Создание оазиса в пустыне с Photoshop - Часть 1
Создание оазиса в пустыне с Photoshop - Часть 1
Сложность урока: Сложный
Если вы хотите научиться совмещать фотографии для создания реалистичных сцен, то картины в стиле Matte Painting – великолепная возможность, чтобы начать. Эти картины часто состоят из комбинации нескольких фотографий, для создания таких условий, которые не могут быть или не существуют в реальной жизни. Это означает, что для того, чтобы подготовить реалистичные сцены, вам нужно знать, как аккуратно извлечь конкретные части фотографии и как разместить эти элементы, чтобы создать то, чем вы собираетесь потом любоваться. В этом уроке вы узнаете, как объединить фотоманипуляцию и цифровые методы живописи, чтобы создать оазис в пустыне с Photoshop. Давайте начнем!
Финальное изображение

Исходные материалы
Видео
Посмотрите, как эта картина была создана от начала до конца в этом удивительном видео.
Часть 1. Укладка травы
Шаг 1
Для начала, откройте файл 'MP_sketch.psd' из архива. Мы будем его использовать в качестве стартовой точки для нашей матовой картины. Открытое изображение должно выглядеть, как на картинке ниже.
Прежде чем мы начнем, быстро отмечу одну вещь. На скриншотах в этом уроке вы заметите, что холст будет часто переключаться с одного ракурса на другой. Это можно легко сделать, перейдя в меню Image->Rotate image-> Flip Canvas Horizontal (Изображение -> Вращение изображения -> Отразить холст по горизонтали), но если не чувствуете в этом необходимости, переключаться не надо.
Некоторые из скриншотов взяты из окончательной версии картины, поэтому, когда увидите их, не смущайтесь тем или другим элементом в изображении. Я всего лишь хочу привести примеры того, над чем мы будем работать в тот момент, не обращайте внимания на что-либо другое в изображении.

Шаг 2
Нам нужно поместить текстуру травы на сцену, так что откройте файл с травой и, используя инструмент Magic Wand Tool  (Волшебная палочка) с Tolerance (Допуск) около 44, выделите небо, как показано ниже. Чтобы добавить выделение, удерживая Shift, кликните по участку неба, который не был включен в первоначальное выделение.
(Волшебная палочка) с Tolerance (Допуск) около 44, выделите небо, как показано ниже. Чтобы добавить выделение, удерживая Shift, кликните по участку неба, который не был включен в первоначальное выделение.

Шаг 3
Инвертируйте выделенную область, нажав Ctrl+Shift+I, скопируйте ее (Ctrl+C), а затем закройте изображение, не сохраняя изменений. Теперь вернитесь к вашему рабочему документу и нажмите (Ctrl+V), чтобы вставить текстуру в сцену в качестве нового слоя. Убедитесь, что слой находится в палитре слоев там, где нужно, иначе мы не сможем его правильно обработать (см. изображение ниже).
Чтобы закрепить его за слоем «grass» (Слой «grass» будет для него родительским слоем, и текстура будет отображаться только там, где слой «grass»), поместите его над ним, как показано на рисунке ниже, а затем, зажав клавишу Alt, нажмите по линии между двумя слоями. После отсечения поменяйте режим наложения Hard Light (Жесткий свет) и назовите его «Tex».

Шаг 4
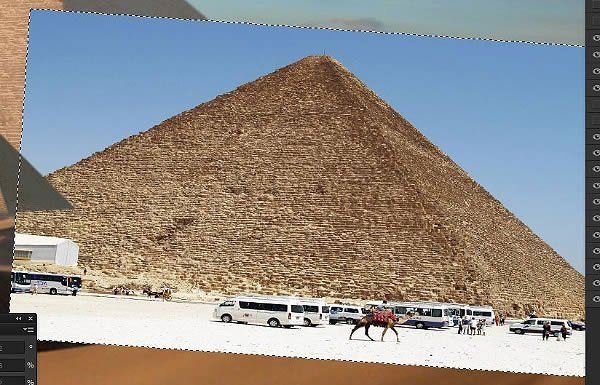
Поместите текстуру на сцену по своему желанию, возможно, вам понадобятся инструменты трансформации (Ctrl+T), чтобы деформировать, масштабировать или изменить перспективу. Работайте с текстурой до тех пор, пока она не станет хорошо смотреться. Помните, что вы можете всегда отменить последнее действие или использовать инструмент трансформации в любое время. Размещайте текстуру, как хотите, просто убедитесь, что она занимает область, как показано ниже.
Я решил, что текстура для сцены немного ярче, чем надо, так что я подкорректировал ее с помощью Curves (Кривые), немного ее затемнив. К сожалению, эта часть процесса не была записана на видео, так что у меня нет точных настроек, которые я использовал, но попытайтесь, чтобы ваше изображение максимально соответствовало ниже показанному.

