Создание мистического храма в Фотошоп
Создание мистического храма в Фотошоп
Сложность урока: Сложный
- #Шаг 1 – Создание сцены
- #Шаг 2 – Заполнение центрально части
- #Шаг 3 – Коррекция
- #Шаг 4 – Изменение пола
- #Шаг 5 - Отражение пола
- #Шаг 6 – Отражение пола
- #Шаг 7 – Нижняя часть орнамента
- #Шаг 8 – Передвигаем вверх центральную часть
- #Шаг 9 – Коррекция центральной части
- #Шаг 10 – Темные окна
- #Шаг 11 - Коррекция отражение пола
- #Шаг 12 - Заключительная коррекция
- #Шаг 13 – Размещение модели
- #Шаг 14 – Удаление синей святыни
- #Шаг 15 – Сжатие светов
- #Шаг 16 – Снижение шума
- #Шаг 17 – Первая коррекция света
- #Шаг 18 –Тонирование HDR
- #Шаг 19 – Осветление-Затемнение-Закрашивание
- #Шаг 20 - Кривые и Цветокоррекция
- #Шаг 21 - Коррекция модели
- #Шаг 22 – Корректирующие слои
- #Шаг 23 – Последние штрихи
- # Комментарии
В этом уроке мы покажем вам процесс создания мистического храма в азиатском стиле. Вы узнаете много профессиональных и передовых техник комбинирования изображений и познакомитесь с некоторыми новыми и мощными функциями Photoshop CS5. Давайте начнем!
Финальное изображение

Исходные материалы:
Шаг 1 – Создание сцены
Создайте новый документ размером Width (Ширина)3000px и Height (Высота) 1750px, Color Mode (Цветовой режим) установите в RGB.

Загрузите изображение «Зал молитвы» и расположите его в левой нижней части холста. Вы наверняка заметили, что правая часть изображения освещена больше, чем левая. Так как мы хотим, чтобы наша сцена была равномерно освещена, мы создадим симметричную правую часть справа. Выберите инструмент Rectangular Marquee Tool  (R) (Прямоугольная область), выделите правую половину вашего изображения и удалите ее.
(R) (Прямоугольная область), выделите правую половину вашего изображения и удалите ее.

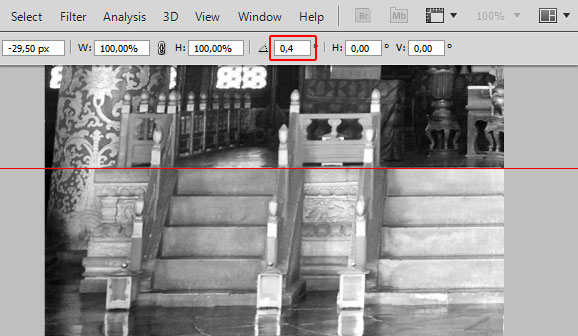
Прежде чем продолжить посмотрите внимательно, возможно, вы увидели, что лестница расположена не строго горизонтально. Нажмите Ctrl+T, чтобы войти в режим Free Transform (Свободная трансформация). Поверните слой на 0.4 градуса.

Дублируйте слой (Ctrl+J или через меню Layer> Duplicate Layer (Слой ->Дублировать слой)). Находясь на дубликате слоя, нажмите Ctrl+T, чтобы войти в режим Free Transform (Свободная трансформация), кликните правой кнопкой мыши по окну преобразования и выберите Flip Horizontal (Отразить по горизонтали). Выровняйте дубликат в нижней правой части холста.

Теперь заполним пустоту в центре нашей сцены. Сначала создадим лестницу. С помощью Rectangular Marquee Tool  (R) (Прямоугольная область) выделите ступеньки в нижней левой части изображения. Перейдите в меню Edit> Content-Aware Scale (Редактирование ->Масштаб с учетом содержимого) и потяните ступеньки к центру изображения. Повторите то же самое с правой стороной.
(R) (Прямоугольная область) выделите ступеньки в нижней левой части изображения. Перейдите в меню Edit> Content-Aware Scale (Редактирование ->Масштаб с учетом содержимого) и потяните ступеньки к центру изображения. Повторите то же самое с правой стороной.

Шаг 2 – Заполнение центрально части
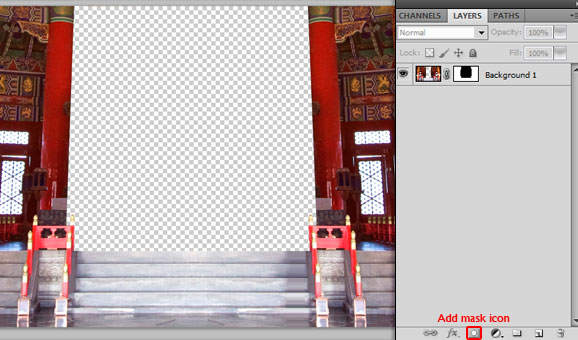
Объедините два слоя и назовите получившийся «Фон 1». С помощью Polygonal Lasso Tool  (L) (Полигональное Лассо) или Pen Tool
(L) (Полигональное Лассо) или Pen Tool  (P) (Перо) выделите область в центре вашего изображения, между двумя красными колоннами и над лестницей, захватывая небольшую область красной стены. На рисунке ниже красным цветом показана область, которую нужно выделить.
(P) (Перо) выделите область в центре вашего изображения, между двумя красными колоннами и над лестницей, захватывая небольшую область красной стены. На рисунке ниже красным цветом показана область, которую нужно выделить.

