Создаем загадочный тоннель в Фотошоп
Создаем загадочный тоннель в Фотошоп
 В этом уроке вы узнаете, как создать фотоманипуляцию в стиле Scy-Fi, используя текстуры, кисти и световые эффекты.
В этом уроке вы узнаете, как создать фотоманипуляцию в стиле Scy-Fi, используя текстуры, кисти и световые эффекты.
Сложность урока: Средний
Сегодня вы узнаете, как создать научно-фантастическую фотоманипуляцию с загадочным тоннелем и потрясающими световыми бликами, а также огромным входом с помощью программы Photoshop. В этом уроке вы узнаете, как создать свой таинственный тоннель, используя текстуры. Мы добавим модель перед входом и в конце поработаем над созданием реалистичных теней и световыми эффектами. Вы также узнаете про технику, которая поможет вам создать свою картину!
Этапы урока
В этом уроке мы создадим научно-фантастическую сцену загадочного тоннеля с сияющими бликами и поразительным огромным входом. Мы используем основные техники при создании данной картины. Мы будем работать с масками, кистями, фильтрами, корректирующими слоями и текстурами. Для выполнения данного урока потребуется программа Adobe Photoshop CS3 или выше, не забудьте про чашку кофе, кто-то по желанию может взять пачку сигарет. Готовы..?
Скачать архив с материалами к уроку
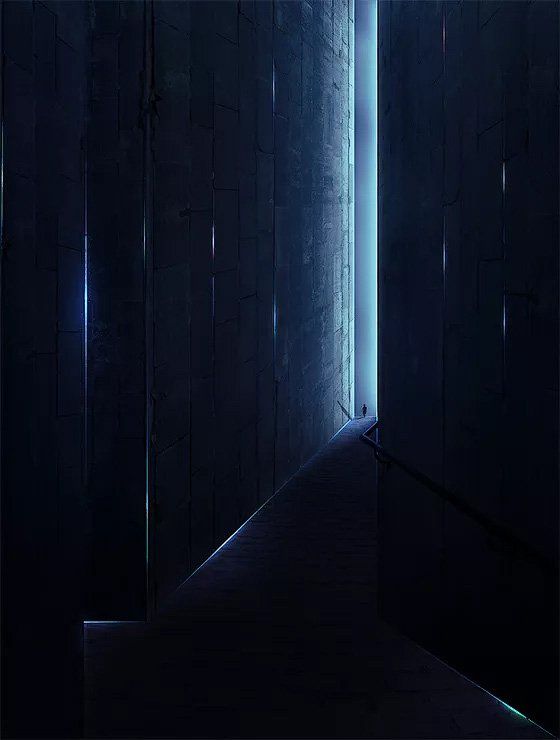
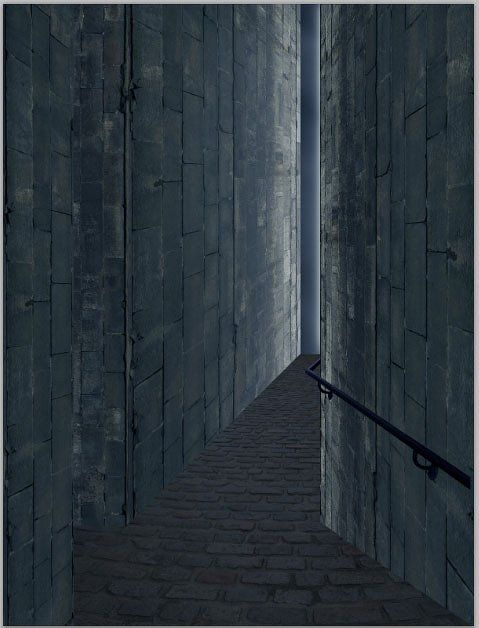
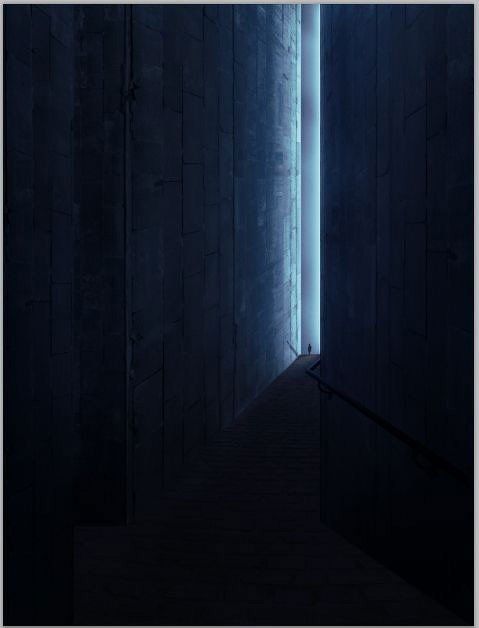
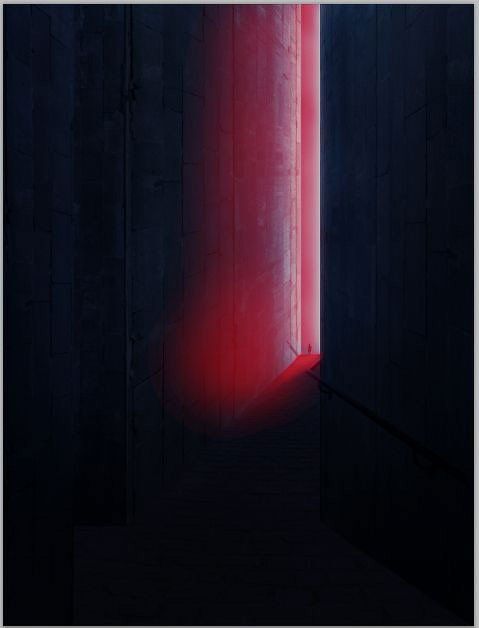
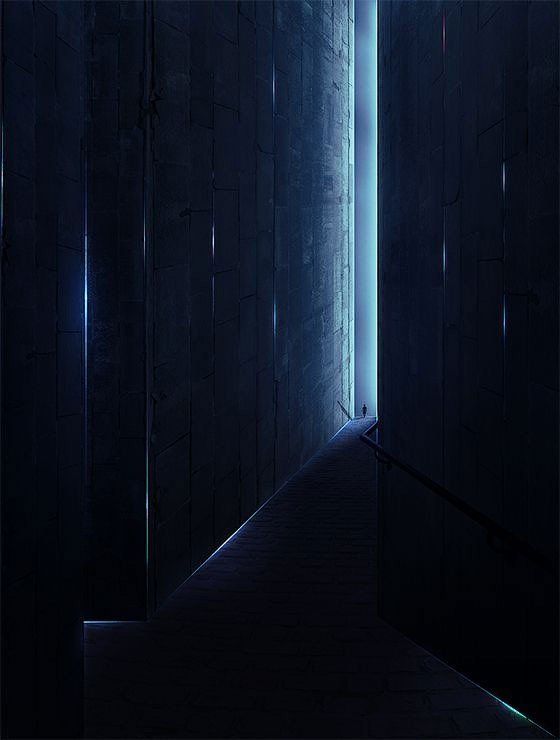
Итоговый результат:
Шаг 1
Создайте новый документ в программе Adobe Photoshop. Установите настройки, которые указаны на скриншоте ниже.
