Создаем в Фотошоп объявление о розыске в стиле вестерн
Создаем в Фотошоп объявление о розыске в стиле вестерн
 В этом уроке вы узнаете как превратить портрет в объявление о розыске в стиле вестерн.
В этом уроке вы узнаете как превратить портрет в объявление о розыске в стиле вестерн.
Сложность урока: Средний
В этом уроке я покажу вам, как создать объявление о розыске в стиле вестерн. Сначала мы нарисуем сам плакат и преобразуем его в смарт-объект, а затем добавим фон с деревом.
Больше отличных дизайнов в стиле вестерн вы найдете на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем объявление о розыске
Шаг 1
Открываем изображение со старой бумагой в Photoshop. С данным стоковым файлом очень удобно работать, так как он идет в двух версиях: сплошной и с порванными краями. Для лучшей стилизации и экономии времени мы возьмем второй вариант с порванными краями.
Дважды кликаем по фоновому слою, чтобы преобразовать его в простой слой, который мы называем «постер».
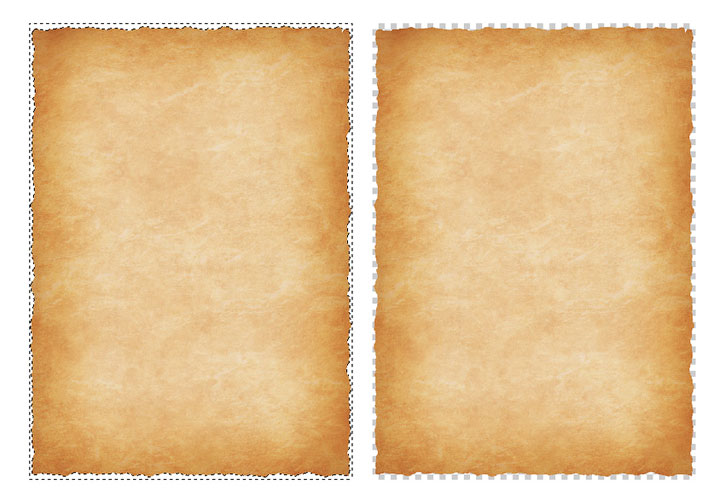
С помощью Magic Wand Tool  (W) (Волшебная палочка) выделяем белый фон и жмем клавишу Delete, чтобы удалить его. Теперь у нас есть отличная основа для постера.
(W) (Волшебная палочка) выделяем белый фон и жмем клавишу Delete, чтобы удалить его. Теперь у нас есть отличная основа для постера.
Шаг 2
Выше создаем новый слой, кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) (Ctrl+Alt+G). Далее переключаем режим наложения этого слоя на Multiply (Умножение). Берем Brush Tool  (B) (Кисть) с непрозрачностью 1-50% и светло-коричневым цветом #966934 затемняем края бумаги.
(B) (Кисть) с непрозрачностью 1-50% и светло-коричневым цветом #966934 затемняем края бумаги.
Шаг 3
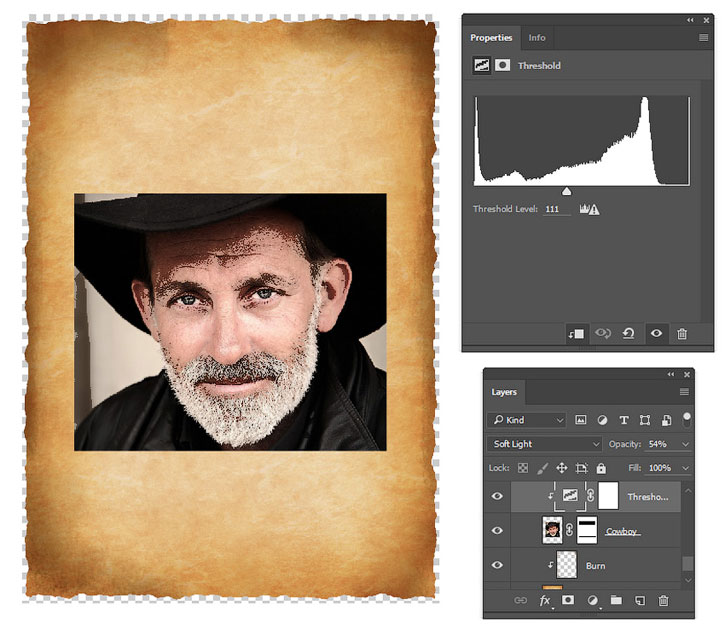
Над слоем с бумагой вставляем разыскиваемого персонажа. Я буду использовать стоковое фото с ковбоем. Переключаем режим смешивания этого слоя на Multiply (Умножение) и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску), чтобы добавить маску на слой.
(Добавить слой-маску), чтобы добавить маску на слой.
