Создаем плакат для конкурса танцев в Фотошоп
Создаем плакат для конкурса танцев в Фотошоп
 В этом уроке вы узнаете, как создать классный плакат для конкурса уличных танцев с помощью Photoshop.
В этом уроке вы узнаете, как создать классный плакат для конкурса уличных танцев с помощью Photoshop.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- # Комментарии
В этом уроке вы узнаете, как создать классный плакат для конкурса уличных танцев с помощью Photoshop. Вы будете использовать быстрые приемы в работе с инструментами, играть с режимами наложения слоев, изменять цвет объекта простыми способами, научитесь импортировать и размещать некоторые 3D изображения, добавлять блики и многое другое. В течение данного урока вы сможете научиться быстро и профессионально делать увлекательный дизайн плаката с помощью Photoshop.
Что вы будете создавать
Данная работа получилось во время игры при подборе некоторых изображений, которые я нашел в Интернете. Я пытался изобразить дух свободы уличных танцев с помощью разных символов, таких как крылья и птицы. Также идея плаката заключалась в создании захватывающего дизайна с использованием ограниченной цветовой палитры, такой как красный, черный и белый, чтобы придать мощный контраст. Блики были уже добавлены на последнем этапе, я думаю, что так наш плакат будет выглядеть круче. Чтобы выполнить этот урок, вам понадобится Photoshop CS4 или более новая версия.
Шаг 1
Прежде всего, мы должны отделить нашу модель от фона. Так как я ленивый парень, я сделаю данный шаг очень просто. С помощью инструмента Волшебная палочка (Magic Wand tool) выделите цвет фона (включите «Добавить к выделенной области» (add selection button) и уменьшите значение Допуск (Tolerance) и убедитесь, что включен параметр Смежные пиксели (Contiguous) ~ следуйте данным параметрам, и вы выделите фон очень быстро, буквально за пару кликов там и здесь).
(Magic Wand tool) выделите цвет фона (включите «Добавить к выделенной области» (add selection button) и уменьшите значение Допуск (Tolerance) и убедитесь, что включен параметр Смежные пиксели (Contiguous) ~ следуйте данным параметрам, и вы выделите фон очень быстро, буквально за пару кликов там и здесь).
Шаг 2
Выберите инструмент Быстрая маска  (Quick Mask), чтобы активировать режим редактирования. В этом режиме красный цвет обозначает ту область, которая была выделена. Как вы уже заметили, некоторые области на девушке не были выделены, поэтому нам нужно это исправить.
(Quick Mask), чтобы активировать режим редактирования. В этом режиме красный цвет обозначает ту область, которая была выделена. Как вы уже заметили, некоторые области на девушке не были выделены, поэтому нам нужно это исправить.
Шаг 3
Сделать это очень просто, возьмите инструмент Прямолинейное лассо  (Polygonal Lasso) и выделите нужную нам область на девушке. Далее с помощью кисти черного цвета закрасьте ваше выделение. После чего уберите выделение, нажав комбинацию клавиш CTRL+D.
(Polygonal Lasso) и выделите нужную нам область на девушке. Далее с помощью кисти черного цвета закрасьте ваше выделение. После чего уберите выделение, нажав комбинацию клавиш CTRL+D.
Шаг 4
Продолжайте использовать Прямолинейное лассо  (Polygonal Lasso), чтобы выделить остальные части на девушке.
(Polygonal Lasso), чтобы выделить остальные части на девушке.
Шаг 5
Теперь снова нажмите на значок Быстрой маски  (Quick Mask), чтобы выйти из режима редактирования. Сейчас выбранная область стала активна, но, если вы помните, выделенная область – это фон, а не девушка. Чтобы это исправить, вам нужно инвертировать выделенную область, перейдя в меню Выделение > Инверсия (Select > Inverse).
(Quick Mask), чтобы выйти из режима редактирования. Сейчас выбранная область стала активна, но, если вы помните, выделенная область – это фон, а не девушка. Чтобы это исправить, вам нужно инвертировать выделенную область, перейдя в меню Выделение > Инверсия (Select > Inverse).
Шаг 6
Так же вы могли заметить, что некоторые края выглядят все еще грубыми и неровными. Чтобы исправить неровность выделения, вам нужно нажать на кнопку Уточнить край (Refine Edge) и следовать настройкам, показанным ниже. Поиграйте с параметрами в Настройке края (Adjust Edge) пока результат вас не устроит. Нажмите OK, чтобы применить настройку Уточнить край (Refine Edge).