С еще активным выделением перейдите в меню Layer > Layer Mask > Hide selection (Слой ->Слой-маска ->Скрыть выделение) или же кликните по значку маски в нижней части панели слоев. Это действие скроет центр изображения.

Шаг 3 – Коррекция
Вставьте изображение «Интерьер храма» на ваш рабочий документ и поместите его под слой «Фон 1». Назовите этот слой «Фон 2». Нажмите Ctrl+T, чтобы войти в режим Free Transform (Свободная трансформация), уменьшите масштаб изображения до 80% и поверните его на угол 0.35 градусов. Расположите изображение, как показано на рисунке ниже.

Вы наверно заметили, что пол на слое «Фон 2» слишком сильно отражает по сравнению с полом на слое «Фон 1», так что удалим его. С помощью Polygonal Lasso Tool  (L) (Полигональное Лассо) или Pen Tool
(L) (Полигональное Лассо) или Pen Tool  (P) (Перо) выделите пол и скройте его при помощи маски.
(P) (Перо) выделите пол и скройте его при помощи маски.

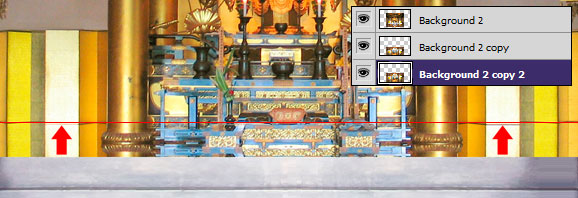
Так же уберем горшок с левой стороны, так как после удаления пола он не вписывается в нашу сцену. Мы избавимся от него с помощью правой части нашего изображения. Возьмите Polygonal Lasso Tool  (L) (Полигональное Лассо) и на слое «Фон 2» выделите область справа от золотого столба. Скопируйте (Ctrl+C) и вставьте (Ctrl+V). Отразите по горизонтали и поместите копию в левой части изображения. При необходимости примените маску, чтобы скрыть пол и соединить верх с фоновым слоем.
(L) (Полигональное Лассо) и на слое «Фон 2» выделите область справа от золотого столба. Скопируйте (Ctrl+C) и вставьте (Ctrl+V). Отразите по горизонтали и поместите копию в левой части изображения. При необходимости примените маску, чтобы скрыть пол и соединить верх с фоновым слоем.

Шаг 4 – Изменение пола
Далее мы заполним пустоту, которую только что создали. Откройте текстуру «Бежевый мрамор» и поместите ее на ваш холст. Нажмите Ctrl+T, уменьшите немного масштаб, затем нажмите правой клавишей по окну преобразования и выберите Perspective (Перспектива). Затем потяните два верхних угла вовнутрь. Далее перейдите в режим Distort (Искажение) и потяните верхнюю среднюю точку вниз, пока текстура не примет вид пола. Назовите этот слой «Текстурированный пол».

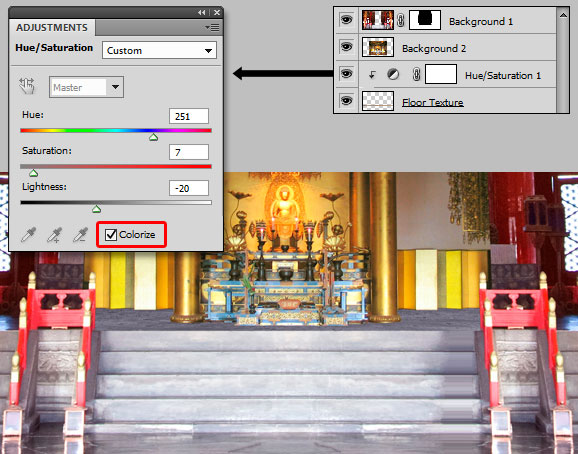
Поместите слой «Текстурированный пол» ниже всех слоев. Примените к нему корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) через меню Layer> New Adjustment Layer>Hue/Saturation (Слой ->Новый корректирующий слой ->Цветовой тон/Насыщенность) или нажмите на значок в нижней части панели слоев. Не забудьте поставить флажок на Colorize (Тонирование).

Шаг 5 - Отражение пола
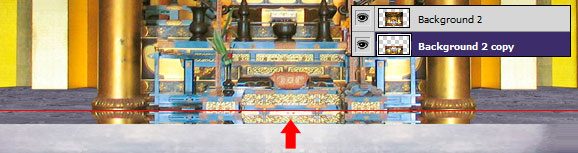
Для того чтобы все выглядело более реалистично, добавим немного отражения на пол. Дублируйте слой «Фон 2». Выберите нижнюю копию, отразите по вертикали и расположите ее так, чтобы соединить центральную часть с оригинальным слоем.