Шаг 5
Теперь нам нужно убрать лишние части текстуры, которые мы не хотим показывать. Используя инструмент Lasso Tool  (Лассо), создайте выделение вокруг интересующих нас частей, и так как они нам больше не нужны, удаляем то, что находится в выделении нажатием клавиши Delete (Удалить). Если вы не уверены в том, что действительно хотите окончательно удалить тот или другой участок сцены, используйте маску слоя, чтобы сделать то же самое.
(Лассо), создайте выделение вокруг интересующих нас частей, и так как они нам больше не нужны, удаляем то, что находится в выделении нажатием клавиши Delete (Удалить). Если вы не уверены в том, что действительно хотите окончательно удалить тот или другой участок сцены, используйте маску слоя, чтобы сделать то же самое.

Шаг 6
Чтобы удалить оставшиеся нежелательные участки или скрыть жесткие края текстуры используйте инструмент Eraser Tool  (Ластик). Используйте форму кисти Дерево (вы должны найти эту кисть в интернете).
(Ластик). Используйте форму кисти Дерево (вы должны найти эту кисть в интернете).
Для неразрушающей слой коррекции используйте маски и рисуйте прямо на них, чередуя черный и белый цвет кисти, таким образом, скрывая или показывая части слоя. Мои результаты приведены ниже, не бойтесь делать любые другие изменения, если чувствуете в этом необходимость.
Чтобы сделать это для других участков травы, скопируйте слой «Tex» и расположите его в других местах. Повторите любой из выше перечисленных шагов в случае необходимости.

Шаг 7
Теперь, когда наши текстуры на месте, нам нужно осветлить их. Используйте для этого кисть «Дерево» размером 5-20px, хотя можете использовать любую кисть на ваш выбор.
Показанный ниже цвет был использован для осветления, для теней использовался темно-синий. Не делайте цвета слишком насыщенными, иначе они испортят реализм матовой картины. Поскольку солнце заходит, оно заденет верхнюю часть травы больше всего, это будет нашей первоочередной задачей, когда будем ее осветлять. Еще одна проблема с отбрасываемыми тенями. То, что есть тени, еще не означает, что свет их не достигает.