Шаг 7
Нажмите комбинацию клавиш CTRL+N, чтобы создать новый документ размером 800 × 1200 пикселей. Что касается разрешения, установите его 300 ppi и нажмите OK.
Шаг 8
Скопируйте и вставьте девушку в новый документ, который мы только что создали. Нажмите комбинацию клавиш CTRL+T, чтобы изменить размер и положение девушки.
Шаг 9
Обесцветьте изображение девушки, нажав комбинацию клавиш CTRL+SHIFT+U, так же вы можете это сделать, выбрав меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate).
Дублируйте слой с девушкой, нажав комбинацию клавиш CTRL+J, а затем установите режим смешивания на Перекрытие (Overlay). Так мы получим более контрастное изображение.
Шаг 10
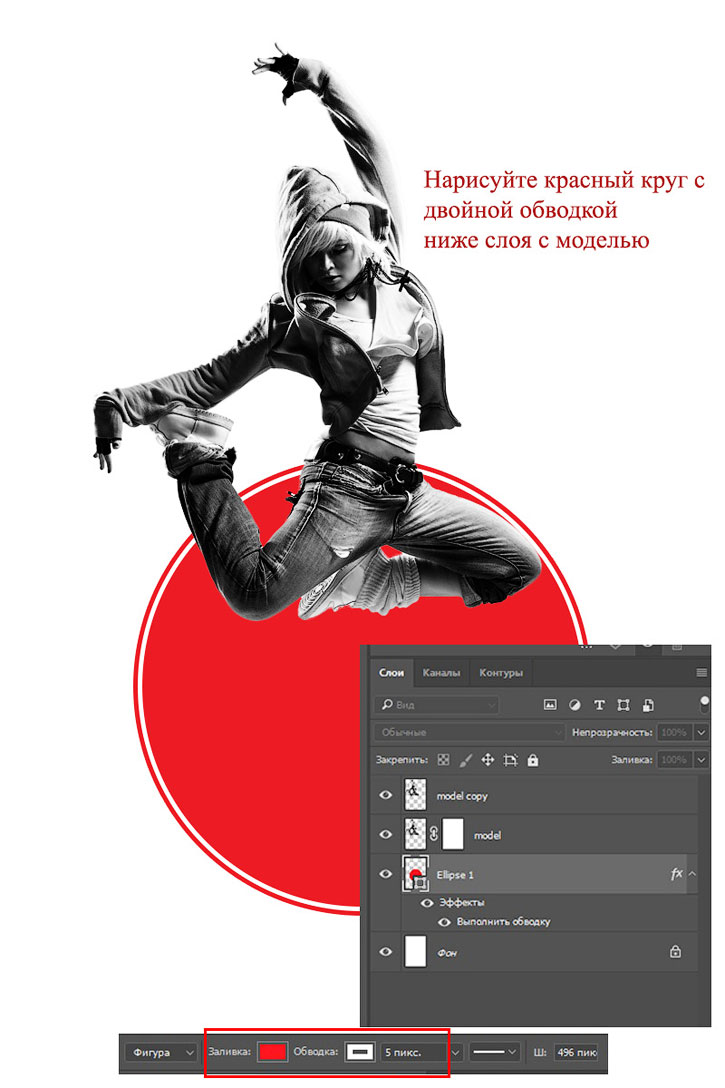
Возьмите инструмент Эллипс  (Ellipse tool) и нарисуйте красный круг вокруг танцовщицы. Установите цвет обводки на белый и размер до 5 пикселей. Чтобы получить эффект двойной обводки, добавьте стиль слоя Выполнить обводку (Stroke) к слою эллипса и выполните настройки, показанные ниже.
(Ellipse tool) и нарисуйте красный круг вокруг танцовщицы. Установите цвет обводки на белый и размер до 5 пикселей. Чтобы получить эффект двойной обводки, добавьте стиль слоя Выполнить обводку (Stroke) к слою эллипса и выполните настройки, показанные ниже.
Примечание переводчика: Настройки для стиля слоя Выполнить обводку – Размер: 5 пикселей. Положение: Снаружи. Режим наложения: Нормальный. Непрозрачность: 100. Цвет: #ed1d25
Шаг 11
Итак, следующий шаг прост - нужно добавить текст внутри красного круга, используя инструмента Текст  (Type tool). В моем случае, если вам интересно, я использовал шрифт «Bebas» и «Century Gothic».
(Type tool). В моем случае, если вам интересно, я использовал шрифт «Bebas» и «Century Gothic».
