Создай коллаж с сияющей лампочкой в Фотошоп
Создай коллаж с сияющей лампочкой в Фотошоп
Сложность урока: Сложный
В этом уроке автор покажет вам простой способ, как обрабатывать стекло в Photoshop, применять эффекты освещения и цветокоррекцию, чтобы создавать изображения, которые вам будут по вкусу.
Такой вот коллаж мы сегодня попробуем сделать.

Изображения для урока предоставленные автором:
Шаг 1 - Подготовка документа.
Создайте новый документ в Photoshop. Для этого перейдите в меню Файл-Создать (File-New) или нажмите Ctrl + N. Установить значение ширины 600 пикселей и высоту 400 пикселей. Нажмите OK.

Скачайте картинку с закатом и найдите изображение с пустынной землёй. Поместите их в свой документ. Назовите слой с закатом SKY и слой с землёй GROUND. Разместите слой GROUND выше слоя SKY в палитре слоёв. Отредактируйте изображения с помощью Свободной трансформации (Free Transform) Ctrl + T. Ниже вы можете посмотреть, как должно выглядеть ваше изображение.

Шаг 2 – Отделяем небо от земли.
В этом шаге мы научимся отделять небо от земли на слое GROUND. Ведь мы будем использовать изображение с закатом, поэтому часть с небом на слое GROUND нам не нужна.
И так начнём. Сделать это можно очень легко благодаря каналам. Для этого щелкните на палитре Каналы (Channels). Если вы не видите такой палитры, то откройте её в меню Окно – Каналы (Window-Channels). На палитре можно увидеть RGB, красный, зеленый и синий каналы. Щелкните правой кнопкой мыши на синем канале и дублируйте его.
СОВЕТ: Если вы хотите что-то вырезать с помощью каналов, всегда дублировать канал, где самый большой контраст между объектом, который нужно вырезать, и остальной частью изображения.
Оставьте копию синего канала видимой, остальные пока отключите.

Перейдите в меню Изображение-Коррекция-Уровни (Image-Adjustments- Levels). Или нажмите Ctrl + L на клавиатуре, и настройте входные значения как на скриншоте

Канал должен выглядеть как на следующем рисунке. Уровнями мы пользуемся потому, что нам нужен на картинке только чёрный и только белый цвет. Белый цвет станет выделением, а чёрный наоборот. Оставшиеся серые цвета будут означать области с различной непрозрачностью.

Теперь возьмите инструмент Кисть  (Brush Tool) жёсткую и белого цвета. Закрасьте серые участки на небе. Будьте осторожны на линии горизонта. Это нужно для того, чтобы выделить всё небо полностью. Ниже вы можете видеть, как должно выглядеть изображение.
(Brush Tool) жёсткую и белого цвета. Закрасьте серые участки на небе. Будьте осторожны на линии горизонта. Это нужно для того, чтобы выделить всё небо полностью. Ниже вы можете видеть, как должно выглядеть изображение.

Нажмите обратно на канал RGB, чтобы иметь возможность видеть изображение снова в цвете. Кликните на слой GROUND в палитре слоёв и идите в меню Выделение – Загрузить выделенную область (Select - Load Selection) и в диалоговом окне с настройками выберите опцию Blue copy.

Это действие загрузит выделение с копии синего канала и все, что было белым цветом, выделится, а чёрным - нет. Теперь просто нажмите кнопку Delete на клавиатуре, чтобы удалить небо на слое с землёй. После этого шага вы должны иметь картинку, аналогичную той, которая ниже.

Шаг 3. Коррекция гор.
Если вы посмотрите на картинку выше, то вы конечно заметите, что горы на горизонте должны быть меньше синими, а больше оранжевыми из-за солнца неподалеку. Вот это мы и исправим в этом шаге.
Добавим новый корректирующий слой Выборочная коррекция цвета (Selective Color). Сделать это можно с помощью соответствующей кнопки внизу палитры слоёв. Если вы не видите палитру слоёв (бывает же такое), то вызовите её с помощью клавиши F7.

Совет: Автор советует как можно чаще использовать именно корректирующие слои вместо прямой коррекции, потому как весь процесс обратим в любое время, даже если ваша история зашла слишком далеко.
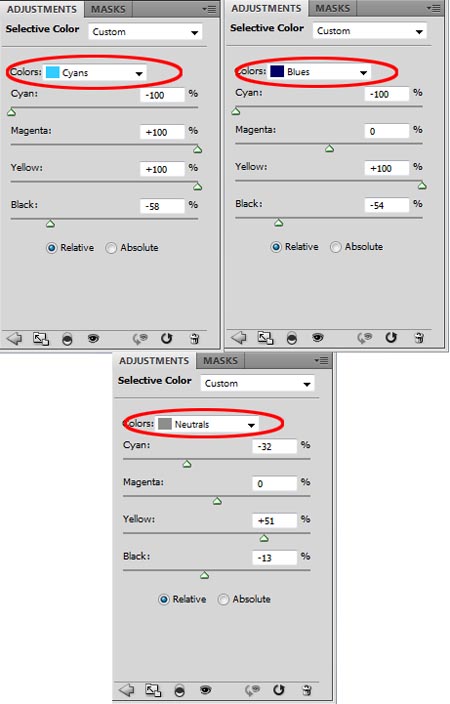
Ниже на скриншоте настройки корректирующего слоя Выборочная коррекция цвета (Selective Color).

