. Вначале, давайте усилим горизонт. Давайте сделаем наш горизонт светлее. Во-первых, создайте новый слой, нажав клавиши Ctrl + Shift + N. После этого, назовите новый слой «горизонт». Поместите этот слой выше слоя «небо и ниже слоя «вода». Далее, выберите инструмент Кисть  (Brush tool (B) и как только откроется меню настроек, примените следующие настройки:
(Brush tool (B) и как только откроется меню настроек, примените следующие настройки:
Размер кисти (Brush size): 900px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 30%
Нажим (Flow): 100%
#: ffffff

Примечание: что касается цветового оттенка кисти, следуйте инструкциям на скриншотах ниже:


Далее, мы всё настроили – прокрасьте участок, который обозначен ниже.

Результат должен быть, как на скриншоте.

ШАГ 5. Добавьте пузырей
После горизонта, давайте сейчас добавим пузырей под водой. Перед началом, убедитесь, что вы скачали кисти «пузыри» и установили их в папку кисти программы Photoshop (Photoshop > Presets > Brushes). Чтобы открыть эти кисти, просто выберите инструмент Кисть  (Brush tool (B) и щёлкните правой кнопкой мыши по документу. Далее, всплывёт окно настройки кисти.
(Brush tool (B) и щёлкните правой кнопкой мыши по документу. Далее, всплывёт окно настройки кисти.


Как только появится второе контекстное меню настроек, выберите опцию Загрузить кисти (Load Brushes).

Далее, откроется диалоговое окно, выберите набор кистей: Пузыри и нажмите «Загрузить». Далее, вы увидите, что этот набор кистей загружен в меню кистей. ОК, давайте создадим новый слой Ctrl+ Shift + N и назовём его «Пузыри 1». Поместите этот слой выше слоя «вода». Выберите следующую кисть из набора:

Далее, введите следующие значения для кисти:
Размер кисти (Brush size): 40px
Жёсткость (Hardness): По умолчанию (Default)
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
#: ffffff
Далее, начните рисовать пузырьки:

Далее, создайте ещё один слой, назовите этот слой «Пузыри 2». Используйте ту же самую кисть.
Далее, введите следующие значения для кисти:
Размер кисти (Brush size): 20px
Жёсткость (Hardness): По умолчанию (Default)
Непрозрачность (Opacity):100%
Нажим (Flow):100%
#: ffffff

ШАГ 6. Добавьте птиц
Далее, давайте добавим птиц, для начала откройте кисти «Птицы II» и загрузите их в программу Photoshop. Как только кисти загружены, создайте новый слой и поместите этот слой поверх всех слоёв; назовите данный слой «Птицы». Выберите инструмент Кисть  (Brush tool (B) и выберите следующую кисть из набора кистей «Птицы II».
(Brush tool (B) и выберите следующую кисть из набора кистей «Птицы II».

Далее, введите следующие значения для кисти:
Размер кисти (Brush size): 1000px
Жёсткость (Hardness): Default
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
#: 000000
А сейчас, давайте нарисуем птиц.

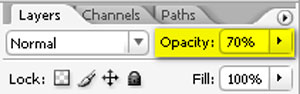
После этого, уменьшите непрозрачность этого слоя, чтобы дать наблюдателям поверить, что птицы летят немного вдалеке. Уменьшите Непрозрачность (opacity) до 70%.

ШАГ 7. Создайте пугливую рыбку
Далее, мы добавим нашу рыбку! Перед началом, откройте изображение пугливой рыбки. Как только вы открыли изображение, выберите инструмент Перемещение  (Move tool (V) и переместите изображение рыбки на наш документ. Назовите слой с рыбкой «рыбка».
(Move tool (V) и переместите изображение рыбки на наш документ. Назовите слой с рыбкой «рыбка».
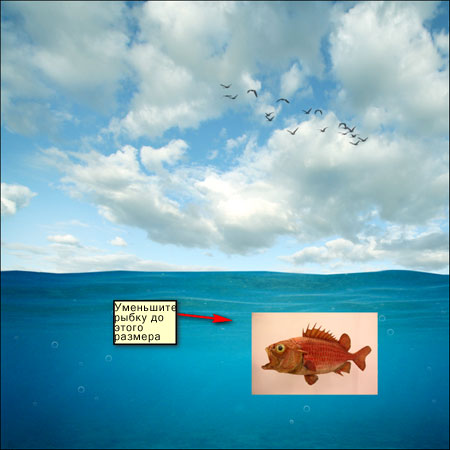
Вы определённо заметили, что изображение рыбки слишком большое, поэтому нам необходимо провести трансформацию и масштабировать изображение. Выберите инструмент Трансформация (Transform tool) и масштабируйте изображение, как на скриншоте ниже.

