Создаем красивый абстрактный портрет в Фотошоп
Создаем красивый абстрактный портрет в Фотошоп
 В этом уроке мы создадим яркий, абстрактный портрет женщины, используя несколько стоковых фотографий и различные инструменты Фотошоп.
В этом уроке мы создадим яркий, абстрактный портрет женщины, используя несколько стоковых фотографий и различные инструменты Фотошоп.
Сложность урока: Сложный
В этом уроке мы создадим яркий, абстрактный портрет женщины, используя несколько стоковых фотографий и различные инструменты Фотошоп.
Скачать архив с материалами к уроку
1. Подготовка
Шаг 1
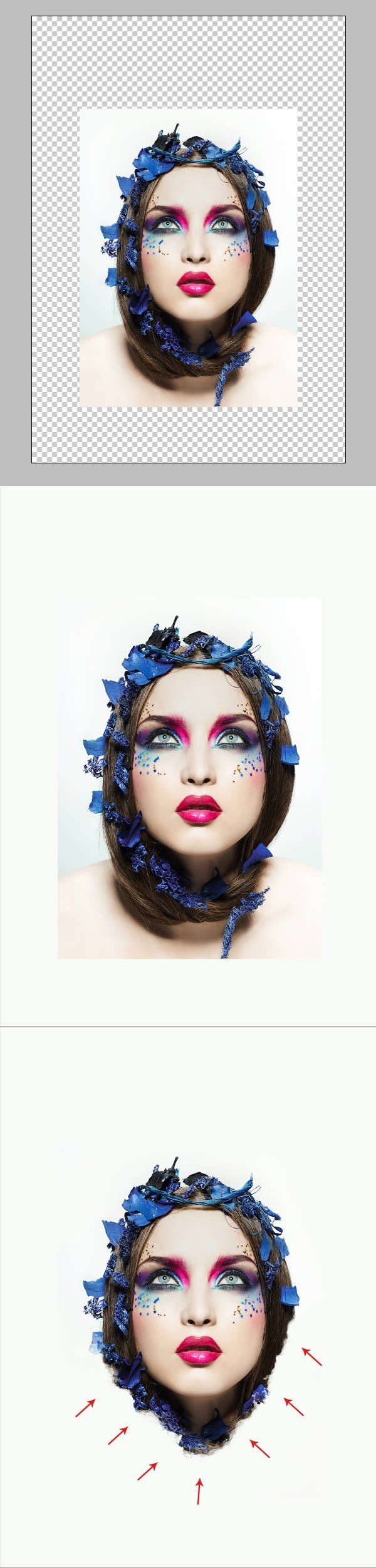
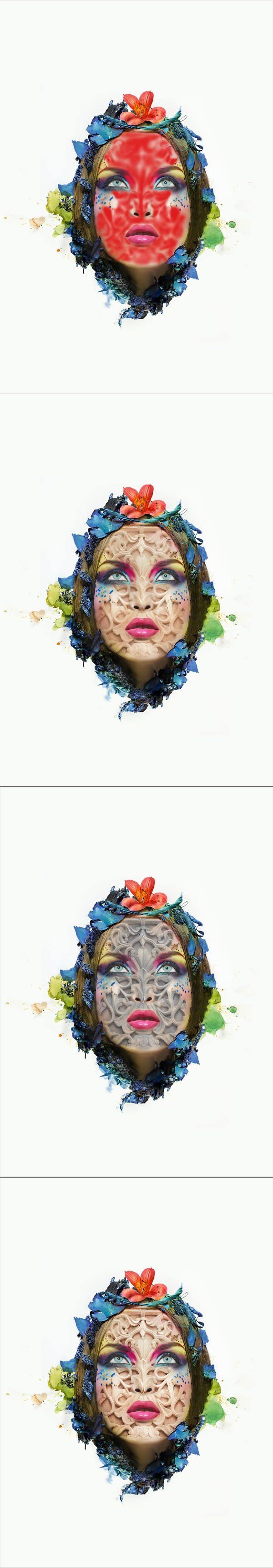
Создаем новый документ размером 2000 х 2850 пикселей с разрешением 300 точек/дюйм и прозрачным фоном. Затем открываем фото женщины и перетаскиваем его на рабочий документ.
Активируем Paint Bucket Tool  (G) (Заливка), зажимаем Alt, чтобы переключиться на пипетку, и берем пробу фонового цвета фотографии. Затем этим цветом заливаем прозрачный фоновый слой документа (2ой рисунок ниже).
(G) (Заливка), зажимаем Alt, чтобы переключиться на пипетку, и берем пробу фонового цвета фотографии. Затем этим цветом заливаем прозрачный фоновый слой документа (2ой рисунок ниже).
Далее берем Brush Tool  (B) (Кисть), устанавливаем Flow (Нажим) на 50% и Hardness (Жесткость) на 100%, выбираем черный цвет. Добавляем маску на слой с женщиной (для этого кликаем по кнопке Add layer mask
(B) (Кисть), устанавливаем Flow (Нажим) на 50% и Hardness (Жесткость) на 100%, выбираем черный цвет. Добавляем маску на слой с женщиной (для этого кликаем по кнопке Add layer mask  (Добавить слой-маску) в нижней части панели слоев) и удаляем ее тело, как показано на третьем изображении ниже.
(Добавить слой-маску) в нижней части панели слоев) и удаляем ее тело, как показано на третьем изображении ниже.