Шаг 12
Чтобы сделать двойные полосы под текстом «Street Dance», просто введите символ «равно» с помощью инструмента Текст  (Type tool). Тут подойдет любой шрифт, но я выбрал «Bebas», так как думаю, что он будет хорошо сочетаться с другими шрифтами.
(Type tool). Тут подойдет любой шрифт, но я выбрал «Bebas», так как думаю, что он будет хорошо сочетаться с другими шрифтами.
Шаг 13
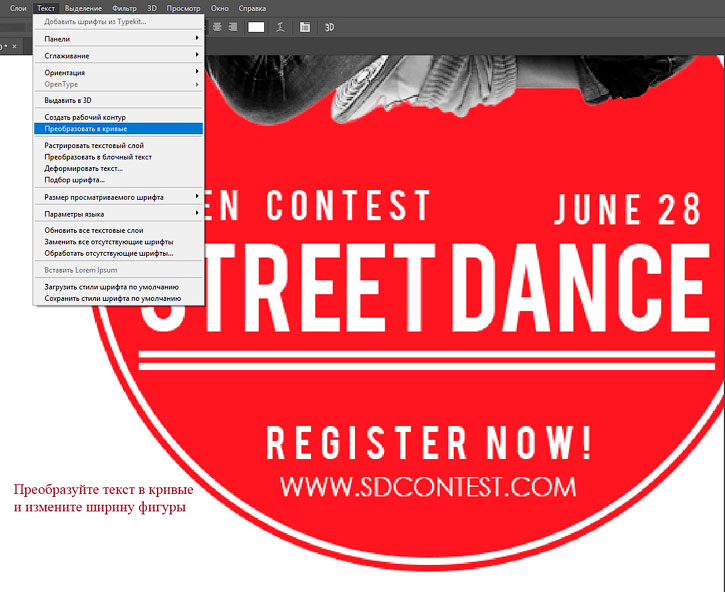
Перейдите в меню Текст - Преобразовать в кривые (Type > Convert to Shape), чтобы преобразовать текст в фигуру. Теперь используйте Свободную трансформацию (free transform), чтобы изменить ширину.
Шаг 14
Теперь перейдите в меню Редактирование > Трансформирование > Перспектива (Edit > Transform path > Perspective) и потяните нижний угол чуть вниз, как показано на картинке ниже.
Шаг 15
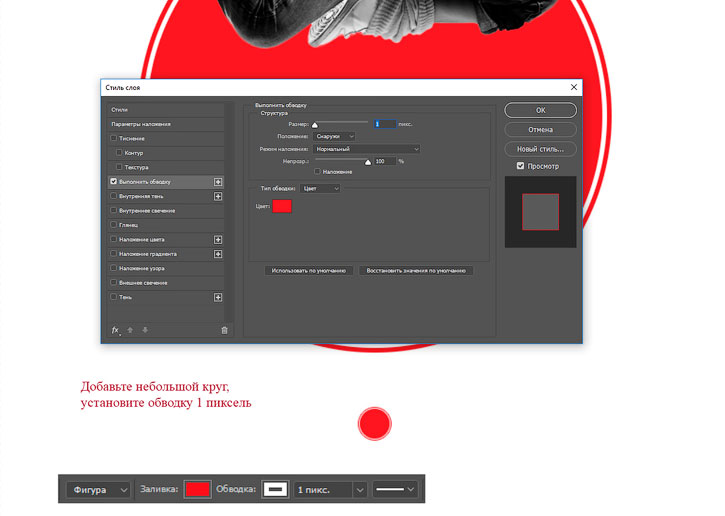
Теперь добавим еще один красный круг, скопировав первый (выберите слой с кругом и нажмите комбинацию клавиш CTRL+J). Уменьшите второй круг и так же обводку до 1 пикселя, как на панели параметров, так и в стиле слоя.
Шаг 16
Для этого шага нам понадобится 3D изображения, которые вы должны были скачать вместе с архивом.
Используйте меню Файл > Разместить (File > Place ...), чтобы импортировать 3D изображение «bumble». Отрегулируйте размер и положение, после чего нажмите Enter. Таким образом, наш трехмерный рисунок преобразуется в смарт-объект (это значит: что бы вы ни делали с изображением, качество изображения не испортится).
Шаг 17
Добавьте стиль слоя Наложение цвета (Color Overlay) на слой «bumble». Выберите красный цвет (#ed1c24) и установите режим наложения Умножение (Multiply). Нажмите OK и цвет изменится на красный.
Шаг 18
Добавьте еще несколько 3D изображений и поставьте их выше первого. Разместите их как показано ниже на скриншоте.