Щелкните правой кнопкой мыши на этом корректирующем слое и выберите опцию Создать обтравочную маску (Create Clipping Mask). Таким образом, коррекция влияет только на один нижний слой GROUND. Нажмите на миниатюру маски этого слоя (см. рисунок ниже), возьмите инструмент Градиент (Gradient Tool ), выберите черный цвет и заполните ним миниатюру.

Возьмите инструмент Кисть  (Brush Tool ), выберите белый цвет и закрасьте область с горами. Таким образом, коррекция влияет только на горы, а не на всю землю. Ваше изображение должно выглядеть, как показано ниже.
(Brush Tool ), выберите белый цвет и закрасьте область с горами. Таким образом, коррекция влияет только на горы, а не на всю землю. Ваше изображение должно выглядеть, как показано ниже.

Как вы можете видеть на предыдущей картинке, коррекция сделала горы с оранжево-розовым оттенком, но не на всех частях, и из-за этого они выглядят плохо окрашенными. Чтобы исправить положение, создайте новый слой в верхней части палитры слоёв, назовите его, к примеру, MORE ORANGE, и так же создайте для него обтравочную маску, как вы же это делали раньше.
Активируйте инструмент Кисть  (Brush Tool), мягкую круглую с диаметром примерно 20 пикс. и Непрозрачностью (Opacity) 30%. Отберите образец цвета с неба и закрасьте те части на горах, которые остаются ещё слишком синими. Как только вы закончите, ваше изображение должно выглядеть примерно так, как ниже.
(Brush Tool), мягкую круглую с диаметром примерно 20 пикс. и Непрозрачностью (Opacity) 30%. Отберите образец цвета с неба и закрасьте те части на горах, которые остаются ещё слишком синими. Как только вы закончите, ваше изображение должно выглядеть примерно так, как ниже.

Шаг 4 – Рефлексы от Солнца.
Если вы посмотрите на некоторые фотографии заката, вы можете заметить, что солнце создает "ауру" на объектах, за которыми оно светит. Мы в этом шаге сделаем то же самое.
Вот примеры, где вы можете посмотреть этот эффект от солнца:
Закат 1
Закат 2
Сделайте слой GROUND на время невидимым (отключив глазик слева от миниатюры слоя).

Активируйте инструмент Прямоугольное область выделения  (Marquee Tool) и выделите нижнюю часть солнца вместе с аурой.
(Marquee Tool) и выделите нижнюю часть солнца вместе с аурой.

Скопируйте выделение (Ctrl + C) и вставьте его на самом верху палитры слоёв (Ctrl + V). Назовите слой SUN AURA, и измените режим наложения на Осветление основы (Color Dodge). Уменьшите Непрозрачность (Opacity) до 80%. Сделайте слой GROUND снова видимым, и добавьте маску слоя к слою SUN AURA. Вы можете найти кнопку «Добавить векторную маску» в нижней части палитры слоёв.

Возьмите инструмент Кисть  (Brush Tool ), выберите мягкую круглую кисть, уменьшите Непрозрачность (Opacity) до 50% и выберите черный цвет. Закрасьте по краям ауры, чтобы слить её с общей композицией. На следующем скриншоте вы увидите, как должно выглядеть ваше изображение.
(Brush Tool ), выберите мягкую круглую кисть, уменьшите Непрозрачность (Opacity) до 50% и выберите черный цвет. Закрасьте по краям ауры, чтобы слить её с общей композицией. На следующем скриншоте вы увидите, как должно выглядеть ваше изображение.

Шаг 5 - Добавление лампочки.
Пришло время добавить лампочку. Скачайте изображение с лампочкой и переместите в ваш документ. Разместите слой поверх всех слоев и назовите его LIGHT BULB. С помощью комбинации клавиш Ctrl + T трансформируйте размер лампочки.
Совет: Существует много способов соединения изображений со стеклом с другими. Можно для отделения использовать способ с каналами, как вы это делали а шаге 2 или воспользоваться режимами наложения, например, если у вас есть фото со стеклом на чёрном фоне, тогда просто изменяем ему режим наложения на Экран (Screen). Весь чёрный фон станет невидимым, а стекло легко вольётся в композицию. Можете попробовать.
Но автор хочет показать вам ещё один способ. Это будет сделать довольно просто. Сделайте все слои, кроме лампочки невидимым (аналогично тому, как в предыдущем шаге). Затем перейдите в меню Выделение - Цветовой диапазон (Select - Color Range) и нажмите пипеткой на белую часть лампочки. Так вы создадите выделение на основе цвета, который вы выбрали.

