Создай каменную статую в Фотошоп
Создай каменную статую в Фотошоп
Сложность урока: Сложный
В этом уроке, вы узнаете, как взяв изображение человека, превратить его в статую, используя различные методы наложения текстур, а затем, как расположить эту статую в невероятном месте. Вы увидите, как совмещать различные изображения, корректировать цвета и освещение, а так же, как работать с различными техниками фотоманипуляций.
Вы также узнаете, как работать с кистями, текстурами и формами.
Используемые инструменты:
• Adobe Photoshop
• Различные изображения и текстуры
• планшет Wacom (не обязательно)
Финальное изображение

Шаг 1: Создание статуи - часть первая
Итак, для начала нам понадобятся два стоковых изображения, одно с человеком и одно с крылом. Вы можете использовать все что захотите, одетых и раздетых людей, металлические или каменные крылья. В конце концов, это ваша работа и берите все, что хотите! Скажу только, что бы выбирали фото с высоким разрешением, как всегда.
Мои изображения показаны ниже на двух скриншотах.


Наш следующий шаг заключается в обесцвечивании фотографий (CTRL + SHIFT + U на клавиатуре). Как только вы сделаете этот шаг, расположите крыло (ья) под фигуру, как посчитаете нужным. Если вы, как и я, используете только одно крыло, просто скопируйте его и поверните!


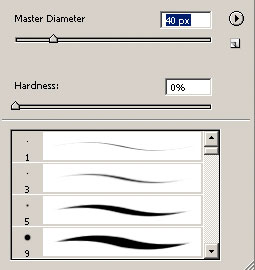
Теперь пришло время избавиться от лица, мне кажется, что лучше сделать его просто куском. Если вы не хотите удалять лицо вашей статуи, то не стесняйтесь и пропустите этот раздел. Для удаления лица, нажмите на клавиатуре клавишу S, чтобы активировать инструмент Штамп  (Stamp Tool) и настройте его, как показано на скриншоте. После этого, просто выберите в середине статуи кусочек небольшого радиуса (не светлый и не темный) и заштампуйте лицо! Оставайтесь в пределах границ лица.
(Stamp Tool) и настройте его, как показано на скриншоте. После этого, просто выберите в середине статуи кусочек небольшого радиуса (не светлый и не темный) и заштампуйте лицо! Оставайтесь в пределах границ лица.


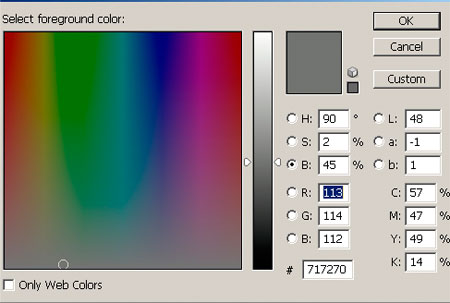
Теперь пришло время смешать эти два слоя вместе. Первым шагом является их цветокоррекция. Откройте Палитру цветов (Сolor mixer) и выберите середину серого, что бы не было ни малейшего намека на оттенок. Как только вы это сделаете, создайте новый слой и залейте его.
Прим. переводчика: Скопируйте и слейте слои с девушкой и крыльями. Сейчас и в дальнейшем, все цвета и текстуры нужно будет накладывать только на статую с крыльями. Я предлагаю 2 способа: первый – добавлять к слоям с текстурами Обтравочную маску (Clipping Mask), второй – создавать на слоях с текстурами выделение статуи (Ctrl + щелчек по слою со статуей) и удалять лишнее.


Теперь добавим несколько текстур. Возьмите текстуру камня или используйте одну из моих: текстура 1
Расположите слой с текстурой выше статуи, непрозрачность 100%.



Далее мы сделаем кое-что странное. Мы дублируем слой с нашей фигурой и перетаскиваем его выше созданного слоя с текстурой. После этого уменьшаем непрозрачность слоя примерно до 40%. Теперь, как вы можете видеть, скрылось многое из того, что мы делали! Так зачем это все делалось? Вы, конечно, не обязаны этого делать, но таким образом предыдущие текстуры стали менее заметны, а статуя стала текстурированной (слегка). Продолжаем накладывать текстуры ... Я знаю, что сейчас в этом вы не видите смысла, но поверьте мне, в конце все будет выглядеть намного лучше.

Переходим к нашей следующей текстуре, вы снова можете использовать свои собственные, или те, который использовал я. Текстура 2

Вырежьте вашу фигуру, как мы делали ранее.