Шаг 8
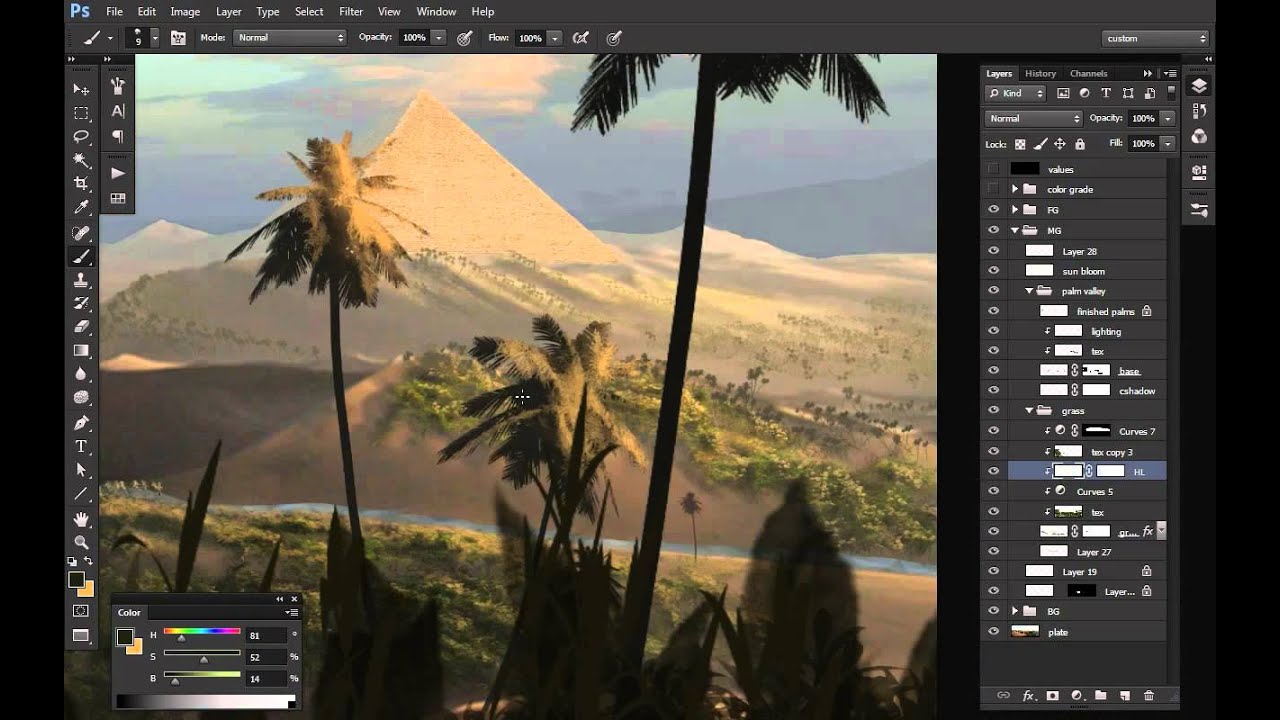
Чтобы начать осветлять, создайте новый слой «key light» в режиме обтравочной маски для слоя «grass» (как показано ниже).

Начните с верхней части дюны и опускайтесь ниже. Обратите пристальное внимание на то, как вы освещаете траву, и где располагается солнце на сцене.


Ниже мой пример того, как я создал освещение для травы.


Имейте в виду, что этот скриншот более готовой версии матовой живописи.
Шаг 9
Чтобы создать отбрасываемые тени, я дублировал слой «grass», сделал его темно-синим (без него слой слишком насыщенный), и сместил его в соответствии с правильным освещением. Затем добавил маску слоя, чтобы скрыть части отбрасываемой тени, которые не должны быть заметны, такие, как трава на заднем фоне и некоторые участки около нижней части песчаной дюны.
Не бойтесь добавлять или удалять участки травы в вашей версии картины. Как можете заметить в указанных изображениях, я нарисовал и стер некоторые участки травы.
Закончив с освещением травы, я почувствовал, что трава на заднем плане слишком контрастна. Поэтому я добавил корректирующий слой Curves (Кривые) к слою «grass» и установил следующие параметры.
Когда закончите с коррекцией травы, выберите все слои с травой и относящимися к ним корректирующие слои и объедините (Ctrl+G) в одну группу под названием «grass».


Часть 2 Тонирование пирамиды
Обзор
Так как текстура пирамиды уже на месте, мы пропустим шаг с ее вставкой в документ. Но для тех, кто остался гадать, как это произошло – это был тот же порядок действий, что и с травой в предыдущем разделе. Если у вас остались еще вопросы о том, что и, как было сделано, проверьте PSD файл.
Нам нужно будет добавить несколько темных деталей к пирамидам для достижения многоуровневого эффекта и внести какое-то разнообразие в общую текстуру.
Шаг 1
Для начала откройте следующие группы BG -> pyramids -> 2nd large и отсоедините от него слой «Tex» (удерживая клавишу Alt, кликните по линии между слоями).
На выбранном слое «Tex» измените режим наложения на Normal (Нормальный) Opacity (Непрозрачность) 50%. Нам нужно будет изменить эти настройки, чтобы потом правильно выполнить следующие шаги.
Примечание переводчика: у автора некоторые названия не совпадают с тем, что в архиве, так что BG->pyramid 2-> Layer2 и отстегнуть от него Layer 9 Copy. Для удобства можете отключить видимость слоя Shadow.

