Создаём картину будущего в Фотошоп
Создаём картину будущего в Фотошоп
Сложность урока: Средний
Прелесть создания манипуляций в стиле фэнтези состоит в том, что ваша работа переносит вас и тех, кто смотрит на вашу картину в новые миры, проводя переоценку обычной жизни.
Уверен, что данная техника полезна для большинства хорошо сочетаемых реалистичных сцен, но с помощью программы Photoshop, имеющейся в нашем распоряжении, почему мы должны останавливаться на реалистичных сценах?
Создание композиции - это расширение границ визуальных эффектов, реальности, физической основы и воображения.
Поэтому, в этом уроке, вы узнаете технику совмещения изображений, создания световых эффектов, составление композиции и многое другое. Кроме этого, вы также узнаете, как совместить обычные изображения в нечто захватывающее и необычное.
Что вы сегодня создадите:
Вы можете увидеть футуристическую картину на скриншоте ниже. В конце урока, вы сможете сказать ‘Я создал эту картину!’.
Кроме того, что вы проведет время с удовольствием, вы также узнаете некоторые действительно полезные советы и рекомендации.
Итоговый результат

На скриншоте ниже, вы можете увидеть стоковые изображения, которые мы совместим для создания нашего шедевра. Вы готовы приступить к уроку? Отлично, давайте приступим к уроку!

Исходные материалы:
Шаг 1
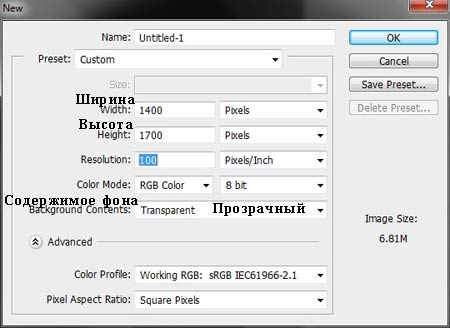
Итак, давайте создадим новый документ. Идём Файл – Новый (File -> New). Примените настройки, которые указаны на скриншоте ниже.

Залейте новый документ чёрным цветом.

Шаг 2
Откройте стоковое изображение Небо, далее, выделите всё изображение (Ctrl + A), скопируйте и вклейте на наш рабочий документ.

Далее, мы немного трансформируем небо с помощью инструмента Трансформация (Transform), просто нажмите клавиши (Ctrl + T) для активации трансформации, а затем выберите опцию Деформация (Warp), сдвиньте углы изображения с небом, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже.

Шаг 3
Добавьте слой-маску к слою с небом.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте нижний край неба на слой-маске слоя с небом. Область обработки обозначена красным цветом на скриншоте ниже.

Далее, мы уменьшим насыщенность и немного усилим контраст неба с помощью корректирующих слоёв: Цветовой тон /Насыщенность (Hue/Saturation) и Кривые (Curves).
Не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою с небом, чтобы коррекция была применима только к слою с небом. При создании корректирующих слоёв поставьте галочку в окошке Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask).
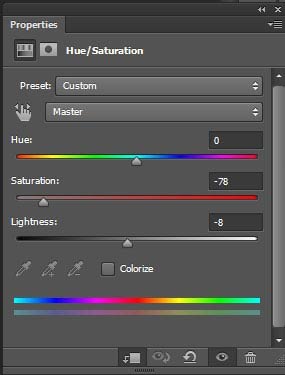
Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -78
Яркость (Lightness): -8

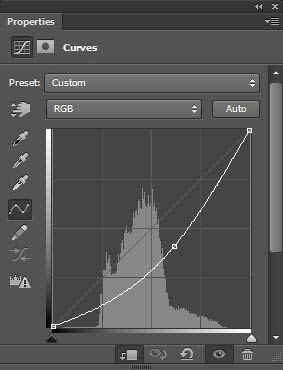
Кривые (Curves)

На слой-маске Кривые (Curves), обработайте мягкой чёрной кисть, чтобы скрыть часть коррекции.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте слой-маску корректирующего слоя. Область обработки обозначена красным цветом на скриншоте ниже.

