Создаём мрачную сюрреалистическую 3D сцену в Фотошоп
Создаём мрачную сюрреалистическую 3D сцену в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать перспективу 3D – сцены и иллюзию глубины с базовыми функциями Фотошоп, такие как – инструменты преобразования, режимы смешивания, маски, корректирующие слои и многое другое. Я постараюсь объяснить всё в очень простой форме, чтобы новички тоже смогли понять.
То, что вы будете создавать
Мы начнём с создания перспективного фона, добавления теней и некоторых элементов, такие как цепи, трубы и провода. В завершение мы добавим некоторые интересные текстуры.
Для выполнения этого урока вам понадобится Photoshop CS5 или выше.
Финальный результат:

Примечание: автор урока использовал платное изображение модели. В архиве вы найдёте ссылку на источник фотографии.
Шаг 1
Итак, откройте изображение человека. Разблокируйте слой. Для этого дважды щёлкните по слою или перетащите замок в корзину. Выберите инструмент Magic Wand Tool  (W) (Волшебная палочка), который в нашем случае хорошо подходит для выделения близких по цвету участков. В настройках инструмента на верхней панели установите Tolerance (Допуск) на 25 и кликните по фону.
(W) (Волшебная палочка), который в нашем случае хорошо подходит для выделения близких по цвету участков. В настройках инструмента на верхней панели установите Tolerance (Допуск) на 25 и кликните по фону.
Как видите, выделение получилось не идеальным. Но его можно исправить в режиме Quick Mask  (Q) (Быстрая маска). Активируйте Быструю маску, выберите жёсткую кисть (Brush Tool (B) и пройдитесь по краям выделения. В зависимости от настроек быстрой маски красным будут показаны выделенные или наоборот невыделенные участки.
(Q) (Быстрая маска). Активируйте Быструю маску, выберите жёсткую кисть (Brush Tool (B) и пройдитесь по краям выделения. В зависимости от настроек быстрой маски красным будут показаны выделенные или наоборот невыделенные участки.
После того, как закончите с коррекцией выделения, выйдите из режима Быстрой маски и нажмите клавишу Delete, чтобы удалить фон.


Шаг 2
Затем перейдите в меню Image> Canvas Size (Изображение – Размер холста). Снимите галочку с параметра Relative (Относительная) и измените размер на 3362 x 3719 пикселей. В появившемся окне появится предупреждение, что часть холста будет отсечена. Нажмите на Proceed (Продолжить).
Опустите человека немного вниз, чтобы было видно голову. Создайте новый слой, перетащите его ниже слоя с человеком и залейте чёрным цветом.

Шаг 3
То, что мы собираемся сделать дальше – это создать некий шаблон для нашего фона. Этот шаблон поможет нам в создании перспективы фона.
Создайте новый слой ниже слоя с человеком. Выберите инструмент Reсtangular Marquee Tool  (M) (Прямоугольная область) и создайте выделение размером 1952х2432 пикселей. Залейте выделение 50% серым через меню Edit > Fill (Редактирование – Заливка).
(M) (Прямоугольная область) и создайте выделение размером 1952х2432 пикселей. Залейте выделение 50% серым через меню Edit > Fill (Редактирование – Заливка).

Шаг 4
Откройте изображение с дверью. Выделите всё изображение (Ctrl+A), далее нажмите Ctrl+C (Копировать) , перейдите в рабочий документ и нажмите Ctrl+V (Вставить). Переместите слой с дверью ниже слоя с человеком в панели слоёв. Уменьшите изображение под наш шаблон (Ctrl+T). Дверь немного наклонена. Чтобы выровнять её, снова нажмите Ctrl+T, щёлкните правой кнопкой мыши внутри рамки трансформации и выберите Warp (Деформация). Выровняйте дверь, как показано ниже.