Шаг 2
Далее, удерживая Ctrl, нажмите по иконке слоя. Это создаст выделение изображения текстуры, которое в дальнейшем позволит корректировать только ее.

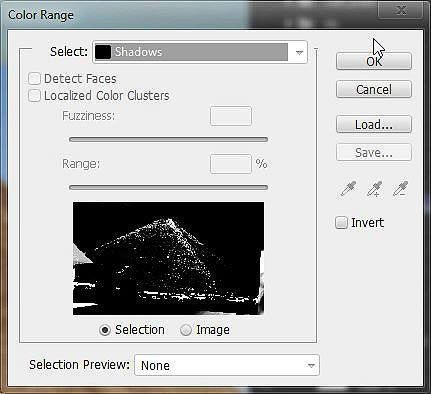
С еще активным выделением перейдите в меню Select->Color Range (Выделение ->Цветовой диапазон). Затем в выпадающем окне Select (Выделение) выберите Shadow (Тени) и нажмите кнопку ОК. Это создаст выделение вокруг самых темных областей изображения.


Шаг 4
Теперь, когда у нас есть выделение, мы можем снова прикрепить слои обратно к основному слою и установить режим наложения для слоя «Tex» Darken (Затемнение) с Opacity (Непрозрачность) 50%.
Создайте новый слой над слоем «Tex» и заполните его темно-серым цветом, нажав Alt+Delete(для цвета переднего плана) или Ctrl+Delete(Для цвета фона). Далее назовите этот слой «shadows» и измените режим наложения на Overlay (Перекрытие) с Opacity (Непрозрачность) 30%.
В заключение коррекции, скопируйте маску слоя, которая настроена на слое «Tex», на слой «shadows», удерживая клавишу Alt, нажмите, перетащив его на слой (не весь слой, а только маску).

Шаг 5
Создайте новый слой, назовите его «highlight» или «HL» и установите режим наложения на Overlay (Перекрытие) c Opacity (Непрозрачность) около 90-100%. С помощью изображений, показанных ниже, нарисуйте кистью освещение для передней стороны пирамиды. Я использовал мягкую круглую кисть 8px с Opacity (Непрозрачность) 78% Flow (Жесткость)100%, но вы можете применить любые настройки на свое усмотрение.



Шаг 6
Заключительная вещь, которую мы сделаем для пирамиды, состоит в том, чтобы нарисовать зазубренные края на передней стороне и стереть для других сторон из основного слоя. Это создаст отличное чувство реализма, так как большинство вещей в жизни не имеют совершенно четкие края, особенно очень старая пирамида. См. ниже пример того, что мы собираемся сделать.

Это изображение из более поздней версии матовой живописи, но все же отражает то, что мы хотим сделать.
Мы начнем с обработки переднего плана, а затем проработаем наш задний фон. Для начала создайте новый слой, назовите его «edge» и помести его между слоями «highlight» и «shadows». Мы будем использовать круглую кисть с жесткими краями и цветом, показанным ниже (вы можете подобрать цвет из самой пирамиды).
Прежде чем начать, я бы посоветовал отключить слои «highlight» и «shadows», так как они могут помешать и доставить неприятности с цветами. После того как закончите, можете включить их обратно.
Шаг 7
На выбранном слое «edge», используя показанные изображения, обработайте передний край максимально случайно, чтобы создать зубчатое чувство.


Шаг 8
Теперь, когда мы обработали передний край, можем перейти к другим краям пирамиды. Эта часть будет немного легче, чем предыдущая, так как нам не надо ничего рисовать, скорее стирать из основного слоя, который является родительским для всей этой пирамиды. Когда добавляете или удаляете части из основного слоя, остальные прикрепленные к нему придерживаются этих же изменений.
Для начала выбери основной слой и, используя инструмент Eraser  (Ластик) и скриншот, показанный ниже, сотрите наружные части пирамиды.
(Ластик) и скриншот, показанный ниже, сотрите наружные части пирамиды.


