Создаём сказочный сюрреалистический коллаж в Фотошоп
Создаём сказочный сюрреалистический коллаж в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- # Комментарии
В этом уроке вы узнаете, как создать сюрреалистическую картину “Алиса в Стране Чудес”. Вы узнаете, как создать потрясающую атмосферу сказки, включая создание естественных светотеней, а также завершая урок цветокоррекцией. В этом уроке вы узнаете про технику, которая поможет вам создать свою сюрреалистическую картину. Прочитайте данный урок, и вы поймёте насколько легко его выполнить!
Чтобы создать картину с Алисой, мы начнём с создания общей атмосферы, включая создание дороги из игральных карт. Далее, мы добавим композиционные элементы, такие как чайники, чашки, игральные карты и т.д. В заключение, мы проведём коррекцию всего изображения и добавим эффекты. Для выполнения данного урока, вам понадобится любая версия программы Photoshop, вдохновение и хорошее настроение!
Итоговый результат

Скачать архив с материалами к уроку
Шаг 1
Давайте приступим! Создайте новый документ. Идём Файл – Новый (File > New) или нажмите горячие клавиши (Ctrl+ N). Размеры документа 2000 px по ширине и 3000 px по высоте. Я назвал наш рабочий документ “Алиса”.

Шаг 2
Вначале давайте добавим стоковое изображение неба на наш рабочий документ. Идём Файл – Поместить (File > Place) и в появившемся окне, выберите изображение неба.

Шаг 3
После добавления неба, примените масштабирование, как показано на скриншоте ниже. Для масштабирования неба, нажмите клавиши (Ctrl+ T) или идём Редактирование – Трансформация – Масштабирование (Edit > Transform > Scale). Потяните за опорные точки, расположенные по контуру изображения.

Шаг 4
Чтобы небо было более ярким и края облаков были более отчётливыми, добавьте корректирующий слой к слою с небом. Идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness / Contrast) или добавьте данный корректирующий слой через нижнюю панель инструментов. Установите следующие настройки для данного корректирующего слоя: Яркость (Brightness) 13, Контрастность (Contrast) 13.



Шаг 5
Далее, добавьте ещё один корректирующий слой. Идём Слой- Новый корректирующий слой- Фото Фильтр (Layer > New Adjustment Layer > Photo Filter). Данный корректирующий слой придаст небу эффект, как при закате солнца.

Установите следующие настройки: Фильтр (Filter) – Warming Filter (85), Плотность (Density): 17.

Шаг 6
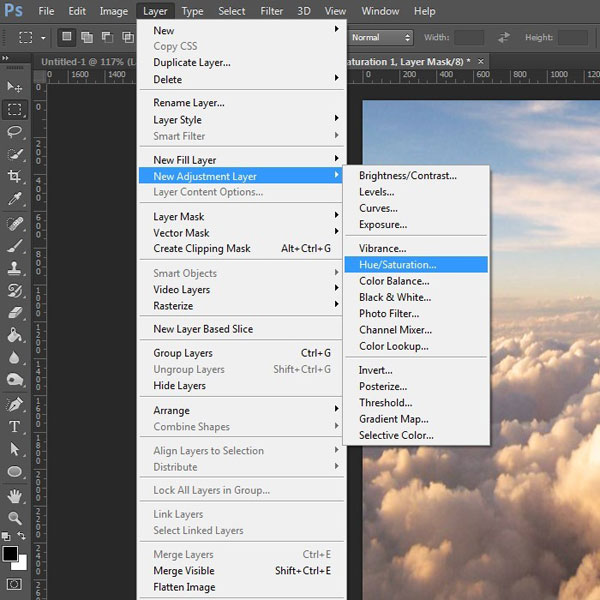
Добавьте ещё один корректирующий слой. Идём Слой- Новый корректирующий слой- Цветовой тон / Насыщенность (Layer> New Adjustment Layer > Hue/ Saturation).
Данный корректирующий слой сделает небо более живым.


Установите следующие настройки: Насыщенность (Saturation): +13, Яркость (Lightness): +1. Теперь наше небо стало более ярким, цветовые оттенки которого создают необычную картину. На данном этапе, работа над созданием заднего фона почти завершена.
Шаг 7
Мне не нравится верхняя часть неба на нашем изображении, поэтому, я решил заменить небо на более красивое и яркое.
Добавьте изображение неба. Идём Файл – Поместить (File > Place).

Примените масштабирование в соответствии с размерами рабочего документа. Далее, необходимо скрыть жёсткий переход между слоем с задним фоном и новым изображением неба, для этого добавьте слой маску:
Примечание переводчика: слой-маску необходимо добавить к слою с новым небом.

Шаг 8
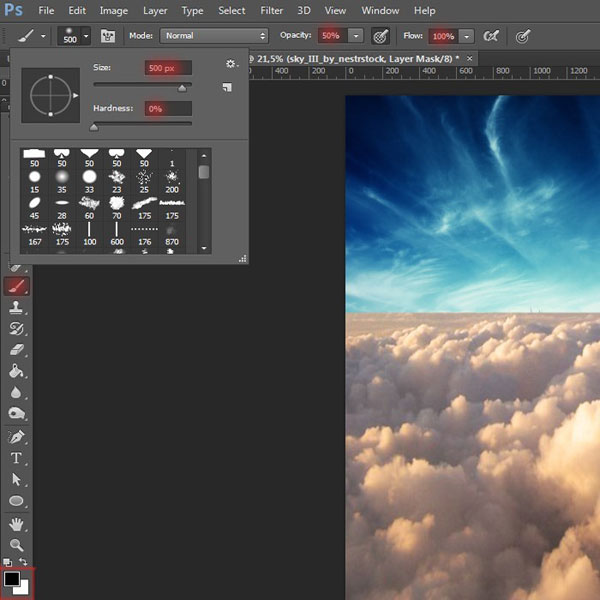
Выберите инструмент кисть, установите следующие настройки для кисти: Размер (Size): 500px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 50%, Нажим (Flow): 100%.