Установите значение Разброс (Fuzziness) на 60 и нажмите ОК. Теперь необходимо инвертировать выделение. Для этого перейдите в меню Выделение – Инверсия (Select-Invert) или нажмите Ctrl + Shift + I. Затем нажмите кнопку Delete на клавиатуре, чтобы удалить выделенную часть лампочки.
Некоторые ненужные части неба по-прежнему остаются видны. Чтобы скрыть их возьмите Ластик (Eraser Tool ) и просто удалить их. Уменьшите Непрозрачность (Opacity) этого слоя до 65% и сделайте все слои снова видимыми.

Шаг 6 – Коррекция лампочки.
Стеклу нужно придать оранжевый тон, потому что свет в нашем коллаже тёплый, благодаря закату. Чтобы исправить это, добавим новый корректирующий слой Фотофильтр (Photo Filter) выше слоя LIGHT BULB. Выберите красноватый цвет # BB6F56 и установите Плотность (Density)на 60%. Щелкните правой кнопкой мыши на этом корректирующим слое и выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 7 - Добавление цоколя.
Это будет очень быстрый шаг. Откройте фотографию с цоколем в Photoshop. Отделите его от фона и перетащите в ваш документ. Назовите слой HOLDER, поместите его под лампочку. Нажмите Ctrl + T и измените, чтобы он соответствовал размеру лампочки. Нажмите клавишу Enter.

Шаг 8 – Коррекция цоколя.
Для увеличения контраста добавим корректирующий слой Уровни (Levels) с настройками как на скриншоте. Щелкните правой кнопкой мыши на этом корректирующим слое и выберите опцию Создать обтравочную маску (Create Clipping Mask).

Чтобы добавить оранжевый цвет цоколю, создайте новый корректирующий слой Цветовой тон/Насыщенность (Hue\Saturation) выше корректирующего слоя Уровни (Levels). Настройки ниже. И так же выберите опцию Создать обтравочную маску (Create Clipping Mask).

Шаг 9 - Добавление тени под лампочку.
Чтобы лампочка выглядела так, как будто она на земле, а не в воздухе, нам нужно создать для неё тень. Создайте новый слой под слоем HOLDER и назовите его SHADOW UNDER THE BULB. Активируйте инструмент Пипетка  (Eyedropper Tool)и отберите на изображении темно-коричневый цвет с земли. Теперь возьмите Кисть
(Eyedropper Tool)и отберите на изображении темно-коричневый цвет с земли. Теперь возьмите Кисть (Brush Tool) и нарисуйте тонкую линию под лампочкой. На следующем скриншоте вы можете увидеть, как будет выглядеть тень. Автор добавил белый фон, чтобы вы могли лучше рассмотреть тени.
(Brush Tool) и нарисуйте тонкую линию под лампочкой. На следующем скриншоте вы можете увидеть, как будет выглядеть тень. Автор добавил белый фон, чтобы вы могли лучше рассмотреть тени.

Совет: Когда вы создаете тени в своих коллажах, старайтесь избегать использования черного цвета. Используйте темно-коричневые, темно-синие или зеленые и т.д. В зависимости от цвета поверхности, на которую падает тень от предмета.
В природе вы найдете очень мало чисто черных вещей - чаще всего они имеют очень темные тона различных цветов, но ваш мозг воспринимает их как черный. Ваши коллажи будут выглядеть гораздо более реалистично, если вы не будете использовать черный цвет для теней.
Шаг 10 - Размытый фон позади лампочки.
Фон позади лампочки должен выглядеть немного размытым, из-за того, что мы смотрим на него через стекло. Этим мы и займёмся на данном этапе.
Выберите слой GROUND, активируйте инструмент Лассо  (Lasso Tool) и выделите область позади лампочки. Нажмите Ctrl + C, чтобы скопировать выделенное, и вставьте на слой, ниже слоя HOLDER. Назовите этот слой BLURRED BACKGROUND. Перейдите в меню Фильтр-Размытие-Размытие по Гауссу (Filter- Blur- Gaussian Blur) и установите значение Радиуса (Radius) на 2,0 пикс. Нажмите OK.
(Lasso Tool) и выделите область позади лампочки. Нажмите Ctrl + C, чтобы скопировать выделенное, и вставьте на слой, ниже слоя HOLDER. Назовите этот слой BLURRED BACKGROUND. Перейдите в меню Фильтр-Размытие-Размытие по Гауссу (Filter- Blur- Gaussian Blur) и установите значение Радиуса (Radius) на 2,0 пикс. Нажмите OK.