Чтобы сделать это для других пирамид, повторите описанные выше шаги для каждой из них. Но прежде чем это сделать, скройте или удалите «pyramid 5[far side]» поскольку мы не будем больше ее использовать. Если хотите, чтобы она осталась, можете сохранить ее, но учтите, что все остальные шаги были сделаны без нее.
После того, как вы завершили работу с пирамидами, сделайте видимой группу «color grade», вы заметите некоторые ошибки, проступающие из многослойных масок. Не обращайте внимания на это в данный момент.

Не волнуйтесь о дополнительной пирамиде, это образ из другой версии этого урока, где она есть. Также не волнуйтесь насчет деревьев, мы добавим их в следующих шагах.
Часть 3. Размещение деревьев
Обзор
Итак, пирамиды у нас на месте (продолжим работу с ними чуть позже), а сейчас займемся деревьями. Я не собираюсь врать, этот этап будет достаточно проблематичен для тех, кто не привык пользоваться кривыми. Так что будьте внимательны, выполняйте все указания и все будет в порядке.
Шаг 1
Откройте '3149823021_f2946036ba_o. JPG ' из архива, дублируйте фоновый слой. Перейдите на вкладку Channel (Каналы) в палитре слоев, и выберите синий канал.

Шаг 2
На выбранном синем канале, нажмите (Ctrl+M), чтобы открыть окно коррекции Curves (Кривые) и установите точки, как показано ниже. Цель заключается в получении как можно большего контраста между деревом и небом, заставляя дерево почернеть как можно сильнее.

Шаг 3
Удерживая клавишу Ctrl, кликните по иконке синего канала и вернитесь на вкладку Layers (Слои). Скройте или удалите дубликат слоя. Выберите фоновый слой (сделайте его активным, не создавая выделения) и инвертируйте активное выделение, нажав Ctrl + Shift + I.

Шаг 4
У нас получилось довольно хорошее выделение, но все равно присутствуют лишние части, которые нам не нужны. Таким образом, воспользуйтесь Lasso  (Лассо), чтобы сделать чище выделение. Для работы с лассо используйте изображения ниже.
(Лассо), чтобы сделать чище выделение. Для работы с лассо используйте изображения ниже.



Шаг 5
Когда закончите с выделением, скопируйте (Ctrl+C) и закройте изображение, не сохраняя его. Вернитесь к рабочему документу и вставьте выделение (Ctrl+V). Затем поместите дерево, как у меня на картине ниже. В папке «FG» создайте новую папку «palm trees» и поместите в нее недавно вставленное дерево.
Удалите слой «palm trees», который находится в папке «FG», так как нам он больше не нужен.

Шаг 6
Перейдите в меню Layer-> Matting-> Defringe (Слой ->Обработка края ->Устранить кайму), установите значение в 2px и нажмите кнопку ОК.
Дальше создайте корректирующий слой Curves (Кривые) в режиме обтравочной маски для слоя, если не хотите создавать корректирующий слой, нажмите (Ctrl+M), чтобы открыть окно коррекции Curves (Кривые). Но знайте, что с помощью этого метода, вы не сможете вернуться и заново отредактировать слой.
В окне коррекции Curves (Кривые) настройте параметры, указанные на рисунке ниже, но сделайте кривую чуть выше, чем у меня. Я затемнил деревья слишком сильно, и позже был вынужден вернуться и исправить. Старайтесь избегать подобного.

Шаг 7
Освещение является ключевым моментом для всей сцены, но особенно важно оно для деревьев, так как они будут одним из наиболее просматриваемых элементов в картине. Поскольку я буду объяснять процесс рисования освещения, вы увидите несколько изображений из готовой версии матовой живописи, так как они закончены и могут помочь четко объяснить, что вам нужно сделать.
Создайте новый слой под названием «highlights» в режиме обтравочной маски для слоя с деревом выше корректирующего слоя Curves (Кривые) (если он у вас есть) и измените режим наложения на Overlay (Перекрытие).
Выберите Brush Tool  (Кисть) около 10-25px с мягкими краями. Используйте цвет, показанный ниже, для осветления цвета, вдоль главной лицевой стороны пальмы, как показано ниже.
(Кисть) около 10-25px с мягкими краями. Используйте цвет, показанный ниже, для осветления цвета, вдоль главной лицевой стороны пальмы, как показано ниже.





