Создаём летающий дом-дерево в Фотошоп
Создаём летающий дом-дерево в Фотошоп
Сложность урока: Средний
В этом уроке мы будем создавать фантастический коллаж с парящим в воздухе деревом. Вы научитесь работать с корректирующими слоями, собирать различные изображения в одну композицию, и другим интересным и полезным приёмам.
Финальный результат.
Photoshop великолепная, уникальная программа, с помощью которой, можно создавать такие сцены, которые в реальной жизни были бы невозможны.
В этом уроке были использованы такие материалы:
Шаг 1.
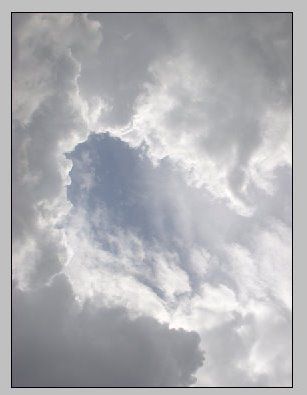
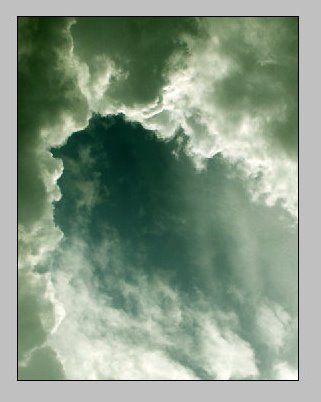
Загрузите изображение с небом размером 2240х1680 пикс и откройте его в Photoshop. Разверните холст в меню Изображение - Вращение изображения - 90° по ч/с (Image > Rotate Canvas > 90° CW).



Шаг 2.
Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool), в верхнем меню настроек поставьте Заданный размер (Fixed Size) где Ширина – 1104пикс., а Высота 1428пикс и создайте выделение, как на скриншоте ниже. Теперь идём в меню Изображение – Кадрировать (Image> Crop), после этого ваше изображение кадрируется по заданным размерам.
(Rectangular Marquee Tool), в верхнем меню настроек поставьте Заданный размер (Fixed Size) где Ширина – 1104пикс., а Высота 1428пикс и создайте выделение, как на скриншоте ниже. Теперь идём в меню Изображение – Кадрировать (Image> Crop), после этого ваше изображение кадрируется по заданным размерам.
Примечание переводчика: когда вы назначили размеры для выделения, кликните мышкой по документу, не отпуская кнопку. Выделение появится, и вы можете его передвигать в нужную область.

Шаг 3.
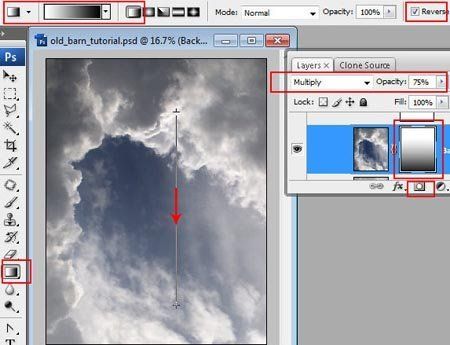
Дублируйте слой с облаками и примените к нему коррекцию автоконраст в меню Изображение – Автоконтраст (Image > Auto Contrast). Примените к копии режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 75%. Теперь добавьте к этому слою маску слоя, нажав на маленькую иконку внизу палитры слоёв. Сделайте маску активной и залейте её линейным черно-белым градиентом.


Шаг 4.
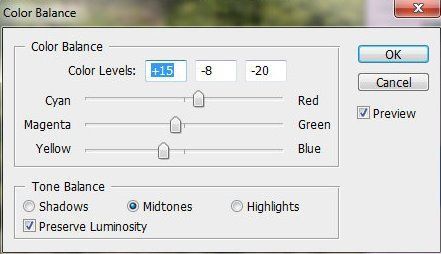
Создайте новый корректирующий слой, нажав на маленький значок в нижней части палитры слоев, выберите Цветовой баланс (Color Balance) из выпадающего меню. Примените следующие настройки.

