Создаём портрет в футуристическом стиле в Фотошоп
Создаём портрет в футуристическом стиле в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим футуристический абстрактный портрет в программе Photoshop. Самое удивительно то, что технику, описанную в этом уроке, можно виртуально применить к любому портрету, т.е. вы можете применить технику к своему портрету или хотя бы к лицам своих друзей или членам семьи, чтобы удивить их!
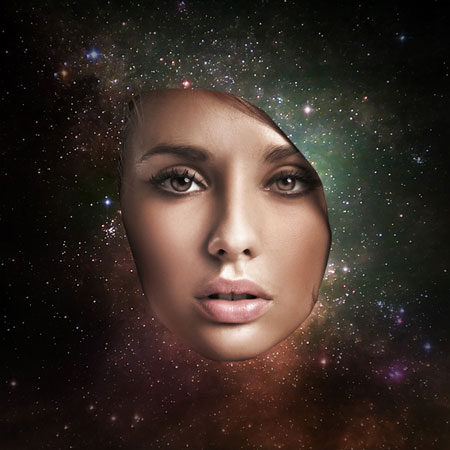
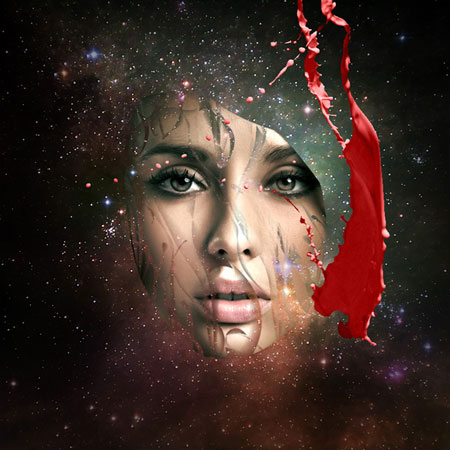
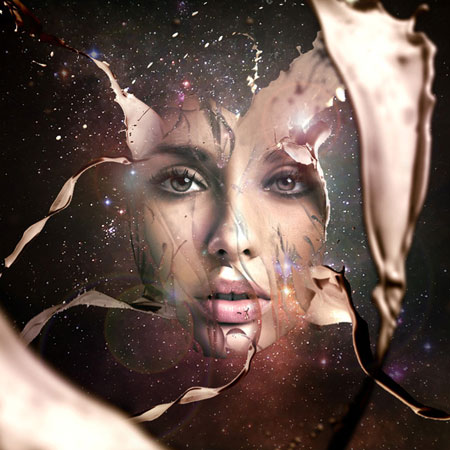
Итоговый результат

Исходные материалы:
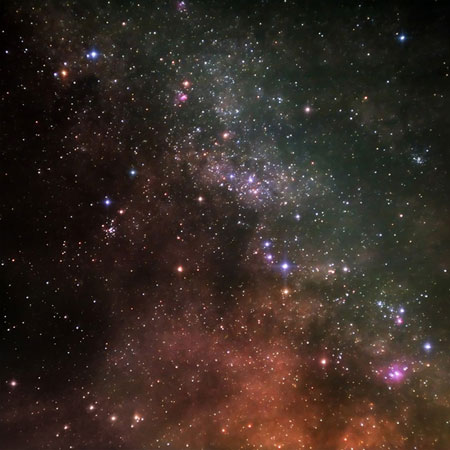
ШАГ 1. В начале создайте новый документ (800X800px). Откройте изображение Туманности, переместите изображение на наш документ и масштабируйте изображение по размерам документа.

ШАГ 2. Изображение туманности выглядит немного размыто, поэтому, идём Фильтр – Резкость – Контурная резкость (filter>sharpen>unsharp mask) и применяем настройки, которые указаны ниже:
Настройки Контурной резкости (UnSharp Mask):
Эффект (Amount): 70%
Радиус (Radius): 1.5 pх
Порог (Threshold): 0 уровней (levels)

ШАГ 3. Далее, мы добавим световые эффекты на наш задний фон.
Создайте новый слой, назовите его световой блик в центре. Нарисуйте Радиальный градиент  (radial gradient), прежде установив цвета градиента от белого к прозрачному, потянув градиент от центра документа.
(radial gradient), прежде установив цвета градиента от белого к прозрачному, потянув градиент от центра документа.