Шаг 8
Как вы, наверное, заметили, у нас остались некоторые вопросы, касающиеся дерева и некоторых областей вырезанных полностью. Нам нужно исправить их с помощью инструмента Brush Tool (Кисть).
Если у вас включена видимость папки «color grade», отключите ее. Создайте новый слой под слоем с пальмой и назовите его «Часть дерева». Теперь выберите Brush Tool  (Кисть) с Hardness (Жесткость) 100% (щелкните правой кнопкой мыши по холсту, чтобы привести эту опцию в рабочее состояние). Удерживая клавишу Alt, выберите цвет из светлых тонов дерева, который мы можем использовать, чтобы исправить положение.
(Кисть) с Hardness (Жесткость) 100% (щелкните правой кнопкой мыши по холсту, чтобы привести эту опцию в рабочее состояние). Удерживая клавишу Alt, выберите цвет из светлых тонов дерева, который мы можем использовать, чтобы исправить положение.
Как только выберите цвет, пройдитесь кистью сверху вниз, рисуя между этими областями, пока дерево не станет снова целым.

Шаг 9
Если считаете, что в некоторых местах должно быть больше падающего света, то добавьте еще осветляющих слоев. Если нет, то мы закончили работать с деревом.

Шаг 10
Теперь воспользуйтесь методами и приемами, которые я показал вам ранее на примере этого дерева, чтобы извлечь и расположить другие деревья в нашей сцене.
Это потребует времени и терпения, поэтому постарайтесь не спешить и помните, что обучение методом проб и ошибок порой самый лучший способ обучения. После того, как вы совершите ошибку, пробуйте снова и снова.
Используйте приведенные ниже изображения (из готовой версии матовой живописи) в качестве справки для размещения деревьев, масштабирования, освещения и цвета.





Шаг 11
Теперь, когда основные деревья установлены, мы установим остальные более мелкие по дюнам. Откройте '3149813445_56c982572f_o. JPG из архива и дублируйте фоновый слой. Откройте окно Curves(Кривые), нажав Ctrl + M, и установите следующие настройки.

Шаг 12
Выберите иконку синего канала и инвертируйте выделение нажатием Ctrl+Shift+I. Мы должны сейчас немного почистить выделенную область.
Возьмите инструмент Lasso Tool  (Лассо) и, удерживая клавишу Alt, сделайте следующее выделение, чтобы удалить его из нашего изображения.
(Лассо) и, удерживая клавишу Alt, сделайте следующее выделение, чтобы удалить его из нашего изображения.

Шаг 13
Теперь вернитесь к палитре Layers (Слои) и удалите или скройте дубликат слоя, который сделали ранее. Возьмите Lasso Tool  (Лассо) и, удерживая клавишу Alt, сделайте следующее выделение.
(Лассо) и, удерживая клавишу Alt, сделайте следующее выделение.
Скопируйте выделенную область (Ctrl+C), вернитесь в рабочий документ с матовой сценой и вставьте его (Ctrl+V). Убедитесь, что слой находится в группе MG -> Palm Valley.

Шаг 14
Теперь выполните некоторые преобразования для него, нажмите Ctrl+T, получив доступ к трансформации, измените слой так, чтобы он стал похож на изображение ниже. Далее переместите его, как показано на первом скриншоте. Затем кликните правой кнопкой мыши по окну преобразования, и в контекстном меню выберите Warp (Деформация). Это позволит переместить различные части слоя для формирования сложной формы. Используйте второе нижнее изображение, как справку о том, что я сделал со слоем.
После того, как закончите с трансформацией, пройдите в меню Layer -> Matting -> Defringe (Слой -> Обработка края ->Устранить кайму), установите 2px и подтвердите.


