Создаём в Фотошоп иллюстрацию в стиле ретро
Создаём в Фотошоп иллюстрацию в стиле ретро
 В этом уроке автор научит вас, как создать простую фотоманипуляцию в стиле ретро с помощью Photoshop. Вы узнаете, как использовать различные настройки кисти, чтобы разнообразить вашу работу, а также научитесь работать с режимами наложения, используя различные изображения.
В этом уроке автор научит вас, как создать простую фотоманипуляцию в стиле ретро с помощью Photoshop. Вы узнаете, как использовать различные настройки кисти, чтобы разнообразить вашу работу, а также научитесь работать с режимами наложения, используя различные изображения.
Сложность урока: Легкий
В этом уроке автор научит вас, как создать простую фотоманипуляцию в стиле ретро с помощью Photoshop. Вы узнаете, как использовать различные настройки кисти, чтобы разнообразить вашу работу, а также научитесь работать с режимами наложения, используя различные изображения.
Во время прохождения этого урока, вы овладеете различными инструментами и получите советы для создания хорошего эффекта.
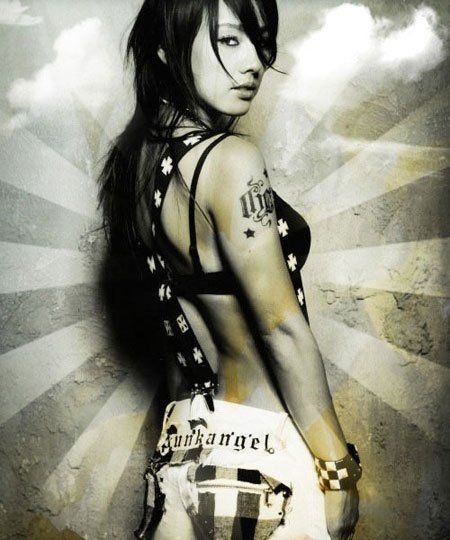
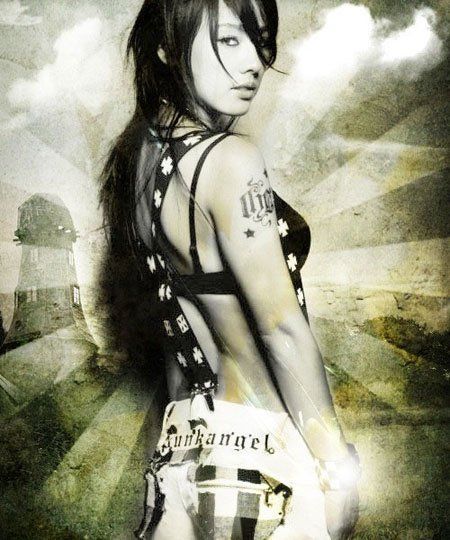
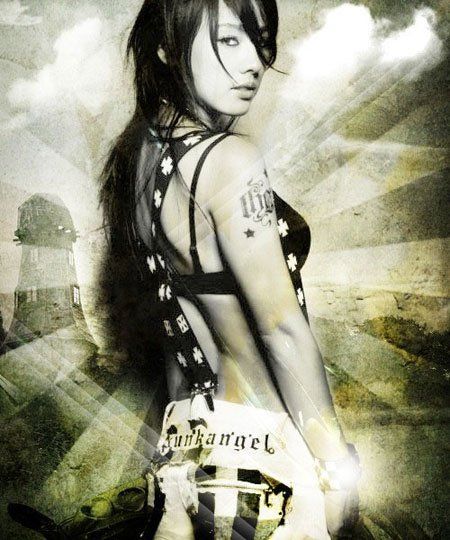
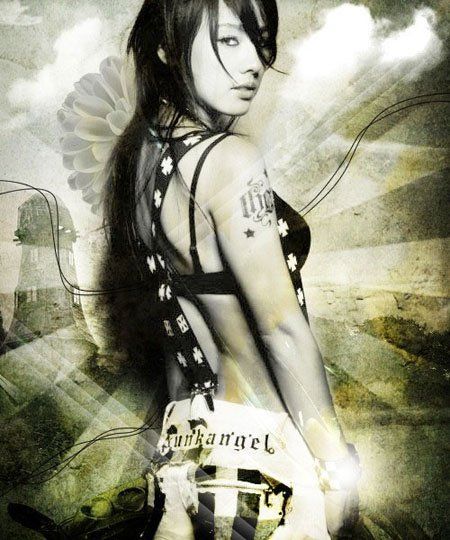
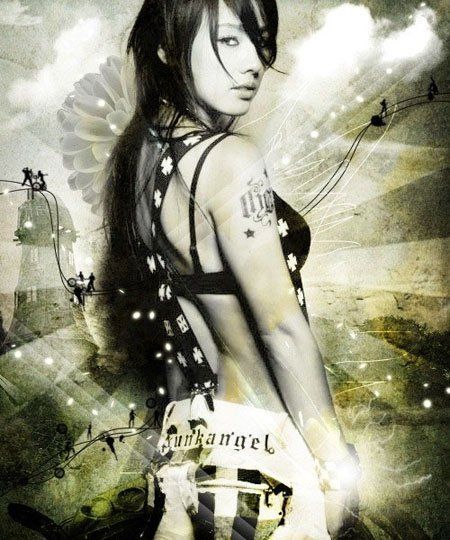
Превью финального результата.