Далее, поменяйте режим наложения для этого слоя на Перекрытие (overlay):

Сейчас, создайте новый слой, назовите этот слой белые блики. Повторите последний шаг, создавая серию небольших световых бликов с помощью радиального градиента от белого к прозрачному:

Далее, создайте новый слой, назовите этот слой световой эффект радуги. Нарисуйте серию небольших бликов с помощью радиального градиента от белого к прозрачному. Далее, к этому слою примените стили слоя, выбрав опцию Наложение градиента (gradient overlay), градиент становите – радугу из стандартного набора.

Поменяйте режим наложения для этого слоя на Перекрытие (overlay):

В заключении, уменьшите непрозрачность этого слоя до 5%, создав нежный световой эффект:

ШАГ 4. Сейчас, создайте новый слой, назовите этот слой виньетка. Выберите большую круглую чёрную кисть, непрозрачность кисти установите на 60%. Прокрасьте кистью по углам и краям вашего документа:

ШАГ 5. Примерно выделите лицо модели, далее переместите выделенное изображение на наш документ:

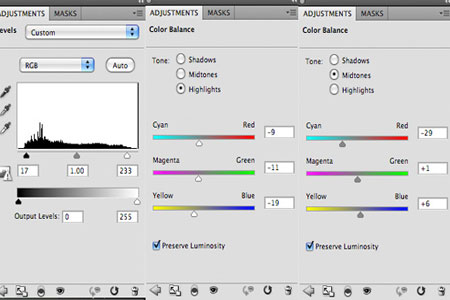
Далее, примените корректирующие слои Уровни (Level) и Цветовой баланс (Color Balance), (каждый корректирующий слой используйте в качестве обтравочных масок, таким образом, корректирующий слой будет воздействовать только на нижележащий слой, а не на всё изображение):
Настройки для корректирующего слоя Уровни (Level):
17 / 1.00 / 233
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -9 / -11 / -19
Средние тона (Midtones): -29 / +1 / +6
Тени (Shadows): -18 / -4 / -8

(нажмите на изображение, чтобы увеличить)
Далее, с помощью инструмента Перо  (pen tool), создайте выделение вокруг краёв лица модели, чтобы края выделения сделать более плавными и идеальными. Как только вы создали выделение, в закладке Контуры (paths), щёлкните правой кнопкой мыши по слою с контуром и выберите опцию Образовать выделенную область (convert to selection). Далее, возвращаемся в закладку Слои (layer) и применяем к слою слой- маску. С помощью слой- маски. Мы автоматически скроем участки лица модели, которые расположены за пределами границ выделения.
(pen tool), создайте выделение вокруг краёв лица модели, чтобы края выделения сделать более плавными и идеальными. Как только вы создали выделение, в закладке Контуры (paths), щёлкните правой кнопкой мыши по слою с контуром и выберите опцию Образовать выделенную область (convert to selection). Далее, возвращаемся в закладку Слои (layer) и применяем к слою слой- маску. С помощью слой- маски. Мы автоматически скроем участки лица модели, которые расположены за пределами границ выделения.

Итак, перейдите на слой- маску, которую вы создали, далее, скачайте набор кистей по ссылке вначале этого урока. С помощью кистей (цвет кисти установите - чёрный) пройдитесь произвольно по лицу вашей модели. Это создаст классный эффект в стиле векторного изображения, при котором осколки лица модели будут скрыты. В этом шаге очень важно поэкспериментировать с тем, как вы сами находите, как лучше сделать. Не забывайте, если у вас что-то не получается, то можно восстановить изображение за счёт слой- маски, поэтому, вы можете просто исправить свою ошибку!

ШАГ 6. Далее, скачайте набор изображений брызг по ссылке вначале этого урока.
Из набора изображений выберите изображение с красными брызгами, откройте данное изображение на новом документе:

Далее, нам надо отделить брызги от чёрного фона. Для этого, продублируйте слой с брызгами. Скройте дубликат слоя и выберите оригинал. Идём, Изображение – Коррекция – Уровни (image>adjustments>levels) и применяем уровни, чтобы усилить контраст изображения. Идея такова, чтобы брызги отделить от фона, как можно чётче, поэтому, мы сделаем тёмные оттенки / средние тона темнее, а света светлее:

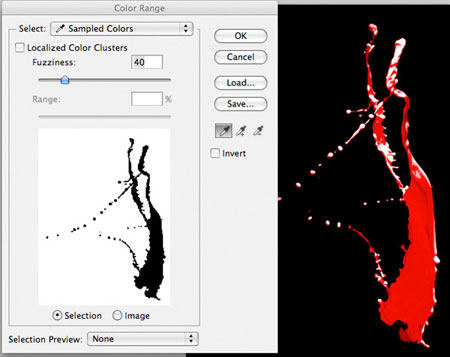
Далее, идём Выделение – Цветовой диапазон (select>color range). Когда появится окно цветовой диапазон, пипеткой щёлкните по чёрному фону. На скриншоте ниже, вы можете увидеть, как мы создали чёткое выделение фона:

