Создай египетскую гробницу в Фотошоп
Создай египетскую гробницу в Фотошоп
Сложность урока: Сложный
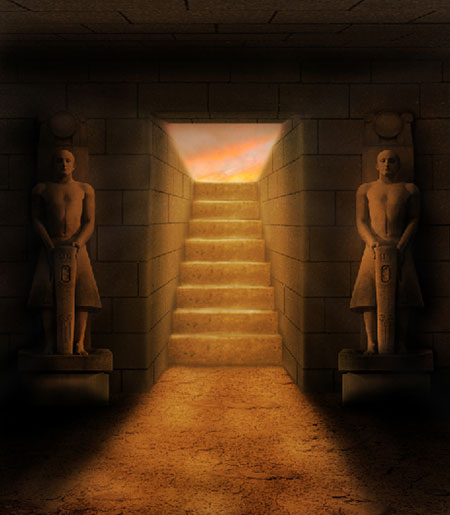
Финальный результат:

Создание впечатляющих работ из различных исходников может быть очень увлекательным занятием! Сегодня мы создадим античную египетскую гробницу, используя для этого стоковые изображения, текстуры, а также некоторое понимание законов перспективы. Давайте приступим!
Материалы к уроку:
Примечание переводчика. Для того, чтобы скачать эти изображения в большом разрешении, вам нужно зарегистрироваться на указанном сайте.
Шаг 1. Начнем с создания нового документа размером 700×800 пикселей и разрешением 300 пикс/дюйм.

Шаг 2. Откройте файл Wall.jpg, обесцветьте изображение, выбрав в меню Image > Adjustments > Desaturate (Изображение – Коррекция – Обесцветить). Добавьте немного контрастности изображению стены, используя Levels (Уровни) - Ctrl + L.

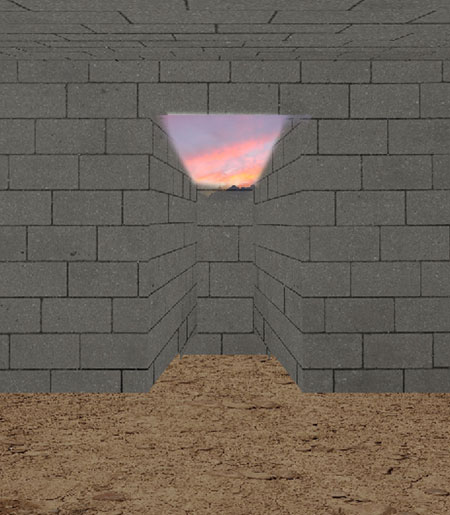
Шаг 3. Теперь создадим потолок. Дублируйте слой со стеной (Ctrl + J), затем измените его форму при помощи трансформации (Ctrl + T). Используйте Free Transform (Свободное трансформирование) и Perspective (Перспектива), для выбора нужного пункта кликните правой кнопкой мыши по сетке трансформации. Деформируйте изображение, как показано ниже.

Шаг 4. Откройте изображение Floor.jpg, измените его размер и форму, как мы делали с потолком. Я также изменил цветовой тон и насыщенность изображения. Нажмите Ctrl + U и уменьшите яркость и насыщенность изображения.

Шаг 5. Используя инструмент выделения Rectangular marquee tool (M)  (Прямоугольная область), выделите и удалите прямоугольный участок в нижней части стены как показано ниже.
(Прямоугольная область), выделите и удалите прямоугольный участок в нижней части стены как показано ниже.

Шаг 6. Дублируйте еще раз самый первый слой со стеной, измените его форму. Нажмите Ctrl + T и выберите Free Transform (Свободное трансформирование), а также другие виды трансформации. Измените форму изображения, чтобы получить форму холла при входе в гробницу.

Убедитесь, что места стыков промежутков между камнями являются продолжением линий на основной стене.

Шаг 7. Теперь добавим вход в гробницу, чтобы был виден снаружи закат на небе. Для этого откройте изображение Sunset.jpg, добавьте к нему маску слоя, возьмите инструмент Brush tool (B)  (Кисть), установите черный цвет #000000 и жесткость кисти 85%. Находясь в режиме маски, закрасьте области, которые нам не нужны. Для создания заката вы можете использовать другие методы – например, создать градиент соответствующих цветов или нарисовать закат.
(Кисть), установите черный цвет #000000 и жесткость кисти 85%. Находясь в режиме маски, закрасьте области, которые нам не нужны. Для создания заката вы можете использовать другие методы – например, создать градиент соответствующих цветов или нарисовать закат.