Шаг 9
Нажмите клавишу (D), чтобы установить чёрный и белый цвет по умолчанию. Далее, перейдите на слой-маску и с помощью мягкой чёрной кисти, прокрасьте небо на горизонте, чтобы создать плавный переход.

Готово! На данном этапе, работа над общей сценой завершена. Меня устраивает яркость неба, плавный переход, а также конечный результат. Задний фон нашей картины должен выглядеть, как на скриншоте ниже. Не забывайте сохранять рабочий процесс, путём нажатия клавиш (Ctrl+ S)! Далее, мы приступим к созданию дороги из игральных карт!
Шаг 10
Скачайте изображение игральных карт. Откройте данное изображение в программе Photoshop, нажав клавиши (Ctrl+ O) или идём Файл – Открыть (File > Open). В появившемся окне выберите папку, куда вы сохранили исходное изображение.

Шаг 11
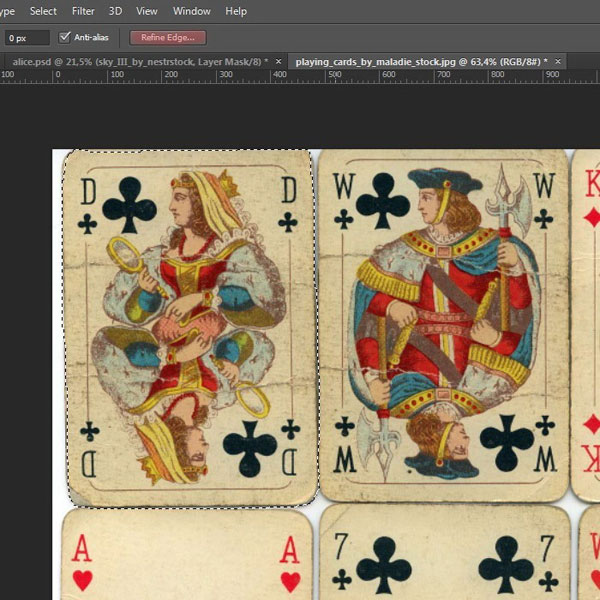
Далее, мы вырежем изображение игральных карт. Выберите инструмент Лассо  (lasso tool) в панели инструментов. С помощью данного инструмента мы вырежем игральную карту.
(lasso tool) в панели инструментов. С помощью данного инструмента мы вырежем игральную карту.

Шаг 12
Создайте выделение вокруг нужной игральной карты, а затем выберите опцию Уточнить край (Refine Edge), чтобы улучшить качество выделения. Поменяйте режим просмотра на Перекрытие (Overlay (V).
Таким образом, вы сможете увидеть, где вы выделили лишние участки изображения игральной карты, а также сможете исправить выделение. С помощью инструмента уточняющая кисть, вы можете удалить лишние участки выделения.
Установив настройки, скройте лишние участки выделения, улучшив качество выделения на краях.
Примечание переводчика: инструмент Уточняющая кисть (Refine Radius tool) есть только в программе Photoshop CS5 или выше. Вы можете регулировать размер кисти, путём нажатия клавиш квадратные скобки.

После улучшения качества выделения, нажмите клавиши (Ctrl+ C) и далее возвращаемся на наш рабочий документ.
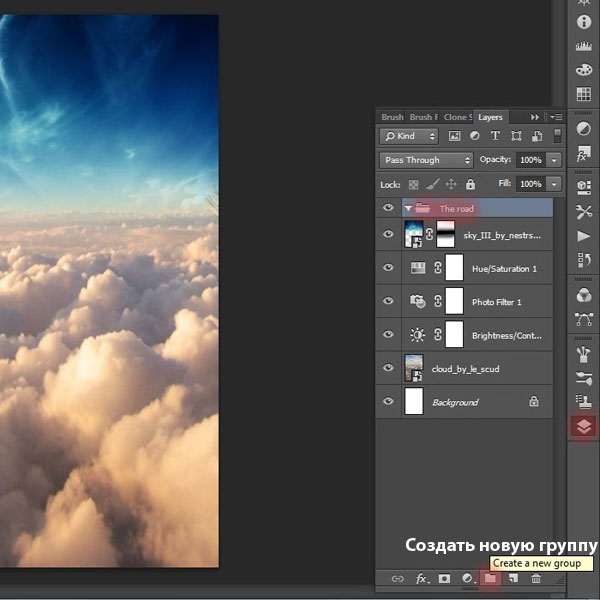
Шаг 13
Создайте новую группу через нижнюю панель инструментов. Назовите новую группу “Карты”.
Далее, нажмите клавиши (Ctrl+ V), чтобы вклеить скопированное изображение выделенной игральной карты.