Примечание переводчика: Автор добавил файлы «Reef2» и «Octave»
Шаг 19
Повторите шаг 17 для слоев «Reef2» и «Octave», чтобы изменить их цвет на красный.
Шаг 20
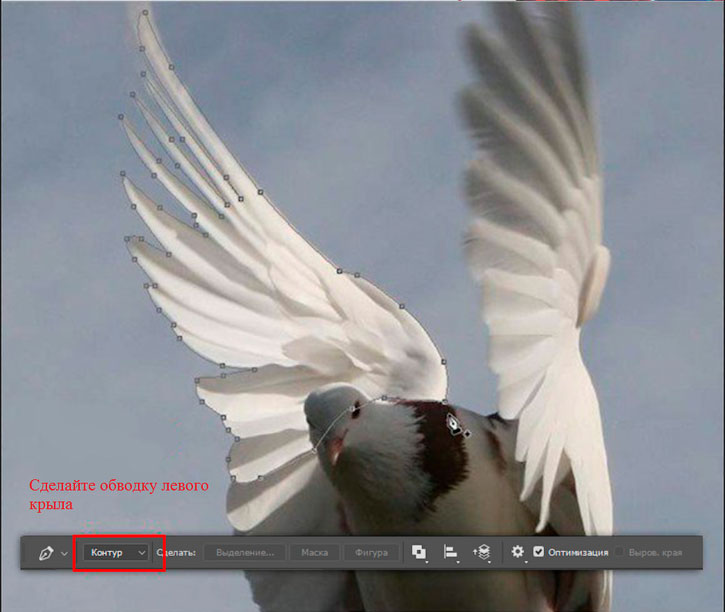
Открываем изображение с голубем. Нам нужно выделить левое крыло, поэтому возьмите инструмент Перо  (Pen Tool) и сделайте обводку крыла. Убедитесь, что на панели параметров установлен Контур (Path).
(Pen Tool) и сделайте обводку крыла. Убедитесь, что на панели параметров установлен Контур (Path).
Шаг 21
Когда вы закончите обводку, кликните правой кнопкой мыши и в контекстном меню выберите Выделить область (Make Selection). В настройках выделения вы можете отрегулировать радиус растушёвки, но я пропущу данный шаг, нажав кнопку «ОК».
Шаг 22
Скопируйте и вставьте крыло в нашу работу, разместите его ниже слоя с девушкой. Снова используйте Свободную трансформацию (free transform), чтобы изменить размер и положение.
Шаг 23
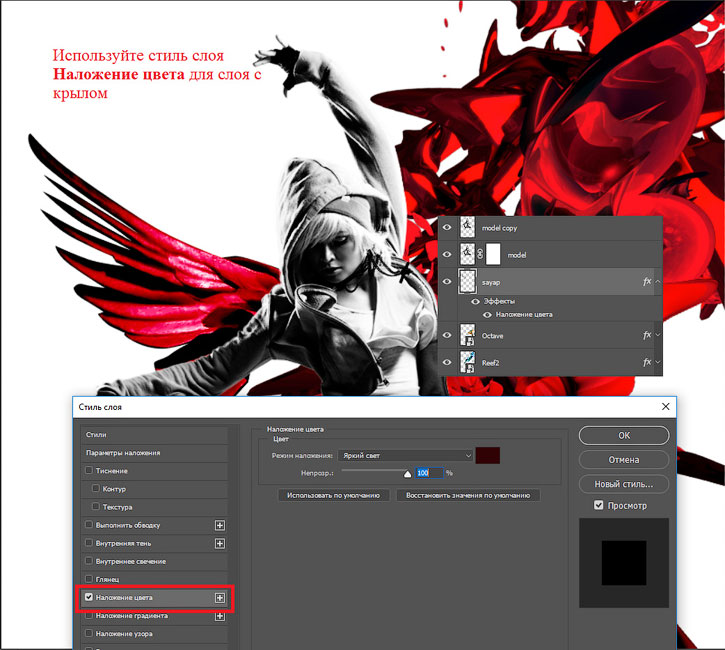
Используйте тот же метод, который мы применяли к 3D изображениям, чтобы изменить цвет крыла на красный. Добавьте стиль слоя Наложение цвета (Color Overlay), но в этот раз выберите более темный красный цвет (#2d080c) и измените режим наложения на Яркий свет (Vivid Light).