Установите для этого слоя режим наложения Перекрытие (Overlay), непрозрачность 50%.

И наша финальная (пока) текстура, которую можно найти здесь, если вы хотите использовать то, что использовал я.

Теперь снова вырежьте вашу статую и снизьте непрозрачность примерно до 50%. Ваш уровень непрозрачности может меняться, я поставил около 50%, но только потому, что я использовал это значение, не означает то, что вы должны в точности его использовать. Так почему я это сказал? Потому что есть вероятность, что вы использовали те же стоковые фотографии и текстуры как я и непрозрачность должна быть как у меня, около 50%. Но если вы использовали другую модель, другой набор крыльев или другие текстуры, то вы должны поиграть с непрозрачностью. Поменяйте значение, попробуйте поэкспериментировать и посмотреть, как будет выглядеть лучше для вас!

Теперь мы можем объединить все эти слои и провести Автоматические тоновую и цветовую коррекции (Auto Color/Levels), однако сохраните копию оригинального слоя статуи (с заштампованным лицом).

Теперь возьмите копию оригинального слоя со статуей и разместите его над слоем с новой (откорректированной) статуей. Как только вы это сделаете, поменяйте режим наложения на Перекрытие (Overlay), непрозрачность 50% и продублируйте слой еще раз. У дубликата снизьте непрозрачность до 20% и режим наложения поменяйте на Линейный свет (Linear Light) . Это вернет нашей статуе некоторые «формы», а так же тени и блики, которые были утрачены ранее, когда мы накладывали текстуры.

Шаг 2: Продолжаем создание и размещение статуи
Пришло время представить свою окончательную композицию и подобрать фон! Почему? Ну, это важно, так как следующие несколько шагов будут зависеть от вашего фона и именно в них наша статуя действительно начнет меняться. Так ищите себе фон! Мой показан на скриншоте ниже, как только вы выбрали фон, разместите на нем статую.


Теперь взглянем на мою статую на фоне.


Синяя стрелка показывает, где источник света, а черные стрелки показывают, где должны быть тени. Теперь мы должны найти способы исправления этого, вы можете Осветлить / Затемнить (Burn/Dodge) необходимые участки или вы можете продублировать ваш фон, обесцветить его, вырезать статую и установить режим наложения на Перекрытие (Overlay). Я предлагаю вам продублировать фон и, если вам не понравиться результат, пойти дальше и Затемнить / Осветлить те участки, которые, по вашему, правильнее подкорректировать! Не знаете, как затемнять или осветлять? Посмотрите несколько уроков по этой теме:
Урок 1
Урок 2
Прим. переводчика: один из этих уроков на русском языке можно найти здесь.

Ок, теперь настало время идти вперед и проделать большую работу. Этот раздел самый трудный раздел урока, чтобы проделать его, начинаем рисовать. Создайте новый слой выше статуи, а затем возьмите инструмент Кисть  (Brush tool). Как только кисть выбрана и новый слой создан, выберите серый цвет, установив значения, как показано ниже.
(Brush tool). Как только кисть выбрана и новый слой создан, выберите серый цвет, установив значения, как показано ниже.

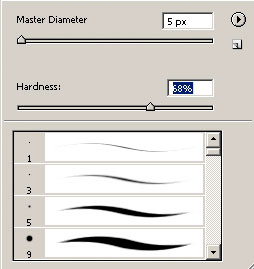
Наши кисти будут пониженной непрозрачности и похожи на аэрограф, таким образом, части будут закрашиваться не полностью, так же рисовать нужно медленно и увеличивая область закрашивания там, где это необходимо.



Теперь выбранный цвет будет вашим основным, но вам понадобятся темный и светлый оттенок. Один для бликов и один для теней. После того как вы выбрали все цвета и создали кисти, уделите минуту, чтобы осмотреть всю статую, и решить как нам продолжать.
Есть 2 способа выполнения этого процесса, например, посмотрите ниже два скриншота.


Можно фанатично пройтись по всем крыльям / телу, а можно обвести все контуры и линии фигуры, которые у нас есть. Следуя контурам статуи, вам будет легче работать, и все будет выглядеть более аккуратным. Пример показан на первом скриншоте. Следуйте за своими контурами; я не понимаю, зачем тратить время, чтобы портить работу?
Взгляните на статую еще раз и продумайте три тона серого (средний, светлый и темный).