Кликаем по маске на панели слоев и с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение) выделяем верхнюю и нижнюю границы фото. Заполняем выделенные области черным цветом, используя Paint Bucket Tool
(M) (Прямоугольное выделение) выделяем верхнюю и нижнюю границы фото. Заполняем выделенные области черным цветом, используя Paint Bucket Tool  (G) (Заливка). Это освободит больше места для текста.
(G) (Заливка). Это освободит больше места для текста.
Шаг 4
Переходим Layer – New Adjustment Layer – Threshold (Слой – Новый корректирующий слой – Изогелия). Устанавливаем Threshold Level (Уровень изогелии) на 111 и переключаем режим смешивания слоя на Soft Light (Мягкий свет). Уменьшаем Opacity (непрозрачность) до 54%, кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску) (Ctrl+Alt+G).
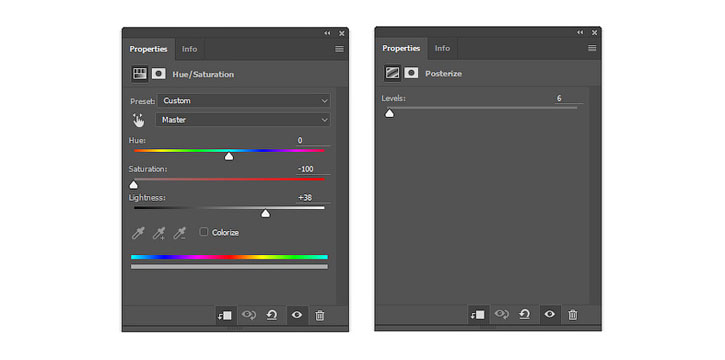
Добавляем два дополнительных корректирующих слоя: Hue/Saturation (Цветовой тон/Насыщенность) и Posterize (Постеризация). Настраиваем их, затем уменьшаем непрозрачность слоя Posterize (Постеризация) до 40%:
Эти слои также трансформируем в обтравочные маски (Ctrl+Alt+G) для слоя с ковбоем.
Шаг 5
Давайте добавим текст! Берем Type Tool  (T) (Текст) и добавляем необходимые надписи. Все слова пишем заглавными буквами, а слово «Wanted» делаем подчеркнутым.
(T) (Текст) и добавляем необходимые надписи. Все слова пишем заглавными буквами, а слово «Wanted» делаем подчеркнутым.
Поэкспериментируйте с разными шрифтами, чтобы подобрать наиболее удачный вариант. Я использовала шрифт Bell MT для основного текста и Bookman Old Style – для суммы вознаграждения.
Дополнительные баллы тем, кто придумает самое абсурдное преступление для нашего Билли!
Шаг 6
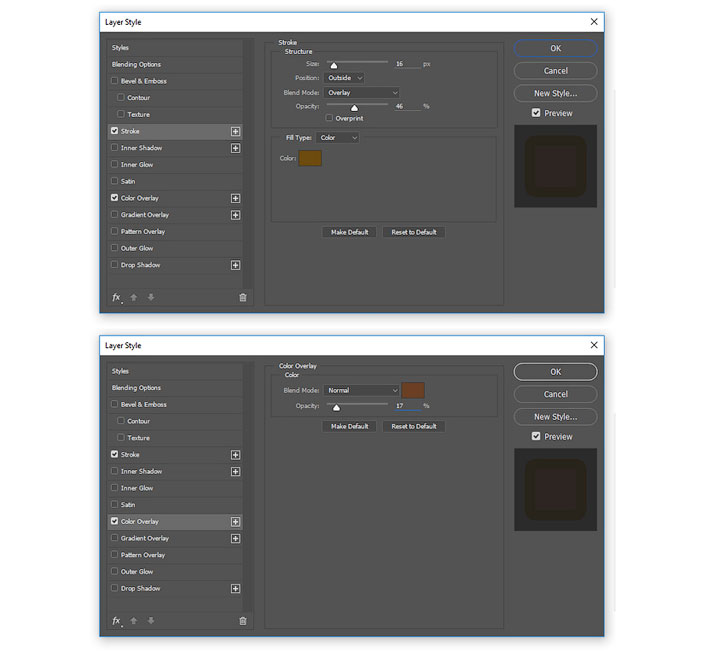
Кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения). Добавляем Stroke (Обводка) с коричневой обводкой #6d4a0e и Color Overlay (Наложение цвета) (цвет - #6a3f23) со следующими параметрами:
Примечание: на скриншоте следующие настройки
Stroke (Обводка)
- Size (Размер): 16 пикселей
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 56%
- Fill Type (Тип обводки): Color (Цвет)
Color Overlay (Наложение цвета)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 17%
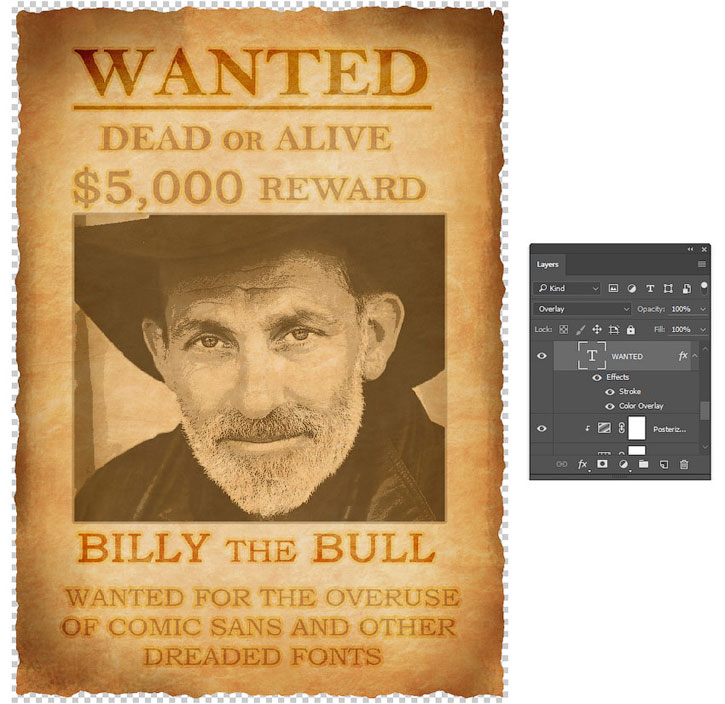
Кликаем правой кнопкой по слою со стилями слоя и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным текстовым слоям и выбираем Paste Layer Style (Вставить стиль слоя). Также применяем эти стили для слоя с ковбоем. Режим наложения надписей «Wanted» и «Billy the Bull» устанавливаем на Overlay (Перекрытие), а остальные – на Soft Light (Мягкий свет).
Получаем вот такой результат.
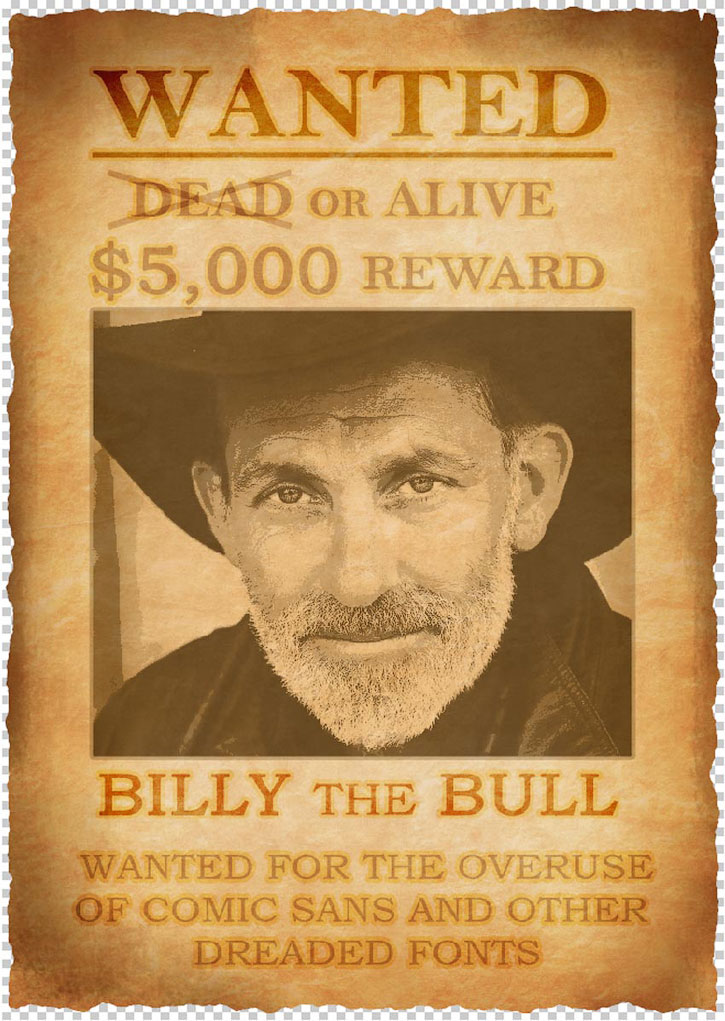
Заканчиваем дизайн плаката добавлением перекрестия на слове «dead». Для этого берем инструмент Line Tool  (U) (Линия), на верхней панели устанавливаем Weight (Толщина) на 20 пикселей и рисуем две скрещенные линии черного цвета. Применяем к ним те же стили слоя, что и для текста, а затем объединяем в один слой (Ctrl+E). Устанавливаем режим наложения получившегося слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 75%.
(U) (Линия), на верхней панели устанавливаем Weight (Толщина) на 20 пикселей и рисуем две скрещенные линии черного цвета. Применяем к ним те же стили слоя, что и для текста, а затем объединяем в один слой (Ctrl+E). Устанавливаем режим наложения получившегося слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 75%.
Получаем вот такой плакат. Сохраняем (Ctrl+Alt+S) работу в формате PSD и переходим к следующему разделу.
