Создаём в Фотошоп абстракцию под водой
Создаём в Фотошоп абстракцию под водой
Сложность урока: Сложный
Можно ли представить, какую креативную и абстрактную сторону имеет подводный мир? Данный урок поможет вам шаг за шагом добавлять цвета и вдыхать жизнь в простое стоковое изображение с помощью техники фотоманипуляции. Вы узнаете, как из нескольких изображений создать своё собственное произведение искусства. Эти шаги просты и довольно легкие в исполнении, не удивляйтесь в технической простоте за казалось бы сложным уроком.
Итоговый результат

Исходные материалы:
Шаг 1
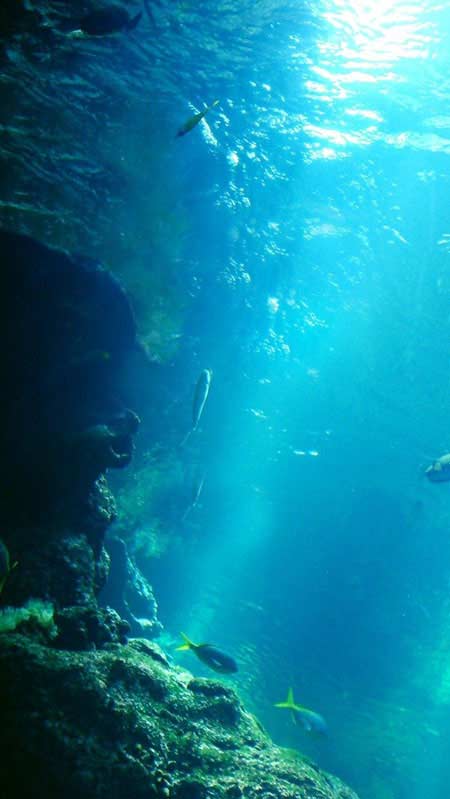
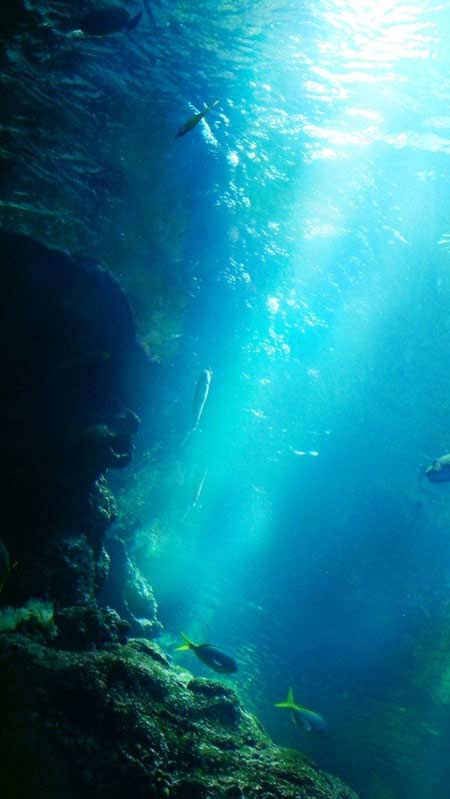
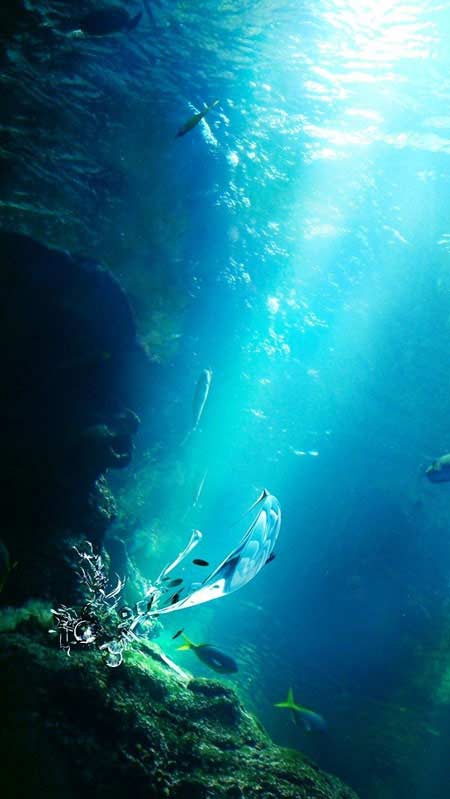
Прежде чем приступить, вы должны визуализировать концепцию, которая ляжет в основу вашей композиции, это вроде как записать основные тезисы перед написанием основного доклада. Обычно мы начинаем с самого нижнего слоя, являющимся задним фоном. Задний фон, используемый в уроке, можно скачать по ссылке вначале урока.