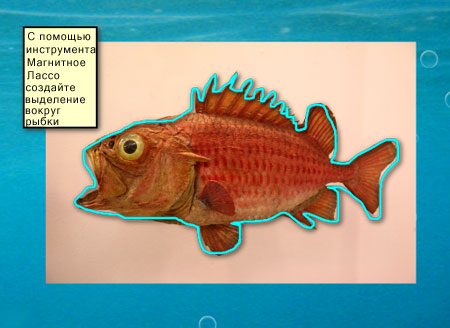
Далее, активируйте инструмент Магнитное Лассо  (Magnetic Lasso Tool (L) в меню инструментов Лассо и создайте выделение вокруг рыбки, далее продублируйте выделение и удалите оригинал изображения. Вы увидите, что вы отделил рыбку от фона. См. скриншот ниже.
(Magnetic Lasso Tool (L) в меню инструментов Лассо и создайте выделение вокруг рыбки, далее продублируйте выделение и удалите оригинал изображения. Вы увидите, что вы отделил рыбку от фона. См. скриншот ниже.


Далее, давайте проведём цветовую коррекцию нашей рыбки, чтобы совместить её с водой. Встаньте на слой с рыбкой и далее идём Изображение – Коррекция – Цветовой Баланс (Image > Adjustments > Color Balance). Как только откроется окошко, примените следующие значения:
Уровни (Color Levels): -27, +50, +49
Тоновый баланс (Tone Balance): Средние тона (Midtones)
Сохранить свечение (Preserve Luminosity): Поставить галочку (Checked)

После проведения цветовой коррекции, уменьшите непрозрачность слоя «рыбка» до 60%, чтобы полностью смешать её с водой.

ШАГ 8. Добавьте девушку
Давайте добавим ещё один объект – девушку, держащую рамку перед собой. Откройте изображение «Модели 36». Нам необходимо отделить девушку от фона, для этого, активируйте инструмент Прямолинейное Лассо  (Polygonal Lasso tool (L) и создайте выделение вокруг девушки. См. скриншот ниже.
(Polygonal Lasso tool (L) и создайте выделение вокруг девушки. См. скриншот ниже.

Как только вы выделили девушку, выберите инструмент Перемещение  (Move tool (V) и перетащите модель на наш документ. Назовите этот слой «модель» Далее, мы трансформируем и масштабируем изображение модели. См. скриншот ниже до каких размеров необходимо масштабировать изображение.
(Move tool (V) и перетащите модель на наш документ. Назовите этот слой «модель» Далее, мы трансформируем и масштабируем изображение модели. См. скриншот ниже до каких размеров необходимо масштабировать изображение.

Далее, давайте удалим лицо девушки и верхнюю часть её тела, которая расположена внутри рамки. Выберите инструмент Прямолинейное лассо  (Polygonal Lasso tool (L) и создайте выделение внутри рамки. См. скриншот ниже.
(Polygonal Lasso tool (L) и создайте выделение внутри рамки. См. скриншот ниже.

Результат должен быть, как на скриншоте.

Далее, давайте откорректируем нижнюю часть девушки для сочетания с водой. Выберите инструмент Прямолинейное лассо  (Polygonal Lasso tool (L) и следуйте инструкциям на скриншоте ниже.
(Polygonal Lasso tool (L) и следуйте инструкциям на скриншоте ниже.

Как только вы это выполнили, просто удалите оригинал нижней части тела. Далее, давайте проведём цветовую коррекцию нижней части тела девушки. Встаньте на дублированный слой (с нижней частью модели) и идём Изображение – Коррекция – Цветовой баланс (Image > Adjustments > Color Balance) и примените следующие значения:
Уровни (Color Levels): -27, +50, +49
Тоновый баланс (Tone Balance): Средние тона (Midtones)
Сохранить свечение (Preserve Luminosity): (Checked)
Далее, уменьшите непрозрачность слоя с нижней частью тела модели до 70 %. Результат должен быть, как на скриншоте.

Далее, давайте удалим нижнюю часть ног, чтобы они выглядели, как будто они реально находятся под водой. Выберите инструмент Ластик  (Eraser tool (E) и примените следующие настройки:
(Eraser tool (E) и примените следующие настройки:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 75%
Нажим (Flow): 100%
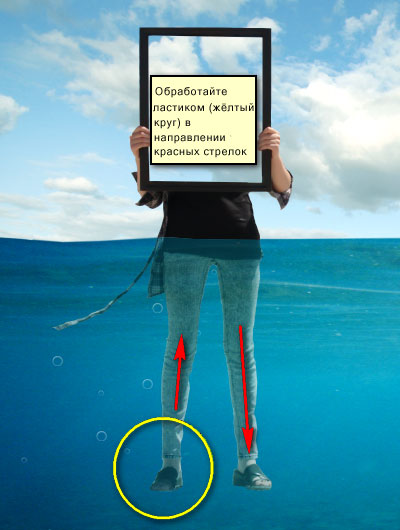
Примените инструмент Ластик (Eraser tool) согласно инструкциям на скриншоте ниже.

