Создаем кисть боке в Photoshop
Создаем кисть боке в Photoshop
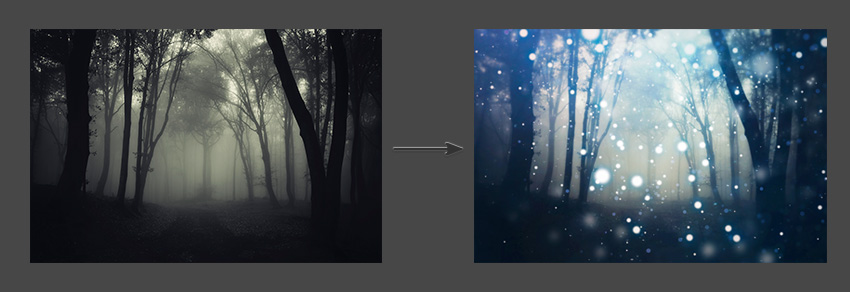
 Красивое боке на фото или светящиеся частички пыли могут значительно улучшить вашу работу и сделать ее более привлекательной. А главное преимущество частиц, которые мы будем создавать в уроке – широкий спектр применения, начиная от создания эффекта боке и заканчивая снегом
Красивое боке на фото или светящиеся частички пыли могут значительно улучшить вашу работу и сделать ее более привлекательной. А главное преимущество частиц, которые мы будем создавать в уроке – широкий спектр применения, начиная от создания эффекта боке и заканчивая снегом
Сложность урока: Легкий
Красивое боке на фото или светящиеся частички пыли могут значительно улучшить вашу работу и сделать ее более привлекательной. А главное преимущество частиц, которые мы будем создавать в уроке – широкий спектр применения, начиная от создания эффекта боке и заканчивая снегом

В этом уроке вы узнаете два способа создания такой кисти.

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
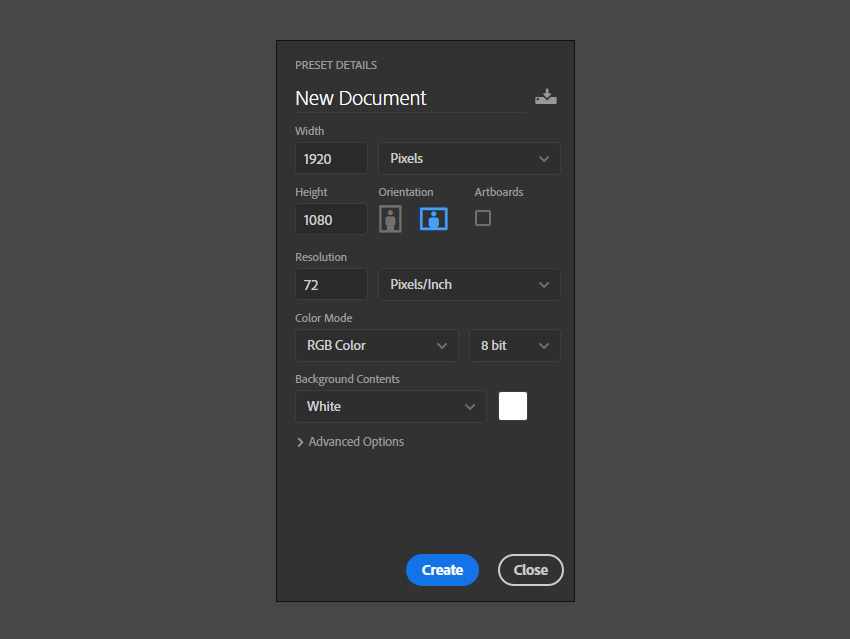
Начнем с создания нового документа. Для этого переходим в меню File – New (Файл – Новый). Для урока вводим следующие настройки:
- Width (Ширина): 1920 пикселей
- Height (Высота): 1080 пикселей
- Resolution (Разрешение): 72
- Color Mode (Цветовой режим): RGB

Шаг 2
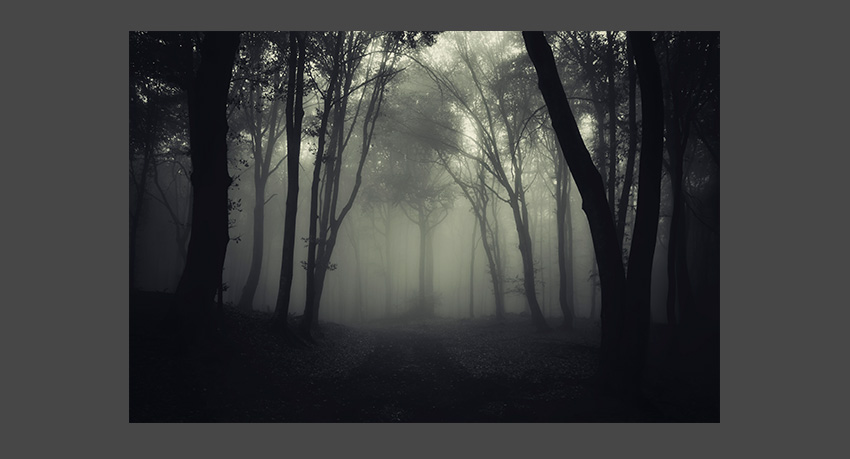
Скачиваем фоновую картинку или используем другую. Для этого урока я воспользуюсь фото с мрачным лесом.

Шаг 3
Открываем фото в Фотошоп. Переходим в меню File – Open (Файл – Открыть) и находим нужный файл на компьютере. Выделяем все изображение, используя инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение) или комбинацию клавиш Ctrl+A. Затем жмем Ctrl+C, чтобы скопировать выделенную область.

Шаг 4
Возвращаемся к пустому документу, который мы создали в начале, и жмем Ctrl+V, чтобы вставить скопированное выделение.
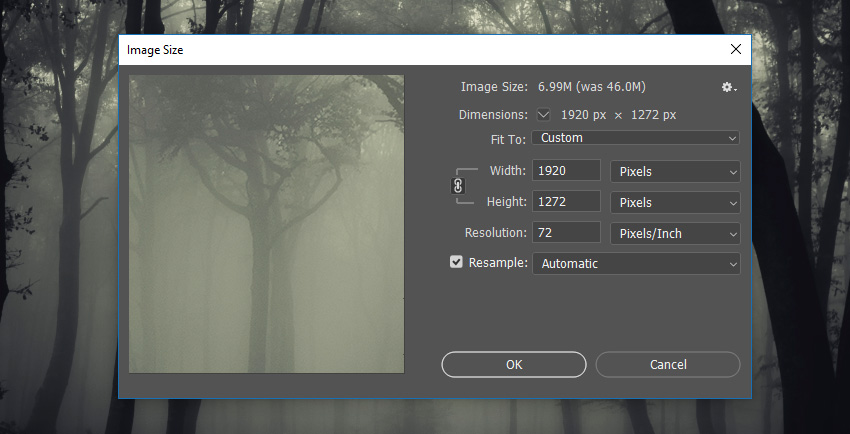
Либо вы можете не создавать новый документ, а просто изменить размер фонового фото до 1920 х 1080 пикселей. Для этого переходим в меню Image – Image Size (Изображение – Размер изображения).
Затем переходим в меню Edit – Free Transform (Редактирование – Свободное трансформирование) (Ctrl+T) и с зажатой клавишей Shift для сохранения пропорций корректируем размер фото с лесом, чтобы оно заполнило весь документ.

2. Создаем простую кисть с частицами
Шаг 1
В этом разделе мы начнем создание кисти с маленьких частиц пыли. Добавляем новый слой (Shift+Ctrl+N) и называем его «Пыль». Именно на этом слое мы будем рисовать частицы.

Шаг 2
Активируем инструмент Brush Tool (B) (Кисть).