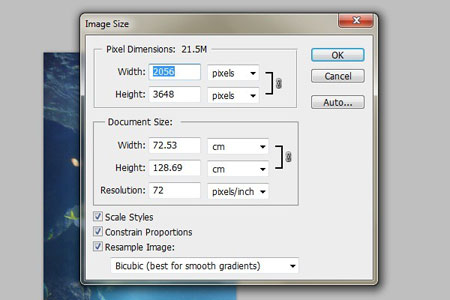
Всегда старайтесь сохранять высокое разрешение изображения насколько возможно. Благодаря этому, вам не придётся переживать при изменении размеров изображения.

Шаг 2
Следующее, что я собираюсь сделать, это немного изменить задний фон, так чтобы он отлично вписывался в нашу концепцию. Что я хочу сделать- это обратить внимание наблюдателя на один объект, это будет абстракция C4D, которую мы добавим позже. Понятно, что рыба, которая плавает вокруг и горящие глаза подводных обитателей, похоже, будут отвлекать внимание наблюдателя.
Поэтому, мы удалим некоторые участки, которые возможно отвлекают внимание, при этом сохраняя задний фон.
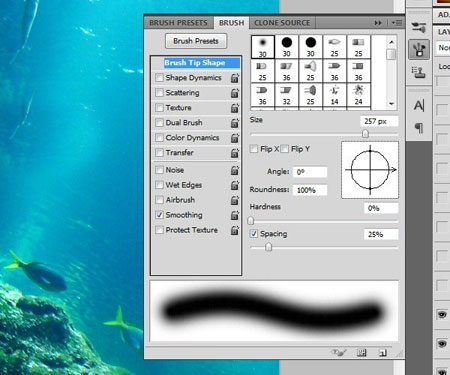
Для простоты, при удалении и обработки участков я буду использовать мягкую кисть по умолчанию.

Результат.

Шаг 3
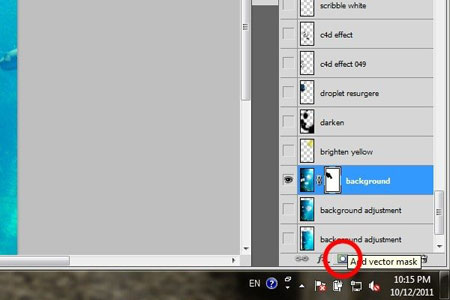
Попробуйте воспользоваться векторной маской, с помощью которой вы сможете легко отменить совершённое действие в случае ошибки. Нажмите кнопку (в красном кружочке) в нижней панели инструментов, чтобы создать векторную маску.
Далее, на векторной маске примените стандартную чёрную мягкую кисть. Для того, чтобы отменить совершённое действие кисти, просто переключите цвет кисти на белый и прокрасьте по области исправления. Во время работы с векторной маской, убедитесь, чтобы векторная маска была активной, чтобы применить кисти на векторной маске, а не на самом слое (который содержит ваше изображение). Векторная маска расположена справа от миниатюры слоя. Ничего страшного, что мы действуем обычным способом, которым я обычно пользуюсь.

Шаг 4
Продублируйте слой (Ctrl+J), расположив ниже слоя с основным задним фоном. Сместите дубликат слоя так, чтобы совместить оба слоя, чтобы они казались единым изображением.

Повторите шаг при необходимости.

