Создаем винтажный фотоколлаж в Фотошоп
Создаем винтажный фотоколлаж в Фотошоп
Сложность урока: Сложный
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- # Комментарии
В этом уроке я покажу вам, как создать винтажную романтическую сцену из старых воспоминаний, используя различные техники создания фотоманипуляций. Вы узнаете, как совмещать различные исходные изображения в одну связующую сцену. Вы также узнаете про работу с различными инструментами, про различные техники совмещения и световых эффектов, включая создание кистей.
Вначале мы создадим основную сцену - это рамки. Мы создадим эффект старых фотографий, используя различные фильтры и техники. Далее, мы перейдём к основной картине. Я детально расскажу вам, как создать эффект “ожившей фотографии”. В заключительном шаге мы поработаем над общей атмосферой и антуражем. Данный урок рассчитан для мастеров программы Photoshop всех уровней. Для создания этой картины я использовал программу Photoshop 2014. Вы можете использовать любую версию программы Photoshop.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
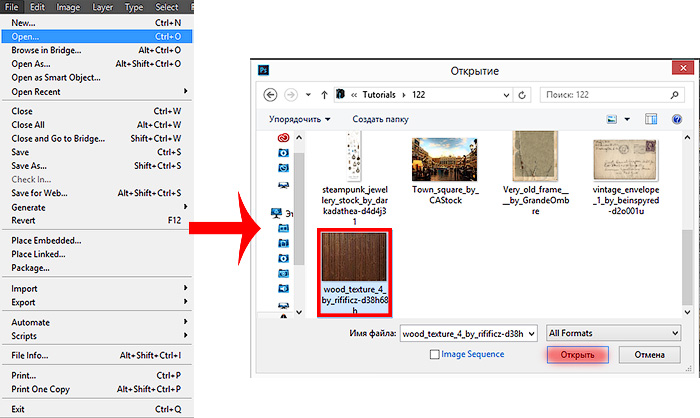
Вначале откройте программу Photoshop и давайте приступим! Во-первых, мы не будем создавать новый документ, а сразу откроем исходное изображение с текстурой дерева (название файла “wood_texture_4_by_rifificz-d38h68h”, конечно, если вы не переименовали этот файл :)). Для этого, идём Файл – Открыть (File > Open) и в появившемся окне выбираем исходное изображение с текстурой. Это будет наш задний фон. Мы не будем менять размеры данного изображения. Меня также устраивает разрешение данного изображения.

Шаг 2
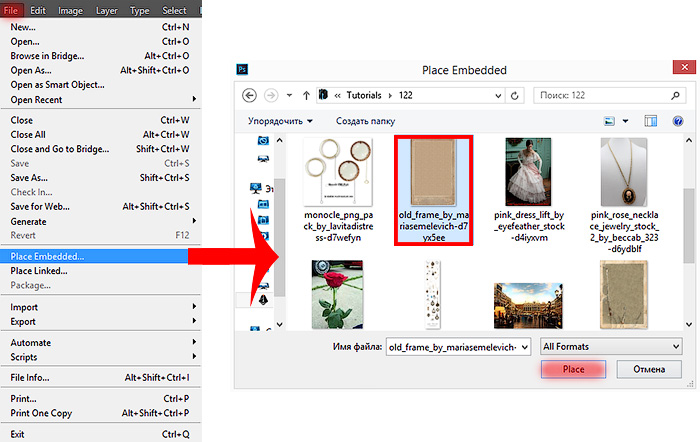
Вначале мы добавим открытки на стол. Сначала мы добавим центральную рамку, потому что это основной объект внимания и всё, что мы добавим к нашей сцене, будет в соответствии с этой рамкой. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем изображение “Старая рамка 1”.

Шаг 3
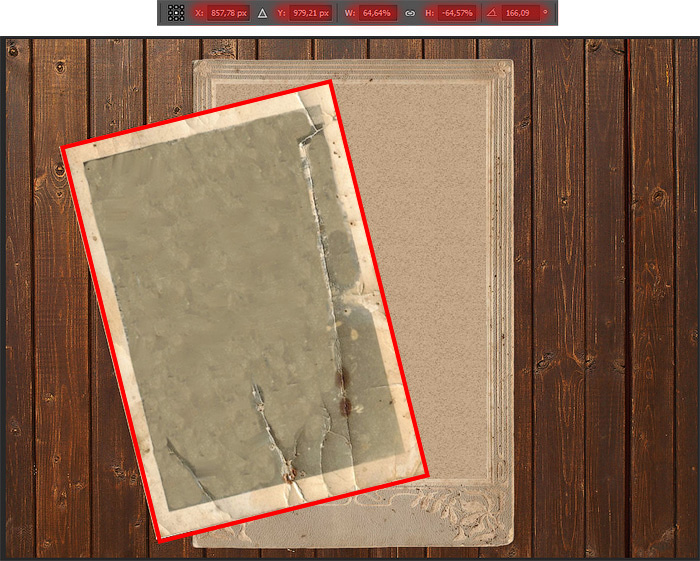
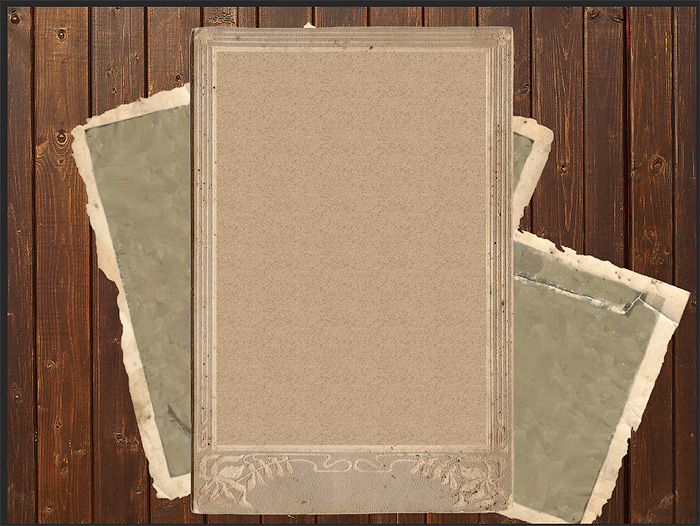
Теперь, нам нужно правильно расположить рамку. С помощью инструмента Свободная трансформация (Free Transform tool) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) примените масштабирование, как показано на скриншоте ниже. Для пропорционального увеличения изображения удерживайте клавишу ‘Shift’.

Шаг 4
Теперь добавьте следующее исходное изображение “Старая рамка 2” на наш рабочий документ. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем изображение “Старая рамка 2”. Добавьте изображение, примените масштабирование (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) для масштабирования изображения, как показано на скриншоте ниже. Немного поверните рамку, чтобы вся картина не выглядела скучной.


Шаг 5
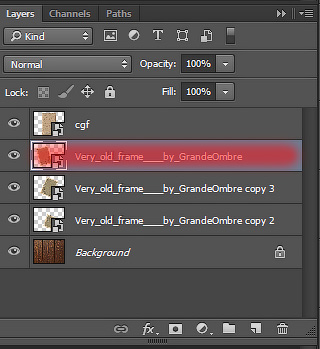
Чтобы создать ощущение, что вторая рамка расположена под первой рамкой, просто переместите слой со второй рамкой вниз в палитре слоёв, расположив ниже слоя с первой рамкой. Теперь давайте сделаем нашу композицию более интересной. Дважды продублируйте слой со второй рамкой (нажмите сочетание клавиш Ctrl+ J или перейдите Слой - Создать дубликат слоя (Layer > Duplicate Layer)). Не забывайте, что дубликаты слоёв должны быть также расположены ниже слоя с первой рамкой.