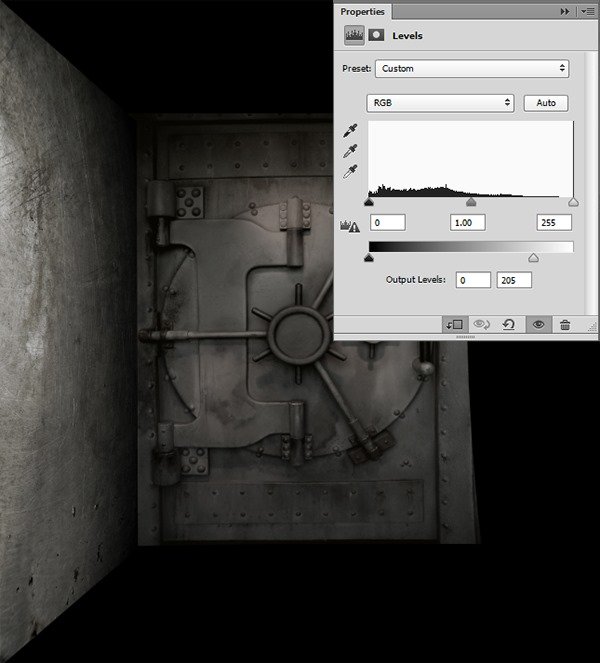
Шаг 5
Стоя на слое с дверью, пройдите в меню Image > Adjustments > Hue/Saturation (Ctrl+U) (Изображение – Коррекция – Цветовой тон/Насыщенность) и уменьшите Saturation (Насыщенность) до -89. Затем создайте корректирующий слой Levels (Уровни) в качестве обтравочной маски. Далее к слою с дверью примените стиль слоя Color Overlay (Наложение цвета).


Шаг 6
Если посмотреть на человека, то видно, что источник света находится позади него. Соответственно часть стены, находящаяся возле двери, должна быть в тени.
Отключите видимость слоя с человеком, нажав на глазик рядом с иконкой слоя в панели слоёв. Откройте изображение с текстурой металла и переместите на холст. Нажмите Ctrl+T, щёлкните правой кнопкой мыши внутри рамки трансформации, выберите Distort (Искажение) и измените форму текстуры. Для этого перетащите верхний левый узел рамки трансформации к левому верхнему углу холста, а правый верхний узел – к левому верхнему углу двери. То же проделайте с нижними узлами.
Проверьте, включена ли у вас привязка View > Snap (Просмотр – Привязка). Она поможет нам более точно соединять объекты при перемещении.
Затем перейдите в меню Image > Adjustment > Levels (Ctrl+L) (Изображение – Коррекция – Уровни) и установите настройки, как показано ниже. Для создания правой стены дублируйте слой и отразите по горизонтали. Переместите на правую сторону двери. Для создания потолка снова дублируйте слой и поверните против часовой стрелки Edit > Transform > Rotate 90° CCW (Редактирование – трансформация – Поворот на 90° против часовой). Для пола снова дублируйте слой и отразите по вертикали (Edit > Transform > Flip Vertical).


Шаг 7
Вы видите, что дверь всё ещё не гармонично сочетается со стенами. Чтобы это исправить, откройте текстуру металла ещё раз, как смарт – объект File > Place (Файл – Поместить). Расположите этот слой с текстурой выше слоя с дверью и измените размер (Ctrl+T) по ширине двери. Для соблюдения пропорций при масштабировании удерживайте Shift+Alt.
Установите режим наложения слоя на Soft Light (Мягкий свет). Дублируйте слой с текстурой, нажмите Ctrl+T, переместите центр трансформации на средину верхнего края рамки и отразите по вертикали (Edit > Transform > Flip Vertical).


Шаг 8
Включите видимость слоя с человеком и создайте маску слоя, нажав на соответствующую кнопку внизу панели слоёв. По маске слоя чёрной мягкой кистью скройте руки, ноги и голову. Не нужно быть точным, так как мы можем исправить это позже. Преимущество использования маски слоя заключается в том, что вы всегда можете вернуться и изменить корректировки, которые сделали ранее.
Создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите значение Hue (Цветовой тон) на +12 и уменьшите Saturation (Насыщенность) до -70.

Шаг 9
Теперь мы займёмся добавлением теней, чтобы создать объём для фона. Загрузите выделение шаблона стены (серый прямоугольник). Создайте новый слой над слоем с дверью. Выберите инструмент Gradient Tool  (G) (Градиент), от чёрного к прозрачному, линейный. С зажатой Shift протяните градиент слева направо по левой стороне двери. Установите режим наложения слоя на Multiply (Умножение) и понизьте Opacity (Непрозрачность) на 39%. Используя ту же технику, создайте тень для других трёх сторон.
(G) (Градиент), от чёрного к прозрачному, линейный. С зажатой Shift протяните градиент слева направо по левой стороне двери. Установите режим наложения слоя на Multiply (Умножение) и понизьте Opacity (Непрозрачность) на 39%. Используя ту же технику, создайте тень для других трёх сторон.
Так как нижняя часть двери светлее, для этого слоя с градиентом установите Opacity (Непрозрачность) на 60%.