Шаг 5
Далее, мы усилим контраст заднего фона. Вы можете воспользоваться корректирующими слоями Кривые (Curve) или Уровни (Levels) для усиления контраста, но ради совершенства, мы усилим контраст вручную
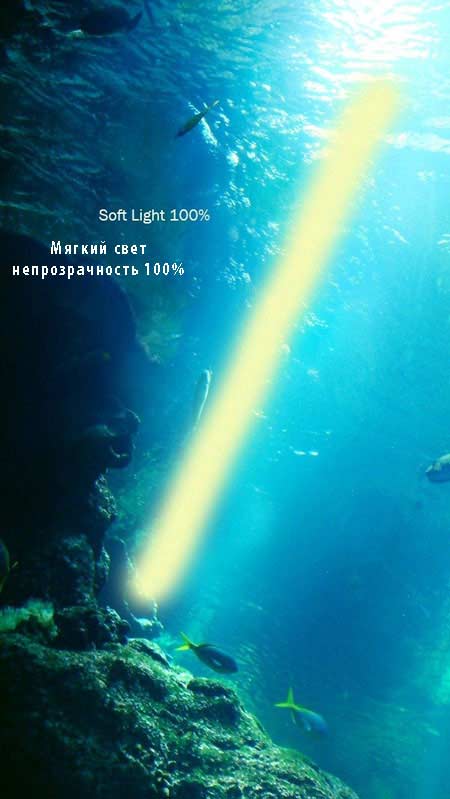
Выберите мягкую кисть светло-жёлтого оттенка и с помощью кисти прокрасьте в верхнем правом углу. Поменяйте режим наложения для этого слоя на Мягкий свет (Soft Light) (для наглядности, режим наложения на скриншоте Нормальный (Normal). Я хочу подчеркнуть, что ‘поток света’ идёт сверху.


Повторите действие, но уже чёрной кистью. Поменяйте режим наложения для этого слоя на Мягкий свет (Soft Light), непрозрачность слоя 25%.
Примечание переводчика: И в первом и во втором случае, не забудьте создать новый слой.

Шаг 6
Продолжите осветление на нескольких отдельных слоях, пока вас не устроит результат. В большинстве случаев, используйте режим наложения Мягкий свет (soft light) и низкую непрозрачность для большинства слоёв. Переключайте цвет кисти между белыми и разными оттенками желтого. Для этого потребуется немного терпения, но, тем не менее, это весело.



Шаг 7
Проводим затемнение с помощью мягкой чёрной кисти, используя ту же самую технику.




Результат должен быть, как на скриншоте ниже.

Шаг 8
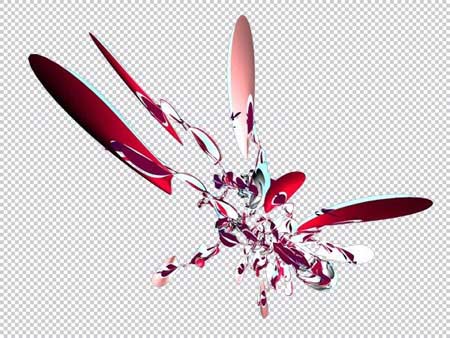
Я всегда создаю основной фокус, прежде чем все остальное, так что я чётко знаю, что делать в следующих шагах. Мы используем абстракцию C4D. Зайдите на страничку пользователя stinky666 на DeviantArt по ссылке вначале урока, чтобы загрузить набор бесплатных абстрактных фигур C4D. Данный пользователь, один из некоторых парней, которые загружают ресурсы, не требуя что-то взамен. На самом деле, его абстракции присутствуют в большинстве моих работ.
В любом случае, мы использую эту абстракцию.