Результат должен быть, как на скриншоте.

ШАГ 9. Добавьте рот
Далее, мы добавим рот, который будет служить в качестве картины внутри нашей рамки. Для этого, откройте изображение «Ротовая полость». Как только открылось изображение. Выберите инструмент Перемещение  (Move tool (V) и перетащите изображение с ртом на наш документ. Расположите этот слой ниже слоя с моделью. Назовите этот слой «Рот». Далее, чтобы изображение совпало с границами рамки, нам необходимо масштабировать изображение рта. Выберите инструмент Трансформация (Transform tool) и масштабируйте изображение, как на скриншоте ниже.
(Move tool (V) и перетащите изображение с ртом на наш документ. Расположите этот слой ниже слоя с моделью. Назовите этот слой «Рот». Далее, чтобы изображение совпало с границами рамки, нам необходимо масштабировать изображение рта. Выберите инструмент Трансформация (Transform tool) и масштабируйте изображение, как на скриншоте ниже.

Как только вы это выполнили, встаньте на слой «Рот» и далее проведём коррекцию яркости и контрастности. Идём Изображение – Коррекция – Яркость / Контраст (Image > Adjustments > Brightness/Contrast) и применяем следующие настройки:
Яркость (Brightness): -27
Контраст (Contrast): 5

Далее, нам необходимо затемнить края слоя «Рот» для придания тени и для того, чтобы сделать более реалистичным – создать впечатление, как будто изображение действительно находится внутри рамки. Начнём с создания нового слоя Ctrl+ Shift + N; назовите этот слой «Затемнение» и расположите его поверх слоя «Рот». После этого, щёлкните правой кнопкой по слою, чтобы вызвать контекстное меню. как только появится меню, выберите опцию Создать обтравочную маску (Create clipping mask). Обтравочная маска обеспечит, чтобы «прокрашивание» не отразилось на остальных слоях.
Далее, введите следующие значения для кисти:
Размер кисти (Brush size): 125px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Примечание: Примените кисти по умолчанию, а не предыдущие кисти.
А сейчас, давайте прокрасим кистью.

Результат:

ШАГ 10. Добавьте текстуры
В этом шаге, мы добавим несколько текстур, чтобы придать работе ощущение гранжа. Давайте откроем первую текстуру: Текстура бумаги 1. Как только открылось изображение, выберите инструмент Перемещение  (Move tool (V) и переместите текстуру на наш документ. Расположите её таким образом:
(Move tool (V) и переместите текстуру на наш документ. Расположите её таким образом:

Далее, масштабируйте до этого размера:

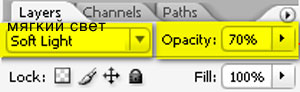
Далее, поменяйте режим наложения и уменьшите непрозрачность слоя:
Режим наложения (Blending mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 70%

Результат должен быть, как на скриншоте.

Далее, откройте изображение текстуры старой бумаги. Переместите текстуру на наш документ с помощью инструмента перемещение и масштабируйте текстуру до размеров документа.

Далее, поменяйте режим наложения и уменьшите непрозрачность слоя:
Режим наложения (Blending mode): Затемнение основы (Color Burn)
Непрозрачность (Opacity): 50%

ШАГ 11. Корректируем атмосферу нашего изображения
Далее, мы усилим цветовые оттенки нашей работы. Давайте создадим новый корректирующий слой Цвет (Solid Color). Для этого, в нижней панели инструментов щёлкните по иконке Создать новый корректирующий слой (Create New Fill/Adjustment layer). См. скриншот ниже.

После того, как вы нажали иконку создания нового корректирующего слоя и выбрали опцию Цвет (Solid Color), появится окно цветовая палитра. Как только появится это окно, введите следующее значение:
#: 070937

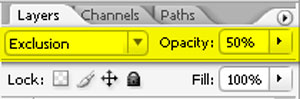
Далее, поменяйте режим наложения и уменьшите непрозрачность слоя:
Режим наложения (Blending mode): Исключение (Exclusion)
Непрозрачность (Opacity): 50%

После этого, создайте ещё один новый корректирующий слой Цвет (Solid Color) и примените следующее значение:
#: 503929

Далее, поменяйте режим наложения и уменьшите непрозрачность слоя:
Режим наложения (Blending mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 30%

Создайте ещё один корректирующий слой Цвет (Solid Color) и примените следующее значение:
#: d68230

Режим наложения (Blending mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 10%

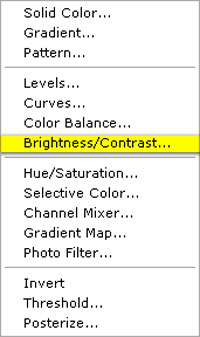
Далее, давайте создадим корректирующий слой Яркость / Контрастность (Brightness/Contrast). См. скриншот ниже.