Шаг 2
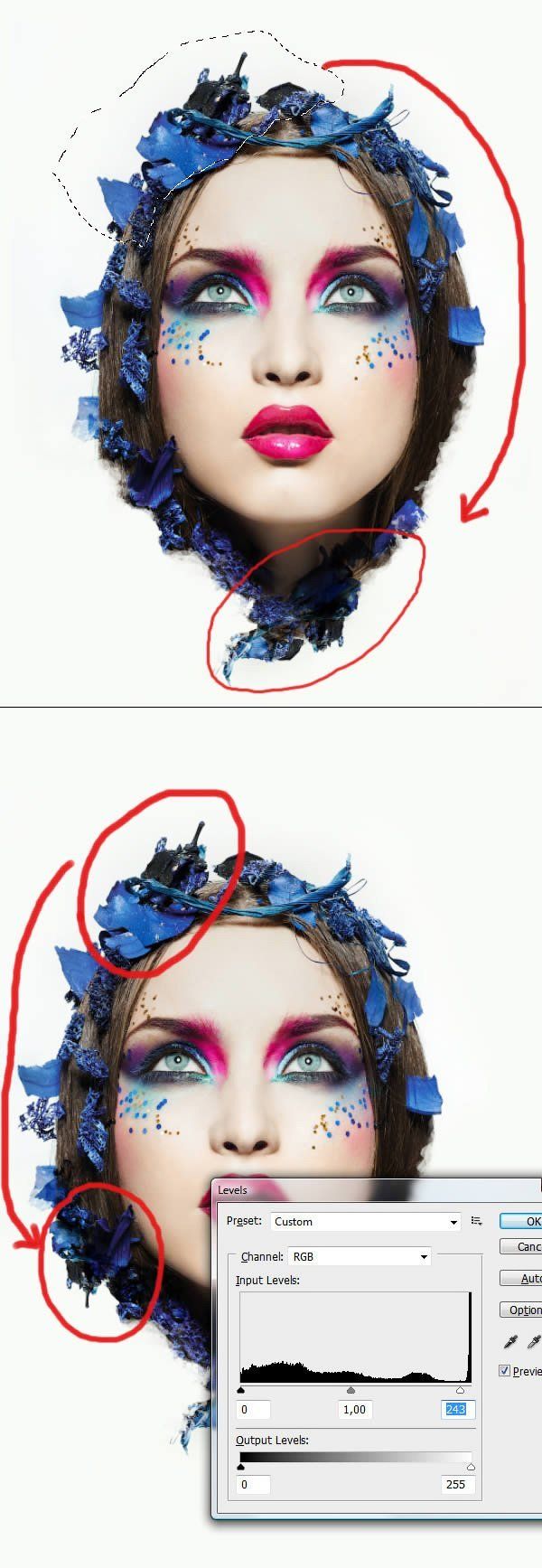
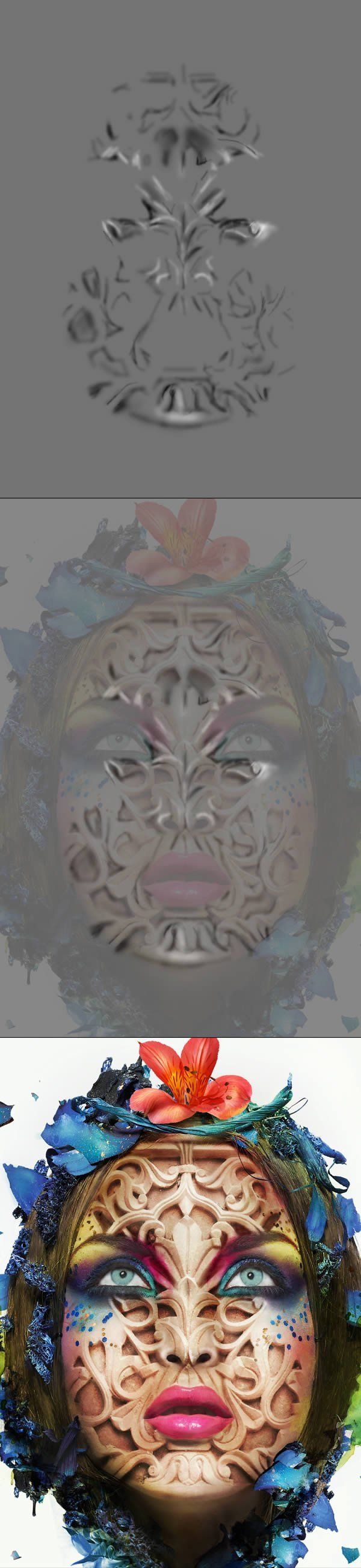
Берем Lasso Tool  (L) (Лассо) и рисуем выделение вокруг синих элементов на голове женщины. Старайтесь не захватывать выделением ее волосы или кожу. Копируем/вставляем (Ctrl+C/Ctrl+V) выделенную область, используем свободную трансформацию (Ctrl+T), чтобы повернуть ее, и размещаем в месте, где раньше было тело (1ый рисунок ниже). Меняем режим смешивания слоя на Multiply (Умножение), чтобы данный элемент лучше сочетался с фоном и неаккуратные края не бросались в глаза. Повторяем процесс, пока не закроем всю область вокруг шеи женщины.
(L) (Лассо) и рисуем выделение вокруг синих элементов на голове женщины. Старайтесь не захватывать выделением ее волосы или кожу. Копируем/вставляем (Ctrl+C/Ctrl+V) выделенную область, используем свободную трансформацию (Ctrl+T), чтобы повернуть ее, и размещаем в месте, где раньше было тело (1ый рисунок ниже). Меняем режим смешивания слоя на Multiply (Умножение), чтобы данный элемент лучше сочетался с фоном и неаккуратные края не бросались в глаза. Повторяем процесс, пока не закроем всю область вокруг шеи женщины.
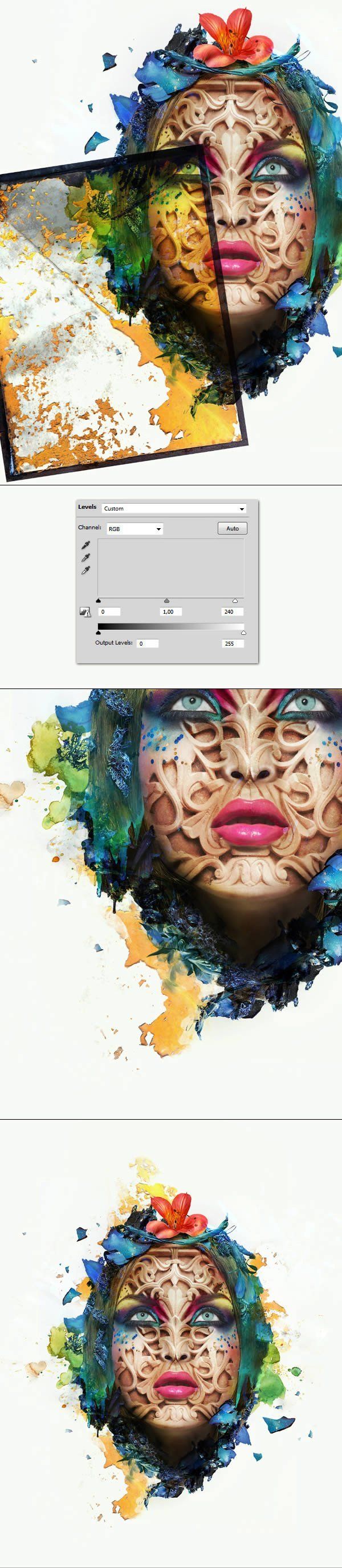
Мы достаточно грубо вырезали синее украшение с головы девушки, поэтому одного режима смешивания недостаточно, чтобы качественно скрыть неровные края. Чтобы исправить это, переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и корректируем положение белого ползунка (2ой рисунок).
Шаг 3
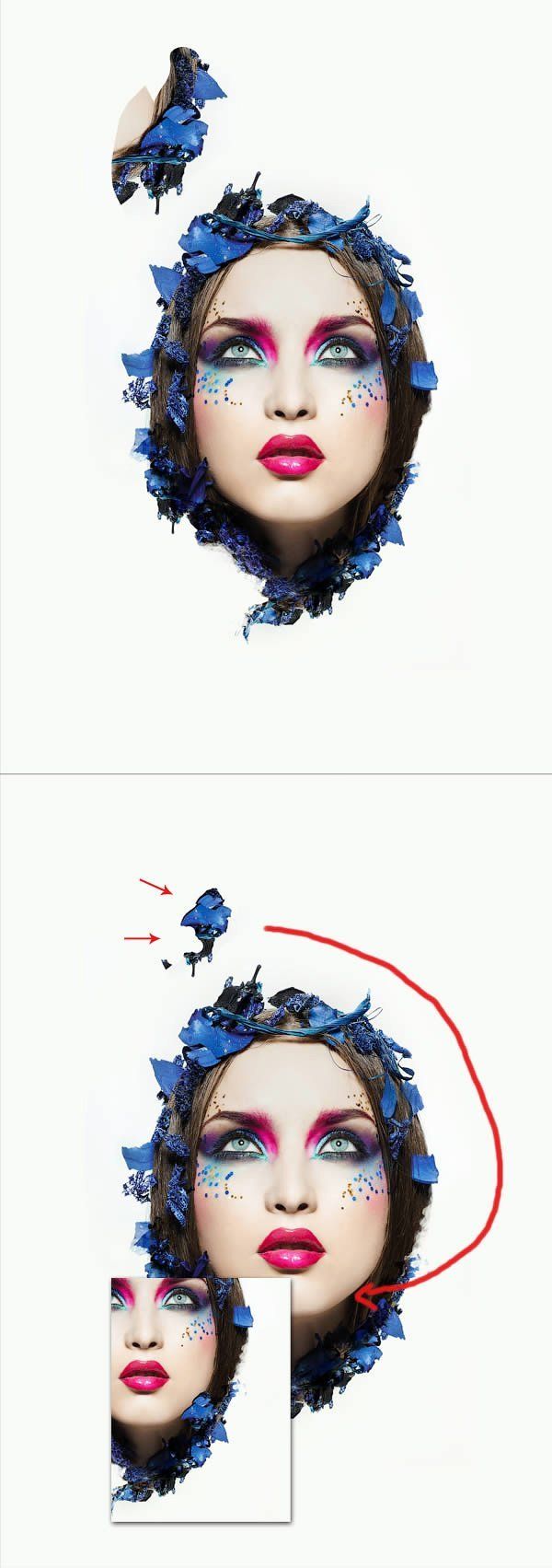
Повторяем процесс (1ый рисунок), но в этот раз нам понадобится ТОЛЬКО синий элемент, поэтому аккуратно вырезаем его, удалив кожу, волосы и остатки фона (2ой рисунок). Затем размещаем вырезанную область в зоне подбородка (режим смешивания оставляем Normal (Нормальный)).