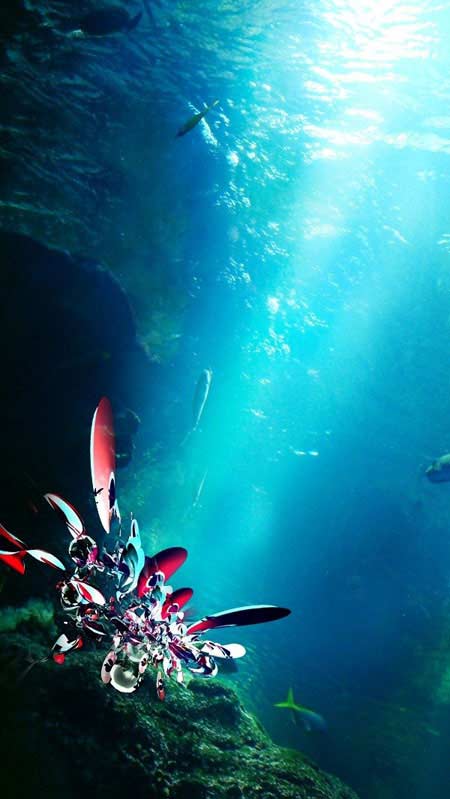
Нам понадобится более уменьшенная версия абстракции, но, не прибегая вначале к уменьшению размера. Удалите правую часть абстракции, далее, примените масштабирование, поместите абстракцию на морское дно. Немного поверните по часовой стрелке. В случае, если у вас возникли трудности с поворотом, то нажмите клавиши Ctrl+T для активации свободной трансформации. Вы также можете изменить размер абстракции, потянув за квадратики по углам изображения. Для поворота, сместите курсор за внешние границы изображения, пока не появится полукруглая стрелка. Просто смещайте мышью полукруглую стрелку и вы увидите, что я имею ввиду.


Ещё раз проделайте то же самое, но на этот раз, удалите левую часть абстракции. Поместите вторую абстракцию рядом с первой, чтобы сократить зазор между ними. Поменяйте режим наложения для обоих слоёв на Жёсткий свет (Hard Light).
Примечание переводчика: Ещё раз откройте изображение абстракции, удалите левую часть абстракции и далее, переместите её на наш основной документ.

Шаг 9
В следующем шаге, мы добавим мои любимые абстракции. Будьте внимательны, не переусердствуйте, попытайтесь использовать просто небольшую часть абстракции вместо всего изображения. Шаг за шагом, слой за слоем.
Я выбрал одну из абстракций, с которой мы начнём.

Классно, не так ли? К сожалению, мы используем только небольшую часть абстракции, сферы. Масштабируйте, поверните, удалите лишние участки и поменяйте режим наложения на Жёсткий свет (Hard Light). Результат на скриншоте ниже.

Вы можете попробовать примените искажение, если вам захочется, Фильтр- Искажение – Волна/ Искривление / и т.д. (Filter > Distort > Wave/Twirl/etc), но в данном случае, я не использовал данный фильтр. Расположите созданные пузыри ниже слоёв с основными абстракциями. Результат должен быть, как на скриншоте ниже.

Шаг 10
Повторите предыдущий шаг. На этот раз, я выбрал следующую фигуру.

Я использовал данную абстракцию дважды, используя два слоя. Удалил лишние участки и поменял режим наложения для обоих слоёв на Жёсткий свет (Hard Light).


Объединяя с тем, что у нас есть на данный момент:

Шаг 11
Конечно, мы не собираемся добавлять одни абстракции. Для того, чтобы работа была наиболее интересной, необходимо использовать различные ресурсы. Т.к. мы создаём подводный мир, то уместно было бы использовать изображения пузырьков / капель. Скачайте пузырьки воды по ссылке вначале урока.

Расположите слой с пузырьками ниже слоёв с фигурами C4D. Поменяйте режим наложения для слоя с пузырьками на Осветление (Screen), непрозрачность 70%. Понятно, что с режимом наложения Осветление (Screen), водные пузырьки станут немного ярче по сравнению с тёмным задним фоном и соответственно покажутся не к месту. Режим Замена светлым (Lighten), с другой стороны, покажется слишком резким. Ну, раз уж такая задача, то просто увеличьте контраст. Я увеличил сразу до 100.
Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast).