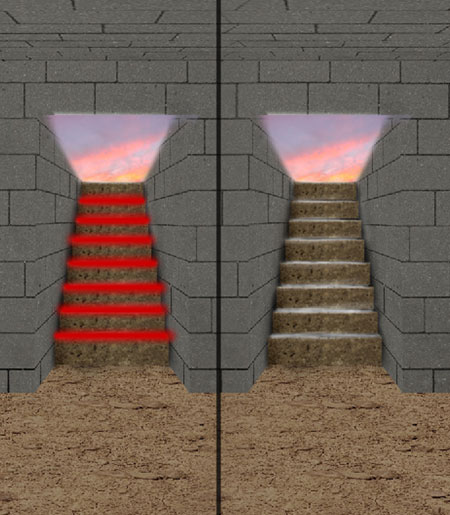
Шаг 8. Добавим ступени, ведущие в гробницу. Для этого откройте изображение Concrete.jpg, вырежьте из него фигуры прямоугольников, как показано ниже. Сделайте несколько ступенек, ведущих снизу гробницы вверх ко входу. Убедитесь, что размер ступенек и расстояние между ними меняются постепенно по мере удаления. Для изменения размера используйте трансформацию (Ctrl + T).

В результате ступени должны выглядеть так.
Примечание переводчика. Для получения более реалистичного результата вы можете не просто копировать один и тот же прямоугольник, а сделать ступени из разных областей текстуры, также можно отражать прямоугольники по горизонтали и вертикали.

Шаг 9. Теперь подкорректируем цвет и яркость ступеней. Сначала выделите на палитре слоев все слои со ступенями, для этого удерживая Shift кликайте по нужным слоям. Затем сделайте клик правой кнопкой мыши по выделенным слоям на палитре слоев и выберите пункт Merge Layers (Объединить слои). Откройте окно Levels (Уровни) (Ctrl + L) и передвиньте ползунки так, чтобы получить темно-коричневый цвет, как показано ниже.

Шаг 10. Создайте новый слой под объединенным слоем со ступенями. Возьмите инструмент Brush Tool (B)  (Кисть), выберите мягкую кисть маленького размера. Рисуйте по указанным областям, используя черный цвет #000000 и Opacity (Непрозрачность) примерно 80%.
(Кисть), выберите мягкую кисть маленького размера. Рисуйте по указанным областям, используя черный цвет #000000 и Opacity (Непрозрачность) примерно 80%.

Шаг 11. Затем используя кисть с теми же параметрами, что и в предыдущем шаге, и белый цвет #ffffff, рисуйте по указанным участкам.
Примечание переводчика. Здесь и в дальнейшем рисуйте все света и тени на разных слоях, чтобы при необходимости можно было поменять режимы наложения этих слоев и их непрозрачность.

Шаг 12. Теперь возьмите мягкую кисть среднего размера, примерно 125 пикселей, Opacity (Непрозрачность) 30%, и рисуйте по указанным областям. Не закрашивайте весь показанный участок полностью, рисуйте небольшими пятнами, мы хотим создать впечатление, что свет падает на неровную поверхность земли.

Шаг 13. Откройте изображение статуи Statue.jpg. Используя инструмент Pen tool  (Перо), нарисуйте замкнутый контур вокруг статуи. Затем сделайте клик правой кнопкой мыши по контуру и выберите пункт Make Selection (Образовать выделенную область). Инвертируйте выделение, нажав Shift + Ctrl + I, затем нажмите Delete. Дублируйте слой со статуей, разместите статуи по обе стороны от входа. Цвет исходного изображения статуи отличается от цвета окружения. Для исправления этого нажмите Ctrl + U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность). Передвиньте ползунки так, чтобы цвет статуи соответствовал цвету камней и окружающему фону.
(Перо), нарисуйте замкнутый контур вокруг статуи. Затем сделайте клик правой кнопкой мыши по контуру и выберите пункт Make Selection (Образовать выделенную область). Инвертируйте выделение, нажав Shift + Ctrl + I, затем нажмите Delete. Дублируйте слой со статуей, разместите статуи по обе стороны от входа. Цвет исходного изображения статуи отличается от цвета окружения. Для исправления этого нажмите Ctrl + U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность). Передвиньте ползунки так, чтобы цвет статуи соответствовал цвету камней и окружающему фону.

