Создаём в Фотошоп постер из игры
Создаём в Фотошоп постер из игры
Сложность урока: Средний
В этом уроке вы узнаете, как создать постер из игры “Metro Last light” (для тех, кто не знает).
Ресурсы урока:
Reproduire_l_affiche_du_jeu_video_Metro_Last_light

Шаг 1
Для начала работы вам необходимо загрузить архив с ресурсами урока. Создайте новый документ. Файл-создать. Ширина – 1500пикс., Высота - 1500 пикс., Разрешение 72. С помощью инструмента “Заливка”  (Paint bucket tool) залейте созданный нами документ черным цветом (000000).
(Paint bucket tool) залейте созданный нами документ черным цветом (000000).

Шаг 2
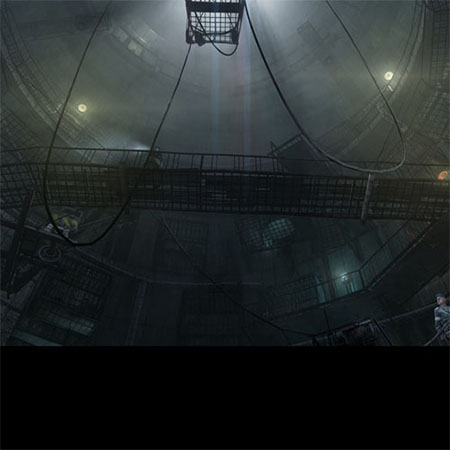
Откройте исходное изображение технического комплекса (metro-last-light-pc-1368448512-056) и с помощью инструмента Перемещение  (Moove Tool) перенесите его на наш документ. Зажав комбинацию клавиш (Ctrl+T) трансформируйте как показано на скриншоте ниже:
(Moove Tool) перенесите его на наш документ. Зажав комбинацию клавиш (Ctrl+T) трансформируйте как показано на скриншоте ниже:

Шаг 3
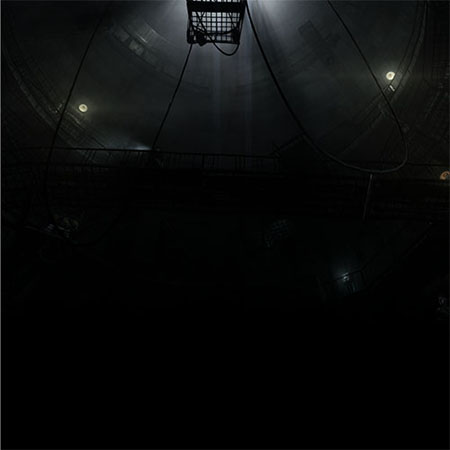
Добавьте слой-маску к слою с которым вы только что работали. Используйте инструмент Ластик  (Eraser tool) кисть мягкая размер произвольный и пройдитесь по низу исходного изображения чтобы получить эффект градиента как показано на скриншоте ниже:
(Eraser tool) кисть мягкая размер произвольный и пройдитесь по низу исходного изображения чтобы получить эффект градиента как показано на скриншоте ниже:

Шаг 4
Добавьте корректирующий слой Карта Градиента(Gradient Map) для этого перейдите в: Изображение – Коррекция - Карта Градиента (Images- Correction-Gradient map). Установите режим наложения на Перекрытие (Overlay).

И вот что у вас должно получится:

Шаг 5
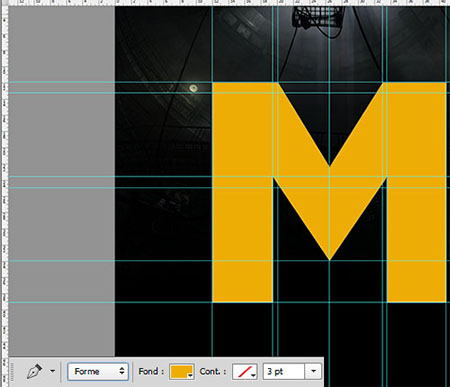
В этом шаге мы с вами нарисуем главную букву постера “М”. Создайте новый слой поверх всех слоёв, используйте инструмент Перо  (Pen tool). Режим фигура цвет жёлтый (eead04), для того чтобы буква получилась идеальной вам нужно использовать направляющие, для того чтобы их открыть перейдите в: Просмотр - Линейки. Далее вам нужно активировать инструмент Перемещение
(Pen tool). Режим фигура цвет жёлтый (eead04), для того чтобы буква получилась идеальной вам нужно использовать направляющие, для того чтобы их открыть перейдите в: Просмотр - Линейки. Далее вам нужно активировать инструмент Перемещение  (Move Tool) и вытягивайте линии на линейке по горизонтали или по вертикали.
(Move Tool) и вытягивайте линии на линейке по горизонтали или по вертикали.