Шаг 5.
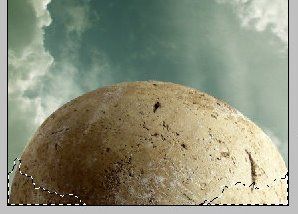
Вставьте в документ изображение с грунтом (сфера). Удалите белый фон с помощью инструмента Волшебная палочка  (Magic Wand Tool). Разверните тёмный край сферы влево, используя меню Редактирование – Трансформирование – Поворот (Edit> Transform> Rotate). Удалите нижнюю область грунта, выходящую за пределы документа.
(Magic Wand Tool). Разверните тёмный край сферы влево, используя меню Редактирование – Трансформирование – Поворот (Edit> Transform> Rotate). Удалите нижнюю область грунта, выходящую за пределы документа.

Шаг 6.
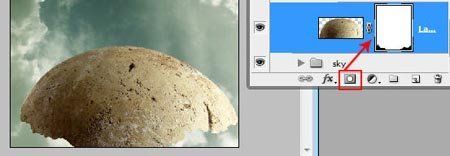
Добавьте маску слоя к слою с почвой и, активировав маску, удалите выделенные области маленькой чёрной кисточкой. Если вам не нравится обработанная часть почвы, Вы можете исправить стертый контур с помощью белой кисточки.



Шаг 7.
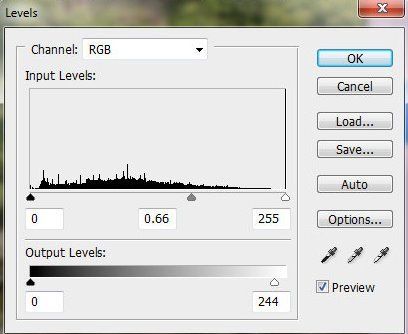
Создайте новый корректирующий слой Уровни (Levels). Для того чтобы применить коррекцию только к слою с почвой, нажмите правой кнопкой мыши на корректирующем слое и выберите опцию Создать обтравочную маску (Create Clipping Mask). Используйте настройки уровней ниже на скриншоте, затем сотрите на маске большой мягкой кисточкой воздействие коррекции как показано ниже.


Шаг 8.
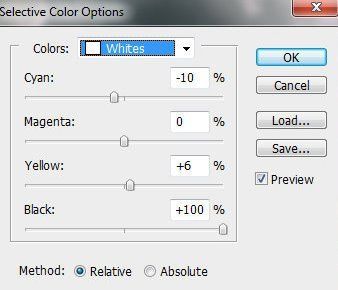
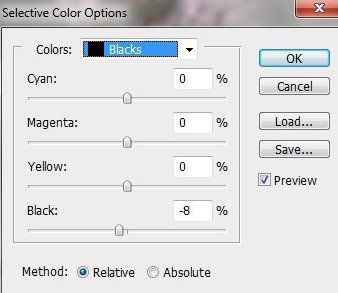
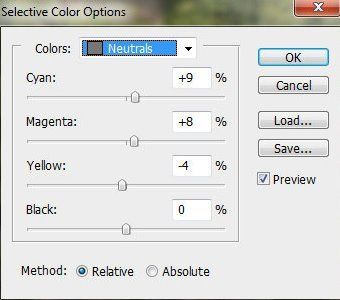
Создайте ещё один корректирующий слой с обтравочной маской Выборочная коррекция цвета (Selective Color), используя настройки на скриншотах ниже. Затем пройдитесь по маске мягкой чёрной кисточкой, чтобы создать рассыпчатую, пятнистую структуру.






Шаг 9.
Создайте новый пустой слой, включите ему обтравочную маску, как это делали с предыдущими корректирующими слоями. Нарисуйте рваный контур в нижней части почвы кисточкой "Texture 3" из стандартного набора Разные кисти (Assorted Brushes).