Шаг 24
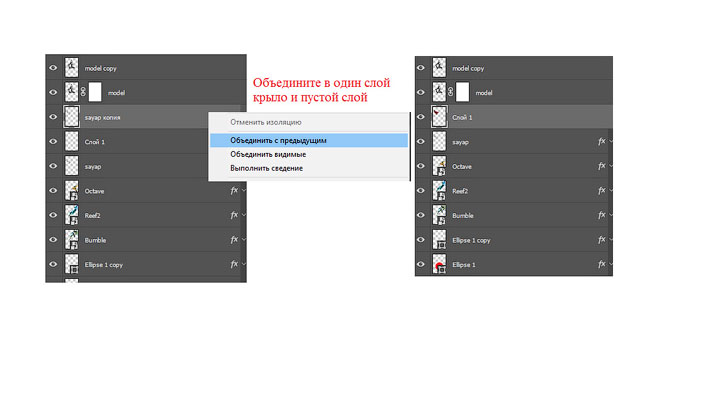
Нажмите комбинацию клавиш CTRL+J, чтобы дублировать слой с крылом. Создайте новый пустой слой под ним, зажав клавишу CTRL и кликните по значку Создать новой слой (new layer).
Шаг 25
Кликните правой кнопкой мыши по миниатюре копии слоя с крылом и в контекстном меню выберите Объединить с предыдущим (Merge Down). Это объединит крыло и пустой слой под ним, при этом стиль слоя Наложение цвета (Color Overlay) удалится, но цветовой эффект сохранится без изменений.
Шаг 26
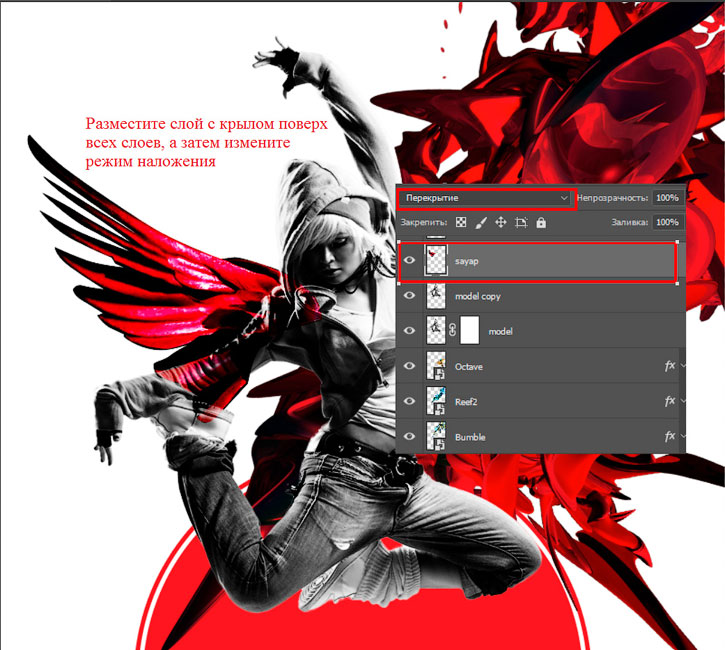
Разместите объединённый слой с крылом поверх всех слоев, а затем измените режим наложения на Перекрытие (Overlay). Хорошо!
Шаг 27
Повторите шаги с 24 по 26 для слоя Octave, но в конце измените режим смешивания на Умножение (Multiply). Если вы сделали все правильно, то получите результат, который показан ниже на скриншоте.
Шаг 28
Откройте изображение городского пейзажа Нью-Йорка. Скопируйте и вставьте его в нашу работу и разместите ниже всех слоев. Изображение большое, поэтому вам нужно будет выбрать понравившуюся часть или как показано на скриншоте ниже.
Шаг 29
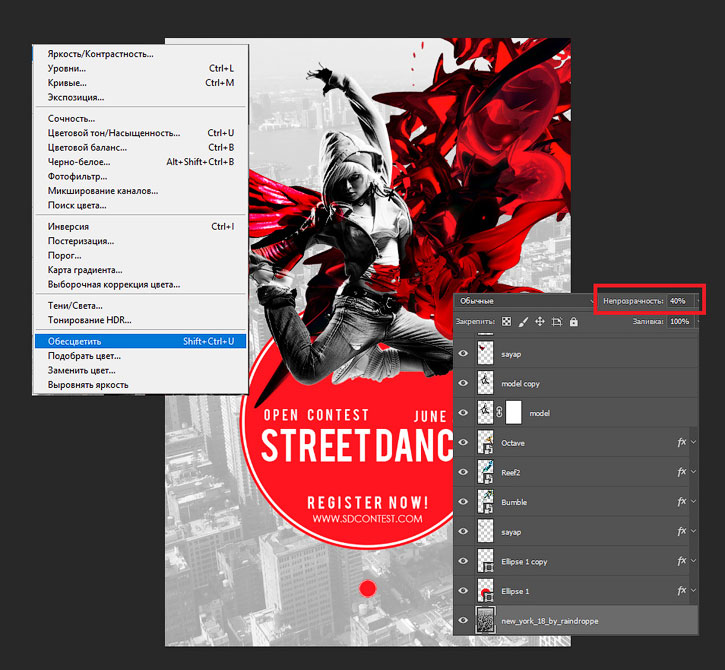
Перейдите в Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate), чтобы обесцветить изображение городского пейзажа. Затем уменьшите непрозрачность (Opacity) слоя до 40%.
