Создай коллаж с обитателями морей в Фотошоп
Создай коллаж с обитателями морей в Фотошоп
Сложность урока: Средний

В этом уроке мы будем создавать мрачную подводную композицию.
Ресурсы:
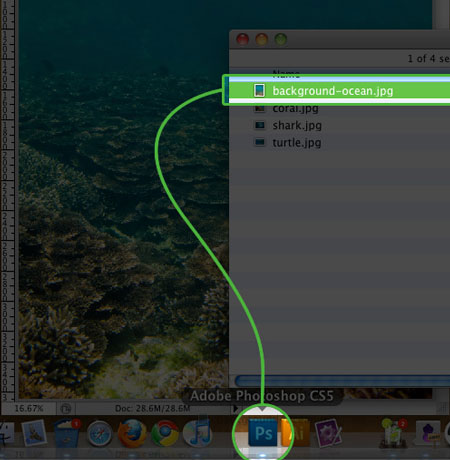
Шаг 1. Для начала открываем в Фотошоп изображение Ocean Background.

Шаг 2. После этого переходим Image - Image Size (Изображение - Размер изображения). В появившемся окне корректируем только параметр Width (Ширина) - 630px.

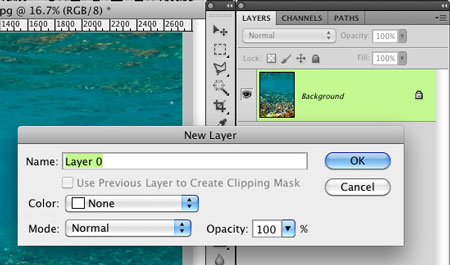
Шаг 3. Перед тем, как начать модифицировать фон, его необходимо разблокировать. Дважды кликаем по слою и в появившемся окне жмем OK.

Шаг 4. После разблокирования фона, перетаскиваем изображение вниз. В верхней части позже мы добавим больше воды. Активируем Rectangular Marquee Tool  (Прямоугольное выделение) (M) и выделяем нижнюю часть океана без волн, затем кликаем по кнопке Add layer mask
(Прямоугольное выделение) (M) и выделяем нижнюю часть океана без волн, затем кликаем по кнопке Add layer mask  (Добавить слой-маску) внизу панели слоев.
(Добавить слой-маску) внизу панели слоев.

Шаг 5. Выделяем верхнюю часть океана и жмем CTRL+J, чтобы дублировать выделение на новый слой. Затем вызываем Free Transform (Свободное трансформирование) (CTRL+T) и растягиваем дублированную область вверх.
Снова жмем CTRL+J, чтобы дублировать слой и перемещаем копию вверх. Не волнуйтесь, если вода выглядит немного растянутой. Когда мы закончим, этого не будет видно.

Шаг 6. Теперь, когда фон полностью заполнен, мы немного подкорректируем его. Начнем с нижнего края того слоя, который мы создали в предыдущем шаге. Чтобы скрыть резкий переход, мы снова воспользуемся слой-маской  . Активируем необходимый слой и жмем по кнопке создания слой-маски.
. Активируем необходимый слой и жмем по кнопке создания слой-маски.
Теперь берем кисть (B) среднего размера с hardness (жесткость) 0%. Этой кистью будем аккуратно исправлять край. Повторяем этот шаг для другого слоя.

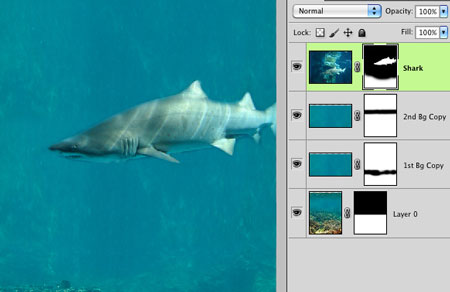
Шаг 7. Импортируем изображение Shark. После этого корректируем размер и расположение акулы.

