Создаём в Фотошоп образ в стиле Sci-Fi
Создаём в Фотошоп образ в стиле Sci-Fi
Сложность урока: Средний
В этом уроке вы узнаете, как создать образ в стиле научной фантастики, используя Photoshop и 3D рендеры. Так же научитесь создавать реалистичные световые эффекты и работать с цветом. Урок расчитан на пользователей уже достаточно хорошо знакомыми с программой.
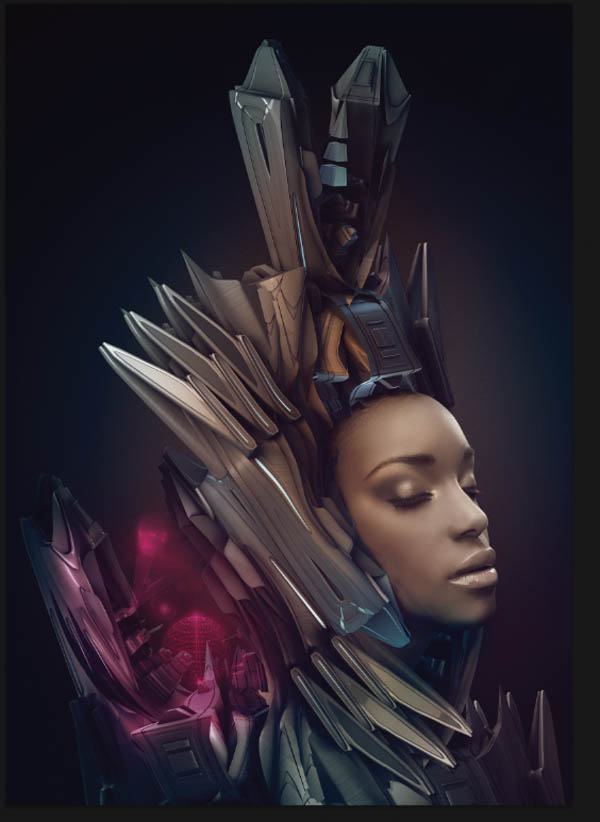
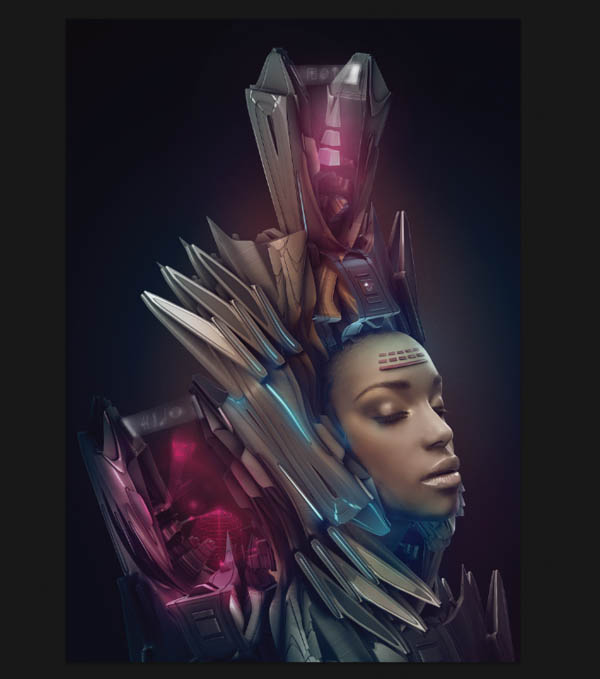
Итоговый результат:

Перед началом прохождения урока загрузите Архив
Шаг 1
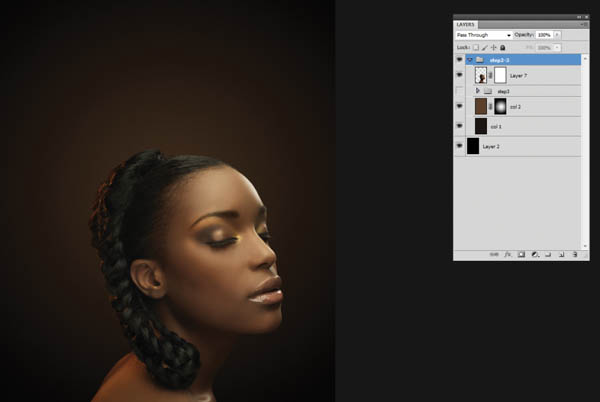
Откройте фото с моделью. Тщательно отделите её от фона с помощью инструмента Перо  (Pen tool), создайте выделение Ctrl + Enter и нажмите на иконку Добавить слой-маску (Add Layer Mask) внизу палитры слоёв. Лучше использовать маску слоя для того, чтобы всегда можно было отредактировать изменения и открыть/скрыть любые области.
(Pen tool), создайте выделение Ctrl + Enter и нажмите на иконку Добавить слой-маску (Add Layer Mask) внизу палитры слоёв. Лучше использовать маску слоя для того, чтобы всегда можно было отредактировать изменения и открыть/скрыть любые области.