Шаг 6
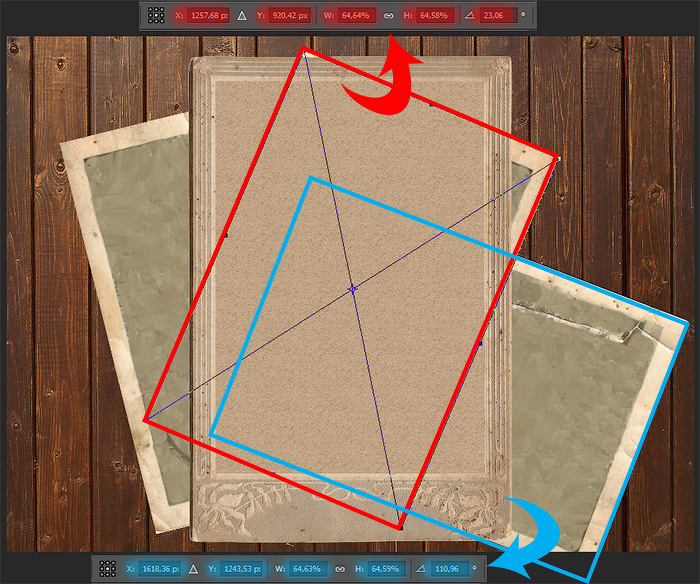
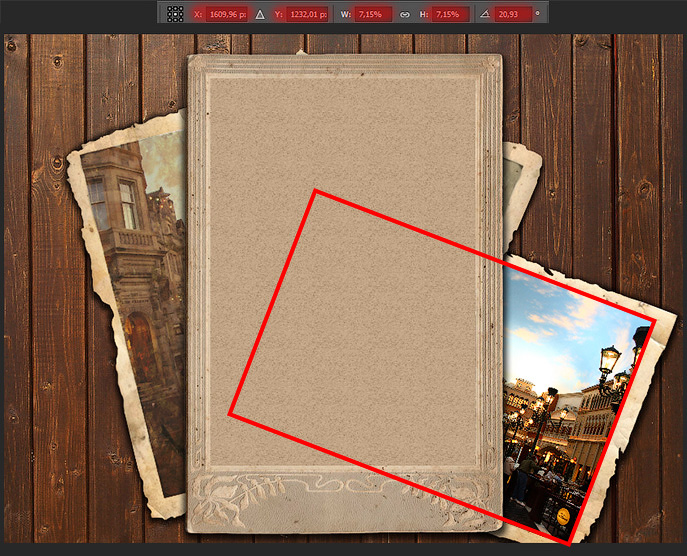
С помощью инструмента Свободная трансформация (Free Transform) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) расположите, а также поверните каждый слой с рамкой, как показано на скриншоте ниже. Я не менял размер рамок, они все были одинаковые. Рамка, которая выделена красным контуром, в основном скрыта за центральной рамкой. Рамка, которая обведена синим контуром, расположена в альбомном положении. Таким образом, наша композиция будет выглядеть более интересной. Нет необходимости добавлять очень много рамок, чтобы не перегружать картину. В противном случае, потеряется гармония.

Шаг 7
Далее, мы придадим изношенный, а также повреждённый вид краям рамок. Ко всем слоям с рамками, за исключением центральной рамки, добавьте слой-маску Слой - Слой-маска - Показать всё (Layer > Layer Mask > Reveal All) или нажмите соответствующую кнопку в нижней части палитры слоев.

Итак, давайте приступим! Выберите инструмент Лассо  (Lasso Tool (L)), далее, выделите светлую часть рамки. Основной принцип – это создать рваный контур. Не переусердствуйте, не надо создать слишком глубокие рваные края, а также не трогайте тёмную часть рамки. Не создавайте выделение вдоль всей рамки за один раз, делайте это небольшими фрагментами. Таким образом, это упростит процесс, и результат будет лучше. Когда вы замыкаете рабочий контур выделенной области, старайтесь захватить побольше свободного пространства, чтобы выделение было чётким, а не крошечным.
(Lasso Tool (L)), далее, выделите светлую часть рамки. Основной принцип – это создать рваный контур. Не переусердствуйте, не надо создать слишком глубокие рваные края, а также не трогайте тёмную часть рамки. Не создавайте выделение вдоль всей рамки за один раз, делайте это небольшими фрагментами. Таким образом, это упростит процесс, и результат будет лучше. Когда вы замыкаете рабочий контур выделенной области, старайтесь захватить побольше свободного пространства, чтобы выделение было чётким, а не крошечным.

Теперь давайте удалим выделенный участок изображения. Перейдите на слой-маску соответствующей рамки, измените цвет заднего плана на чёрный цвет (D), а затем нажмите клавиши (Ctrl + Del), чтобы залить выделенную область чёрным цветом. Таким образом, выделенный участок изображения исчезнет.

Шаг 8
Повторите предыдущий шаг с остальными двумя рамками. Старайтесь не создавать слишком большие рваные края. Вы можете варьировать рваные края, создавая их на углах рамки или в других местах рамки. Я советую вам оставить отдельные участки рамки ровными, таким образом, рамки будут выглядеть более реалистично.

Шаг 9
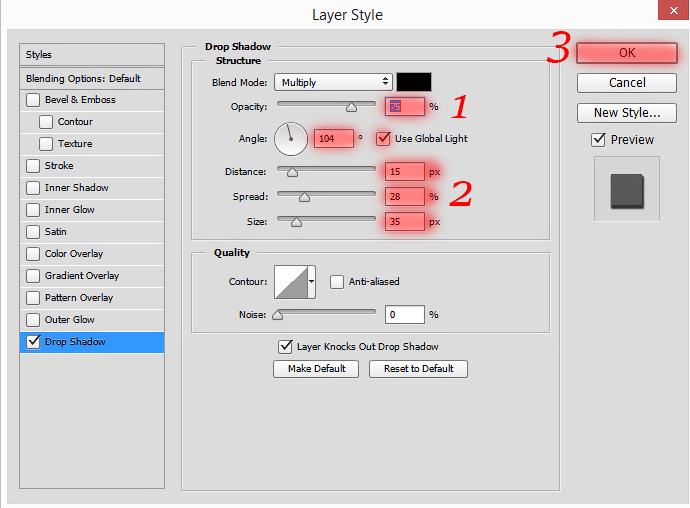
Теперь давайте создадим тени. Тень, даже небольшая, но должна быть. Чтобы добавить тень к каждой рамке, я использовал стиль слоя Тень (Drop Shadow). Каждая рамка будет иметь различные настройки для тени, но один и тот же угол. На примере центральной рамки я покажу вам, как создать тень. Идём Слой - Стиль слоя – Тень (Layer > Layer Style > Drop Shadow) или нажимаем кнопку Добавить стиль слоя (Add Layer Style) в нижней части палитры слоёв.

Установите значения для каждой настройки, не забудьте установить угол тени (я использовал значение угла 104). Угол тени выставлен за счёт светлого участка в левой верхней части текстуры дерева, на котором я сфокусировался. Если вы выставили один угол тени для одного стиля, то этот же угол необходимо выставить и для других стилей.

Шаг 10
Теперь к каждому слою с рамкой, добавьте стиль слоя Тень (Drop Shadow), как показано на скриншоте ниже.



Шаг 11
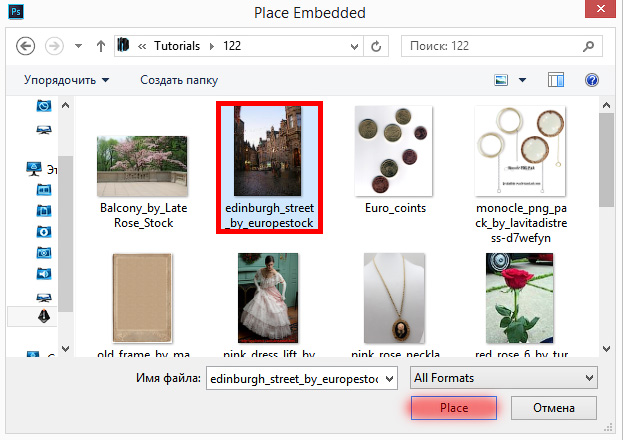
Далее, мы продолжим трансформировать наши рамки в старые фотографии. Итак, мы начнём с боковых рамок. Вначале мы обработаем левую рамку. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем изображение с улицами Эдинбурга.