Шаг 10
Теперь нужно добавить тени на стены. Вы можете использовать ту же технику с градиентом, как делали выше. Но также можно использовать инструмент Burn Tool (O) (Затемнитель). В настройках инструмента выберите Range (Диапазон) Midtones (Средние тона) и мягкой кистью с небольшой Exposure (Экспозиция) затемните светлые участки. Не забывайте создавать выделение слоя.
(O) (Затемнитель). В настройках инструмента выберите Range (Диапазон) Midtones (Средние тона) и мягкой кистью с небольшой Exposure (Экспозиция) затемните светлые участки. Не забывайте создавать выделение слоя.

Шаг 11
Создадим тень от человека на двери. Загрузите выделение слоя (Ctrl+клик по миниатюре слоя), ниже создайте новый слой и залейте выделение чёрным. Снимите выделение (Ctrl+D). Перейдите в меню Edit > Transform > Distort (Редактирование – Трансформация – Искажение) и опустите вниз два верхних угла, как на изображении ниже. Далее примените Filter> Blur> Gaussian Blur (Фильтр – Размытие – размытие по Гауссу) со значением 86-92 рх. Установите режим наложения на Multiply (Умножение).

Шаг 12
Теперь мы будем создавать отверстие в стене, потолке и полу. Выберите инструмент Elliptical Marquee Tool  (M) (Овальная область). Создайте овал и на новом слое залейте выделение чёрным. Переименуйте слой в Ellipse. Активируйте режим Distort (Искажение), как вы делали ранее и исказите овал, как показано ниже.
(M) (Овальная область). Создайте овал и на новом слое залейте выделение чёрным. Переименуйте слой в Ellipse. Активируйте режим Distort (Искажение), как вы делали ранее и исказите овал, как показано ниже.

Шаг 13
Создайте копию слоя с овалом и сдвиньте влево и немного вниз. Далее загрузите выделение первого овала. Затем нажмите Ctrl+Alt и кликните по миниатюре слоя с копией овала. Этим действием из выделения первого овала вычтется выделение второго. Создайте новый слой и залейте полученное выделение белым. Переименуйте этот слой в Ellipse shape. Отключите видимость слоя с копией овала.

Шаг 14
Добавим к этому слою текстуру. Создайте новый слой. Инструментом Reсtangular Marquee Tool (M) (Прямоугольная область) создайте выделение вокруг овалов и залейте выделение цветом. Убедитесь, что прямоугольник достаточно большой и покрывает овалы. При активном выделении прямоугольника примените фильтр Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум), Amount (Эффект) около 275%, Monochromatic (Монохромный). Не снимая выделения, примените ещё один фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) Angle (Угол) 0, Distance (Смещение) 36 рх. Для этого слоя с текстурой создайте обтравочную маску (Ctrl + Alt + G).
(M) (Прямоугольная область) создайте выделение вокруг овалов и залейте выделение цветом. Убедитесь, что прямоугольник достаточно большой и покрывает овалы. При активном выделении прямоугольника примените фильтр Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум), Amount (Эффект) около 275%, Monochromatic (Монохромный). Не снимая выделения, примените ещё один фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) Angle (Угол) 0, Distance (Смещение) 36 рх. Для этого слоя с текстурой создайте обтравочную маску (Ctrl + Alt + G).
Мы можем использовать Brightness/Contrast (Яркость/Контрастность), чтобы затемнить её немного. Но вместо этого я скопировал часть металлической текстуры на новый слой и создал ещё одну обтравочную маску выше слоя с шумом. Установите режим наложения на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) до 49%.

Шаг 15
Создайте новый слой (Shift+Ctrl+N). Загрузите выделение слоя Ellipse и перейдите в меню Edit > Stroke (Редактирование – Выполнить обводку). Установите Width (Ширина) 3 рх, цвет белый, Location (Расположение) – Outside (Снаружи). Затем примените Filter> Blur> Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) со значением 5,3 рх. Уменьшите Opacity (Непрозрачность) слоя до 30%. Используя эту технику, создайте ещё несколько дыр на правой стене, потолке и полу.

Шаг 16
Вставьте в работу робота, как смарт – объект File > Place (Файл – Поместить). Слой с роботом должен быть ниже слоя с человеком в панели слоёв. Уменьшите робота (Ctrl+T) и отразите по вертикали (Edit > Transform > Flip Vertical). Для слоя с роботом создайте корректирующий слой Levels (Уровни) в качестве обтравочной маски.

