Создаём в Фотошоп двери средневекового замка
Создаём в Фотошоп двери средневекового замка
Сложность урока: Средний
В этом уроке я продемонстрирую как с помощью стандартных фотошоп-инструментов и несложных приёмов создать из нескольких фотографий ворота фантастического средневекового замка. Давайте приступим!
Превью:

Для работы нам понадобятся следующие фото:
Прим.переводчика: для бесплатного скачивания файлов необходима регистрация на сайте cgtextures.com
Шаг 1. Создаём новый документ с размерами 800х800 пикс. с разрешением 300 пикс./дюйм.

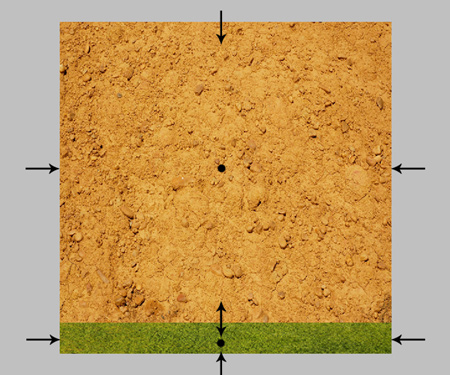
Шаг 2. Открываем текстуры глины и травы. Трансформируем их и подгоняем по размеру нашего документа при помощи клавиш Ctrl + T. Располагаем их на картинке, как показано ниже.

Шаг 3. Теперь необходимо уменьшить насыщенность изображению. Для этого используем сочетание клавиш Ctrl + U на слое с глиняной текстурой, передвигаем ползунок насыщенности приблизительно до -53. Должно получиться вот так:

Шаг 4. Открываем текстуру досок, трансформируем и размещаем на картинке, ориентируемся на примеры автора урока.

Шаг 5. Используя инструмент Pen tool  (Перо), рисуем контур ворот как на картинке ниже, потом правый клик мышью и выбираем Make Selection (Образовать выделенную область). Инвертируем выделение при помощи Ctrl + Shift + I и жмём Delete чтобы удалить лишнее.
(Перо), рисуем контур ворот как на картинке ниже, потом правый клик мышью и выбираем Make Selection (Образовать выделенную область). Инвертируем выделение при помощи Ctrl + Shift + I и жмём Delete чтобы удалить лишнее.

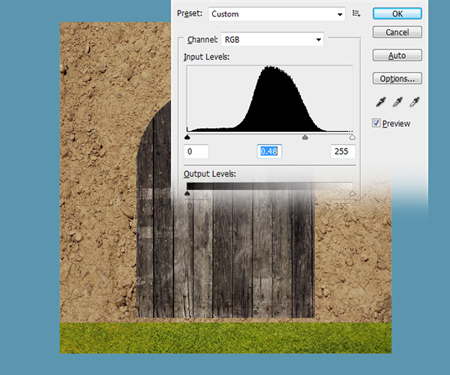
Шаг 6. С помощью клавиш Ctrl + L вызываем уровни к слою с воротами. Двигаем ползунки как на примере ниже.

Шаг 7. Создаём камень, который будем использовать в обрамлении ворот замка.
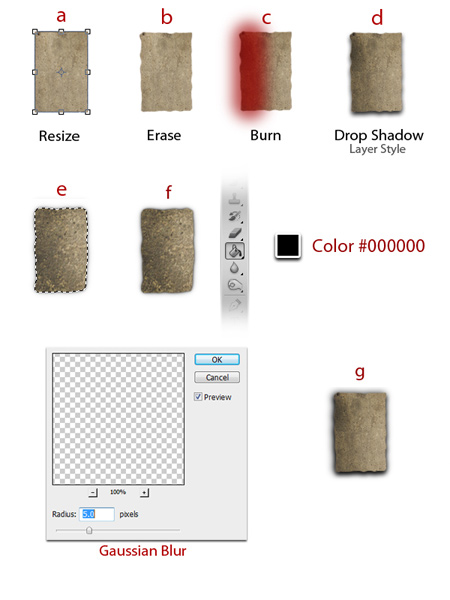
Открываем текстуру камня, перемещаем в наш документ, переименовываем слой в "Stone" (Камень). При помощи клавиш Ctrl + T трансформируем до размера предполагаемых камней вокруг ворот, как показано на примере. Используя Eraser tool  (Ластик) подтираем края камня, чтобы они были неровными. Далее затемняем один край камня с помощью инструмента Burn tool
(Ластик) подтираем края камня, чтобы они были неровными. Далее затемняем один край камня с помощью инструмента Burn tool  (Затемнитель). При работе ориентируемся на примеры автора урока.
(Затемнитель). При работе ориентируемся на примеры автора урока.
Применим к слою с камнем стиль: Drop Shadow (Тень) настройки можно оставить по умолчанию.
Создаём новый слой, перемещаем его ниже слоя "Stone" (Камень). С зажатой клавишей Ctrl кликаем по слою с камнем, появится выделение. На нижележащем пустом слое заливаем это выделение чёрным цветом #000000. Снимаем выделение при помощи клавиш Ctrl + D. Применяем к слою с чёрным камнем фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 5 пикс. Объединяем два слоя с камнем в один.