Шаг 15
Как видите, у нас еще осталась некоторая бахрома по краю, так как мы захватили часть неба в выделении, когда извлекали из фотографии. Итак, для того, чтобы убрать эту бахрому, нам нужно ее немного закрасить. Но прежде чем мы это сделаем, нам надо подготовить фотографию - еще немного почистить ее.
Возьмите Eraser  (Ластик) около 50-70px с мягкими краями. Теперь сотрите нижнюю часть слоя, как у меня на изображении ниже. После того, как это будет сделано, скройте слой «Palm Valley».
(Ластик) около 50-70px с мягкими краями. Теперь сотрите нижнюю часть слоя, как у меня на изображении ниже. После того, как это будет сделано, скройте слой «Palm Valley».

Шаг 16
Мы должны стереть в этой части немного больше, прежде чем сможем двигаться дальше. Возьмите кисть «Дерево» около 5-10px и сотрите нижнюю часть и стороны, пока не станет похоже на мой пример ниже.

Шаг 17
Деревья смотрятся слишком темными для этой области, так что нам придется их осветлить. Нажмите (Ctrl+M), чтобы открыть окно коррекции Curves (Кривые) и выберите нижнюю точку. Установите Output (Вывод) для этой точки где угодно между 18-22.

Шаг 18
Теперь, чтобы исправить цвет, создайте корректирующий слой Selective Color (Выборочная коррекция цвета) в режиме обтравочной маски для слоя с пальмами со следующими настройками.




Шаг 19
Откройте стили слоя и выберите Inner Shadow (Внутренняя тень) с указанными ниже настройками.

Шаг 20
На палитре Layers (Слои) поставьте галочку Lock Transparency (блокировать прозрачные точки). Когда начнете рисовать на слое с этой включенной опцией, то заметите, где слой уже был прокрашен и какую прозрачность он имеет. Как и все остальное, это нужно пробовать и смотреть, что происходит.
Возьмите Brush Tool  (Кисть), удерживая клавишу Alt, возьмите образец цвета из травы.
(Кисть), удерживая клавишу Alt, возьмите образец цвета из травы.
Если у вас включена видимость группы «color grade», то сейчас самое время ее скрыть. Выберите зеленый цвет травы, который мы сможем использовать. Мы будем закрашивать им белые края, оставшиеся от исходной фотографии.
Выберите кисть «Дерево» или похожую на нее кисть и пройдитесь ею по краям слоя. Не бойтесь выйти за пределы краев, так как прокрашиваться будет только там, где слой, так как мы включили блокировку прозрачности. Рисуйте до тех пор, пока не получится что-то похожее на скриншот ниже.

Шаг 21
Как видите на моем примере, я уже начал рисовать освещение для некоторых деревьев. Измените цвет на тот, что указан ниже и давайте начнем создавать освещение. Используйте прежнюю кисть с настройками, и нарисуйте освещение, похожее на изображениях ниже. Если хотите, можете нарисовать другое освещение, отличающееся от моего.
Выглядит довольно хорошо. Помните, вы не должны представлять все в мельчайших подробностях, если вам это не нужно, все зависит от того, как далеко от камеры/зрителя находятся объекты.
Теперь, если ваша завершенная работа подобна моей, то цвета смотрятся довольно плохо. Поэтому, прежде чем мы продолжим, пройдитесь по изображению и подкорректируйте его сами, так как ваш рисунок наверняка отличается от моего, и нет какого-то одного метода, который может подойти нам обоим и дать один и тот же результат.
Вместо этого используйте знания, которые вы уже получили из этого урока и измените цвета. Помните, что в вашем распоряжении: Curves (Кривые), Color Balance (Цветовой баланс), Hue/Saturation (Цветовой тон/Насыщенность), Selective Color (Выборочная коррекция цвета), а возможно и больше.