Относительно фона верхняя большая часть (показано красный) является самой светлой, далее средние тона и темные зоны. Так и вы должны сделать. Я знаю, что мои представления навязывать не справедливо, но подумайте и представьте в вашей голове как будет все выглядеть, если вы на самом деле пойдете по лесу и увидите статую в мерцании света. Кроме того, примите во внимание, если будите делать по своему, что тени должны плавно переходить от светлых к более темным.
Теперь просто ради презентации давайте последний раз взглянем на мою статую без теней.

После корректировки результат показан на скриншоте ниже.

Теперь, когда мы закончили накладывать тени на статую, давайте перейдем к последнему шагу по наложению текстур. Берем последнюю текстуру камней или используем ту же, что и я. Текстура 3

Режим наложения Перекрытие (Overlay), непрозрачность 100%.

Моя работа показана на скриншоте ниже.

Шаг 3: Совмещаем статую с фоном
Итак, теперь пришло время, чтобы совместить статую с фоном. Для начала, выберите цвет, который бы подошел к двум изображениям, я выбрал синий. Создайте новый слой, залейте его выбранным цветом и установите режим наложения Перекрытие (Overlay) с непрозрачностью около 50%.


Идем дальше. Создайте еще один новый слой и выберите два цвета, один для светлых областей и один для темных. Я выбрал темно-синий и зеленый. После того как вы закрасите все темные участки темным цветом, а светлые светлым, примените Размытие по Гауссу (Gaussian blur) с радиусом 250px, установите режим наложения Перекрытие (Overlay), непрозрачность около 50%.



Теперь давайте добавим немного тумана, создав слой над слоем со статуей, но под двумя новыми слоями с цветом. Чтобы добавить туман, возьмите кисть, созданную в уроке и нарисуйте его.
Прим. переводчика – для создания кисти, возьмите изображение облака, выделите небольшой кусочек и сделайте из него кисть (Редактировать - Определить кисть (Edit - Define Brush Preset)).
Поиграйте с размером, непрозрачностью и разбросом колебания, пока вы не создадите то, что подходит именно Вам. Лучше нарисовать туман на трех разных слоях, все с режимом наложения Перекрытие (Overlay). Почему три слоя? Так проще вносить корректировки, если это будет необходимо. Кроме того, мы должны использовать три цвета - белый, серый и черный.
Поэтому, как только вы выбрали кисти, создали слои, идите вперед и рисуйте!



Шаг 4: Продолжение манипуляций со статуей
Итак, теперь давайте вернемся к статуе. Она выглядит хорошо, поэтому мы не будем грубо вмешиваться. Мы нарисуем несколько трещин, если у вас нет планшета, можете сделать это с помощью мыши, а если они вас просто не волнуют, то можете пропустить этот раздел или использовать текстуры, имитирующие трещины. Начинаем работу с создания нового слоя и выбора твердой кисти радиусом 3px. После того как вы сделали это просто нарисуйте трещины! Это не так сложно, просто делайте ваши линии четкими, неровными и струящимися по статуе. Также имейте в виду, что вы можете сделать некоторые трещины меньшей непрозрачности, чтобы показать, что они уже выцвели.


Я рисовал трещины в увеличенном масштабе, это облегчает рисование, и я хотел бы предложить вам сделать то же самое.



Теперь давайте добавим еще один элемент, корону. Я буду использовать терновый венец, но вы можете использовать все что угодно или вообще ничего не добавлять, как захотите. В любом случае, это ваша работа!
После того как вы выбрали понравившуюся корону, идем вперед, отделяем ее от фона и размещаем на статуе.

Далее нам нужно нарисовать кровь (или не нужно, опять же на ваше усмотрение). Для этого просто установите параметры кисти как у меня и нарисуйте кровь, имея в виду, что на левой стороне она должна быть ярче, чем
на правой!



Опять же, увеличение масштаба помогает мне и здесь. Если оно помогло вам ранее, предлагаю сделать это снова!

Теперь используем эту кисть, чтобы немного обработать нашу корону. Просто понизьте непрозрачность примерно до 50% и порисуйте немного на короне. Это придаст ей запятнанный кровью вид, что хорошо.

Шаг 5: Создание виноградной лозы и применение ее
Итак, теперь пришло время добавить виноградные лозы, которые будут опутывать ноги статуи и закончить. Делается это очень просто, даже если так не кажется на первый взгляд.
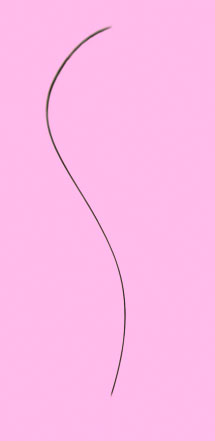
Давайте начнем, создав и залив новый слой темно-зеленым цветом. После этого возьмите инструмент Перо  (Pen tool) и нарисуйте необычные длинные фигуры.
(Pen tool) и нарисуйте необычные длинные фигуры.