Шаг 8. Копируем слой (Ctrl + J) с камнем столько, сколько потребуется и размещаем их по контуру арки. Ориентируемся на пример в уроке.

Шаг 9. Используем инструмент Burn tool  (Затемнитель) в областях, отмеченных автором на картинке ниже, на слоях с травой и на стене. Слои с камнями и воротами не трогаем.
(Затемнитель) в областях, отмеченных автором на картинке ниже, на слоях с травой и на стене. Слои с камнями и воротами не трогаем.

Шаг 10. Чтобы создать ощущение объёма, стираем ластиком небольшую часть картинки на слое со стеной. Ориентируемся на пример.
Прим.переводчика: обратите внимание, что автор урока расположил дверь немного выше стыка слоёв с травой и стеной. Стирая кусочек стены в этом месте, получается ощущение того, что дверь находится как бы в углублении.


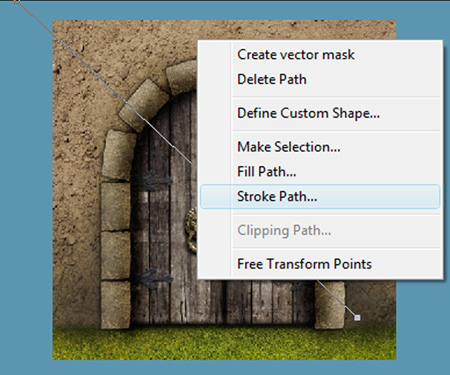
Шаг 11. Перед созданием контура установите жёсткую круглую кисть диаметром 7 пикс., цвет чёрный #000000. Используя инструмент Pen tool  (Перо), рисуем контур будущей линии посередине ворот, как показано на рисунке. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush
(Перо), рисуем контур будущей линии посередине ворот, как показано на рисунке. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush  (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим).
(Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим).
Применяем к этому слою с линией фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 2,5 пикс.


Повторяем те же операции для создания щели под дверью.

Шаг 12. По тому же принципу, но с другими настройками кисти создаём контур вокруг ворот. Перед созданием контура установите жёсткую круглую кисть диаметром 20 пикс., цвет чёрный #000000. Используя инструмент Pen tool  (Перо), рисуем контур вокруг ворот, как показано на рисунке. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим).
(Перо), рисуем контур вокруг ворот, как показано на рисунке. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим).
Применяем к этому слою фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 8 пикс.
Уменьшаем Opacity (Непрозрачность) этому слою до 50%.

Шаг 13. Теперь надо добавить к воротам дверные петли.
Открываем фото с изображением орнамента. Используя инструмент Magic Wand tool  (Волшебная палочка) отделяем орнамент от фона.
(Волшебная палочка) отделяем орнамент от фона.

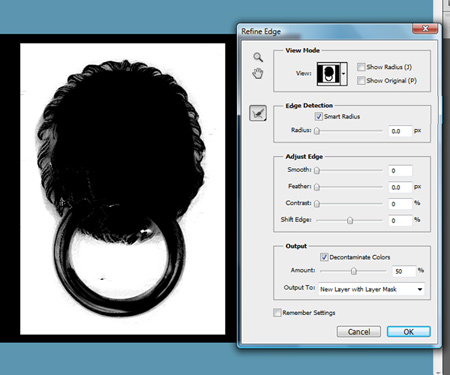
Теперь идём в меню Select > Refine Edge tool (Выделение – Уточнить край) или используйте комбинацию клавиш Ctrl + Alt + R. Поставьте галочку на Smart Radius (Смарт-радиус). Используя кисть, сделайте обводку как на примере. После этого поставьте галочку рядом с Decontaminate Colors (Дезактивировать цвет) и нажмите ОК.

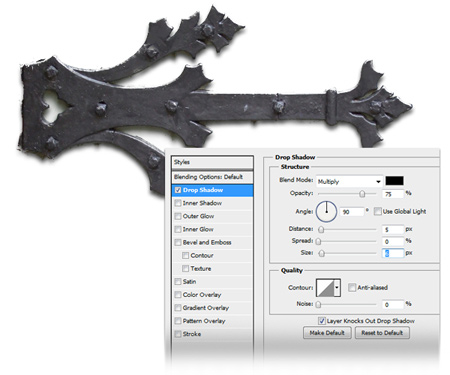
Теперь добавим тень: Drop Shadow (Тень) настройки смотрим на картинке ниже.

Дублируем слой три раза и располагаем орнаменты как на примере так, чтобы получились петли на воротах.

Шаг 14. Снова создаём контур вокруг ворот. Перед созданием контура устанавливаем следующие настройки кисти: диаметр 45 пикс., Hardness (Жёсткость) 0%, цвет чёрный #000000. Используя инструмент Pen tool  (Перо), рисуем контур вокруг ворот. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush
(Перо), рисуем контур вокруг ворот. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush  (Кисть), галочку на Simulate Pressure (Имитировать нажим) не ставим.
(Кисть), галочку на Simulate Pressure (Имитировать нажим) не ставим.