Позже мы добавим больше элементов.
2. Добавляем цветы и корректируем цвет композиции
Шаг 1
Открываем фотографии цветов и выполняем следующие действия:
- 1ый рисунок: меняем режим смешивания на Multiply (Умножение) и применяем Image – Adjustments – Levels (Изображение – Коррекция – Уровни).
- 2ой рисунок: применяем Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) (активируем Colorize (Тонирование)).
- 3ий рисунок: применяем Image – Adjustments – Color Balance (Highlights) (Изображение – Коррекция – Цветовой баланс) (Света)
- 4ый рисунок: применяем Image – Adjustments – Color Balance (Midtones) (Изображение – Коррекция – Цветовой баланс) (Средние тона)
- 5ый рисунок: размещаем цветы выше всех предыдущих слоев и закрываем ими обрезанные области.
После цветокоррекции цветы идеально сочетаются с синими элементами в волосах, при необходимости можете создать больше копий цветов и разместить их в других областях фото. Это альтернативный способ маскировки недостатков обрезанных краев, который можно применять вместо копирования/вставки из предыдущих шагов. Вообще, вы можете взять любой предмет со светлым фоном и настроить его, как мы сделали с цветами. Главная задача – скрыть недостатки и создать красивое абстрактное обрамление головы.
Шаг 2
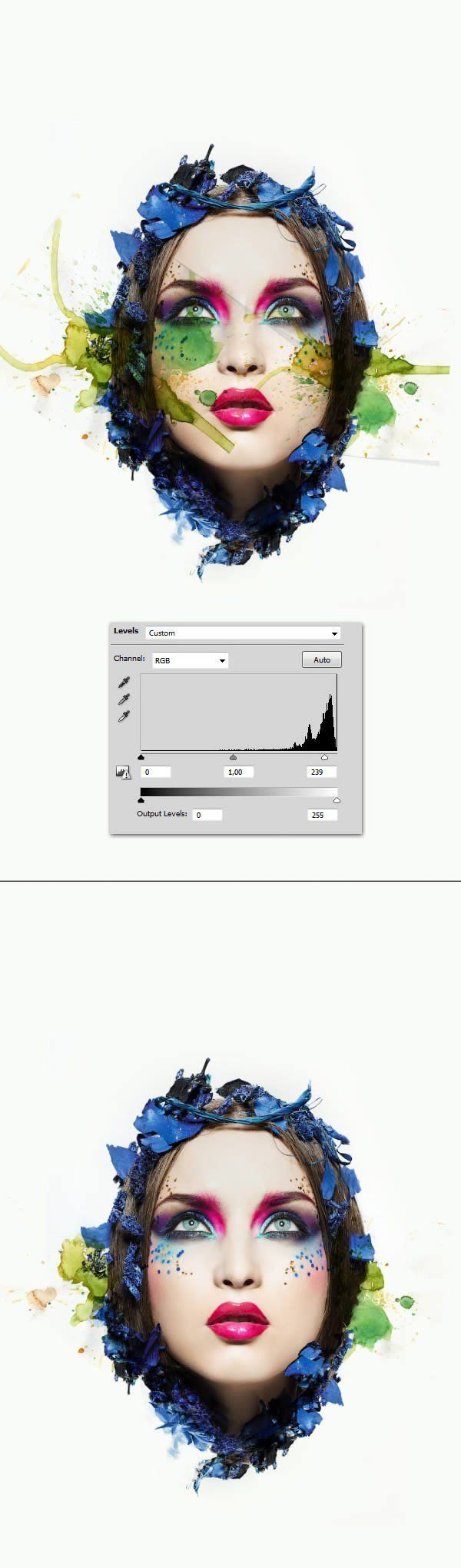
Открываем изображение с акварельными кляксами. Дважды перетаскиваем его на нашу иллюстрацию и меняем режим смешивания на Multiply (Умножение). Далее применяем к каждой кляксе Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и двигаем белый ползунок (1ый рисунок). Теперь возвращаемся к началу урока и настраиваем кисть, как в первом шаге, добавляем к слоям с кляксами маску и с помощью этой кисти стираем лишние области, которые перекрывают лицо (2ой рисунок).
Шаг 3
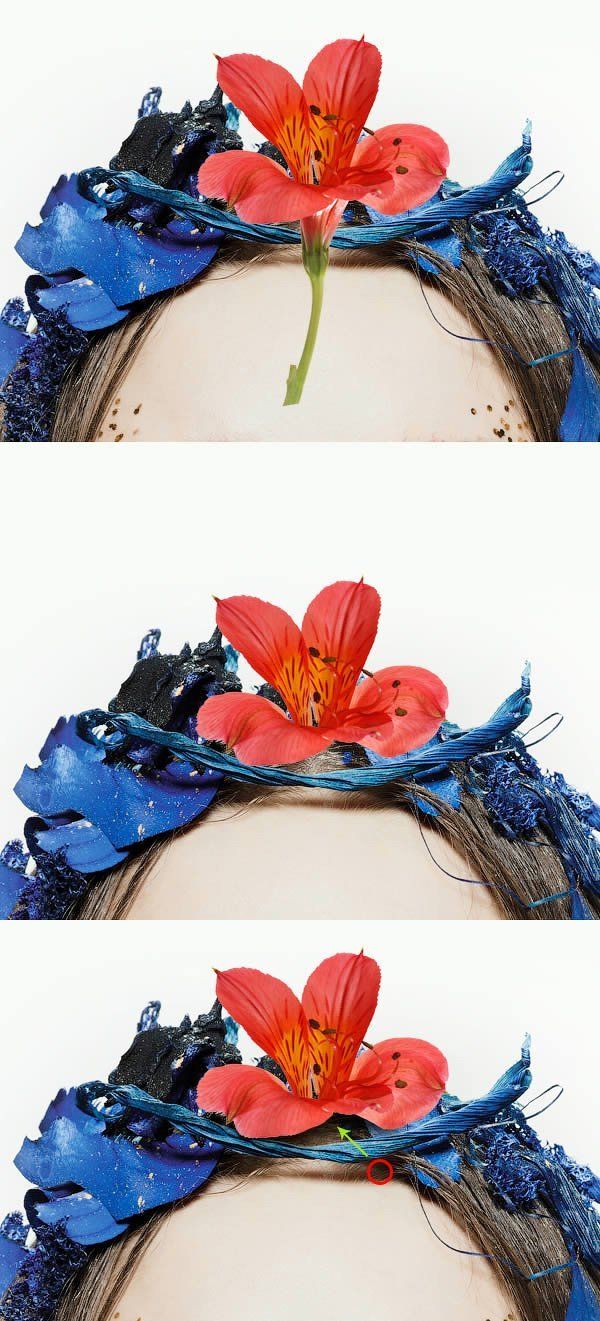
Открываем второе фото с цветком и вырезаем его, используя Pen Tool (P) (Перо) или Magic Wand Tool
(P) (Перо) или Magic Wand Tool  (W) (Волшебная палочка). Размещаем вырезанный цветок на рабочем документе. Ластиком (Е) с жесткостью 100% удаляем нижнюю часть растения, которая нам не нужна (2ой рисунок).
