Создаем сюрреалистичный портрет в Фотошоп
Создаем сюрреалистичный портрет в Фотошоп
 В этом уроке вы узнаете, как создать сюрреалистичный портрет безликого человека.
В этом уроке вы узнаете, как создать сюрреалистичный портрет безликого человека.
Сложность урока: Средний
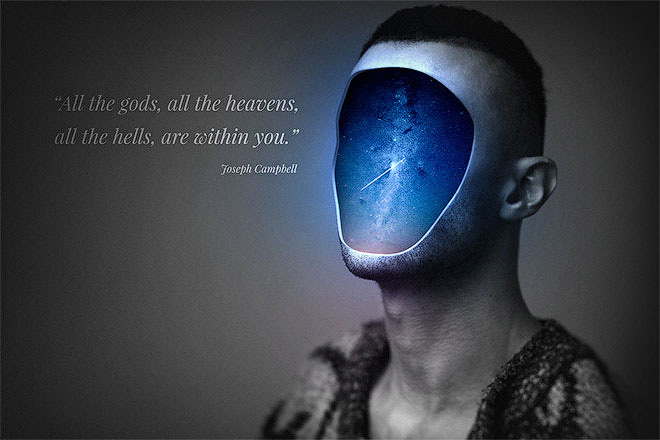
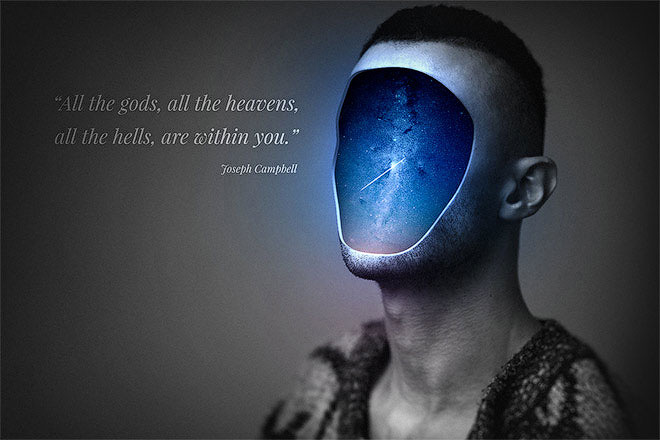
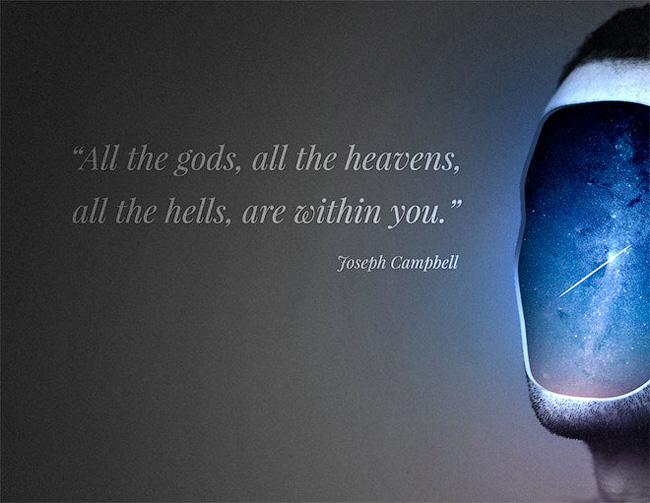
В сегодняшнем уроке мы поработаем в Adobe Photoshop и создадим безликого человека с окном в его душу! Мы воспользуемся несколькими простыми техниками фотоманипуляции, чтобы вырезать лицо, смягчить грани, а затем поместить яркое изображение космоса внутри головы. В конце добавим несколько коррекций, эффектов освещения, а также цитату, придав работе сюрреалистичности.
Работа для этого урока будет основана на цитате Джозефа Кэмпбелла "All the gods, all the heavens, all the hells, are within you" (Небо, ад, все миры и все боги существуют внутри нас). Мы изобразим это довольно буквально, сделав человека без лица, а затем показав прекрасный космический пейзаж внутри его пустой головы!
Скачать архив с материалами к уроку
Шаг 1
Начнем с исходной фотографии. Я использую замечательное изображение автора Daniel Zedda, которое можно скачать по ссылке в начале урока. Дважды кликните по фоновому слою, чтобы разблокировать его и конвертировать в обычный.