Шаг 17
Теперь нам нужно для робота установить цвет и тон, чтобы он соответствовал нашей сцене. Добавьте ещё один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в качестве обтравочной маски. Уменьшите Saturation (Насыщенность) до – 51.
Затем примените к этому слою стиль слоя Color Overlay (Наложение цвета) цвет #ffde00, режим наложения Color (Цветность), Opacity (Непрозрачность) 3%.
Примечание переводчика: советую поместить все слои, относящиеся к роботу, в группу.

Шаг 18
Создайте копию робота, отразите по вертикали и горизонтали и расположите в противоположном углу. Нам нужно на нижнего робота добавить немного тени, чтобы он выглядел более реалистично. Для этого дублируйте слой ещё раз, смените режим наложения слоя на Multiply (Умножение) и понизьте Opacity (Непрозрачность) до 76%.
Примечание переводчика: если вы работаете с группой, то дублируйте группу, поверните, расположите её в правом нижнем углу. Далее снова дублируйте группу и слейте её в один слой (Ctrl+E). Смените режим наложения и понизьте непрозрачность.

Шаг 19
К копии нижнего робота добавьте маску слоя и сотрите тень . Так как источник света расположен перед нашими объектами, то их фронтальная часть освещена сильнее. И чем дальше объект от источника света, тем темнее он будет. На изображении ниже красными стрелками показано, где тень должна быть сильнее, зелёными – слабее. Возьмите мягкую кисть и варьируйте непрозрачность кисти.
Можно изменить непрозрачность кисти с 10% шагом, используя цифровую клавиатуру: цифра 1 будет равна 10% непрозрачности, цифра 2 – 20% и так далее. Если нужен конкретный уровень непрозрачности, то после нажатия цифры 4 сразу нажмите цифру 3 – 43%. Если вы хотите изменить твёрдость кисти, то нажатие Shift+[ - увеличить и Shift+] – уменьшить.

Шаг 20
Откройте изображение с паровозом. Выберите инструмент Рolygonal Lasso Tool  (L) (Прямолинейное лассо), вырежьте часть трубы и вставьте в наш холст ниже слоя с человеком. Переименуйте этот слой в Pipe. Дублируйте слой, переверните и удлините трубу.
(L) (Прямолинейное лассо), вырежьте часть трубы и вставьте в наш холст ниже слоя с человеком. Переименуйте этот слой в Pipe. Дублируйте слой, переверните и удлините трубу.

Шаг 21
Используйте тот же метод, чтобы создать глубину и тень. Но сначала обесцветьте трубу через меню Image > Adjustment > Desaturate (Shuft+Ctrl+U) (Изображение – Коррекция – Обесцветить). Затем нажмите Ctrl+L для вызова окна коррекции Levels (Уровни) и установите параметры, как показано ниже (значение чёрного маркера 51). Скопируйте стиль слоя с робота и вставьте на слой с трубой. Далее дублируйте слой с трубой и измените режим наложения на Multiply (Умножение). На маске слоя копии проработайте свет и тень, как вы делали в шаге 19.


Шаг 22
Ниже слоёв с нижним роботом создайте новый слой. Загрузите выделение робота (Ctrl+клик по миниатюре) и залейте выделение чёрным. Установите режим наложения слоя на Multiply (Умножение). Перейдите в меню Edit > Transform > Distort (Редактирование – Трансформация – Искажение). Потяните за левый верхний угол и немного наклоните тень. Примените трансформацию (Enter). Затем перейдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Установите радиус размытия до 36 рх. Выберите Eraser Tool (E) (Ластик) и сотрите ненужную часть тени.
(E) (Ластик) и сотрите ненужную часть тени.

Шаг 23
Обратите внимание на опору робота, которая соприкасается с полом. Под опорой должна быть более чёткая и тёмная тень. Теория проста – чем ближе объект к поверхности, тем сильнее и чётче должна быть тень, чем дальше от поверхности, тем мягче и слабей тень.
Создайте новый слой под слоем с нижним роботом. Выберите мягкую чёрную кисть (Brush Tool )(B) и нарисуйте под ним тень. Измените Opacity (Непрозрачность) слоя до 76%. Добавьте тени для других объектов.


Шаг 24
Перейдём к оформлению и добавим некоторые детали. Откройте файл с цепями. Выберите один из слоёв и перетащите в нашу работу. В панели слоёв переместите слой с цепью ниже слоя с человеком. Если вокруг цепи вы заметили белый ореол, то его можно легко удалить. Для этого загрузите выделение цепи, перейдите в меню Select > Modify > Contract (Выделение – Модификация – Сжать) и введите значение в 1 рх. Затем перейдите в Select > Inverse (Shift+Ctrl+I) (Выделение – Инверсия), чтобы инвертировать выделение и нажмите клавишу Delete.