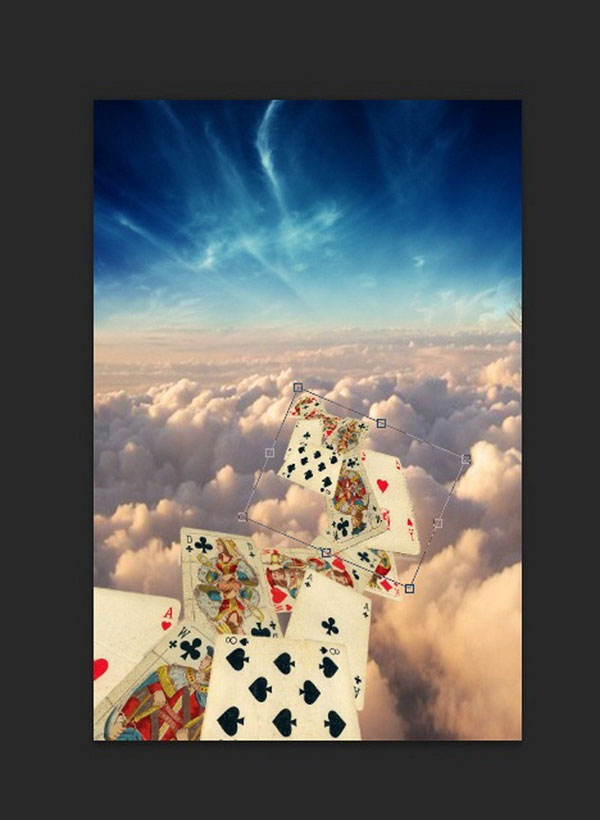
Шаг 14
Как только вы добавили игральные карты на наш рабочий документ, начните создавать из них дорогу. Расположите несколько карт в левом нижнем углу нашей сцены. Вы можете менять размер и наклон карт с помощью трансформации (Ctrl+ T).

Для облегчения работы с игральными картами, временно отключите видимость части слоёв с картами, нажав по глазку слева от миниатюры слоя в палитре слоёв. Чтобы наложить одну карту на другую, сместите нужную карту, расположив её поверх соответствующей нижней карты. Для этого, в палитре слоёв, выберите нужный слой с картой, а затем переместите вверх или вниз.

Чтобы дорога выглядела реалистичной, расположите игральные карты под наклоном, вы можете наклонить карты, а также удалить их друг от друга на расстояние.

Не обязательно повторять за мной. Если хотите, создайте свой вариант дороги.
Шаг 15
Сейчас мы поработаем над перспективой. Перейдите на слой с группой “Карты”, нажмите клавиши (Ctrl+ T). Далее, щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Перспектива (Perspective). Должно выглядеть, как на скриншоте ниже.

Шаг 16
Продолжайте вести дорогу к горизонту.
Для этого, продублируйте группу, которая представляет часть дороги. Далее, примените трансформацию к дубликату слоя с группой (Ctrl+ T). Далее, щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).
Уменьшите масштаб дубликата группы, добавив часть карт к кромке созданной дороги.


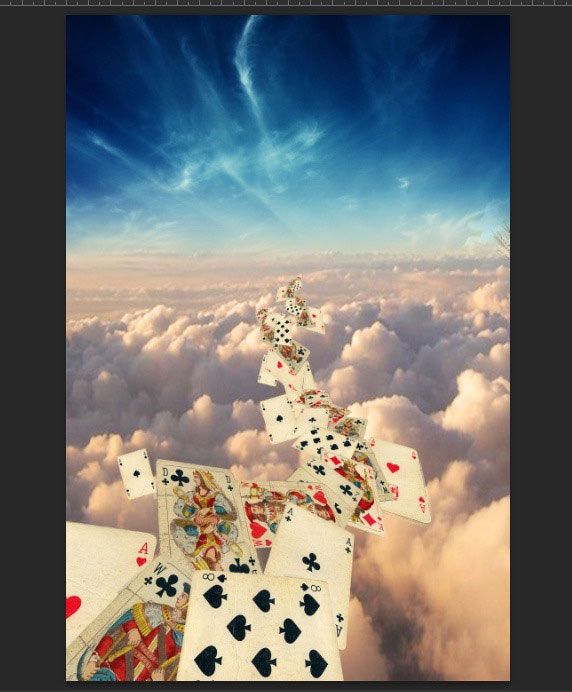
Шаг 17
Повторите предыдущий шаг, чтобы дорога уходила под горизонт. Повторите действие 4 раза. Каждую новую группу я трансформировал, чтобы уменьшить масштаб. Результат должен быть, как на скриншоте ниже.

Шаг 18
Выделите группу с картами, а затем добавьте слой-маску, чтобы скрыть отдельные части игральных карт. Это придаст реалистичности к созданной композиции и создаст эффект, как будто облака разделяют карты.
Примечание переводчика: автор перешёл на верхний слой с группой с игральными картами, затем добавил слой-маску и на слой-маске обработал часть карт, чтобы создать ощущение, что карты летают в воздухе и облака проплывают между картами.

Шаг 19
Выберите инструмент кисть, установите следующие настройки для кисти: Размер (Size): 200px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 45%, Нажим (Flow): 70%. Убедитесь, чтобы цвет переднего плана был установлен на чёрный цвет. Аккуратно прокрасьте кистью там, где соприкасаются карты и плывут большие облака.