Шаг 3
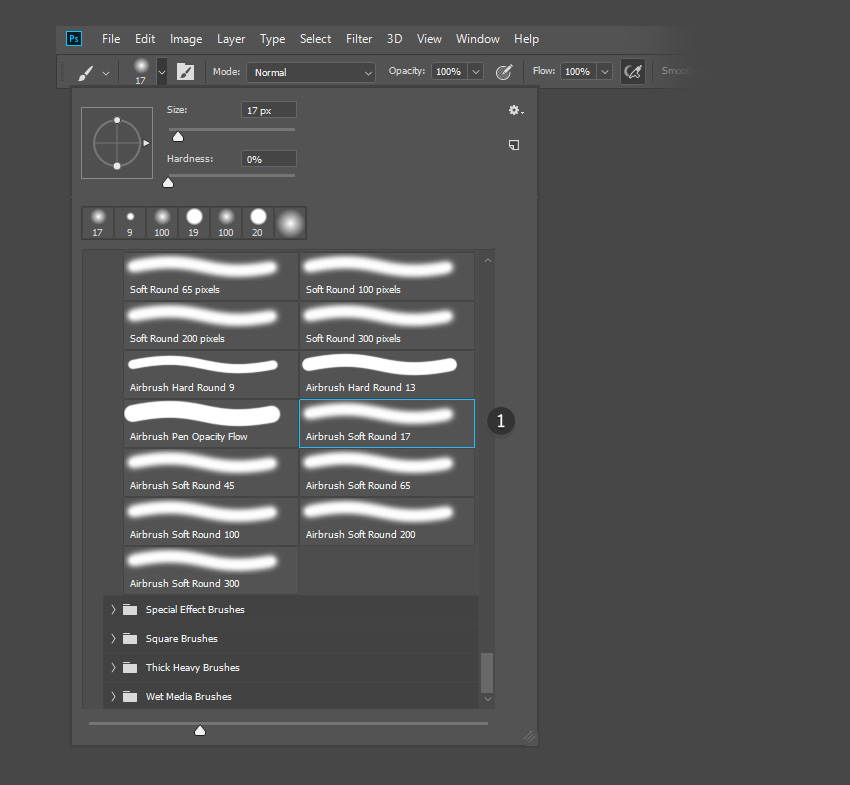
В верхней части программы открываем панель с наборами кисточек и выбираем стандартную круглую кисть.

Шаг 4
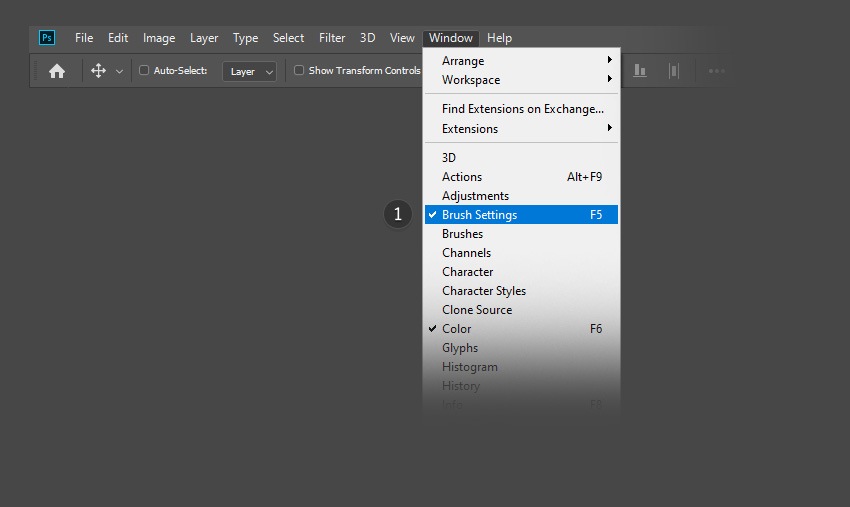
Переходим на панель Window – Brush Settings (Окно – Настройки кисти). Здесь есть множество параметров, который позволят нам настроить кисть и получить нужный эффект.

Шаг 5
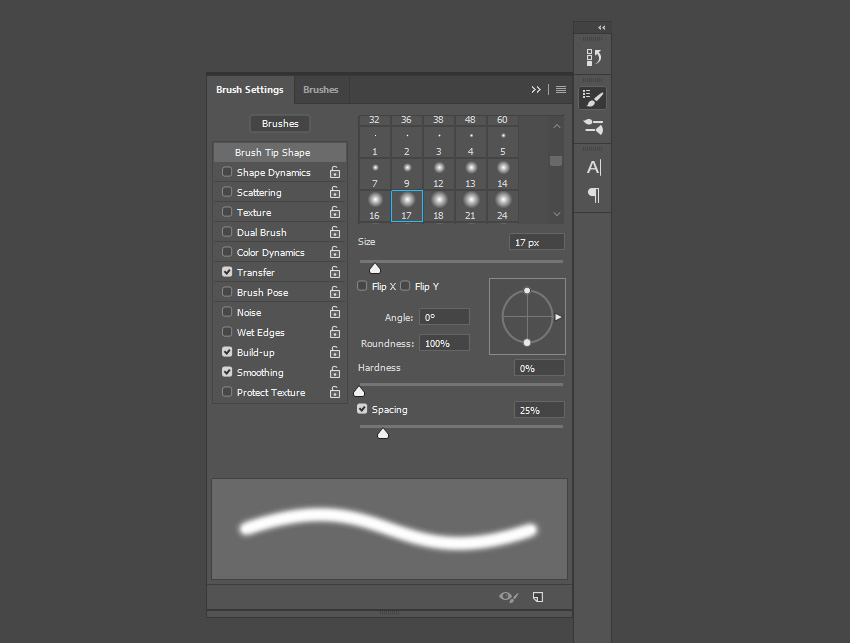
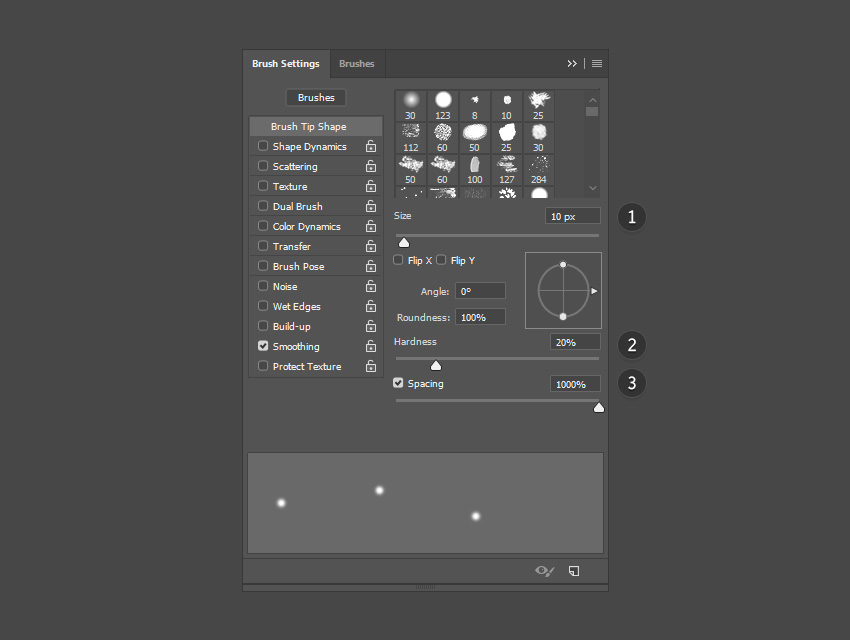
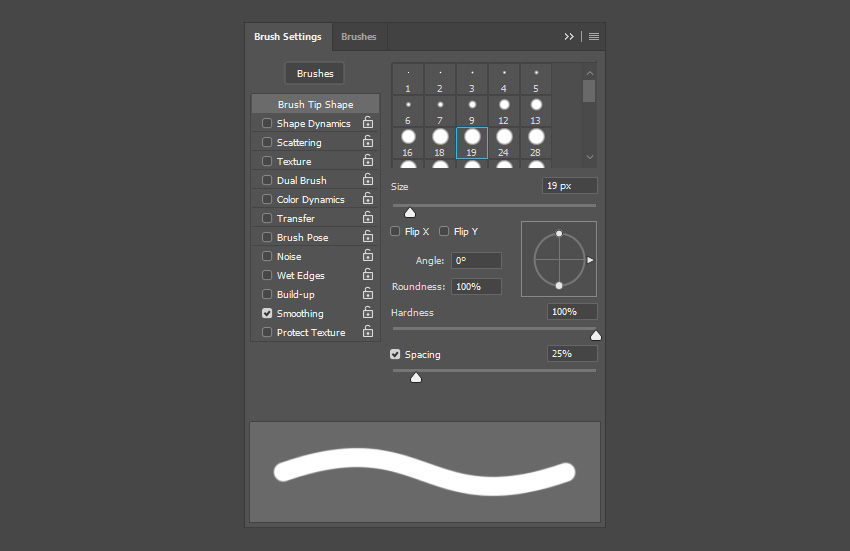
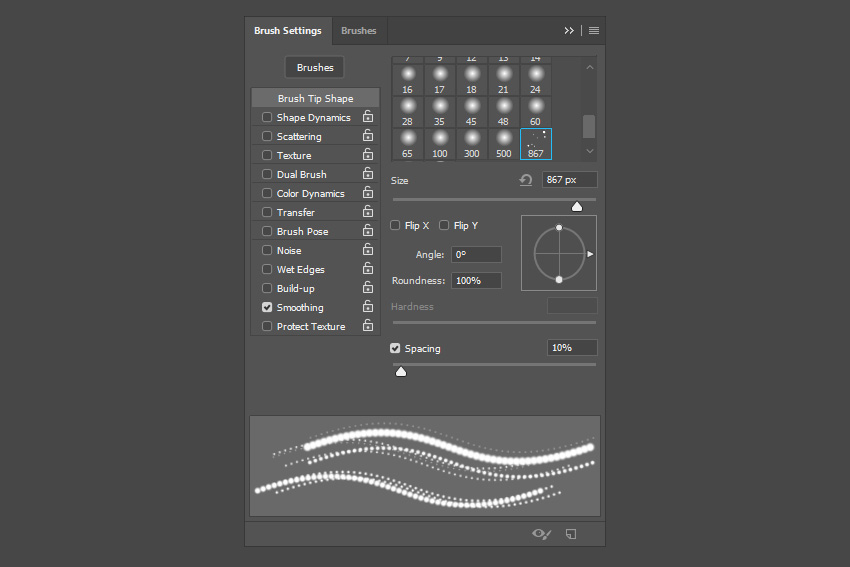
На вкладке Brush Tip Shape (Форма отпечатка кисти) устанавливаем Size (Размер), который соответствует нужному размеру частиц (например. 10 или 20). Затем уменьшаем Hardness (Жесткость) до 20%.
Активируем Spacing (Интервал) и устанавливаем его на максимум (1000%). Благодаря этому кисть будет в форме точек, а не сплошной линии.

Шаг 6
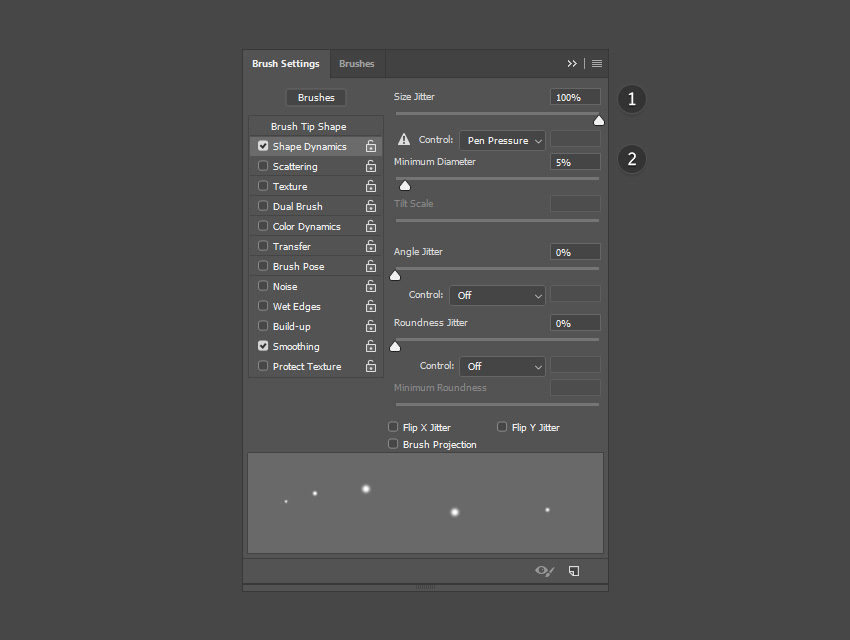
Далее переходим на вкладку Shape Dynamics (Динамика формы) и активируем ее, поставив галочку слева от названия. В этом меню устанавливаем Size Jitter (Колебание размера) на 100%. Если вы работаете на графическом планшете, то можете также выбрать Pen Pressure (Нажим пера) в меню Control (Управление).
- Control (Управление): Pen Pressure (Нажим пера)
- Minimum Diameter (Минимальный диаметр): 5%
- Angle Jitter (Колебание угла): 0%
- Roundness Jitter (Колебание формы): 0%

Шаг 7
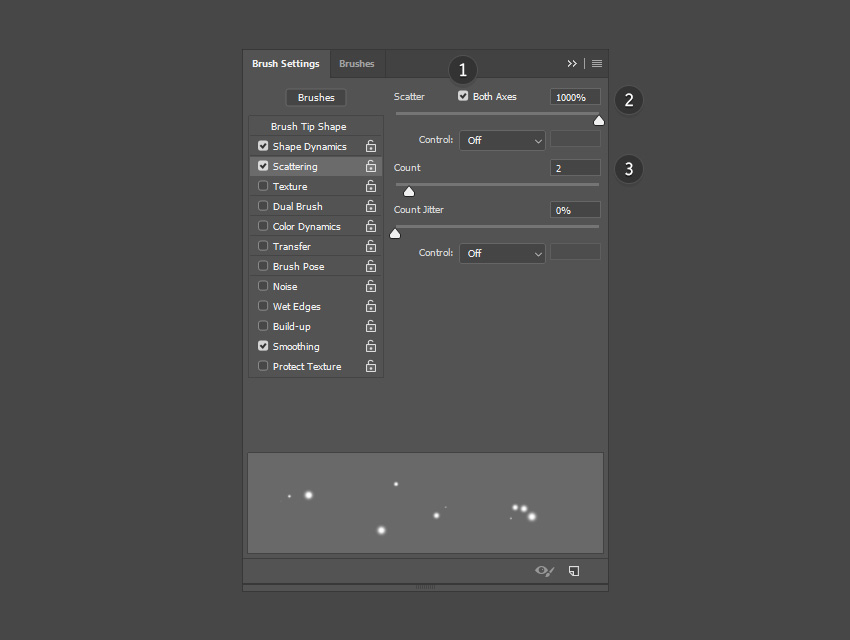
Включаем Scattering (Рассеивание). Проверяем, чтобы стояла галочка напротив Both Axes (Обе оси). Затем вводим следующие настройки:
- Scatter (Рассеивание): Both Axes (Обе оси) 1000%
- Count (Счетчик): 2

Шаг 8
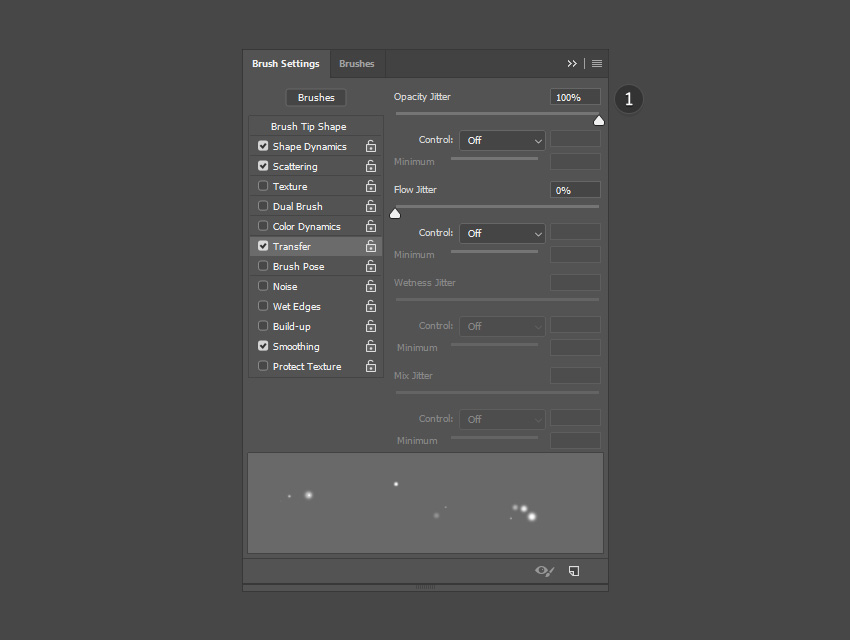
Далее включаем Transfer (Передача). Устанавливаем Opacity Jitter (Колебание непрозрачности) на 100%.

Шаг 9
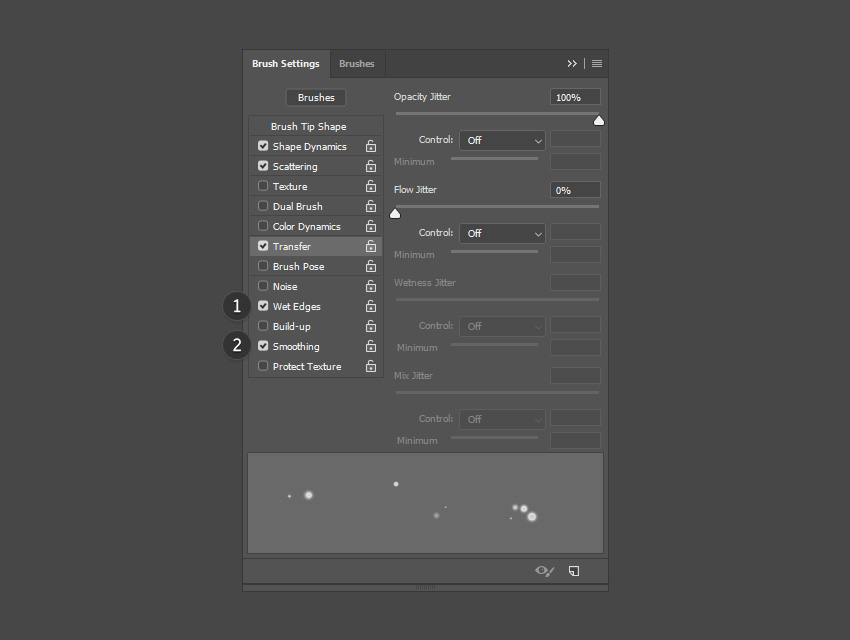
Затем ниже ставим галочку напротив Wet Edges (Влажные края) и Smoothing (Сглаживание).

Шаг 10
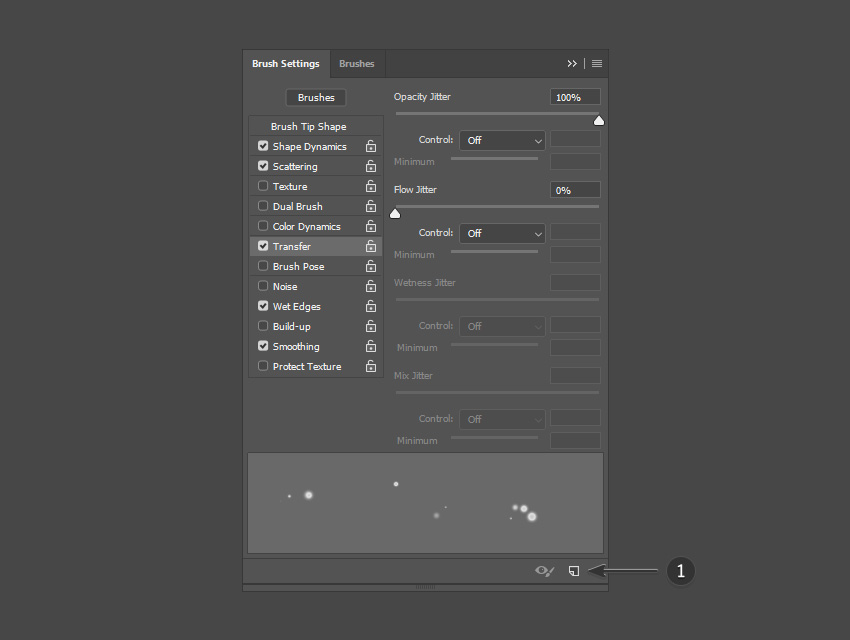
Закончив с настройкой, в нижней правой части окна нажимаем на кнопку Create New Brush (Создать новую кисть) и сохраняем кисточку с новыми настройками.

Шаг 11
Создаем новый слой и на нем тестируем кисть. Для более мягкого эффекта можно уменьшить непрозрачность слоя примерно до 20%. Полученную кисть также можно использовать для создания блесток.

3. Создаем кисть с частицами с нуля
Шаг 1
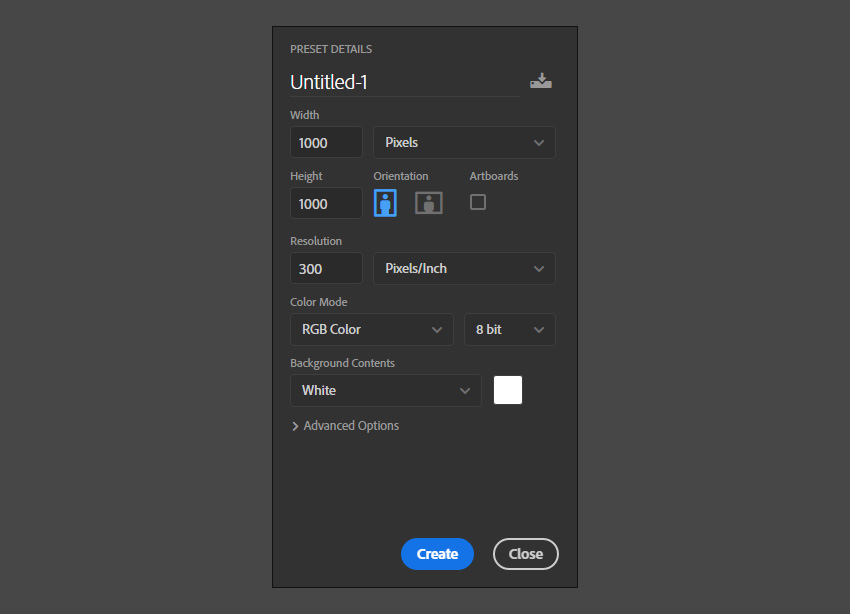
В этом разделе я расскажу вам, как с нуля создать кисть с размытыми частицами. Для начала создаем новый документ File – New (Файл – Создать) или Ctrl+N. Для данного урока используем следующие настройки:
- Width (Ширина): 1000 пикселей
- Height (Высота): 1000 пикселей
- Resolution (Разрешение): 300
- Color Mode (Цветовой режим): RGB

Шаг 2
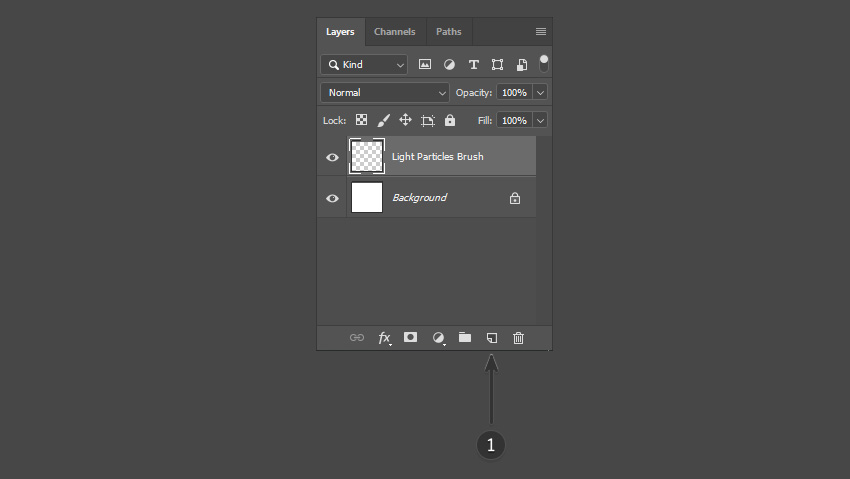
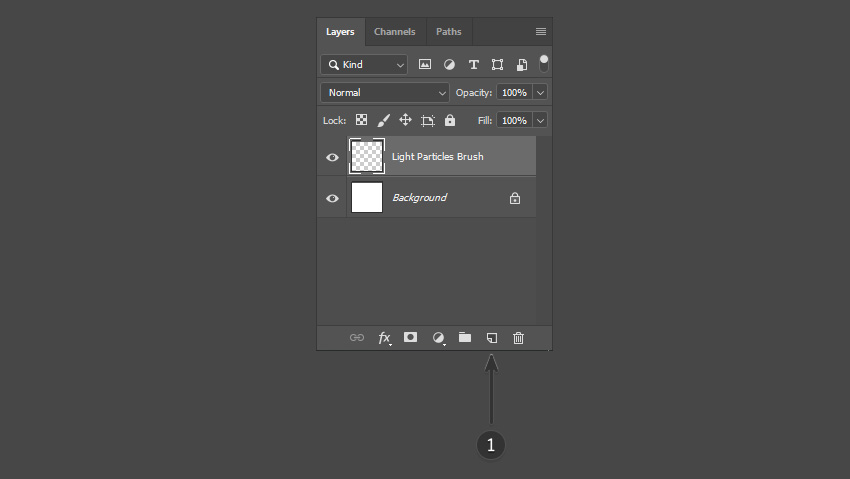
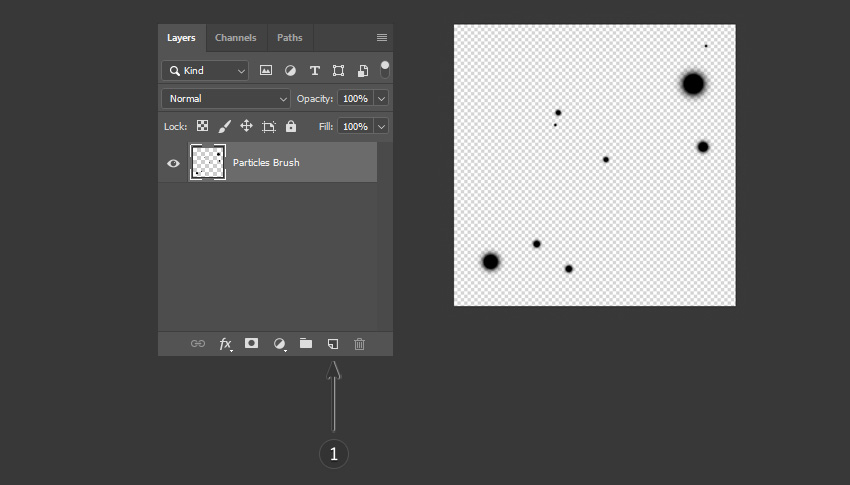
Создаем новый слой (Shift+Ctrl+N), нажав на значок с квадратным листом в нижней части панели слоев. На этом слое мы будем рисовать заготовку для частиц. Можете назвать этот слой «Частицы».