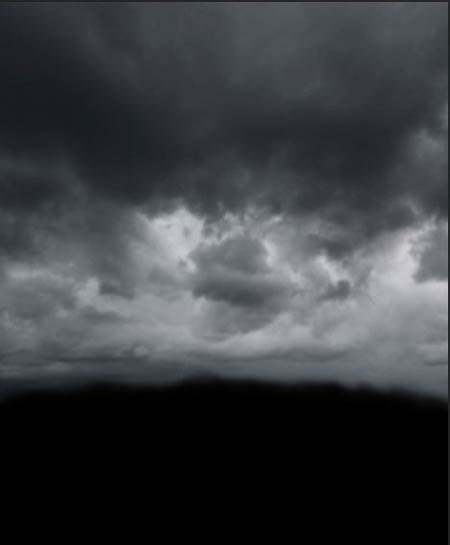
И мы получим небо, как на скриншоте ниже:

Шаг 4
Откройте стоковое изображение Здания, создайте выделение вокруг изображения зданий (вы можете воспользоваться инструментом Перо  (Pen Tool) или инструментом Быстрое выделение
(Pen Tool) или инструментом Быстрое выделение  (Quick Selection Tool).
(Quick Selection Tool).

Как только вы создали выделение, скопируйте, а затем вклейте скопированное изображение зданий на наш рабочий документ. Расположите выделенное изображение зданий, как показано на скриншоте ниже:

Шаг 5
Далее, мы проведём коррекцию зданий с помощью корректирующих слоёв:
Примечание переводчика: не забудьте также преобразовать данные корректирующие слои в обтравочные маски к слою со зданиями.
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): -14
Контрастность (Contrast): -11

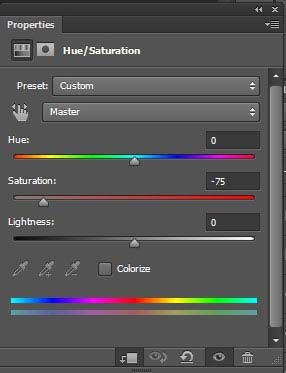
Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -75

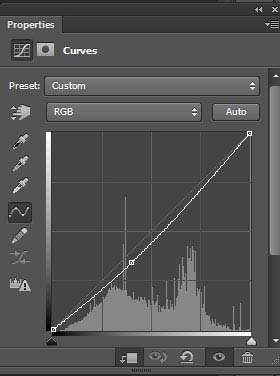
Кривые (Curves)

Результат должен быть, как на скриншоте ниже.

Шаг 6
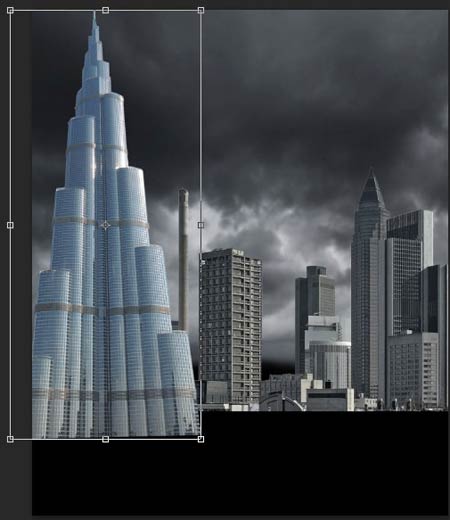
Откройте стоковое изображение Башня. С помощью инструмента выделения, выделите часть башни, как показано на скриншоте ниже:

Скопируйте выделенное изображение башни, а затем вклейте на наш рабочий документ. Примените масштабирование, расположив изображение с башней, как показано на скриншоте ниже:

Шаг 7
Далее, мы проведём коррекцию зданий с помощью корректирующих слоёв:
Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -57
Яркость (Lightness): -6

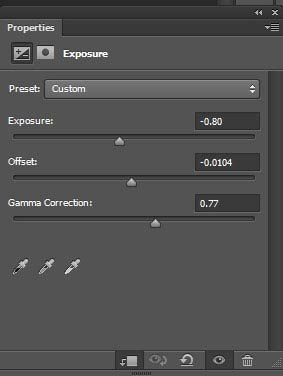
Экспозиция (Exposure)
Экспозиция (Exposure): -0.80
Сдвиг (Offset): -0.0104
Гамма Коррекция (Gamma Correction): 0.77

Кривые (Curves)

Результат должен быть, как на скриншоте ниже.