Шаг 20
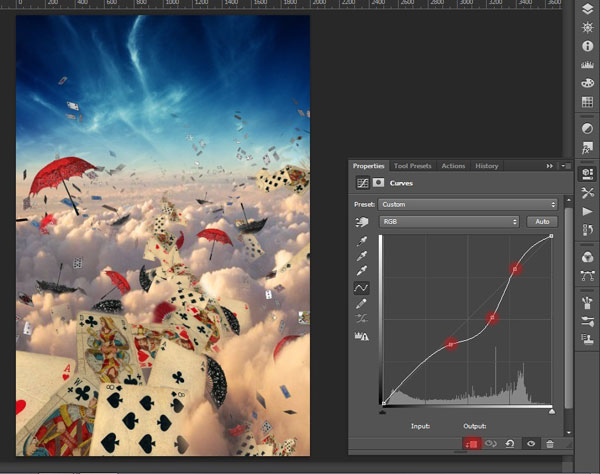
Чтобы карты выглядели старыми, добавьте корректирующий слой к группе с картами через нижнюю панель инструментов. В появившемся окне, выберите опцию Кривые (Curves).
Примечание переводчика: автор объединил все дубликаты групп с картами в одну общую группу и к созданной группе добавил корректирующий слой. Назовите объединённую группу “Дорога”.


Шаг 21
Далее, установите кривую, которая указана на скриншоте ниже.

Шаг 22
Далее, внутри созданной общей группы “Дорога”, выберите любую группу, а затем продублируйте её. Создайте новую группу, назовите новую группу “Летающие карты”, а затем поместите дубликат группы в новую группу. Для этого, удерживая левой кнопкой мыши дубликат слоя + перетащите его в указанную новую группу.

Шаг 23
Далее, мы трансформируем данную часть карт. С помощью трансформации (Ctrl+ T), повернём, уменьшим масштаб и деформируем карты. Это придаст динамики нашей картине, как будто они удаляются верх от облаков. Расположите карты, как показано на скриншоте ниже.

Шаг 24
Расположите оставшиеся карты, как показано на скриншоте ниже. Вы можете по-своему расположить карты. Всегда придумывайте что-то новое!

Шаг 25
Добавьте ещё летающих карт. Для этого идём Файл – Поместить (File > Place), выберите соответствующий файл.

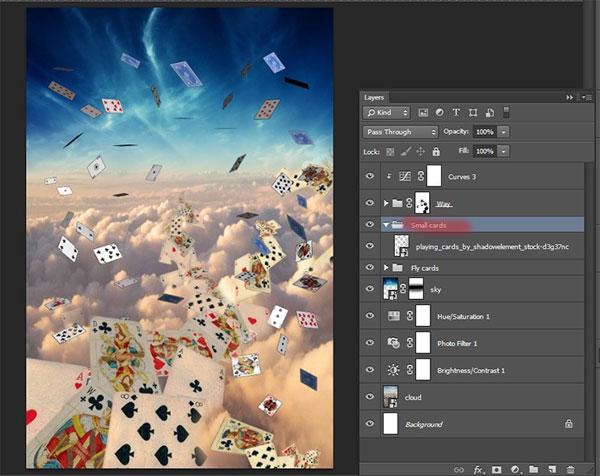
Шаг 26
Создайте новую группу, назовите новую группу “Маленькие карты”. Добавьте карты небольшого размера к нашей сцене.

Шаг 27
Продублируйте карты 10 раз.

Шаг 28
Уменьшите масштаб карт с помощью трансформации (Ctrl+ T).

Шаг 29
К каждому дубликату с картами, добавьте слой-маску, чтобы скрыть лишние участки. Выберите кисть, установите настройки, которые указаны на скриншоте ниже. Нажмите клавишу (D), чтобы установить цвет переднего плана на чёрный цвет. Далее, скройте отдельные участки летающего картонного моста.

Шаг 30
Далее, выделите все три группы со всеми картами, чтобы объединить их в одну группу, нажав клавиши (Ctrl+ G). Удерживая клавишу (Ctrl) + зажимая слой-маску группы “Дорога” + перетащите слой-маску на слой с объединённой группой. Выберите кисть и помощью кисти, скройте лишние участки летающего моста на слой-маске.

Шаг 31
Мне нравится результат! Теперь давайте добавим необычную атмосферу к нашей сцене. Временно отключите слои со всеми картами. Так вам будет свободнее работать. Чтобы отключить видимость слоёв, просто щёлкните по глазку слева от миниатюры слоя с группой.
Я решил добавить летающие зонтики и веера. Откройте стоковое изображение с зонтиками и веерами, нажав клавиши (Ctrl+ O), далее, выберите соответствующее изображение.