Дублируйте слой снова. Выберите нижнюю копию и временно переместите ее вверх так, чтобы левая и правая часть соединились.

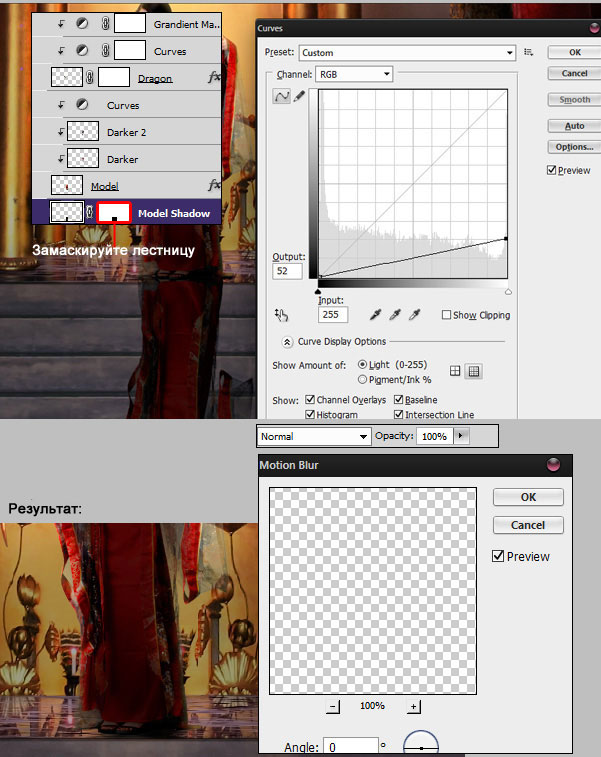
Объедините две копии и назовите получившийся слой «Отражение пола». Закрепите его за слоем «Текстурированный пол», затем кликните правой кнопкой мыши по слою «Отражение пола» и выберите Convert to Smart Object (Преобразовать в смарт-объект). Перейдите в меню Filter> Blur> Motion Blur (Фильтр ->Размытие->Размытие в движении) и примените следующие параметры.

Затем кликните по маске слоя «Отражение пола» и мягкой черной кистью закрасьте область, где стены и колонны соединяются с полом. Это сделает отражение возле колонн более размытым.

Дублируйте слой, установите для верхнего слоя Opacity (Непрозрачность) 50%, а для нижнего режим наложения Color Burn (Затемнение основы) c Opacity (Непрозрачность) 50%.

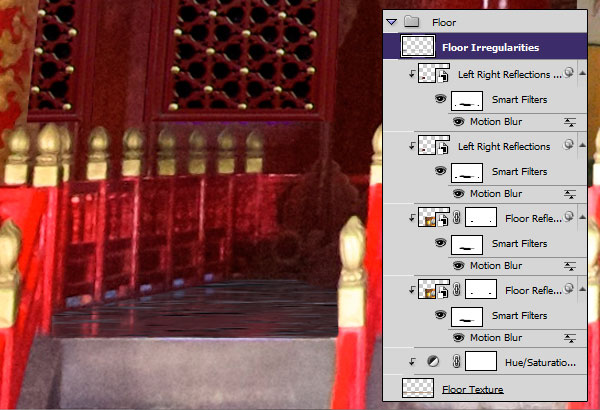
Если хотите, можете добавить на пол потертости на новом слое, используя Brush Tool  (B) (Кисть), Eyedropper Tool
(B) (Кисть), Eyedropper Tool  (Пипетка) и фильтр Motion Blur (Размытие в движении). Как только закончите, выделите все слои, связанные с полом и сгруппируйте их (Ctrl+G). Назовите группу «Пол».
(Пипетка) и фильтр Motion Blur (Размытие в движении). Как только закончите, выделите все слои, связанные с полом и сгруппируйте их (Ctrl+G). Назовите группу «Пол».

Шаг 6 – Отражение пола
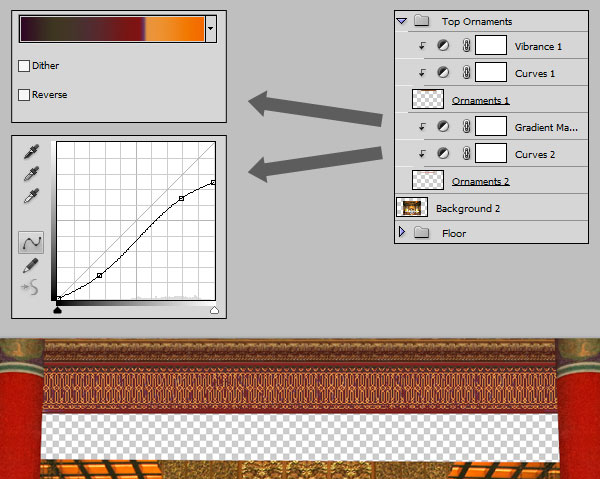
Откройте изображение «Орнамент 112» и поместите его на ваш холст. Уменьшите размер до 30%, дублируйте его несколько раз и разместите дубликаты таким образом, чтобы они заполнили верхнюю часть изображения. Объедините их в один слой, назовите получившийся слой «Орнамент 1» и добавьте следующие корректирующие слои.