(W) (Волшебная палочка). Размещаем вырезанный цветок на рабочем документе. Ластиком (Е) с жесткостью 100% удаляем нижнюю часть растения, которая нам не нужна (2ой рисунок).
Чтобы цветок реалистично смотрелся на голове, мы добавим под ним тень. Для этого берем Brush Tool  (B) (Кисть) с Flow (Нажим) 5% и Hardness (Жесткость) 0%. Создаем новый слой под цветком, меняем его режим смешивания на Multiply (Умножение). Удерживая клавишу Alt, берем пробу темно-коричневого цвета с волос женщины (место отмечено красной окружностью на 3ем рисунке) и рисуем тень под цветком (место отмечено красной стрелкой на 3ем рисунке).
(B) (Кисть) с Flow (Нажим) 5% и Hardness (Жесткость) 0%. Создаем новый слой под цветком, меняем его режим смешивания на Multiply (Умножение). Удерживая клавишу Alt, берем пробу темно-коричневого цвета с волос женщины (место отмечено красной окружностью на 3ем рисунке) и рисуем тень под цветком (место отмечено красной стрелкой на 3ем рисунке).
Шаг 4
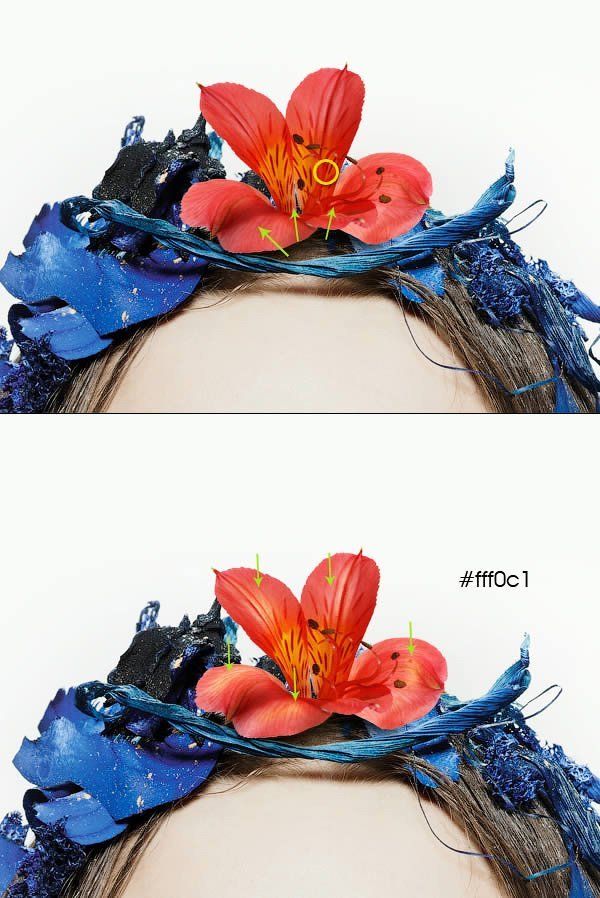
Немного доработаем последний цветок. Создаем над ним новый слой, жмем Ctrl+Alt+G, чтобы трансформировать слой в обтравочную маску, и меняем его режим смешивания на Multiply (Умножение). Берем пробу цвета (место указано желтой окружностью на 1ом рисунке) и рисуем тени в местах, отмеченных зелеными стрелками (1ый рисунок). Нам не нужна насыщенная тень в этом месте, поэтому не переусердствуйте.
Далее, выше создаем еще один слой, снова жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску, и меняем режим смешивания на Overlay (Перекрытие). Выбираем очень светлый оттенок желтого, например, #fff0c1, и рисуем на лепестках (как показано на 2ом рисунке).
3. Редактируем лицо
Шаг 1
На оригинальном фото лицо женщины слишком светлое, поэтому добавим ему немного яркости. Настраиваем кисть (В): Flow (Нажим) устанавливаем примерно на 4-10%, Hardness (Жесткость) – на 100% (запомните эти параметры, позже они нам понадобятся).
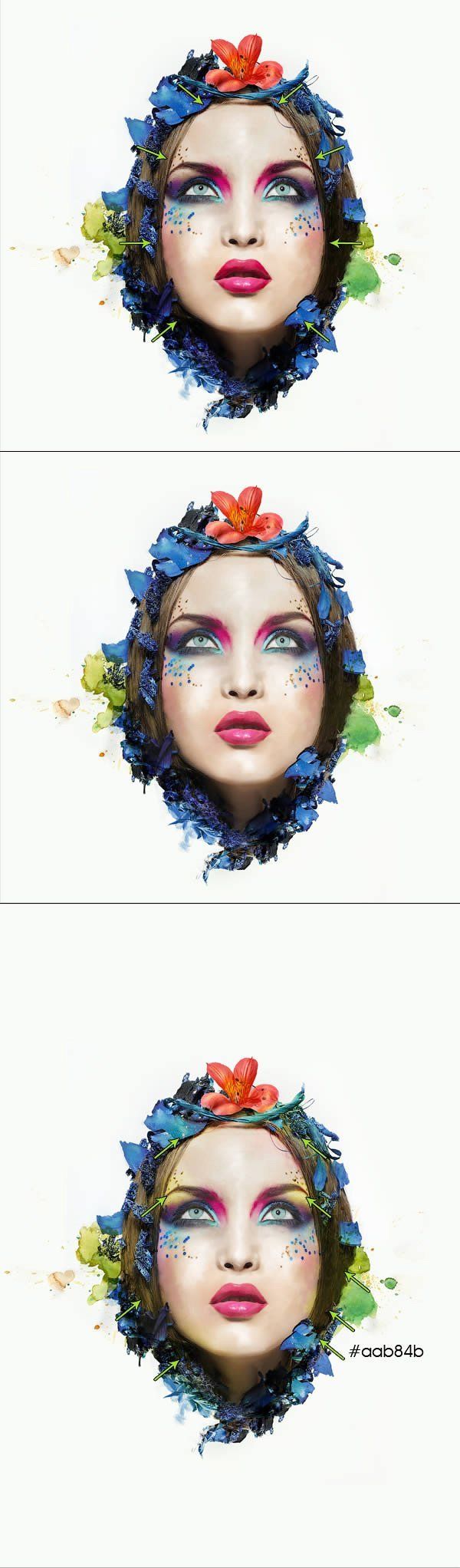
Создаем новый слой над слоем с лицом и меняем его режим смешивания на Multiply (Умножение). Берем кисть (В), зажимаем Alt, чтобы взять пробу светло-коричневого цвета с кожи, и закрашиваем в местах, отмеченных стрелками. Обратите внимание, что на первом рисунке (картинка справа) есть заметные различия в тонах по сравнению с картинкой слева.
Далее выше создаем еще один слой, выбираем белый цвет и добавляем блики в отмеченных местах (2ой рисунок). Комбинируйте кисть с мягким ластиком (Е), чтобы получить плавные переходы между светлой кожей и затемненными участками.
Если у вас есть графический планшет, можете воспользоваться им, но я использовал мышь. Также я не указываю конкретные цвета, потому что вы можете использовать другое фото для работы, в этом случае цвета будут варьироваться, так что вам придется отталкиваться от своего изображения при подборе нужных оттенков.
Шаг 2
Используем ту же технику, чтобы добавить яркости глазам и синим украшениям в волосах. Настройки кисти те же. Для работы создаем выше новый слой. Все манипуляции с кистью нужны для того, чтобы скрыть естественную текстуру кожи.
Не останавливайтесь только лишь на моих подсказках в виде стрелок, если, к примеру, какой-то элемент нужно слегка осветлить, возьмите пробу нужного цвета и смело рисуйте. Если картинке нужно больше яркости, то измените режим смешивания нового слоя на Overlay (Перекрытие) и белым или светло-синим закрасьте нужные области.