Шаг 11 – Украшаем цветами и листьями.
Теперь пришло время добавить цветы и листья. Это довольно простой шаг, но займёт у нас больше времени. Отделите от фона цветы, если это необходимо, перетащите их в основной документ, измените размеры и расположите в нужном месте. Сделайте то же самое и с листьями. На скриншоте ниже, вы можете увидеть, как добавил цветы автор урока.
Ссылки на изображения с цветами в архиве.

Шаг 12 - Стекло поверх цветов.
Сейчас цветы выглядят как будто они впереди лампочки, а не внутри. Это нужно исправить. Воспользуемся довольно простым способом. Щелкните правой кнопкой мыши на слое LIGHT BULB и выберите опцию Создать дубликат слоя (Duplicate Layer). Назовите этот слой BULB IN FRONT и расположите его на самом верху палитры слоёв. Уменьшите Непрозрачность (Opacity) этого слоя до 40%.

Шаг 13 - Добавление теней под цветы.
Теперь пора добавить тени под цветами.
Совет: Если вы добавляете новый объект в вашем коллаже, не забудьте подумать о тенях, которые автоматически создает объект. Каждый объект (за исключением тех, которые летят) должен иметь тонкую линию тени между собой и объектом, на котором он находится.
Создайте новый слой под слоями с цветами и назовите его, например SHADOWS UNDER FLOWERS.
Активируйте инструмент Пипетка  (Eyedropper Tool)и отберите на изображении темно-коричневый цвет с земли снова. Затем выберите инструмент Кисть
(Eyedropper Tool)и отберите на изображении темно-коричневый цвет с земли снова. Затем выберите инструмент Кисть  (Brush Tool) мягкую круглую и поставьте размер 25 пикселей. Уменьшите Непрозрачность (Opacity) кисти на 50%. Теперь начинайте рисовать тени. Ниже вы можете увидеть, как цветы выглядят без тени и уже с тенью. Автор изменил цвет фона на светло-зеленый, чтобы вы лучше могли рассмотреть результат.
(Brush Tool) мягкую круглую и поставьте размер 25 пикселей. Уменьшите Непрозрачность (Opacity) кисти на 50%. Теперь начинайте рисовать тени. Ниже вы можете увидеть, как цветы выглядят без тени и уже с тенью. Автор изменил цвет фона на светло-зеленый, чтобы вы лучше могли рассмотреть результат.

Шаг 14 - Добавление трещин.
Выберите одну из фотографий с трещинами, упомянутых в начале урока (автор выбрал изображение под названием "01.jpg") и перетащите фото в основной документ. Расположите слой поверх всех слоев и назовите его CRACK.
Нажмите Ctrl + T и измените размер слоя с трещинами. Вы также можете его немного повернуть. Посмотрите на следующий скриншот, чтобы лучше понять, как это сделать.

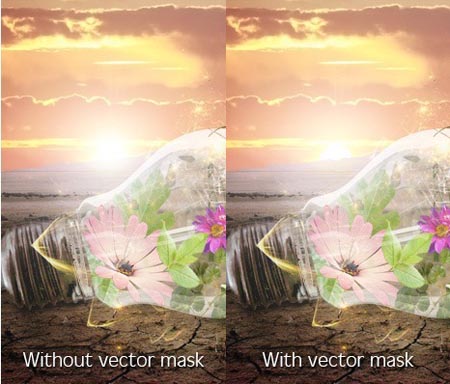
Существует очень простой способ, как смешать трещины с остальной частью картины. Просто измените режим наложения этого слоя на Экран (Screen). Добавьте векторную маску к этому слою. Возьмите инструмент Кисть  (Brush Tool), выберите черный цвет и закрасьте области на слое с трещинами, которые нужно замаскировать. На изображении ниже вы можете увидеть, как теперь должны выглядеть трещины.
(Brush Tool), выберите черный цвет и закрасьте области на слое с трещинами, которые нужно замаскировать. На изображении ниже вы можете увидеть, как теперь должны выглядеть трещины.

Шаг 15 – Деформация трещин.
Есть две вещи, которые не нравятся автору на изображении с трещинами. Первая - трещина очень плохо видна и заслуживает большего контраста. Вторая - трещина не копирует форму лампочки. Лампа округлая, а трещина слишком плоская.
Для увеличения контраста трещины, идём в меню Изображение – Коррекция – Уровни (Image- Adjustments- Levels) или нажмите комбинацию клавиш Ctrl + L. Воспользуйтесь настройками на скриншоте ниже.

Чтобы трещины выглядели более натурально на лампочке, нам нужно их деформировать. Для этого перейдите в меню Редактирование – Трансформирование – Деформация (Edit- Transform-Warp). С помощью сетки расположите трещины по лампочке. Как это сделать смотрите на скриншоте ниже. Когда будете довольны результатом, нажмите Enter.