Шаг 25
Загрузите выделение цепи ещё раз. Выберите инструмент Gradient Tool  (G) (Градиент) от чёрного к прозрачному, линейный, Mode (Режим) Multiply (Умножение). Зажмите Shift и протяните градиент от верха цепи вниз на 100 – 120 рх.
(G) (Градиент) от чёрного к прозрачному, линейный, Mode (Режим) Multiply (Умножение). Зажмите Shift и протяните градиент от верха цепи вниз на 100 – 120 рх.

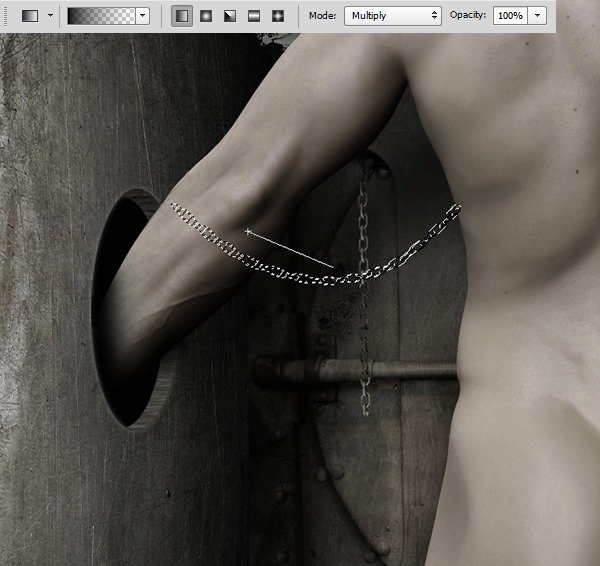
Шаг 26
Перетащите в работу ещё одну цепь. Удалите белый ореол, если он есть, как вы делали выше. Затем перейдите в меню Edit > Puppet Warp (Редактирование – Марионеточная деформация). Это очень эффективный инструмент. С его помощью можно с лёгкостью искривлять и скручивать объекты. Нажмите на сетку для добавления якорных точек. В нашем случае нам нужно добавить 5 булавок – на самом верху, в середине, в самом низу цепочки и между ними. Эти булавки действуют, как суставы. Перемещение одной булавки перемещает пиксели вокруг неё по отношению к другим. Потяните за эти булавки и измените форму цепи. Нажмите Enter, чтобы применить деформацию.

Шаг 27
Расположите цепь, как показано на изображении ниже. Загрузите выделение цепи и протяните градиент с теми же параметрами, как в шаге 25. Повторяйте этот шаг для каждой цепи, которая пересекается с другими объектами.

Шаг 28
Продолжаем добавлять детали. Откройте изображение с проводами. Инструментом Pen tool  (P) (Перо) создайте контур вокруг одного провода. После того, как контур замкнётся, нажмите правую кнопку мыши и выберите Make Selection (Образовать выделенную область). Скопируйте выделение (Ctrl+C) и вставьте его на наш холст (Ctrl+V).
(P) (Перо) создайте контур вокруг одного провода. После того, как контур замкнётся, нажмите правую кнопку мыши и выберите Make Selection (Образовать выделенную область). Скопируйте выделение (Ctrl+C) и вставьте его на наш холст (Ctrl+V).
Добавьте корректирующие слои Levels (Уровни) и Hue/Saturation (Цветовой тон/Насыщенность) в качестве обтравочных масок. На новых слоях нарисуйте тени от верхнего робота.


Шаг 29
Откройте текстуру с трещинами. Слой с текстурой должен быть выше всех слоёв. Создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100. Измените режим наложения слоя с текстурой на Overlay (Перекрытие).

Шаг 30
Добавьте маску слоя и мягкой кистью сотрите часть трещин. Скопируйте слой и повторите процесс для других частей тела.

