Создаём дом из камня в Фотошоп
Создаём дом из камня в Фотошоп
Сложность урока: Средний
В этом уроке, вы узнаете, как создать сюрреалистический дом загадочной формы. Вы узнаете, как совместить несколько стоковых изображений, чтобы создать сюрреалистический дом на краю дока, а также создадим имитацию неба, которое получается на изображениях с длинной экспозицией. Вы также узнаете, как создать отражение на поверхности воды, как усилить светотени, чтобы итоговое изображение выглядело цельной картиной.
Итоговый результат:

Исходные материалы:
Шаг 1
Вначале, создайте новый документ (Ctrl+N). Примените следующие настройки в соответствующих полях:
Ширина (Width): 3000px
Высота (Height): 3000px
Разрешение (Resolution): 300 pixels/inch (пикселей / дюйм)
Цветовой режим (Color Mode): RGB Color; 8 bit
Содержимое заднего фона (Background Contents): Прозрачный (Transparent)

Шаг 2
В этом шаге, мы создадим небо для нашего изображения. Для этого, вначале, откройте стоковое изображение “Поле”. Далее, активируйте инструмент Прямоугольная область  (Rectangular Marquee Tool), нажав клавишу (M).
(Rectangular Marquee Tool), нажав клавишу (M).

Как только вы активировали данный инструмент, создайте выделение вокруг изображения неба, как показано на скриншоте ниже:

Далее, выберите инструмент Перемещение  (Move tool (V), щёлкните левой кнопкой мыши по выделенной области и зажимая левой кнопкой выделенную область, переместите выделенное изображение на наш документ. Расположите выделенное изображение неба, как показано на скриншоте ниже:
(Move tool (V), щёлкните левой кнопкой мыши по выделенной области и зажимая левой кнопкой выделенную область, переместите выделенное изображение на наш документ. Расположите выделенное изображение неба, как показано на скриншоте ниже:

Теперь, давайте переименуем данный слой с небом в “Небо 1″. Чтобы переименовать слой, просто дважды щёлкните по тексту: “слой 1″ (текстовое окно расположено в строке слоя), чтобы текстовое окно стало активным. Как только текстовое окно станет активным, вы можете переименовать слой. См. скриншот ниже:

Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и масштабируйте изображение, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже.

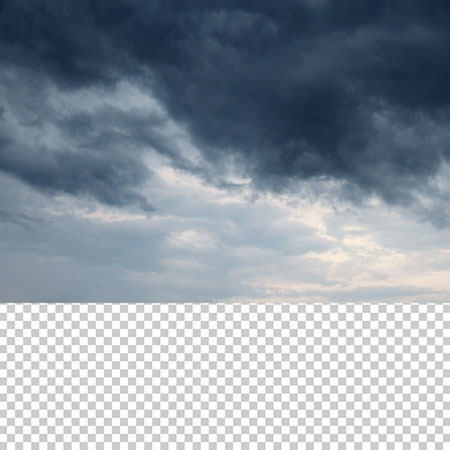
Далее, мы добавим ещё одно изображение с небом, чтобы добавить нашей сцене больше драматизма. Вначале откройте стоковое изображение “Небо″. Как только открылось данное изображение, активируйте инструмент Перемещение  (Move tool (V). С помощью данного инструмента, переместите изображение с небом на наш рабочий документ. Расположите данный слой с небом поверх слоя “Небо 1”. Переименуйте данный слой с небом в “Небо 2″. Расположите данное изображение, как показано на скриншоте ниже:
(Move tool (V). С помощью данного инструмента, переместите изображение с небом на наш рабочий документ. Расположите данный слой с небом поверх слоя “Небо 1”. Переименуйте данный слой с небом в “Небо 2″. Расположите данное изображение, как показано на скриншоте ниже:

Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и масштабируйте изображение, как показано на скриншоте ниже:

Результат.