Нажмите ОК, чтобы выделить фон. Затем, идём Выделение – Инверсия (select>inverse), что инвертировать выделение и выделить соответственно брызги. Идём, Выделение – Модификация – Сжать (select>modify>contract) и уменьшите сжатие выделения на 2px (Это позволит избавиться от всяких лишних грязных краёв).
Примечание переводчика: пока не снимайте выделение.

В заключении, сделайте видимым слой с дубликатом брызг, а также, чтобы этот слой был активным (мы используем именно этот слой в результате, а не наш слой с оригинальными брызгами высокого контраста – он служит нам всего лишь для создания хорошего выделения). Выделение, которое мы получили после применения цветового диапазона всё ещё активно, копируем и вклеиваем изображение с брызгами на наш оригинальный документ:

ШАГ 7. Далее, идём Трансформация – Трансформация – Деформация (edit>transform>warp) и деформируем наши брызги под формы нашей композиции, не забудьте, чтобы нижняя часть брызг перекрывала лицо модели:

Далее, к слою с брызгами примените слой- маску и с помощью среднего размера мягкой чёрной кисти, непрозрачностью примерно 20%, аккуратно пройдитесь по брызгам, чтобы создать плавный переход на лице модели:

Далее, примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation), Уровни (Level) и Цветовой баланс (Color Balance), (каждый корректирующий слой используйте в качестве обтравочных масок):
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): +25
Настройки для корректирующего слоя Уровни (Level):
20 / 0.96 / 218
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): +13 / -12 / -60
Средние тона (Midtones): +21 / -9 / -11
Тени (Shadows): -13 / +1 / +8

(нажмите на изображение, чтобы увеличить)

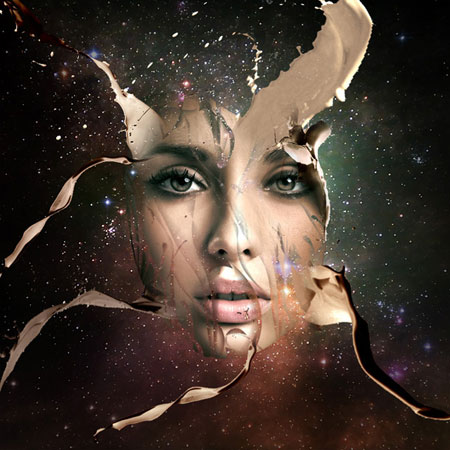
ШАГ 8. Далее, повторите Шаг 7, создайте ещё несколько брызг:

ШАГ 9. Сейчас, повторите Шаги 7 и 8, но на этот раз расположите крупные брызги в правой части изображения:

Далее, идём Фильтр – Размытие – Размытие по Гауссу (filter>blur>gaussian blur). Применяем к слою с брызгами радиус размытия 2.8px. Это должно помочь создать иллюзию глубины резкости:

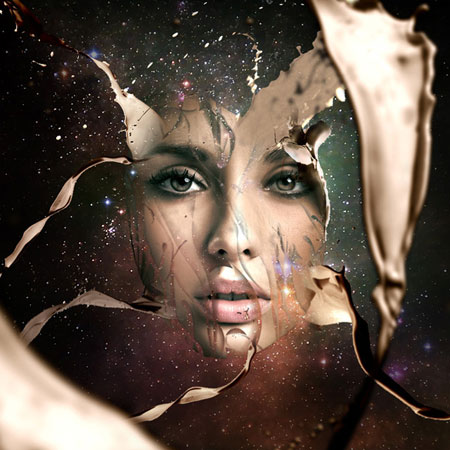
ШАГ 10. Повторите Шаг 9, добавьте ещё крупнее изображение брызг в нижней левой части документа. На этот раз примените радиус размытия 7px, чтобы этому слою придать глубину вашей композиции:

ШАГ 11. Сейчас, создайте новый слой, назовите этот слой детали теней. Выберите мягкую чёрную кисть 2px и аккуратно нарисуйте тени везде, где у нас есть разрезы на лице модели. Мы также создадим здесь ощущение глубины, поэтому, когда вы будете рисовать тени, попробуйте установить источник света и в соответствии с выбранным источником света, создайте тени.
При создании теней, вы можете временно увеличить масштаб изображения, чтобы вам было легче, в противном случае, это шаг может быть слишком кропотливым!
На скриншотах ниже, вы можете увидеть созданные тени при увеличении масштаба, а затем при масштабе 100%:

Я уменьшил непрозрачность слоя с тенями до 70%, просто, чтобы создать более утончённый эффект:

ШАГ 12. Сейчас, создайте новый слой, назовите этот слой блик. Залейте новый слой чёрным цветом, а затем поменяйте режим наложения для этого слоя на Осветление (screen), чтобы скрыть чёрный цвет. Это позволит вам работать с эффектом Блик без каких-либо потерь качества изображения.
Идём, Фильтр – Рендеринг – Блик (filter>render>lens) и применяем блик в верхней части изображения. Затем, уменьшите непрозрачность слоя до 80%. На скриншотах ниже, вы можете увидеть слой с бликом с режимом наложения Нормальный (normal) и Осветление (screen):


Далее, примените ещё один блик в левой части изображения (конечно на новом слое):

ШАГ 13. Далее, создайте новый слой, назовите этот слой цветные блики. С помощью радиального градиента, нарисуйте серию ярких бликов в цветовом диапазоне от неонового до прозрачного. Постарайтесь использовать неоновые цвета, что преобразит всё ваше изображение.

Сейчас, поменяйте режим наложения на Перекрытие (overlay) и уменьшите непрозрачность слоя до 10%:

ШАГ 14. Далее, создайте новый слой, назовите этот слой осветление / затемнение. Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым. Затем, меняем режим наложения на Перекрытие (overlay). Этот режим скроет вашу заливку 50% серым, но позволит вам проводить световую коррекцию без нанесения вреда вашему изображению.
Используйте мягкую чёрную кисть, непрозрачностью примерно 10% для создания теней и мягкую белую кисть для осветления.
На скриншотах ниже, вы можете увидеть слой ‘осветление / затемнение’ при нормальном режиме наложения и при режиме наложения Перекрытие (overlay):


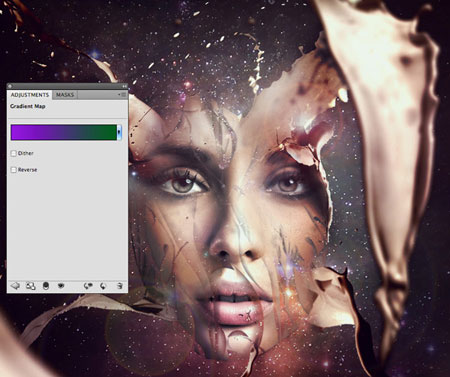
ШАГ 15. В заключении, создайте последний корректирующий слой Карта градиента (Gradient map), но не используйте этот корректирующий слой в качестве обтравочной маски. Выберите градиент в цветовом диапазоне от 9400e1 до 00601b. Уменьшите непрозрачность этого слоя до 7%, чтобы создать последний утончённый штрих:

И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат

Автор: Tom
Источник: psd.fanextra.com

Комментарии 103
Спасибо
Спасибо большое. Хотела сделать как у автора, а получилось как у меня. Ну что-ж будем учиться дальше. урок понравился.
Спасибо, это было более, чем увлекательно)
О! Отличный урок! Изуродовать себя я завсегда -"за". Спасибо.
Спасибо за урок!
Спасибо
Очень хороший урок! Спасибо!
спасибо
Очень интересно! Большое спасибо=)
Понравился.
спасябки
а где взять Сюрреалистические кисти скажите пож.
спасибо за урок
СПС, ОГРОМНОЕ !!! Очень интересный и ПОЛЕЗНЫЙ урок !!!
Спасибо,было интересно.
Спасибо
Спасибо за урок, я очень старалась)
Отличный урок. Спасибо!!!
Интересно! как бы брызги не поставили все равно интересно получается
Как то так) Спасибо.
Урок потрясающий!! Спасибо!)
Спасибо за урок)
Классный урок :3
чет не то, но вот так вот...)
подскажите что делаю не так, в шаге 5 написанно перейти на слой-маску и провести кистями по лицу модели! Провожу на слой маске вижу справа что провела линию, а на фото нетникаких изменений! Что не так?
Очень интересная работа. Спасибо!
красиво, будем работать
Было сложно) но прикольно) спасибо за урок)
А мне нравится как получилось!
Не доделала. Надоело((( Да и не получается что-то.