2. Подготовка фона
Шаг 1
Для плаката можно взять любой подходящий фон, но вам в любом случае придется редактировать освещение сцены. Я выбрала фото с деревом.
С помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) выделяем часть ствола рядом с белкой.
(L) (Прямоугольное лассо) выделяем часть ствола рядом с белкой.
Копируем (Ctrl+C) и вставляем (Ctrl+V) выделенную область на белку, чтобы спрятать ее. Объединяем слои вместе (Ctrl+E).
Шаг 2
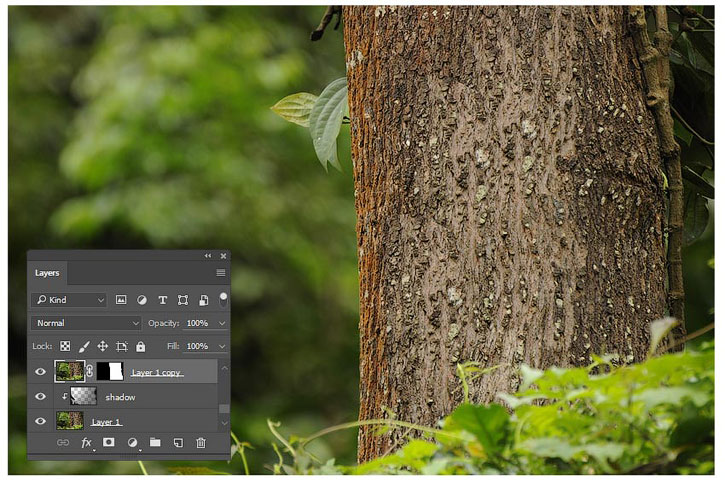
Жмем Ctrl+J, чтобы дублировать фоновый слой. Применяем к копии маску и черной жесткой кисточкой (В) закрашиваем маску, не трогая дерево. В результате дерево на маске должно остаться белым, а все остальное – черным.
Далее над оригинальным слоем добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 58%. На этом слое мы наносим мягкую черную тень, чтобы лучше выделить дерево.
3. Добавляем плакат на дереве
Шаг 1
Для начала открываем файл с плакатом в Photoshop. Выделяем все слои на панели слоев, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем кликаем правой кнопкой по смарт-объекту, выбираем Export Contents (Экспортировать содержимое) и сохраняем постер как смарт-объект.
Переключаемся на документ с деревом. Переходим File – Place Embedded (Файл – Поместить встроенные) и вставляем сохраненный смарт-объект с плакатом выше слоев с деревом.
Теперь, если вам понадобится подкорректировать постер, вы можете дважды кликнуть мышкой по миниатюре смарт-объекта на панели слоев, чтобы открыть его в отдельном окне.
Шаг 2
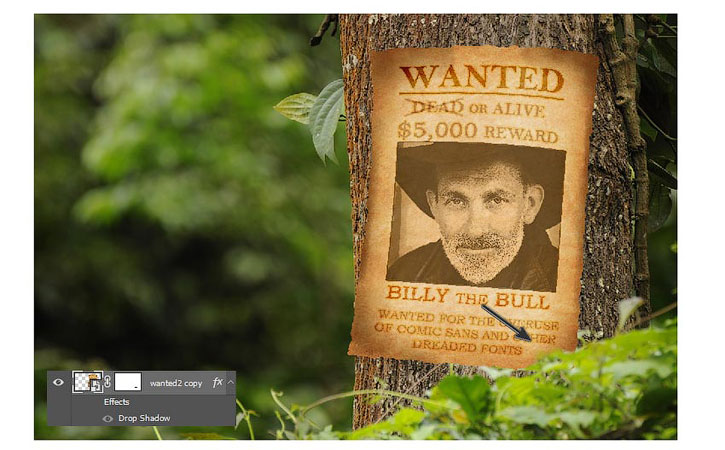
Выбираем слой с плакатом, жмем Ctrl+T, чтобы перейти в режим свободной трансформации, кликаем правой кнопкой по документу и выбираем Warp (Деформация). Мы должны деформировать плакат так, чтобы он выглядел прибитым к дереву.
Закончив с трансформацией, жмем Enter, чтобы применить изменения. После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). Применяем стиль Drop Shadow (Тень), нажимаем ОК и на время скрываем тень, кликнув на иконку глаза напротив названия стиля слоя на панели слоев.
Примечание: на скриншоте следующие настройки
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 27%
- Angle (Угол): 120
- Distance (Смещение): 37 пикс.
- Spread (Размах): 8%
- Size (Размер): 7 пикс.
Добавляем маску для плаката. Активируем Brush Tool  (B) (Кисть) и черным цветом проводим по нижнему правому углу, чтобы скрыть его. Теперь плакат не перекрывает растительность на переднем плане.
(B) (Кисть) и черным цветом проводим по нижнему правому углу, чтобы скрыть его. Теперь плакат не перекрывает растительность на переднем плане.