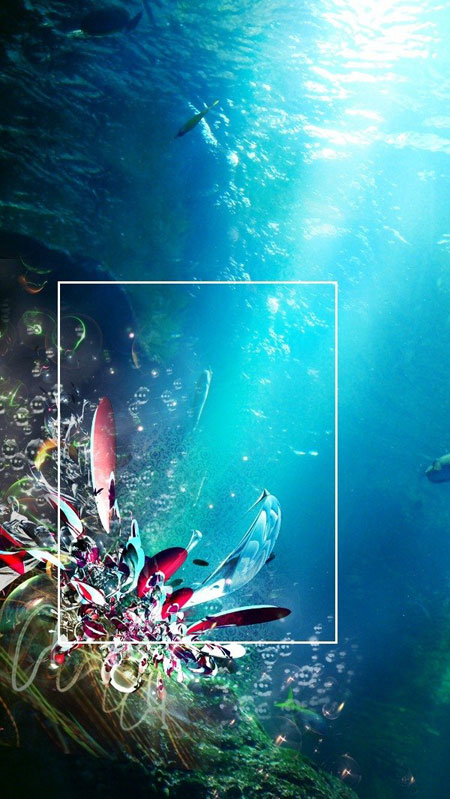
Оставьте участки, которые вам понравятся и удалите остальное. Расположите пузырьки на обоих концах фигур C4D. Результат должен быть, как на скриншоте ниже.

Шаг 12
Я не знаю, покажется ли вам целесообразным или нет, но я считаю, что изображение будет выглядеть лучше. Я использовал винтажную текстуру, которую можно скачать по ссылке вначале этого урока.

Расположите слой с текстурой ниже слоёв с фигурами C4D. Поменяйте режим наложения для слоя с текстурой на Перекрытие (Overlay). Вам необходимо уменьшить Яркость (Brightness) и усилить Контрастность (Contrast) несколько раз, пока вы не получите результат, как на скриншоте ниже. Процедура та же самая, что и в предыдущем шаге.
Примечание переводчика: К слою с текстурой, добавьте слой-маску и на слой-маске, с помощью мягкой чёрной кисти, скройте лишние участки текстуры.


Шаг 13
Скачайте несколько изображений Световые Блики по ссылке вначале этого урока. Я использовал это изображение.

Отразите изображение по вертикали и немного поверните по часовой стрелке для создания идеального потока. Далее, с помощью мягкого ластика, обработайте края изображения, чтобы изображение не казалось, как будто его просто взяли, обрезали и вклеили. Лучше всего использовать мягкую кисть большого диаметра, потому это более естественно и создаёт более нежный эффект. Поменяйте режим наложения на Замена светлым (Lighten), непрозрачность слоя 50%.

Результат:

Шаг 14
Далее, я хочу создать эффект пузырьков. Существует несколько способов для создания такого эффекта, вы можете поискать на стоковых ресурсах фотографии со световыми эффектами или использовать фигуры C4D и т.д. Для нашего урока, я использую изображение с пузырьками. Если, вы не знаете, где найти данные изображения, то можете использовать эту ссылку. Если у вас медленный Интернет, то вначале скачайте набор Пузырьки.
Примечание переводчика: на страничке по ссылке, указаны ссылки и размер для скачивания.
Основной принцип для данных изображений- это замена режима наложения на Осветление (Screen) или Линейный осветлитель (Linear Dodge). Вы можете добавить столько изображений, сколько вам нравится, пока вы не получите желаемый результат, однако, для разнообразия, я предлагаю уменьшить площадь изображений при этом, увеличить их количество. Благодаря этому, общая картина будет более гармоничной и будет меньше выглядеть как просто обрезанной и вклеенной
Поэтому, я начал с этого изображения (007):

Выберите лучшую позицию для размещения. Этот шаг довольно трудно объяснить, т.к. в основном, от вас потребуется хорошая художественная интуиция. Расположите изображение близко к фокусной точке таким образом, чтобы было завершение вместо нагромождения. При необходимости, используйте ластик для удаления некоторых участков.
Результат на скриншоте ниже:

Поменяйте режим наложения на Осветление (Screen), непрозрачность слоя 100%. У вас должно получиться, как на скриншоте ниже.

Шаг 15
Та же самая концепция и техника исполнения, но на этот раз мы используем это изображение. (047)

Положение.

Режим наложения Осветление (Screen), непрозрачность слоя 100%.

Шаг 16
Далее, изображение 049 из набора Пузырьков.

Режим наложения Осветление (Screen), непрозрачность слоя 80%.

Шаг 17
Далее, изображение 023.

Режим наложения Осветление (Screen), непрозрачность слоя 100%.

Шаг 18
Далее, изображение 041. Я не против повторения, терпение есть добродетель.

Режим наложения Осветление (Screen), непрозрачность слоя 100%.