Отразите изображение по горизонтали, так оно будет выглядеть более интересным. Для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Свободная трансформация (Free Transform tool) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) подгоните изображение под размеры внутренней части рамки, соблюдая угол и масштаб, как показано на скриншоте ниже. Постарайтесь, чтобы изображение полностью закрыло тёмную часть рамки. Вы можете зайти немного за край (но всего лишь немного, на 2-3 px).

Шаг 12
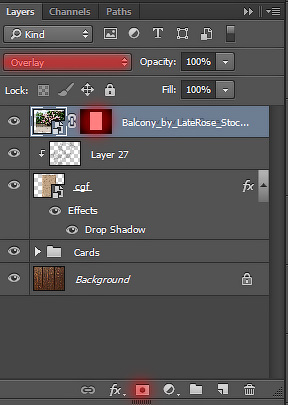
Поменяйте режим наложения для слоя с улицами Эдинбурга на Перекрытие (Overlay), а также уменьшите степень Непрозрачности (Opacity) слоя до 62%. Таким образом, изображение станет похожим на старую фотографию. Теперь давайте придадим изображению лёгкий антикварный вид. Идём Фильтр – Галерея фильтров….(Filter > Filter Gallery…)


В окне Галерея фильтров (Filter Gallery) выберите папку Текстура (Texture), а затем выберите фильтр Зерно (Grain). Данный фильтр добавит цветовой шум, а также зерно, что типично для старых фотографий. Примените настройки для данного фильтра, которые указаны на скриншоте ниже.

Шаг 13
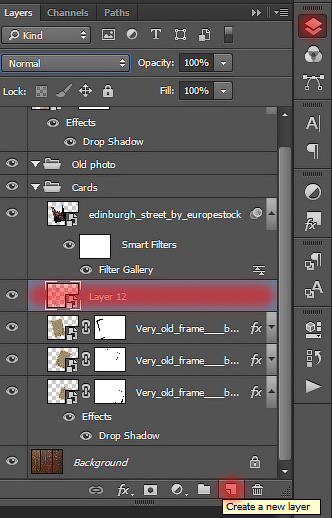
Теперь я решил добавить небольшие пятна на изображение, чтобы придать потускневший вид и создать эффект износа, возникший из-за “долгих путешествий”. Создайте новый слой (Ctrl+Shift+N) или нажмите кнопку Создать новый слой (Create a new layer) в нижней части палитры слоев.

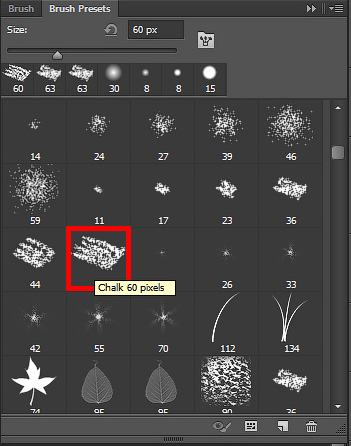
Теперь нам нужна специальная кисть, чтобы нарисованные пятна выглядели реалистично. Я выбрал стандартную кисть Мел (Chalk), которая входит в стандартный набор кистей программы Photoshop, единственное, я немного изменил настройки кисти. Выберите кисть “Chalk 60 pixels”, а затем нажмите клавишу ‘F5’, чтобы перейти в закладку Кисти (Brush).

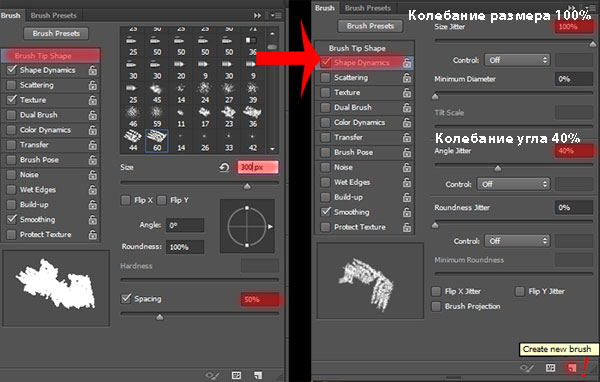
Установите настройки для кисти, как показано на скриншоте ниже. Не забудьте сохранить эту кисть, потому что она пригодится нам в будущем. Установите Непрозрачность (Opacity) кисти 40%. Если у вас есть кисть с более интересной текстурой или формой, то вы можете использовать её. Если нарисованное пятно вышло за пределы старой фотографии, скройте эти участки с помощью инструмента Ластик  (Eraser Tool (E)).
(Eraser Tool (E)).

Шаг 14
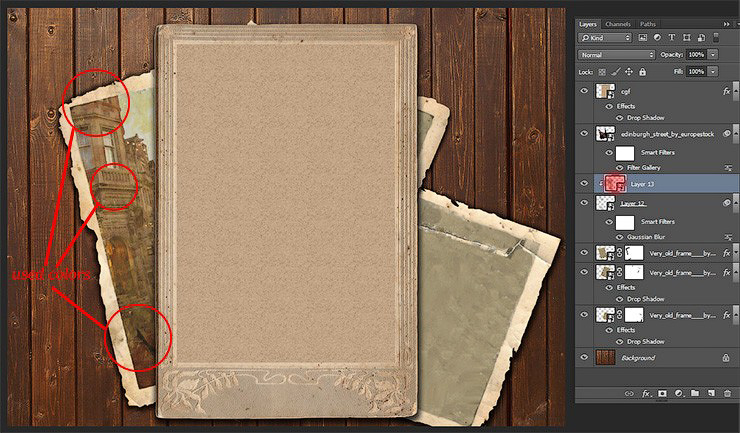
Установите цвет переднего плана #a3a3a3, а затем нарисуйте пятна на фотографии, только не переусердствуйте :). Нет необходимости создавать слишком много пятен, достаточно будет поставить несколько пятен в различных местах. Попробуйте поставить одно пятно, этого будет достаточно на одной стороне. Поменяйте режим наложения для слоя с пятном на Перекрытие (Overlay).

Чтобы пятна не выглядели слишком чёткими, я размыл их. К слою с пятнами, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur…). В появившемся окне, установите Радиус (Radius) размытия: 3 px. Если вы не уверены в результате применяемых фильтров, я предлагаю вам преобразовать слой для Смарт-фильтров перед тем, как применить фильтр, идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart filters). Таким образом, вы сможете удалить фильтр, почистить изображение в нужных местах или поменять режим наложения. В этом шаге я сделаю так, но вам не обязательно это делать. Вы можете просто добавить фильтр.

Шаг 15
В следующем шаге я изменил цвет пятен. Мы могли бы сделать пятна одного цвета, но это испортило бы красоту картины. Создайте новый слой (Ctrl+Shift+N) поверх предыдущего слоя или нажмите кнопку Создать новый слой (Create a new layer) в нижней части палитры слоёв. Преобразуйте данный слой в обтравочную маску (Alt+ Ctrl + G).

Теперь нам понадобится мягкая кисть (размер: 200 px, непрозрачность (Opacity): 100%, Жёсткость (Hardness): 0%). Выберите инструмент Пипетка  (Eyedropper Tool (I)). Итак, чтобы нарисовать пятна, вначале с помощью пипетки отберите образец цветового оттенка с тёмных участков изображения. Чтобы быстро использовать Пипетку
(Eyedropper Tool (I)). Итак, чтобы нарисовать пятна, вначале с помощью пипетки отберите образец цветового оттенка с тёмных участков изображения. Чтобы быстро использовать Пипетку  (Eyedropper Tool (I)), удерживайте клавишу ‘Alt” (только при работе с кистью). Результат должен быть, как на скриншоте ниже.
(Eyedropper Tool (I)), удерживайте клавишу ‘Alt” (только при работе с кистью). Результат должен быть, как на скриншоте ниже.


Шаг 16
Далее, мы затемним рамку, а также усилим цвета рамки. Для этого мы добавим корректирующий слой Кривые (Curves). Идём Слой - Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves) или нажимаем кнопку добавления корректирующего слоя в нижней части палитры слоев и в появившемся меню выбираем опцию Кривые (Curves).