Шаг 3
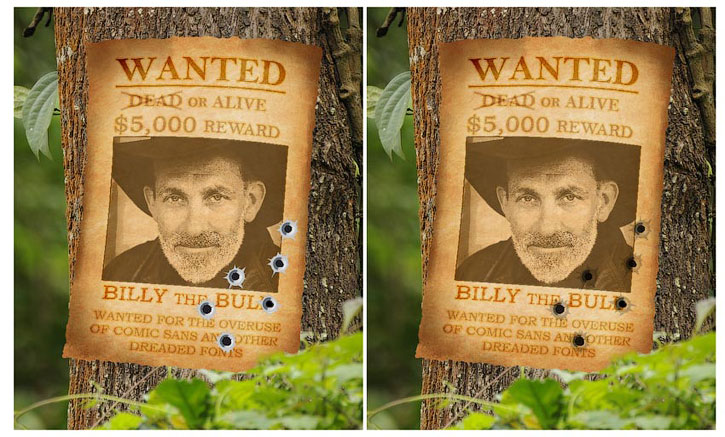
Далее мы добавим дыры от пуль и гвоздь. Для начала копируем и вставляем дыры от пуль на рабочий документ, поворачиваем их и переключаем режим наложения слоя на Multiply (Умножение).
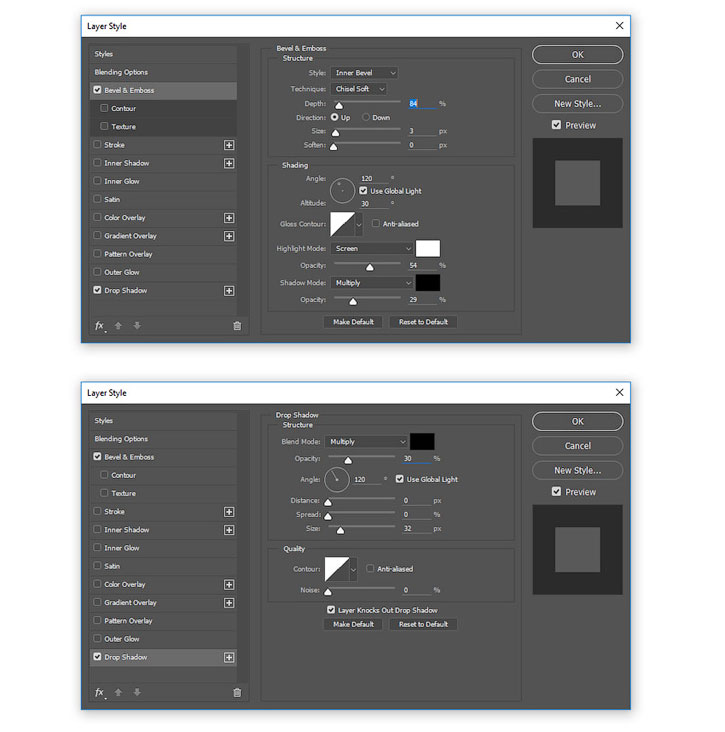
Кликаем правой кнопкой по слою с дырами и выбираем Blending Options (Параметры наложения). Добавляем два стиля слоя: Bevel & Emboss (Тиснение) и Drop Shadow (Тень) со следующими параметрами:
Примечание: на скриншоте следующие настройки
Bevel & Emboss (Тиснение)
- Style (Стиль): Inner bevel (внутренний скос)
- Depth (Глубина): 84%
- Direction (Направление): Up (вверх)
- Size (Размер): 3 пикс.
- Soften (смягчение): 0 пикс.
- Shading (Затенение)
- Angle (Угол): 120
- Altitude (Высота): 30
- Highlight Mode (Режим подсветки): Screen (Экран)
- Opacity (Непрозрачность): 54%
- Shadow Mode (Режим тени): Multiply (Умножение)
- Opacity (Непрозрачность): 29%
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 30%
- Angle (Угол): 120
- Distance (Смещение): 0 пикс.
- Spread (Размах): 0%
- Size (Размер): 32 пикс.
Шаг 4
С помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) выделяем гвоздь на стоковом фото, копируем и вставляем выделенную область на рабочий документ на новом слое. Размещаем гвоздь в верхней части плаката так, чтобы лист выглядел прибитым к дереву.
(L) (Прямоугольное лассо) выделяем гвоздь на стоковом фото, копируем и вставляем выделенную область на рабочий документ на новом слое. Размещаем гвоздь в верхней части плаката так, чтобы лист выглядел прибитым к дереву.
Шаг 5
Теперь добавим падающие листья на переднем плане. Для этого с помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) выделяем лист возле дерева.
(L) (Прямоугольное лассо) выделяем лист возле дерева.
Затем дважды жмем Ctrl+J, чтобы дублировать листок. К каждой копии применяем трансформацию (Ctrl+T), поворачиваем их, после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 65 градусов, Distance (Смещение) – на 15 пикселей.