Шаг 30
Создайте новый слой над слоем Нью-Йорка. Я переименовал его в «black vintage», а вы можете придумать свое название. Теперь возьмите инструмент Кисть  (Brush Tool), выберите мягкую кисть (жесткость 0%) и уменьшите непрозрачность кисти до 30%.
(Brush Tool), выберите мягкую кисть (жесткость 0%) и уменьшите непрозрачность кисти до 30%.
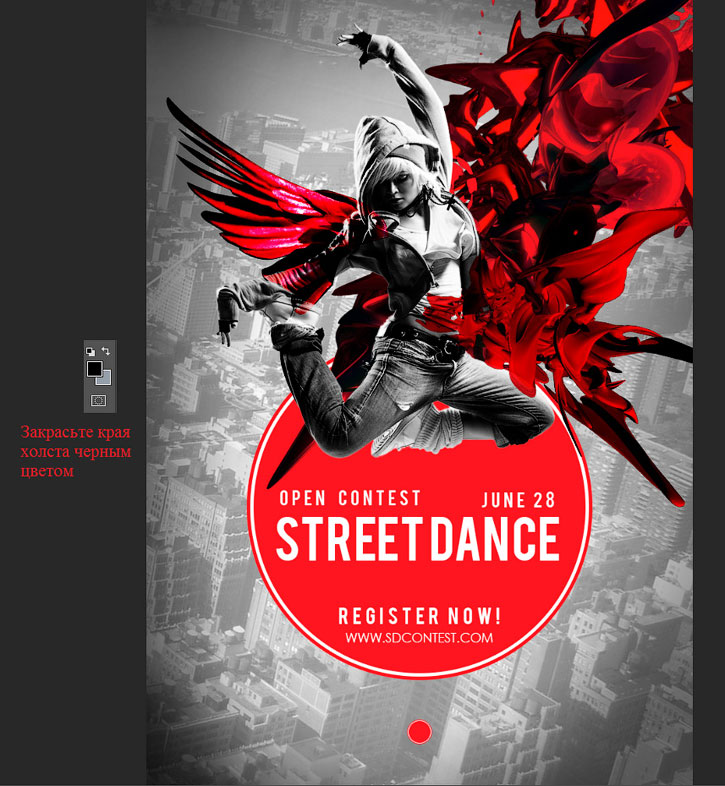
Шаг 31
С помощью инструмента Кисть  (Brush Tool) закрасьте края холста черным цветом, как показано ниже на скриншоте.
(Brush Tool) закрасьте края холста черным цветом, как показано ниже на скриншоте.
Шаг 32
Теперь создайте новый слой над слоем «black vintage», я назову его «white exposure». И опять с помощью инструмента Кисть  (Brush Tool) закрасьте средину изображения белым цветом. Смотрите пример, который показан ниже на изображении.
(Brush Tool) закрасьте средину изображения белым цветом. Смотрите пример, который показан ниже на изображении.