Шаг 6
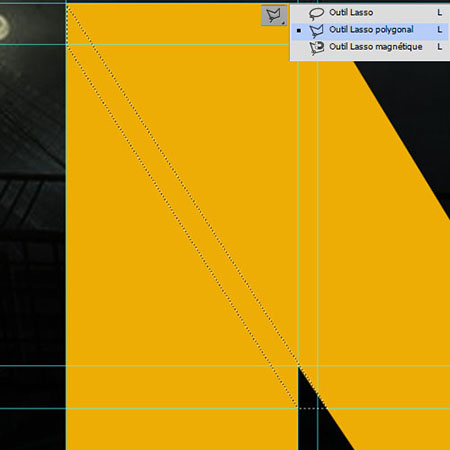
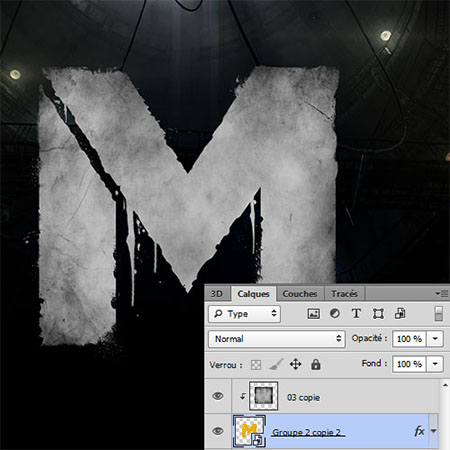
После того как вы завершили создание буквы “М” правой кнопкой мыши кликните по слою с буквой и выберите Растрировать слой (Polygonal lasso tool). Используйте инструмент Прямолинейное Лассо  создайте контур выделения как показано на скриншоте ниже:
создайте контур выделения как показано на скриншоте ниже:

И нажмите клавишу Del чтобы удалить выделенную область.

Шаг 7
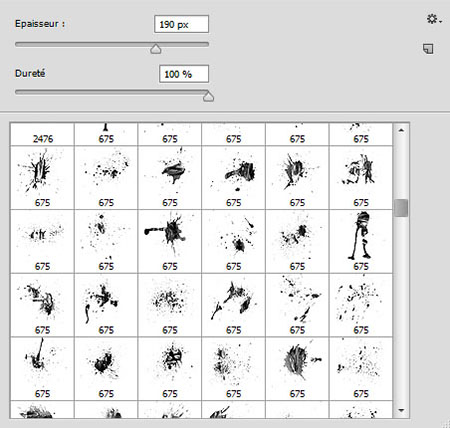
Стоя на слое с буквой используйте инструмент Ластик  (Eraser tool). Загрузите кисть под названием (spooky splats), из списка кистей выберите любую которая вам понравится и пройдитесь по контуру буквы, а также вы можете слой-маску к слою с буквой, это нужно для того чтобы избежать каких-то лишних действий и вернуть слой к прежнему виду.
(Eraser tool). Загрузите кисть под названием (spooky splats), из списка кистей выберите любую которая вам понравится и пройдитесь по контуру буквы, а также вы можете слой-маску к слою с буквой, это нужно для того чтобы избежать каких-то лишних действий и вернуть слой к прежнему виду.

Примечание переводчика: чтобы мазки кистью не были однообразными кликните правой кнопкой мыши и изменяйте направление угла кисти (круг с направляющей стрелкой).
Шаг 8
Создайте новый слой выше всех слоёв, используйте инструмент Кисть  (Brush Tool), загрузите кисть под названием (Paint Splatter), из списка кистей выберите любую которая вам понравится и поставьте брызги краски там, где вам нравится.
(Brush Tool), загрузите кисть под названием (Paint Splatter), из списка кистей выберите любую которая вам понравится и поставьте брызги краски там, где вам нравится.

И вот что у вас должно получится, после завершения работы с краской вам нужно склеить два слоя. С зажатой клавишей Shift Выделите слой с краской и слой с буквой и зажмите комбинацию клавиш (Ctrl+E)

Шаг 9
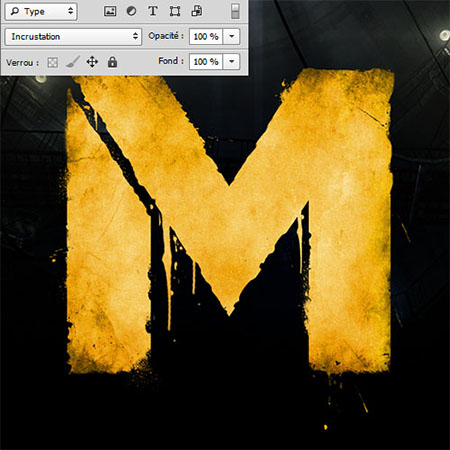
Откройте исходное изображение с тумана (texture_tutsps), поместите его на наш документ и трансформируйте (Ctrl+T) его по размеру буквы, слой с текстурой должен располагаться в самом вверху.