4. Настраиваем освещение и цвет
Шаг 1
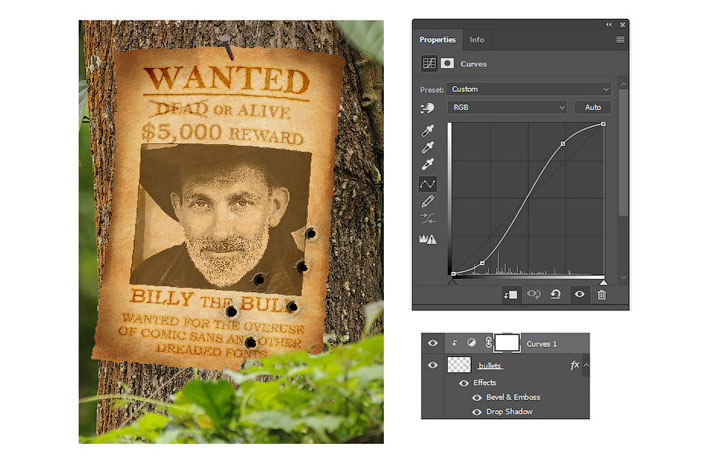
Большая часть коллажа готова, поэтому мы можем переключиться на доработку освещения и создания более гармоничной цветовой палитры. Для начала над слоем с дырами добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску. Поднимаем кривую выше, чтобы дыры от пуль стали ярче.
Шаг 2
Давайте добавим больше потертостей на плакате. Создаем новый слой и заливаем его коричневым цветом #704f25, затем переключаем режим наложения на Multiply (Умножение). Добавляем маску на слой, но заливаем ее полностью черным цветом.
Не снимая выделение с маски, проводим белой кисточкой (В) в тех местах, где вы хотите добавить больше потертостей и теней. Не забудьте нарисовать тень от гвоздя!
Шаг 3
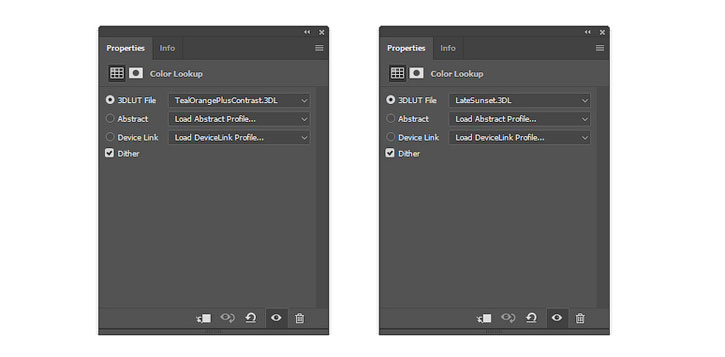
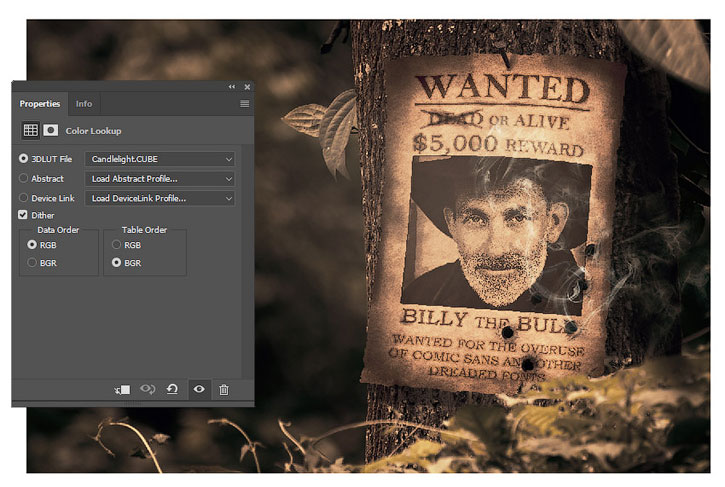
Теперь перейдем к цветокоррекции! Добавляем два корректирующий слоя Color Lookup (Поиск цвета) и настраиваем их, как показано ниже. Уменьшаем Opacity (непрозрачность) слоя Teal до 70%, а Sunset – до 76%.