Далее, создайте новый слой (Shift+Ctrl+N) и в появившемся окне дайте новое название слою Заливка цветом (solid color). Находясь на новом слое, нажмите клавиши (Shift+F5), чтобы залить слой светло-коричневым цветом (#6a5c45)
Шаг 2
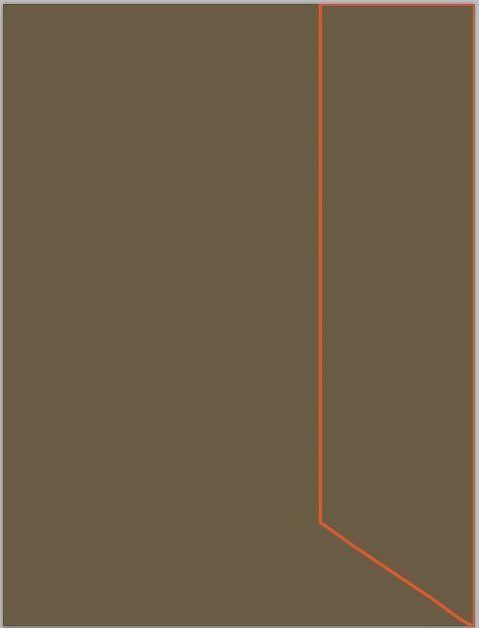
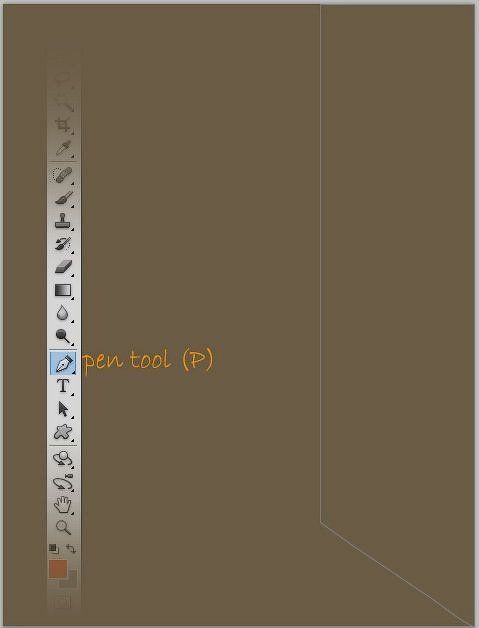
Создайте новый слой (Shift+Ctrl+N) поверх слоя Заливка цветом (solid color). Выберите инструмент Перо  (pen tool (P)). С помощью данного инструмента, создайте прямоугольный контур, который выделен оранжевым цветом на скриншоте ниже.
(pen tool (P)). С помощью данного инструмента, создайте прямоугольный контур, который выделен оранжевым цветом на скриншоте ниже.
Как только вы создали контур, щёлкните правой кнопкой мыши по рабочему документу и в появившемся окне выберите опцию Выполнить заливку контура (Fill Path). Выполните заливку любым цветовым оттенком на своё усмотрение или вы можете залить следующим цветовым оттенком #312f29, как показано на скриншоте ниже. В конце удалите рабочий контур. Назовите слой с прямоугольной фигурой ‘Прямоугольник справа’.
Шаг 3
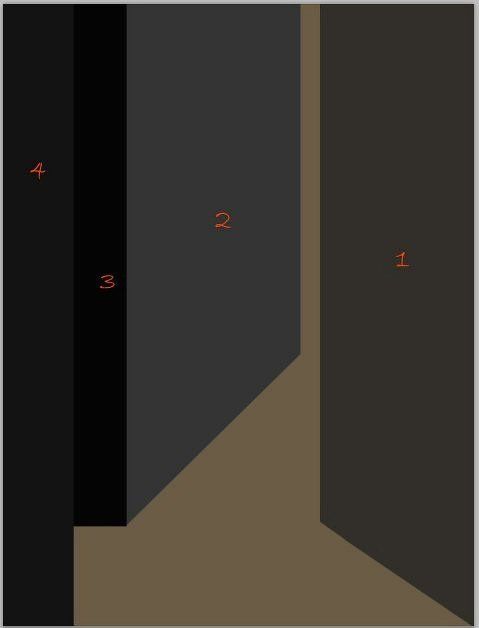
Создайте ещё один новый слой (Shift+Ctrl+N), создайте ещё один прямоугольник с заливкой, как показано на скриншоте ниже. Назовите данный слой с прямоугольной фигурой ‘Прямоугольник слева’.
Таким же образом, создайте ещё две фигуры с заливкой на двух отдельных слоях.
Итак, мы получили четыре фигуры прямоугольной формы. Первый и второй прямоугольники расположены справа и слева. Давайте назовём третий прямоугольник “Прямоугольник в центре на переднем плане”, а четвёртый “Прямоугольник слева на переднем плане”. Все четыре прямоугольника – это стены нашего будущего тоннеля.
Шаг 4
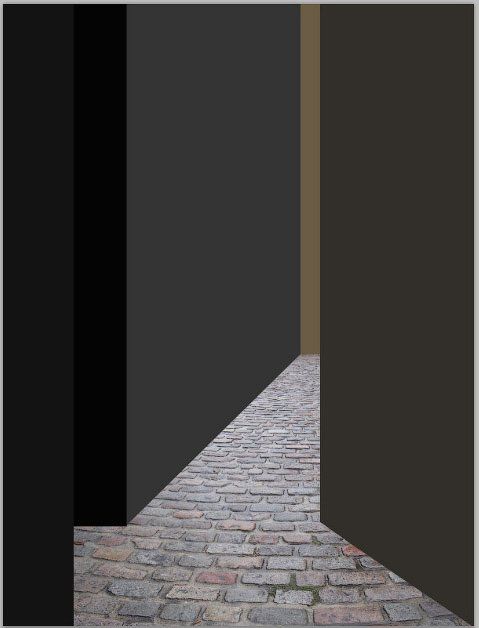
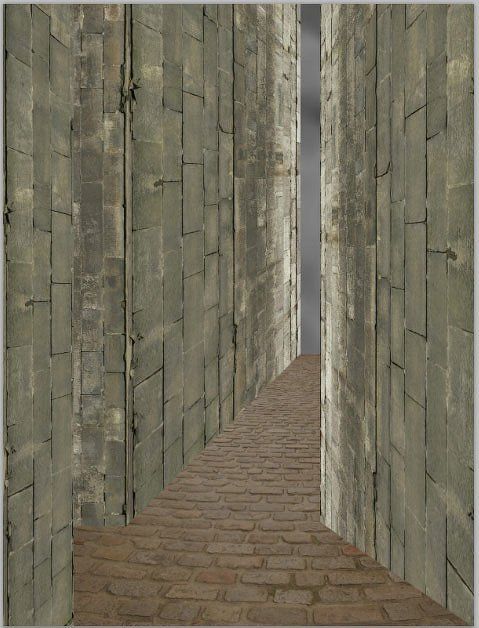
Теперь мы добавим пол. Откройте исходное изображение с кирпичным полом. Переместите данное изображение на наш рабочий документ. Расположите данный слой с кирпичным полом между нижним слоем с заливкой и слоями с прямоугольниками. С помощью инструмента Перемещение  (move tool (V)), расположите изображение с кирпичным покрытием, как показано на скриншоте ниже.