Шаг 16 - Изменение света.
В этом шаге мы будем работать над освещением, чтобы в центре внимания была именно лампочка. Создайте новый слой поверх всех слоев и назовите его LIGHT CHANGE. Возьмите инструмент Кисть (Brush Tool), в настройках выберите большую мягкую кисточку. Теперь  отберите пипеткой на небе тёмный фиолетовый цвет и уменьшите Непрозрачность ((Opacity)) кисти на 30%. Нарисуйте виньетку вокруг изображения.
отберите пипеткой на небе тёмный фиолетовый цвет и уменьшите Непрозрачность ((Opacity)) кисти на 30%. Нарисуйте виньетку вокруг изображения.

Затем отберите светлый образец цвета и закрасьте вокруг лампочки.

Вы, наверное, согласитесь, что изображение сейчас выглядит немного странно. Но это потому, что у нас не настроены режимы наложения для слоев, на которых мы рисовали. Так и сделаем – изменим режим наложения слоёв на Мягкий свет (Soft Light).
Гораздо лучше, не так ли?

Шаг 17 - Добавление фракталов.
На этом этапе мы добавим изображение с фракталами, чтобы создать эффект, как будто лампочка светится. Найдите изображения с фракталами на чёрном фоне, переместите их в ваш документ и назовите слой FRACTAL. Слой расположите на самом верху палитры слоёв. Теперь, чтобы исчез чёрный фон, необходимо изменить режим наложения на Экран (Screen).

Как видите, с эффектом освещения сейчас получился перебор. Исправим это. Для начала уменьшите Непрозрачность (Opacity) слоя до 85%. Если эффект остаётся всё ещё сильным, то добавьте маску слоя и чёрной кисточкой с Непрозрачностью (Opacity) 60% сотрите слишком яркие области.

Шаг 18 - Анализ Освещения.
В этом шаге обратим внимание на построение освещения в нашей сцене. Пока изображение выглядит немного скучно, потому что оно с довольно низким контрастом между светом и тенями, к тому же света сами по себе достаточно неинтересны.
Чтобы иметь возможность лучше представить, как будет выглядеть вся сцена освещения, автор взял фотографию с лампочкой. Ниже вы можете увидеть это фото.

А теперь вот что мы будем делать для освещения:
1. Блик (Lens Flare)-это придаст изображению эффект освещения как в «кино».
2. Желтые линии по краям.
3. Осветить часть лампочки, куда попадает солнечный свет.
4. Тень от цоколя.
Совет: Если вы работаете с коллажами и затрудняетесь построить освещение, автор рекомендует вам взять картину сцены с аналогичным освещением. Благодаря этому, вы сможете лучше представить, как должен выглядеть свет и получить лучший результат.
Шаг 19: Добавление Блика (Lens Flare).
Первым делом добавим Блик (Lens Flare). Вы можете видеть его на снимке ниже.

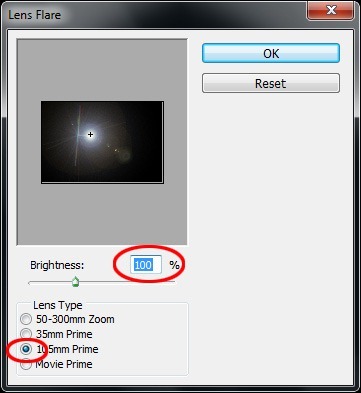
Чтобы добавить Блик (Lens Flare), создайте новый слой поверх всех слоев и назовите его LENS FLARE #1. Залейте слой чёрным цветом. Перейдите в меню Фильтр-Рендеринг-Блик (Filter - Render - Lens Flare) и поставьте настройки как на скриншоте.

Теперь, чтобы исчез чёрный фон, необходимо изменить режим наложения на Экран (Screen). Чтобы сделать вспышку немного мягче, добавьте векторную маску слоя, выберите инструмент Кисть  (Brush Tool) чёрного цвета с Непрозрачностью (Opacity) 30%. Аккуратно закрасьте яркое пятно.
(Brush Tool) чёрного цвета с Непрозрачностью (Opacity) 30%. Аккуратно закрасьте яркое пятно.

Шаг 20 – Рисуем желтые линии по краям.
На снимке ниже вы можете посмотреть, где нужно нарисовать жёлтые линии.

Чтобы добавить эти линии, создайте новый слой поверх всех слоев и назовите его YELLOW LINES. С помощью Пипетки  (Eye Dropper Tool) отберите на изображении светло-желтый цвет. Возьмите инструмент Кисть
(Eye Dropper Tool) отберите на изображении светло-желтый цвет. Возьмите инструмент Кисть  (Brush Tool), выберите мягкую круглую кисть и поставьте диаметр на 4 пикс. Установите Непрозрачность (Opacity) на 60%. Теперь нарисуйте верхнюю линию. Измените размер кисти до 8 пикс. и нарисуйте линию внизу. Этот шаг будет пройти легче, если у вас есть планшет, но и с мышкой так же будет не сложно справиться. Вам просто нужно немного больше терпения. На следующем скриншоте показано, как должно выглядеть ваше изображение на данном этапе.
(Brush Tool), выберите мягкую круглую кисть и поставьте диаметр на 4 пикс. Установите Непрозрачность (Opacity) на 60%. Теперь нарисуйте верхнюю линию. Измените размер кисти до 8 пикс. и нарисуйте линию внизу. Этот шаг будет пройти легче, если у вас есть планшет, но и с мышкой так же будет не сложно справиться. Вам просто нужно немного больше терпения. На следующем скриншоте показано, как должно выглядеть ваше изображение на данном этапе.