Шаг 19
Изображение 001.

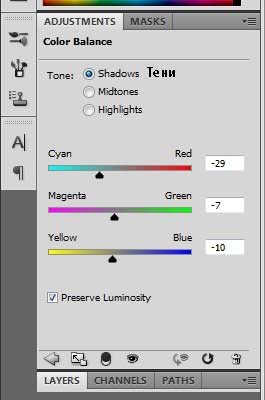
На этот раз, я собираюсь провести небольшую коррекцию цвета. Идём, Изображение – Коррекция – Цветовой Баланс (Image > Adjustments > Color Balance) и применяем значения, которые указаны на скриншоте ниже.

Режим наложения Линейный Осветлитель (Linear Dodge), непрозрачность слоя 100%.

Шаг 20
Я посчитал, что ‘поток света’ недостаточно яркий и драматичный. Возможно, он не притягивает взор наблюдателя, если мы оставим всё как есть. Поэтому, выберите мягкую кисть белого цвета с жёсткостью 0% и прокрасьте, как показано на скриншоте ниже, затем, поменяйте режим наложения на Жёсткий свет (Hard Light), непрозрачность слоя 30%.

Создайте новый слой и повторите предыдущий шаг. На этот раз поменяйте режим наложения на Жёсткий свет (Hard Light), непрозрачность слоя 35%.

Создайте ещё один слой, режим наложения для этого слоя установите Жёсткий свет (Hard Light), непрозрачность слоя 20%. Не ленитесь, делая всё на одном слое, т.к. чем больше вы добавите слоёв, свет каждого слоя будет перекрываться, обеспечивая тем самым более желаемый результат.

Результат должен быть, как на скриншоте ниже.

Шаг 21
Я решил придать изображению больше волшебного чувства, поэтому, самый лучший способ- это добавить текстуры со световыми бликами, потому что они напоминают мне сказочную пыль. Вы можете скачать набор текстур здесь, если у вас нет подобных текстур.
Я выбрал текстуру с синими бликами.

Далее, расположите текстуру немного над основными абстракциями C4D. Затем, удалите примерно 1/3 текстуры. Всё-таки, слишком много текстуры то же не очень хорошо.

Поменяйте режим наложения Линейный Осветлитель (Linear Dodge).

Шаг 22
Из этого же набора, выберите текстуру с оранжевыми бликами.

Обработайте в некоторых местах ластиком, далее, немного поверните, чтобы получить подходящий угол наклона.

Поменяйте режим наложения на Осветление (Screen).

Вы догадываетесь, что в этом уроке, я меняю режим наложения после того, как проведу трансформацию и осуществлю небольшой поворот изображения. Я делаю это так, потому что, таким образом, вам легче будет понять и увидеть изменения, которые я применил. Хотя, на практике, гораздо проще вначале поменять режим наложения, а затем уже применять ластик.
Шаг 23
Далее, ещё раз используем ресурсы Sanami276′s, выберите одну из текстур с мелкими частицами, которую мы добавим к потоку света.

Но, я хочу, чтобы наши частички сверкали, для этого мы применим инверсию к цвету, нажав клавиши Ctrl+I или, идём Изображение – Коррекция – Инверсия (Image > Adjustments > Invert).

Обработайте ластиком текстуру, выбрав нужное положение.

Режим наложения Осветление (Screen), непрозрачность слоя 60%.

Теперь, проделайте то же самое, но уже с другой стороны.

Режим наложения Осветление (Screen), непрозрачность слоя 80%.