(move tool (V)), расположите изображение с кирпичным покрытием, как показано на скриншоте ниже.
В конце, поменяйте режим наложения для слоя с кирпичным полом на Мягкий свет (soft light), непрозрачность (Opacity) слоя 100%.
Шаг 5
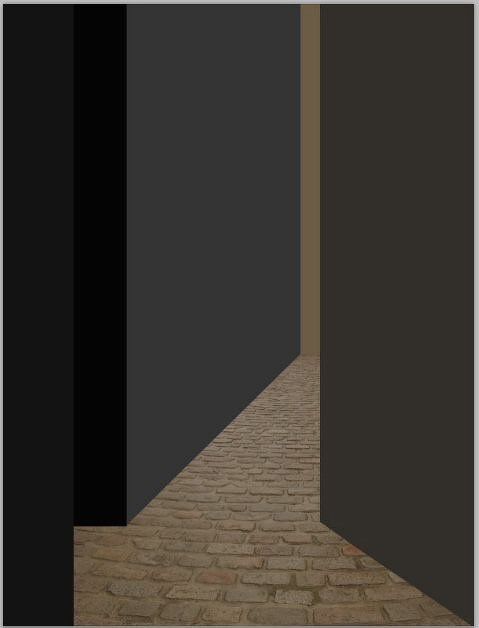
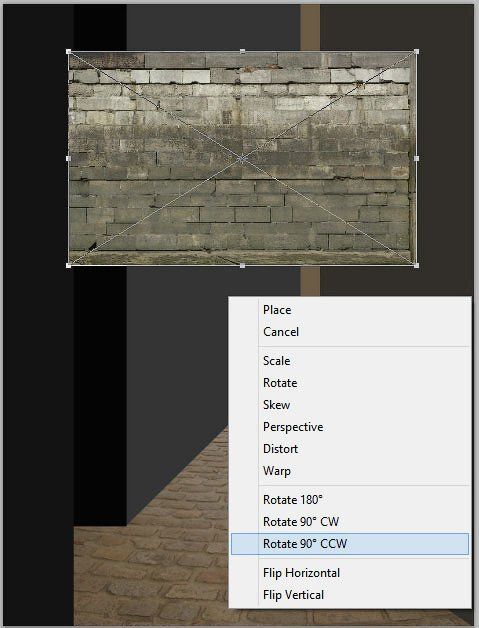
Далее, мы добавим текстуру кирпича ко всем четырём стенам. Вначале мы проделаем это со стеной справа. Откройте текстуру кирпича. Расположите слой с текстурой поверх слоя с прямоугольником справа. Выберите инструмент Свободная трансформация (free transform tool (Ctrl+T)). Мы изменим положение и перспективу текстуры в соответствии с правой стенкой. Щёлкните правой кнопкой мыши по текстуре кирпича и в появившемся окне выберите вначале опцию Поворот на 90 против часовой (rotate 90 ccw), а затем выберите опцию Отразить по горизонтали (flip it vertically).
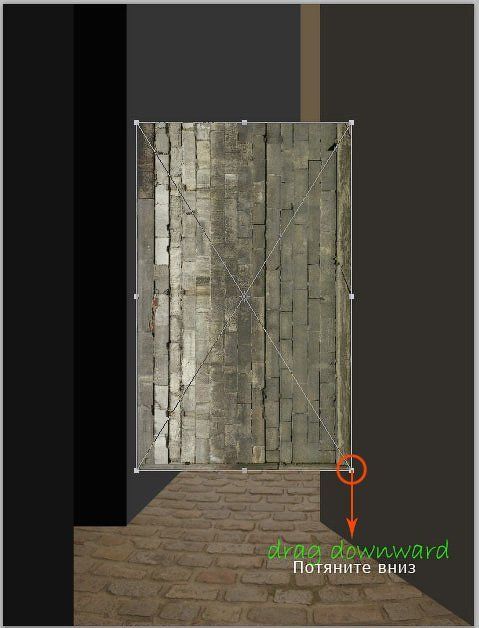
В конце, поменяйте перспективу данного изображения, для этого, удерживая опорную точку, потяните её вниз в правый угол.
Как только вы получили желаемую перспективу, преобразуйте слой с кирпичной текстурой в обтравочную маску (Alt+Ctrl+G).
Шаг 6
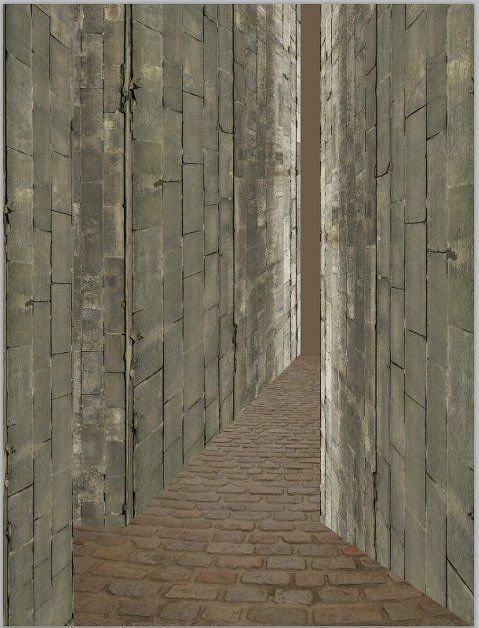
Проделайте то же самое с остальными стенами, добавив к ним текстуру кирпича.