Шаг 2
Создайте новый документ (235 х 302мм) с темно-коричневым фоном - цвет # 040303. Создайте новый слой, заполните его более легким коричневым цветом # 3e2c1b. Добавьте маску к новому слою и примените радиальный градиент, чтобы получилось световое пятно. Теперь идём в меню Фильтр – Шум, добавить шум (Filter>Noise>Add Noise). Поставьте в диалоговом окне значение 2%, это поможет избежать искажений градиента. Вставьте модель на новый слой.

Шаг 3
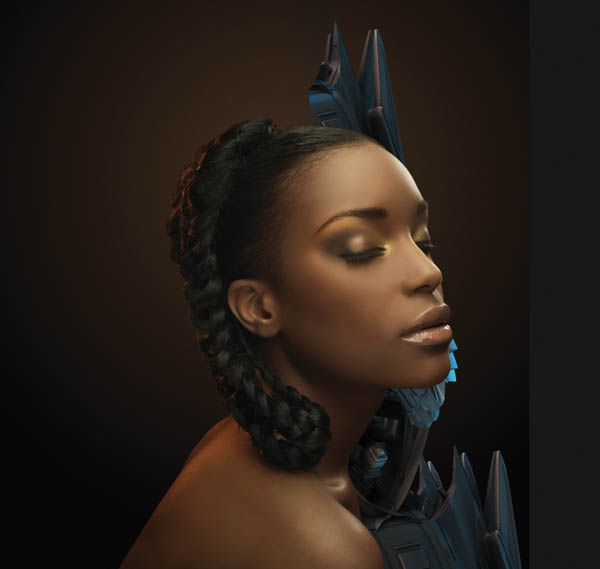
Откройте файл space suit.tif из скачанного архива и загрузите его выделение, щёлкнув с зажатой клавишей Ctrl по миниатюре канала Alpha в палитре каналов. Скопируйте и вставьте выделенное в палитре слоёв. Теперь сделайте несколько копий с помощью комбинации Ctrl + J и пока сделайте их невидимыми. Поверните и разместите один слой с рендером позади модели. Загрузите выделение слоя со шлемом и уменьшите на корректирующем слое Цветовой тон/Насыщенность (Hue/Saturation) значение насыщенности до -40.

Шаг 4
Используйте копию рендера, с помощью Свободной трансформации (Free Transform (Ctrl+T)) поверните на 177 градусов и поместите вдоль боковой области шеи. Загрузите выделение слоя и добавьте два корректирующих слоя - Цветовой тон/Насыщенность (Hue/Saturation) со значением насыщенности -46 и Кривые (Curves), где Выход (Output) 105, а Вход (Input) 155. Теперь используйте маску так, чтобы объект стал темнее, ближе к тону лица. Это придаст ему глубину.