Шаг 8
Откройте стоковое изображение Мост. Переместите данное изображение на наш рабочий документ, расположив, как показано на скриншоте ниже:

Примените следующие корректирующие слои к слою с мостом:
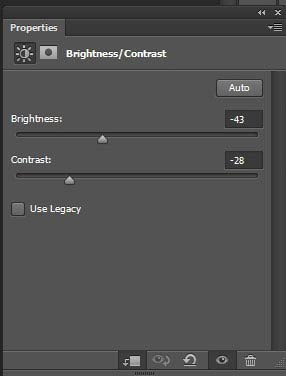
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): -43
Контрастность (Contrast): -28

Экспозиция (Exposure)
Экспозиция (Exposure): -3.90
Гамма Коррекция (Gamma Correction): 0.87
Уменьшите непрозрачность корректирующего слоя Экспозиция (Exposure) до 80%

Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -100
Яркость (Lightness): -24

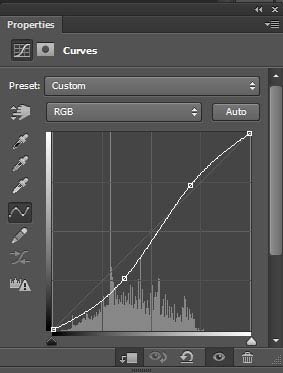
Кривые (Curves)

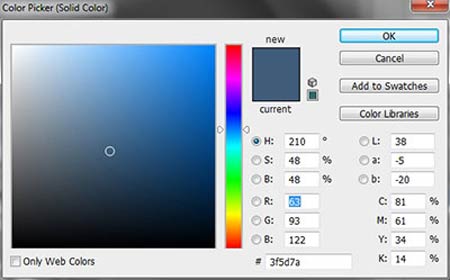
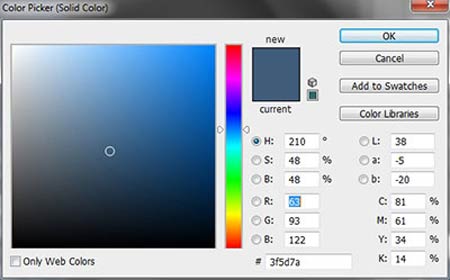
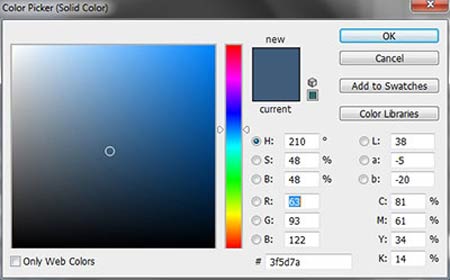
Далее, идём Слой – Новый слой-заливка – Цвет (Layer -> New Fill Layer -> Solid Color). Цвет заливки #3f5d7a.

Поменяйте режим наложения для Слоя-заливки (Color Fill) на Мягкий свет (Soft Light), далее, уменьшите Непрозрачность (Opacity) слоя до 45%, а также уменьшите значение Заливки (Fill) до 60%.
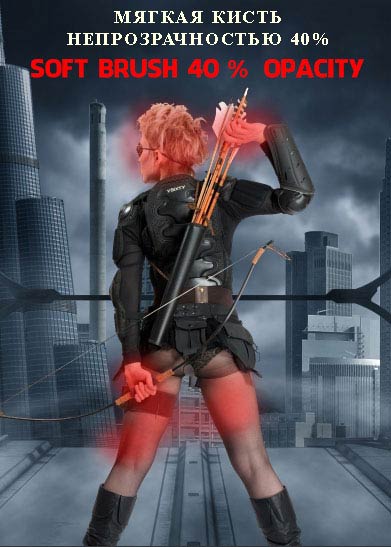
На слой-маске корректирующего слоя Экспозиция (Exposure), обработайте мягкой чёрной кистью непрозрачностью 40 %, чтобы скрыть часть коррекции. Обработайте область, как показано на скриншоте ниже.

Результат совмещения моста со всей сценой должен быть, как на скриншоте ниже.