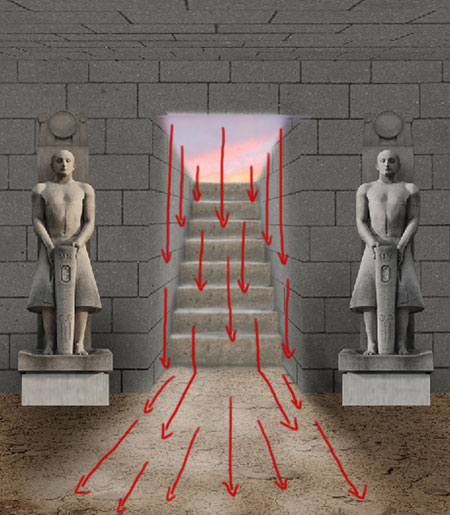
Шаг 14. Начнем создавать освещение и тени. Сначала нарисуйте тени внизу стен и под статуями.

Шаг 15. Затем используя инструмент Brush tool  (B) (Кисть), нарисуйте идущий снаружи свет на стенах и ступенях, а также свет на полу гробницы, распространяющийся в направлении от источника света.
(B) (Кисть), нарисуйте идущий снаружи свет на стенах и ступенях, а также свет на полу гробницы, распространяющийся в направлении от источника света.

Шаг 16. Теперь снова используйте изображение Wall.jpg, вырежьте маленький прямоугольник, поменяйте его форму в соответствии с перспективой, как показано ниже, и расположите его сверху над входом в гробницу.

Шаг 17. Добавим освещение в работу. Используя кисть с различными настройками (размер, непрозрачность, жесткость), рисуйте по показанным ниже участкам. Уделите особое внимание направлению падающего света, рассеиванию и отражению света, свету на различных поверхностях. Я также добавил свет на статуи, который отражается от пола и попадает на них.

Шаг 18. После добавления света займемся тенями. Начните рисовать тени, как показано ниже, используйте разный размер и жесткость Кисти  (Brush Tool). Цвет подберите соответствующий самым темным деталям в работе, близкий к черному. Используйте более жесткую кисть с большей Непрозрачностью (Opacity) для рисования теней в углах между стеной и потолком, позади статуй и по краям пола.
(Brush Tool). Цвет подберите соответствующий самым темным деталям в работе, близкий к черному. Используйте более жесткую кисть с большей Непрозрачностью (Opacity) для рисования теней в углах между стеной и потолком, позади статуй и по краям пола.

Шаг 19. Также я добавил дополнительный слой с более темными тенями, используя мягкую кисть среднего размера.

Шаг 20. Создайте новый слой, возьмите инструмент Paint Bucket tool  (G) (Заливка) и залейте слой цветом #8d4200. Понизьте Opacity (Непрозрачность) слоя примерно до 36% и поменяйте режим наложения на Overlay (Перекрытие). Этот шаг поможет нам придать единую цветовую гамму и настроение нашей работе.
(G) (Заливка) и залейте слой цветом #8d4200. Понизьте Opacity (Непрозрачность) слоя примерно до 36% и поменяйте режим наложения на Overlay (Перекрытие). Этот шаг поможет нам придать единую цветовую гамму и настроение нашей работе.

Шаг 21. Возьмите инструмент Brush Tool  (Кисть), Opacity (Непрозрачность) примерно 70%, средний размер, и рисуйте по указанным ниже участкам соответствующими цветами. Поставьте режим наложения слоя Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до подходящего значения, не более 60%. Этот слой придаст теплые оттенки вашей работе.
(Кисть), Opacity (Непрозрачность) примерно 70%, средний размер, и рисуйте по указанным ниже участкам соответствующими цветами. Поставьте режим наложения слоя Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до подходящего значения, не более 60%. Этот слой придаст теплые оттенки вашей работе.

В результате должно получиться так.

Шаг 22. Теперь используя маленькую кисть, жесткость около 70%, нарисуйте лучи света, идущие от основного источника света снаружи, как показано ниже. Размойте слой, используя Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), радиус 9,3 пикселей.

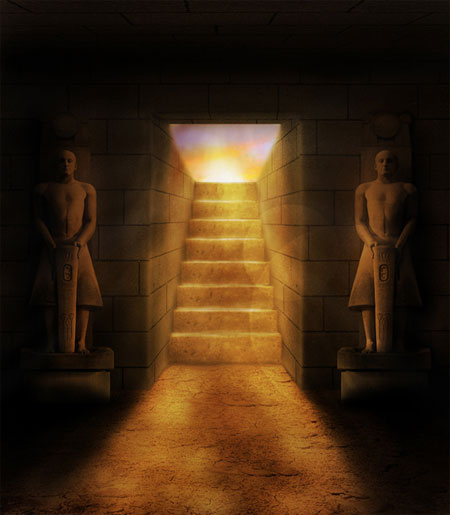
Понизьте Opacity (Непрозрачность) слоя с размытыми лучами света. Добейтесь результата, как показано ниже
.
Шаг 23. Возьмите инструмент Brush tool (B) (Кисть) и нарисуйте солнце в вашей работе. При рисовании солнца начните с использования кисти с жесткостью примерно 60%, затем по мере удаления от центра увеличивайте размер кисти и уменьшайте жесткость. Затем создайте новый слой и рисуйте оттенками от теплого желтого до коричневого по краям входа в гробницу и верхней части ступеней. Поставьте режим наложения этого слоя Overlay (Перекрытие) или Soft light (Мягкий свет). При необходимости отрегулируйте Opacity (Непрозрачность) этого слоя.