На первом рисунке вы можете увидеть, в каких местах я добавил яркости. Я использовал светло-синий оттенок и режим смешивания Normal (Нормальный). На втором рисунке вы видите, как я отредактировал ее глаза. На оригинальном фото они слишком фотографичны, в этом месте нам всего лишь нужно подправить блики на зрачках.
Шаг 3
Теперь мы немного осветлим лицо и добавим на изображение новых красок. Берем Brush Tool  (B) (Кисть) с Hardness (Жесткость) 0% и Flow (Нажим) 3%. Создаем новый слой над всеми предыдущими и мягкой белой кистью проводим по ее лицу (места отмечены на 1ом рисунке). На втором рисунке вы можете увидеть получившийся результат.
(B) (Кисть) с Hardness (Жесткость) 0% и Flow (Нажим) 3%. Создаем новый слой над всеми предыдущими и мягкой белой кистью проводим по ее лицу (места отмечены на 1ом рисунке). На втором рисунке вы можете увидеть получившийся результат.
Теперь переходим к добавлению цвета. Создаем выше еще один новый слой. Меняем режим смешивания на Overlay (Перекрытие). Ярко-зеленым/желтым цветом (#aab84b) проводим по ее бровям/украшениям, волосам и т.д. (3ий рисунок).
Вы можете использовать и другие цвета, но обязательно светлые тона.
4. Добавляем текстуру
Шаг 1
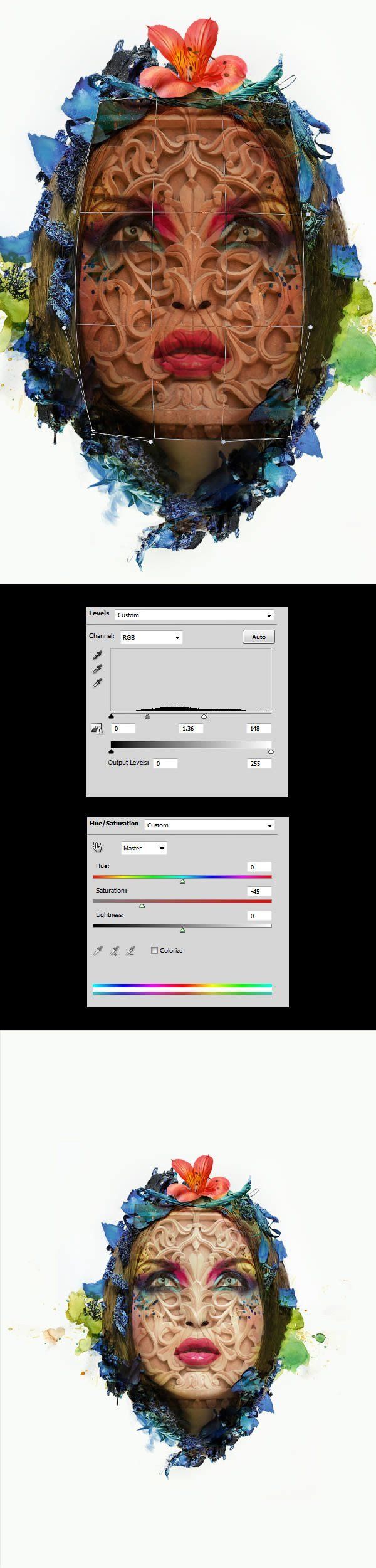
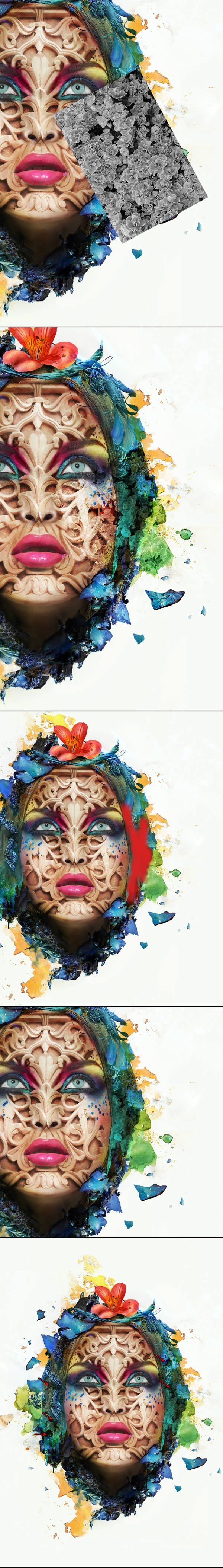
Пришло время добавить витиеватый узор на лице. Открываем изображение с орнаментом и перетаскиваем его на рабочий документ. Меняем режим смешивания на Multiply (Умножение) и размещаем его на лице.
Деформируем текстуру, чтобы она соответствовала форме лица (Ctrl+T) – правой кнопкой – Warp (Деформация) (1ый рисунок). Далее применяем к узору два корректирующих слоя: сначала Levels (Уровни), затем Hue/Saturation (Цветовой тон/Насыщенность) – порядок слоев очень важен! (2ой рисунок)
Наша работа уже выглядит неплохо (3ий рисунок), но это все еще не то, что мы должны получить в финале. Эффект от текстуры не выглядит максимально реалистично. Сейчас результат больше похож на рисунок, чем на скульптуру.
Шаг 2
Первое, что нам нужно сделать, это удалить лишние области текстуры. Для этого выделяем слой с узором и переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все). Берем мягкую белую кисть (В) и рисуем по маске, как показано на первом рисунке.
Результат еще не тот, что нам нужен (2ой рисунок), но зато мы избавились от лишних деталей и теперь текстура лучше «сидит» на лице. Далее дублируем (Ctrl+J) слой с орнаментом и обесцвечиваем копию, используя команду Ctrl+Shift+U (3ий рисунок). Меняем режим смешивания слоя на Overlay (Перекрытие) (4ый рисунок).
Как видите, теперь текстура выглядит гораздо лучше, но все равно нужно немного ее подкорректировать, особенно по бокам. Но мы займемся этим позже.
Шаг 3
Давайте усилим светотени, это лучше выделит наш орнамент.
Создаем новый слой выше всех предыдущих и заливаем его серым цветом (#737373). Меняем его режим смешивания на Overlay (Перекрытие). Теперь обратите внимание на рисунки ниже:
1ый рисунок: здесь указаны места, где мы будем добавлять тени.
2ой рисунок: по этой схеме мы будем наносить тени, чем темнее цвет, тем насыщеннее тень (этот слой показан в режиме смешивания Normal (Нормальный)). Так как у нас установлен режим смешивания Overlay (Перекрытие), мы не видим всей этой заливки. Берем инструмент Burn Tool  (O) (Затемнитель) и рисуем тени, затем меняем на Dodge Tool
(O) (Затемнитель) и рисуем тени, затем меняем на Dodge Tool (O) (Осветлитель) и осветляем нужные участки. Все манипуляции делаем на сером слое.
(O) (Осветлитель) и осветляем нужные участки. Все манипуляции делаем на сером слое.
3ий рисунок: так выглядит результат проделанной работы. Как видите, освещение стало более контрастным, и края текстуры выглядят гораздо лучше.
Шаг 4
Повторяем предыдущий шаг в том же порядке. Создаем новый серый слой в режиме смешивания Overlay (Перекрытие) и рисуем по нему инструментами Burn  /Dodge Tool
/Dodge Tool  (O) (Затемнитель/Осветлитель).
(O) (Затемнитель/Осветлитель).
Обратите внимание на первый рисунок. Вам нужно очень аккуратно увеличить насыщенность теней на текстуре с помощью Burn Tool (O) (Затемнитель). У вас получится много маленьких линий. Светотеневые зоны не требуют много работы, но некоторые места требуют больше внимания.