Шаг 9
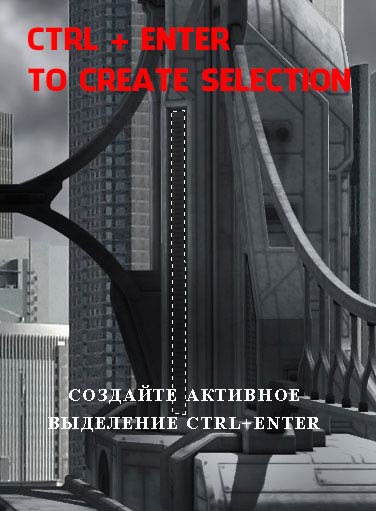
В этом шаге, мы создадим неоновый свет для моста. Вначале, создайте новый слой, далее, выберите инструмент Перо  (Pen Tool). С помощью данного инструмента, нарисуйте прямоугольник, как показано на скриншоте ниже:
(Pen Tool). С помощью данного инструмента, нарисуйте прямоугольник, как показано на скриншоте ниже:
Примечание: Если инструмент Перо  (Pen Tool) с трудом вам поддаётся (у многих хороших дизайнеров тоже возникают трудности с данным инструментом), то почитайте наше руководство по освоению навыков Стань Мастером Пера за 30 минут.
(Pen Tool) с трудом вам поддаётся (у многих хороших дизайнеров тоже возникают трудности с данным инструментом), то почитайте наше руководство по освоению навыков Стань Мастером Пера за 30 минут.

Создайте активное выделение, нажав клавиши (Ctrl + Enter).

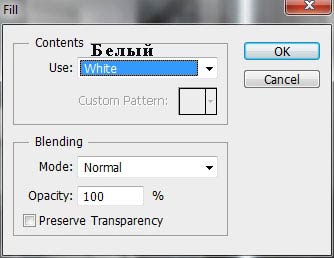
Щёлкните правой кнопкой по выделенной области и в появившемся меню, выберите опцию Выполнить заливку (Fill), установите цвет заливки белый.

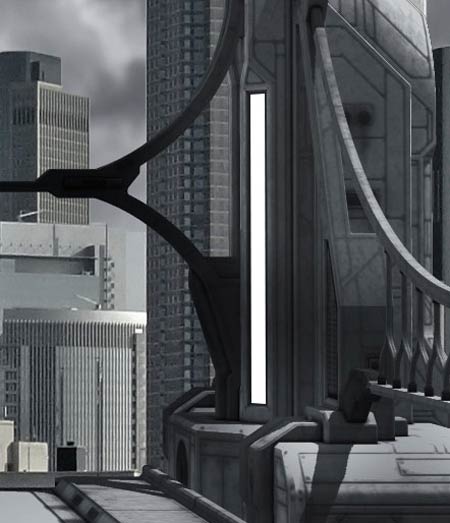
И мы получим следующую фигуру:

Шаг 10
Далее, мы создадим световой эффект с помощью опции Параметры наложения (Blending Options), который мы применим к слою с прямоугольником.
Примените следующие настройки:
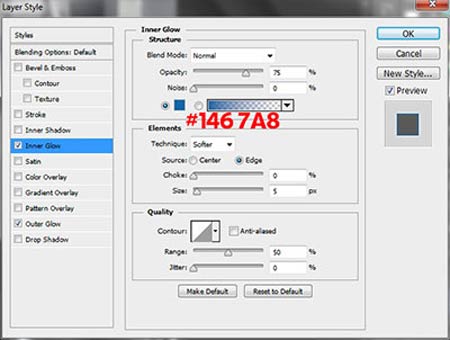
Внутренне Свечение (Inner Glow)
Цвет (Color) : 1467a8
Режим наложения (Blend Mode) : Нормальный (Normal)

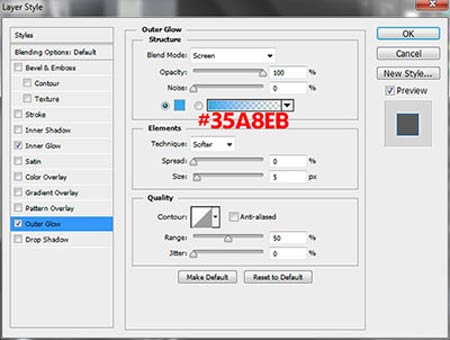
Внешнее свечение (Outer Glow)
Цвет (Color) : 35A8EB
Режим наложения (Blend Mode) : Осветление (Screen)
Непрозрачность (Opacity) : 100%

У нас получится красивый светящийся неоновый свет на стойке моста.