Материалы, которые нам понадобятся:
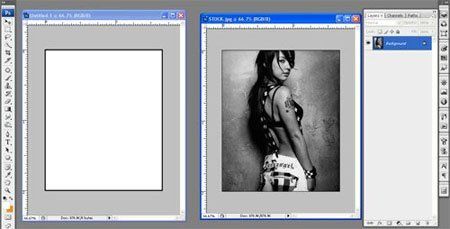
Шаг 1. Создайте новый документ в Photoshop размером 500 пикселей в ширину и 600 пикселей в высоту, 300 точек на дюйм с белым цветом фона.

Откройте изображение с моделью и перетащите в ваш документ.

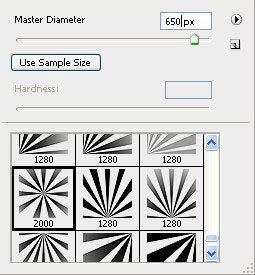
Загрузите векторные кисти с лучами и выберите кисть похожую на солнце. Измените её размер примерно на 650 пикс, создайте новый слой и щёлкните в середине документа.


Добавьте слою с лучами маску слоя.


Активируйте инструмент Градиент

(Gradient Tool).

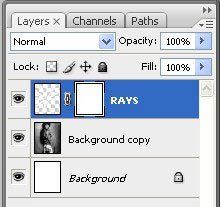
Перетащите градиент от середины лучей до правого края документа, повторяйте этот шаг, пока не получите желаемого результата, а затем измените слою с лучами режим наложения на Осветление (Screen).
Прим. переводчика: автор не указывает, но он явно использует радиальный градиент.

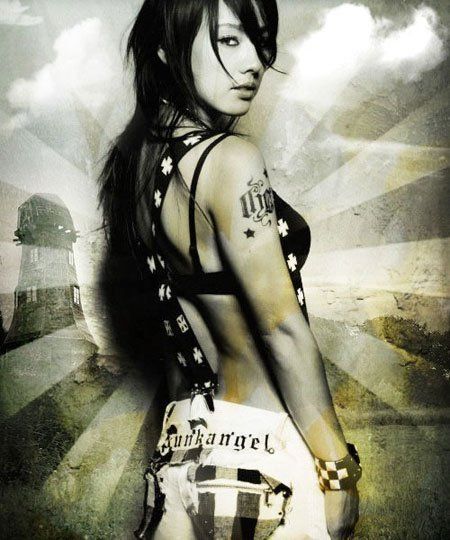
Шаг 2. Следующим шагом будет придание композиции вида старины. Для этого откройте изображение с белым цветком, перетащите его в основной документ и измените слою режим наложения на Перекрытие (Overlay).