Установите значения для каждой точки, как показано на скриншоте ниже. Не забудьте, что данный корректирующий слой должен быть применён в качестве обтравочной маски к слою с левой рамкой.

Вы можете увидеть мой результат на скриншоте ниже. Обратите внимание на порядок слоёв в палитре слоёв, а также на вид старой фотографии. У вас должен быть такой же результат.

Шаг 17
Мы завершили работу над первой рамкой. Теперь, мы переходим ко второй рамке. В принципе, техника будет почти та же самая, единственное, будет несколько изменений. Переходим к рамке справа. Добавьте изображение с центральной площадью на наш рабочий документ, для этого идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)). Поверните изображение, а также примените масштабирование (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)), как показано на скриншоте ниже.
заменить рис 34

Поменяйте режим наложения для слоя с центральной площадью на Мягкий свет (Soft Light). Примените фильтр Зерно (Grain) к данному изображению, для этого идём Фильтр – Галерея фильтров…папка “Текстура” - Зерно (Filter > Filter Gallery… > folder “Texture” > “Grain”). Вы можете упростить задачу - просто продублируйте фильтр, который вы создали в предыдущем шаге (Шаг 12). Удерживая клавишу ‘Alt’, зажав значок фильтра + перетащите на нужный слой (значок фильтра выделен кружком справа на скриншоте ниже).

Шаг 18
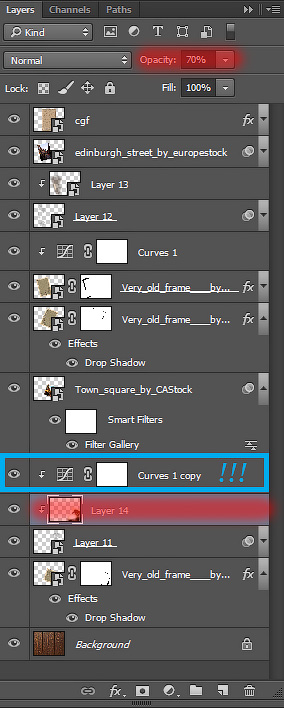
Для данной фотографии всё остаётся то же самое. Повторите Шаги 14 – 16, но перед тем, как мы приступим, создайте новый слой (Ctrl + Shift + N) или нажмите кнопку Создать новый слой (Create a new layer) в нижней части палитры слоёв. Для данного слоя, на котором вы нарисуете текстуру, уменьшите значение непрозрачности (Opacity) слоя до 70%. А затем, добавьте корректирующий слой Кривые (Curves) (Шаг 16), вы можете продублировать корректирующий слой (удерживая клавишу ‘Alt’, зажав корректирующий слой + перетащите на нужный слой). Не забудьте использовать корректирующий слой в качестве обтравочной маски к слою с текстурой цвета! А не к самой рамке!

Вы можете увидеть мой результат на скриншоте ниже. У вас должен быть такой же результат. Я решил, что рамка с оригинальным цветом будет выглядеть лучше. Это придаст разнообразие цветовому диапазону и всей картине в целом. Старые фотографии готовы. Мне понравился результат, я решил пойти дальше.

Шаг 19
Теперь, чтобы наша картина стала более интересной и информативной, добавьте конверт. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем исходное изображение с винтажным конвертом. С помощью инструмента Свободная трансформация (Free Transform) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) примените масштабирование к изображению конверта, как показано на скриншоте ниже. Слой с конвертом должен располагаться поверх слоя с текстурой дерева в палитре слоёв (но ниже всех слоёв со старыми фотографиями).
Примечание переводчика: не забудьте отделить конверт от изображения заднего фона с помощью слой-маски.


Шаг 20
К слою с конвертом, добавьте стиль слоя Тень (Drop Shadow), для этого идём Слой – Стили слоя – Тень (Layer > Layer Style > Drop Shadow) или нажимаем кнопку стилей слоя в нижней части палитры слоёв. Установите настройки, которые указаны на скриншоте ниже.

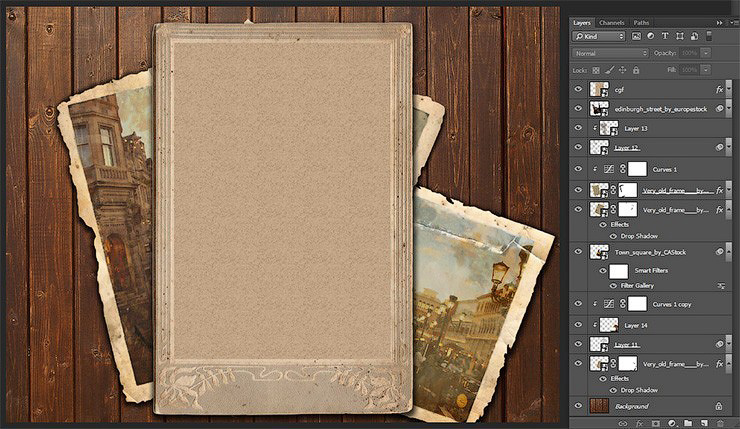
Результат, который мы должны получить. Чтобы слои со старыми фотографиями не мешали нам, я сгруппировал их в одну группу. Назовите новую группу “Открытки”. Перед тем, как создать группу, выделите все слои за исключением слоя с текстурой дерева и слоя с центральной рамкой, а затем перейдите Слой - Сгруппировать слои (Layer > Group layers) или нажмите клавиши (Ctrl + G).


Шаг 21
Итак, мы подошли к самой интересной части урока. В частности, к центральной рамке. В этой части урока, вы узнаете, как создать реалистичный эффект “ожившей фотографии”. Перед тем, как мы приступим, нам необходимо создать текстуру, используя технику из Шага 15. Создайте новый слой, цвет кисти # 363636, нарисуйте пятна. Если необходимо, удалите лишние пятна. Преобразуйте данный слой в обтравочную маску (Alt+ Ctrl+G), а также поменяйте режим наложения на Перекрытие (Overlay) и уменьшите значение Непрозрачности (Opacity) слоя до 80%.
Примечание переводчика: создайте новый слой поверх слоя с центральной рамкой в качестве обтравочной маски, используйте кисть с настройками из Шага 15.


Шаг 22
Теперь мы добавим задний фон, где будет расположена модель. Идём Файл – Поместить – (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выберите исходное изображение с балконом. С помощью инструмента Свободная трансформация (Free Transform tool) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) примените масштабирование к изображению балкона, как показано на скриншоте ниже. Нет необходимости уменьшать всё изображение под размеры рамки, нам понадобится только фрагмент изображения. Расположите фрагмент изображения, который вам больше нравится, поверх рамки. Я выбрал фрагмент с небом, листвой, цветущим деревом и красивыми опорами.

Перед тем, как мы продолжим дальше, я предлагаю вам уменьшить степень непрозрачности слоя с изображением балкона до 50%. Таким образом, вы сможете увидеть рамку под этим слоем. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M)), выделите часть изображения. Выделенная область должна слегка превышать внутреннюю часть рамки (до середины первой внутренней границы рамки).
(Rectangular Marquee Tool (M)), выделите часть изображения. Выделенная область должна слегка превышать внутреннюю часть рамки (до середины первой внутренней границы рамки).
Примечание переводчика: при выделении тёмной части или внутренней части рамки, вы можете создать выделение на 1-2 рх больше.

Теперь нам нужно смягчить края выделенной области. Вы можете щёлкнуть правой кнопкой мыши по выделенной области и в появившемся окне выбрать опцию Растушёвка (Feather), или перейти Выделение – Модификация – Растушёвка (Select > Modify > Feather), или нажать клавиши (Shift + F6). Установите радиус Растушёвки (Feather): 3 px. Выше не стоит ставить, в противном случае, края будут слишком размытыми, а если радиус растушёвки будет меньше, то размытие не будет видно. Мы не применяли это к предыдущим фотографиям, потому что они накладывались на рамку, а в данном случае, мы добавляем эффекты, и они будут выглядеть ужасно, если края не будут размытыми.