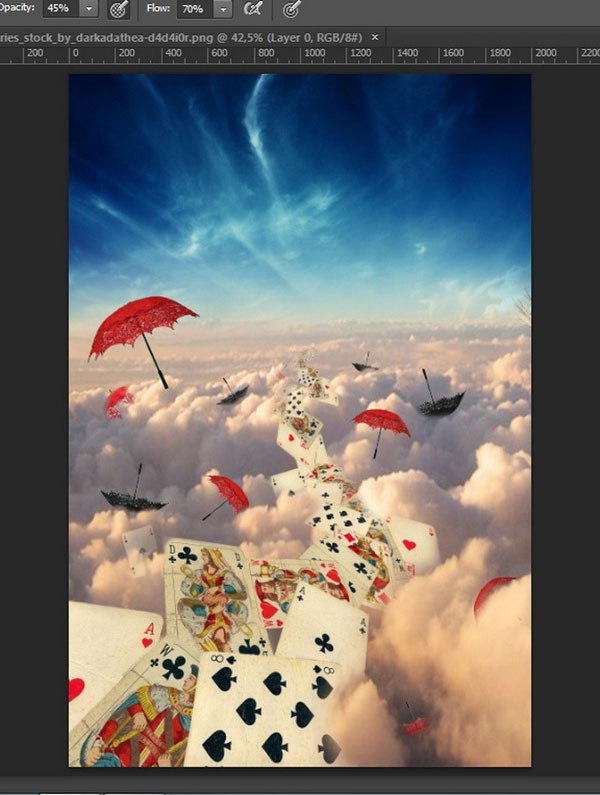
Шаг 32
Выберите инструмент Быстрое выделение  (Quick selection tool). С помощью данного инструмента, создайте выделение вокруг понравившегося зонтика. В моём случае, я использовал чёрные и красные зонтики. Как только вы создали активное выделение вокруг изображения зонтика, нажмите клавиши (Ctrl+ C) или идём Редактирование – Скопировать (Edit > Copy).
(Quick selection tool). С помощью данного инструмента, создайте выделение вокруг понравившегося зонтика. В моём случае, я использовал чёрные и красные зонтики. Как только вы создали активное выделение вокруг изображения зонтика, нажмите клавиши (Ctrl+ C) или идём Редактирование – Скопировать (Edit > Copy).

Шаг 33
Возвращаемся на наш рабочий документ. Создайте новую группу. Назовите новую группу “Зонтики и веера”. Создайте ещё одну группу внутри уже созданной группы “Зонтики и веера”. Назовите эту группу “Чёрные зонтики”. Вклейте скопированное изображение зонтика, нажав клавиши (Ctrl+ V).

Шаг 34
Продублируйте зонтик 3 раза.

Шаг 35
Примените к зонтику трансформацию (Ctrl+ T). Примените масштабирование, расположив зонтик в желаемом месте. Чтобы применить настройки, нажмите клавишу (Enter).

Шаг 36
Добавьте ещё зонтики на наш рабочий документ, уменьшая масштаб каждого зонтика.

Шаг 37
Далее, мы добавим красный зонтик. С помощью инструмента Быстрое выделение  (Quick Selection Tool), горячая клавиша (W), выделите понравившийся зонтик. Скопируйте выделенное изображение зонтика (Ctrl+ C).
(Quick Selection Tool), горячая клавиша (W), выделите понравившийся зонтик. Скопируйте выделенное изображение зонтика (Ctrl+ C).
Шаг 38
Возвращаемся на наш рабочий документ. Создайте новую группу. Назовите новую группу “Красные зонтики”. Добавьте красный зонтик к нашей сцене, нажав клавиши (Ctrl+ V).

Шаг 39
Продублируйте зонтик 6 раз.

Шаг 40
Теперь трансформируйте каждый зонтик, расположив их по всей сцене.
Выберите первый зонтик, а затем нажмите клавиши (Ctrl+ T) для активации трансформации. Уменьшите размер зонтика, а также немного наклоните его.

Шаг 41
Трансформируйте оставшиеся зонтики. Не забывайте, что, чем ближе зонтик к горизонту, тем он должен быть меньше. Результат должен быть, как на скриншоте ниже.

Шаг 42
Выберите мягкую кисть, установите следующие настройки Размер (Size): 75px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 45%, Нажим (Flow): 70%.

Шаг 43
Перейдите на слой-маску группы “Зонтики и веера” и с помощью чёрной кисти, скройте отдельные участки зонтиков, как показано на скриншоте ниже. Прокрасьте кистью в тех местах, где зонтики перекрывают облака. Это создаст эффект лёгкости и реализма.
Примечание переводчика: к общей группе “Зонтики и веера”, добавьте слой-маску. Автор создаёт ощущение, как будто зонтики утопают в облаках. Участки обработки кистью выделены красным цветом на скриншоте ниже.

Шаг 44
Результат должен быть, как на скриншоте ниже.

Шаг 45
Теперь давайте добавим веера. Откройте стоковое изображение с веерами. С помощью инструмента Быстрое выделение  (Quick Selection Tool (W), создайте выделение вокруг чёрного веера.
(Quick Selection Tool (W), создайте выделение вокруг чёрного веера.

Шаг 46
Как только вы выделили изображение веера, нажмите клавиши (Ctrl+ C), чтобы скопировать выделенное изображение. Перейдите на наш рабочий документ, создайте новую группу. Назовите новую группу “Веер”, а затем вклейте скопированное изображение веера (Ctrl+ V).
Примечание переводчика: новую группу “Веер” необходимо создать внутри общей группы “Зонтики и веера”.

Шаг 47
Продублируйте слой с веером 3 раза.

Шаг 48
Трансформируйте веера до желаемых размеров, расположив их рядом с карточной дорогой.

Шаг 49
Перейдите на слой-маску группы “Зонтики и веера”, а затем скройте отдельные участки вееров, как показано на скриншоте ниже. Выберите кисть, установите следующие настройки Размер (Size): 75px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 45%, Нажим (Flow): 70%.
Прокрасьте чёрной кистью в тех местах, где веера накладываются на игральные карты.

Шаг 50
Результат должен быть, как на скриншоте ниже.