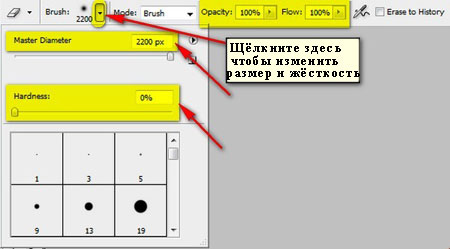
Далее, мы обработаем ластиком нижнюю часть изображения “Небо 2″, чтобы совместить его с “Небом 1″, поэтому, выберите инструмент Ластик  (Eraser tool (E), примените следующие настройки для данного инструмента:
(Eraser tool (E), примените следующие настройки для данного инструмента:
Размер кисти (Brush size): 2200px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%

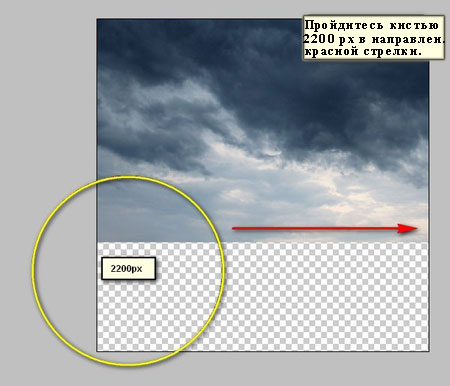
Итак, примените Ластик, как показано на скриншоте ниже.

Далее, уменьшите непрозрачность слоя “Небо 2″ до 80%, чтобы совместить данное изображение с “Небом 1″. Чтобы уменьшить непрозрачность слоя, идём в настройки слоя в палитре слоёв и уменьшаем значение непрозрачности слоя со 100% до 80%.

Далее, давайте объединим слои с небом; чтобы объединить слои, просто выделите оба слоя, а затем щёлкните по выделенным слоям и в появившемся окне, выберите опцию Объединить слои (Merge Layers).

Итак, мы объединили оба слоя с небом, далее, мы преобразуем объединённый слой с небом так, чтобы наше небо было похоже на небо, которое изображено на изображениях с длинной экспозицией; находясь на объединённом слое, идём Фильтр- Размытие – Размытие в Движении (Filter > Blur > Motion Blur) и примените следующие значения:
Угол (Angle): 0
Смещение (Distance): 200 px

Результат должен быть, как на скриншоте ниже.

Шаг 3
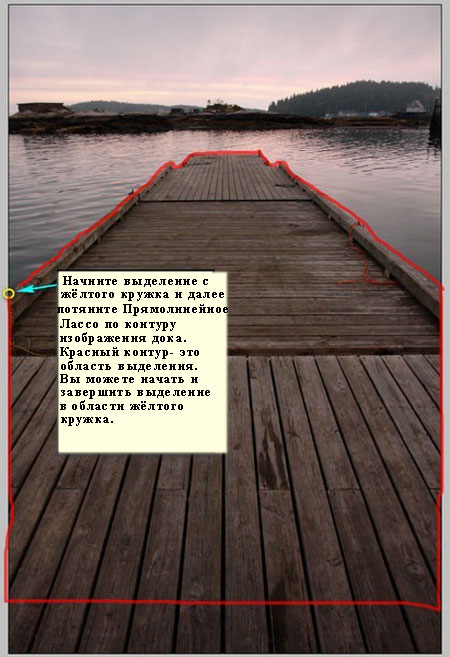
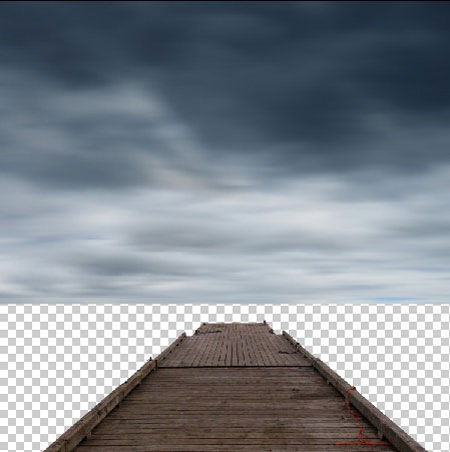
В этом шаге, мы создадим док. Вначале, откройте стоковое изображение “Плавучий док”. Далее, выберите инструмент Прямолинейное Лассо  (Polygonal Lasso Tool (L). С помощью данного инструмента, создайте выделение вокруг изображения дока.
(Polygonal Lasso Tool (L). С помощью данного инструмента, создайте выделение вокруг изображения дока.