Шаг 10.
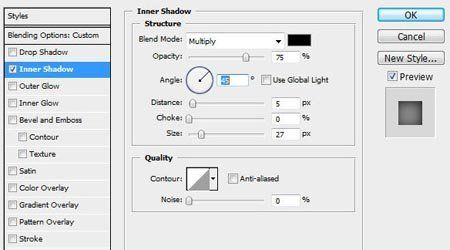
Примените к созданному слою режим наложения Умножение (Multiply), установите Заливку (Fill) на 60% и в стилях слоя настройте эффект Внутренняя тень (Inner Shadow).



Шаг 11.
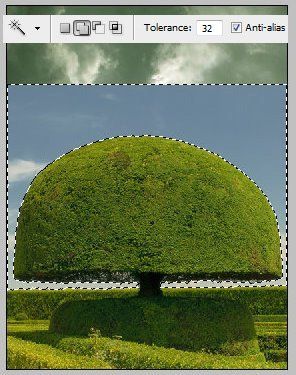
Вставьте в ваш документ изображение с деревом. Удалите небо и облака вокруг, с помощью инструмента Волшебная палочка  (Magic Wand Tool) с настройками как на скриншоте ниже. Просто щёлкните волшебной палочкой по всему небу и облакам и удалите выделенную область. Так же с помощью инструмента Ластик
(Magic Wand Tool) с настройками как на скриншоте ниже. Просто щёлкните волшебной палочкой по всему небу и облакам и удалите выделенную область. Так же с помощью инструмента Ластик  (Eraser Tool) удалите нижнюю часть изображения.
(Eraser Tool) удалите нижнюю часть изображения.


Шаг 12.
Теперь в меню Редактирование – Трансформирование – Деформация (Edit > Transform > Warp) подкорректируйте форму дерева, сделав её более сферической.


Шаг 13.
Добавьте маску слоя к слою с деревом и сотрите некоторую часть внизу. Постарайтесь создать рваный, извилистый край. Для этого Вы можете использовать кисти из стандартного набора Разные кисти (Assorted Brushes).


Шаг 14
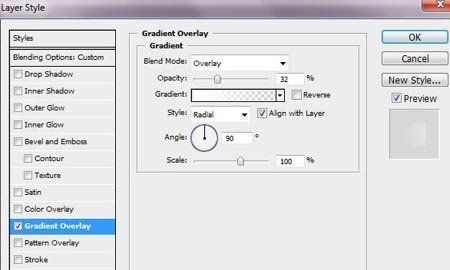
Добавим стили слоя Тень (Drop Shadow) и Наложение градиента (Gradient Overlay). Установите центр градиента в области, отмеченной красным на скриншоте ниже.
Примечание переводчика: для того, чтобы двигать градиент, нужно при открытом окне стилей слоя с активной настройкой Наложение градиента, прямо по документу двигать мышкой, тем самым перемещая положение градиента.



Шаг 15
Создайте два корректирующих слоя с обтравочными масками к слою с зелёным деревом – Цветовой баланс (Color Balance) и Яркость/Контрастность (Brightness and Contrast). Настройки смотрите ниже.



Шаг 16
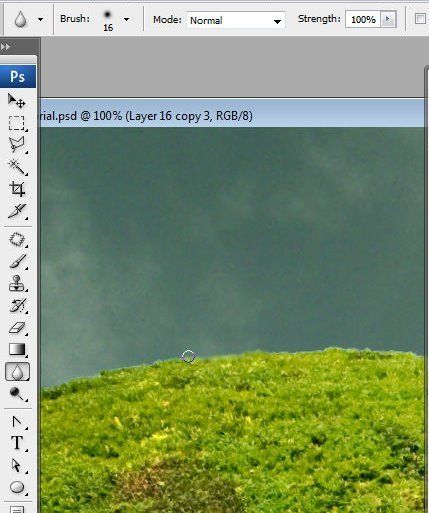
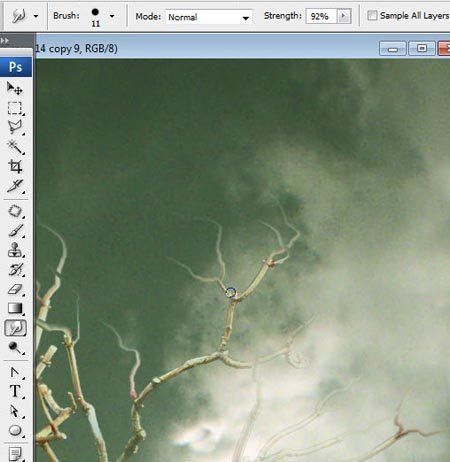
Обработайте верхний контур зелёного дерева инструментом Размытие  (Blur Tool), выбрав для этого маленькую мягкую кисть. В настройках инструмента опцию Интенсивность (Strength) поставьте на 100%.
(Blur Tool), выбрав для этого маленькую мягкую кисть. В настройках инструмента опцию Интенсивность (Strength) поставьте на 100%.