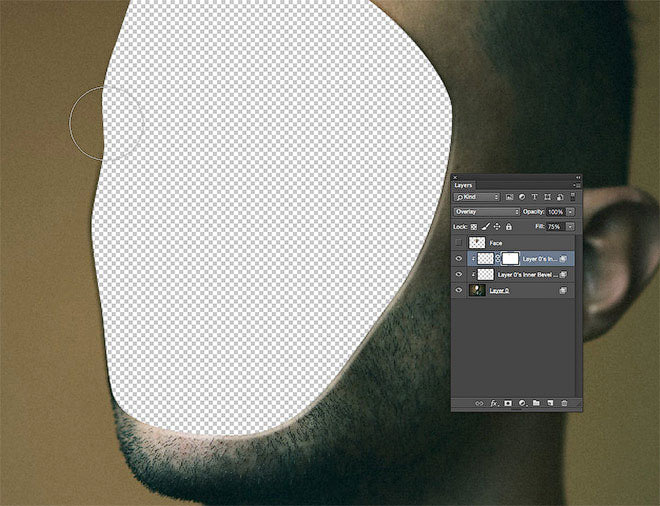
Выберите инструмент Перо  (Pen Tool), сделайте плавную обводку вокруг лица, следуя его основным контурам. Расширьте обводку с левой стороны на несколько пикселей, чтобы убрать мелкие волоски на бровях и бороде.
(Pen Tool), сделайте плавную обводку вокруг лица, следуя его основным контурам. Расширьте обводку с левой стороны на несколько пикселей, чтобы убрать мелкие волоски на бровях и бороде.
Кликните правой кнопкой мыши и выберите Образовать выделенную область (Make Selection), затем нажмите Ctrl + X, чтобы Вырезать (Cut) и Ctrl + V, чтобы Вставить (Paste). Выровняйте лицо, переименуйте слой, после чего выключите его видимость.
Шаг 2
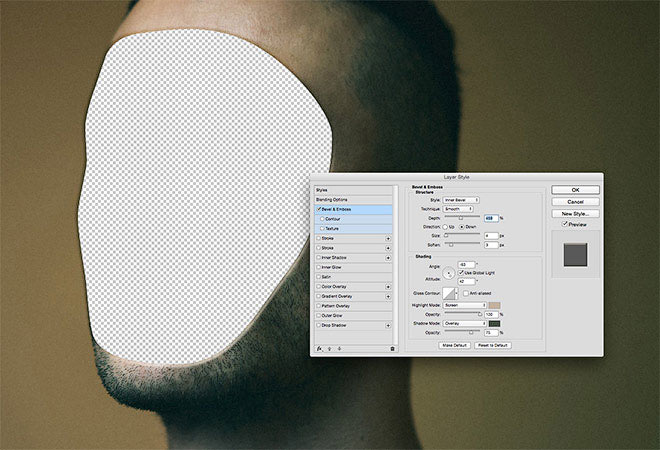
Дважды кликните по слою с основным изображением, добавив Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) со следующими настройками: Внутренний скос (Inner Bevel), Плавное (Smooth), Глубина (Depth) около 460%, Размер (Size) 4 px, Смягчение (Smooth) 3 px. Затем отрегулируйте Угол (Angle), чтобы теснение совпадало с освещением фотографии. Возьмите цвета для Режима подсветки (Highlight) и Режима тени (Shadow) со светлых и темных участков изображения, а затем измените Режимы наложения (Blending mode) на Экран (Screen) 100%, Перекрытие (Overlay) 75%.
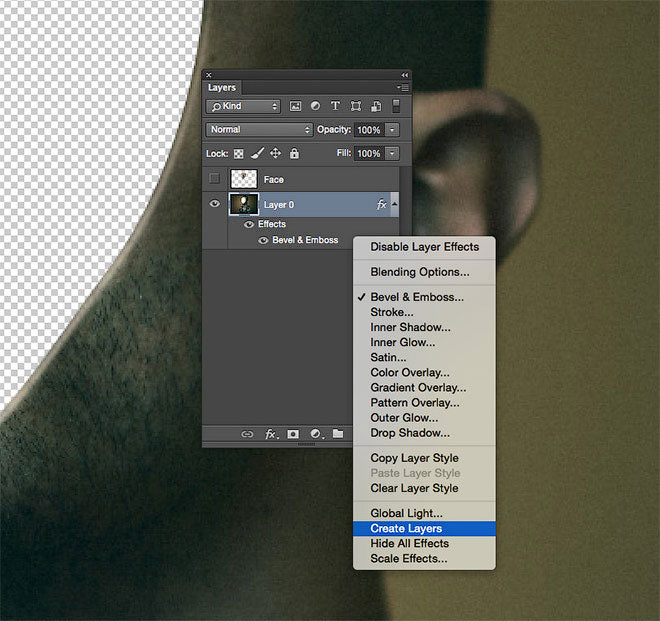
Кликните правой кнопкой мыши по эффекту Тиснение (Bevel & Emboss) на панели Слоев (Layers panel), выберите Создать слои (Create Layers). Это позволит превратить эффект в редактируемые слои.