Затем сделайте то же самое с изображением «Орнамент 194». Только на этот раз уменьшите его размер до 15% и назовите его «Орнамент 2».

Чтобы помочь достичь похожего эффекта с Gradient Map (Карта градиента), ниже показан подробный пример моего градиента. Однако чтобы получить тот же эффект, у вас должен быть точно такой же фильтр кривой как у меня (что может быть затруднительно), так что не бойтесь экспериментировать со значениями, от которых будет зависеть результат.

Шаг 7 – Нижняя часть орнамента
Далее добавим нижнюю часть для орнамента. Создайте новый слой «Орнамент 3» и поместите его под слоем «Орнамент 2». С помощью Rectangular Marquee Tool  (R) (Прямоугольная область), создайте выделение под орнаментом и залейте его цветом # 491915.
(R) (Прямоугольная область), создайте выделение под орнаментом и залейте его цветом # 491915.

Для того чтобы эта область выглядела более реалистично, мы должны ее текстурировать. Поместите текстуру «Бежевый мрамор» и при помощи свободной трансформации придайте ей соответствующую перспективу.

Закрепите ее за слоем «Орнамент 3» в качестве обтравочной маски и добавьте слой-маску. С выделенной маской сделайте прямоугольное выделение и перейдите в меню Filter> Render> Clouds (Фильтр ->Рендеринг ->Облака).

Добавьте облакам больше контраста при помощи корректирующего слоя Curves (Кривые). Затем отсоедините маску, выделите маску, нажмите (Ctrl+T), чтобы трансформировать ее и придать ей ту же перспективу, что и текстуре.

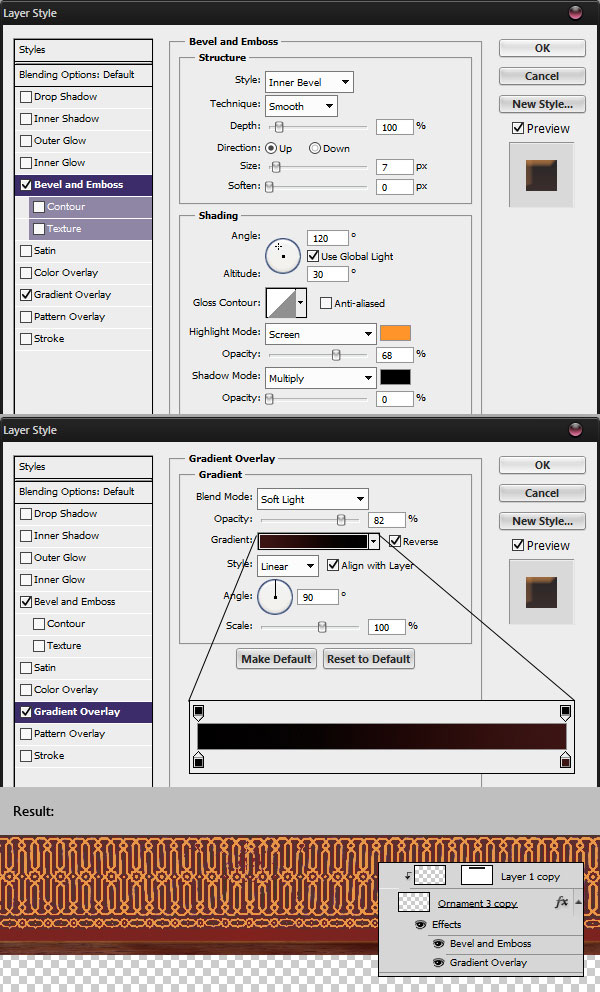
Наконец, примените к слою «Орнамент 3» следующие стили слоя.

Шаг 8 – Передвигаем вверх центральную часть
В этом шаге мы растянем наш «Фон 2», чтобы он покрывал пустую область под орнаментом. Для того чтобы сохранить качество нашего изображения, мы будем использовать Content-Aware Scale (Масштаб с учетом содержимого). Мы не хотим растягивать все изображение, в основном колонны и стены. Для этого создайте выделение в верхней части слоя и вырежьте маленькую статую Будды. Затем перейдите в меню Edit>Content-Aware Scale (Редактирование ->Масштаб с учетом содержимого) и растяните выделенную область вверх.

Шаг 9 – Коррекция центральной части
На этом этапе мы заполним пустую область, оставшуюся в центре изображения. Также избавимся от святыни, потому как на этом месте будет стоять наша модель. Для пустой области Content-Aware Fill (Заливка с учетом содержимого) хорошего результата не даст. Так что сделаем все вручную. Этот шаг довольно трудный и потребует много терпения.
Увеличьте статую Будды, и любым инструментом создайте овальное выделение Будды и картины позади него. Вырежьте (Ctrl+X) и вставьте (Ctrl+V). Назовите новый слой «Статуя». Выделите слой «Фон 2» снова, создайте прямоугольное выделение позади статуи и переместите его вверх.