Теперь создайте выделение (щелкните правой кнопкой мыши и выберите команду Образовать выделенную область (Make selection)) из вашего контура. После этого скопируйте и расположите его так, как показано на скриншоте ниже.

Теперь просто сделайте из него длинную волнистую линию, как мы это делали в предыдущих уроках.

Возникают проблемы по созданию? Посмотрите два моих предыдущих уроках по этой теме!
Урок 1
Урок 2
Теперь разместите эти слои выше статуи, но ниже слоев с цветом.
Прим. переводчика : один из уроков на русском, можно посмотреть здесь





Обратите внимание, я добавил тени! Это важно, так как лоза не является частью статуи! Для этого просто покрасьте ее, используя мягкую кисть и понизив ее непрозрачность.
Теперь нашим лозам необходимы листья. Чтобы добавить листья просто возьмите изображение листка, показанного ниже.

Отделите лист от фона, поверните его вниз и придайте ему форму, только потом поместите его на Вашу виноградную лозу. Придание формы означает использование мягкого Ластика  (Eraser) для аккуратного стирания краев.
(Eraser) для аккуратного стирания краев.
Теперь просто разбросайте несколько листьев по лозам!


Все! Вы можете продолжить, добавив птиц, еще лозы или того, что любите, но у меня нет времени (и пространства!) для этого. Кроме того, результат выглядит довольно хорошо, как есть! Чтобы закончить окончательно я добавил немного тени под статуей, как она теперь выглядит показано на скриншоте ниже.

(нажмите на изображение, чтобы увеличить)
Надеюсь, вам понравилось читать этот урок, и он помог вам понять некоторые моменты или по крайней мере показал вам некоторые методы, которых Вы не знали. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь спрашивать! Или, если у вас есть предложения по уроку, пожалуйста, напишите комментарий, мы всегда ищем новые идеи!
Автор: Joe Moore
Источник: design.creativefan.com
Комментарии 142
Спасибо за урок
Непонятно объяснено наложение текстур, помогите!
А вот и мой вариант. Спасибо, урок полезный.
Спасибо.Интересный урок.
Моя работа. Очень тяжело настроить правильно свет и тень. Старался как мог.
Подскажите, где взять хороший фон. В стиле автора.
naraian. проверьте сообщения.
Спасибо, красивый урок.
Поближе статуя :))
помогите пожалуйста с уроком, вот мой скайп: d_e_n-bl9 Нужно срочно! :)
не могу сделать каменную статую(
Было интересно! Очень! Девушку "превращать" в статую.. Это в стиле Графа Калиостро.. только наоборот)) Мне понравился урок. Спасибо!
Как вы рисовали зелень на колоннах? И тени к ним делали дублированием и изменением контура? Хорошо у вас получилась лоза с листьями.
Спасибо))
спасибо )))
Интересный урок) Спасибо)
статуя мелковата, плохо видно фактуру.не уверена на счет огоньков, буду рада конструктивной критике.
Вот так получилось.
Спасибо за урок.
еще один вариант
спасибо за урок
Вы уж простите но перипешите урок заного,и поподробние... мне пришлось делать почти всё по своему опыту
БЛИН я еще чайник в фотошопе, некоторые уроки потробно расписаны, на что нажать чтоб получить то, начто нажать чтоб получилось так. Тут после того как штампом делать лицо, следующие шаги мне не понятны, как там слои объеденить чтоб получилось то...
или видио сделай те подробное или тут распишите ШАГИ после того как лицо замазывали (кстатии у меня кистью что-то не хотелось , ошибку писала, но это не главное...
Немного переделала размеры своей работы.
Спасибо за урок!
спасибо, урок замечательный. Вот что получилось)))
Моя первая работа... многое мне не нравится, кое-что не получилось, но это пока от недостатка опыта я думаю.
Первый мой выполненный урок, было интересно.
Спасибо)) Довольно интересно было делать, но что-то не поняла, что-то пропустила, вот в итоге что получилось))
Волшебно.
Но почему-то у меня картинка размером 800х600 сохраняется очень плохого кач-ва :(
Спасибо, хороший урок!
А можно так?
Много из урока не понятно. Пришлось додумавать самому. Но это даже и на пользу пошло)
Спасибо.
Вот немножко доделала, так лучше смотрится.