Шаг 24
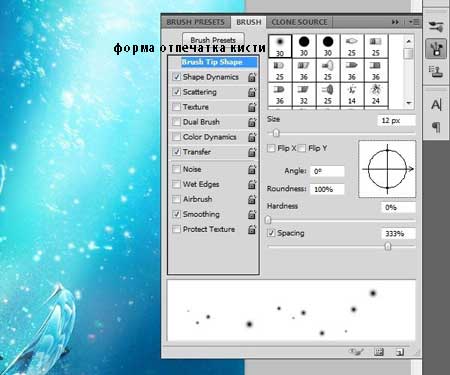
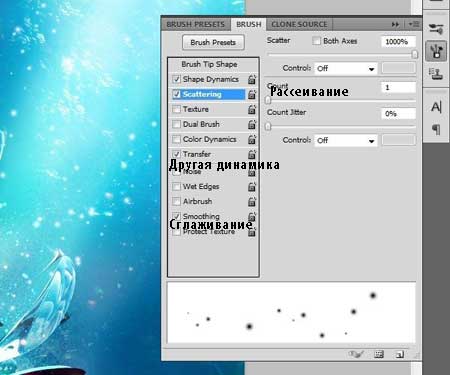
Я всё ещё не доволен результатом. Поэтому, на этот раз, мы настроим кисть и добавим блёски вручную. Выберите мягкую кисть по умолчанию, а затем примените следующие настройки.



Примените кисть в направлении, как показано на скриншоте ниже.

После нескольких попыток, у вас должно получиться, как на скриншоте ниже:

Шаг 25
Скачайте Световые Блики по ссылке вначале этого урока. Выберите изображение, которое указано ниже.

Я собираюсь использовать данное изображение, чтобы добавить мягкий световой эффект. Поверните изображение для более подходящего угла наклона. Вы можете применить небольшую деформацию к изображению, так, чтобы оно более идеально подошло к нашему фону. Нажмите Ctrl+T для активации свободной трансформации, далее, щёлкните правой кнопкой по документу, и в появившемся окне, выберите опцию Деформация (Warp). Примените деформацию, пока вас не устроит результат.

Режим наложения Осветление (Screen), непрозрачность слоя 40%.

Шаг 26
Далее, выберите жёсткую кисть, размер кисти 1~3px. Поменяйте цвет переднего плана на белый цвет. В данном уроке, я использовал кисть 1px. Свободно рисуйте кистью, чтобы заполнить пространство, которое кажется наиболее пустым. Я установил положение кисти под 45 градусов и просто рисовал кистью вперёд-назад. Главное, чтобы вы проводили кистью каждый штрих достаточно быстро, чтобы избежать волнистых линий. Затем, поменяйте режим наложения на Нормальный (Normal), непрозрачность слоя 70%.

Шаг 27
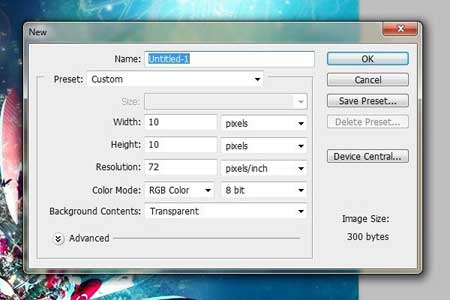
Продолжаем наш урок дальше, далее, мы используем очень простой и широко применимый, тем не менее, полезный узор. Создайте новый документ со следующими настройками.

Выберите инструмент Карандаш  (Pencil Tool) 1px, цвет – чёрный. Затем, нарисуйте линию, как на скриншоте ниже.
(Pencil Tool) 1px, цвет – чёрный. Затем, нарисуйте линию, как на скриншоте ниже.

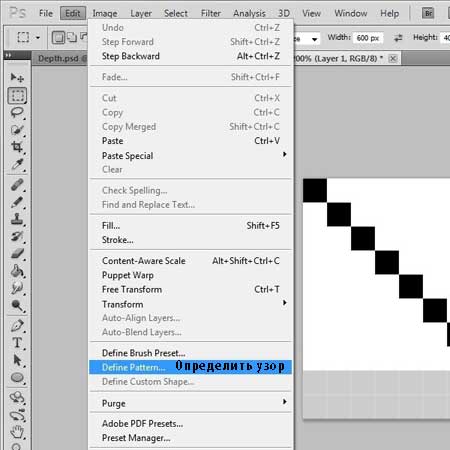
Сохните созданный узор, идём Редактирование – Определить узор (Edit > Define Pattern).