Примените к этому слою Обтравочную маску (Create Clipping mask) Для этого удерживайте клавишу Alt наведите курсор мыши между слоем с текстурой и слоем буквы, у вас появится значок слоя со стрелкой направленной вниз.

Для слоя с текстурой измените режим наложения на Жесткий Свет (Hard Ling).

Далее процесс аналогичный, откройте исходное изображение текстуры бетона (texture_tutsps2). И проделайте туже самую операцию.

Установите режим наложения для слоя с текстурой бетона на Мягкий свет (Soft ling).

Создайте новый слой выше всех слоёв, примените к нему Обтравочную маску используйте инструмент Кисть ( Brush Tool). Кисть мягкая размер произвольный и пройдитесь по краям буквы чтобы придать им небольшой эффект ржавчины, цвет (76370d).
Brush Tool). Кисть мягкая размер произвольный и пройдитесь по краям буквы чтобы придать им небольшой эффект ржавчины, цвет (76370d).

Измените режим наложения на Перекрытие (Overlay).

Шаг 10
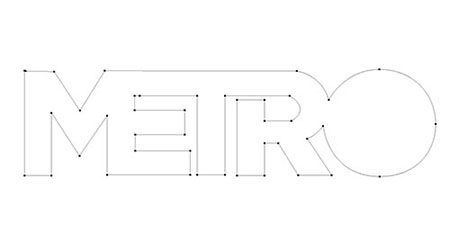
Основной фронт работ завершен, создайте новый документ: Файл-Создать (File-New) Ширина 500 Высота 500 пикс. Используйте инструмент Перо  (Pen tool). Создайте контур слова “Метро”.
(Pen tool). Создайте контур слова “Метро”.

Возвращаемся к нашему основному документу, создайте новый слой выше всех слоёв. После того как вы замкнете контур надписи кликните правой клавишей мыши по одному из контуров и выберите “Выполнить заливку контура”.

Содержимое: Черный цвет.

И вот что у вас должно получится:

Затем используйте инструмент Ластик  (Eraser tool) и сотрите участки как показано на скриншоте ниже:
(Eraser tool) и сотрите участки как показано на скриншоте ниже:

Шаг 11
Далее с помощью инструмента Перемещение ( Move Tool) переместите надпись “Метро” на созданный ранее слой, и трансформируйте его как показано на скриншоте ниже при помощи комбинации клавиш (Ctrl+T).
Move Tool) переместите надпись “Метро” на созданный ранее слой, и трансформируйте его как показано на скриншоте ниже при помощи комбинации клавиш (Ctrl+T).

Далее создайте ещё один слой выше всех слоёв и при помощи инструмента Горизонтальный текст  (Horizontal Text) создайте надпись “Last Light” используя шрифт (Stencilia)
(Horizontal Text) создайте надпись “Last Light” используя шрифт (Stencilia)

Шаг 12
Мы почти закончили, создайте новый слой выше всех и поместите туда исходное изображение Туннеля (tunnel_tutsps) Трансформируйте при помощи комбинации клавиш (Ctrl+T) как показано на скриншоте ниже.

Используйте инструмент Ластик  (Eraser tool), кисть мягкая, размер произвольный, и сотрите верхнюю часть чтобы получить эффект градиента:
(Eraser tool), кисть мягкая, размер произвольный, и сотрите верхнюю часть чтобы получить эффект градиента:

Поместите слой с туннелем над слой с техническим комплексом, и вот мы закончили.

Переводчик: Геннадий Милованкин (MGD)
Автор: tutsps.com
Источник: tutsps.com
Комментарии 38
Отличный урок
спасибо за урок
Спасибо, и мой вариант.
Спасибо.
Хороший урок, Спасибо.
Самому рисовать логотип любимой игры одно удовольствие.И конечно же спасибо за урок.
Спасибо за урок)))
Смена темы.
Жесть !!!
Спасибо за урок!
Спасибо за урок, Сделал работу по своему)
Спасибо огромное :)
Спасибо за урок!:)
Спасибо за урок,Прекрасный урок
Спасибо за урок)
спасибо урок понятный и несложный) наверно любой новичёк сделает))
Классный урок!Боялась что не справлюсь,вот только чуток проблемка вышла с картой градиента(
Спасибо за познавательную статью.
Прекрасный урок, который учит компоновать и размещать объекты так, чтобы в конечном результате получилось одно единое, спасибо!
Спасибо за урок! именно такая тренировка помогает быстро и с интересом познавать все больше фотошоп!)))
кул
Почему то вдруг, взбрело в голову.))) Спасибо!
спс
Спасибо!!!
Спасибо за урок!
ссылка ресурсы выдает ошибку 403 :( подскажите плз в чем может быть дело?
Администратор
Исправлено
Спасибо за урок! Очень понравился.Где скачать кисти?
Спасибо))) сделала себе логотип))))
Интересный урок, благодарю.
Спасибо за урок! Очень понравился стиль , да и весь урок в целом. =)