Шаг 8. Теперь пришло время отделить акулу от фона. Проделаем ту же операцию, что и в Шаге 6, применив слой-маску  . Активируем слой с акулой и создаем слой-маску. Маленькой кистью
. Активируем слой с акулой и создаем слой-маску. Маленькой кистью  аккуратно удаляем область вокруг акулы.
аккуратно удаляем область вокруг акулы.

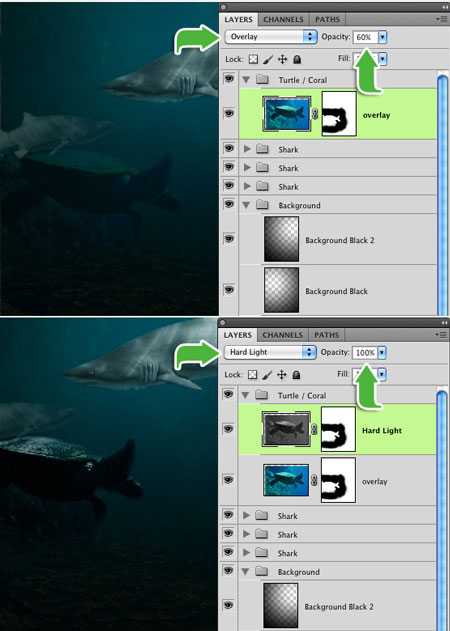
Шаг 9. Вы можете оставить акулу без изменений, но я решил добавить ей сероватого оттенка. Для этого создадим два дубликата акулы. Но перед этим изменим режим смешивания оригинала слоя с акулой на Overlay (Перекрытие). Что сделать это, кликаем на выпадающем меню вверху панели слоев с надписью Normal (Нормальный).
Дублируем этот слой (CTRL+J) и меняем режим смешивания на Hard Light (Жесткий свет). Теперь обесцветим его комбинацией клавиш CTRL+SHIFT+U. Изображение стало черно-белым. Дублируем обесцвеченный слой (CTRL+J) и меняем режим смешивания на Normal (Нормальный), но в этот раз также уменьшаем opacity (непрозрачность) до 60%.

Шаг 10. Пришло время придать фону мрачноватости. Создаем новый слой над слоями с фоном и заливаем его черным цветом. Затем очень большим ластиком  (E) (около 1000px) удаляем верхнюю левую часть черного фона. Уменьшаем opacity (непрозрачность) слоя до 65%. Создаем еще один слой и заливаем черным цветом. Используя ластик
(E) (около 1000px) удаляем верхнюю левую часть черного фона. Уменьшаем opacity (непрозрачность) слоя до 65%. Создаем еще один слой и заливаем черным цветом. Используя ластик  того же размера, удаляем правую верхнюю часть слоя. В этот раз уменьшаем opacity (непрозрачность) до 80%.
того же размера, удаляем правую верхнюю часть слоя. В этот раз уменьшаем opacity (непрозрачность) до 80%.

Шаг 11. На данном этапе мы имеем 8 слоев и как-то все выглядит не очень аккуратно. Чтобы исправить это, выделяем три слоя с акулой и жмем CTRL+G. Благодаря этому, мы объединили три слоя в группу. Делаем то же с пятью фоновыми слоями (2 черных слоя и 3 фоновых с океаном).

Шаг 12. Работа выглядит какой-то пустой. Исправим это, создав для акулы двоих друзей. Активируем группу Shark (Акула) и перетаскиваем ее на иконку New Layer (Новый слой) внизу панели слоев. Повторяем это, создав еще одну акулу. Уменьшаем opacity (непрозрачность), корректируем размер и расположение обеих акул, чтобы придать работе глубины.