На втором рисунке слегка просматривается портрет женщины, чтобы нагляднее увидеть, какие участки нужно затемнить/осветлить. На третьем рисунке у нас готовый результат.
Если вы поймете, как правильно работать в этих зонах, то в дальнейшем сможете делать все на свое усмотрение. Убедитесь, что вы не перестарались с эффектом. Если что-то пошло не так, то всегда можно подправить неудачные места кистью серого цвета (#737373).
5. Редактируем синие элементы
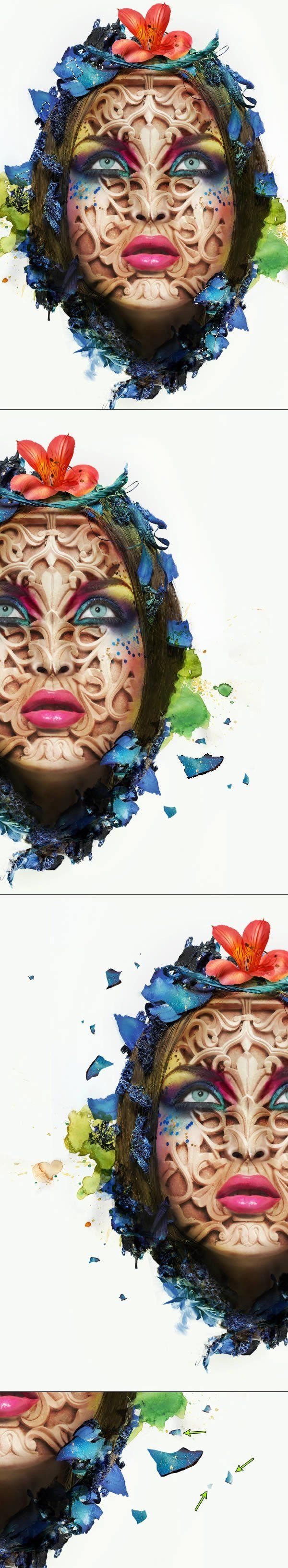
Берем Lasso Tool (L) Лассо) и создаем несколько хаотичных выделений разного размера на синих элементах (надеюсь, выделения на 1ом рисунке видно достаточно хорошо). Чтобы создать несколько отдельных выделений, во время работы удерживайте клавишу Shift.
Далее жмем Ctrl+Shift+C и затем Ctrl+V, чтобы скопировать и вставить выделения на новый слой. Поскольку все выделения получились на одном слое, снова берем Lasso Tool  (L) (Лассо) и распределяем вырезанные фрагменты по всему документу (зажимаем Ctrl, выделяем вырезанный фрагмент и перемещаем), как показано на 3ем и 4ом рисунках.
(L) (Лассо) и распределяем вырезанные фрагменты по всему документу (зажимаем Ctrl, выделяем вырезанный фрагмент и перемещаем), как показано на 3ем и 4ом рисунках.
Так как фон залит сплошным ярким цветом, мы можем воспользоваться одной хитростью, чтобы придать вырезанным элементам глубины. Выбираем несколько фрагментов и хаотично стираем их края. Для этого вы можете использовать Eraser Tool  (E) (Ластик) или слой-маску.
(E) (Ластик) или слой-маску.
6. Добавляем текстуры
Шаг 1
Теперь добавим несколько текстур с брызгами. Открываем изображение с красной акварельной кляксой и перетаскиваем ее на рабочий документ. Для удобства немного уменьшаем ее непрозрачность. Затем дублируем текстуру (Ctrl+J) и размещаем обе копии по бокам головы, чтобы создать что-то похожее на волосы (1ый рисунок).
Далее жмем (Ctrl+I) на обеих слоях, чтобы инвертировать их (2ой рисунок). Меняем режим смешивания на Linear Dodge (Линейный осветлитель) (3ий рисунок). Затем переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все) и аккуратно проводим по маске белой кистью в указанных местах, где акварельные кляксы по форме напоминают волосы (4ый рисунок).
Шаг 2
Добавим больше абстрактности нашей работе. Открываем картинку со стеной и перетаскиваем ее на рабочий документ. Меняем режим смешивания на Multiply (Умножение) (1ый рисунок).
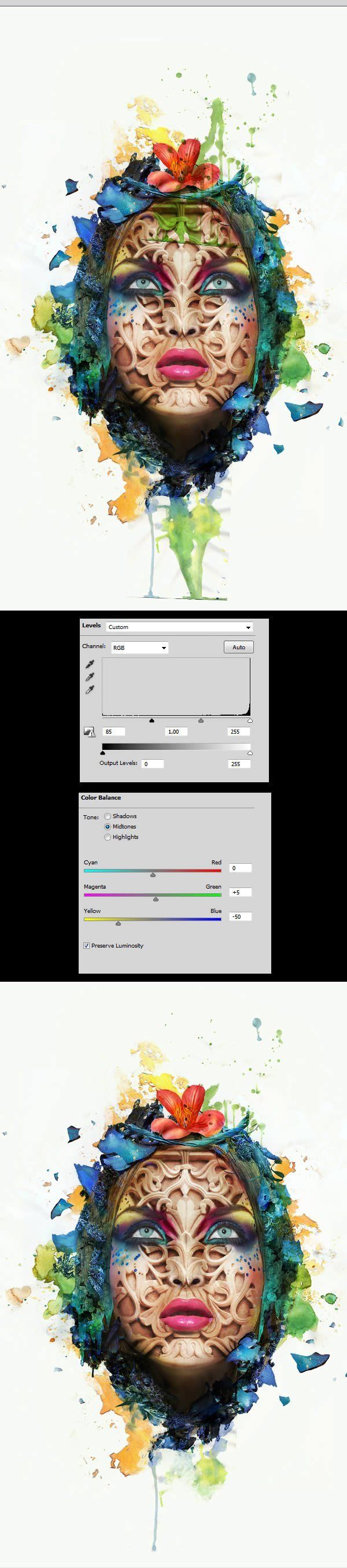
При необходимости используем Levels (Уровни) (Ctrl+U), чтобы улучшить освещение (2ой рисунок). Это поможет нам скрыть белые участки стены и выделить желтые. Далее переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все) и аккуратно проводим по маске белой кистью. Работайте аккуратно, чтобы сохранить жесткие края желтых элементов (3ий рисунок).
Повторяем весь процесс, чтобы добавить больше желтых пятен вокруг головы (4ый рисунок).
Шаг 3
Открываем следующее фото с цветами. Перетаскиваем его на рабочий документ и обесцвечиваем командой Ctrl+Shift+U (1ый рисунок). Затем меняем режим смешивания слоя на Overlay (Перекрытие) (2ой рисунок).
Снова переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все) и проводим белой кистью по маске (на 3ем рисунке красным цветом указана область, которую мы должны сохранить). Вы можете использовать как мягкую, так и жесткую кисть. На четвертом рисунке мы можем увидеть результат.
Можете добавить больше цветов на волосах, но не переусердствуйте. Пусть они будут только там, где лучше всего смотрятся. На пятом рисунке кое-что привлекло мое внимание. Я заметил, что между цветами есть темные промежутки, которые очень хорошо сочетаются с волосами, поэтому я решил добавить больше цветов.