Шаг 3
Активируем Brush Tool (B) (Кисть).

Шаг 4
Переходим на панель Window – Brush Settings (Окно – Настройки кисти), чтобы настроить кисть.

Шаг 5
Открываем библиотеку кистей и выбираем обычную круглую кисть. Она будет основной для частиц.

Шаг 6
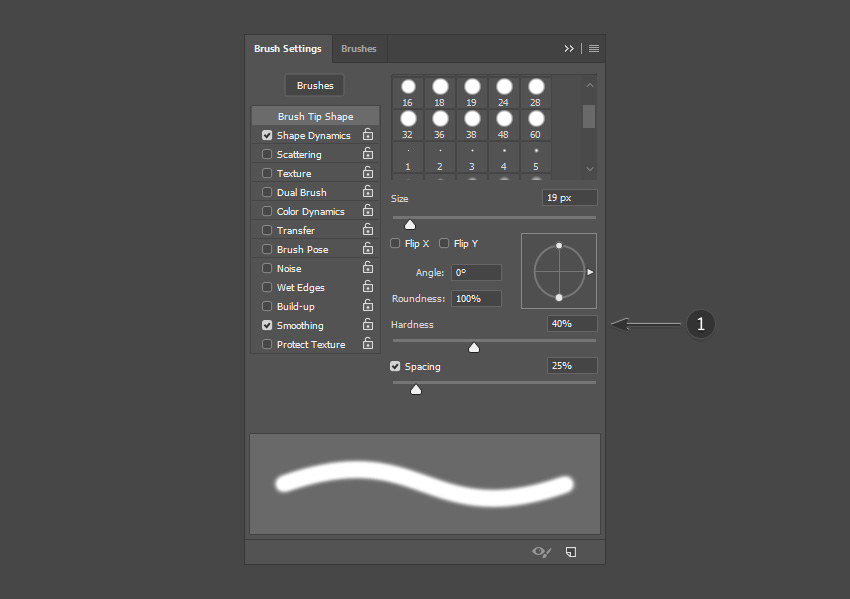
Включаем Brush Tip Shape (Форма отпечатка кисти), устанавливаем Hardness (Жесткость) на 40%.

Шаг 7
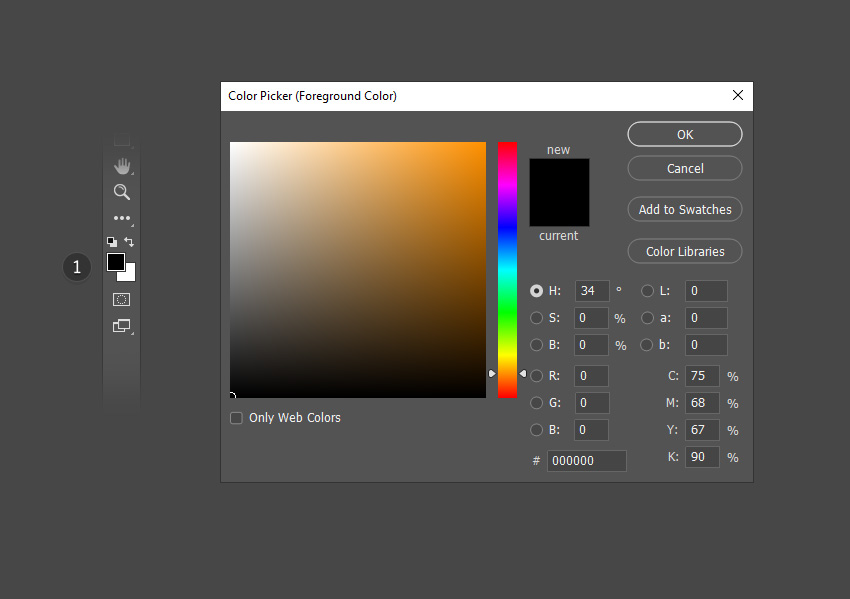
Проверяем, чтобы цвета переднего и заднего планов были установлены на черный и белый. Если это не так, то жмем клавишу D. Черный цвет должен быть основным.

Шаг 8
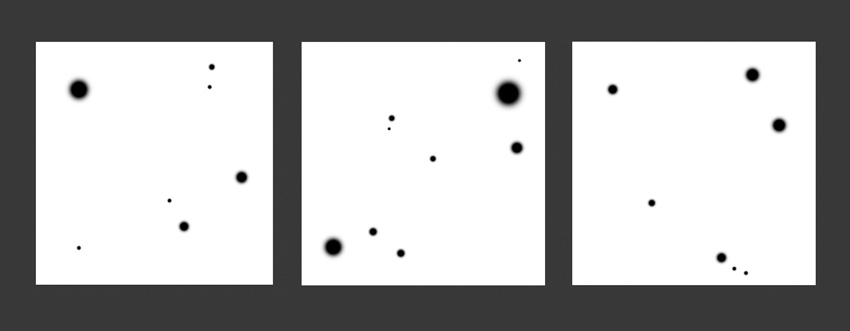
С помощью клавиш с квадратными скобками [ и ] можно быстро менять диаметр кисти. Меняя размер кисти, заполняем полотно точками.
В зависимости от того, насколько густыми должны быть частицы, вы можете увеличить или уменьшить их количество. Чтобы результат получился максимально интересный, используйте точки разного диаметра, также располагайте их в хаотичном порядке (можно взять за основу примеры ниже). Для эффекта боке можно использовать большой диаметр кисточки и небольшое количество точек.

Шаг 9
Удаляем фоновый слой.

Шаг 10
Теперь переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и вводим любое название для кисти, например, «Эффект частиц». Можете создать несколько разных вариантов частиц и сохранить их в отдельные кисти.

4. Настраиваем созданную кисть
Шаг 1
После нажатия кнопки ОК новая кисть автоматически появится в библиотеке и станет активной. Вы уже можете ею пользоваться.
Также эту кисть можно найти на панели Brush Settings (Настройки кисти).

Шаг 2
Возвращаемся к документу с оригинальным фото. Если его нет в Фотошоп, от открываем картинку повторно.
Затем переходим на панель Window – Brush Settings (Окно – Настройки кисти). Здесь мы будем настраивать сохраненную выше кисть.

Шаг 3
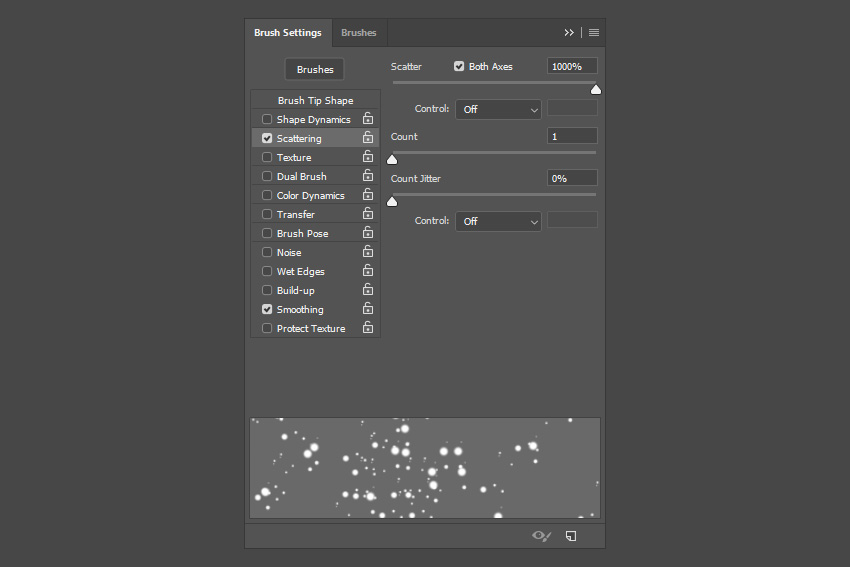
Включаем Scattering (Рассеивание). Ставим галочку напротив Both Axes (Обе оси). Затем устанавливаем Scatter (Рассеивание) на 1000%.

5. Настраиваем цвет фото
Шаг 1
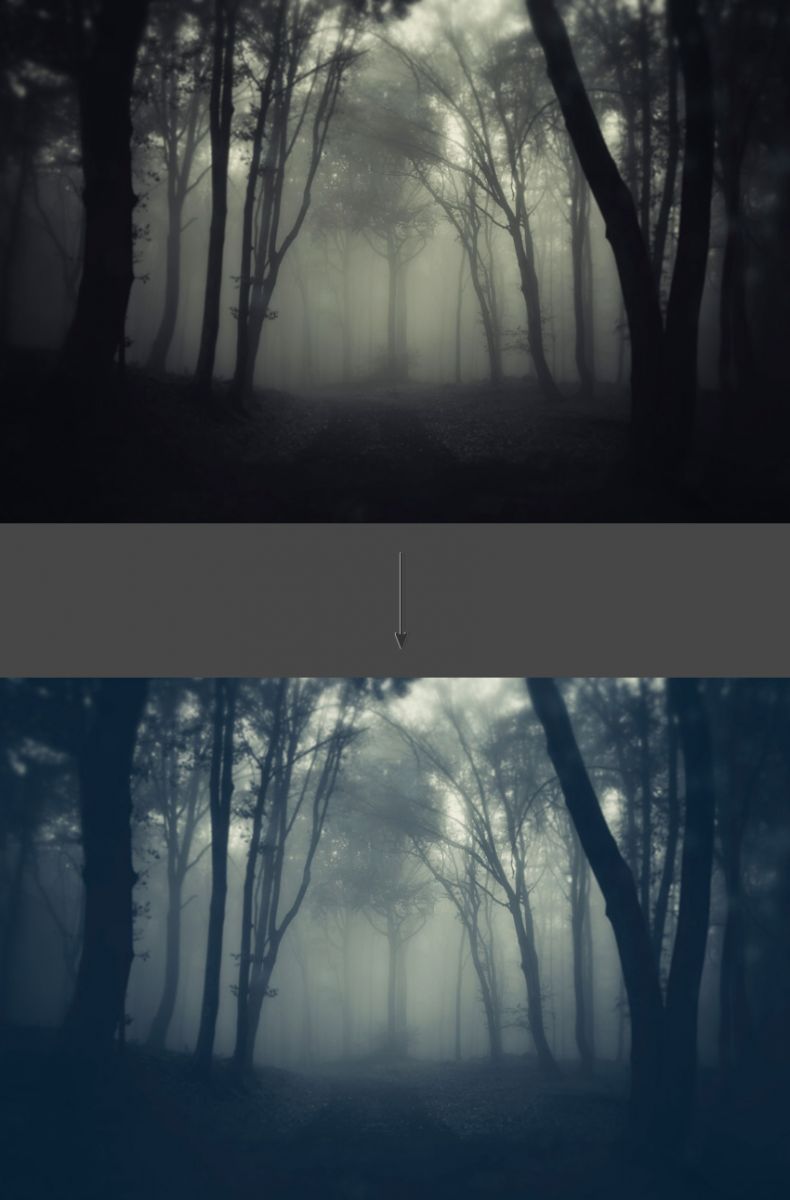
Чтобы создать холодную атмосферу на фото, давайте добавим на него синюю тонировку. Выше создаем новый слой и заливаем его синим цветом, используя инструмент Paint Bucket Tool (G) (Заливка).
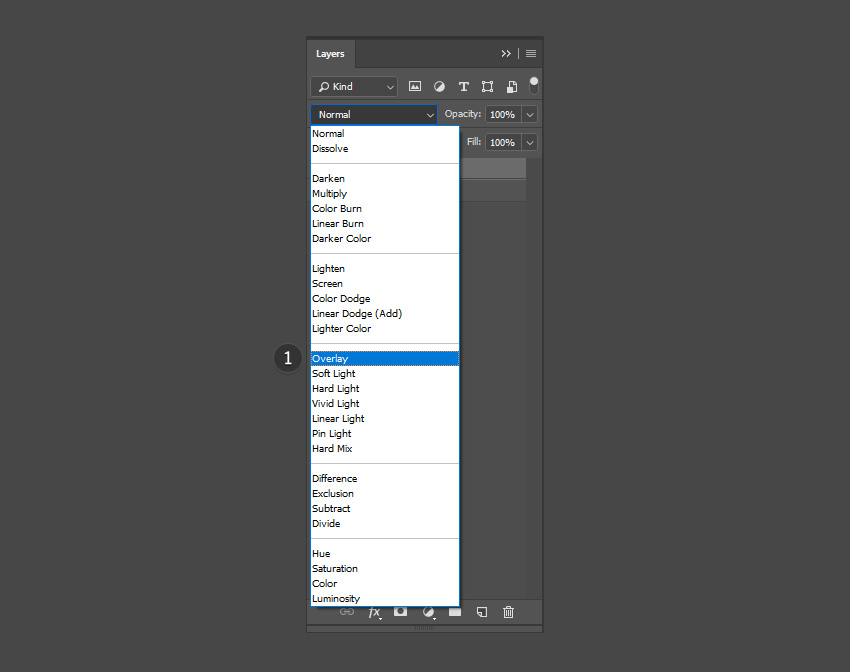
Переключаем режим наложения слоя с заливкой на Overlay (Перекрытие).

Шаг 2
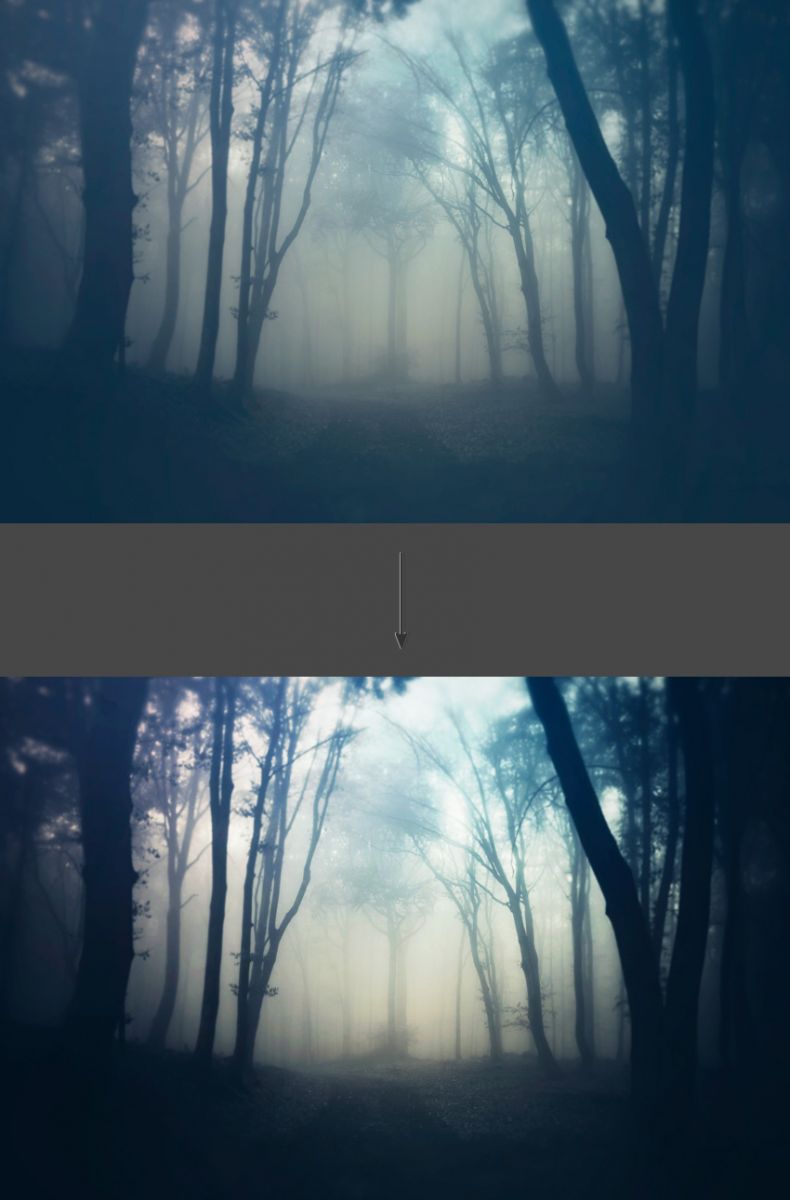
Ниже на скриншоте показан результат с цветом #0e2640. Можете взять его или поэкспериментировать с другими оттенками.

Шаг 3
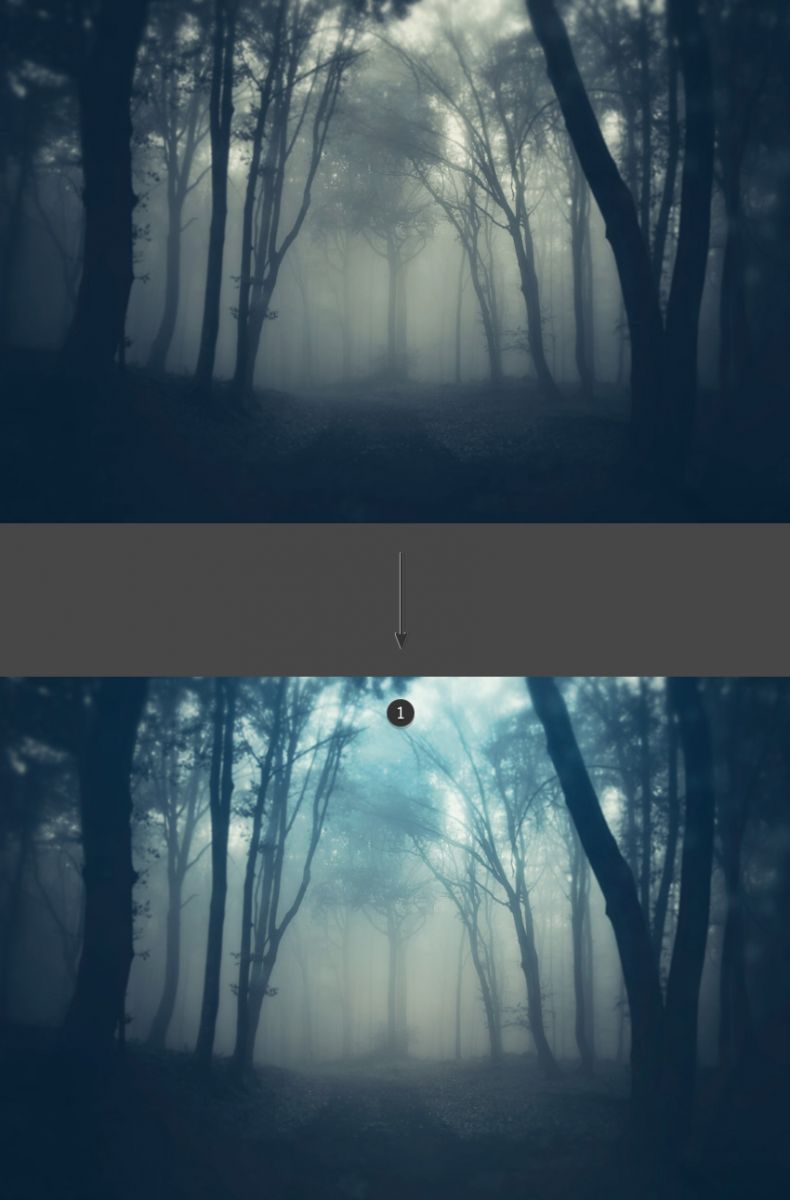
Создаем новый слой в режиме наложения Overlay (Перекрытие) с непрозрачностью 75%. Мягкой круглой кисточкой (В) проводим в верхней части полотна светло-синим цветом (#b3dbe4).
В результате в верхней части у нас появился яркий источник света. Вы можете нарисовать пятно в другом месте, это зависит от того, где находится источник света на вашем фото.

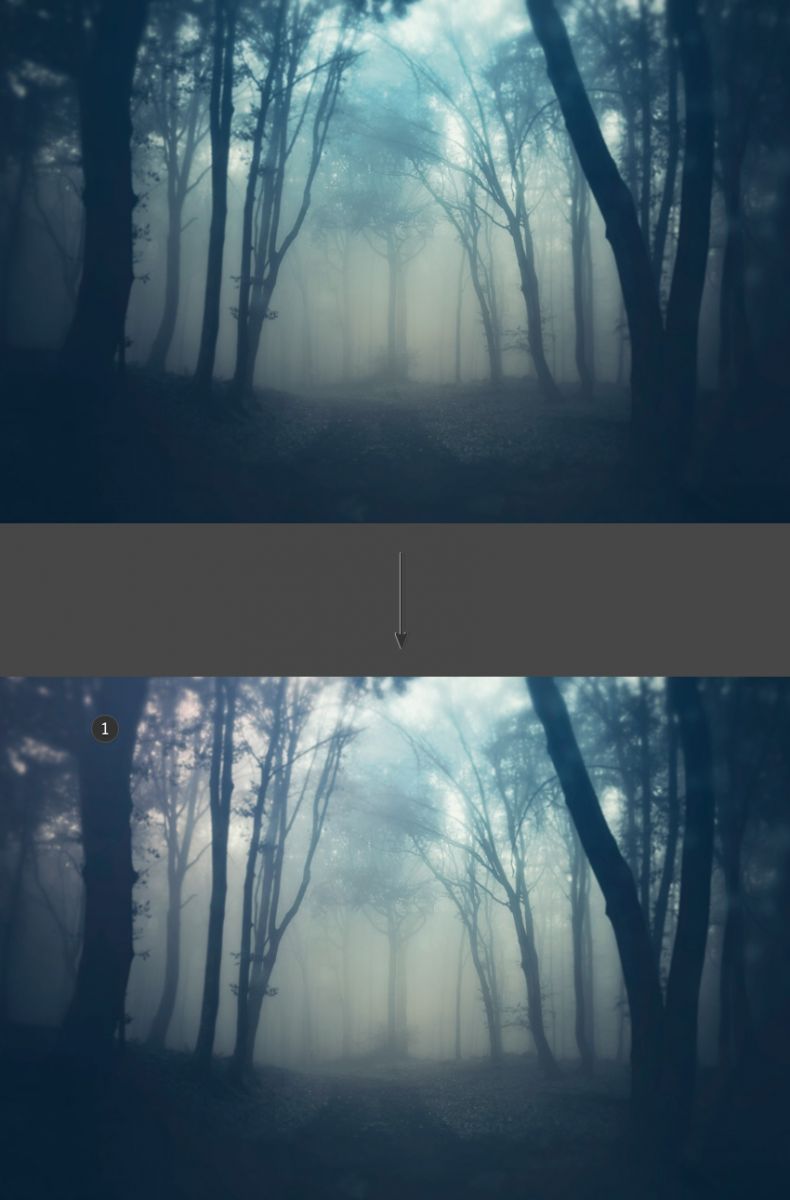
Шаг 4
Теперь другим цветом (#d1aea6) мягкой круглой кисточкой добавляем теплые тона в затененных участках фотографии, например, в левом верхнем углу, как на скриншоте ниже.

Шаг 5
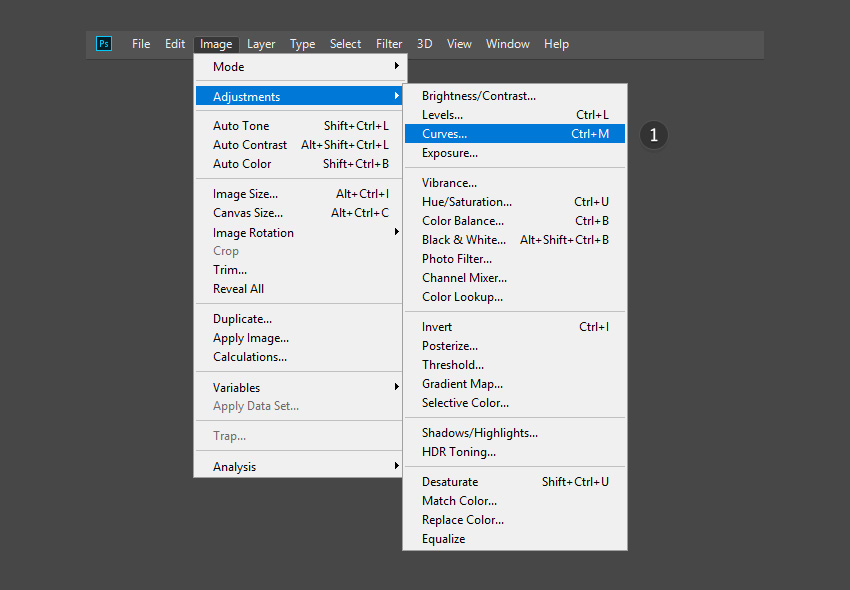
Продолжаем настройку цвета фото и переходим в меню Image – Adjustments – Curves (Изображение – Коррекция – Кривые).