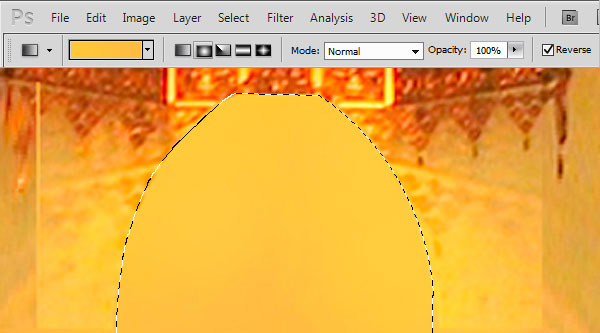
Создайте новый слой, заполните пустоту под верхней частью градиентом (# FEC748, # E9AB44) и назовите слой «Заливка стены».

Выделите слой «Заливка стены» и возьмите Smudge Tool  (Палец). Убедитесь, что флажок стоит на Sample All Layers (Образец со всех слоев) и замажьте сторону области, которую мы только что заполнили, чтобы она смешалась с остальной частью стены.
(Палец). Убедитесь, что флажок стоит на Sample All Layers (Образец со всех слоев) и замажьте сторону области, которую мы только что заполнили, чтобы она смешалась с остальной частью стены.

Вот как я сделал верхнюю часть

Как только закончите, объедините слой «Заливка стены» с «Фон 2». Переименуйте получившийся слой в «Фон 2». Затем выделите всю область под люстрой и переместите выделение вниз.

Дальше мы заполним пустую область. Здесь нет какого-то самого лучшего способа, так что можете применить свой собственный метод.

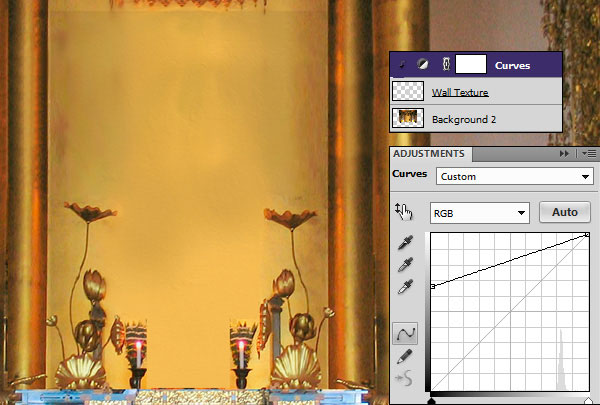
Как только закончите, объедините все слои вместе и назовите слой «Фон 2». Добавьте мягкую зернистую структуру - это хороший способ сделать ваши окрашенные/масштабированные области более реалистичными. Загрузите изображение «Белая штукатурка». Уменьшите ее текстуру, чтобы она подходила стене.

Дублируйте и расположите слои так, чтобы они покрывали всю стену. Объедините слои и назовите получившийся слой «Текстура стены». Установите режим наложения Multiply (Умножение) и примените корректирующий слой Curves (Кривые) со следующими настройками.

Добавьте маску и мягкой черной кистью скройте края текстуры так, чтобы сочеталось с остальной частью стены.

Шаг 10 – Темные окна
Мы почти закончили с созданием сцены. Окна справа и слева являются самой яркой частью изображения и привлекают внимание к нежелательным областям. Мы исправим это, заменив их более темными окнами.
Откройте изображение «Пекин». В этой картине мы возьмем окно слева, потому что на него не падает прямой солнечный свет. Выделите окно и скопируйте его. Затем примените режим трансформации Distort (Искажение) и сделайте окно горизонтальным. Вы можете помочь себе, расположив направляющие по краям окна. Кроме того не забудьте скрыть металлическую часть в левом нижнем углу.

Вставьте окна на рабочий холст и придайте им соответствующую перспективу. Чтобы помочь себе, можете разместить несколько направляющих, используя Line Too  l (U) (Линия).
l (U) (Линия).

Поскольку обе стороны симметричны, как только закончите с одной стороной, можете просто продублировать окна и разместить их на другой стороне. Далее сделайте то же самое с верхними окнами.

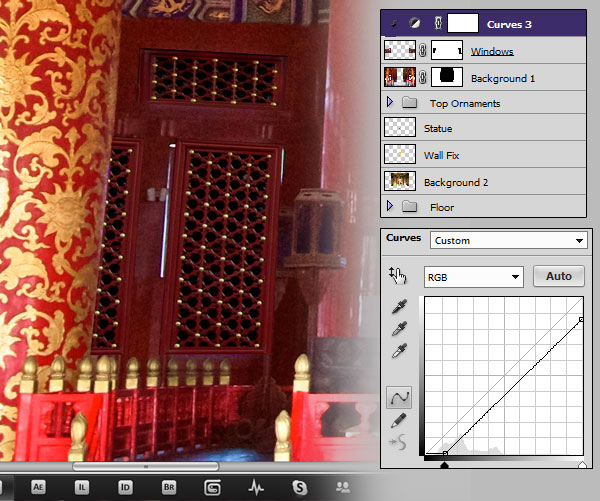
Как только закончите, объедините все окна вместе, назовите новый слой «Окна». Замаскируйте слой, где колонны и примените к нему корректирующий слой Curves (Кривые) со следующими параметрами.