Как только откроется окошко, примените следующие значения:
Яркость (Brightness): -15
Контраст (Contrast): -5
Изображение должно выглядеть, как на скриншоте ниже.

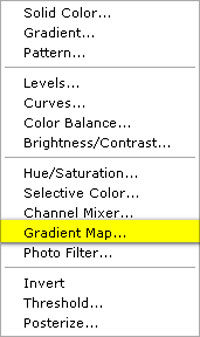
Далее, давайте создадим корректирующий слой Карта Градиента (Gradient Map).

Как только откроется меню Карты Градиента, выберите следующий градиент:

Сейчас вы видите, что ваше изображение стало Чёрно-белым, что мы сделаем сейчас – мы поменяем режим наложения и уменьшим непрозрачность слоя:
Режим наложения (Blending Mode): Цветность (Color)
Непрозрачность (Opacity): 15%

Далее, давайте создадим корректирующий слой Фото фильтр (Photo Filter).

Как только откроется окошко, примените следующие значения:
Фильтр (Filter) Warming Filter (81)
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): Поставить галочку (Checked)

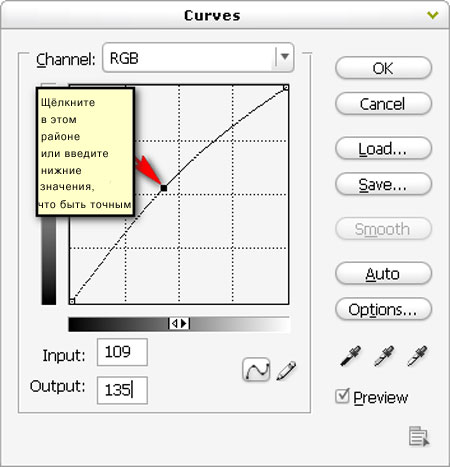
Далее, создайте новый корректирующий слой Кривые (Curves).

Как только откроется окошко, примените следующие значения:
Вход (Input): 109
Выход (Output): 135

Далее, создайте ещё один корректирующий слой Цвет (Solid Color) и примените следующее значение:
#: dca145
Далее, поменяйте режим наложения и уменьшите непрозрачность слоя:
Режим наложения (Blending Mode): Жёсткий свет (Hard Light)
Непрозрачность (Opacity): 40%
В заключении, создайте ещё один корректирующий слой Фото фильтр (Photo Filter) и примените следующий фильтр:
Фильтр (Filter) Cooling Filter (LBB)
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): Поставить галочку (Checked)
Итоговый результат должен быть таким
Автор: Michael Vincent Manalo
Ссылка на PSD файл.
Источник: www.photoshoptutorials.ws
Комментарии 139
Спасибо )
Спасибо!
Спасибо :)
Мой вариант)
Спасибо!
Спасибо
спасибо за урок, узнала много нового.
Спасибо за урок!
познавательный урок. надо будет вернуться
Создай сюрреалистическую иллюстрацию в Фотошоп. Спасибо.
Большое спасибо за урок!
Дякую за урок!))))
Зробив трохи по своєму)
здорово! спасибо!
За идею +1! Понравилось.
получилось не очень...и кстати, страница с моделью не найдена
Спасибо
Спасибо! Как-то так! :)
Рыбка в шоке!!! :)
Получилось как-то так...
Как то чужой рот мне вставлять не захотелось, спасибо))
Оригинальный урок, спасибо))
А вот то, что у меня получилось.
Не стоит переживать из-за троек - Не так важно кто и что поставил, главное , чтобы вы были удовлетворены своим результатом)
felicity88 Спасибо за участие. Пускай тешатся если больше нечем.Я им сочувствую.
а за урок спасибо))доступно и интересно!
kolobok555,не обращай внимания,я тоже заметила,что иногда ставят то ли от балды,то ли из вредности))я даже не про свои работы говорю,а в принципе)
Кому-то явно нравятся мои работы.Даже не сравнивает с другими,просто дарит 3 от чистого сердца.Спасибо,дорогой друг,я ценю ваше внимание.
Спасибо .Сделала новые обои.
Я немного пофантазировала на эту тему, зацените результат
спасибо... было интересно....
Я большая поклонница сюрреализма. Такой урок для меня просто на вес золота! Марат, спасибо большое за перевод! Очень благодарна!