Шаг 23
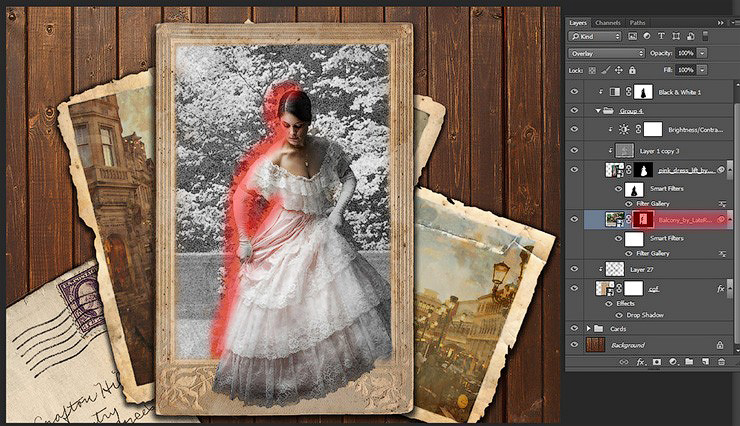
Не снимая активного выделения, добавьте слой-маску, для этого идём Слой – Слой-маска - Показать выделенную область (Layer > Layer Mask > Reveal Selection) или добавляем слой-маску через соответствующий значок на палитре слоев. Таким образом, мы удалим всё изображение за исключением выделенной области. Теперь, поменяйте режим наложения для слоя с балконом на Перекрытие (Overlay), а также верните непрозрачность слоя до 100%.

Вы уже знакомы с фильтром Зерно (Grain), идём Фильтр – Галерея фильтров…папка “Текстура” – “Зерно” (Filter > Filter Gallery… > folder “Texture” > “Grain”). Итак, мы также применим фильтр Зерно к изображению с моделью, но я намеренно сделал данное изображение более видимым и чётким. Я понимаю, что картинка выглядит недостаточно хорошо, но когда мы добавим модель, то вы увидите, почему я это сделал. Установите настройки для фильтра Зерно, как показано на скриншоте ниже.

Шаг 24
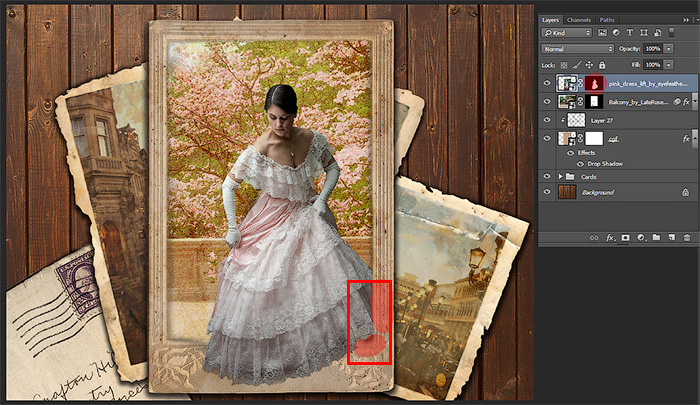
Итак, мы приступаем к работе над моделью. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем исходное изображение с моделью. Вначале, отразите изображение с моделью по горизонтали, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Таким образом, девушка будет выглядеть реалистичнее, а данное положение будет гармоничнее при обработке изображения. С помощью инструмента Свободная трансформация (Free Transform tool) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)), примените масштабирование, расположив изображение модели так, чтобы кружева платья заходили за края предыдущего изображения, а также так, чтобы девушка немного как бы наступала на рамку, но не ниже рамки.

Я использовал инструмент Быстрое выделение  (Quick Selection Tool (W)), чтобы выделить изображение модели. Не переживайте насчёт тёмных участков на кружевах платья, включая кружева под левой и правой рукой. Далее, мы удалим тёмные участки, а кружева сохранят свою форму. Не забудьте, чтобы участки интерьера не были включены в выделенную область. Далее, мы применим инструмент Уточнить край (Refine Edge), чтобы удалить лишние участки выделения, а также тёмный цвет на кружевах.
(Quick Selection Tool (W)), чтобы выделить изображение модели. Не переживайте насчёт тёмных участков на кружевах платья, включая кружева под левой и правой рукой. Далее, мы удалим тёмные участки, а кружева сохранят свою форму. Не забудьте, чтобы участки интерьера не были включены в выделенную область. Далее, мы применим инструмент Уточнить край (Refine Edge), чтобы удалить лишние участки выделения, а также тёмный цвет на кружевах.


В окне настроек инструмента Уточнить край (Refine Edge), выберите Обзор (View) На Чёрном (On Black), таким образом, вы сможете увидеть все лишние участки. Поставьте галочку в окошке Умный радиус (Smart Radius), установите значение Радиуса (Radius) 2.0 px. Выберите кисть и с помощью кисти прокрасьте кружева на платье, а также на руках, пока не скроете задний фон. Также аккуратно, краем кисти, прокрасьте волосы модели, чтобы удалить задний фон. Когда вы закончите, нажмите ОK.

Шаг 25
Не снимая активного выделения, добавьте слой-маску. Для этого перейдите Слой – Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection), чтобы удалить задний фон, или добавьте слой-маску через значок на палитре слоев. Выберите инструмент Кисть  (Brush Tool (B)) (размер кисти: 200 px, непрозрачность кисти: 100%, Жёсткость (Hardness): 100%). Перейдите на слой-маску слоя с моделью, чтобы скрыть кусочек платья справа в нижней части, который вылез за рамку, таким образом, мы создадим ощущение, что модель у нас на фотографии.
(Brush Tool (B)) (размер кисти: 200 px, непрозрачность кисти: 100%, Жёсткость (Hardness): 100%). Перейдите на слой-маску слоя с моделью, чтобы скрыть кусочек платья справа в нижней части, который вылез за рамку, таким образом, мы создадим ощущение, что модель у нас на фотографии.

На всякий случай, я напишу, что опция Преобразовать для смарт-фильтров (Convert for Smart Filters) была не активна (Фильтр - Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Если эта опция активна, то преобразуйте слой с моделью для смарт-фильтров (Не переживайте, если эта опция не активна). Продублируйте фильтр Зерно (Grain) со слоя с балконом (удерживая клавишу “Alt”, щёлкнув по значку фильтра + перетащите фильтр на слой с моделью). Не меняйте настройки фильтра, текстура будет та же самая. Это важно для реалистичности изображения.
Примечание переводчика: во время работы со слой-маской, автор пишет, что опция Преобразовать для смарт-фильтров (Convert for Smart Filters) была не активна в основном меню фильтра, если она активна, то активируйте её, если нет, то не переживайте, продолжайте следующее действие, т.е. продублируйте фильтр.

Выберите инструмент Кисть  (Brush Tool (B)) (размер: 100 px, непрозрачность кисти: 100% – 50%, жёсткость кисти: 0%). Теперь перейдите на маску фильтра и с помощью кисти скройте зерно с той части изображения модели, которая появляется из фотографии. Поменяйте непрозрачность кисти, чтобы создать плавный переход на маске фильтра. Нет необходимости обрабатывать маску фильтра точно на половину изображения модели. Попробуйте подойти к этому процессу креативно.
(Brush Tool (B)) (размер: 100 px, непрозрачность кисти: 100% – 50%, жёсткость кисти: 0%). Теперь перейдите на маску фильтра и с помощью кисти скройте зерно с той части изображения модели, которая появляется из фотографии. Поменяйте непрозрачность кисти, чтобы создать плавный переход на маске фильтра. Нет необходимости обрабатывать маску фильтра точно на половину изображения модели. Попробуйте подойти к этому процессу креативно.
Примечание переводчика: 1. автор скрывает зерно в той части изображения модели, которая будет представлена эффектом “ожившей фотографии” 2. область обработки кистью автор выделил красным цветом 3. когда автор пишет: “Нет необходимости обрабатывать маску фильтра точно на половину изображения модели”, автор имеет в виду, что в этом случае, эффект будет выглядеть грубовато.