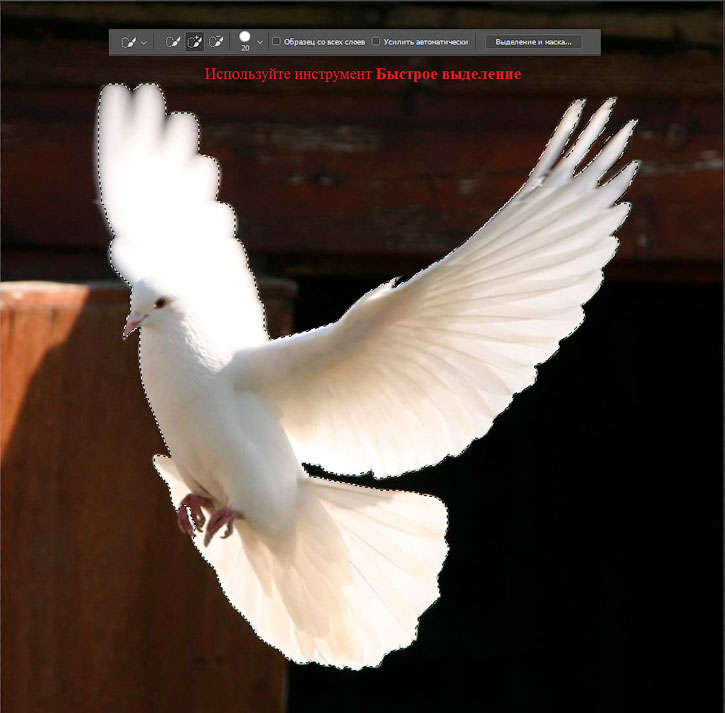
Шаг 33
Откройте изображение голубя. Самый быстрый и простой способ выделить голубя – это воспользоваться инструментом Быстрое выделение  (Quick Selection tool). Возьмите инструмент и начните создавать выделение, кликнув левой кнопкой мыши по всей птице.
(Quick Selection tool). Возьмите инструмент и начните создавать выделение, кликнув левой кнопкой мыши по всей птице.
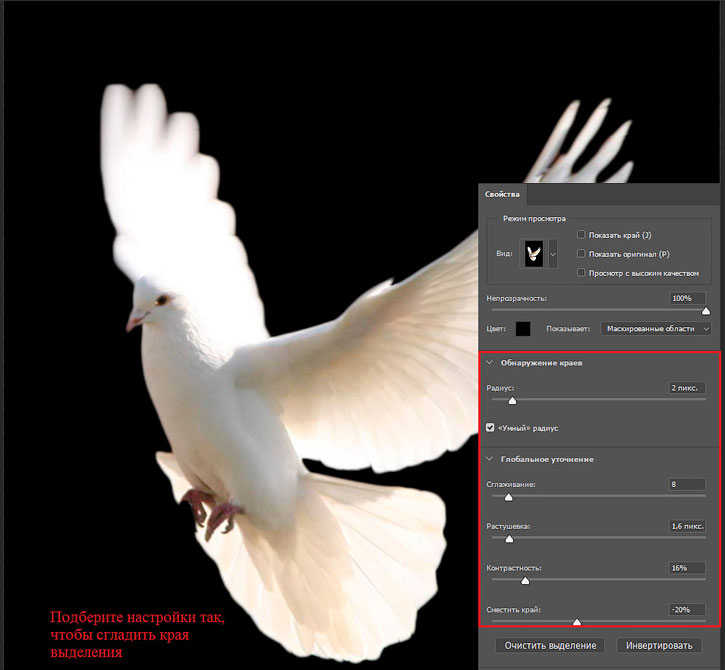
Шаг 34
Это конечно быстрый способ выделения, но не самый качественный. Чтобы подправить выделение, мы можем перейти в меню Выделение > Уточнить край (Select > Refine Edge). Поставьте галочку Умный радиус (Smart radius) и поиграйте с ползунками в Настройке края (Adjust Edge), чтобы сгладить края выделения. Нажмите ОК.
Шаг 35
Выделенного голубя скопируйте в нашу работу. Разместите его над слоем красного круга. Используйте инструмент Свободная трансформация (Free transform), чтобы изменить размер и положение птицы, как показано в примере ниже.
Шаг 36
Вы могли заметить черный контур по краям голубя. Мы это можем легко исправить, перейдя в меню Слой > Обработка краев > Удалить черный ореол (Layer > Matting > Remove Black Matte).
Шаг 37
Продублируйте слой с голубем, нажав комбинацию клавиш CTRL+J и отразите его по горизонтали, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь поместите его в левую часть изображения и уменьшите с помощью трансформирования.
Шаг 38
Откройте изображение с пером и перейдите в меню Выделение > Цветовой диапазон (Select > Color Range). Здесь мы можем выделить перо, взяв образец цвета. С помощью пипетки кликните на самый яркий белый цвет пера, затем увеличьте значение Разброс (Fuzziness) до 200.
Шаг 39
Сейчас у вас выделено все перо. Далее нажмите ОК, чтобы применить команду Цветовой диапазон (Color Range).
Шаг 40
Поместите слой с пером над слоем с голубем. Используйте трансформирование, чтобы повернуть и отрегулировать размер пера, разместите его, как показано ниже на скриншоте.