Шаг 6
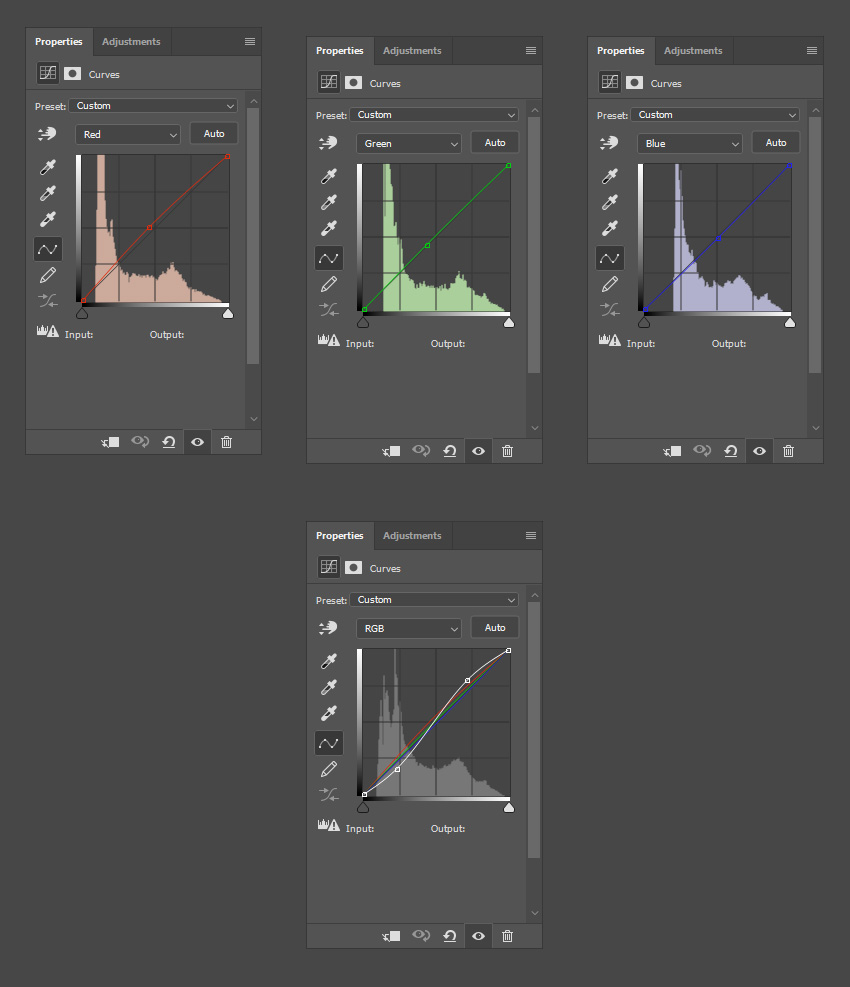
На панели свойств настраиваем красную, зеленую и синюю кривые. Ниже на скриншоте показано положение каждой кривой. Достаточно добавить одну точку в центре кривой и слегка сдвинуть ее вверх или вниз.

Шаг 7
Настраиваем кривые, как у меня, или экспериментируем, пока не получим желаемый результат.

6. Используем кисть с частицами
Шаг 1
Теперь, полностью закончив с настройкой кисточки, мы можем подобрать подходящий оттенок для частиц. Выбираем белый цвет, потому что он подходит для данного фото.
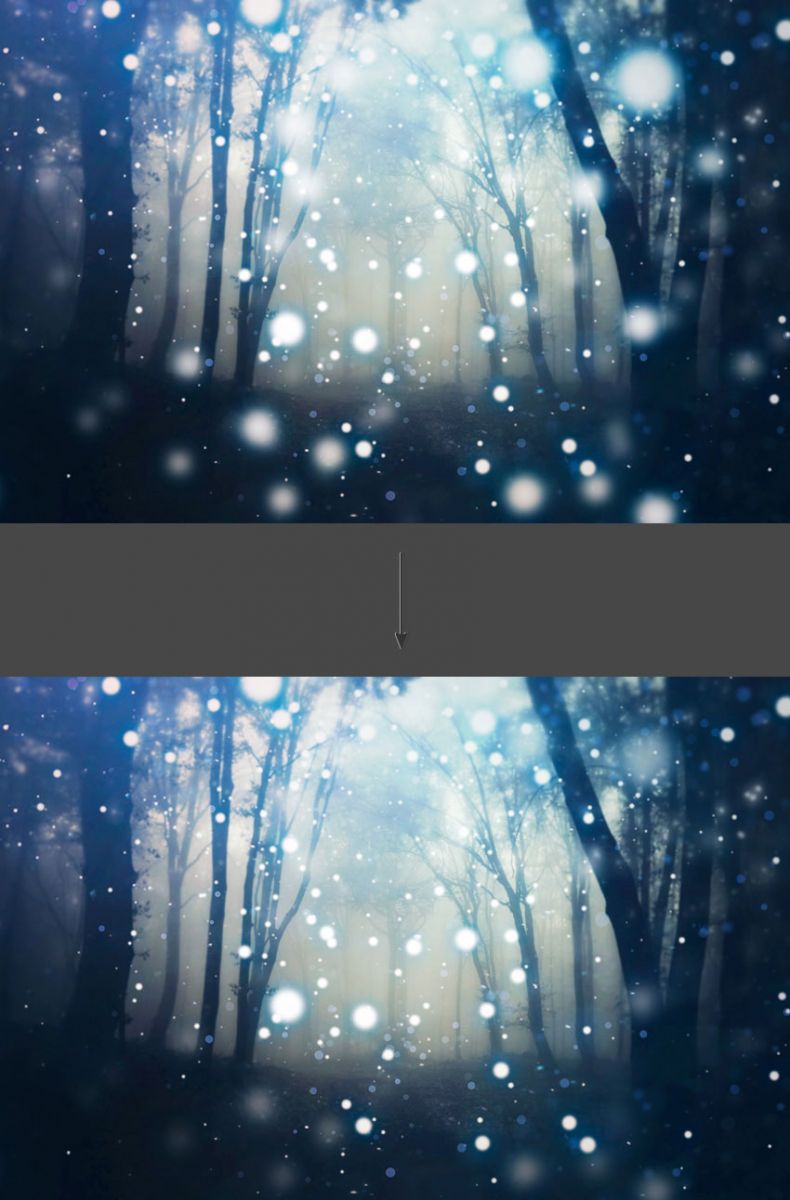
Создаем новый слой и называем его «Частицы на заднем плане». С помощью клавиш с квадратными скобками или на панели с настройками кисти уменьшаем диаметр кисточки. Проводим по полотну, чтобы нарисовать частицы. Уменьшаем непрозрачность слоя до 20%.

Шаг 2
Создаем еще один новый слой и называем его «Частицы на среднем плане». Слегка увеличиваем диаметр кисти и рисуем частицы. Уменьшаем непрозрачность слоя до 90%.

Шаг 3
Создаем третий слой и называем его «Частицы на переднем плане». Увеличиваем диаметр кисти, рисуем частицы и уменьшаем непрозрачность слоя до 30%.

Шаг 4
Выбираем слой «Частицы на переднем плане» и применяем к нему фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) c радиусом 15.

7. Добавляем виньетку
Шаг 1
Выше создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заполняем его черным цветом. Затем активируем Ellipse Tool (U) (Эллипс) и рисуем белый овал в центре полотна. Объединяем слой с заливкой и овалом вместе. Для этого с зажатой клавишей Ctrl выбираем оба слоя и жмем Ctrl+E.

Шаг 2
Далее применяем к слою фильтр Gaussian Blur (Размытие по Гауссу). Устанавливаем радиус, чтобы получить примерно такой же уровень размытия, как на скриншоте ниже.

Шаг 3
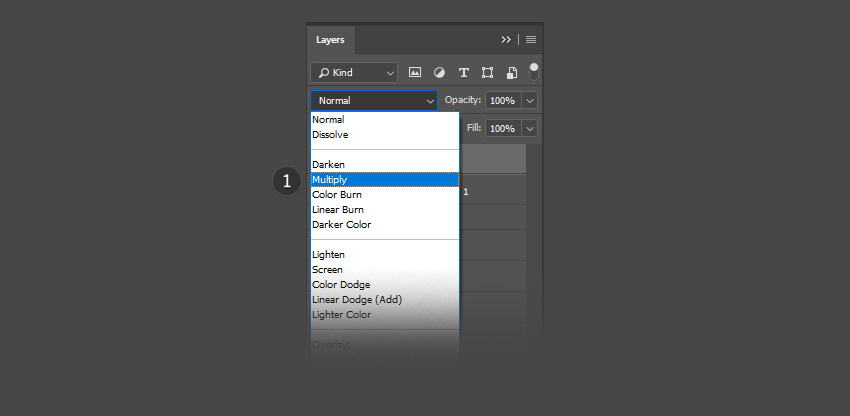
Переключаем режим наложения слоя с виньеткой на Multiply (Умножение).

Шаг 4
Корректируем непрозрачность слоя на свое усмотрение. Ниже на скриншоте непрозрачность установлена на 25%.

Поздравляю! Мы закончили!
Вы добрались до конца урока. Не забудьте поделиться своим результатом в комментариях ниже. Надеюсь, урок был вам полезен, и вы узнали много секретов и тонкостей работы в Фотошоп, которые пригодятся вам в будущих проектах.
Автор: Jonathan Lam
Источник: design.tutsplus.com
Комментарии 10
Использование кистей с частицами
Привет всем! Давненько ничего не выкладывала! Спасибо за урок!
Спасибо за урок
SvoeSolnyshko,
Спасибо за интересный урок!)
Немного не то, (надо кисть переделывать), но суть ясна!)
Murziko,
большое спасибо
Спасибо большое, Максим. Было очень интересно.