Создание волшебной фотоманипуляции в Фотошоп - Часть II
Создание волшебной фотоманипуляции в Фотошоп - Часть II
Сложность урока: Средний
В этом уроке мы продолжим работу над созданием волшебной фотоманипуляции!
Финальное изображение

Исходные материалы
Для выполнения урока вам понадобятся следующие исходные материалы. Пожалуйста, скачайте их или подберите соответствующую замену, прежде чем приступить к выполнению. Здесь так же имеется ссылка на бесплатные стоковые изображения.
Первая часть урока
4. Создание феи
Шаг 1
Для создания феи откройте изображение с девочкой и поместите ее на рабочий холст, расположив горизонтально.

Замаскируйте будущую фею теми же методами, что и девочку на кровати, удалив руку на заднем фоне

Для создания руки откройте другое изображение с танцовщицей и вырежьте только поднятую руку


Уменьшив руку в размере, расположите ее как показано ниже

Теперь пришло время поработать со светом. Мы должны учитывать, что он падает на руку. Затемните немного обе руки и саму фею с помощью Hue/Saturation (Цветовой тон/Насыщенность), понизив Lightness (Яркость) до -15

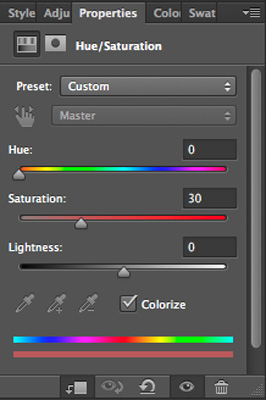
Используйте также Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет одежды будущей феи. Поставьте галочку на Colorize (Тонирование), а затем установите значение Saturation (Насыщенность) 30 и замаскируйте только платье.


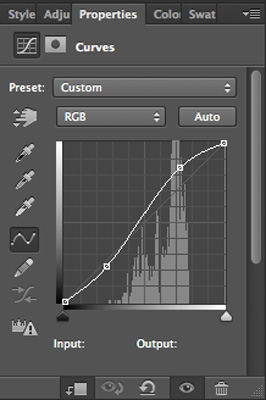
С помощью коррекции слоя Curves (Кривые) добавьте контраста ноге девочки.


Теперь воспользуйтесь Gradient Map (Карта градиента) для руки девочки, чтобы сравнять цвет кожи с остальной частью тела и примените ту же самую коррекцию Curves (Кривые), что и на ноге девочки.


Шаг 2
Чтобы создать крылья, используйте изображение феи

Попробуйте создать органичные и плавные формы

Дублируйте изображение с крыльями, установите режим наложения Color Burn (Затемнение основы), затем исказите изображение, чтобы сделать движение более плавным, и далее с помощью маски удалите лишние части.


Продублируйте слои, которые вы только что создали, установите Opacity (Непрозрачность) 65% и поверните изображение, чтобы создать кончики крыльев, потом еще раз, замаскируйте лишние части.


Сделайте копию этих двух слоев, измените режим наложения на Lighten (Осветление) и сотрите некоторые части, чтобы показать только свет.


Затем откройте изображение со световыми эффектами и деформируйте его для создания светового следа.

Чтобы световой след гармонировал с изображением, примените корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить его цвет с голубого на розовый. Поменяйте режим наложения на Screen (Экран). Затем замаскируйте след, чтобы он постепенно исчезал.



Дублируйте этот слой и примените к другой части изображения, чтобы создать световой след ниже того, чтобы мы создали ранее. Измените режим наложения на Overlay (Перекрытие) с Opacity (Непрозрачность) 65%.

В качестве финальных штрихов добавим блеска. Откройте изображение с вспышками и вырежьте их на отдельные слои.

Затем дублируйте и сделайте их разного размера, чтобы создать небольшое созвездие. Установите режим наложения Screen (Экран). Ваши звезды должны выглядеть, как на картинке ниже

После этого расположите их в разных местах вокруг феи



Теперь добавьте две большие звезды между девочкой и феей.


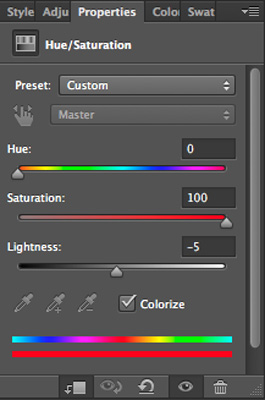
В завершении примените корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить розовые тона большим звездам. Поставьте галочку на Colorize (Тонирование), а затем установите значение Saturation (Насыщенность) 100, Lightness (Яркость) -5. Не забудьте перевести корректирующий слой в режим обтравочной маски.



5. Окружающая обстановка и настроение
В завершении урока мы будем создавать настроение для всей среды, в том числе изменять цвета, яркость, контрастность и все что связанно с окончательным образом и настроением.
Шаг 1
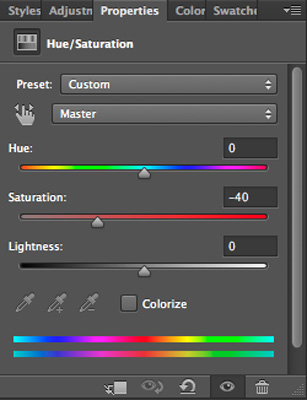
Начните с обесцвечивания изображения при помощи настроек Hue/Saturation (Цветовой тон/Насыщенность), установите Saturation (Насыщенность) -40.