Как только вы создали выделенную область, выберите инструмент Перемещение  (Move tool (V) и с помощью данного инструмента, переместите выделенное изображение на наш рабочий документ, расположив поверх объединенного слоя с небом. Назовите этот слой “Док”. Расположите изображение дока, как показано на скриншоте ниже:
(Move tool (V) и с помощью данного инструмента, переместите выделенное изображение на наш рабочий документ, расположив поверх объединенного слоя с небом. Назовите этот слой “Док”. Расположите изображение дока, как показано на скриншоте ниже:

Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и масштабируйте изображение, как показано на скриншоте ниже:

Результат.

Шаг 4
В этом шаге, мы добавим море. Вначале, откройте стоковое изображение “Морской пейзаж″. Далее, активируйте инструмент Прямоугольная область  (Rectangular Marquee Tool (M). С помощью данного инструмента, создайте выделение, как показано на скриншоте ниже:
(Rectangular Marquee Tool (M). С помощью данного инструмента, создайте выделение, как показано на скриншоте ниже:

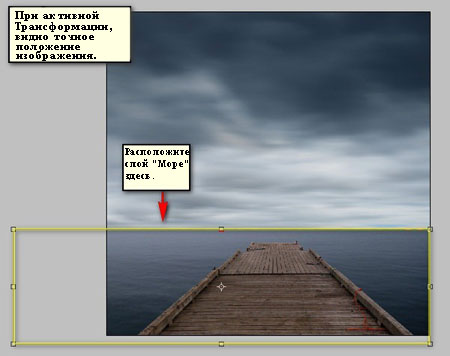
Далее, активируйте инструмент Перемещение  (Move tool (V). С помощью данного инструмента, переместите выделенное изображение моря на наш рабочий документ. Расположите слой с морем ниже слоя с доком, чтобы было видно изображение дока. Назовите слой с морем “Море”. Расположите изображение моря, как показано на скриншоте ниже:
(Move tool (V). С помощью данного инструмента, переместите выделенное изображение моря на наш рабочий документ. Расположите слой с морем ниже слоя с доком, чтобы было видно изображение дока. Назовите слой с морем “Море”. Расположите изображение моря, как показано на скриншоте ниже:

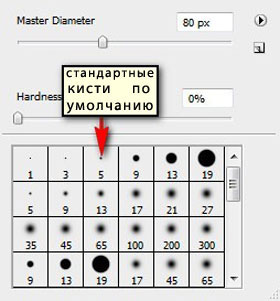
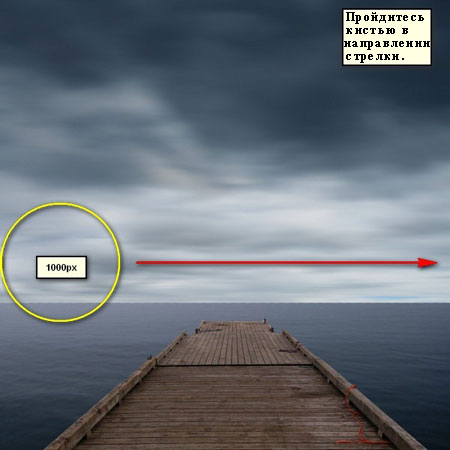
Далее, давайте осветлим горизонт нашего изображения. Вначале, создайте новый слой (Ctrl + Shift + N). Итак, когда появится диалоговое окно при создании нового слоя, назовите это слой “осветление горизонта”. Как только вы создали новый слой, выберите инструмент Кисть  (Brush tool (B), но перед тем, как мы приступим, убедитесь, чтобы кисти были установлены по умолчанию. Стандартные кисти Photoshop по умолчанию показаны на скриншоте ниже, если у вас установлены другие кисти, то следуйте инструкции на скриншоте ниже:
(Brush tool (B), но перед тем, как мы приступим, убедитесь, чтобы кисти были установлены по умолчанию. Стандартные кисти Photoshop по умолчанию показаны на скриншоте ниже, если у вас установлены другие кисти, то следуйте инструкции на скриншоте ниже:

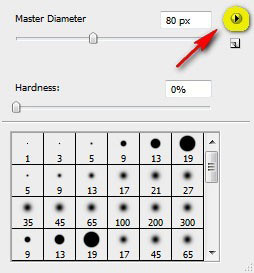
Щёлкните правой кнопкой мыши по документу, слой и кисть при этом должны быть активными, а затем нажмите значок, который выделен жёлтым цветом:

В контекстном меню выберите опцию Восстановить кисти (Reset Brushes).