Не забудьте про противоположную сторону моста, там то же нужен неоновый свет, просто продублируйте слой с неоновым светом, С помощью Трансформации – Отразите по горизонтали (Transform -> Flip Horizontal) дубликат слоя с неоновым светом, расположив на левой стойке моста.

Шаг 11
Пришло время создать эффект тумана!
Вначале, создайте новый слой, далее, выберите инструмент Лассо  (Lasso tool) с Растушёвкой (Feather) 20px. С помощью данного инструмента, создайте выделение, как показано на скриншоте ниже:
(Lasso tool) с Растушёвкой (Feather) 20px. С помощью данного инструмента, создайте выделение, как показано на скриншоте ниже:

Далее, идём Фильтр – Рендеринг – Облака (Filter -> Render -> Cloud) (убедитесь, чтобы цвет переднего плана был установлен на белый цвет, а цвет заднего плана на чёрный цвет или наоборот)
Далее, поменяйте режим наложения для данного слоя на Осветление (Screen), Непрозрачность (Opacity) слоя 42%, Заливка (Fill) 75%.

Результат:

Шаг 12
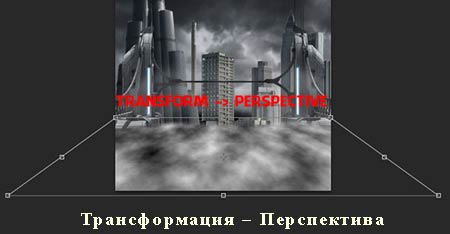
Мы добавим немного тумана на поверхность моста, используя ту же технику, которую мы использовали в предыдущем шаге, но с применением небольшой перспективы. Создайте новый слой, а затем создайте выделение, как на скриншоте ниже:

После того, как вы примените к выделенной области фильтр Облака, идём Трансформация – Перспектива (Transform -> Perspective), а затем растяните нижние опорные точки, как показано на скриншоте ниже.

Уменьшите непрозрачность слоя до 54%, а также уменьшите значение Заливки (Fill) до 57%. Туман будет в той же перспективе, что и поверхность моста, создавая естественный вид.

Шаг 13
Создайте ещё один слой-заливку поверх всех слоёв, чтобы придать голубоватый оттенок всему изображению. Цвет заливки #3f5d7a.

Итак, мы создали задний фон. На данный момент, результат должен быть, как на скриншоте ниже:

Шаг 14
Далее, мы займёмся нашим основным персонажем. Откройте стоковое изображение Киберпанк модель. Создайте выделение вокруг изображения модели. Скопируйте / вклейте выделенное изображение модели на наш рабочий документ. Примените масштабирование к изображению модели.

Примените к слою с моделью корректирующие слои (не забудьте преобразовать данные корректирующие слои в обтравочные маски).
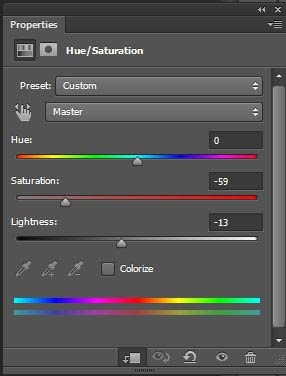
Цветовой тон (Saturation)
Насыщенность (Saturation): -59
Яркость (Lightness): -13

Кривые (Curves)

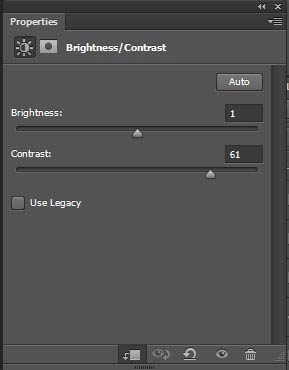
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 1
Контрастность (Contrast): 61

Слой- заливка (Color Fill), цвет заливки #3f5d7a
Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge) – Заливка (Fill) 75%.

На слой-маске Яркость / Контрастность (Brightness/Contrast), обработайте мягкой чёрной кисть, чтобы скрыть часть коррекции.