Шаг 51
Далее, мы добавим два корректирующих слоя к группе “Зонтики и веера”.
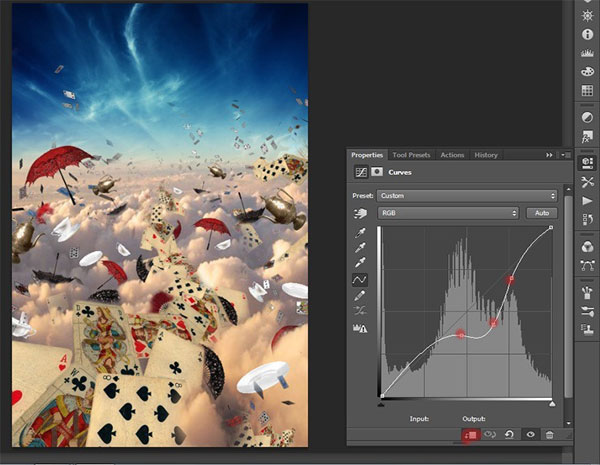
Первый корректирующий слой это Кривые (curves). Добавьте корректирующий слой Кривые (Curves) через нижнюю панель инструментов.

Шаг 52
Установите опорные точки кривой, как показано на скриншоте ниже. Это добавит глубины к тёмным участкам и выделит узоры на зонтиках и веерах. Не забудьте преобразовать данный корректирующий слой в обравочную маску к слою с группой “Зонтики и веера”, чтобы коррекция корректирующего слоя была применима только к данной группе.

Шаг 53
Добавьте второй корректирующий слой. Всё то же самое, добавьте корректирующий слой через нижнюю панель инструментов, только на этот раз выберите Карту Градиента (Gradient Map).

Шаг 54
В появившемся окне, щёлкните по градиенту, чтобы появилось окно Редактор градиента (gradient editor). Установите цвета градиента, которые указаны на скриншоте ниже.

Шаг 55
Теперь добавьте чайник. Идём Файл – Поместить (File > Place). Выберите изображение чайника. Как только вы добавили изображение чайника на наш рабочий документ, создайте новую группу. Назовите новую группу “Чайник”, переместите изображение чайника в новую созданную группу. Выберите инструмент Волшебная палочка  (Magic Tool), а затем создайте выделение вокруг изображения чайника.
(Magic Tool), а затем создайте выделение вокруг изображения чайника.

Шаг 56
Будьте аккуратны! Не выделяйте ничего лишнего и не оставляйте ничего лишнего. Как только вы выделили чайник, примените инверсию (Ctrl+ Shift +I). Далее, не снимая активного выделения, добавьте к слою с чайником слой-маску. Теперь уменьшите масштаб чайника до нужного размера, используя трансформацию (Ctrl+ T).

Шаг 57
Продублируйте слой с чайником 3 раза, нажав клавиши (Ctrl+ J). Слегка наклоните каждый чайники, чтобы они выглядели реалистично. Забегая вперёд, скажу, что я добавил чайники для того, чтобы затем наливать чай из них в зонтики. Не забывайте, тем ближе объекты к горизонту, тем они будут меньше.

Шаг 58
Далее, мы добавим летающие чашки. Идём Файл - Поместить (File > Place), выберите изображение чашек. Добавьте летающие чашки с блюдцами к нашей сцене. Выберите инструмент Быстрое выделение  (Quick Selection Tool). Создайте выделение вокруг изображения чашек, а затем нажмите клавиши (Ctrl+ Shift +I) для инверсии активного выделения. Не снимая активного выделения, добавьте слой-маску к слою с чашкой. Примените трансформацию к чашке до нужного размера (Ctrl+ T).
(Quick Selection Tool). Создайте выделение вокруг изображения чашек, а затем нажмите клавиши (Ctrl+ Shift +I) для инверсии активного выделения. Не снимая активного выделения, добавьте слой-маску к слою с чашкой. Примените трансформацию к чашке до нужного размера (Ctrl+ T).

Шаг 59
Продублируйте слой с чашкой 5 раз, нажав клавиши (Ctrl+ J). У отдельных чашек я стёр блюдца. Выберите кисть с предыдущими настройками и с помощью жёсткой чёрной кисти, скройте блюдца на слой-маске слоёв с чашками.

Шаг 60
Далее, мы добавим блюдца. Идём Файл - Поместить (File > Place), выберите изображение блюдца. Выберите инструмент Быстрое выделение  (Quick Selection Tool). Создайте выделение вокруг изображение блюдца, а затем нажмите клавиши (Ctrl+ Shift +I) для инверсии активного выделения. Не снимая активного выделения, добавьте слой-маску к слою с чашкой. Примените трансформацию к блюдцу до нужного размера (Ctrl+ T).
(Quick Selection Tool). Создайте выделение вокруг изображение блюдца, а затем нажмите клавиши (Ctrl+ Shift +I) для инверсии активного выделения. Не снимая активного выделения, добавьте слой-маску к слою с чашкой. Примените трансформацию к блюдцу до нужного размера (Ctrl+ T).

Шаг 61
Теперь мы добавим корректирующий слой к группе с чашками и блюдцами. Добавьте корректирующий слой Кривые (Curves) через нижнюю панель инструментов. Установите опорные точки кривой, как показано на скриншоте ниже. Это добавит глубины к тёмным участкам и выделит узоры. Не забудьте преобразовать данный корректирующий слой в обравочную маску к слою с группой “Чашки и блюдца”, чтобы коррекция корректирующего слоя была применима только к данной группе.
Примечание переводчика: автор объединил группу с чашками и группу с блюдцами в общую группу и к общей группе добавил корректирующий слой.