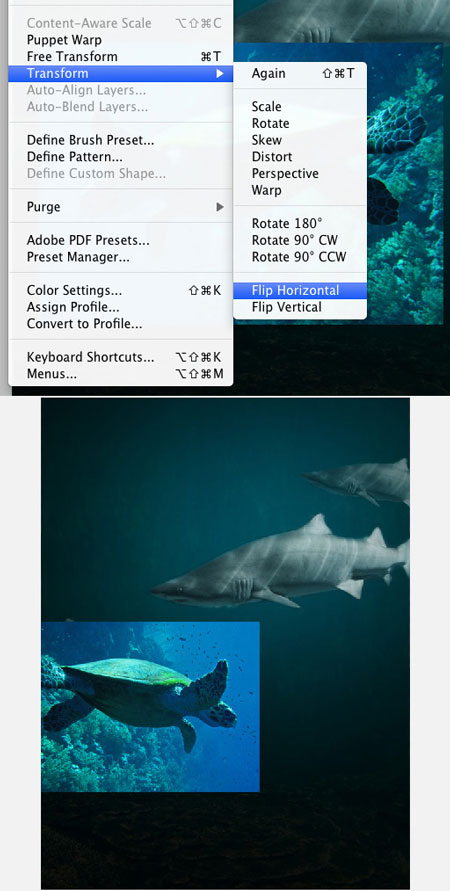
Шаг 13. Теперь, когда все акулы расположились в нужных местах, добавим им еще одного друга - черепаху. Загружаем изображение Turtle и импортируем в Фотошоп, так же, как вы делали это с акулой. Кстати, на этой фотографии черепаха плывет влево. Отразим ее по горизонтали, чтобы она плыла вправо. Используем Edit - Transform - Flip Horizontal (Изображение - Трансформация - Отразить по горизонтали).

Шаг 14. Удалим фон с фотографии черепахи. Делаем это так же, как и с акулой. Создаем слой-маску  и кистью
и кистью  работаем вокруг черепахи. Но в этот раз, мы должны оставить маленький кусочек коралл. Края возле коралл должны быть мягкими.
работаем вокруг черепахи. Но в этот раз, мы должны оставить маленький кусочек коралл. Края возле коралл должны быть мягкими.

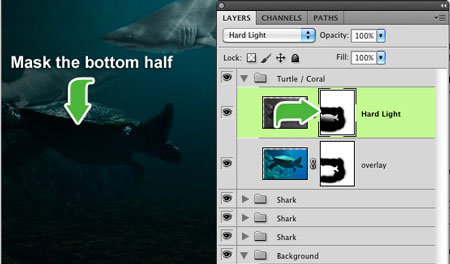
Шаг 15. Как вы видите, сейчас черепаха абсолютно не гармонирует с фоном. Исправим это. Меняем режим смешивания слоя с черепахой на Overlay (Перекрытие) и opacity (непрозрачность) 60%. Дублируем слой (CTRL+J). Устанавливаем режим смешивания копии на Hard Light (Жесткий свет) и opacity (непрозрачность) 100%. Как вы видите, черепаха стала выглядеть лучше. Осталось лишь обесцветить ее. Жмем CTRL+SHIFT+U или Image - Adjustments - Desaturate (Изображение - Коррекция - Обесцветить).

Шаг 16. Последние штрихи для слоя с Hard Light (Жесткий свет). Активируем маску этого слоя, кликнув по ее миниатюре на панели слоев. Затем черной кистью, размером около 300px и hardness (жесткость) 0%, аккуратно работаем возле брюха черепахи. Благодаря этим действиям, кораллы и черепаха смотрятся естественней. Объединяем эти слои в группу. Выделяем оба слоя и жмем CTRL+G.

Шаг 17. Черепаха на фоне стаи акул выглядит как-то одиноко. Создадим и для нее друзей, так же, как и для акулы, перетянув группу с черепахой на кнопку New Layer (Новый слой) внизу панели слоев.
Кораллы нам не нужны, поэтому удалим их. Активируем маску  и маленькой кистью
и маленькой кистью  аккуратно удаляем лишнее. Располагаем черепаху вверху слева. Корректируем размер, непрозрачность и расположение.
аккуратно удаляем лишнее. Располагаем черепаху вверху слева. Корректируем размер, непрозрачность и расположение.