Шаг 26
Выделите слои с моделью и фотографией (за исключением слоя с рамкой и текстурой), чтобы объединить их в одну группу, идём Слой – Сгруппировать слои (Layer > Group layers) или нажмите клавиши (Ctrl + G). Далее, добавьте корректирующий слой Чёрно-белый (Black & White) поверх созданной группы в качестве обтравочной маски (Alt+Ctrl + G).
Примечание переводчика: сгруппируйте слой с моделью и слой с балконом.

В окне настроек корректирующего слоя Чёрно-белый (Black & White) в строке Набор параметров (preset) установите Пользовательский (Default) и установите настройки для каждого цвета, как показано на скриншоте ниже. Я не пытался применить контрастирующие настройки для корректирующего слоя. Нам нужен нейтральный диапазон.

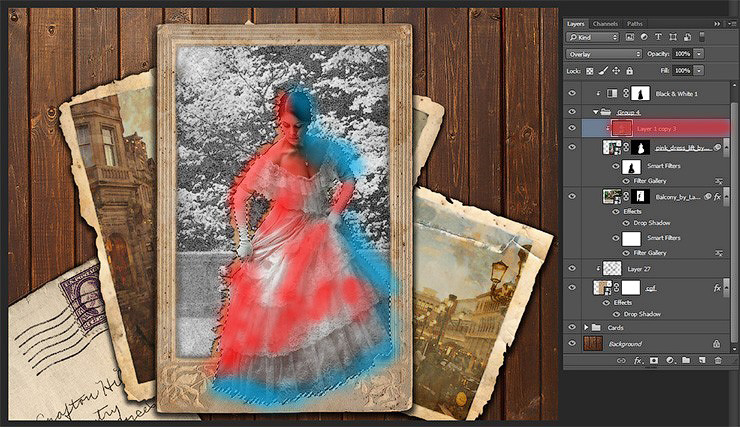
Перейдите на маску корректирующего слоя Чёрно-белый (Black & White) и с помощью кисти (настройки кисти те же самые, что и в Шаге 25), скройте коррекцию данного корректирующего слоя, чтобы показать оригинальный цвет. Постарайтесь создать переход между цветным изображением и чёрно-белым изображением. Чтобы не удалять чёрно-белую коррекцию с изображения, а только с изображения модели, удерживая клавишу “Alt”+щёлкните по слой-маске слоя с моделью. Таким образом, вы выделите изображение модели и не повредите задний фон. Постарайтесь сохранить коррекцию корректирующего слоя не только на участках, где мы применяли фильтр Зерно (Grain). Таким образом, ваша работа будет выглядеть намного интересней. Не забудьте удалить коррекцию корректирующего слоя с лица модели, т.к. полученный результат будет выглядеть не очень хорошо.

Шаг 27
Не снимая активного выделения, создайте новый слой с заливкой нейтральным серым. Для этого перейдите Слой - Новый – Слой (Layer > New > Layer) или нажмите клавиши (Ctrl+ Shift+ N) и в появившемся окне установите следующие настройки: Режим наложения (Mode): Перекрытие (Overlay), поставьте галочку в окошке Выполнить заливку нейтральным цветом режима Перекрытия (50% серым) (Fill with Overlay-neutral color (50% gray). С помощью инструмента Затемнитель  (Burn Tool (O)) создайте тени, а с помощью инструмента Осветлитель
(Burn Tool (O)) создайте тени, а с помощью инструмента Осветлитель  (Dodge Tool (O)) создайте световые блики. На скриншоте ниже, тени обозначены синим цветом, а световые блики обозначены красным цветом. Когда завершите работу над светотенями, отмените активное выделение (Ctrl+D) или перейдите Выделение – Отменить выделение (Select > Deselect).
(Dodge Tool (O)) создайте световые блики. На скриншоте ниже, тени обозначены синим цветом, а световые блики обозначены красным цветом. Когда завершите работу над светотенями, отмените активное выделение (Ctrl+D) или перейдите Выделение – Отменить выделение (Select > Deselect).


Чтобы добавить контраст, а также сделать цвет платья и изображение модели немного ярче, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast). Установите значение Яркости (Brightness): +3, а значение Контрастности (Contrast): +23. Не забудьте преобразовать данный корректирующий слой в обтравочную маску.

Шаг 28
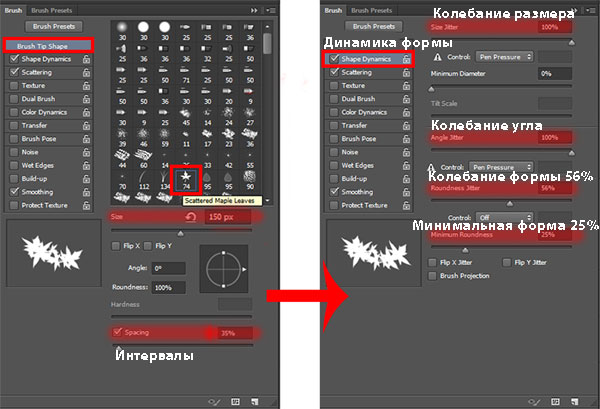
Когда всё уже расположено, мы можем притупить к созданию, на мой взгляд, интересного эффекта – разорванные края на фотографии. Перед началом, мы создадим нужную кисть. За основу я выбрал стандартную кисть Разбросанные листья клёна (Scattered Maple Leaves) программы Photoshop, единственное, я изменил её. Вначале, выбираем кисть, далее, идём в закладку Кисть  (Brush (F5)). Примените настройки для кисти, которые указаны на скриншоте ниже.
(Brush (F5)). Примените настройки для кисти, которые указаны на скриншоте ниже.


Далее, перейдите на слой-маску слоя с балконом и с помощью настроенной кисти прокрасьте поверх движущейся части модели, а также между рукой и платьем. Пройдитесь кистью вдоль всего контура так, чтобы не было видно листочков (если листочки будут видны, то скройте их с помощью жёсткой кисти). Чтобы разорванные края выглядели реалистично, увеличьте размер кисти, применив кисть в различных местах.

Чтобы показать зазор и сделать сцену реалистичной, добавьте стиль слоя Тень (Drop Shadow). Идём Слой – Стиль слоя - Тень (Layer > Layer Style > Drop Shadow). Тень не должна быть слишком насыщенной, в противном случае, она закроет нижнюю часть рамки.

Шаг 29
Теперь осталось добавить тени на модель. Создайте новый слой (обычный слой (Ctrl+ Shift+ N)). Выберите кисть (размер кисти: 300 px, Непрозрачность (Opacity) кисти: 45%, Жёсткость (Hardness): 0%). Нарисуйте тени ниже модели, поверх головы, руки и вдоль контура платья. Данный слой с тенью должен быть ниже слоя с моделью.

Мой результат на данном этапе урока. Я объединил все слои в одну группу. Назовите новую группу “Старое фото” (Ctrl+ G).

Шаг 30
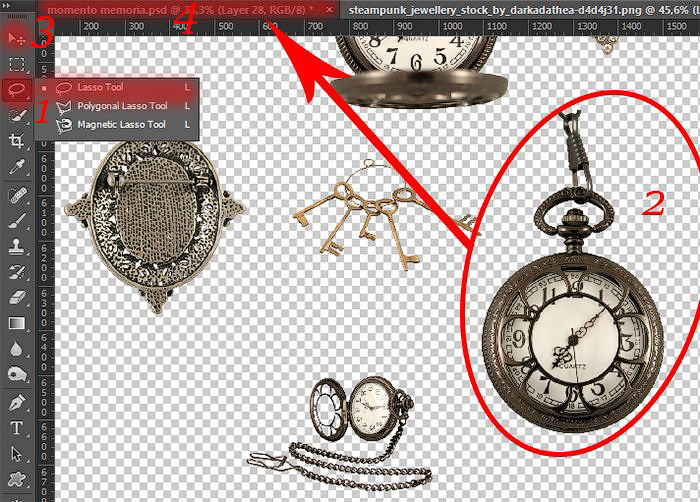
Теперь мы добавим другие объекты к нашей сцене. Работа с ними будет лёгкая. Я решил добавить немного романтики в виде розы и медальона. Вы можете добавить другие предметы, а также поменять их расположение на своё усмотрение. Я расскажу про основной рабочий принцип. Давайте начнём с часов. Откройте исходное изображение с украшениями в стиле Стимпанк (Ctrl + O). Здесь большое разнообразие украшений!