Теперь, когда вы восстановили кисти, примените следующие значения для кисти:
Размер кисти (Brush size): 1000px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color): ffffff
Примечание #: ffffff означает номер цветового оттенка кисти. Для того, чтобы поменять цветовой оттенок кисти, просто следуйте инструкции на скриншоте ниже:

Как только появится окно Палитра цветов (Color Picker), примените следующие значения:
#: ffffff

Итак, давайте, применим кисть.

Результат.

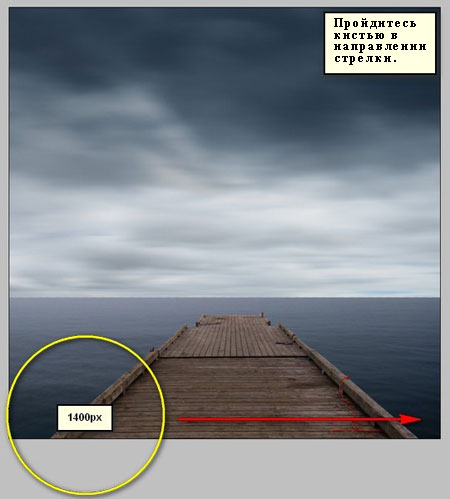
Далее, давайте затемним передний фон, для этого, вначале создайте новый слой (Ctrl+ Shift + N). Назовите этот слой “затемнение переднего фона”. Расположите данный слой поверх всех остальных слоёв, которые мы создали. Выберите инструмент Кисть  (Brush tool (B), примените следующие значения:
(Brush tool (B), примените следующие значения:
Размер кисти (Brush size): 1400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color): 000000

Далее, прокрасьте, как показано на скриншоте ниже.

Результат.

Шаг 5
В этом шаге, мы добавим загадочный каменный дом, который будет находиться на краю морского дока. Для начала откройте стоковое изображение “Piedra Parada”. Как только вы открыли данное изображение, выберите инструмент Магнитное Лассо  (Magnetic Lasso Tool (L). С помощью данного инструмента, создайте выделение вокруг изображения гигантского камня. См. скриншот ниже:
(Magnetic Lasso Tool (L). С помощью данного инструмента, создайте выделение вокруг изображения гигантского камня. См. скриншот ниже:


Как только вы создали выделение, выберите инструмент Перемещение  (Move tool (V), с помощью данного инструмента, переместите выделенное изображение гигантского камня на наш рабочий документ. Расположите слой с камнем поверх всех слоёв, которые мы создали. Назовите этот слой с камнем “гигантский камень”. Расположите изображение камня, как показано на скриншоте ниже:
(Move tool (V), с помощью данного инструмента, переместите выделенное изображение гигантского камня на наш рабочий документ. Расположите слой с камнем поверх всех слоёв, которые мы создали. Назовите этот слой с камнем “гигантский камень”. Расположите изображение камня, как показано на скриншоте ниже:

Далее, мы затемним изображение камня, чтобы совместить его со всей сценой. Для начала, создайте новый слой (Ctrl + Shift + N). Назовите этот слой “затемнённый камень”. Преобразуйте данный слой в обтравочную маску к слою “гигантский камень”, таким образом, любая коррекция будет видна только на изображении камня. Выберите инструмент Кисть  (Brush tool (B), далее, примените следующие настройки:
(Brush tool (B), далее, примените следующие настройки:
Размер кисти (Brush size): 1400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color): 000000
Итак, давайте, применим кисть, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже.

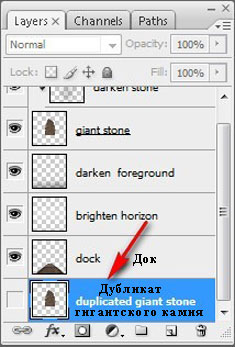
Далее, мы создадим отражение камня на водной поверхности. Вначале, продублируйте слой с гигантским камнем, нажав клавиши (Ctrl + J). Далее, переместите дубликат слоя вниз, расположив ниже слоя “док”. См. скриншот ниже:

Далее, выберите инструмент Трансформация (Transform tool (Ctrl + T), щёлкните правой кнопкой по документу, чтобы появилось контекстное меню. В появившемся меню, выберите опцию Отразить по вертикали (Flip Vertical). См. скриншот ниже:

Результат.