Меняем слою Blend mode (Режим наложения) на Soft Light (Мягкий свет). Должно получиться как на картинке у автора.

Шаг 15. Открываем фото с изображением головы льва.
Снова используем Select Refine > Edge tool (Выделение – Уточнить край) или комбинацию клавиш Ctrl + Alt + R. Ставим галочку на Smart Radius (Смарт-радиус). Используя кисть, делаем обводку, ставим галочку рядом с Decontaminate Colors (Дезактивировать цвет) и нажмимаем ОК.



Добавляем тень, настройки смотрим ниже.

Дублируем слой со львом, располагаем дубликат так, чтобы получилось как у автора.

Шаг 16. Добавляем лучи света. Для рисования луча используем перо. Настраиваем кисть: диаметр 95 пикс., Hardness (Жёсткость) 0%, цвет белый #ffffff. Используя инструмент Pen tool  (Перо), рисуем контур луча. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush
(Перо), рисуем контур луча. Правый клик мышью и выбираем опцию Stroke Path (Выполнить обводку контура), в появившемся окне выбираем Brush  (Кисть), галочку на Simulate Pressure (Имитировать нажим) не
(Кисть), галочку на Simulate Pressure (Имитировать нажим) не
ставим.

Тем же способом добавим ещё несколько лучей на нашу картинку. После этого объединим все слои с лучами в один, переименовываем его в "Lights" (Лучи).

Применяем к слою с лучами фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 25 пикс.

Уменьшаем Opacity (Непрозрачность) этому слою до 50%.

Шаг 17. Добавляем к нашему изображению декоративные элементы.
Используя Brush tool  (Кисть) с настройками Hardness (Жёсткость) 0%, цвет белый #000000, добавьте точки различных размеров по своему усмотрению. Должно получиться нечто подобное.
(Кисть) с настройками Hardness (Жёсткость) 0%, цвет белый #000000, добавьте точки различных размеров по своему усмотрению. Должно получиться нечто подобное.

Применяем к слою с точками фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 5 пикс. Уменьшаем Opacity (Непрозрачность) этому слою до 40%.

Шаг 18. В этом шаге мы добавим отсветы на камни, обрамляющие ворота. Для этого рисуем полоски света на камнях, используя инструмент Brush tool  (Кисть) с настройками Hardness (Жёсткость) 0%, цвет белый #000000, диаметр 7пикс. При рисовании ориентируемся на источник света в нашей картинке. Должно получиться приблизительно так.
(Кисть) с настройками Hardness (Жёсткость) 0%, цвет белый #000000, диаметр 7пикс. При рисовании ориентируемся на источник света в нашей картинке. Должно получиться приблизительно так.

Применяем к слою с отсветами фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 3 пикс.

Прим.переводчика: если в результате отсветы получатся слишком яркими, то Вы можете убавить непрозрачности слою до 40-50%.

Шаг 19.Теперь нам нужно добавить тёплый оттенок нашему изображению. Для этого мы создаём новый слой, заливаем его цветом #714200, используя инструмент Paint Bucket tool  (Заливка).
(Заливка).

Меняем этому слою Blend mode (Режим наложения) на Color Dodge (Осветление основы), уменьшаем Opacity (Непрозрачность) до 60%. Должно получиться так:

Шаг 20. Наш урок почти закончен, осталось добавить лишь некоторые штрихи. Создаём новый слой, заливаем его чёрным цветом.

Используя инструмент Polygonal Lasso tool  (Полигональное лассо) нарисуем фигуру как на картинке, нажимаем Delete, чтобы удалить лишнее. Снимаем выделение при помощи CTRL + D.
(Полигональное лассо) нарисуем фигуру как на картинке, нажимаем Delete, чтобы удалить лишнее. Снимаем выделение при помощи CTRL + D.

Применяем фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 22 пикс. Уменьшаем непрозрачность слоя до 60%.

Вот мы и закончили! Надеюсь, урок Вам понравился. Удачи!

Вариант переводчика:

Автор урока: Patrick Lopez
Источник: design.tutsplus.com
Комментарии 77
Очень интересно и познавательно, спасибо.
Спасибо!
Спасибо за урок, было интересно его выполнять
Спасибо!!! :)
Спасибо, урок замечательный.
Отличный урок
СПАСИБО!!!
спасибо за интересный урок
Спасибо.
ЗдОрово!
Хороший урок, спасибо!
спасибо
спасибо!
у всех такие работы классные!!!
а я не смогла сделать отсветы на камни шаг 18))))
я их пропустила))
Вот моя работа
И вот такой вариант с применением цветокоррекции.
Настоящий стиль фэнтези!
Спасибо!
Спасибо! Хороший урок!
Спасибо,это мои ворота в отпуск)))
спасибо
Спасиюо==)
Спасибо) Отличный урок)
Первый раз попробовал нарисовать что-то стоящее)
Спасибо за урок) Очень понравился
Спасибо...
Спасибо за урок, очень понравилось.
спасибо за урок! просто и интересно!
Спасибо за урок, очень интересно=)))
Спасибо за урок!
ворота в рай
Спасибо за урок.
Вам понравился?