Шаг 5
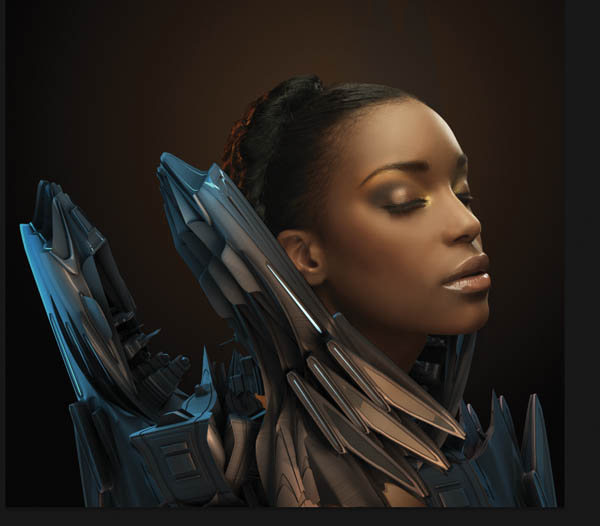
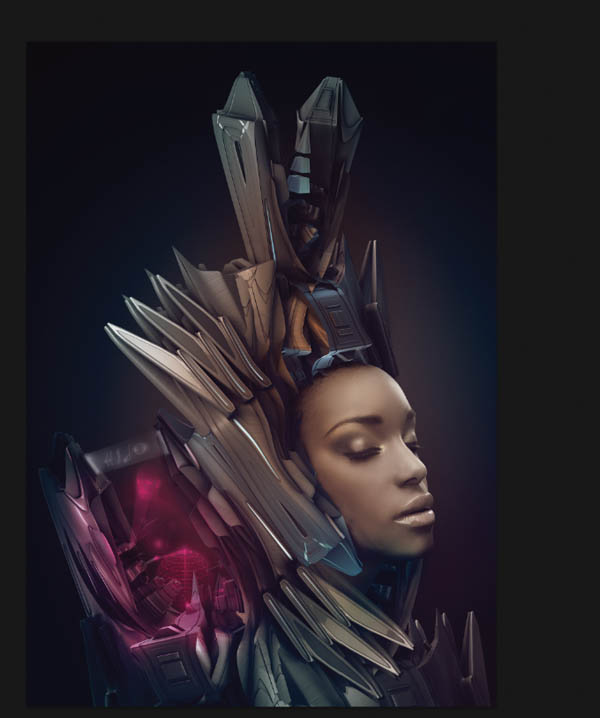
Теперь разместим рендер на голове, не меняя его оригинальное положение. Добавьте маску к этому слою, скройте на маске правую сторону «короны», чтобы создать видимость положения объекта вокруг головы. Создайте корректирующий слой Кривые (Curves) ниже слоя с «короной», где Выход (Output) 102, а Вход (Input) 166. На маске корректирующего слоя мягкой кисточкой проявите тень над головой.

Шаг 6
Создайте новый слой с режимом наложения Умножение (Multiply), который будет использоваться для добавления теней к нашей модели. Активируйте инструмент Кисть  (Brush), поставьте размер 150 пикс, а Жёсткость (Hardness) 25% и нарисуйте тени очень близко к краям вокруг короны. Повторите тот же самый процесс для подбородка. Скопируйте часть короны и вставьте её у щеки, уменьшив Непрозрачность (Opacity) до 10%. Это создаст эффект металлического отражения на коже.
(Brush), поставьте размер 150 пикс, а Жёсткость (Hardness) 25% и нарисуйте тени очень близко к краям вокруг короны. Повторите тот же самый процесс для подбородка. Скопируйте часть короны и вставьте её у щеки, уменьшив Непрозрачность (Opacity) до 10%. Это создаст эффект металлического отражения на коже.

Шаг 7
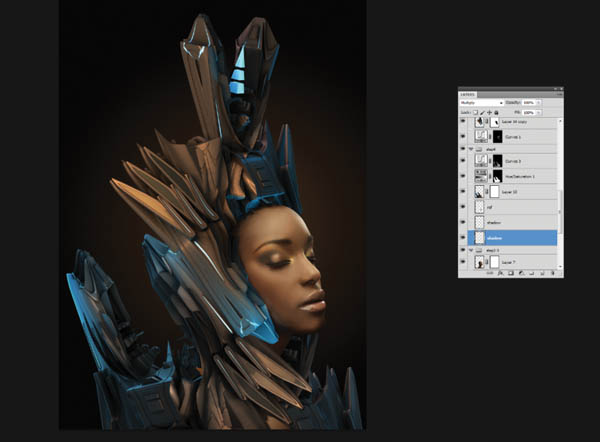
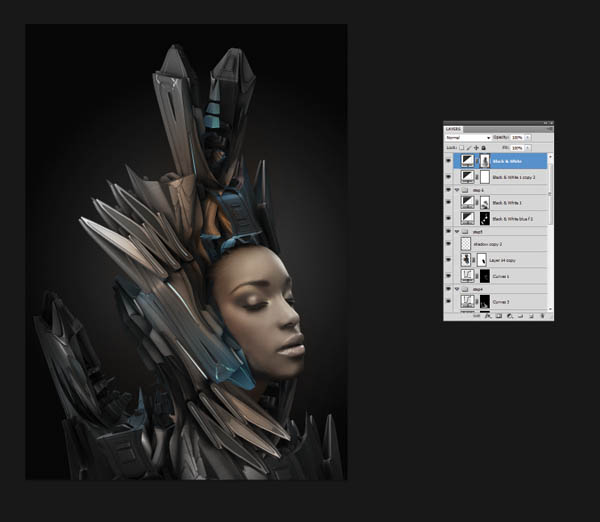
Добавьте корректирующий слой Чёрно-Белое (Black & White), установите набор Синий фильтр (Blue filter). Режим наложения для этого слоя измените на Яркость (Luminosity). Это повлияет только на блики. Теперь на маске обработайте область вокруг правой стороны рендера. Нам необходимо сымитировать направление освещения как стоковом снимке с моделью. Повторите действия со вторым слоем, но уменьшите Непрозрачность (Opacity) до 45%, добавляя большего затенения на рендер.