Шаг 62
Ничего не мешает нам объединить все группы, поэтому, я объединил все группы с чайниками, картами и т.д. в одну общую группу. Название этой группе я не дал.

Шаг 63
В заключение мы доработаем мелкие детали, это самая интересная часть урока.
Добавьте изображение модели. Идём Файл – Поместить (File > Place) и выбираем изображение модели, добавив к нашей сцене. С помощью инструмента Быстрое выделение  (Quick Selection Tool), выделите изображение модели.
(Quick Selection Tool), выделите изображение модели.

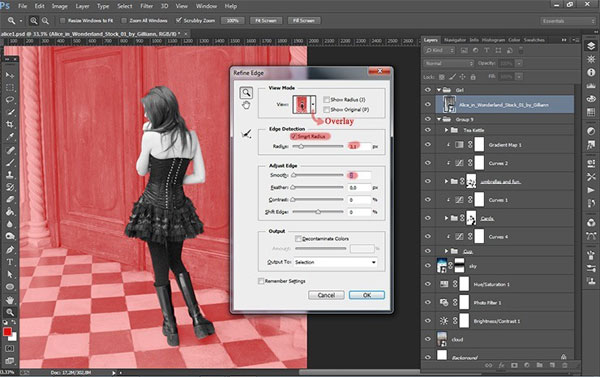
Шаг 64
Как только вы создали выделение, выберите опцию Уточнить край (Refine edge). Поменяйте режим просмотра на Перекрытие (Overlay (V), чтобы точно было видно наше выделение. Активируйте инструмент Масштаб (magnifying glass) и увеличьте масштаб изображения. На модели видны грубые неровности? Эти неровности появились при создании выделения, поэтому выберите опцию Умный радиус (Smart Radius), далее, примените настройки, которые указаны на скриншоте ниже. Далее, нажмите кнопку (Ok), чтобы применить значения.
Примечание переводчика: автор создал новую группу, которую назвал “Девушка”. Внутри созданной группы, автор поместил выделенное изображение модели.

Шаг 65
Далее, инвертируйте выделение (Ctrl+ Shift +I) и добавьте слой-маску к слою с моделью. Данное действие удалить ненужный задний фон, оставив лишь изображение самой модели.

Шаг 66
Мне не нравится, как выглядит модель, поэтому, я решил добавить немного красок к коже модели и к её платью. Для этого создайте новый слой, непрозрачность слоя 90%. Далее, выберите кисть, уставите следующие настройки для кисти: Размер (Size): 50px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 25%, Нажим (Flow): 20%. Цвет кисти # ebd5c1 и аккуратно прокрасьте по коже модели.

Шаг 67
Далее, создайте новый слой, непрозрачность слоя 90%. Цвет кисти # 430c12. На этот раз прокрасьте кружева на юбке, также прокрасьте корсет и волосы девушки.

Шаг 68
Далее, мы добавим небольшую деталь - синюю ленту, которая заплетена в волосы Алисы. Создайте новый слой, цвет кисти # 0072bc. С помощью всё той же самой кисти, но на этот раз уменьшите размер кисти, для этого щёлкните правой кнопкой мыши по документу и в появившемся окне, установите диаметр кисти. Аккуратно нарисуйте синюю ленту.

Шаг 69
Теперь мы объединим все слои с нарисованными деталями, нажав клавиши (Ctrl + E).
Примечание переводчика: 1. вначале выделите все необходимые слои, а затем нажмите (Ctrl+E). 2. Внутри группы “Девушка”, автор поместил объёдинённый слой с нарисованными деталями и изображение модели.

Шаг 70
Добавьте тень, которая падает от модели.
Создайте новый слой, назовите этот слой “тень”. Выберите кисть, установите следующие настройки для кисти: Размер (Size): 75px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 45%, Нажим (Flow):20%.
Установите цвет кисти # 3e3e3e. Нарисуйте тень под подошвой левого ботинка и на облаках.

Шаг 71
Далее, мы нарисуем чай, льющийся из чайников и исходящий пар от чая. Создайте новый слой. Выберите кисть, установите следующие настройки для кисти: Размер (Size): 35px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 45%, Нажим (Flow): 55%. Подберите цвет, а затем нарисуйте струю чая.

Шаг 72
Создайте новый слой. Выберите кисть, установите следующие настройки для кисти: Размер (Size): 90 px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 45%, Нажим (Flow): 55%. На этот раз выберите текстурную кисть из стандартного набора кистей программы Photoshop. Цвет кисти # e2e2e2.
Примечание переводчика: чтобы нарисовать исходящий пар от чая, подберите соответствующую текстуру кисти из стандартного набора кистей программы Photoshop или вы можете использовать кисти Туман или Дым.

Шаг 73
Далее, мы добавим светотени. Создайте новый слой, нажав клавиши (Ctrl + Shift + N). В появившемся окне, установите настройки, которые указаны на скриншоте ниже.