Шаг 18. Осталось еще одно изображение, с которым мы не работали. Загружаем изображение Coral и импортируем в Фотошоп. Располагаем кораллы в нижней правой части рабочего полотна. Маскрируем фон, как мы делали с предыдущими изображениями. Меняем режим смешивания на Overlay (Перекрытие) и opacity (непрозрачность) 40%.

Шаг 19. С основной частью закончили. Начнем добавлять мелкие детали. Создадим пузырьки воздуха, чтобы рыба выглядела живой. Для начала загружаем кисти Bubbles. Через Preset Manager (Менеджер наборов) устанавливаем кисти.

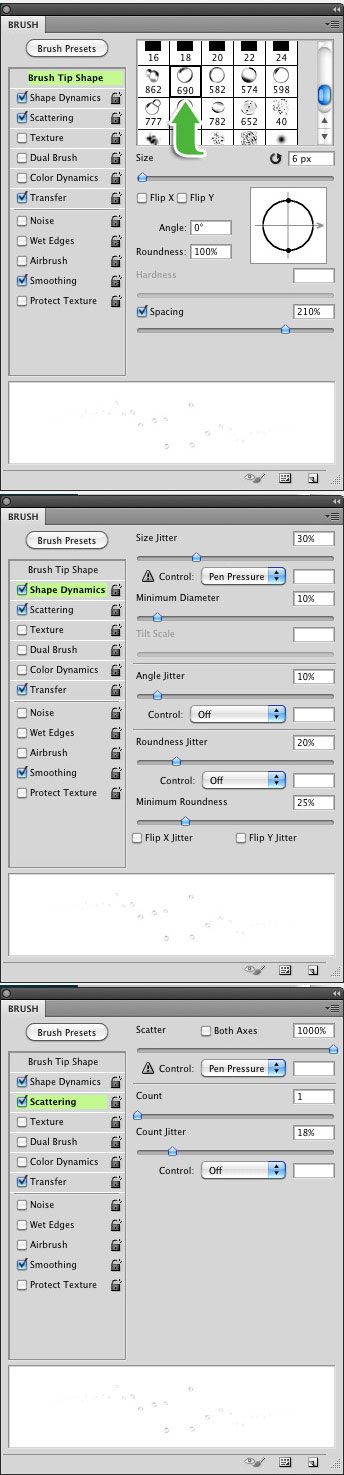
Шаг 20. Кисти уже загружены и готовы к работе, но рисовать по одному пузырьку очень неудобно. Поэтому сделаем небольшие изменения в параметрах кисти. Жмем F5. Выбираем кисть под номером 690. В этом окне мы изменим:
Size (Размер) - 6px;
Spacing (Интервал) - 210%.
Затем меню Shape Dynamics (Динамика формы):
Size Jitter (Колебание размера) - 30%;
Minimum Diameter (Минимальный диаметр) - 10%;
Angle Jitter (Колебание угла) - 10%;
Roundness Jitter (Колебание формы) - 20%;
Minimum Roundness (Минимальная форма) - 25%.
Далее Scattering (Рассеивание):
Scatter (Рассеивание) - 1000%;
Count (Счетчик) - 1;
Count Jitter (Колебание счетчика) - 18%.
О других параметрах можете не беспокоится. Все, что нужно, мы настроили.

Шаг 21. Создаем новый слой и выбираем белый цвет как основной. Затем рисуем пузырьки. Создаем 1-2 вертикальных ряда возле каждого рта животных и щелей в камнях и кораллах. Также можете добавить несколько на фон. Экспериментируйте с размером кисти  . Нарисовав пузырьки, уменьшаем opacity (непрозрачность) слоя до 20-30%.
. Нарисовав пузырьки, уменьшаем opacity (непрозрачность) слоя до 20-30%.