Шаг 17
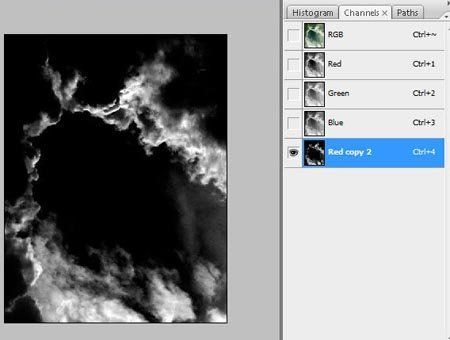
Откройте изображение с ветвями и сделайте его чёрно-белым в меню Изображение – Коррекция – Чёрно-белое (Image > Adjustments > Black & White), оставив настройки по умолчанию.


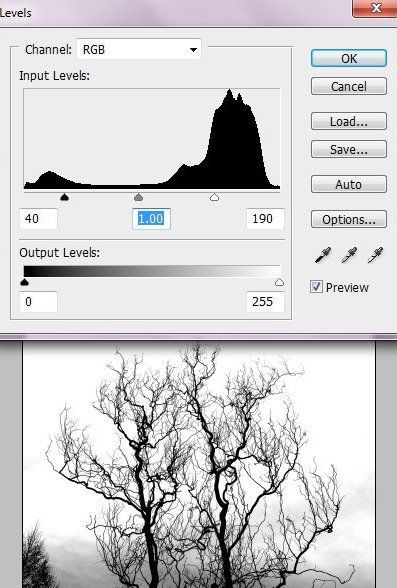
Шаг 18
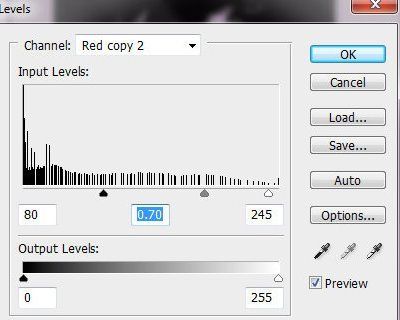
Подкорректируйте фото с ветвями с помощью Уровней (Levels), нужно сделать его более контрастным. Поиграйте с чёрным и белым маркерами, чтобы сделать очень тёмные ветви и белый фон. Не обращайте внимания на нижнюю часть этого изображения, мы будем использовать только верхние ветви.

Шаг 19
Теперь нужно загрузить выделение белого фона. Для этого идите в меню Выделение – Цветовой диапазон (Select > Color Range). Установите опцию Разброс (Fuzziness) около 100% и кликните Пипеткой (Eyedropper Tool) в области белого фона и нажмите ОК. Очистите выделенную область. В результате у Вас должны быть темные ветки на прозрачном фоне.
(Eyedropper Tool) в области белого фона и нажмите ОК. Очистите выделенную область. В результате у Вас должны быть темные ветки на прозрачном фоне.



Шаг 20
Примените к слою с ветками трансформацию в меню Редактирование – Трансформирование – Отразить по вертикали (Edit > Transform > Flip Vertical). Выделите нижнюю часть веток и скопируйте выделенную область.


Шаг 21
Вставьте скопированную часть ветвей над слоем с почвой и ниже слоя с зеленой сферой. Удалите лишние части веток.


Шаг 22
Примените к слою с ветками режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 65%. Добавьте стиль слоя Наложение градиента (Gradient Overlay), настройки смотрите ниже.