Шаг 4
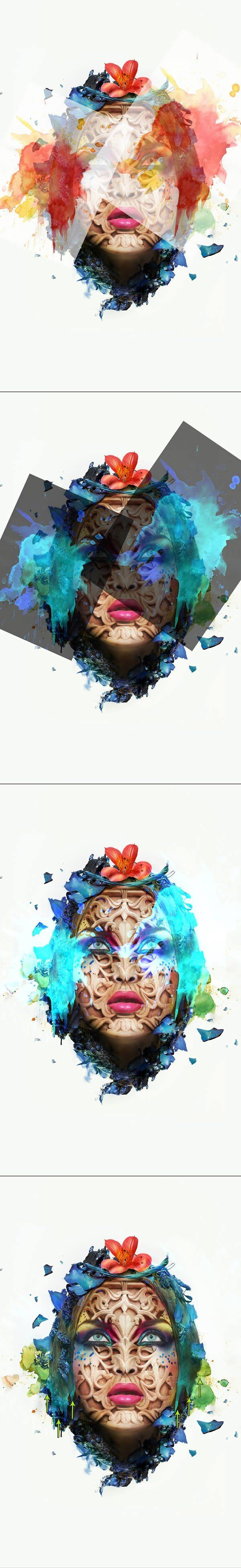
Теперь открываем два изображения с брызгами. Меняем их режим смешивания на Multiply (Умножение) и размещаем одну картинку над головой женщины, а вторую у шеи (1ый рисунок). Нам нужно сделать так, чтобы получившийся результат был интересен зрителю, поэтому размещать все брызги в одном месте будет не самым лучшим решением. Лучше распределить их по всей работе и, возможно, поэкспериментировать с цветом.
Я не стал менять их цвет, а только усилил зеленые оттенки и избавился от видимых краев бумаги, применив Levels (Уровни) и Hue/Saturation (Цветовой тон/Насыщенность) (2ой рисунок).
Далее берем ластик (Е) и удаляем все лишнее (3ий рисунок). Вы также можете использовать слой-маску, она позволит вам скрывать лишнее, не разрушая целостности слоя.
Работая с ластиком, постарайтесь добиться совершенно новой формы брызг. Как видите на третьем рисунке, получившиеся брызги отличаются от оригинала. И это все благодаря правильной работе с ластиком!
7. Добавляем бабочек
Шаг 1
Открываем первую картинку с бабочкой. Вырезаем ее с помощью Pen Tool  (P) (Перо) и вставляем выше всех слоев на рабочем документе (1ый рисунок). Затем берем пробу коричневого цвета, создаем новый слой над бабочкой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания слоя на Multiply (Умножение), выбираем мягкую кисть (В) и рисуем коричневым цветом, как показано на втором рисунке.
(P) (Перо) и вставляем выше всех слоев на рабочем документе (1ый рисунок). Затем берем пробу коричневого цвета, создаем новый слой над бабочкой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания слоя на Multiply (Умножение), выбираем мягкую кисть (В) и рисуем коричневым цветом, как показано на втором рисунке.
Теперь обратите внимание на третий рисунок. Выше создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) и трансформируем в обтравочную маску (Ctrl+Alt+G). Затем берем мягкую белую кисть и рисуем в отмеченных зелеными стрелками местах.
Далее выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Подбираем бледный оттенок синего где-то под бабочкой (отмечено окружностью) и с помощью очень мягкой кисти с Flow (Нажим) 2-3% делаем несколько мазков по ней (4ый рисунок). Нам нужно добиться, чтобы бабочка смотрелась на волосах гармонично и не была «оторвана» от общей композиции.
И, наконец, обратите внимание на пятый рисунок ниже. Снова создаем новый слой, меняем его режим смешивания на Multiply (Умножение) и трансформируем в обтравочную маску (Ctrl+Alt+G). Выбираем темно-синий оттенок где-то под бабочкой (отмечено красной окружностью) и рисуем под лапками, чтобы создать эффект тени.
Шаг 2
Открываем второе изображение с бабочкой и делаем следующее:
Как показано на первом рисунке, вырезаем бабочку и вставляем выше всех слоев на рабочем документе. Затем создаем новый слой, меняем его режим смешивания на Multiply (Умножение) и трансформируем в обтравочную маску (Ctrl+Alt+G). Выбираем темно-синий цвет и проводим кистью по нижнему крылу, как показано на втором рисунке.
Создаем еще один новый слой (режим смешивания Overlay (Перекрытие), трансформация в обтравочную маску), выбираем светло-синий оттенок или белый и проводим кистью по верхнему крылу, чтобы слегка осветлить его, как показано на третьем рисунке.
Затем, как показано на четвертом рисунке, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с первой бабочкой (на панели слоев), чтобы создать ее выделение, далее зажимаем (Ctrl+Shift) и кликаем по миниатюре второй бабочки.
И, как показано на пятом рисунке, переходим на панель слоев и выше добавляем корректирующие слои. Настраиваем Gradient Map (Карта градиента) как показано ниже (маска корректирующего слоя будет автоматически создана по форме выделения бабочек).
8. Финальные штрихи
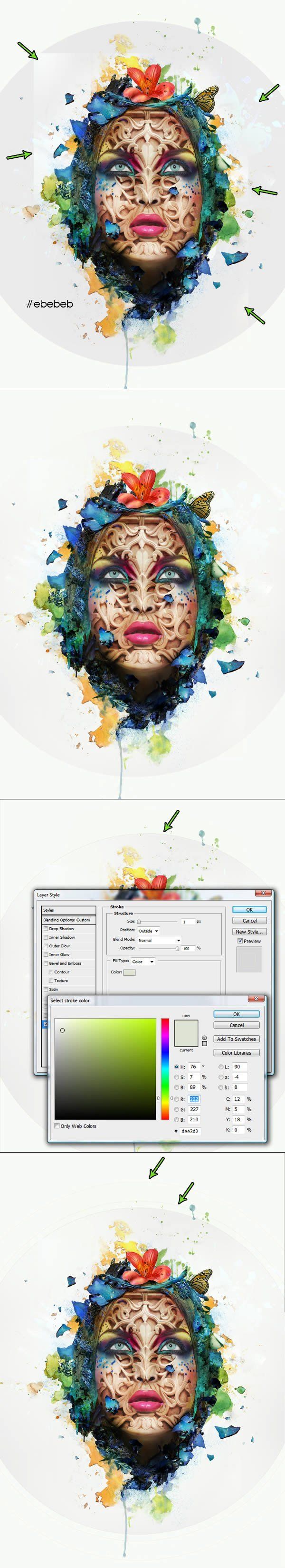
Шаг 1
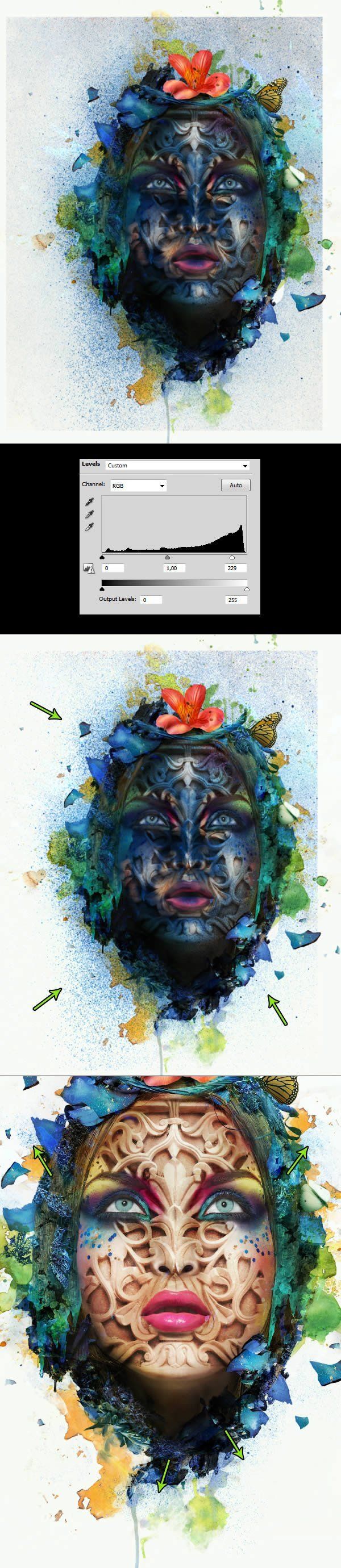
Не пугайтесь, первая картинка ниже выглядит удручающе, но сейчас я все объясню. Открываем картинку со спреем и перетаскиваем ее на рабочий документ. Меняем режим смешивания на Multiply (Умножение) (1ый рисунок). Затем добавляем Levels (Уровни), чтобы смягчить края текстуры (2ой рисунок).