Шаг 3
Добавьте Маску (Layer Mask) к слою Затенение внутреннего скоса (Inner Bevel Shadows) и при помощи черной кисти сотрите нежелательные тени с левой стороны лица, а также ненужное тиснение вокруг нижней и правой граней фотографии.
Создайте Маску  (Layer Mask) для слоя Подсветка внутреннего скоса (Bevel Highlights), сотрите остаток тиснения вокруг верхней и левой граней документа.
(Layer Mask) для слоя Подсветка внутреннего скоса (Bevel Highlights), сотрите остаток тиснения вокруг верхней и левой граней документа.
Шаг 4
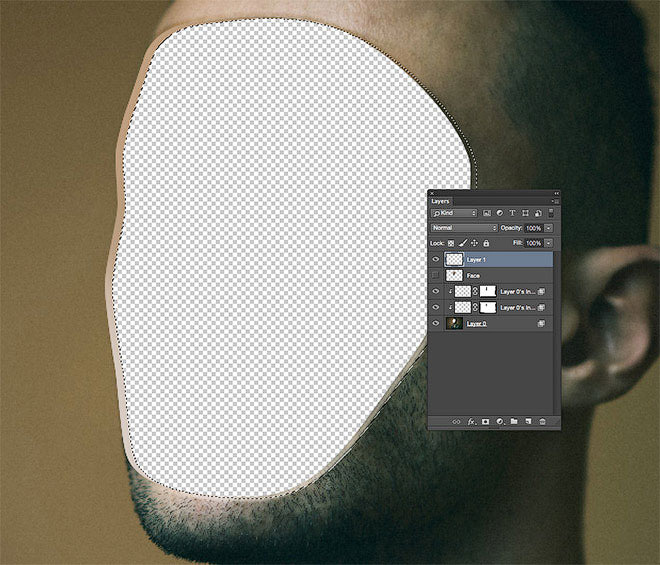
Кликните с зажатой клавишей Ctrl по миниатюре слоя с лицом, выделив его контур. Затем создайте новый слой. Возьмите цвета, находящиеся рядом, и мягкой кистью закрасьте участки вокруг маски.
Выберите инструмент Прямоугольная область  (Marquee tool), при помощи стрелок на клавиатуре сместите маску вправо, после чего нажмите кнопку Delete, оставив тонкую полосу. Должен получится постепенный переход тона, который совпадает с освещением фотографии.
(Marquee tool), при помощи стрелок на клавиатуре сместите маску вправо, после чего нажмите кнопку Delete, оставив тонкую полосу. Должен получится постепенный переход тона, который совпадает с освещением фотографии.
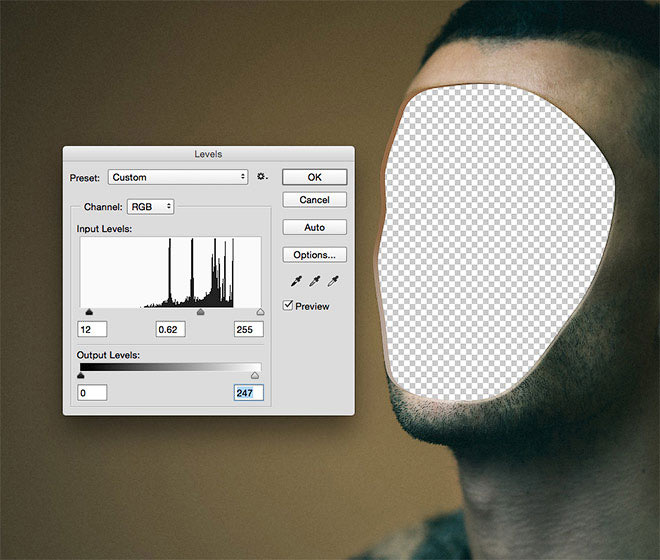
Может потребоваться подправить Уровни (Levels) (Ctrl + L), чтобы улучшить общую яркость и контраст этой грани, придав ей больше реалистичности.