Шаг 7
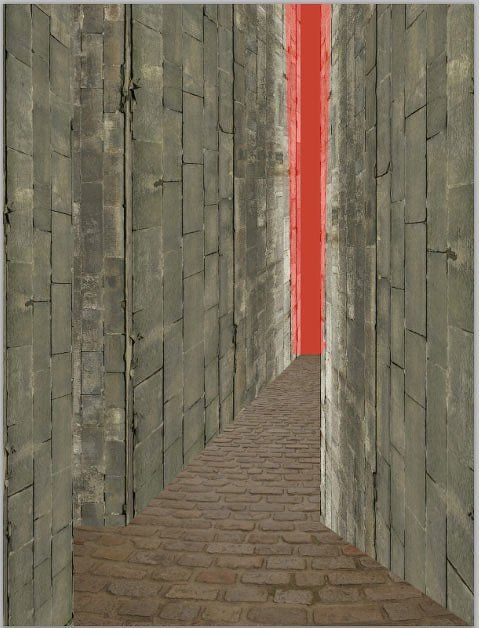
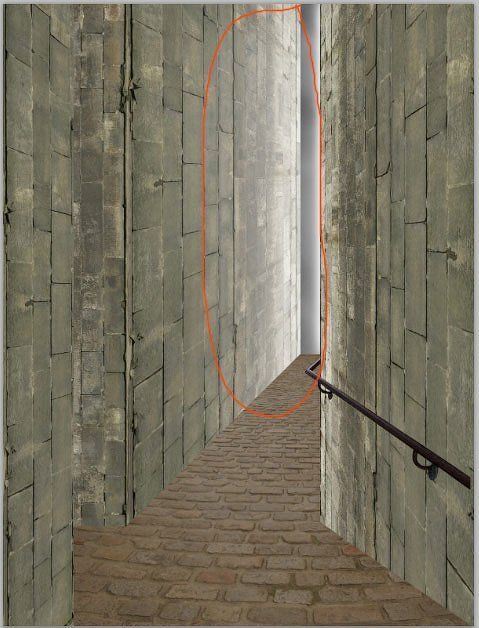
Далее, мы удалим фрагмент заднего фона между левой и правой стеной. Для этой цели мы используем маску. Итак, перейдите на слой с заливкой, который мы создали в Шаге 1, чтобы он был активным. Теперь идём Слой - слой-маска – показать всё (layer > layer mask > reveal all). Выберите инструмент Кисть  (brush tool (B)), установите мягкую круглую кисть, цвет кисти чёрный, и с помощью данной кисти прокрасьте упомянутый фрагмент заднего фона, который выделен красным цветом на скриншоте ниже:
(brush tool (B)), установите мягкую круглую кисть, цвет кисти чёрный, и с помощью данной кисти прокрасьте упомянутый фрагмент заднего фона, который выделен красным цветом на скриншоте ниже:
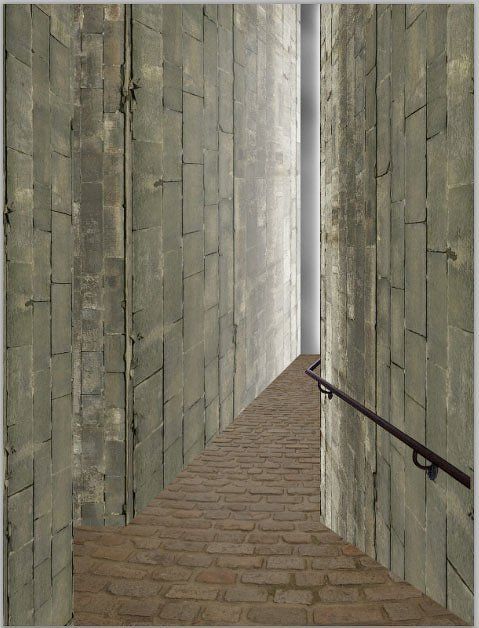
Результат после коррекции маски. Скрытая часть заднего фона будет входом в загадочный тоннель.
Шаг 8
Далее, мы добавим текстуру облаков на задний фон, где мы создали вход. Создайте новый слой ниже слоя с заливкой (Shift+Ctrl+N). Идём Фильтр – Рендеринг – Облака (filter > render > cloud), чтобы создать текстуру облаков.
Далее, к этому же слою с текстурой облаков, мы применим ещё один фильтр Размытие по поверхности (surface blur), чтобы смягчить текстуру. Идём Фильтр – Размытие- Размытие по поверхности (filter > blur > surface blur).
Теперь продублируйте слой с текстурой облаков (Ctrl+J). Поменяйте режим наложения для дубликата слоя на Исключение (exclusion), непрозрачность (Opacity) слоя 100%.
Данная текстура облаков будет видна не полностью, т.к. она расположена ниже слоя с заливкой. Будет видна всего лишь часть фрагмента на заднем фоне, который мы скрыли на маске слоя с заливкой.
Шаг 9
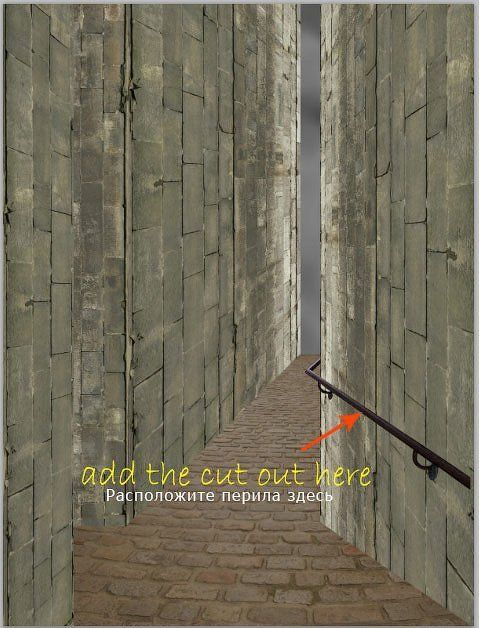
Далее, мы добавим ещё один объект к нашей сцене. Откройте исходное изображение с лестничным пролётом. С помощью инструмента Перо  (pen tool (P)), выделите железные перила на данном изображении.
(pen tool (P)), выделите железные перила на данном изображении.
Переместите выделенную часть перил на наш рабочий документ.
Шаг 10
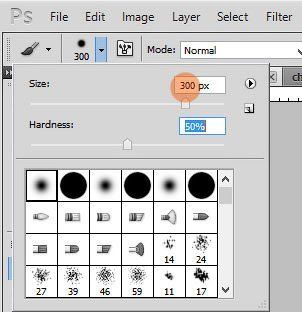
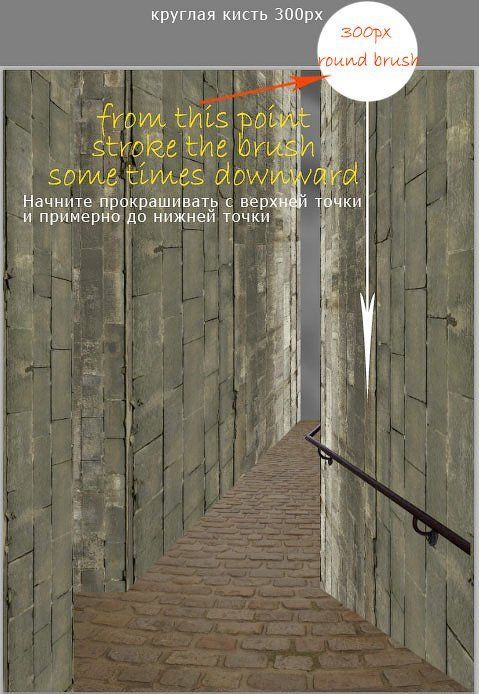
Теперь мы добавим свет, который поступает со стороны правой стены через открытое пространство перед входом. Для этого, создайте новый слой (Shift+Ctrl+N) поверх двух слоёв с текстурой облаков. Выберите инструмент Кисть  (brush tool (B)). Установите настройки для данной кисти, которые указаны на скриншоте ниже.
(brush tool (B)). Установите настройки для данной кисти, которые указаны на скриншоте ниже.
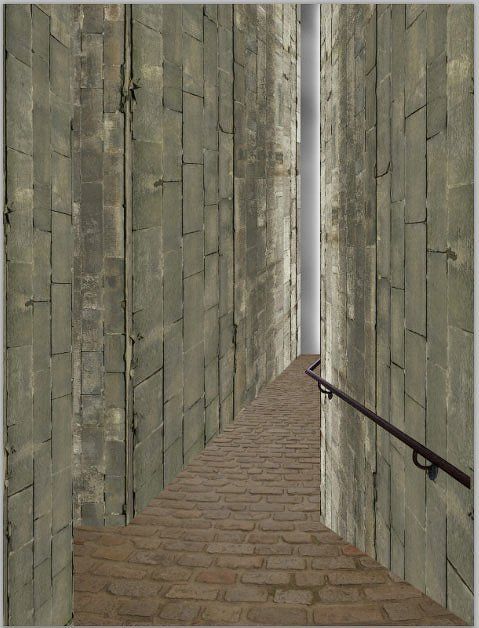
С помощью белой кисти прокрасьте правую сторону входа сверху вниз.