Шаг 23
Вставьте изображение со старым сараем в ваш документ. Удалите нижнюю область с помощью маски слоя, как вы это делали в предыдущих шагах. Это позволит корректировать удалённую область несколько раз, при необходимости. Используйте чёрную кисть для стирания областей, а белую для их восстановления. Чтобы аккуратно обработать нижний край, стирайте его полупрозрачной текстурной кистью.



Шаг 24
Создайте несколько корректирующих слоёв: Цветовой тон/Насыщенность (Hue/Saturation), Цветовой баланс (Color Balance), Уровни (Levels) и Яркость/Контрастность. Примените настройки параметров как на скриншотах ниже или поиграйте с настройками в поиске лучших комбинаций.





Шаг 25
Большой мягкой Кистью (Brush) cотрите выделенные области на масках корректирующих слоёв Уровни (Levels) и Яркость/Контрастность.
(Brush) cотрите выделенные области на масках корректирующих слоёв Уровни (Levels) и Яркость/Контрастность.


Шаг 26
У вас должен получиться примерно такой результат.

Шаг 27
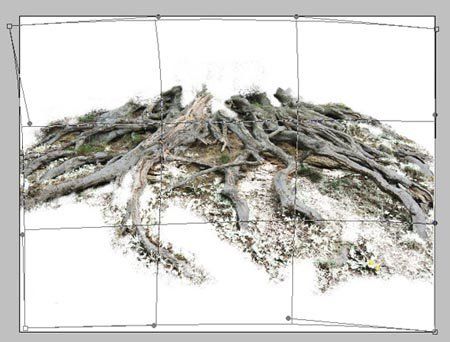
Вставьте в ваш документ изображение с корнями и сотрите лишний фон инструментом Ластик (Eraser Tool). Трансформируйте корни относительно зелёной сферы с помощью опций свободной трансформации в меню Редактирование – Трансформирование – Свободная трансформация (Edit > Transform > Free Transformation) или Ctrl+T.
(Eraser Tool). Трансформируйте корни относительно зелёной сферы с помощью опций свободной трансформации в меню Редактирование – Трансформирование – Свободная трансформация (Edit > Transform > Free Transformation) или Ctrl+T.


Шаг 28
Добавьте слой-маску к слою с корнями, затем активируйте миниатюру этого слоя и идите в меню Выделение – Цветовой диапазон (Select > Color Range). Кликните пипеткой в зелёной указанной ниже области и нажмите ОК. У вас в документе появится выделение примерно как на скриншоте ниже.


Шаг 29
Не снимая выделения, сделайте активной маску слоя с корнями и сотрите выделенные зелёные пятна, не затрагивая корни. Затем снова идите в меню Выделение – Цветовой диапазон (Select > Color Range) и на этот раз кликните пипеткой по желтым, светло-коричневым областям фона возле корней. Загрузится выделение. Так же на маске удалите выделенные области фона, не затрагивая корни. Теперь создайте временный белый слой ниже слоя с корнями, чтобы посмотреть качество результата ваших действий.


Шаг 30
Повторите предыдущие действия несколько раз. В финале вы можете стереть и исправить контур корней без Цветового диапазона, просто используя текстурированную кисточку, но учтите, фон не должен быть абсолютно чистым. Теперь в меню Редактирование – Трансформирование – Деформация (Edit > Transform > Warp) подкорректируйте форму корней, сделав её более сферической.

Шаг 31
Теперь можно удалить временный белый слой.

Шаг 32
Для того чтобы исправить яркость и цвет тени корней создадим несколько корректирующих слоёв. Это будут – Выборочная коррекция цвета (Selective Color), Цветовой баланс (Color Balance) и Уровни (Levels). Настройки смотрите на скриншотах ниже. После коррекции сотрите большой мягкой кисточкой правую и левую часть на маске слоя уровней.





Шаг 33
Создайте новый пустой слой над слоем с корнями , загрузите выделение зеленой сферы и залейте выделенную область на новом слое любым цветом. Установите Заливку (Fill ) слоя на 0% и в стилях слоя примените стиль Наложение градиента (Gradient Overlay). Положение градиента такое же, как вы настраивали для зелёного дерева (сферы) в шаге 14.