Шаг 11 - Коррекция отражение пола
Так как мы удалили окна, теперь мы должны избавиться от легкого отражения, которое создает окружение. Начнем с пола. Вернитесь к маске слоя «Фон 1» и закрасьте пол.

Скопируйте красный забор над полом, отразите его по вертикали и закрепите в качестве обтравочной маски за слоем «Текстурированный пол». Я назвал этот слой «Отражение слева/справа».

Затем сделайте то же самое, что и в шаге 5 для отражения.

Шаг 12 - Заключительная коррекция
На этом этапе мы поправим небольшие раздражающие глаз детали. Это может занять достаточное количество времени, но стоит уделить внимание таким деталям, так как они придают изображению профессиональный глянцевый вид. Все корректировки были сделаны на новом слое, который находится выше всех и называется «Коррекция».

Шаг 13 – Размещение модели
Откройте изображение «Королева бабочек» и отделите модель от фона. После того как выделили модель, добавьте маску. Так как наша сцена будет темной, попробуйте расположить черный фон позади модели.

Не слишком хорошо получилось, да? Проблема в том, что наша модель надела прозрачный наряд, и мы видим синий фон через него. Работая в CS4, мы бы не смогли этого исправить. В CS5 это можно исправить при помощи панели масок.

Поместите модель на рабочий холст, отразите по горизонтали и уменьшите масштаб до 17%. Загрузите изображение «Красный дракон» и поместите его на руку модели. Назовите слой с моделью «Модель», а слой с драконом «Дракон».

Обувь нашей модели не совсем подходит под перспективу пола. Не волнуйтесь, это легко можно исправить. Сделайте выделение ног, нажмите Ctrl+T, и сожмите по вертикали.

Шаг 14 – Удаление синей святыни
И напоследок, прежде чем перейти к коррекции. Синяя область немного раздражает и возможно, после цветовой коррекции будет смотреться еще хуже. Чтобы удалить ее, добавьте маску к слою «Фон 2» и скройте эту область. Затем удалите слои «Отражение пола», и замените их новыми соответствующими стенам, используя ту же технику что и в шаге 5.

Шаг 15 – Сжатие светов
Мы закончили с созданием сцены. Как вы должны были заметить в окончательном варианте, основным источником света является центр. Для достижения такого эффекта, нам нужно полностью переделать освещение и затемнение нашего изображения. Первая часть в этом процессе заключается в нейтрализации текущих бликов и теней.

Далее мы будем использовать коррекцию HDR Toning (Тонирование HDR) – новая и очень мощная особенность Photoshop CS5. Однако эффект требует от нас сглаживания изображения, которое мы пока не хотим делать. Таким образом, выберите слои «Модель» и «Дракон» и сгруппируйте их (Ctrl+G). Дублируйте группу. Назовите одну из них «Резерв», и скройте ее. Объедините слои другой группы и назовите получившийся слой «Фон».

Кликните правой кнопкой мыши по слою «Фон» и дублируйте его в новый документ. В новом документе перейдите в меню Image >Adjustment >HDR Toning (Изображение ->Коррекция -> Тонирование HDR). Photoshop спросит вас, хотите ли вы сгладить изображение, нажмите да. В всплывающем окне выберите способ Highlight Compression (Сжатие светов). Нажмите Ok.

Шаг 16 – Снижение шума
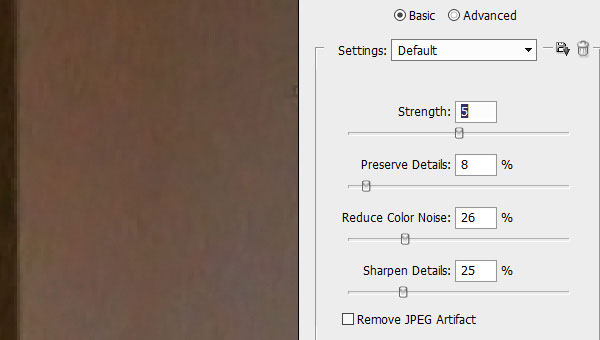
Отлично! Сейчас мы полностью сгладили света и тени нашего изображения. Теперь можем перейти к перекройке светотени как мы хотим. Но перед этим, мы внесем несколько других исправлений. Перенести слой «Фон» назад в рабочий документ. Назовите его «Фон В2» и скройте старый «Фон». Перейдите в меню Filter> Noise> Reduce Noise (Фильтр ->Шум ->Уменьшить шум) и укажите следующие настройки.

Шаг 17 – Первая коррекция света
Примените следующие корректирующие слои Gradient Map (Карта градиента). Это изменит общий ярко-красный цвет на более кроваво-красный.

Шаг 18 –Тонирование HDR
Дублируйте «Фон В2» в новый файл, и примените HDR Toning (Тонирование HDR) со следующими параметрами. Перенесите его в основной документ и установите режим наложения Vivid Light (Яркий свет) с Opacity (Непрозрачность) 15%. Добавьте следующую маску.

Дублируйте " HDR1", назовите его "HDR2". Установите режим наложения Color Dodge (Осветление основы) и примените к нему следующие корректирующие слои. Кроме этого удалите маску.