Шаг 11
Учитывая расположение источника света, необходимо добавить свет, который попадает на стену слева, для этого мы добавим свечение на стену. Перейдите на слой со стеной слева. Создайте новый слой в качестве обтравочной маски поверх указанного слоя. Выберите мягкую круглую кисть жёсткостью (hardness) 0%, установите очень низкую непрозрачность (opacity) кисти, примерно 10-15%. На новом слое прокрасьте белой кистью, чтобы добавить свечение на стене слева.
Шаг 12
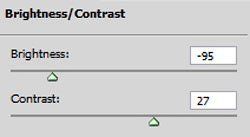
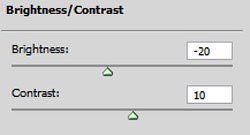
Далее, мы проведём цветовую коррекцию всей сцены. Вначале мы добавим корректирующий слой Яркость / Контрастность (brightness/contrast), для этого идём Слой - Новый корректирующий слой – Яркость / Контрастность (layer > new adjustment layers > brightness/contrast). Данный корректирующий слой должен располагаться поверх всех остальных слоёв в панели слоёв. Режим наложения для данного корректирующего слоя Нормальный (normal), Непрозрачность (opacity) слоя 100%.
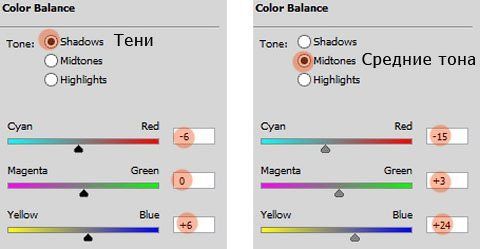
Далее, добавьте второй корректирующий слой Цветовой Баланс (color balance). Расположите данный корректирующий слой поверх корректирующего слоя Яркость / Контрастность (brightness/contrast). Режим наложения Нормальный (normal), Непрозрачность (opacity) слоя 100%.
Выделите два созданных корректирующих слоя, а затем нажмите клавиши (Ctrl+ G), чтобы сгруппировать их в одну группу. Назовите новую группу ‘Коррекция’. Далее, идём Слой – Слой-маска – Показать всё (layer > layer mask > reveal all), чтобы добавить слой-маску к созданной группе. Скройте коррекцию корректирующих слоёв в области входа на маске слоя с группой.
Шаг 13
Теперь мы добавим светотени на стены. Мы начнём со стены справа. Перейдите на слой со стеной справа, создайте новый слой поверх слоя с текстурой кирпича в качестве обтравочной маски. Выберите мягкую круглую кисть жёсткостью (hardness) 0%, установите непрозрачность (opacity) кисти примерно на 10%. На новом слое прокрасьте кистью белого и чёрного цвета в местах, где есть необходимость создать тени и света.
Проделайте то же самое, добавив светотени на остальных стенах.
Шаг 14
Далее, создайте новый слой (Shift+Ctrl+N) поверх слоя с группой ‘Коррекция’. На новом слое, мы усилим светотени для всей сцены. Ещё раз выберите инструмент Кисть  (brush tool (B)). Прокрасьте мягкой кистью белого и чёрного цвета в местах, где есть необходимость создать тени и света. На скриншоте ниже, вы можете увидеть пример создания светотеней на белом заднем фоне.
(brush tool (B)). Прокрасьте мягкой кистью белого и чёрного цвета в местах, где есть необходимость создать тени и света. На скриншоте ниже, вы можете увидеть пример создания светотеней на белом заднем фоне.
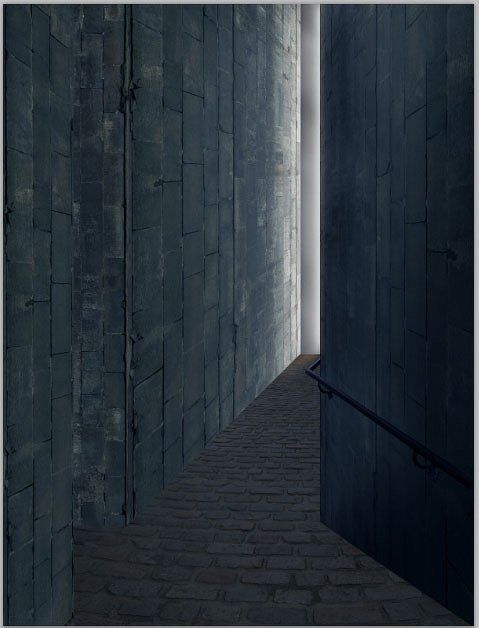
Результат добавления светотеней при режиме Нормальный (normal), Непрозрачность (opacity) слоя 100%.
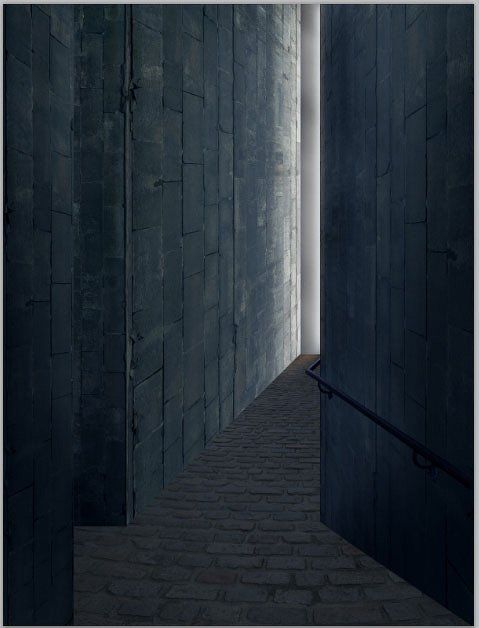
А это результат при режиме Нормальный (normal), Непрозрачность (opacity) слоя примерно 75%.
Шаг 15
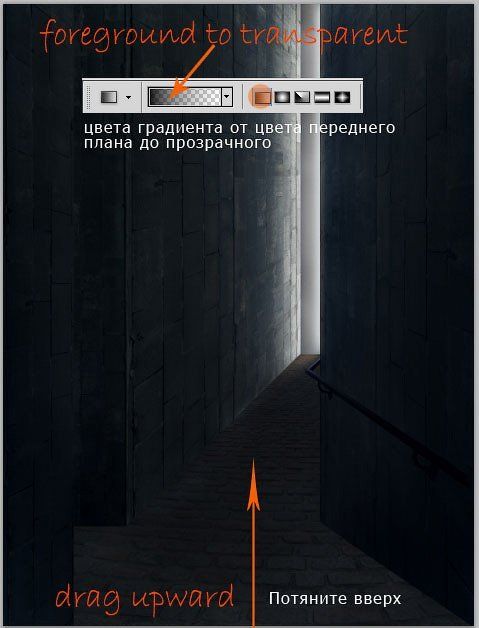
В этом шаге мы добавим затенение на стены и пол на переднем плане. Создайте новый слой (Shift+Ctrl+N) поверх предыдущего слоя со светотенями. Выберите инструмент Градиент  (gradient tool (G)). Установите цвет переднего плана на чёрный цвет. В настройках градиента, установите Линейный градиент (linier gradient), непрозрачность примерно 10-15%. Щёлкните по нижней точке + удерживая кнопку мыши, потяните градиент вверх, как показывает оранжевая стрелка.