Шаг 5
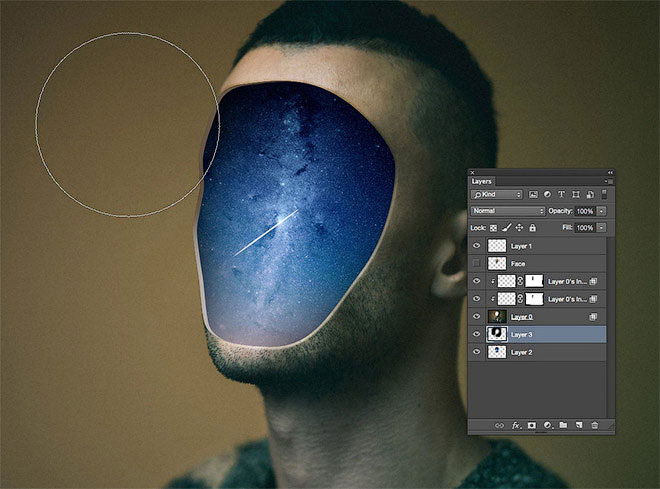
Вставьте детализированную фотографию космоса в документ. Я выбрал изображение автора Juskteez Vu, которое можно скачать по ссылке в начале урока. Сократите его размер, затем перетяните в самый низ панели слоев, чтобы оно находилось под основной фотографией.
Создайте новый слой над изображением космоса и при помощи мягкой кисти черного цвета нарисуйте немного теней вокруг грани. Это придаст работе чувство глубины.
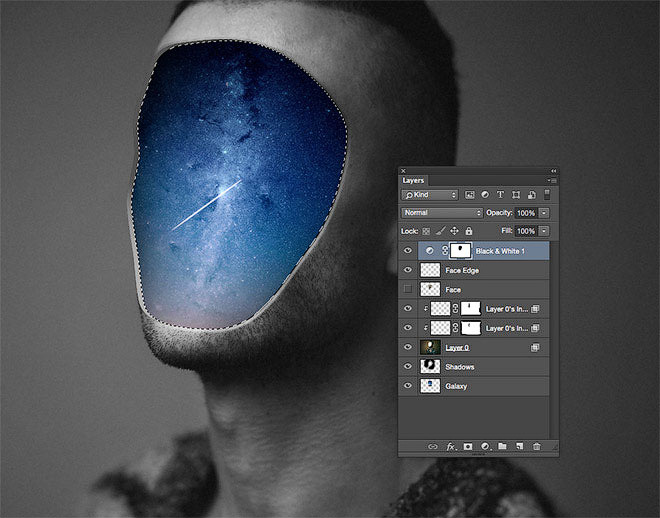
Шаг 6
Кликните по верхнему слою на панели, добавьте корректирующий слой Черно-белое (Black and White), а затем примените к нему маску. Кликните с зажатой клавишей Ctrl по миниатюре слоя с лицом, сгенерировав его выделение, после чего удерживайте Ctrl + Alt и кликните по миниатюре слоя с гранью лица, отняв выделение. В итоге получится обводка только вокруг космоса. На маске корректирующего слоя заполните выделение черным цветом. Это позволит оставить цвет космической фотографии.
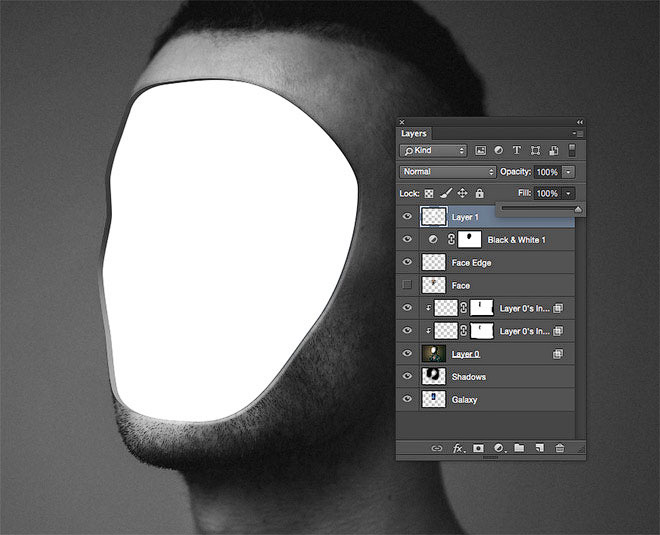
Шаг 7
Перейдите в меню Выделение > Выделить снова (Select > Reselect). Добавьте новый слой и заполните его случайным цветом. Сократите Заливку (Fill) до нуля, сделав его прозрачным.
Дважды кликните по слою, откроется окно Стиль слоя (Layer Style). Выберите Внешнее свечение (Outer Glow), установите настройки так: Осветление основы (Color Dodge), Непрозрачность (Opacity) около 65%, синий цвет, взятый с фотографии космоса, Размер (Size) около 220 px.