Теперь посмотрите на третий рисунок. Я отметил места, где фон текстуры практически полностью исчез, и она идеально смешалась с фоном нашей иллюстрации. Далее переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все) и мягкой белой кистью редактируем маску в отмеченных местах (4ый рисунок), чтобы «обнажить» лишь небольшую часть текстуры.
Шаг 2
Возвращаемся к пятой части урока, где мы вырезали отдельные синие фрагменты и распределяли их по всей картинке (1ый рисунок). Но в этот раз нам нужно разместить эти фрагменты на лице женщины для усиления эмоциональной составляющей иллюстрации.
Ниже всех синих элементов создаем новый слой в режиме смешивания Multiply (Умножение) и берем мягкую кисть (В). Выбираем темный цвет кожи с лица женщины и рисуем на этом слое тени от фрагментов (как показано на 2ом рисунке).
Если вы считаете, что выбранный цвет слишком светлый, то берите более темный и рисуйте снова. Наша задача создать правильную тень, а правильная тень — это комбинация нескольких тонов (от светлого к темному).
Шаг 3
В самом низу создаем новый слой и с помощью Ellipse Tool  (U) (Эллипс) рисуем большую окружность (цвет #ebebeb) (1ый рисунок).
(U) (Эллипс) рисуем большую окружность (цвет #ebebeb) (1ый рисунок).
Обратите внимание, что после создания окружности обнаружились нестертые места с других изображений. Чтобы не тратить время на поиски, какому слою принадлежит тот или иной фрагмент, мы просто добавим к окружности маску и отредактируем так, чтобы скрыть лишние детали (2ой рисунок).
Далее дублируем окружность (Ctrl+J), уменьшаем Fill (Заливка) копии до 0%, дважды кликаем по слою, чтобы вызвать окно Layer Style (Стиль слоя) и применяем Stroke (Обводка) со значениями, как на третьем рисунке. Это добавит окружности красивую тонкую обводку. Дублируем слой с обводкой несколько раз и меняем размер каждой копии (Ctrl+T) (4ый рисунок). Такие окружности хорошо заполнят пустой фон нашей иллюстрации.
Шаг 4
Нам осталось всего несколько финальных штрихов, но они очень важны. Как видите на картинках ниже, нам нужно выбрать яркие цвета: розовый, желтый, голубой, зеленый. Запомните эти цвета, так как мы будем переключаться с одного на другой. Настраиваем кисть (В), как на пятой картинке. Если у вас есть графический планшет, сейчас подходящий момент, чтобы его использовать, так как пером работать будет гораздо удобнее, чем мышью.
Как видите на шестом и седьмом рисунках, рисуем кисточкой размером всего 1-2 пикселя и аккуратно заполняем цветом отмеченные области. Комбинируйте все четыре цвета по вашему вкусу. Я работал большой кистью на ее лице и меньшей на волосах. Не забывайте менять цвета, чтобы картинка получилась интересной и сочной.
Шаг 5
Теперь добавим несколько корректирующих слоев. Переходим на панель слоев и добавляем Color Balance (Цветовой баланс) (1ый рисунок), затем Selective Color (Выборочная коррекция цвета) (2ой рисунок). У вас должен получиться результат, как на третьем рисунке.
В конце работы очень полезно добавить несколько корректирующих слоев, которые объединят все элементы вместе и создадут впечатление целостной композиции.
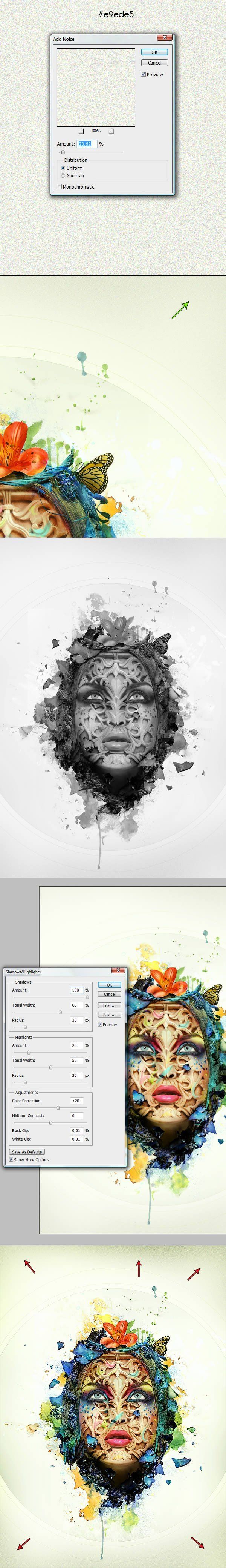
Шаг 6
Создаем слой над всеми предыдущими, заливаем его цветом #e9ede5 и применяем фильтр Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) (1ый рисунок). Значения будут зависеть от размера вашей картинки. Меняем режим смешивания слоя на Multiply (Умножение) и переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все). Используем мягкую белую кисть, чтобы «обнажить» шум в углах документа (2ой рисунок).
Жмем Ctrl+A (выделить все рабочее полотно), затем Ctrl+Shift+C (скопировать) и Ctrl+V (вставить на новый слой). Убедитесь, что слой со скопированной областью находится в самом верху панели слоев. Далее жмем Ctrl+Shit+U, чтобы обесцветить копию (3ий рисунок).
Меняем режим смешивания слоя на Soft Light (Мягкий свет) и переходим Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Свет) – используем значения, как на четвертом рисунке. Благодаря режиму смешивания Soft Light (Мягкий свет), все изменения можно наблюдать в режиме реального времени сразу во время настройки.
И, наконец, последний, опциональный шаг, в котором мы добавим эффект виньетки. Жмем Ctrl+Shift+Alt+E, чтобы скопировать все видимые слои на новый, берем Burn Tool  (O) (Затемнитель) (режим Midtones (Средние тона)) и затемняем все углы изображения (5ый рисунок).
(O) (Затемнитель) (режим Midtones (Средние тона)) и затемняем все углы изображения (5ый рисунок).
Благодарю за прочтение этого утомительного урока. Надеюсь, он вам понравился, и вы дошли до конца. Удачи и помните, что каждая работа должна быть максимально отполирована перед тем, как вы покажите ее публике!
Автор: Wojciech Pijecki
Источник: design.tutsplus.com




























Комментарии 81
Спасибо!
долго) спс
спасибо
Как же это было долго...) но результат того стоит, поверьте))
Несколько раз собиралась делать этот урок! Уж очень затратный по времени... Осилила наконец-то! Спасибо огромное автору и переводчику! Было инетересно!
спасибо за урок
Моя старая работа, ещё времён моего пребывания на сайте под ником slk230... не пропадать же добру.
))
Ну, и правильно. Хорошая работа!
Интересный урок.
Спасибо за урок
Спасибо за урок)
Хороший урок)
Очень сложный урок, не все получилось)
красиво)
Не люблю такие уроки-многоходовки. :( Результат красивый, но не стала делать
Спасибо за урок.
Спасибо!
поискал другие исходники
Спасибо, очень понравилось
Как-то так...
))
Спасибо.
Спасибо.
Фильм ужасов. Без обид.
Попробовала
Слишком много всякой чепухи...но спасибо за урок
Закрепляем пройденное.
Сложно, вышло не то что хотел, но эффект достигнут. Спасибо!
люблю гранж брызги, поэтому решил немного изменить оригинал)
Спасибо за урок. