Создаем сюрреалистический пейзаж в Фотошоп
Создаем сюрреалистический пейзаж в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать сюрреалистический пейзаж с летящими осколками скал с помощью манипуляций различными визуальными элементами. Будем работать с корректирующими слоями, режимами наложения и световыми эффектами.
Финальное изображение, которое будем создавать:

Материалы для урока:
Шаг 1. Создайте новый документ (1000 х 650 px). Загружаем в документ изображение Arizona landscape. Назовем этот слой «Ландшафт».

Шаг 2. Дублируем слой «Ландшафт», дубликат назовем «Размытие». Применим к нему Filter-Blur-Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) с радиусом размытия в 2px. Понизим непрозрачность слоя до 30%. Этот шаг придаст изображению более мягкий вид.


Шаг 3. Вырезаем камень с картинки Rock photo и вставим изображение камня в наш ландшафт. Продублируем слой несколько раз. Каждый раз корректируем размер глыбы, поворачиваем её. Необходимо достичь впечатления множества летящих в воздухе камней.

Шаг 4. Применим Gaussian Blur ( Размытие по Гауссу) для размытия наших летящих камней. Это поможет создать впечатление перспективы пейзажа. Сливаем все слои с камнями в один слой и переименовываем объединенный слой в «Летящие камни».

Шаг 5. Повторите технику размытия, но уже для более крупных скальных осколков, предварительно разместив их в верхних углах изображения. Такой шаг поможет создать эффект объемности переднего плана.

Шаг 6. Применим несколько корректирующих слоев, которые придадут самому пейзажу и группе камней эффектный вид (настройки ниже):
Adjustment Layer Hue/Saturation (Корректирующий слой - Цветовой тон /Насыщенность):
Hue (Цветовой тон): 0
Saturation (Насыщенность): -90
Lightness (Яркость): 0
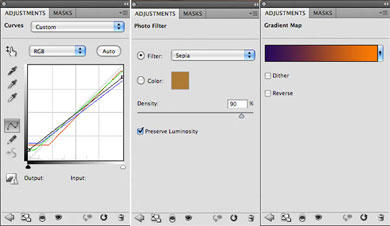
Adjustment Layer Curves (Кривые): установки ниже

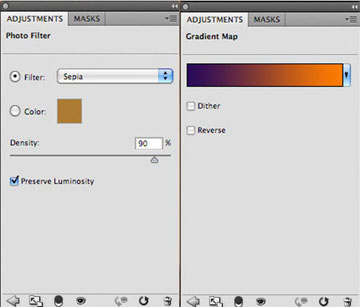
Adjustment Layer Photo Filter (Фотофильтр):
Filter (Фильтр): Sepia (Сепия)
Density (Плотность): 90%
(Preserve Luminosity (сохранить свечение))
Adjustment Layer Gradient Map (Карта градиента):
Градиент от #290а59 к #ff7c00, Opacity (непрозрачность) слоя 25%


Шаг 7. Вставим основной скальный обломок в центр композиции. Чтобы сделать края камня более мягкими, дублируем слой и применяем к нему Gaussian Blur (Размытие по Гауссу) в 2 px. Уменьшим непрозрачность слоя-дубликата до 30%. Сливаем два слоя с камнем и назовем объединенный слой «Камень».

Шаг 8. Продублируйте слой «Камень» и переместите дубликат ниже оригинала в вашей палитре слоев. Переименуем дубликат слоя в «Движение». Затем переходим в Filter – Blur - Motion Blur (Фильтр – Размытие – Размытие в движении) и применим размытие движения на angle (угол) 90 градусов, и Distance (смещение) 250 px.

Шаг 9. Используем Eraser Tool  (ластик) для удаления части размытия, которое простирается над камнем, чтобы сформировать область «движения» камня. Теперь исказим эту область, чтобы создать впечатление перспективы. Переходим в Edit – Transform – Distort (Редактирование – Трансформация – Искажение) и искажаем область размытия как показано на рисунке ниже:
(ластик) для удаления части размытия, которое простирается над камнем, чтобы сформировать область «движения» камня. Теперь исказим эту область, чтобы создать впечатление перспективы. Переходим в Edit – Transform – Distort (Редактирование – Трансформация – Искажение) и искажаем область размытия как показано на рисунке ниже:

Шаг 10. Применим некоторые корректирующие слои для слоя «Камень». С каждым корректирующим слоем идите в меню Layer – Apply clipping mask (Слой – создание обтравочной маски), чтобы корректировки влияли только на слой с центральным обломком и не касались основного пейзажа.
Adjustment Layer Hue/Saturation (Корректирующий слой - Цветовой тон /Насыщенность):
Hue (Цветовой тон): 0
Saturation (Насыщенность): -50
Lightness (Яркость): 0
Adjustment Layer Curves (Кривые): настройки ниже