Активируйте инструмент Перемещение  (Move tool (V), сместите дубликат слоя с камнем вниз, как показано на скриншоте ниже:
(Move tool (V), сместите дубликат слоя с камнем вниз, как показано на скриншоте ниже:

Далее, давайте создадим водное отражение. Находясь на дубликате слоя с камнем, идём Фильтр –Размытие – Размытие в Движении (Filter > Blur > Motion Blur). Как только появится окно фильтра, примените следующие значения:
Угол (Angle): 0
Смещение (Distance): 50 px

Результат.

Шаг 6
Теперь, давайте придадим нашему изображению вид настоящего дома. Мы добавим дверь и окна. Вначале, давайте добавим дверь. Откройте стоковое изображение “Старая дверь”. Выберите инструмент Прямолинейное Лассо  (Polygonal Lasso tool (L) и с помощью данного инструмента, создайте выделение вокруг изображения двери.
(Polygonal Lasso tool (L) и с помощью данного инструмента, создайте выделение вокруг изображения двери.

Как только вы создали выделение, выберите инструмент Перемещение  (Move tool (V). Переместите выделенное изображение двери на наш рабочий документ, расположите слой с дверью поверх всех остальных слоёв, которые мы создали. Назовите этот слой “Дверь”. Расположите изображение двери, как показано на скриншоте ниже:
(Move tool (V). Переместите выделенное изображение двери на наш рабочий документ, расположите слой с дверью поверх всех остальных слоёв, которые мы создали. Назовите этот слой “Дверь”. Расположите изображение двери, как показано на скриншоте ниже:

Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и масштабируйте изображение двери, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже.

Далее, давайте уменьшим яркость цветовых оттенков данной двери; для этого, находясь на слое с дверью, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation (или просто нажмите клавиши (Ctrl + U). Как только появится окно настроек коррекции Цветовой тон / Насыщенность (Hue/Saturation), примените следующие значения:
Редактировать (Edit): Все (Master)
Цветовой тон (Hue): 0
Насыщенность (Saturation): 0
Яркость (Lightness): -20

Результат.

Далее, давайте создадим тени для двери. Вначале создайте новый слой (Ctrl + Shift + N). Назовите этот слой “тень от двери”. Далее, переместите слой с тенью вниз, расположив ниже слоя “дверь”, таким образом, тень будет видна на заднем плане двери. Выберете инструмент Кисть  (Brush tool (B), примените следующие настройки для кисти:
(Brush tool (B), примените следующие настройки для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color): 000000
Итак, давайте, применим кисть.

Результат.

Давайте продолжим и создадим окна. Вначале откройте стоковое изображение “Окно”. Как только вы открыли данное изображение, выберите инструмент Прямоугольная область  (Rectangular Marquee tool (M). С помощью данного инструмента, создайте выделение вокруг изображения окна.
(Rectangular Marquee tool (M). С помощью данного инструмента, создайте выделение вокруг изображения окна.

Как только вы создали выделение, выберите инструмент Перемещение  (Move tool (V). Переместите выделенное изображение окна на наш рабочий документ, расположите слой с окном поверх всех остальных слоёв, которые мы создали. Назовите этот слой “Окно”. Расположите изображение окна, как показано на скриншоте ниже:
(Move tool (V). Переместите выделенное изображение окна на наш рабочий документ, расположите слой с окном поверх всех остальных слоёв, которые мы создали. Назовите этот слой “Окно”. Расположите изображение окна, как показано на скриншоте ниже:

Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и уменьшите изображение окна, как показано на скриншоте ниже:

Далее, давайте создадим ещё одно окно, для этого, просто продублируйте слой “Окно” (Ctrl + J), а затем переместите дубликат слоя в правую часть дома. См. скриншот ниже:

Результат.

Теперь, давайте создадим тени для окон. Вначале, создайте новый слой (Ctrl + Shift + N), назовите этот слой “Тени для окон”. Расположите данный слой ниже слоёв с окнами. Выберите инструмент кисть и примените следующие значения для кисти:
Размер кисти (Brush size): 80px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color): 000000
Итак, давайте, применим кисть.

Результат.

Шаг 7
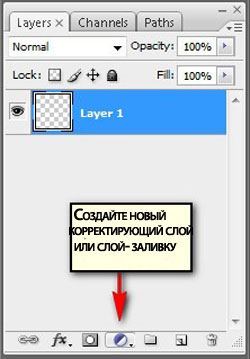
Далее, мы усилим цветовые оттенки всего изображения, а также проведём световую коррекцию. Вначале, давайте создадим корректирующий слой Цвет (Solid Color). Нажмите кнопку Создать корректирующий слой или слой-заливку (Create New Fill/Adjustment layer) в нижней панели инструментов.