С помощью инструмента Лассо  (Lasso Tool (L)), выделите часы, которые вам понравились. На скриншоте ниже, вы можете увидеть, какие часы я выбрал. Выберите инструмент Перемещение
(Lasso Tool (L)), выделите часы, которые вам понравились. На скриншоте ниже, вы можете увидеть, какие часы я выбрал. Выберите инструмент Перемещение  (Move Tool (V)) (удерживая клавишу “Ctrl”, чтобы переключиться на данный инструмент), чтобы переместить выделенные часы на наш рабочий документ.
(Move Tool (V)) (удерживая клавишу “Ctrl”, чтобы переключиться на данный инструмент), чтобы переместить выделенные часы на наш рабочий документ.

С помощью инструмента Свободная трансформация (Transform Tool (Ctrl + T)), немного увеличьте размер изображения часов, а также поверните их. Я решил расположить часы в правом верхнем углу изображения, чтобы сбалансировать картину (так как в нижней части изображения много остальных предметов) и привлечь внимание наблюдателя, когда он будет смотреть на предметы вокруг (т.е. стимулирующий элемент). Также, в нижней части изображения, я добавлю монокль, который не должен быть на том же уровне, чтобы не создавать симметрию.

Да, да. Опять тот же самый стиль слоя. Без него никуда :) к слою с часами, добавьте стиль слоя Тень (Drop Shadow). Для этого идём Слой - Стиль слоя – Тень (Layer > Layer Style > Drop Shadow). Установите настройки, которые указаны на скриншоте ниже. Я не могу применить стиль слоя к группе объектов, т.к. тень будет отличаться для каждого объекта.

Шаг 31
Откройте исходное изображение с моноклем (Ctrl + O). Выделите монокль с помощью инструмента Лассо  (Lasso Tool (L)), выберите любой монокль на свой выбор. Я выбрал тёмный монокль с цепочкой. С помощью инструмента Перемещение
(Lasso Tool (L)), выберите любой монокль на свой выбор. Я выбрал тёмный монокль с цепочкой. С помощью инструмента Перемещение  (Move tool (V)), переместите выделенный монокль на наш рабочий документ.
(Move tool (V)), переместите выделенный монокль на наш рабочий документ.

Примените масштабирование к моноклю, чтобы он был побольше, для этого используйте инструмент Трансформация (Transform Tool (Ctrl + T)). А теперь мы изогнём цепочку монокля. Идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Не бойтесь, обозначьте 5 опорных точек вдоль всей длины цепочки. Поставьте последнюю точку на соединении цепочки с моноклем, чтобы избежать трансформации и сдвига этой части цепочки. Сместите каждую опорную точку так, чтобы изогнуть цепочку, единственное, убедитесь, чтобы звенья цепочки не стали шире и больше. Примените трансформацию, нажав клавишу “Enter”.

Теперь нам нужно расположить монокль так, чтобы создать оптическое ощущение увеличительного стекла (нет необходимости что-либо создавать, если мы можем воспользоваться уже готовой окружающей обстановкой). С помощью инструмента Перемещение  (Move tool (V)), расположите монокль таким образом, чтобы ободок монокля закрыл подбородок мужчины на почтовой марке.
(Move tool (V)), расположите монокль таким образом, чтобы ободок монокля закрыл подбородок мужчины на почтовой марке.

Но на этот раз тени для монокля мы должны создать вручную, т.к. стиль слоя придаст увеличительному стеклу затенение и будет выглядеть плохо. Создайте новый слой (Ctrl+ Shift+ N) поверх слоя с моноклем, далее, создайте выделение вокруг монокля (удерживая клавишу “Ctrl” + щёлкните по миниатюре слоя с моноклем). Проведите инверсию выделенной области (Ctrl + Shift + I), Выберите инструмент Кисть  (Brush Tool (B)) (размер кисти: 35 px, Непрозрачность (Opacity) кисти: 50%, Жёсткость (Hardness) кисти: 0%, цвет кисти: # 4f3828). Нарисуйте тени вокруг монокля и немного усильте тень в нижней части монокля (потому что источник света расположен в верхнем левом углу).
(Brush Tool (B)) (размер кисти: 35 px, Непрозрачность (Opacity) кисти: 50%, Жёсткость (Hardness) кисти: 0%, цвет кисти: # 4f3828). Нарисуйте тени вокруг монокля и немного усильте тень в нижней части монокля (потому что источник света расположен в верхнем левом углу).

Шаг 32
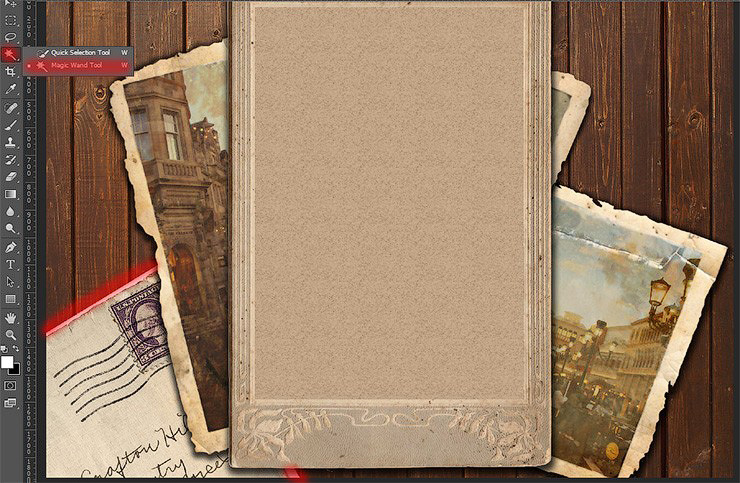
Откройте исходное изображение кулона с розовой розой (Ctrl + O). С помощью инструмента Волшебная палочка  (Magic Wand Tool), выделите все белые участки (удержание клавиши “Shift” поможет добавить другой цвет к выделенной области). Когда вы закончите, проведите инверсию выделенной области (Shift + Ctrl + I), а затем переместите выделенное изображение кулона на наш рабочий документ.
(Magic Wand Tool), выделите все белые участки (удержание клавиши “Shift” поможет добавить другой цвет к выделенной области). Когда вы закончите, проведите инверсию выделенной области (Shift + Ctrl + I), а затем переместите выделенное изображение кулона на наш рабочий документ.

Уменьшите размер кулона (Ctrl + T), чтобы размер кулона согласовывался с масштабом других предметов. Расположите, а также поверните кулон таким образом, чтобы размытая часть цепочки была расположена за пределами рабочей области.

Шаг 33
Я решил сделать цепочку немного более реалистичной, для этих целей я использовал инструмент Марионеточная деформация (Puppet Warp). Идём Редактирование - Марионеточная деформация (Edit > Puppet Warp), но перед тем, как мы применим “Марионеточную деформацию”, я преобразую данный слой в Смарт-объект.
Для этого идём Слой - Смарт-Объекты – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object) Итак, мы можем применить “Марионеточную деформацию” сохраняя оригинальное состояние предмета.

Далее, мы переходим к трансформации. Добавьте три опорные точки в правой части цепочки и две точки в левой части и одну на креплении. Потяните каждую точку в направлении согласно указывающим стрелкам, как показано на скриншоте ниже. Попробуйте изменить цепочку так, чтобы изгибы цепочки проходили по краю фоторамки. Это придаст нашей сцене эффект естественности. С помощью точки на креплении, вы можете выбрать направление медальона.

К слою с кулоном, добавьте стиль слоя Тень (Drop Shadow). Идём Слой – Стиль-слоя - Тень (Layer > Layer Style > Drop Shadow) со следующими настройкам, которые указаны на скриншоте ниже. Мы почти завершили урок. Самое сложное уже позади. Осталось добавить ещё несколько элементов.