Результат, который у нас должен получиться:

Шаг 15
Для создания тени модели, продублируйте слой с изображением модели, далее, удерживая клавишу Ctrl + щёлкните по миниатюре дубликата слоя, чтобы создать активное выделение, как только вы создали выделение, залейте активное выделение чёрным цветом.

Далее, идём Трансформация –Искажение (Transform -> Distort) и смещаем верхние опорные точки вниз, как показано на скриншоте ниже:

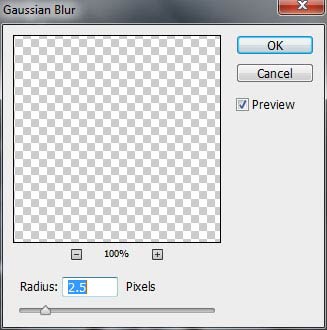
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter -> Blur -> Gaussian Blur) 2.5px.

Поменяйте режим наложения для слоя с тенью на Мягкий свет (Soft Light) – Непрозрачность (Opacity) слоя 68% – Заливка (Fill) 72%.
Тень будет выглядеть следующим образом:

Шаг 16
Создайте новый слой в качестве обтравочной маски к слою с моделью. Выберите мягкую чёрную кисть. С помощью данной кисти, прокрасьте следующие участки модели:


Уменьшите непрозрачность данного слоя до 46%.

Шаг 17
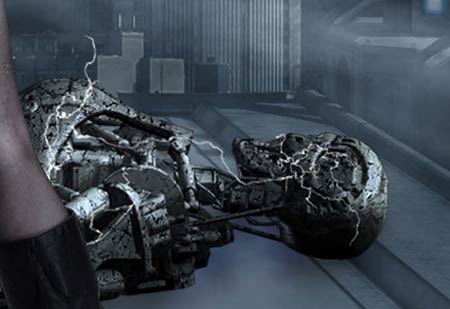
Откройте стоковое изображение Терминатора, вклейте данное изображение на наш рабочий документ.

К слою с терминатором, примените следующие корректирующие слои:
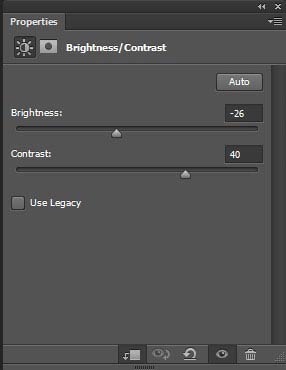
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): -26
Контрастность (Contrast): 40

Цветовой тон / Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -67
Яркость (Lightness): 13

Слой- заливка (Color Fill), цвет заливки #3f5d7a
Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge) – Заливка (Fill) 75%.

Результат:

Шаг 18
Создайте слой ниже слоя с терминатором. Выберите мягкую чёрную кисть, с помощью данной кисти, нарисуйте тени:

Поменяйте режим наложения для данного слоя с тенью на Мягкий свет (Soft Light) – Непрозрачность (Opacity) слоя 68% – Заливка (Fill) 72%. У нас получится красивая тень терминатора.

Шаг 19
Пришло время добавить молнию! Откройте стоковое изображение Молнии. Создайте выделение, как показано на скриншоте ниже:

Скопируйте, а затем вклейте выделенную часть молнии на наш рабочий документ, сместите слой с молнией вниз, расположив поверх слоя с небом. Поверните изображение с молнией:

К слою с молнией примените следующие корректирующие слои:
Уровни (Level)

Цветовой тон / Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -100
Яркость (Lightness): -41

Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 4
Контрастность (Contrast): 100

Поменяйте режим наложения для слоя с молнией на Осветление (Screen). Результат:

Шаг 20
В следующих шагах мы проведём коррекцию освещения всего изображения.
Вначале, создайте новый слой. Выберите мягкую белую кисть. Примените кисть, как показано на скриншоте ниже:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 30%, Заливка (Fill) 30%.