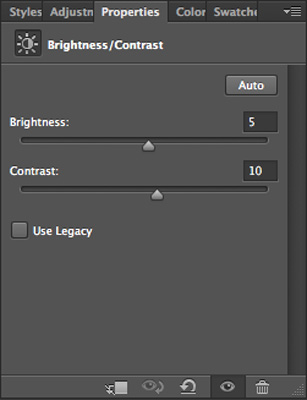
Чтобы добавить больше контраста изображению, создайте корректирующий слой Black & White (Черно-белый) и установите режим наложения на Soft Light (Мягкий свет) с Opacity (Непрозрачность) 60%. Затем создайте корректирующий слой Brightness/Contrast (Яркость/Контрастность), в настройках установите Brightness (Яркость) 5, Contrast (Контрастность) 10.

На этом этапе изображение должно выглядеть так

Шаг 2
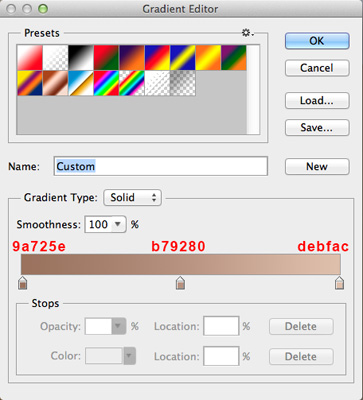
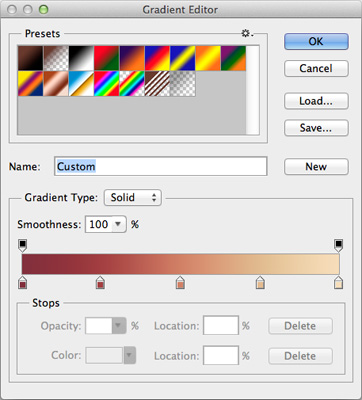
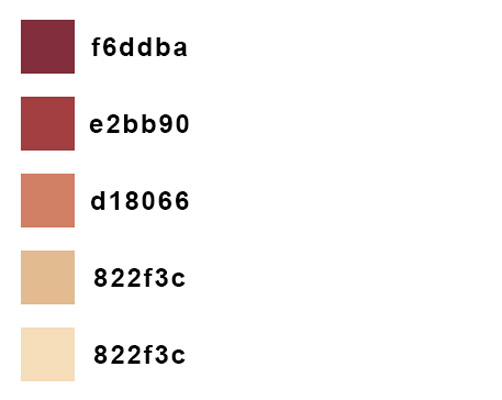
Теперь добавим некоторые цвета изображению. Создайте корректирующий слой Gradient Map (Карта градиента), установите цвета согласно следующему изображению.

Используйте цветовые коды, указанные ниже и установите режим наложения на Soft Light (Мягкий свет) с Opacity (Непрозрачность) 60%.

Эта коррекция придаст изображению теплый оттенок.

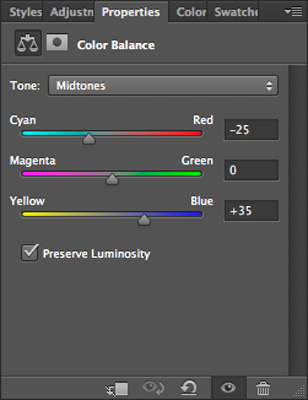
Теперь добавьте прохладные тона для тени. Создайте корректирующий слой Color Balance (Цветовой баланс) с настройками, показанными ниже

Теперь замаскируйте этот слой, оставив только тени. Вы можете перейти в Channel (Каналы), удерживая клавишу Ctrl иконку синего канала, чтобы сделать выделение. Установите Blur (Размытие) около 10, в маске изображение должно выглядеть, как на картинке ниже.


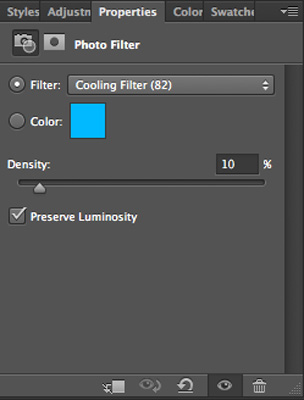
Затем используйте ту же самую маску и создайте корректирующий слой Photo Filter (Фотофильтр)

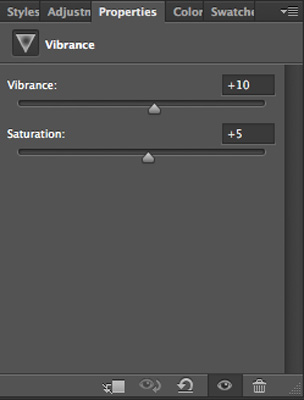
После этого, чтобы закончить урок добавьте больше Vibrance (Вибрация) 10 и Saturation (Насыщенность) 5.

Сравнивая изображения ниже, вы можете увидеть разницу между ними и заодно понять, что внесли корректировки выше.


Заключение
В этом уроке я показал вам, как создать иллюстрацию, используя комбинации пользовательских и стоковых изображений. Вы уже узнали, как создать реалистичные тени для объектов при помощи корректирующих слоев и масок, а также, как получить световые эффекты и эффект размытия в движении. Я надеюсь, что вам понравился этот урок, и вы сможете использовать эти методы для создания своего чего-то волшебного.

Автор: Thiago Storino
Источник: photography.tutsplus.com
Комментарии 14
Спасибо. Моя зубная фея
очень интересно
Спасибо за урок
Спасибо. Интересный урок
Спасибо за сказку.
Спасибо за урок.
спасибо!!!
Спасибо за урок!
Спасибо - замечательный урок!
Волшебный урок! Большое спасибо за перевод!!
Интересный урок, но достаточно трудоёмкий. Стоит попробовать его выполнить. Автору и переводчику спасибо. mandrahora - респект за первую и пока единственную выполненную работу.))
Спасибо за урок!
Большое спасибо за урок!
Я не вырезала девочку, а совместила шарики на кровати - и вперед. Переходы по покрывалу и занавеске практически незаметны.