Шаг 31
Добавим ещё некоторые детали. Откройте изображение Текстуры Металла 2 и переместите в работу. С помощью инструмента Lasso Tool  (L) (Лассо) выделите часть изображения и нажмите на кнопку создания маски внизу панели слоёв. Нажмите Ctrl+U для вызова окна коррекции Hue/Saturation (Цветовой тон/Насыщенность) и установите Saturation (Насыщенность) на -100. Затем измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) слоя до 66%.
(L) (Лассо) выделите часть изображения и нажмите на кнопку создания маски внизу панели слоёв. Нажмите Ctrl+U для вызова окна коррекции Hue/Saturation (Цветовой тон/Насыщенность) и установите Saturation (Насыщенность) на -100. Затем измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) слоя до 66%.
Дублируйте слой с текстурой несколько раз и поместите на других частях тела. Непрозрачность слоя зависит от того, в какой части тела вы собираетесь добавить текстуру. В более тёмных частях непрозрачность слоя нужно уменьшить до 30%. Теперь возьмите инструмент Brush Tool  (B) (Кисть) с мягкими краями и по маске слоя обработайте края и сотрите ненужные части текстуры.
(B) (Кисть) с мягкими краями и по маске слоя обработайте края и сотрите ненужные части текстуры.

Шаг 32
Добавим ещё некоторые детали, чтобы сделать нашу работу ещё интересней. Откройте изображение заклёпок. Инструментом Rectangular Marquee Tool  (M) (Прямоугольная область) выделите полоску и перенесите в работу. Расположите заклёпки вдоль позвоночника. С помощью Puppet Warp (Марионеточная деформация) немного согните форму. Нажмите Shift+Ctrl+U, чтобы обесцветить текстуру и установите режим наложения слоя на Overlay (Перекрытие).
(M) (Прямоугольная область) выделите полоску и перенесите в работу. Расположите заклёпки вдоль позвоночника. С помощью Puppet Warp (Марионеточная деформация) немного согните форму. Нажмите Shift+Ctrl+U, чтобы обесцветить текстуру и установите режим наложения слоя на Overlay (Перекрытие).
Так же обработайте края на маске слоя, чтобы остались одни заклёпки. Вы можете дублировать слой и поиграть с непрозрачностью, чтобы усилить эффект. Дублируйте текстуру и распределите заклёпки на спине. На маске слоя сделайте некоторые заклёпки менее яркими.


Шаг 33
Мы достигли завершающего этапа нашего урока. Откройте изображение штрих-кода и поместите в работу под слой с Текстурой Металла 2. Установите режим наложения на Multiply (Перекрытие). С помощью Rectangular Marquee Tool  (M) (Прямоугольная область) удалите верхнюю часть штрих-кода. Понизьте Opacity (Непрозрачность) слоя до 51%. Измените форму с помощью Warp (Деформация), чтобы текстура приняла форму тела.
(M) (Прямоугольная область) удалите верхнюю часть штрих-кода. Понизьте Opacity (Непрозрачность) слоя до 51%. Измените форму с помощью Warp (Деформация), чтобы текстура приняла форму тела.

Шаг 34
Добавим ещё одну текстуру, чтобы соединить всё изображение воедино и придать гранжевый стиль. Откройте текстуру с пятнами кофе и переместите в работу выше всех слоёв. Установите режим наложения на Soft Light (Мягкий свет) и понизьте Opacity (Непрозрачность) слоя до 66%. Снова скопируйте текстуру и поместите в нижнюю часть сцены. На маске слоя сотрите текстуру в тех местах, где вам не нравится.
Наконец, перейдите в меню Layer > Flatten Image (Слой – Выполнить сведение). Примените Filter > Sharpen > Unsharp Mask (Фильтр – Резкость – Контурная резкость). Добавьте корректирующий слой Curves (Кривые).
Примечание переводчика: советую не сводить слои, а создать композитный слой. Для этого, стоя на самом верхнем слое в панели слоёв, нажмите Shift+Ctrl+Alt+E. Затем примените к этому слою фильтр и добавьте корректирующий слой.


И мы закончили!
Финальный результат:

Автор урока: Ariga Yada
Источник: photoshoptutorials.ws
Комментарии 24
Джон Коннор (Т-3000) по мотивам фильма «Терминатор Генезис». Для Зимней Фандомной Битвы
Благодарю.
Спасибо
Спасибо.
Мой вариант!)))
Мой вариант!)))
Мой вариант!))
Как то так
Очень полезный урок, спасибо!!!
спасибо
Вот моя работа, я немного отошел от урока
Очень интересная работа, сложная, но всё-таки шикарная!)))
Светлана, большое спасибо за перевод!))
Вот что у меня получилось.
Я его слепила из того что было :) Спасибо за урок!
Спасибо за урок)
Суперский урок!!! Обязательно сделаю!!!
Svetlana, спасибо за перевод!
Спасибо.
СПС!!!!
Спасибо за урок, попробую сделать
Крутой урок, будем делать!)
круто)