Adjustment Layer Photo Filter (Фотофильтр):
Filter (Фильтр): Sepia (Сепия)
Density (Плотность): 90%
(Preserve Luminosity (сохранить свечение))
Adjustment Layer Gradient Map (Карта градиента):
Градиент от #290а59 к #ff7c00, Opacity (непрозрачность) слоя 20%


Шаг 11. Открываем climber photo, вырежем и перенесем в наш основной документ фигуру альпиниста. Корректрируем размер и располагаем альпиниста с правой стороны камня, как представлено на картинке ниже:

Шаг 12. Теперь дублируем слой «Альпинист» и перемещаем дубликат ниже оригинала. Назовем этот слой «Тень» и сдвинем изображение на несколько пикселей левее оригинала. Применяем стиль слоя Color Overlay (Наложение цвета). Так мы придадим картинке более импрессивный вид и создадим впечатление падающей от альпиниста тени. Обязательно используйте ластик для удаления лишних областей тени, которые смотрятся нереалистично (выпадают за пределы камня).

Шаг 13. Переходим в Filter-Blur-Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) и применим для слоя «Тень» Размытие по Гауссу 6 px. Понизим непрозрачность для этого слоя до 40%.


Шаг 14. Вновь применим 3 корректирующих слоя, не забывая создавать clipping mask (обтравочную маску) для каждого из них, чтобы корректировки действовали лишь на слой с альпинистом.
Adjustment Layer Curves (Кривые): настройки ниже
Adjustment Layer Photo Filter (Фотофильтр):
Filter (Фильтр): Sepia (Сепия)
Density (Плотность): 90%
(Preserve Luminosity (сохранить свечение))
Adjustment Layer Gradient Map (Карта градиента):
Градиент от #290а59 к #ff7c00, Opacity (непрозрачность) слоя 20%


Шаг 15. Теперь, используя тот же метод, что и при создании тени от альпиниста, создаем тени на поверхности пустыни от летящих камней. Для этого делаем дубликаты слоев с камнями и применяем стиль Сolor overlay (наложение цвета) для каждого дубликата. Затем применим Gaussian Blur (Размытие по Гауссу) для каждого слоя-дубликата и понизим непрозрачность до 20%.

Шаг 16. Создадим новый слой, назовем его «Затемнение/Осветление». Переходим в Edit – Fill (Редактирование – Выполнить заливку) и в окне «использовать» выбираем 50% Gray (Серый 50%). Меняем режим смешивания на Overlay (Перекрытие). Используем мягкую черную кисть для затемнения участков и мягкую кисть белого цвета для осветления участков. Попробуйте представить «наклон» основного источника света и обязательно учитывайте его для придания изображению наибольшего реализма.
На картинках ниже показан наш слой «Затемнение/Осветление» при нормальном режиме смешивания, а затем при режиме Overlay (Перекрытие).


Шаг 17. Применим финальные три корректирующих слоя для улучшения конечного изображения. На этот раз не применяем clipping mask (обтравочную маску), чтобы эффект отразился на всем изображении.
Adjustment Layer Gradient Map (Карта градиента):
Градиент от #290а59 к #ff7c00, Opacity (непрозрачность) слоя 5%
Levels Adjustment Layer (Корректирующий слой – Уровни)
12/ 0.94/ 241
Adjustment Layer Curves (Кривые): настройки указаны ниже:

Все готово! Ниже мы видим конечный результат. Я надеюсь, что вам понравился этот урок.

Автор: Tom
Источник: psd.fanextra.com
Комментарии 112
По картине Владимира Куша
Исход....
Немного не в тему,но где-то рядом. А вообще, это самый лучший сайт научиться работать в фотошопе!!!
Отличный урок - спасибо!
Спасибо в целом сайту. Офигенный!
Спасибо за урок!
понравился урок. спасибо!!!
Благодарю!)
Красивый урок,спасибо!Мой вариант.
Спасибо))
Отличный урок. Большое спасибо за перевод!
спасибо!с удовольствием сделал..
С кривыми попарился)))
Сюреализм это всегда интересно)) Спасибо за урок!
спасибо
спасибо за урок
Прям как сама в аризоне побывала!!! СПАСИБО!!!
Спасибо за урок
вот моя
А я вот так себе представил полет на камнях)))
Давно сделал, но забыл выложить работу, спасибо за урок))
Отличный урок!!!
У меня прямо массовое катание на камнях.
Спасибо за урок
Очень интересно! Спасибо!
Спасибо за урок, не все получилось, но я старалась
Спасибо
была проблема с картой градиента, сделал немного по свойму
Как скачать материалы для этой работы?
очень хочется выполнить,только там не совсем понятно как зарегестрироваться и скачать.обьясните кто нибудь.
Очень понравилось :)