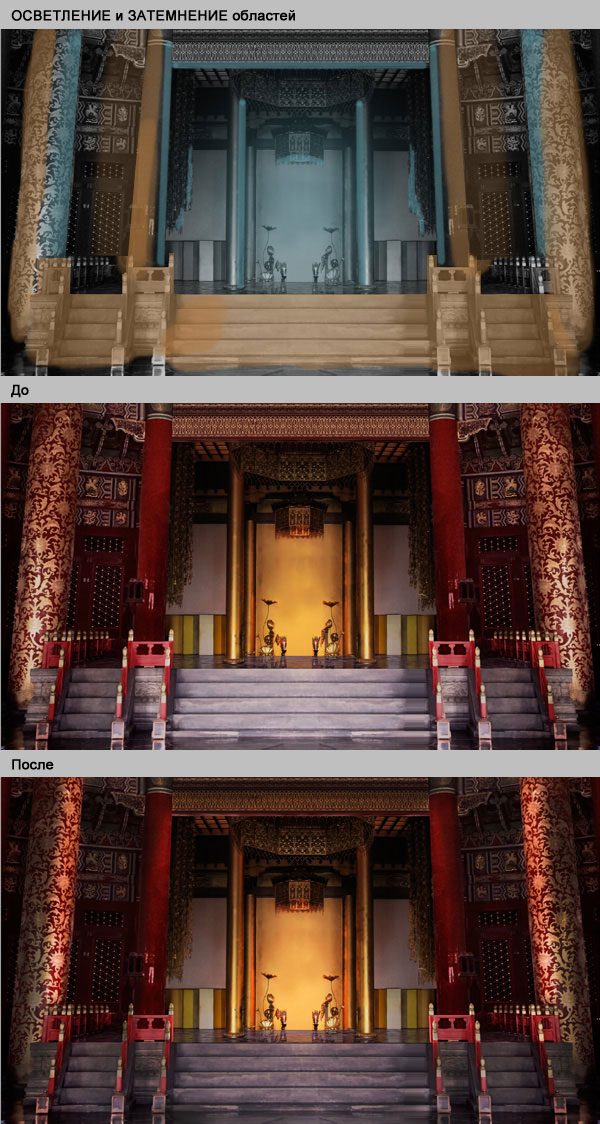
Шаг 19 – Осветление-Затемнение-Закрашивание
Сгруппируйте все слои кроме «Модель» и «Дракон», дублируйте группу (для резервного копирования в случае, если что-то пойдет не так), объедините вместе и назовите новый слой «Фон В3». На этом слое примените Dodge Tool  (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool  (O) (Затемнитель), чтобы воссоздать освещение. Далее я покажу области, где исправил освещение. Кроме того, старайтесь держать ваш инструмент в режиме Midtones (Средние тона). Режимы Highlights (Света) и Shadow (Тени), как правило, смывают цвета.
(O) (Затемнитель), чтобы воссоздать освещение. Далее я покажу области, где исправил освещение. Кроме того, старайтесь держать ваш инструмент в режиме Midtones (Средние тона). Режимы Highlights (Света) и Shadow (Тени), как правило, смывают цвета.

На новом слое я также перекрасил части красного забора с помощью небольшой жесткой кисти.

Для того чтобы сделать красный цвет темнее, примените следующий метод. Для начала залейте забор полутемным красным цветом (# 6F2324) на новом слое «Красный +». Затем продублируйте слой и установите для обоих слоев Opacity (Непрозрачность) 50% , укажите режимы наложения для нижнего слоя Overlay (Перекрытие), а для верхнего Multiply (Умножение).

Шаг 20 - Кривые и Цветокоррекция
Dodge Tool  (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool  (O) (Затемнитель) прекрасные инструменты, но как возможно вы поняли, они своего рода смывают ваши цвета. Поэтому для завершения переосвещения сцены, мы будем использовать корректирующий слой Curves (Кривые) вместе с Color Balance (Цветовой баланс). Создайте следующие корректирующие слои и сгруппируйте их. Назовите группу «Затемнение».
(O) (Затемнитель) прекрасные инструменты, но как возможно вы поняли, они своего рода смывают ваши цвета. Поэтому для завершения переосвещения сцены, мы будем использовать корректирующий слой Curves (Кривые) вместе с Color Balance (Цветовой баланс). Создайте следующие корректирующие слои и сгруппируйте их. Назовите группу «Затемнение».

Добавьте маску группе

Мне не сильно нравится цвет нижней части золотых столбов в центре. Поэтому я добавил маску к слою Color Balance (Цветовой баланс).

И перекрасил колонны с помощью другого корректирующего слоя Color Balance (Цветовой баланс) со следующими настройками. Для маски. Я продублировал предыдущую маску цветового баланса и инвертировал ее (Ctrl+I).

Далее сделайте то же самое для «Осветления».

Шаг 21 - Коррекция модели
Верните модель и дракона. Примените к слою с моделью следующие стили слоя.

К дракону примените следующие стили слоя

Добавьте к слою с драконом маску и скройте часть хвоста, как будто он находится за рукой модели.