Шаг 22
Теперь, когда мы закончили с отдаленными деревьями, можем идти дальше и нарисовать другие оставшиеся деревья. Не волнуйтесь, они не потребуют такого количества времени, как вы думаете. Для них очень просто создать освещение, так как они не будут находиться под таким пристальным вниманием в сцене, как все остальное. На траву будут смотреть больше, чем на них.
Как говорится, давайте начнем. Для начала мы должны изменить основной цвет округи, чтобы она сочеталась с другими деревьями. Прямо сейчас я предполагаю, что деревья смотрятся немного синеватыми, а нам нужно сделать их более зелеными. Поэтому выберите слой «palm valley» и откройте окно коррекции Hue/Saturation (Цветовой тон/Насыщенность), нажав (Ctrl+U).
Передвигайте ползунок Hue (Цветовой тон) до тех пор, пока деревья не станут более зелеными. Будьте внимательны, чтобы не переусердствовать с этим и сделать их слишком зелеными или совершенно другого цвета, в конце концов, мы находимся все еще на Земле.
Прежде чем мы продолжим, нам нужно удалить некоторые существующие деревья на этом слое, так как они нам больше не нужны. Используйте изображения ниже в качестве эталона для удаления и инструменты Marquee Tool ( Прямоугольная область), Lasso Tool
Прямоугольная область), Lasso Tool  (Лассо) или Eraser Tool
(Лассо) или Eraser Tool (Ластик).
(Ластик).


Шаг 23
После того, как некоторые области были стерты, мы можем взять кисть и приступить к созданию освещения. Выберите кисть дерева светлого тусклого желтого цвета и начните рисовать, как показано ниже. Прежде чем рисовать, удостоверьтесь, что установлен флажок Lock Transparency (Блокировать прозрачность пикселей). Используйте следующие изображения в качестве справки того, как вы можете нарисовать освещение для остальных деревьев.


Шаг 24
Прежде чем мы пойдем дальше, исправим шкалу цветов и добавим новую слой-маску для корректирующего слоя «Curves 4». Сначала удалите нашу текущую папку «color grade».
Теперь откройте ‘MP_final.psd’. Он будет с таким же самым разрешением, как и ‘MP_sketch.psd’, в котором вы в настоящее время работаете. Таким образом, мы можем дублировать папку «color grade» из конечного PSD в наш рабочий PSD.
Правый клик по папке «color grade» в ‘MP_final.psd’ и выберите Duplicate Group (Дублировать группу), это откроет диалоговое окно. Оставьте имя тем же самым и измените Документ на ‘MP_sketch.psd’ и нажмите ОК.

Шаг 25
Закройте ‘MP_final.psd’ и перейдите к рабочему документу. Удостоверьтесь, что новая группа «color grade» находится на самом верху списка слоев. Раскройте ее, правый клик по маске корректирующего слоя «Curves 4», удалите ее, так как мы создадим новую маску для него.
Сейчас нам нужно создать выделение, которое будем использовать в качестве маски. Откройте папку «BG» и, зажав клавишу Ctrl, кликните по маске корректирующего слоя «Levels 22». Изображение, которое вы видите ниже из готовой версии матовой живописи, не обращайте внимания на дополнительные элементы.

Шаг 26
Затем откройте одну за другой каждую из папок пирамиды и выберите каждый из «основных» слоев (удерживая Ctrl+Shift, щелкните мышью, чтобы добавить к текущему выделению) для них, пока у вас не получится выделение, как на скриншоте ниже.

Шаг 27
Теперь мы должны выбрать пальмовые деревья, которые перекрываются с небом. Это означает каждое из деревьев на переднем плане, а также любые другие. Выделите их, пока у вас не будет чего-то похожего как ниже.

Шаг 28
Инвертируйте выделенную область нажатием клавиш Ctrl+Shift+I. Откройте папку «color grade» и нажмите на «Curves 4», сделав его активным. В нижней части палитры Layers (Слои) нажмите по значку (Добавить новую слой-маску), чтобы создать маску для слоя «Curves 4», которая позволит влиять корректирующему слою только на слои, расположенные ниже.

Вторая часть урока
Автор: Bobby Myers
Источник: design.tutsplus.com

Комментарии 2
вот так к примеру
Замечательный урок!!!