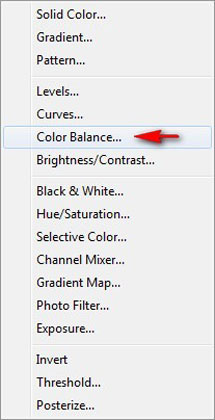
В появившемся контекстном меню, выберите опцию Цвет (Solid Color):

Выбрав опцию Цвет (Solid Color), далее, появится окно настроек Палитры Цветов (Color Picker). В соответствующем поле, примените цветовой оттенок #000120.

Итак, мы залили наш рабочий документ тёмно-синим цветом. Далее, поменяйте режим наложения для данного корректирующего слоя Цвет (Solid color) на Исключение (Exclusion), а также уменьшите непрозрачность корректирующего слоя до 40%. См. скриншот ниже:

Результат должен быть, как на скриншоте ниже.

Далее, давайте создадим ещё один корректирующий слой Цвет (Solid Color). Примените следующий цветовой оттенок:
#: 3a220d
Далее, поменяйте режим наложения и непрозрачность слоя для данного корректирующего слоя на следующие значения:
Режим наложения (Blending mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 30%
Теперь, давайте создадим новый корректирующий слой Цветовой Баланс (Color Balance). Также нажмите кнопку Создать корректирующий слой или слой-заливку (Create New Fill/Adjustment layer) в нижней панели инструментов.

В появившемся окне настроек, примените следующие значения:
Уровни (Color Levels): -5, +5, -10
Тоновый Баланс (Tone Balance): Средние тона (Midtones)
Сохранить свечение (Preserve Luminosity): поставьте галочку

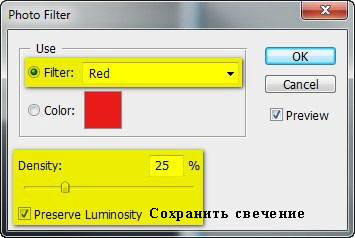
Далее, создайте новый корректирующий слой Фото Фильтр (Photo Filter).

В появившемся окне настроек, примените следующий фильтр:
Фильтр (Filter): Red
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): поставьте галочку

Уменьшите непрозрачность корректирующего слоя Фото Фильтр (Photo Filter) до 70%

Далее, создайте ещё один корректирующий слой Фото Фильтр (Photo Filter). На этот раз, примените следующий фильтр:
Фильтр (Filter): Sepia
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): поставьте галочку

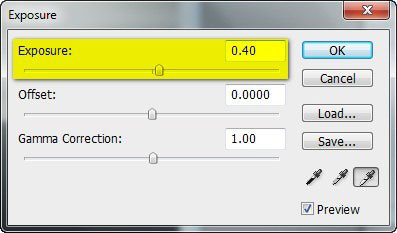
Теперь, давайте усилим экспозицию изображения. Создайте новый корректирующий слой Экспозиция (Exposure).

В появившемся окне настроек, примените следующие значения:
Экспозиция (Exposure): 0.40
Сдвиг (Offset): 0.0000
Гамма Коррекция (Gamma Correction): 1.00

Итоговый результат

Автор: Michael Vincent Manalo
Ссылка на PSD файл урока
Источник: photoshoptutorials.ws
Комментарии 45
Спасибо за урок
Спасибо за урок)
Спасибо за урок!
спасибо
Спасибо за урок.
Спасибо!! Отличный урок!!!
спсбо
спасибо
Спасибо за урок!
Отличный урок! Всё понравилось,только учусь)
Спасибо
Благодарю за урок!
спасибо за урок
Спасибо! Замечательный урок!
Спасибо!))
Спасибо! Интересный урок.
Спасибо за урок!
Спасибо за домик у моря :)
Спасибо за урок.
За урок Спасибо!!!
Спасибо за урок!
Вот и мой домик!
Урок очень подробный! Будет легким для начинающих!
Урок замечательный - спасибо!
Спасибо! Красивый урок!
спасибо!
Спасибо!
Спасибо за урок.Мой домик.
Спасибоньки
Спасибо за урок.