Возвращаемся на наш документ, выберите инструмент Овальная область  (Elliptical Marquee Tool), далее, создайте фигуры, как показано на скриншоте ниже. Во время создания фигур, удерживайте клавишу Shift. Удержание клавиши Shift служит для создания симметричности эллипса и помогает создавать дополнительное выделение.
(Elliptical Marquee Tool), далее, создайте фигуры, как показано на скриншоте ниже. Во время создания фигур, удерживайте клавишу Shift. Удержание клавиши Shift служит для создания симметричности эллипса и помогает создавать дополнительное выделение.

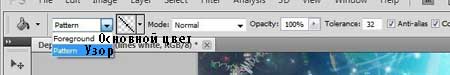
Не снимая выделения, выберите инструмент Заливка  (Bucket Tool) и выберите опцию Узор (Pattern) вместо опции Основной цвет (Foreground Color).
(Bucket Tool) и выберите опцию Узор (Pattern) вместо опции Основной цвет (Foreground Color).

Далее, залейте выделения узором, который вы создали ранее. Нажмите Ctrl+I для инверсии чёрного на белый. Результат должен быть, как на скриншоте ниже.

Шаг 28
Для завершения картины, нам необходимо осветлить некоторые участки для улучшения контраста. Во-первых, выберите мягкую белую кисть относительно маленького размера и с помощью данной кисти, нарисуйте несколько точек, как показано на скриншоте ниже. Поменяйте режим наложения для этого слоя на Мягкий свет (Soft Light), непрозрачность слоя 40%.
Примечание переводчика: здесь и далее, не забудьте создать новый слой.

Повторите предыдущий шаг, но на этот раз используйте цветовой оттенок #fc5e73 и несколько раз поменяйте размер кисти. Поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность слоя 80%.

#fcbfd4, режим наложения Перекрытие (Overlay), непрозрачность слоя 50%.

#fce1e1, Перекрытие (Overlay), 40%.

#ebfaa2, Перекрытие (Overlay), 80%.

#fbf261, Перекрытие (Overlay), 65%.

#fff99c, Жёсткий свет (Hard Light), 60%.

#9fff72, Жёсткий свет (Hard Light), 80%.

Результат должен быть, как на скриншоте ниже.

Шаг 29
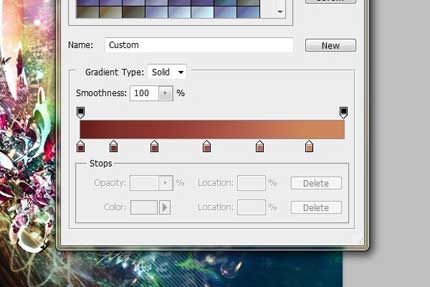
Мы почти закончили урок, но не останавливайтесь на достигнутом. Осталось провести заключительную цветовую коррекцию. Создайте Карту градиента (gradient map), поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), непрозрачность слоя 30%. Я использовал уже готовые градиенты, которые я скачал на сайте DeviantArt. Цветовой диапазон для карты градиента от #280042 до #654260 до #846962.
Примечание переводчика: автор проводит заключительную цветовую коррекцию, поэтому, корректирующий слой Карта градиента НЕ будет использоваться в качестве обтравочной маски.

Добавьте ещё один корректирующий слой Карта градиента (gradient map), цветовой диапазон от #671d19, #a44c40 и до #ce865a. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), непрозрачность слоя 10%.

Результат:

Шаг 30
Создайте корректирующий слой Цветовой Баланс (Color Balance) со следующими настройками.




Шаг 31
При желании, вы можете добавить небольшой текст. И мы закончили урок!
Итоговый результат

Автор: Pauline Sho
Источник: photoshoptutorials.ws
Комментарии 19
Добрый день, у кого-то остались материалы к этому уроку, ссылка вверху выдает ошибку?
А очень хочется попробовать)
спасибо за урок
СПС за урок.
спасибо
Спасибо за урок!
Сюрприз для русалки.
Не очень понятна идея с абстракцией.
Зато с пузырьками было весело работать!
Спасибо Марату за перевод!
Спасибо.
спасибо
ШииК
Спасибо
как то так
Прикольно. Спс
Большое спасибо за интересный урок!
Спасибо , красиво!
моя первая работа)
Спасибо за урок!
Кое-что делала по-своему...
урок отличный! спасибо!
Спасибо за яркий и красочный урок, а так же за понятный перевод и пояснения.