Шаг 34
Откройте изображение с деревом, разблокируйте фоновый слой и загрузите выделение фона с помощью Волшебной палочки (Magic Wand Too), затем очистите выделенные области. Сотрите нижнюю часть изображения Ластиком
(Magic Wand Too), затем очистите выделенные области. Сотрите нижнюю часть изображения Ластиком (Eraser Tool).
(Eraser Tool).


Шаг 35
Поместите дерево с прозрачным фоном на самом верху палитры слоёв вашего документа. Установите этому слою Непрозрачность (Opacity) на 94%. Теперь добавьте новый корректирующий слой с обтравочной маской Выборочная коррекция цвета (Selective color), а затем настройте стиль слоя Внутренняя тень (Inner Shadow). Настройки смотрите ниже.





Шаг 36
Для того чтобы создать эффект тени на крыше создайте новый слой под слоем с деревом и нарисуйте простую форму как на скриншоте ниже. Обработайте левый край инструментом Размытие (Blur Tool) и установите Заливку (Fill ) слоя на 0%. Теперь примените стиль Наложение градиента (Gradient Overlay) к этому слою.
(Blur Tool) и установите Заливку (Fill ) слоя на 0%. Теперь примените стиль Наложение градиента (Gradient Overlay) к этому слою.



Шаг 37
Вставьте другое изображение с корнями и удалите области отмеченные красным.



Шаг 38
Создайте несколько корректирующих слоёв с обтравочной маской - Выборочная коррекция цвета (Selective Color), Цветовой баланс (Color Balance) и Уровни (Levels). Настройки ниже на скриншотах. На маске слоя уровней мягкой круглой кисточкой сотрите небольшие области отмеченные красным цветом.








Шаг 39
Вернитесь к слоям с небом. Сгруппируйте все слои с небом и его корректирующие слои. Дублируйте группу и объедините её. Поместите объединённый слой выше всех созданных слоев. Добавьте маску слоя к этому слою и залейте её черным цветом. Активируйте инструмент Кисть (Brush) белого цвета, мягкую круглую и с Непрозрачностью (Opacity) около 16-20%. Теперь на маске слоя восстановите некоторые области верхних ветвей дерева и края зелёной сферы, как отмечено красным цветом на скриншоте ниже.
(Brush) белого цвета, мягкую круглую и с Непрозрачностью (Opacity) около 16-20%. Теперь на маске слоя восстановите некоторые области верхних ветвей дерева и края зелёной сферы, как отмечено красным цветом на скриншоте ниже.



Шаг 40
Сделайте копию объединённой группы снова и поместите её над только что созданным слоем из предыдущего шага. Откройте палитру Каналов (Channels) и дублируйте красный канал. Сделайте копию канала более контрастной с помощью Уровней (Levels). Затем с зажатой клавишей Ctrl щёлкните по миниатюре красного канала, чтобы загрузить выделение белых участков или нажмите маленький значок в нижней части палитры каналов для этого же действия.



Шаг 41
Не снимая выделения, верните видимость композитного канала RGB и перейдите в палитру слоёв. Инвертируйте выделение в меню Выделение – Инверсия (Select> Inverse). После этого очистите выделенную область. У вас должно получиться примерно так.

Шаг 42
Добавьте маску слоя к слою с белыми облаками и сотрите на ней области указанные красным цветом. Просто оставьте видимыми облака в левой нижней и правой части фотоманипуляции.



Шаг 43
Создайте новый белый слой и идите в меню Фильтр – Коррекция дисторсии (Filter> Lens Correction) и во вкладке Заказная (Custom) примените эффект виньетки.


Шаг 44
Примените к созданному слою режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 70%. Добавьте к нему маску слоя и залейте её линейным черно-белым градиентом.

Шаг 45
Объедините все созданные слои.

Шаг 46
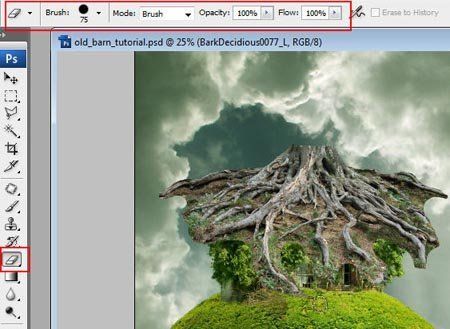
Теперь нужно отретушировать объединённый слой. Скройте некачественные соединения краёв объектов композиции с помощью инструмента Штамп  (Stamp Tool). Для того чтобы сделать края более гладкими между ветвившимся деревом и зелёными листьями, возьмите для штампа текстурную кисть. Теперь поставьте курсор на листья и с зажатой клавишей Alt, щёлкните по ним, чтобы определить образец для штампа. Затем добавьте несколько зелёных пятен над ветвями. Повторите это действие несколько раз, чтобы скрыть все грубые края. Вы можете использовать этот же метод для исправления некачественных краёв между небом и сараем.
(Stamp Tool). Для того чтобы сделать края более гладкими между ветвившимся деревом и зелёными листьями, возьмите для штампа текстурную кисть. Теперь поставьте курсор на листья и с зажатой клавишей Alt, щёлкните по ним, чтобы определить образец для штампа. Затем добавьте несколько зелёных пятен над ветвями. Повторите это действие несколько раз, чтобы скрыть все грубые края. Вы можете использовать этот же метод для исправления некачественных краёв между небом и сараем.



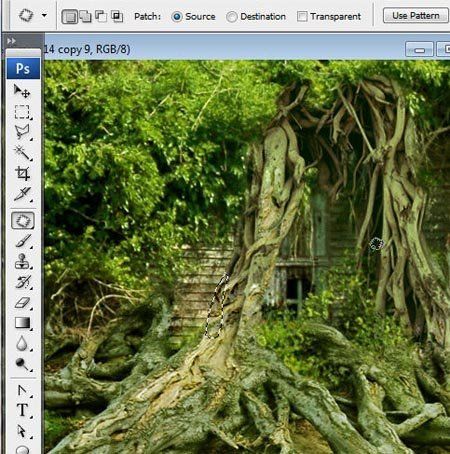
Шаг 47
Чтобы исправить некоторые ошибки, вы так же можете использовать инструмент Заплатка (Patch Tool). Создайте выделение на границах между различными объектами фотоманипуляции и мышкой перетащите его в подходящую зону, чтобы замаскировать проблемные края. Когда вы отпустите кнопку мыши, инструмент заплатка исправит выделенный ранее участок на основе отобранных пикселей.
(Patch Tool). Создайте выделение на границах между различными объектами фотоманипуляции и мышкой перетащите его в подходящую зону, чтобы замаскировать проблемные края. Когда вы отпустите кнопку мыши, инструмент заплатка исправит выделенный ранее участок на основе отобранных пикселей.



Шаг 48
Подправьте ветки с помощью инструмента Палец  (Smudge Tool).
(Smudge Tool).



Шаг 49
Дублируйте отретушированный слой и примените коррекцию в меню Изображение – Коррекция – Карта градиента (Image > Adjustment > Gradient map). Настройки смотрите ниже.

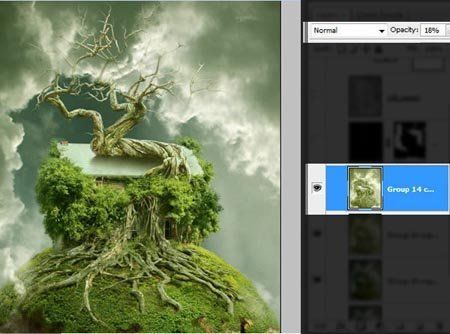
Шаг 50
Дублируйте слой с картой градиента. Примените нижнему слою режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 14%, а верхнему слою оставьте режим наложения Обычный (Normal) и уменьшите Непрозрачность (Opacity) до 18.