Шаг 24. Затем я добавил в работу блики, похожие на эффект Боке. Используйте для этого инструмент Brush tool  (Кисть) со 100% жесткостью и белый цвет #ffffff. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) до 15%. Если вы хотите создать два накладывающихся друг на друга блика, то рисуйте их на разных слоях.
(Кисть) со 100% жесткостью и белый цвет #ffffff. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) до 15%. Если вы хотите создать два накладывающихся друг на друга блика, то рисуйте их на разных слоях.

Шаг 25. Создайте новый слой и, используя инструмент Paint Bucket tool  (G) (Заливка), заполните его цветом #000000. Поставьте цвета переднего и заднего плана черный и белый и примените фильтр Filter > Render > Clouds (Фильтр – Рендеринг – Облака), рис. 1. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до 70%, рис. 2. Затем нажмите Ctrl + T для вызова трансформации, сделайте клик правой кнопкой мыши и выберите Warp (Деформация). Измените форму слоя с облаками, как показано на рис. 3. Сотрите области, показанные на рис. 4.
(G) (Заливка), заполните его цветом #000000. Поставьте цвета переднего и заднего плана черный и белый и примените фильтр Filter > Render > Clouds (Фильтр – Рендеринг – Облака), рис. 1. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до 70%, рис. 2. Затем нажмите Ctrl + T для вызова трансформации, сделайте клик правой кнопкой мыши и выберите Warp (Деформация). Измените форму слоя с облаками, как показано на рис. 3. Сотрите области, показанные на рис. 4.

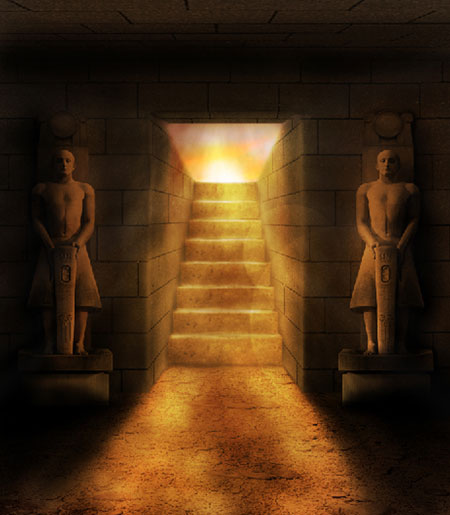
Результат, который должен получиться, показан ниже. Мы создали таким образом эффект, как будто воздух и пыль поднимаются из глубин гробницы.

Заключение
Вот и все, на этом мы закончили. Окончательный результат представлен ниже. Надеюсь, вам понравился этот урок, и вы узнали для себя что-то новое! Спасибо за внимание!

Автор: Patrick Lopez
Источник: design.tutsplus.com
Комментарии 136
Спасибо за перевод и урок
Спасибо за урок!
Спасибо за урок!
Спасибо за урок)))
спс за интересный урок
Очень интересный урок. Спасибо за перевод!
Спасибо!
Спасибо за урок!
Интересный урок
наконец-то сделала))) спасибо большое!!!
не получилось
Очень полезный урок! Научилась создавать помещения, спасибо!
спасибо
Интересный урок. Спасибо.
спасибо за урок.понравился
спасибо за интересный урок!
Спасибо огромное! урок очень понравился)
Спасибо за урок!
Спасибо!
Спасибо!Было интересно пройтись по истории
Спасибо, Оч классный урок
Большое спасибо авторам урока. Отличный результат. буду пробовать. Результат покажу после сделанной работы.
Спасибо хороший за урок!!!
Спасибо за урок!!!
Так понравилось, что сделала ещё один))
Спасибо!
а я запарился на 3 шаге....но урок хороший, конечно, спасибо =)
Спасибо)
Очень понравилось, большое спасибо.
супер урок!