Шаг 8
Теперь добавьте корректирующий слой Чёрно-Белое (Black & White), установите набор Высококонтрастный синий фильтр (High Contrast Blue filter). Уменьшите Непрозрачность (Opacity) до 20%, Режим наложения оставьте Обычный (Normal).
Снова добавьте корректирующий слой Чёрно-Белое (Black & White), но на этот раз установите набор Высококонтрастный красный фильтр (High Contrast Red filter). Используйте мягкую круглую кисточку, и обработайте по маске вокруг области лица, чтобы возвратить цвет лицу и частям рендеров.

Шаг 9
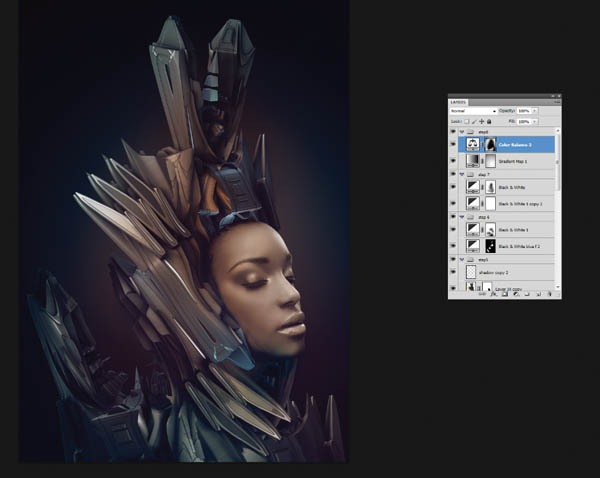
Добавим корректирующий слой Карта градиента (Gradient Map) Установите маркеры градиента в таком положении:
Позиция (Location) 0% Цвет (Color) - #6b119e (фиолетовый)
Позиция (Location) 37% Цвет (Color) - #cf2950 (розовый)
Позиция (Location) 93% Цвет (Color) - #ffc15f (жёлтый)
Теперь добавьте радиальный градиент к маске, установите режим наложения Замена светлым (Lighten) и уменьшите Непрозрачность (Opacity) до 15%, Добавим корректирующий слой Цветовой баланс (Color Balance). В настройках поставьте значения Тени (Shadows) -26, 0, +18, значения Средние тона (Midtones) -24, +10, 0. Пройдитесь на маске по краям изображения, чтобы смягчить воздействие.

Шаг 10
Откройте первую голограмму, файл - earth.tif и вставьте в ваш основной документ. Измените режим наложения на Экран (Screen) и добавьте в стилях слоя Внешнее свечение (Outer Glow) со светло-розовым цветом # ff5086. Уменьшите Непрозрачность (Opacity) этого слоя до 58%.
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с обтравочной маской (Alt+клик между слоями) и установите такие значения: Цветовой тон (Hue) +147, Насыщенность (Saturation) +84 и Яркость (Lightness) -35. Повторите тот же процесс для файлов moon.tif и man.tif, чтобы добавить больше голограмм в нашу композицию.

Шаг 11
Создайте новый слой, установите ему подходящий режим наложения и мягкой круглой кисточкой ярко-розового цвета добавьте свечение на пересечениях голограмм. Снова создайте новый слой, поставьте ему режим наложения Осветление основы (Color Dodge) и подрисуйте розовые отсветы на рендерах, чтобы придать металлу розовое сияние.
Примечание переводчика: Для первого слоя можно поставить режим наложения Перекрытие (Overlay).

Шаг 12
С помощью небольшой жёсткой Кисти  (Brush) с Непрозрачностью (Opacity) 20% окрасьте розовые края рендера, создавая впечатление отражения розового света от металлических частей.
(Brush) с Непрозрачностью (Opacity) 20% окрасьте розовые края рендера, создавая впечатление отражения розового света от металлических частей.
Помните, что розовая голограмма отдаёт свет по краям вокруг себя – эффект как в 3D. Так же используйте более твердую кисточку поменьше, чтобы добавить тонкие лучи света, которые проектируют изображение голограммы.

Шаг 13
Нарисуйте несколько схожих по форме иероглифов и установите слой в 15% непрозрачности. Добавьте в стилях слоя Внешнее свечение (Outer Glow) с розовым цветом # f8c5df. Уменьшите Непрозрачность (Opacity) этого слоя до 75% и установите режим наложения на Экран (Screen).
Ниже создайте новый слой с режимом наложения Линейный свет (Linear Light). С помощью инструмента Прямолинейное лассо ( Polygonal Lasso tool ) нарисуйте прямоугольную фигуру, которая будет производить впечатление киноэкрана. Используйте белую мягкую Кисть  (Brush) c низкой непрозрачностью, чтобы заполнить фигуру нежным светящийся светом.
(Brush) c низкой непрозрачностью, чтобы заполнить фигуру нежным светящийся светом.

Шаг 14
Откройте файл cubes.tif и разместите квадраты в области лба. Отредактируйте угол их положения в меню Редактирование – Трансформирования – Деформация (Edit> Transform> Warp) и уменьшите Непрозрачность (Opacity) 23%. Создайте два корректирующих слоя и добавьте им обтравочные маски по отношению к слою с квадратами.
Первый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), где Цветовой тон (Hue) -31, а Насыщенность (Saturation) 36. Второй корректирующий слой Цветовой баланс (Color Balance). В настройках поставьте значения для Средние тона (Midtones) +45/-30/+45. Используйте приемы из предыдущих шагов, чтобы добавить света и теней для квадратов.
Примечание переводчика: Файл с квадратами слит с чёрным фоном, чтобы убрать его, воспользуйтесь волшебной палочкой, создайте выделение и нажмите Delete.

Шаг 15
Создайте новый слой в режиме наложения Экран (Screen) и с помощью мягкой кисточки розового цвета добавьте свечение в верхней части шлема. Используйте технику шагов 11 и 12, чтобы добавить отражающее освещение по краям. Так же, как и в шаге 13 создайте ещё иероглифы и символы для второго проекционного экрана в верхней части шлема.

Шаг 16
Создайте новый слой с режимом наложения Линейный свет (Linear Light) и с помощью мягкой кисточки синего цвета #00baff добавьте свечения вокруг лица, исходящего от металлических деталей. Используя те же методы, что в шаге 12 (но с синими оттенками), добавьте синий (‘#a4ffff’) свет на краях. Сделайте это на металлических деталях и волосах Используйте столько слоёв сколько необходимо.

Шаг 17
Для гармонии освещения в нашей композиции добавим некоторые блики на правой стороне лица, чтобы получить эффект подсветки. Используйте мягкую белую Кисть  (Brush) с низкой непрозрачностью (10-15%) и начните подрисовывать по краям лица - например, нос и губы, и с более мягким освещением вокруг подбородка. Для ориентира можете использовать естественное освещение.
(Brush) с низкой непрозрачностью (10-15%) и начните подрисовывать по краям лица - например, нос и губы, и с более мягким освещением вокруг подбородка. Для ориентира можете использовать естественное освещение.

Шаг 18
Для того, чтобы добавить тень вокруг объекта, создайте новый слой и заполните его диагональным линейным градиентом, проведя его от нижнего левого угла до правого верхнего угла. Используйте градиент от темно-синего # 131729 к прозрачному. Поставьте Непрозрачность (Opacity) для этого слоя 73%. Теперь добавьте маску слоя и скройте воздействие эффекта тени, оставив его только в нижней части.

Шаг 19
Примените коррекцию Карта градиента (Gradient Map), установив режим наложения для этого слоя на Замена светлым (Lighten) и Непрозрачность (Opacity) 8%. Используйте радиальный градиент от розового #f62c88 к черному. Далее добавьте корректирующий слой Цветовой баланс (Color Balance). В настройках поставьте значения Тени (Shadows) -9, +6, +15, значения Средние тона (Midtones) -22, -1, +15 и значения Света (Highlights) +13, -19, -9. Добавьте маску слоя, чтобы смягчить эффект в местах с розовым светом, чтобы он не терял своего свечения.

Шаг 20
Добавим больше голубого оттенка вокруг лица. Для этого добавьте коррекцию Цветовой баланс (Color Balance). В настройках поставьте значения Тени (Shadows) -12, +0, +1, значения Средние тона (Midtones) -9, 0, +9 и значения Света (Highlights) -3, +2, -20. Создайте корректирующий слой Кривые (Curves) и для первого маркера поставьте значения Выход (Output) 43, а Вход (Input) 51, а для второго значения Выход (Output) 175, а Вход (Input) 161.

Шаг 21
Создайте объединённый слой с помощью комбинации клавиш Ctrl+Alt+Shift+E. Скопируйте его и вставьте в новый документ. Затем идём в меню Изображение – Коррекция – Тонирование HDR (Image>Adjustments> HDR Toning (не ниже версии CS5)). Установите Радиус (Radius) на 109 пикселей, Интенсивность (Strength) на 0.98, Гамма (Gamma) 0.86, Экспозиция (Exposure) -0.77, Детализация (Detail) +30%, Тени и Свет (Shadow/Highlight) 0%, Вибрация (Vibrance) 0% и Насыщенность (Saturation) +20%. Перетащите изображение в основной документ и расположите над главным объектом. Редактируйте коррекцию на маске, чтобы придать эффект.

Шаг 22
Откройте файл particle_brush.psd и определите кисть. С помощью этой кисти нарисуйте розовые (‘#f83186’) и голубые (‘#a4ffff’) элементы вокруг источников света. Режим наложения для этих эффектов измените на Экран (Screen). Добавьте немного свечения этим элементам. Для этого сделайте их копию, поставьте слой в режиме наложения Экран (Screen), и примените Фильтр – Размытие – Размытие в движении (Filter> Blur> Motion Blur), под углом 90 градусов и Смещением (Distance) 214.

Шаг 23
Создайте новый слой (Shift+Ctrl+N), поставьте ему режим наложения Перекрытие (Overlay) и залейте его 50% серым. Активируйте инструмент Осветлитель (Dodge tool) с 10% непрозрачностью добавьте дополнительные блики на лице и вокруг светящихся частей костюма.
Примечание переводчика: по всей видимости автор для инструмента Осветлитель ставит 10% для Экспонирования и работает в Диапазоне подсветка.

Финальный результат

Автор: Anna-lisa Saywell
Источник: blog.advancedphotoshop.co.uk
Комментарии 59
Спасибо за урок
Спасибо!у меня вот так получилось.
Спасибо за перевод !
спасибо
Спасибо!
Спасибо!
Отличнейший урок! Правда сложноватый для моего уровня, не всё было понятно. Спасибо автору и переводчику.
Ффух! 2 дня с перерывами и не все пункты обучения были понятны с первого раза! =)
Но результат классный.
Создаём в Фотошоп образ в стиле Sci-Fi. Не все по уроку было понятно, видно для более продвинутых. Спасибо.
Спасибо!
Спасибо! Очень полезный урок для оттачивания навыков.
Спасибо!
Отлично! спасибо за урок!
Спасибо за урок!
спасибо!
Спасибо за перевод!
Спасибо за перевод, отличный урок.
Спасибо за урок.Очень насыщенный и интересный.Сделала как смогла.
Мила, замечательная работа :)
Всем спасибо!
Это тебе, Танюш, спасибо!!!))
а я не увидела iStock модель и начинала с другой. Спасибо большое за урок!
Урок красивый и занимательный! Целый день с перерывами делала... трудновато дался. Спасибо за перевод!))
Очень красивый урок! Спасибо автору и переводчику!