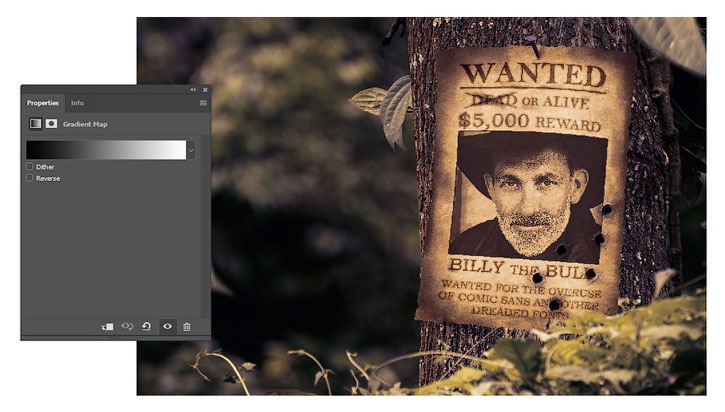
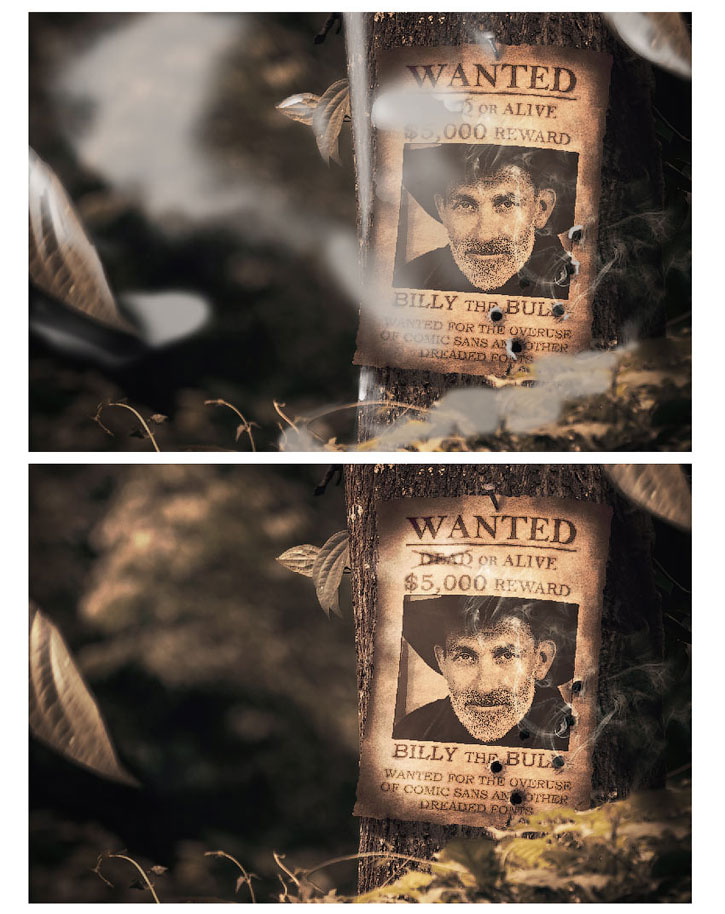
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента). В настройках выбираем черно-белый линейный градиент и переключаем режим наложения на Saturation (Насыщенность). Уменьшаем непрозрачность градиентного слоя до 35%.
Шаг 4
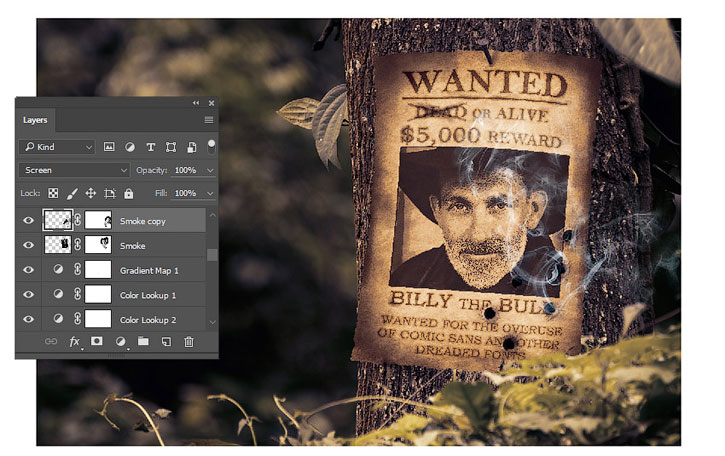
В данной работе не помешает немного дыма от выстрелов. Копируем и вставляем стоковое фото с дымом на рабочий документ и дублируем (Ctrl+J) его. Размещаем копии дыма на дырах от пуль и переключаем режим наложения на Screen (Осветление).
К каждому слою с дымом добавляем маску и скрываем края, чтобы создать более плавный переход.
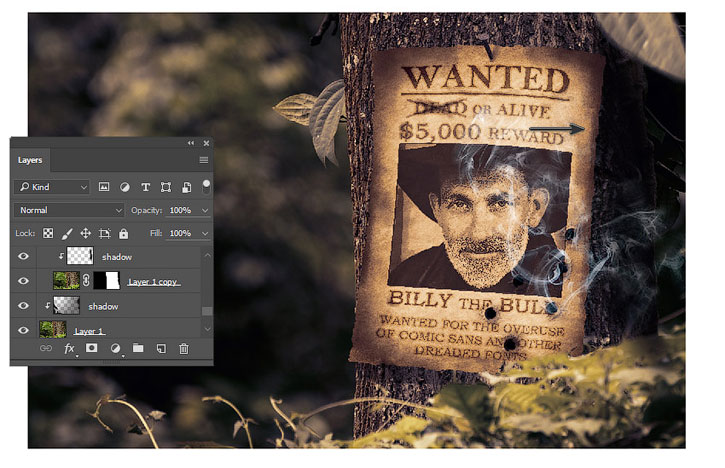
Шаг 5
Возвращаемся к дубликату фонового слоя, на котором мы оставили только дерево, а все остальное скрыли маской. Выше добавляем новый слой и создаем обтравочную маску (Ctrl+Alt+G). Берем Brush Tool (B) (Кисть) и в правой части дерева рисуем плавную черную тень. Это сделает работу атмосфернее.