(gradient tool (G)). Установите цвет переднего плана на чёрный цвет. В настройках градиента, установите Линейный градиент (linier gradient), непрозрачность примерно 10-15%. Щёлкните по нижней точке + удерживая кнопку мыши, потяните градиент вверх, как показывает оранжевая стрелка.
На скриншоте ниже вы можете увидеть созданный градиент в качестве ориентира.
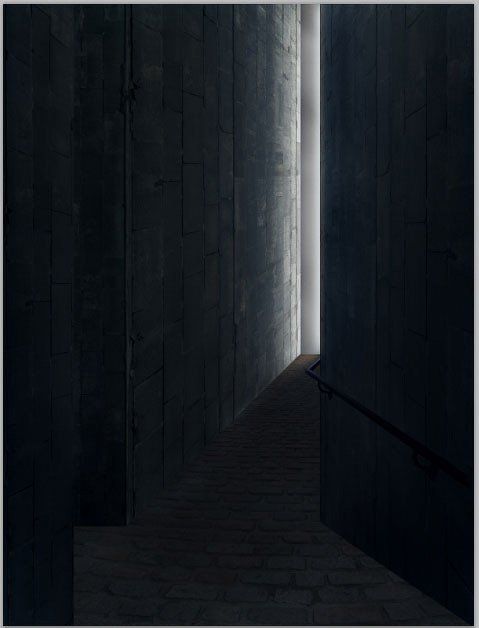
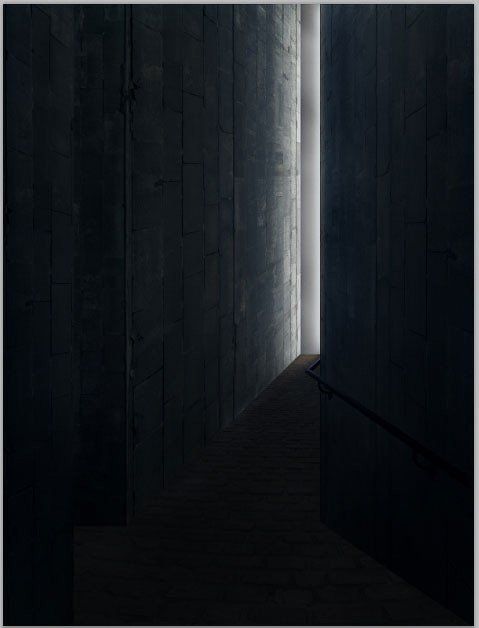
Добавив затенение, результат должен быть, как на скриншоте ниже. Выделите слои с затенением и светотенью, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу.
Примечание переводчика: вы можете назвать новую группу ‘Затенение’.
Шаг 16
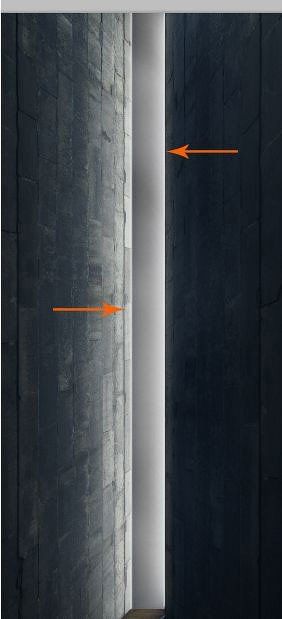
Продолжаем урок, создайте новый слой поверх слоя с группой с затенением. На новом слое, нарисуйте прямые тонкие линии белого цвета вдоль края на левой и правой стене. Эти линии смягчат края стен.
Примечание переводчика: чтобы нарисовать прямую линию, удерживайте клавишу Shift во время работы с кистью.
Шаг 17
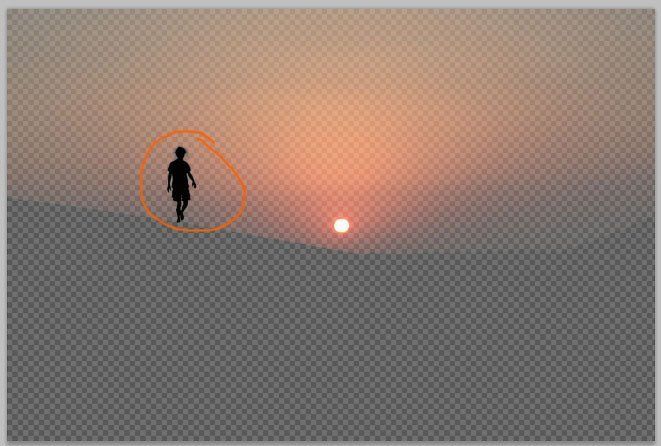
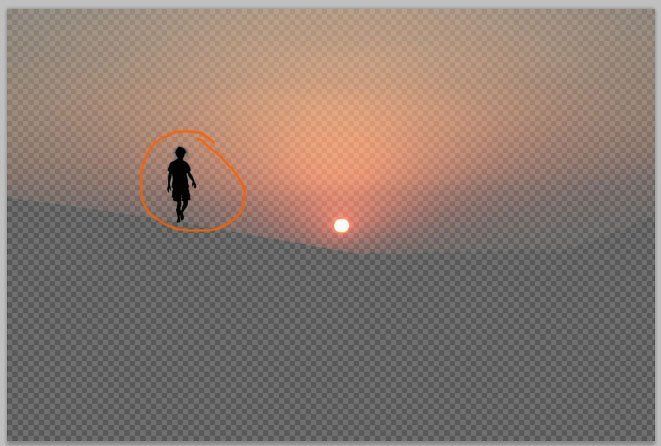
В заключение, мы привнесем элемент жизни в нашу сцену, для этого мы добавим изображение модели на краю возле входа. Для этой цели, мы используем исходное изображение с моделью, которое указано на скриншоте ниже. Выделите изображение модели.
Переместите выделенное изображение модели на наш рабочий документ. Отразите по горизонтали (Flip horizontally), а также уменьшите масштаб данного изображения по мере необходимости. Режим наложения для данного слоя с моделью Нормальный (normal), Непрозрачность (opacity) слоя примерно 75%.
Примечание переводчика: не забудьте добавить тень от модели на стену слева, для этого продублируйте слой с моделью, а затем с помощью трансформации и перспективы, создайте тень в соответствии с направлением света, а также уменьшите непрозрачность слоя с тенью.
Шаг 18
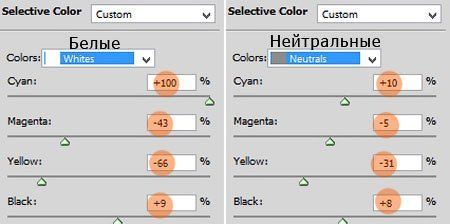
Далее, мы проведём ещё одну цветовую коррекцию всей сцены, для этого мы используем два корректирующих слоя. Находясь на самом верхнем слое в панели слоёв, создайте новый корректирующий слой Выборочная коррекция цвета (selective color). Перейдите Слой - Новый корректирующий слой - Выборочная коррекция цвета (layer > new adjustment layers) и в появившемся окне настроек данного корректирующего слоя установите следующие настройки:
Далее, добавьте корректирующий слой Яркость / Контрастность (brightness/contrast).