Шаг 22. Теперь возвращаемся к стандартной круглой кисточке Фотошопа размером 35px и hardness (жесткость) 0%. Создаем новый слой и выбираем белый цвет для кисти  . Теперь мы должны нарисовать лучи солнца, проходящие сквозь воду.
. Теперь мы должны нарисовать лучи солнца, проходящие сквозь воду.

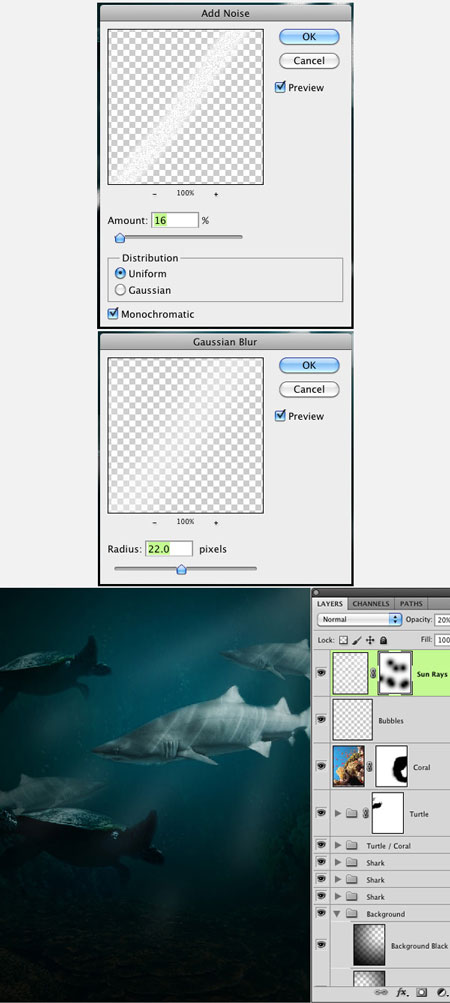
Шаг 23. Сделаем небольшую корректировку нарисованных лучей. Для начала добавим шум. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум). Amount (Количество) - 16%. Затем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 22px. Уменьшаем opacity (непрозрачность) слоя до 20%. Если ваши лучи получились слишком "тяжелыми", создайте слой-маску и аккуратно удалите лишнее.

Поздравляю, мы закончили создание мрачной подводной композиции.

Автор: Steven Szontagh
Источник: design.tutsplus.com
Комментарии 117
Спасибо за урок!!!
Тайны моря. Спасибо за урок)
Урок очень понравился! и Муза приплыла прям из "глубин океана сознания"... и тут воображение разыгралось не на шутку и прям "заштормило" и появилась Богиня Морская Калипсо в неистовом своём танце...)))
Спасибо за урок! Было интересно :)
Спасибо за урок! Было интересно.
Спасибо.
Спасибо за урок!
Спасибо за урок, но лично мое мнение, что урок немного сыроват
Спасибо.Я правда немного пофантазировала на тему.
Спасибо за урок! Пришлось делать два раза, так как первый раз при сохранении фотошоп заглючело :(
Спасибо за урок.
спасибо!
давно хотела сделать что то подобное
спасибо за урок
спасибо
симпатично!
Спасибо, мне понравился, Очень увлекательно)
Симпотично! Огромное спасибо...)
БЫЛО ОЧЕНЬ ИНТЕРЕСНО, СПАСИБО
ИНТЕРЕСНЫЙ УРОК
Cпасибо за урок
Инетересный урок! спасибо!
Спасибо. Урок очень понравился!
Супер, все очень понятно!Только я вот не понимаю, почему у меня в конце, после сохранения - когда открываю рисунок, он у меня теряет яркость( а рисунок не получилось загрузить, т.к. пишет, что большой размер, хотя размер нормальный(
Спасибо большое!!!
Cпасибо за увлекательный урок!
Спасибо за интересный урок
спс за урок
Интересный и не сложный урок!Спасибо!