Шаг 34
Далее, мы добавим розу. Добавив розу, картина станет выглядеть мягче и романтичнее и человек теряется в догадках, когда смотрит на фотографию. Добавьте изображение розы на наш рабочий документ. Для этого идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)). С помощью инструмента Быстрое выделение  (Quick Selection Tool (W)), выделите розу. К слою с розой добавьте слой-маску, чтобы удалить задний фон. Примените трансформацию (Ctrl + T), расположив розу там, где вам понравится. К слою с розой, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками, которые указаны на скриншоте ниже.
(Quick Selection Tool (W)), выделите розу. К слою с розой добавьте слой-маску, чтобы удалить задний фон. Примените трансформацию (Ctrl + T), расположив розу там, где вам понравится. К слою с розой, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками, которые указаны на скриншоте ниже.


Шаг 35
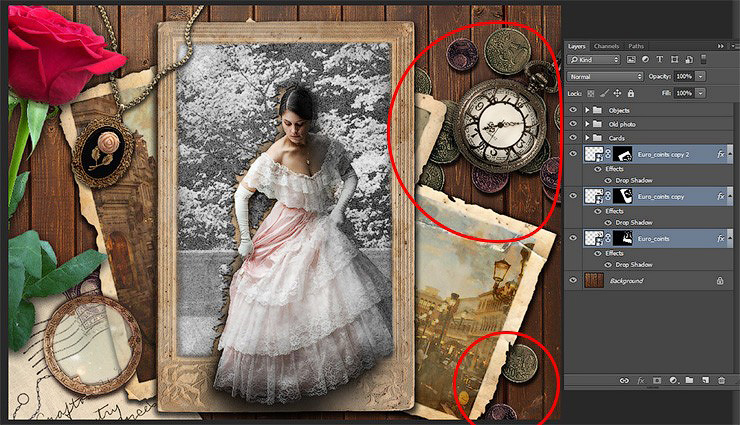
Объедините слои с предметами в одну группу, назовите новую группу “Предметы” (Ctrl+ G). Проделайте то же самое (Шаг 34) с монетами Евро. Единственное, слой с монетами должен располагаться ниже всех групп, но выше слоя с задним фоном. Монет слишком мало, поэтому, продублируйте слой с монетами (Ctrl + J) или идём Слой - Создать Дубликат слоя (Layer > Duplicate Layer…), продублируйте слой дважды, расположив монеты, как показано на скриншоте ниже.


Шаг 36
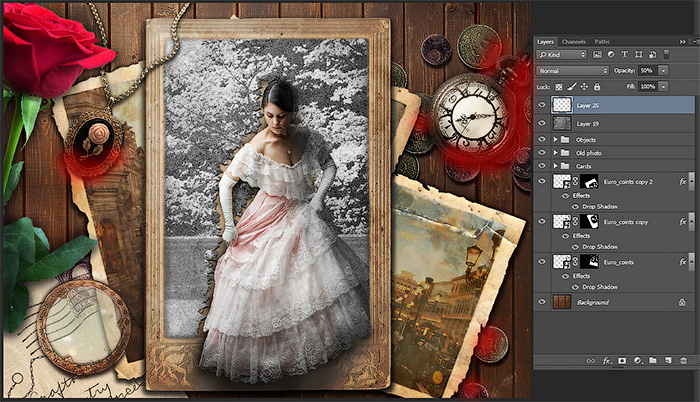
Создайте новый слой с заливкой нейтральным серым цветом поверх всех остальных слоёв и групп, для этого перейдите Слой – Новый - Слой (Layer > New > Layer) или нажмите клавиши (Ctrl+ Shift+ N) со следующими настройками: Режим наложения (Mode): Перекрытие (Overlay), поставьте галочку в окошке Выполнить заливку нейтральным цветом режима Перекрытия (50% серым) (Fill with Overlay-neutral color (50% gray). Используйте инструменты Затемнитель  (Burn Tool (O)) и Осветлитель
(Burn Tool (O)) и Осветлитель  (Dodge Tool (O)) (Размер (Size) 1000 – 150 px, Экспозиция (Exposure): 15% -20%), чтобы создать светотени на рамках и окружающих предметах. Далее, для Затемнителя в настройках установите большую кисть, чтобы немного затемнить правый нижний угол картины, а для Осветлителя также установите большую кисть, чтобы осветлить левый верхний угол картины.
(Dodge Tool (O)) (Размер (Size) 1000 – 150 px, Экспозиция (Exposure): 15% -20%), чтобы создать светотени на рамках и окружающих предметах. Далее, для Затемнителя в настройках установите большую кисть, чтобы немного затемнить правый нижний угол картины, а для Осветлителя также установите большую кисть, чтобы осветлить левый верхний угол картины.

Создание теней на окружающих предметах делает картину более реалистичной. Итак, создайте новый слой и с помощью инструмента Кисть  (Brush Tool (B)) (размер кисти: 150 px, Непрозрачность (Opacity): 80%, Жёсткость (Hardness): 0%), нарисуйте тени под часами, монетами и кулоном. А также на обратной стороне листьев и бутона розы. Уменьшите значение непрозрачности для данного слоя с тенью до 50%.
(Brush Tool (B)) (размер кисти: 150 px, Непрозрачность (Opacity): 80%, Жёсткость (Hardness): 0%), нарисуйте тени под часами, монетами и кулоном. А также на обратной стороне листьев и бутона розы. Уменьшите значение непрозрачности для данного слоя с тенью до 50%.

Шаг 37
Создайте ещё один новый слой и с помощью инструмента Кисть  (Brush Tool (B)) (размер кисти: 1200 px, Непрозрачность (Opacity): 45%, Жёсткость (Hardness): 0%), затемните края изображения. Только не переусердствуйте! Вам нужно добавить только лёгкий оттенок, а не жёсткую тень. И всё! Картина полностью завершена! Надеюсь, вам понравился этот урок!
(Brush Tool (B)) (размер кисти: 1200 px, Непрозрачность (Opacity): 45%, Жёсткость (Hardness): 0%), затемните края изображения. Только не переусердствуйте! Вам нужно добавить только лёгкий оттенок, а не жёсткую тень. И всё! Картина полностью завершена! Надеюсь, вам понравился этот урок!


Спасибо, что провели время со мной за выполнением этого урока. Надеюсь, он вам понравился! Я желаю вам удачи во всех ваших будущих проектах!
Итоговый результат

Автор: Maria Semelevich
Источник: www.photoshoptutorials.ws
Комментарии 96
Ой, скачивание архива выдает ошибку
Спасибо за урок!!!
Здравствуйте!
Нажимаю "Скачать архив с материалами к уроку" -- выдаёт ошибку "Длина поискового запроса должна быть не менее 3х символов!"
На сайт вошла.
Спасибо, интересный урок!
Спасибо!
Хороший коллаж!
Интересно!!!
Било приятно работать
как-то так, интересный и познавательный урок
Очень интересная идея.
Спасибо за такой замечательный урок! И вовсе он не сложный, так... кропотливый очень)) (Безумно расстроил факт отсутствия в исходниках точно такого же медальона, что и у автора урока, а выделять браслет с ключиком было так ле-е-ень... )))
Спасибо за интересный урок!
спасибо
мой коллаж!
как то так :)
Урок очень интересный. Спасибо.
Спасибо!
Хороший урок, правда под рукой cs5 и пришлось возиться, так как на сгруппированные объекты обтравочный создать не получается.
Большое спасибо за урок!!! Буду тренироваться.
жаль что вся картина не загружается(лимит 5 мб)
В тему, я из первого класса
Воооот, спасибо за урок :)
Очень интересный урок, но к сожалению не всё понятно в объяснениях, у меня на 26 шаге пошла такая путаница, что пришлось самой додумывать до самого финала. Под моноклем, я добавила увилечение, и решила, что роза здесь не уместна или слишком крупная. И в кулончик вставила фото любимого человека этой девушки. Вот что получилось.
Спасибо! Очень красивый урок.
Спасибо!
Спасибо! Вот мой вариант.
Спасибо, работа интересная и кропотливая!
Спасибо.
Спасибо за урок.
Спасибо за урок.