Шаг 21 - Аура вокруг лампочки.
Чтобы лампочка выглядела более светящейся, мы добавим к ней ауру. Создайте новый слой в верхней части палитры слоёв и назовите его AURA. Возьмите инструмент Кисть  (Brush Tool), подберите светло-желтый цвет или оранжевый. Уменьшите Непрозрачность ((Opacity)) кисти на 20%. Поставьте размер кисти на 60 пикс. Обведите кисточкой вокруг лампочки, но не затрагивайте область с цоколем. Ниже на скриншоте пример, как будет выглядеть изображение без ауры и с ней.
(Brush Tool), подберите светло-желтый цвет или оранжевый. Уменьшите Непрозрачность ((Opacity)) кисти на 20%. Поставьте размер кисти на 60 пикс. Обведите кисточкой вокруг лампочки, но не затрагивайте область с цоколем. Ниже на скриншоте пример, как будет выглядеть изображение без ауры и с ней.

Шаг 22 - Отражение на лампочке.
Лампочка и цветы внутри неё должны иметь оранжевый оттенок. Чтобы добавить его, сделаем следующее: выделите участок неба похожий на форму лампочки.

Идём в меню Редактирование – Скопировать совмещённые данные (Edit-Copy Merged) или нажмите комбинацию клавиш Ctrl + Shift + C на клавиатуре. Теперь нажмите Ctrl + V, чтобы вставить выделенную область на новый слой. Назовите этот слой ORANGE TONES и разместите выше всех слоёв. Возьмите инструмент Перемещение  (Move Tool ) и переместите содержимое слоя над лампочкой. Измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity)до 50%. Чтобы смешать этот слой с остальной частью изображения, добавьте маску слоя, возьмите инструмент Кисть
(Move Tool ) и переместите содержимое слоя над лампочкой. Измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity)до 50%. Чтобы смешать этот слой с остальной частью изображения, добавьте маску слоя, возьмите инструмент Кисть  (Brush Tool), выберите мягкую круглую кисточку чёрного цвета, уменьшите Непрозрачность (Opacity)до 50% и зарисуйте края.
(Brush Tool), выберите мягкую круглую кисточку чёрного цвета, уменьшите Непрозрачность (Opacity)до 50% и зарисуйте края.

Шаг 23 – Первая цветокоррекция.
Теперь пришло время сосредоточить внимание на настройках цвета. На этом этапе мы обесцветим немного изображение, изменим выборочно цвета и добавим фиолетовые тона.
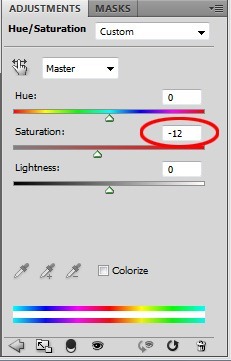
Для того чтобы обесцветить немного изображение, добавим новый корректирующий слой Цветовой тон/Насыщенность (Hue / Saturation), разместим его на самом верху палитры слоёв и в настройках значения Насыщенности(Saturation) поставьте на -12.

Теперь добавим корректирующий слой Выборочная коррекция цвета (Selective Color). Настройки ниже на скриншоте.

На следующем скриншоте вы можете увидеть, как корректирующий слой Выборочная коррекция цвета (Selective Color) влияет на изображения.

Последнее, что мы сделаем в этом шаге, это добавим нежно фиолетовый тон. Создайте новый слой поверх всех слоев и назовите его VIOLET TONES. Залейте слой цветом # 7F4286. Затем измените режим наложения этого слоя на Мягкий свет (Soft Light ), и уменьшите Непрозрачность (Opacity)до 40%. У вас получится что то похожее, как на следующем скриншоте.

Шаг 24: Добавление второго Блика (Lens Flare).
Создайте новый слой на самом верху и назовите его LENS FLARE #2. Залейте слой черным цветом. Перейдите в меню Фильтр – Рендеринг – Блик (Filter- Render- Lens Flare) и поставьте настройки как на скриншоте.

Измените режим наложения этого слоя на Экран (Screen).
Шаг 25 - Настройка Блика (Lens Flare).
Как вы можете видеть на следующем изображении, эффект блика слишком яркий, и из-за этого он не выглядит достаточно хорошо.