Шаг 6
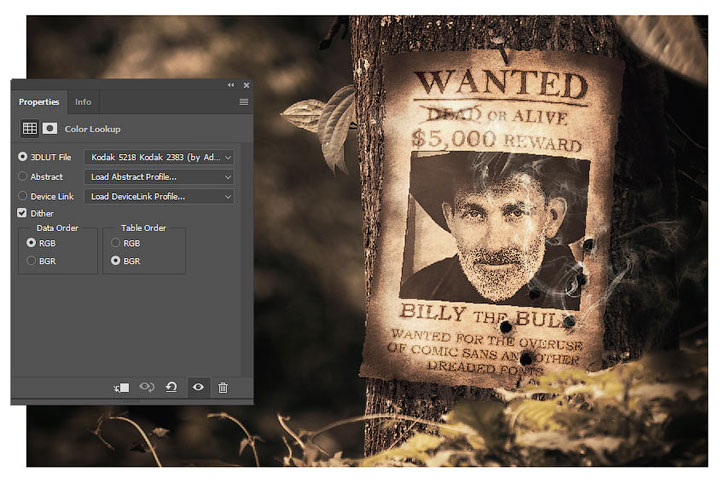
Делаем видимым стиль слоя Drop Shadow (Тень), который мы применяли к слою с плакатом. Выше создаем новый корректирующий слой Color Lookup (Поиск цвета), чтобы разнообразить цветовую палитру и добавить оттенки заката. Переключаем режим наложения на Darken (Затемнение) и уменьшаем Opacity (непрозрачность) до 83%.
Шаг 7
Создаем новый слой и переключаем его режим смешивания на Overlay (Перекрытие). Мягкой круглой кистью (В) рисуем блики по всей сцене (цвет #b1a9a3). Добавляем больше бликов на дырах от пуль, гвозде и листьях.
Наша задача – создать такую схему освещения, которая будет направлять взгляд зрителя сразу на плакат.
Шаг 8
Чтобы увеличить контрастность, добавляем последний корректирующий слой Color Lookup (Поиск цвета) и уменьшаем его непрозрачность до 40%.
Шаг 9
Я хочу сделать детали плаката четче, но вы можете остановиться и сохранить тот вариант работы, который у вас получился. Для этого мы сперва объединяем все слои вместе (Ctrl+E). Затем дублируем (Ctrl+J) получившийся слой и к копии применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 4,5 пикселей и жмем ОК.
Переключаем режим наложения копии на Overlay (Перекрытие). После этого берем Eraser Tool  (E) (Ластик) и удаляем все, кроме дерева и плаката. Теперь результат должен выглядеть гораздо четче!
(E) (Ластик) и удаляем все, кроме дерева и плаката. Теперь результат должен выглядеть гораздо четче!
Мы закончили!
Поздравляю с завершением урока! Фото ковбоя можете заменить на свое или ваших друзей.
Надеюсь, вам понравился урок. Не стесняйтесь оставлять вопросы или делиться результатами в комментариях ниже.
Автор: Melody Nieves
Источник: design.tutsplus.com




































Комментарии 159
Спасибо за урок! Невозможно оторваться! Море положительных эмоций!
Спасибо за урок! Не судите строго, сделал как смог)))
Спасибо за интересный урок! Немного изменил окончание и надеюсь, что текст будет понятен)))
Отличный урок!! Очень интересный! Вот еще бы хоть кто-нибудь сказал где взять корректирующий слой поиск цвета - Kodak 5218(есть все что угодно кроме Kodak), было бы вообще супер!!
Спасибо!
Спасибо за урок)) было увлекательно и познавательно!!!

спасибо за урок!
походу это меня разыскивают)
спасибо
СПАСИБО
мой первый пробный урок....
Спасибо.
С огромным удовольствием выполнила урок, спасибо!
Хороший урок))
Урок очень понятный и развернутый, спасибо огромнейшее!))
Замечательно получилось!
Спасибо) Поиска цвета у меня нет, но как -то вот так )
Спасибо за урок.
Хорошо!
Немного больной фантазии и вот, что получилось
Интересно!
хорошая урок, спасибо !
Замечательно получилось!
Хорошо!
Хороший урок! спасибо
Спасибо за урок!
Хорошо!
получилось что получилось,спасибо за урок ;)
Спасибо!
Интересный урок, спасибо.
Отличное исполнение урока!
Неплохо!
Спасибо за урок)
Интересно!