Измените положение цветка, пока не получите подходящий результат.
Создайте новый слой и загрузите кисти с Облаками. Добавьте облака в верхней части композиции и сотрите ненужные части, пока не получите примерно такой результат.

Теперь используем изображение башни. Перетащите её в основной документ, расположите в нижней части композиции и сотрите среднюю часть башни, чтобы она была, как бы, частью модели. После проделанных манипуляций с башней, измените этому слою режим смешивания на Перекрытие (Overlay).

На данном этапе мы добавим композиции гранжевый вид, Для этого автор предлагает воспользоваться текстурой старой стены. Откройте изображение с текстурой и перетащите его в основной документ. Измените этому слою режим смешивания на Мягкий свет (Soft Light). Сотрите текстуру в той области, где она попадает на модель, чтобы девушка выглядела более четкой и видимой.

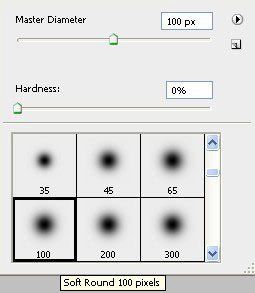
Шаг 3. Теперь мы добавим некоторые эффекты освещения на руках модели. Активируйте инструмент Кисть

(Brush), выберите мягкую круглую кисточку размером примерно 100 пикс. и Жесткость (Hardness) поставьте на 0%. Создайте новый слой и примените кисть на руке модели, затем измените режим наложения на Линейный осветлитель (Linear Dodge).


Добавим больше элементов в нашу композицию. На этот раз воспользуемся изображением C4D. Откройте его, перетащите в основной документ, расположите изображение в нижней части композиции и измените этому слою режим наложения на Перекрытие (Overlay).

Шаг 4. В этом шаге мы украсим композицию, добавив к ней несколько светящихся линий. Для этого создайте новый слой, активируйте инструмент Прямоугольное выделение

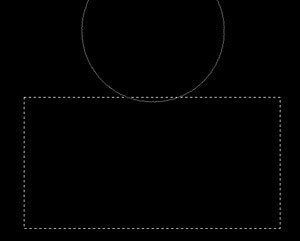
(Rectangular Marquee Tool) и сделайте выделение
Прим. переводчика: ниже автор указывает, что для удобства, сделал эти линии на отдельном документе.

После создания выделения активируйте инструмент Кисть

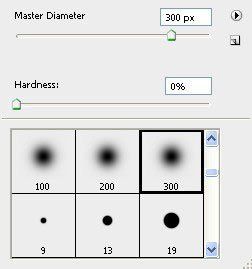
(Brush), выберите мягкую круглую кисточку размером примерно 300px. и Жесткость (Hardness) поставьте на 0%.

Коснитесь краем кисти выделения, чтобы появилась только часть отпечатка.

Результат будет выглядеть примерно так:

С помощью Свободной трансформации (Free Transform) CTRL+T измените размер слоя, сделав его тоньше. У вас должен получиться результат как на скриншоте ниже.

Автор сделал эти линии на отдельном документе, чтобы их было легко редактировать и манипулировать ними. Вы можете их дублировать, размещать как вам нравится, а после этого поместить их в ваш основной документ. Этим линиям измените режим наложения на Перекрытие (Overlay).

Шаг 5. Добавим больше элементов в нашу композицию. Откройте изображение с жёлтым цветком, перетащите его в ваш документ и расположите его в левой части головы модели. Сотрите ту часть цветка, которая перекрывает собой изображение с девушкой.

Теперь измените режим наложения слою с цветком на Свечение (Luminousity).