Шаг 74
Выберите инструмент Осветлитель  (Dodge tool), установите следующие настройки для данного инструмента. Находясь на новом слое, нарисуйте световые блики, куда должен падать свет. Не забудьте осветлить левую сторону девушки. Далее, выберите инструмент Затемнитель
(Dodge tool), установите следующие настройки для данного инструмента. Находясь на новом слое, нарисуйте световые блики, куда должен падать свет. Не забудьте осветлить левую сторону девушки. Далее, выберите инструмент Затемнитель  (Burn Tool), чтобы нарисовать тени. Не забудьте также нарисовать тени на девушке. Проявите аккуратность при работе с кистью, чтобы получить хороший контраст.
(Burn Tool), чтобы нарисовать тени. Не забудьте также нарисовать тени на девушке. Проявите аккуратность при работе с кистью, чтобы получить хороший контраст.
Примечание переводчика: настройки для инструмента Осветлитель (Dodge tool): мягкая круглая кисть непрозрачностью 10%, цвет кисти белый. Настройки для инструмента Затемнитель (Burn Tool): мягкая круглая кисть непрозрачностью 10%, цвет кисти чёрный. Настройки непрозрачности и экспозиции можете подобрать самостоятельно.


Шаг 75
Далее, мы перейдём к созданию атмосферы. В этой части урока мы поработаем над общей атмосферой картины, а также проведём цветовую коррекцию всего изображения. Для этих целей мы используем корректирующие слои. Мы будем работать только с ними. Давайте приступим! Добавьте первый корректирующий слой через нижнюю панель инструментов. В появившемся окне, выберите опцию Цветовой Баланс (Color balance).
Примечание переводчика: в настройках установите опцию Средние тона (Mid tones).

Шаг 76
Добавьте ещё один корректирующий слой Цветовой Баланс (Color balance). В настройках Тоновый Баланс (Tone), установите опцию Тени (Shadows), а также установите значения, которые указаны на скриншоте ниже.

Шаг 77
Далее, перейдите на слой-маску корректирующего слоя Цветовой Баланс (Color balance) и с помощью чёрной кисти, скройте коррекцию в верхней части изображения, обработав небо и область немного ниже. Средние тона после обработки придадут облакам больше розовых оттенков, а также придадут мягкости всей композиции.
Примечание переводчика: автор обрабатывает коррекцию на втором корректирующем слое Цветовой Баланс (Color balance).

Шаг 78
Добавьте ещё один корректирующий слой Цветовой Баланс (Color balance). В настройках Тоновый Баланс (Tone), установите опцию Света (Highlights), а также установите значения, которые указаны на скриншоте ниже.

Шаг 79
Далее, перейдите на слой-маску данного корректирующего слоя Цветовой Баланс (Color balance) и с помощью чёрной кисти, скройте коррекцию в верхней части изображения, обработав небо. Слегка волнообразно обработайте область неба, это добавит яркости к облакам, добавив жёлтых оттенков.

Шаг 80
Далее, я решил добавить немного контраста ко всей сцене. Добавьте новый корректирующий слой Кривые (Curves). Добавьте точку к нашей кривой, сместив её немного вправо.

Шаг 81
Заключительный штрих! Создайте новый слой. Выберите инструмент Овальная область (Elliptical Marquee Tool (M) и с помощью данного инструмента, нарисуйте большой овал. Далее, проведите инверсию активного выделения, нажав клавиши (Ctrl+ Shift +I).
(Elliptical Marquee Tool (M) и с помощью данного инструмента, нарисуйте большой овал. Далее, проведите инверсию активного выделения, нажав клавиши (Ctrl+ Shift +I).

Шаг 82
Теперь, залейте активное выделение чёрным цветом. Поменяйте режим наложения для данного слоя с чёрной заливкой на Цветность (color)

Шаг 83
Теперь, добавьте слой-маску к данному слою с чёрной заливкой. Выберите кисть. Установите следующие настройки для кисти Размер (Size): 2000px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 45%, Нажим (Flow): 55%, и с помощью чёрной кисти, прокрасьте края овальной области, чтобы смягчить края и цветовые оттенки на картах, путём удаления чёрного цвета.

Шаг 84
Итоговый результат со всеми слоями.


Поздравляю вас, мы завершили урок!
Итоговый результат вы можете увидеть на скриншоте ниже. Надеюсь, вам понравился этот урок.
Итоговый результат

Автор: Maria Semelevich
Ссылка на PSD файл
Источник: photoshoptutorials.ws
Комментарии 73
Спасибо за урок!!!
Спасибо за урок!
Не скачивается архив к уроку. И так во многих уроках.Пробовала с разных браузеров,компьютеров и аккаунтов.Переходит вот на эту страницу
Браузеры Мозилла, опера, Хром - всё скачивается. Проблема у Вас
Спасибо за урок.
Спасибо
Спасибо за урок!
спасибо!
СПАСИБО
вот
Урок очень интересный! Большое за него спасибо! Я, как обычно, что-то своё сотворить захотела, поэтому получилось как-то так...
Интересный урок но такой длинный..
Интереснейший урок, спасибо..))
ох, ребята, что-то получилось...
Создаём сюрреалистический коллаж. у меня с джокером. Спасибо за урок!
Спасибо автору интересный урок
Клевый урок, спасибо!
Спасибо.
Спасибо за урок!
Спасибо
Сделал знакомую, спасибо)
Хороший урок! все понятно))
Спасибо за урок!
Моя работа
Спасибо! Очень интересно.
спасибо
спасибо, урок интересный)
Ричи в стране чудес
вот
Спасибо, классный урок!
вот мой вариант