Теперь перейдите на маску корректирующего слоя Яркость / Контрастность (brightness/contrast) и с помощью мягкой чёрной кисти скройте эффект корректирующего слоя на левой стене, а также на полу на участках, которые выделены красным цветом на скриншоте ниже.
Шаг 19
Создайте новый слой (Shift+Ctrl+N) поверх двух созданных корректирующих слоёв. Поменяйте режим наложения для данного слоя на Перекрытие (overlay), непрозрачность (Opacity) слоя 100%. Выберите мягкую круглую кисть с низкой непрозрачностью примерно 10-15%. На новом слое, нарисуйте мягкой белой кистью падающий свет, направление которого обозначено оранжевой стрелкой.
Шаг 20
Для придания фантастической атмосферы мы добавим световые блики на стены и пол. Для этой цели мы нарисуем световые блики. Мы создадим их на отдельном документе. Создайте новый документ (Ctrl+N) со следующими настройками, которые указаны на скриншоте ниже:
Создайте новый слой, залейте этот слой чёрным цветом. Выберите инструмент Кисть  (brush tool (B)), нажмите клавишу (F5), чтобы появилось окно настроек кисти. Установите размер кисти, а также значения формы отпечатка кисти, которые указаны на скриншоте ниже. Цвет кисти: светло-голубой #53f6f8. Щёлкните один раз кистью по документу.
(brush tool (B)), нажмите клавишу (F5), чтобы появилось окно настроек кисти. Установите размер кисти, а также значения формы отпечатка кисти, которые указаны на скриншоте ниже. Цвет кисти: светло-голубой #53f6f8. Щёлкните один раз кистью по документу.
Примечание переводчика: форма (roundness) кисти 44%, Размер (Size) кисти 167рх, Угол (Angle) 0%.
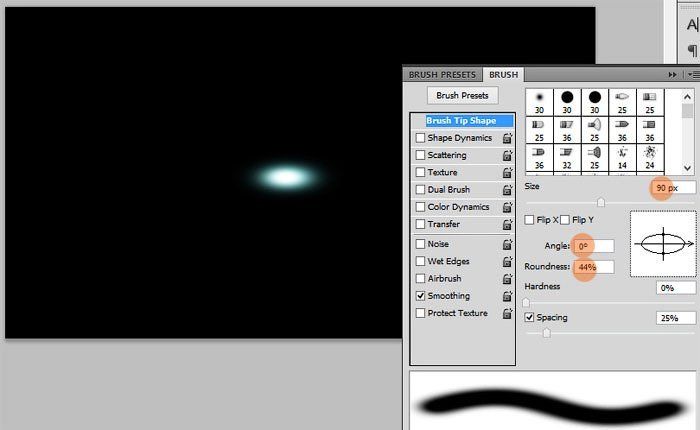
Уменьшите размер кисти, теперь щёлкните кистью белого цвета в центре светло-голубого пятна.
Примечание переводчика: форма (roundness) кисти 44%, Размер (Size) кисти 90рх, Угол (Angle) 0%.
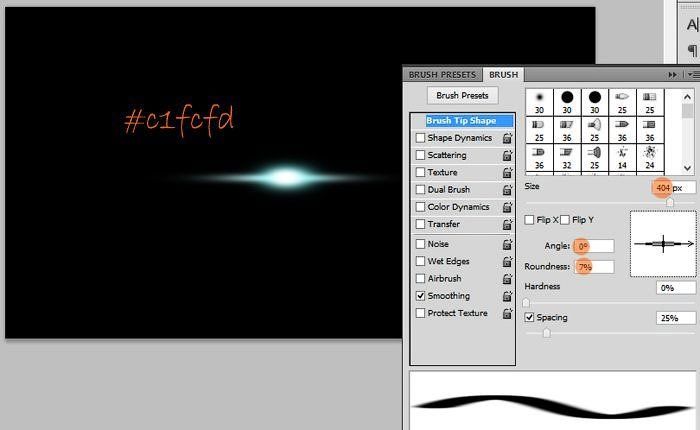
Установите размер кисти, а также значения формы отпечатка кисти, которые указаны на скриншоте ниже. Цвет кисти ярко-светло-голубой (#c1fcfd). Нарисуйте линию, пересекающую голубую вспышку.
Примечание переводчика: форма (roundness) кисти 7%, Размер (Size) кисти 404рх, Угол (Angle) 0%.
Ещё раз поменяйте размер кисти, а также значения формы отпечатка кисти, установите те значения, которые указаны на скриншоте ниже. Нарисуйте ещё одну линию, цвет тот же самый ярко-светло-голубой, только на этот раз линия должна быть больше.
Примечание переводчика: форма (roundness) кисти 5%, Размер (Size) кисти 965рх, Угол (Angle) 0%.
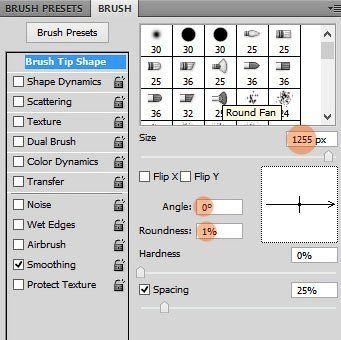
В заключение, ещё раз поменяйте размер кисти, а также значения формы отпечатка кисти, установите те значения, которые указаны на скриншоте ниже. Теперь нарисуйте яркую тонкую белую линию. Выделите все слои, относящиеся к блику, а затем нажмите клавиши (Ctrl+E), чтобы объединить их в один слой. Назовите новый объединённый слой ‘Световой блик’.
Примечание переводчика: форма (roundness) кисти 1%, Размер (Size) кисти 1255рх, Угол (Angle) 0%.
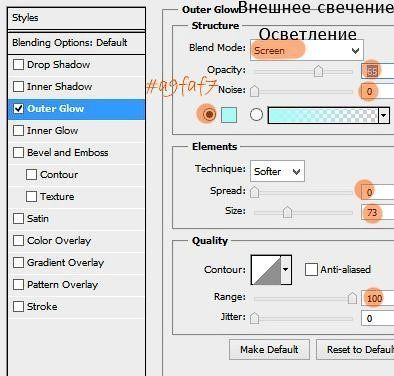
Данное действие является выборочным. Вы можете применить стиль слоя Внешнее свечение (outer glow) к слою с бликом, для этого идём Слой - Стиль слоя – Внешнее свечение (layer > layer style > outer glow).