Перейдите на слой со зданиями, создайте новый слой поверх данного слоя. Преобразуйте новый слой в обтравочную маску к слою со зданиями. С помощью мягкой белой кисти, прокрасьте поверх верхней части зданий:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 75%
Далее, выберите мягкую чёрную кисть. С помощью данной кисти, прокрасьте по нижней части зданий:

Поменяйте режим наложения на Мягкий свет (Soft Light), непрозрачность 90%. Результат, который мы получим:

Шаг 21
Добавьте тот же самый эффект освещения на Башню. Для этого, создайте новый слой поверх слоя с башней. С помощью мягкой белой кисти, прокрасьте по правой части башни, как показано на скриншоте ниже:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 50%

Создайте ещё один слой, добавьте ещё белого цвета:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 70%, Заливка (Fill) 67%
Перейдите на слой с телом терминатора. Создайте новый слой ниже слоя с терминатором. С помощью мягкой чёрной кисти, прокрасьте область, как показано на скриншоте ниже:


Поменяйте Непрозрачность (Opacity) слоя до 60% – Заливку (Fill) до 77%.

Шаг 22
Скачайте кисти Молния. Нарисуйте молнию на теле терминатора, как показано на скриншоте ниже:
Примечание переводчика: не забудьте создать новый слой для создания молний, если понадобится, то создайте несколько отдельных слоёв для каждой молнии отдельно.

Примените Параметры наложения (Blending Option) ко всем слоя с молниями. Вы можете упростить работу, вначале примените стили слоя ко одному слою, а затем щёлкните правой кнопкой по созданным стилям слоя и в появившемся окне, выберите опцию Скопировать Стили Слоя (Copy Layer Style), далее, щёлкните правой кнопкой по следующему слою и в появившемся окне на этот раз, выберите опцию Вклеить Стили Слоя (Paste Layer Style).
Внешнее Свечение (Outer Glow)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Цвет (Color): #4590ED
Размер (Size): 3

Сгруппируйте все слои с молниями, удерживая клавишу Ctrl + щёлкните по каждому слою для выделения, далее, нажмите (Ctrl + G). Продублируйте группу, чтобы усилить световой эффект.

Шаг 23
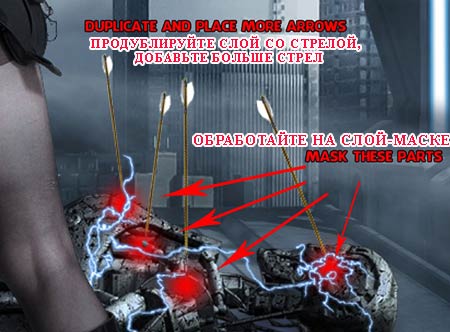
ОК, теперь мы должны добавить доказательства, подтверждающие, что наша модель только что убила Терминатора! Откройте стоковое изображение Стрелы. Создайте выделение вокруг стрелы, а затем скопируйте / вклейте выделенное изображение стрелы на наш рабочий документ, расположив стрелу в области головы терминатора:

Продублируйте слой со стрелой несколько раз, расположив дубликаты слоёв со стрелами по всему телу терминатора. К каждому слою со стрелой, добавьте слой-маску:
Примечание переводчика: автор обрабатывает концы стрел на слой-маске слоя с помощью чёрной кисти.

Сгруппируйте все слои со стрелами в одну группу. К созданной группе примените следующие корректирующие слои:
Цветовой тон / Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -58
Яркость (Lightness): +5

Фото Фильтр (Photo Filter) (Cooling Filter 80)

Результат:

Шаг 24
Откройте стоковое изображение Световые Блики, выберите один из бликов:

Скопируйте, а затем вклейте выделенный блик на наш рабочий документ. Разверните блик:

Поменяйте режим наложения для слоя с бликом на Линейный осветлитель (Linear Dodge), к слою со световым бликом, добавьте слой-маску:
Примечание переводчика: обработайте блик на слой-маске слоя с помощью мягкой чёрной кисти.

Создайте новый слой. Выберите мягкую кисть, цвет кисти #D9F5F6. Примените кисть, как показано на скриншоте ниже:

Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 50%. У нас получился красивые эффект свечения на рукояти лука модели.

Шаг 25
Далее, мы добавим небольшую тень на нижнюю часть сцены. Для этого, создайте новый слой, затем, выберите мягкую чёрную кисть. С помощью данной кисти, прокрасьте, как показано на скриншоте ниже:

К созданному слою с тенью, добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте тень, как показано на скриншоте ниже:

Создайте новый слой, удерживая клавишу (Ctrl) + нажмите клавишу (A) для создания выделения, далее, мы создадим эффект тумана, то же самое, что мы проделывали ранее, идём Фильтр – Рендеринг – Облака (Filter -> Render -> Cloud).