Шаг 41
Установите режим наложения слоя с пером на Экран (Screen).
Шаг 42
Чтобы создать иллюзию глубины, нам нужно размыть перо, перейдя в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите значение Радиус (Radius) примерно на 1,5 пикселя, затем нажмите OK.
Шаг 43
Теперь нужно добавить еще одно перо точно так же, как и предыдущее. Поместите его в верхний левый угол и снова примените фильтр Размытие по Гауссу (Gaussian Blur), но на этот раз используйте радиус 1 пиксель.
Шаг 44
Добавьте третье перо на правую сторону возле красного круга. Снова примените фильтр Размытие по Гауссу (Gaussian Blur) и установите радиус размытия 0,5 пикселей.
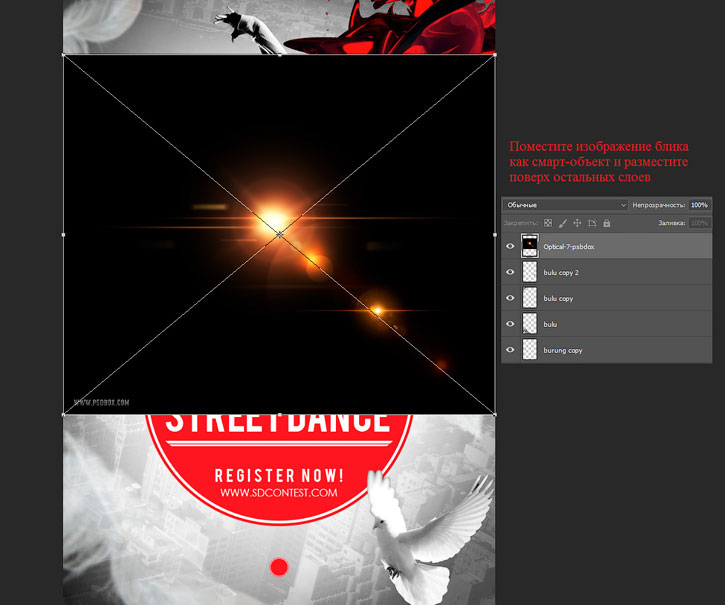
Шаг 45
Теперь добавим блики. Перейдите в меню Файл > Разместить (File> Place) и выберите нужное изображение, я выбрал «optical-7». Нажмите Enter и разместите слой с бликом выше остальных слоев.
Шаг 46
Используя инструмент Прямолинейное Лассо  (Polygonal lasso tool), выделите изображение, как показано на примере ниже.
(Polygonal lasso tool), выделите изображение, как показано на примере ниже.
Шаг 47
Не снимая выделения, кликните мышкой по значку добавить слой-маску (add layer mask).
Шаг 48
Самое главное, вам нужно изменить режим наложения на Экран (Screen), чтобы скрыть черный цвет. Теперь вы можете изменить размер и положение блика, как вам нравится.
Шаг 49
Продублируйте слой с бликом и разместите его между птицей и девушкой, как показано на примере ниже.
Поздравляю! Вы сделали классный плакат :)
Финальный результат
Автор: Jayan Saputra
Источник: photoshoptutorials.ws




















































Комментарии 27
СПАСИБО
Решила переделать баннер с девушкой. Думаю более выразительней получилось.
Большое спасибо за урок! Вот такое мое виденье! Обьясните почему то из ровно не получились линии.
Интересно, спасибо за урок!
Отлично!
Работа отличается, но по теме street dance :)
Спасибо за урок!
Погнали ;)
спасибо
Спасибо.
Спасибо.
Вы Отличная Компания которая всё это делает для нас 5++++++
Спасибо,отличный урок и перевод!
Во! Теперь и это умею, Пасиба!!!!
Спасибо Ирина, очень интересно. Вот решил сделать что то свое, на эротику потянуло.
спасибо!не все получилось,правда
Благодарю за урок)
Спасибо!
спасибо за урок
спасибо за урок
Благодарю за урок!
Спасибо огромное за изумительный урок! Переводчику отдельная благодарность!. Урок легкий в исполнении, познавательный и вообще супер, один из лучших! Получила огромное удовольствие, .
Спасибо!! Понравился урок.
И мужской вариант.
Ирина, спасибо за перевод!
Спасибо за урок! Ну, конечно, какие танцы могут быть без перьев!!!
Большое спасибо!!!
Спасибо автору и переводчику за урок!