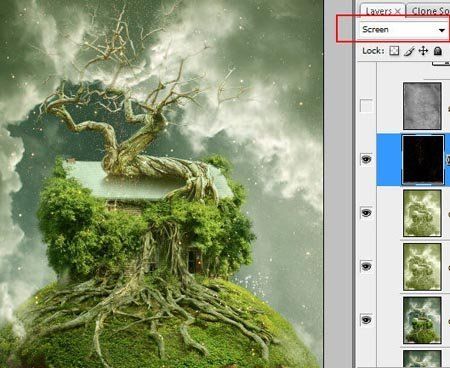
Шаг 51
Вставьте в документ изображение со звёздами и примените к нему Автотон (Auto Tone) и Автоконтраст (Auto Cotrast). Режим наложения этому слою измените на Экран (Screen). Теперь откройте Уровни (Levels) и сдвиньте чёрный маркер немного вправо, пока фон возле звёзд не станет абсолютно прозрачным. Можете удалить некоторые звёзды.


Шаг 52
Вставьте изображение старой бумаги в ваш документ, и сделайте его черно-белым в меню Изображение – Коррекция – Чёрно-белое (Image > Adjustments > Black and White). Настройки оставьте по умолчанию. Измените этому слою режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) примерно до 79%.



И вот финальный результат!

Автор: Alexandra Fomicheva
Источник: design.tutsplus.com

Комментарии 42
Спасибо за интересный урок!
Спасибо
супер
спасибо
Спасибо за перевод.
Тяжёлый урок!Корни долго не забуду! :)
Спасибо!
Отличный способ со стилями слоя для обработки края острова. Я в восторге. Благодарю!
К сожалению, отсутствие качественных и бесплатных исходников полностью меняет результат...
Прекрасный урок! Спасибо. Только не разобралась с волшебной палочкой, окно "заполнить"не дало сбыться мечте удаления фона)
Администратор
Нужно разблокировать слой (снять с него замочек) перед нажатием Delete
Хороший урок. Спасибо!
Вот что у меня получилось. Не смогла загрузить исходный файл с деревом, пришлось сделать другой.
не обязательно все по шаблону. У вас тоже не плохо получилось. Главное технику освоить, ведь так?)
Спасибо урок классный, но с материалами пришлось помучиться)
Спасибо за урок. Это действительно было необычно и очень непросто, пришлось перебрать массу фото-материала для того что бы получить свой конечный результат.
спасибо за урок.симпотично
спасибо! более-менее получилось далеко не сразу...
Спасибо. Вот что получилось у меня.
Спасибо автору и переводчику! Урок очень понравился!
Какие домики у всех красивые!
Работа в итоге немного не соответствует названию урока, так как дома тут нет. Зато хоть дерево осталось) Урок волшебный, спасибо огромное- преогромное.
спасибо!
Большое спасибо за урок
Урок красивый ,но долгий. Лень делать))
Впечатляющий урок! Спасибо:)
немного по своему
Мне очень понравилось то, что у вас получилось!
Спасибо.
По личным обстоятельствам долго отсутствовала, кое-что под забылось...Спасибо за урок! Замечательный.
ворчишь как дед старый,подходящие исходники найти как нефиг делать,холявных источников полно..смысл брать идентичные исходники от автора?надо привносить что то свое и эксперементировать...в общем не нравится,не делай,нравится,не ленись,поковыряйся в поисках исходников в инете,благо выбор есть огромный)))
Всё это, конечно, очень прекрасно, если бы не одно "но". Непонятно, зачем помещать здесь такие уроки, для которых невозможно скачать иллюстрации? Понятно, что все начинают искать альтернативные похожие картинки (я не исключение), но зачем это? На всех сайтах нужна дебильная регистрация - ну ладно, регистрируюсь. Ах, нет - дай денег за фотку! И так постоянно. Зачем нужны такие уроки? Сами по себе они отличные, согласен. Но из-за невозможности скачать по прямой ссылке просто уважение пропадает.
Хорошое замечание. Но урок стоит того, чтобы зарегистрироваться илинайти альтернативные фотки
Спасибо за урок! Исходники пришлось поискать)))
Ура ! Я прошла этот путь . И вот мой результат.