Закрепите за слоем с моделью следующие слои. Для рисования слоев «Темнее» используйте мягкую круглую кисть.

Добавьте следующие корректирующие слои к слою «Дракон»

Наконец, добавьте для модели и дракона тени. Дублируйте слой «Модель», переименуйте его в «Тень модели», отразите по вертикали, поместите под женщиной и примените к нему следующие корректировки. Не забудьте о том, что на ступеньках слой надо скрыть.

Шаг 22 – Корректирующие слои
Еще несколько более детальных корректировок. Создайте новую группу и назовите ее «Больше коррекции». Поместите следующие корректирующие слои. Все слои кроме первых двух Gradient Map (Карта градиента) находятся в режиме наложения Normal (Нормальный) 100%.

Вот как ваш файл должен выглядеть.

Шаг 23 – Последние штрихи
Это последний шаг! Создайте новый слой, и маленькой мягкой кистью (# EFD59), нарисуйте несколько световых бликов в женских волосах. Установите режим наложения для слоя Vivid Light (Яркий свет). Назовите новый слой «Блики в волосах».

Создайте новый слой, назовите его «Штрихи». На этом слое мы исправим небольшие оставшиеся раздражающие детали. Убедитесь, что вы увеличили достаточно сильно масштаб, а теперь не торопитесь, и попытайтесь выяснить все, что выглядит не так. Вот несколько примеров, которые вы можете улучшить. Все эти модификации были сделаны с помощью Brush Tool  (B) (Кисть).
(B) (Кисть).

С помощью большой мягкой кисти и темно-серого цвета, нарисуйте контур изображения, а затем установите режим наложения для слоя Multiply (Умножение), чтобы придать изображению хороший эффект виньетки. Назовите слой «Виньетка».

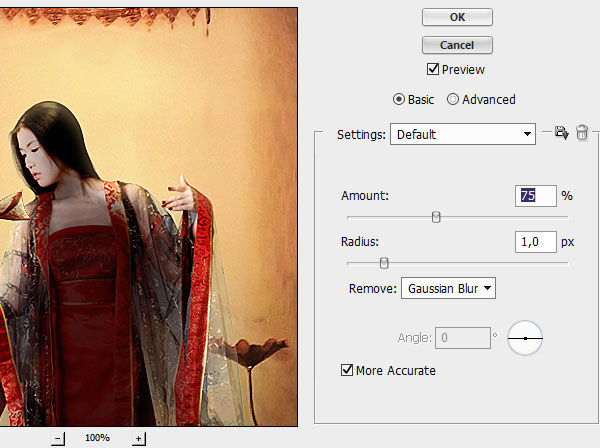
Выберите все слои, дублируйте и объедините их вместе. На этом новом слое, добавьте фильтр Filter> Sharpen> Smart Sharpen (Фильтр ->Резкость ->Умная резкость) со следующими настройками.

Вуаля! Мы закончили. Если вы ничего не пропустили, то ваша панель слоев должна выглядеть в конце вот так.

Финальное изображение

Заключение
Самая важная вещь, которую вы должны вынести из этого урока - для достижения желаемого результата нужно время. Не торопитесь при создании детальной маски, часто увеличивайте масштаб и прорисовывайте, используя различные параметры. Это то, что выделит вашу работу среди остальных. Кроме того очень важно быть в курсе новейших функций Photoshop, таких как Content-Aware Scale и HDR тонирования. Знайте, когда можно ими воспользоваться, а когда нет.
И мой последний совет: побольше экспериментируйте! Я открыл для себя возможность использования тонирования HDR изображений наряду с режимами наложения во время экспериментирования, и был поражен всеми возможностями этой комбинации и того что можно сделать! Продолжайте экспериментировать и попробуйте различные инструменты вместе, кто знает, на какой удивительный эффект вы можете натолкнуться!
Автор: Tony Aube
Источник: psd2011.videocreative.org
Комментарии 26
Спасибо за урок и перевод
Ух!...Слов нет)). Чувствую себя героем)). Спасибо автору!
Архив не открывается. Пишет ошибка.
Спасибо за урок! Ох и трудный, несколько раз начинала, бросала и вновь принималась за него. Но автор настолько всё туманно описывает, что я не совсем уверена, что правильно поняла некоторые шаги. Вот мой результат.
спасибо за урок
Спасибо огромное, урок очень интересный, хотя и запутанный ...
Спасибо! Урок сложный, но есть альтернативные приёмы.
Сложный урок, многое что не вышло в моей работе, но все же спасибо.
Спасибо.
Урок сложный для меня, но очень, очень понравился! Спасибо!!!!!
Замечательный урок, сложный, но столько нового увидела
Упссс... Я закончила... Ура!! Это было очень непросто и заняло много времени... Спасибо.
Виктория, спасибо за перевод. Урок интересный, но уж очень мудрено записан... Думала, что никогда его не закончу.
ну я почти это сделал) хахаха
Главное во время остановиться)
я это сделала! Многие вещи делала иным способом нежели в уроке
Какой урок красивый, обязательно попробую на выходных сделать