Чтобы сделать эффект более мягче, создайте векторную маску к этому слою. Возьмите инструмент Кисть  (Brush Tool ), выберите черный цвет, уменьшите непрозрачность кисти на 50% и скройте слишком яркую область. Затем уменьшите непрозрачность кисти еще на 30% и сделайте синюю линию не такой видимой.
(Brush Tool ), выберите черный цвет, уменьшите непрозрачность кисти на 50% и скройте слишком яркую область. Затем уменьшите непрозрачность кисти еще на 30% и сделайте синюю линию не такой видимой.

Шаг 26 - Затемнение лампочки.
Лампочка должна выглядеть немного темнее. Для этого создайте новый корректирующий слой Экспозиция (Exposure) и установите значения, как показано на следующем скриншоте.

Чтобы этот корректирующий слой воздействовал только на лампочку, активируйте маску слоя, инвертируйте её Ctrl+I, возьмите белую кисточку, установите непрозрачность на 80% и сотрите область на лампочке. Ниже показано, как ваше изображение должно выглядеть после этой корректировки.

Шаг 26 - Изменение Света и Теней.
Свет и тени на цветах не подходят по общему освещению нашего коллажа. Поэтому, в этом шаге нужно это исправить. Создайте новый слой поверх всех слоев и назовите его LIGHTS AND SHADOWS. Залейте этот слой серым цветом # 808080. Поставьте режим наложения для этого слоя Перекрытие (Overlay).
Возьмите инструмент Кисть  (Brush Tool ), выберите белый цвет, уменьшите непрозрачность на 15% и зарисуйте в тех областях, где должен быть свет. Затем выберите черный цвет и нарисуйте тени. Чтобы лучше понять процесс, рассмотрите скриншот ниже.
(Brush Tool ), выберите белый цвет, уменьшите непрозрачность на 15% и зарисуйте в тех областях, где должен быть свет. Затем выберите черный цвет и нарисуйте тени. Чтобы лучше понять процесс, рассмотрите скриншот ниже.

Автор сосредоточил своё внимание на изменении света и теней для цветов вне лампочки, если вы считаете, что нужно добавить всем цветам этот эффект, то действуйте по -своему.
Шаг 28 - Добавление Размытия.
Цветы, которые находятся внутри стекла, должны быть немного размыты. Нажмите Ctrl + A чтобы выделить весь документ и перейдите в меню Редактирование – Скопировать совмещённые данные (Edit-Copy Merged) или нажмите комбинацию клавиш Ctrl + Shift + C на клавиатуре. Теперь нажмите Ctrl + V, чтобы вставить изображение на новый слой. Поместите этот новый слой поверх всех слоев и назовите его BLUR. Теперь идём в меню Фильтр – Другое – Цветовой контраст (Filter-Other-High Pass) и установите значение радиуса на 3 пикс.

Теперь нужно инвертировать цвета, чтобы получить размытие. Если вы не сделаете это, то коррекция сделает изображение более резким. Перейдите в меню Изображение - Коррекция – Инверсия (Image- Adjustments-Invert) или нажмите Ctrl + I на клавиатуре. Режим наложения этого слоя измените на Перекрытие (Overlay).

Теперь вся картина стала размытой, а нам нужен эффект размытия только на цветах внутри лампочки. Добавьте маску слоя и чёрной кисточкой скройте размытие в областях, которые в этом не нуждаются.

Шаг 29 – Резкость.
Изображение будет выглядеть лучше, если мы добавим резкости. Для этого снова нажмите Ctrl + A чтобы выделить весь документ, перейдите в меню Редактирование – Скопировать совмещённые данные (Edit-Copy Merged) или нажмите комбинацию клавиш Ctrl + Shift + C на клавиатуре. Теперь нажмите Ctrl + V, чтобы вставить изображение на новый слой. Поместите этот новый слой поверх всех слоев и назовите слой SHARPENING. Затем идём в меню Фильтр – Другое – Цветовой контраст (Filter-Other-High Pass) и установите небольшое значение радиуса.

Измените режим наложения этого слоя на Перекрытие (Overlay).
Шаг 30 - Вторая коррекция цвета.
В этом шаге мы добавим немного больше фиолетовых тонов к изображению, а также увеличим его контраст. Создайте новый слой поверх всех слоев и назовите его MORE VIOLET. Залейте слой цветом # 6827C0. Измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity)до 15%. Для увеличения контраста, создайте новый корректирующий слой Карта градиента (Gradient Map) выше всех слоев в палитре слоёв. Выберите градиент от чёрного к белому и нажмите ОК. Измените режим наложения этого слоя на Яркость (Luminosity).

Из-за повышения контраста, область вокруг солнца получилась слишком яркая. Чтобы исправить это, активируйте маску слоя Карта градиента (Gradient Map) и чёрной кисточкой замаскируйте эту область. У вас получится как на нижнем скриншоте.

Шаг 31 - Добавление Виньетки.
Автору очень нравится эффект виньетки, потому что с её помощью внимание легко фокусируется на конкретном объекте. Чтобы создать виньетку, создайте новый слой поверх всех слоев и назовите его VIGNETTE. Залейте слой белым цветом. Теперь перейдите в меню Фильтр-Коррекция дисторсии (Filter - Lens Correction) или нажмите Shift + Ctrl + R на клавиатуре. Настройки ниже на скриншоте.

Теперь измените режим наложения для этого слоя на Умножение (Multiply).
Шаг 32 - Добавление отражение солнца.
На скриншоте ниже указана область, которую нам нужно создать, если мы ещё следуем списку освещения из шага 18.

Создайте новый слой на самом верху и назовите его SUN REFLECTION. Выберите инструмент Кисть  (Brush), поставьте размер 40 пикселей и уменьшите Непрозрачность (Opacity) на 40%. Отберите светлый образец цвета на изображении, и сделайте отпечаток, подобный тому, который указан на скриншоте выше.
(Brush), поставьте размер 40 пикселей и уменьшите Непрозрачность (Opacity) на 40%. Отберите светлый образец цвета на изображении, и сделайте отпечаток, подобный тому, который указан на скриншоте выше.

Шаг 33 - Тень от цоколя.
Рассмотрите на скриншоте пример тени для цоколя.

Чтобы создать эту тень, создайте новый слой на самом верху и назовите его HOLDER SHADOW. Выберем темно-коричневый цвет с земли. Активируйте инструмент Кисть  (Brush), поставьте размер 100 пикселей и уменьшите Непрозрачность (Opacity) на 40%. Нарисуйте тень подобной формы как на скриншоте выше. Ниже вы можете увидеть результат этого шага. Это небольшие изменения, но они добавляют больше реализма изображению.
(Brush), поставьте размер 100 пикселей и уменьшите Непрозрачность (Opacity) на 40%. Нарисуйте тень подобной формы как на скриншоте выше. Ниже вы можете увидеть результат этого шага. Это небольшие изменения, но они добавляют больше реализма изображению.

Шаг 34 - Добавление зерна.
Существует очень простой и эффективный способ, как придать единый вид коллажу. Это -добавление зерна к нему. Создайте новый слой и залейте его серым цветом # 808080. Перейдите в меню Фильтр – Шум – Добавить шум (Filter- Noise -Add Noise). Настройки указаны на скриншоте.

Режим наложения этого слоя измените на Перекрытие (Overlay).
Шаг 35 – Последний штрих.
Мы почти закончили урок. Остался только один момент, который не совсем соответствует всей композиции. Это участок гор, которые слишком яркие под солнцем. Чтобы исправить это, создайте новый слой поверх всех слоев и назовите его DARKER MOUNTAIN. Выберите какой-то темно - розовый цвет с неба и сделайте отпечаток кисточкой над горой. Затем измените режим наложения на Мягкий свет (Soft Light).Ниже вы можете увидеть эффект от этого действия.

Заключение.
От автора: Поздравляю вас, вы только что закончили создавать коллаж! Спасибо за изучение этого урока и надеюсь, что вы узнали что-то новое и полезное во время чтения и получили вдохновение для своих новых работ. До встречи в следующих уроках!
Финальное изображение.
Пройдя по ссылке на источник урока, вы можете скачать PSD файл.
Автор: Jarka
Источник: photoshoptutorials.ws
Комментарии 129
Моё весеннее сочинение:)
Работа не айс, но УРОК АФИГЕННЫЙ!
Спасибо. Поучительно.
Вот мой вариант.
Спасибо за урок, многие действия узнала, как делать по другому, очень познавательно! Вот что у меня получилось.
Спасибо! Длинный и кропотливый урок.
Спасибо за урок!
Спасибо!
Красивый урок! Спасибо!
очень хороший урок, спасибо
спасибо
Поверить не могу, что наконец-то закончила эту работу) Впечатляющий результат. Огромное спасибо переводчику! =)
очень интересный урок!! узнала много нового (наложение градиента на маске слоя, добавление шума в работу на финальном этапе, размытие при помощи фильтра цветовой контраст и др). спасибо!!
Вот как-то так :)
Большое спасибо за урок!
спасибо за урок, очень красивый и захватывающий.
Вот, что получилось у меня:
спасибо
очень красиво) нужно будет попробовать)
Красивый и интересный урок! Спасибо!
Спасибо!!!
Спасибо, урок замечательный! Мне кажется, очень весенний, пробуждение природы, так сказать...
Дичайший урок!!! Огромное спасибо!!!!!
а у меня так получилось, правда многое сделала по-своему
Спасибо!!! Очень много полезного.
Прикольный урок. но не все действия повторила и до конца не дошла )
Моя работа
Моя сияющая лампочка
Спасибо за урок,очень понравилось.
Очень полезный урок, много нового. Большое спасибо автору и Рыбке.