Повторите те же самые действия с желтым цветком, но на этот раз расположите его немного ниже и с правой стороны модели.

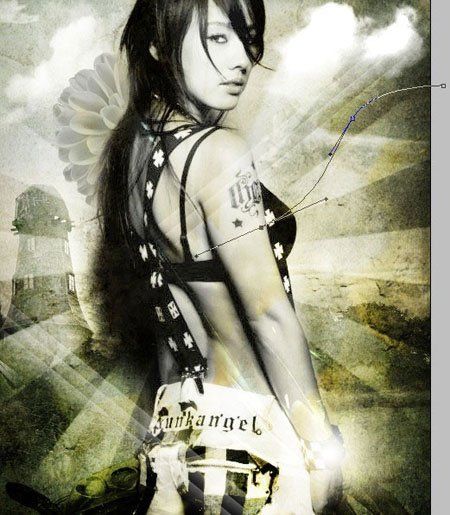
Шаг 6. В этом шаге мы сделаем несколько линий. Для этого создайте новый слой, активируйте инструмент Перо

(Pen Tool ) и создайте контур.


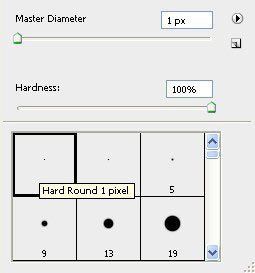
После создания контура активируйте инструмент Кисть

(Brush) размером в 1 пикс. и Жесткость (Hardness) поставьте на 100%. Теперь снова вернитесь к инструменту Перо

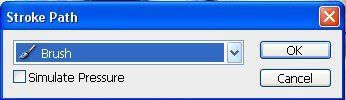
(Pen Tool ) и щелкнув правой кнопкой мыши по контуру, выберите опцию Выполнить обводку (Stroke Path).


В появившемся диалоговом окошке выберите инструмент Кисть

(Brush) и снимите галочку с опции Имитировать нажим (Simulate Preassure), если она там у вас отмечена.

Создайте столько линий, сколько вам понравится, и снова сотрите области, которые заходят на модель.

Загрузите кисть Танцы и на новом слое нарисуйте ею по линиям, которые мы только что сделали.

Теперь используя такую же кисточку как для тонких линий, что мы делали чуть раньше, на новом слое нарисуйте свободные линии за спиной модели, сотрите ненужные области и измените режим наложения на Перекрытие (Overlay).

Повторите те же действия и нарисуйте линии с правой стороны модели.

Шаг 7. Снова добавим кисти со световыми эффектами на руку модели. Создайте новый слой и примените кисть, чтобы добавить эффект освещения с молнией.

Теперь, чтобы добавить больше элементов и создать больше эффектов освещения, настроим нужную нам кисть.
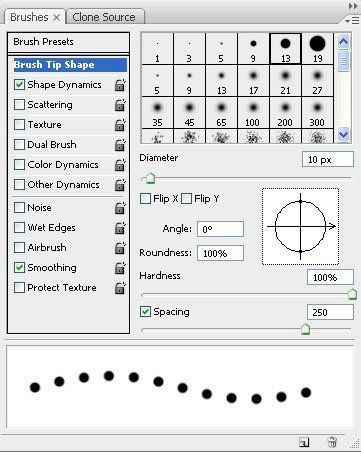
Создайте новый слой и измените настройки Кисти

( Brush). Установите цвет кисти на белый. Установите размер кисти 10 пикс. Жесткость (Hardness ) до 100%, Расстояние (Spacing) до 250.

А так же установите такие настройки как на скриншоте. Настройте Динамику формы (Shape Dynamics), Колебание размера (Size Jitter) поставьте на 100%, Колебание угла (Angle Jitter) на 70%, Колебание формы (Roundness Jitter) на 100% и Минимальную форму (Minimum Roundness) на 25%.

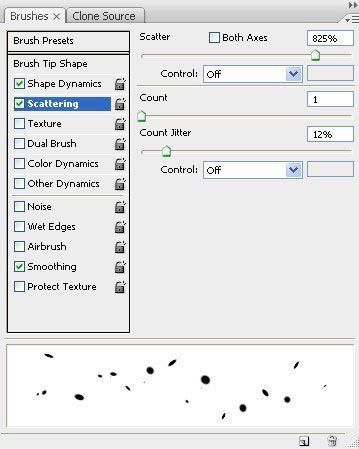
Проверьте настройки Рассеивания (Scattering).

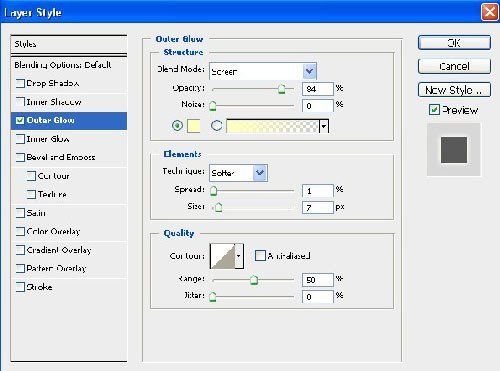
Нарисуйте созданной кисточкой на новом слое, и примените в стилях слоя опцию Внешнее свечение (Outer Glow), используя настройки как на скриншоте ниже.

Вот результат мазка применения кисти.

Теперь загрузите кисть с нотами и на новом слое нарисуйте их в своей композиции.

Шаг 8. Этот заключительный шаг будет посвящён цветокоррекции. Мы добавим корректирующие слои на самом верху палитры слоёв.
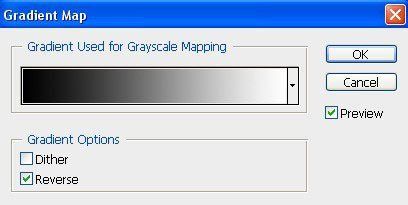
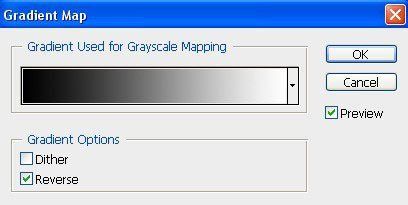
Первым будет корректирующий слой Карта Градиента (Gradient Map). В диалоговом окне настроек слоя выберите черно-белый градиент и нажмите кнопку ОК. Этому слою измените режим наложения на Свечение (Luminosity) и уменьшите Непрозрачность (Opacity) до 60%.

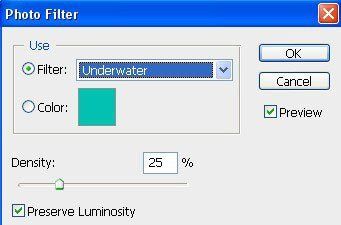
Теперь добавим корректирующий слой Фотофильтр (Photo Filter). Воспользуйтесь настройками для слоя на скриншоте ниже, и этому слою измените режим наложения на Свечение (Luminosity), а также уменьшите Непрозрачность (Opacity) до 50%.

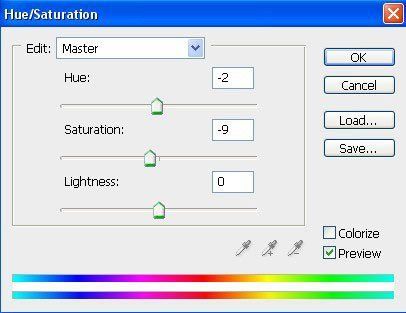
И наконец, используем корректирующий слой Цветовой тон/Насыщенность (Hue / Saturation). Настройки смотрите ниже.

От переводчика: Ну вот мы и подошли к концу этого незамысловатого урока J. Я думаю, вы также как и я получили от него массу новых знаний и удовольствия! Желаю вам удачи, новых идей, и роста мастерства в этой удивительной программе Photoshop.
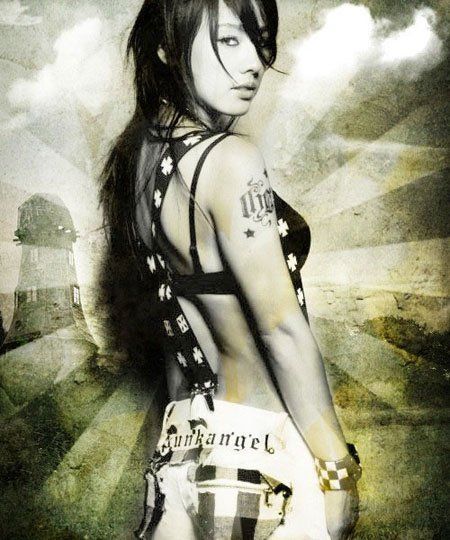
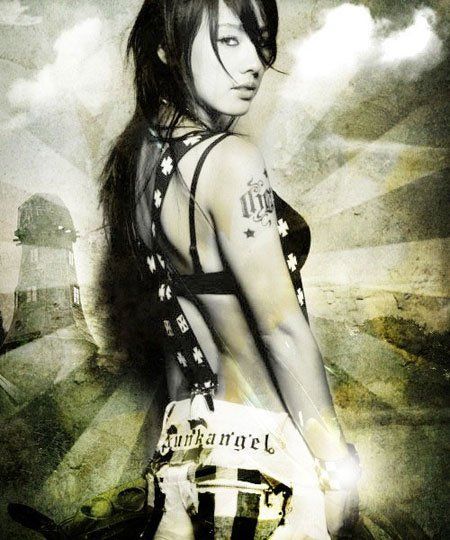
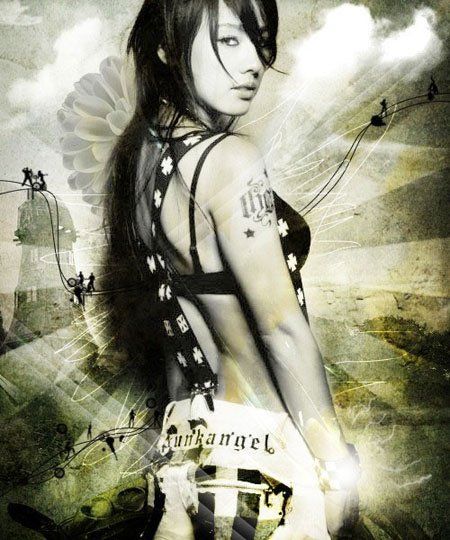
Я заканчиваю работу над переводом этого урока, а вы ещё останетесь посмотреть на его финальный результат, который я вам предлагаю посмотреть чуть ниже. Удачи!

(нажмите на изображение, чтобы увеличить)
Автор: Michaellee
Источник: www.psdeluxe.com
Комментарии 294
Смысл данной иллюстрации доступен, наверное, только автору урока.
Но сделала.
Спасибо! Понравился урок!
Спасибо, отличный урок!
Классно получилось!
неформалочку вам :3
Спасибо.
Прекрасный урок!
Спасибо! Урок понравился.
Спасибо за интересный урок !
Спасибо большое.
Спасибо за урок!
Хороший урок
Спасибо за урок!!!
спасибо за интересный урок
Простенько, но прикольно)
Интересный коллаж.Спасибо.
спасибо большое за урок!
Спасибо
как вам такой вариант
Спасибо )
Вот моя картинка. Понравился процесс.
сделал цветную
Спасибо за урок!!
Как-то так))
спасибо за урок , очень понравилось!
Спасибо. Получилось немного в китайском стиле )
спасибо за урок. жду оценок
Спасибо за урок!___)))
Спасибки
Спасибо за урок!