Поменяйте режим наложения для слоя с облаками на Осветление (Screen), Непрозрачность (Opacity) 35%, Заливка (Fill) 20%.
Примените слой-маску к слою с облаками, и обработайте как показано на скриншоте ниже:

И у нас получился красивый лёгкий эффект тумана:

Шаг 26
Мы почти завершили урок! Пришло время для заключительных штрихов. Примените следующие корректирующие слои:
Примечание переводчика: автор проводит общую коррекцию цвета всего изображения, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок
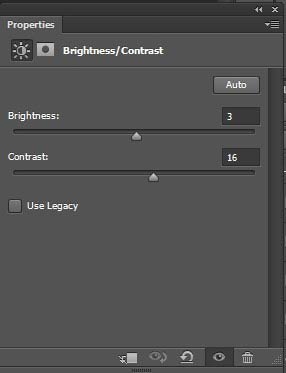
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 3
Контрастность (Contrast): 16

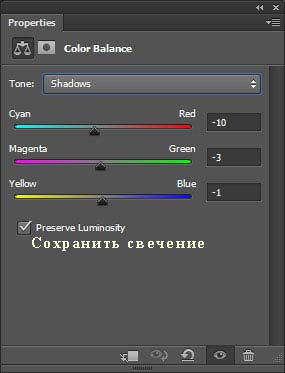
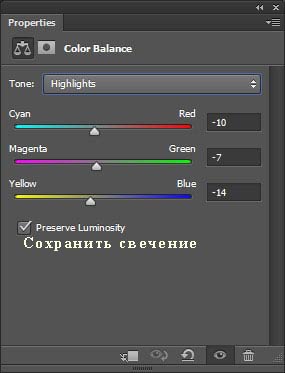
Цветовой Баланс (Color Balance)



Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 83
Контрастность (Contrast): 6

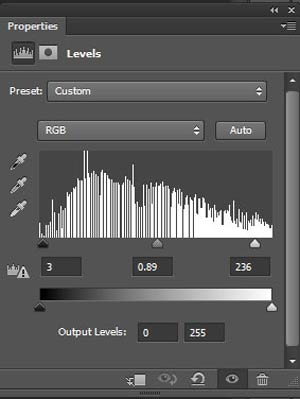
Уровни (Level)

Выборочная коррекция цвета (Selective Color)



Шаг 27
Обработайте слой-маску второго корректирующего слоя Яркость / Контрастность (Brightness/Contrast):

Перейдите на слой с моделью. Создайте новый слой поверх слоя с моделью в качестве обтравочной маски. Прокрасьте кистью области, которые указаны на скриншоте ниже. Цвет кисти #8ca7c8:

Поменяйте режим наложения для данного слоя на Линейный Осветлитель (Linear Dodge), непрозрачность 80%.

Перейдите на труп терминатора, создайте новый слой в качестве обтравочной маски к слою с терминатором. Прокрасьте белой кистью по телу терминатора:

Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 40%.

Итоговый результат

Автор: Antaka Nguyen
Источник: psd.fanextra.com
Комментарии 22
Спасибо за урок
Отсутствие исходников привело к другому результату. Спасибо за идею.
Спасибо !
в стиле небесных дьяволов!
Создаем картину будущего. Увлеклась! Спасибо!
У вас получилось намного интереснее,чем в уроке!!!
Отличный урок!Спасибо!
Спасибо за перевод!
Класс! Спасибо!
Спасибо за урок!
Вот такая получилась картинка. Солдат - на страже порядка, с верным робо-псом.
Спасибо за урок.Моя терминаторша.
Отличный урок - спасибо!
спасибо за интересный урок
Cпасибо, очень интересно было делать этот урок!
Спасибо
Спасибо за урок!
Моя картина будущего
4 и 5 пункт битые ссылки, перезалейте пожалуйста;)
Ссылки не битые - этих изображений уже нет на том сайте.
Спасибо автору и переводчику за интересный урок, надо преодолеть лень и сделать)