Шаг 21
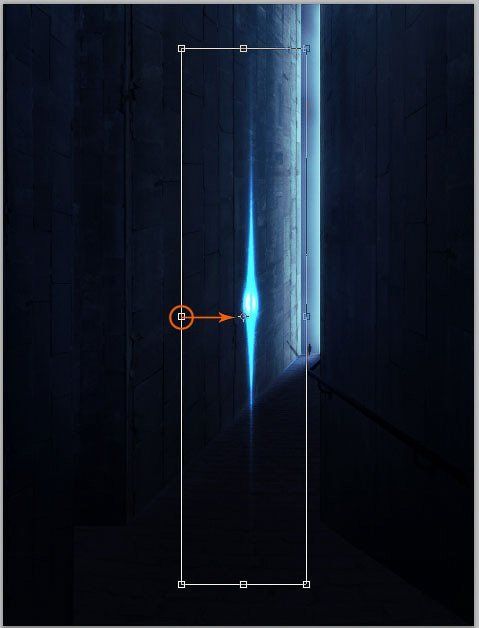
Теперь переместите объединённый слой с бликом на наш рабочий документ. Расположите слой с бликом поверх всех остальных слоёв в панели слоёв.
Поменяйте режим наложения для слоя со световым бликом на Осветление основы (color dodge). Активируйте инструмент Свободная трансформация (free transform tool (Ctrl+T)). Проведите сжатие блика, для этого зажав левую среднюю опорную точку + потяните её вправо.
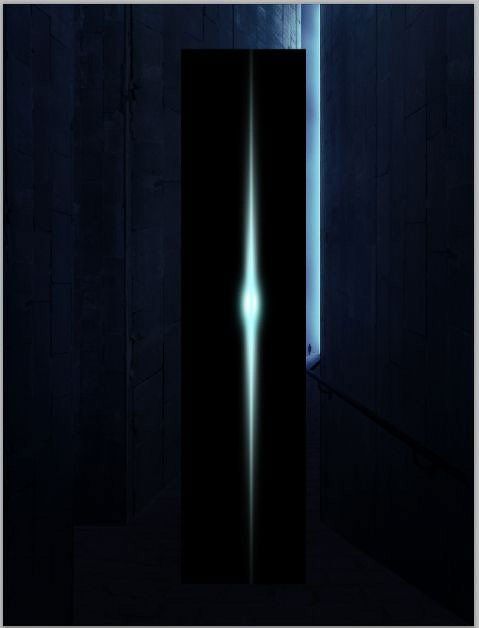
Расположите блик, как показано на скриншоте ниже.
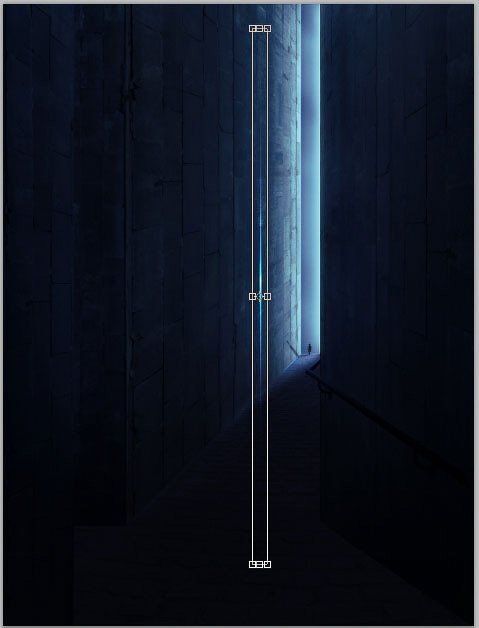
Продублируйте слой со световым бликом несколько раз, а затем расположите дубликаты бликов по всей сцене на стены и пол. Мы можем изменить цвет бликов, добавив корректирующий слой Цветовой тон / Насыщенность (hue/saturation) в качестве обтравочной маски.
Шаг 22
Далее, создайте новый слой поверх всех остальных слоёв. Залейте этот слой (Shift+F5) чёрным цветом. Поменяйте режим наложения для данного слоя на Осветление основы (color dodge). Находясь на новом слое, слегка прокрасьте мягкой кистью вокруг бликов, добавив немного синие, белые, зелёные тона. На скриншоте ниже вы можете увидеть мой результат добавления цвета к бликам при режиме Нормальный (Normal).
Учитывая цвета, которые мы добавили, результат должен быть, как на скриншоте ниже:
Шаг 23
В заключение, создайте последний новый слой поверх всех остальных слоёв, поменяйте режим наложения для данного слоя на Мягкий свет (soft light), непрозрачность (Opacity) слоя 100%. В последний раз выберите инструмент Кисть  (brush tool (B)). Установите мягкую круглую кисть непрозрачностью примерно 10%, цвет кисти белый. Прокрасьте кистью в местах, обозначенными оранжевыми стрелками, добавив мягкие блики на пол. Назовите этот слой ‘Мягкий белый’.
(brush tool (B)). Установите мягкую круглую кисть непрозрачностью примерно 10%, цвет кисти белый. Прокрасьте кистью в местах, обозначенными оранжевыми стрелками, добавив мягкие блики на пол. Назовите этот слой ‘Мягкий белый’.
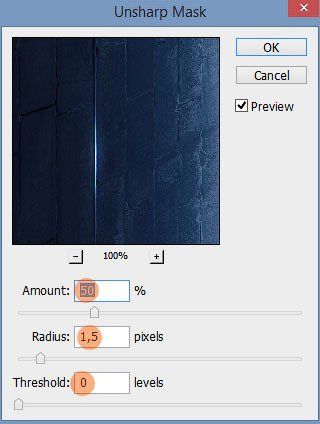
Шаг 24
Все ещё находясь на слое ‘Мягкий белый’, который расположен поверх всех слоёв в панели слоёв, нажмите клавиши (Shift+Ctrl+Alt+A), чтобы создать объединённый слой из всех видимых слоёв. Назовите новый слой ‘Заключительный результат’. Далее, идём Фильтр – Усиление резкости - Контурная резкость (filter > sharpen > unsharp mask). Данный фильтр добавит немного резкости к изображению.
Мы завершили урок! Спасибо, что были со мной. Надеюсь, вам понравился этот урок, и вы узнали сегодня что-то новое. Удачи в новых проектах!
Итоговый результат:
Автор: Dek Wid
Источник: www.photoshoptutorials.ws


















































































Комментарии 56
Здравствуйте. Работаю с с уроком "Создаем загадочный тоннель в Фотошоп". Помогите пожалуйста с 12 шагом
Тень не очень получилась.
Не много поиграл с фильтрами.
Спасибо за урок
Спасибо, очень толковый урок!
спасибо
Спасибо, интересный урок!
Спасибо за урок!
Спасибо !
Спасибо за урок и перевод
Спасибо!!!
Как то так
Спасибо за урок
спасибо
спасибо, красивый урок
Спасибо за урок, привнёс свою идею в него!)
Это моя работа
Спасибо за урок
Спасибо)
Спасибо за урок!
Чуть-чуть переборщила с линиями...
Благодарю за урок.
Спасибо за урок, узнал очень много нового для себя, осталось разобраться в правильных светотенях. Получилось вот так.
Спасибо. Было интересно. Сначало сделала с мальчиком, но друзья попросили заменить на девушку:)
cпасибо :)
спасибо за урок. очень интересный.
Мне этот урок понравился:) Тень делал наверное дня два))
спасибо за урок)
спс
спасибо
Вижу, своего варианта тоннеля никто не предлагал... Поэтому я сделал свой тоннель. Спасибо.