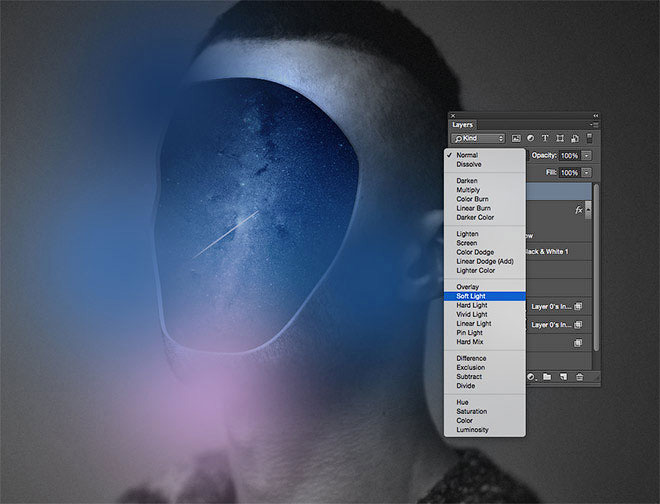
Шаг 8
Создайте еще один слой надо всеми остальными. На панели инструментов кликните по основному цвету и возьмите образец с космического изображения. При помощи мягкой кисти оставьте "мазки" разных оттенков на лице. Установите режим наложения на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) около 50%.
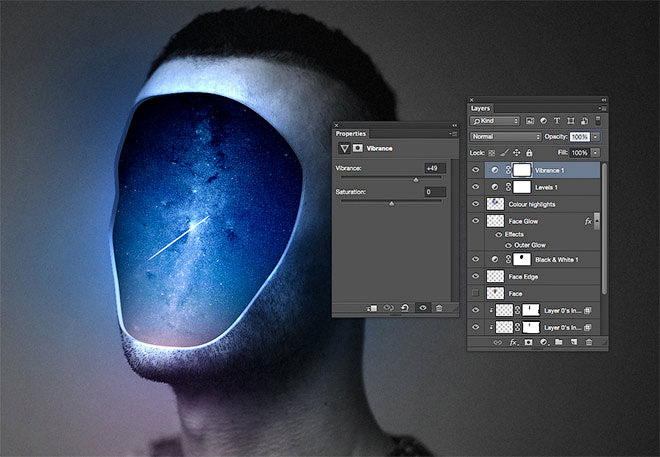
Шаг 9
Подчеркнем работу при помощи корректирующих слоев Уровни (Levels) и Вибрация (Vibrance). В уровнях слегка перетяните ползунки теней и света внутрь, усилив контраст. Увеличьте Вибрацию (Vibrance), чтобы сделать цвета ярче.
Шаг 10
Завершим работу цитатой, добавленной при помощи инструмента Текст  (Type tool). В уроке я использовал бесплатный шрифт Playfair Display, который можно скачать по ссылке в начале урока. Измените режим наложения на Перекрытие (Overlay), позволив тексту смешаться с фоном.
(Type tool). В уроке я использовал бесплатный шрифт Playfair Display, который можно скачать по ссылке в начале урока. Измените режим наложения на Перекрытие (Overlay), позволив тексту смешаться с фоном.
Экспериментировать с подобными абстрактными работами для улучшения навыков фотоманипуляции - это всегда весело. Трудной задачей в этом уроке стала необходимость придать контуру вырезанного лица реалистичность. Эффекты Тиснения и вручную нарисованные тени были важными шагами для создания глубины изображения.
Автор: Chris Spooner
Источник: blog.spoongraphics.co.uk




















Комментарии 61
очень круто ,спасибо!))
наверное получилось))
Интересный урок. Спасибо.
Люблю помрачнее)
спасибо за урок!
Спасибо за урок! Очень крутой сюрреалистичный портрет
Хорошо сделали урок!
вдохновляет, вот что вышло, спасибо за урок :3
Космично!
Спасибо за урок!
спасибо
спсбо
Спасибо за урок
У половины людей не очень хорошо получилось
Спасибо за урок.
Вот, как то так получилось, спасибо за урок!)))
спасибо за урок и идею
Ну ет моё!
благодарю!
Спасибо!
У меня, как то так
Ок
Спасибо за урок!!!)))
Спасибо за урок!!!)))
Спасибо за урок
Спасибо за урок!
Все понятно и очень просто! Спасибо
Спасибо за урок!
Спасибо! Все досконально "разжевано" и понятно!
весьма признателен за урок
Спасибо, интересный урок :)
Спасибо за урок! И еще один вариант.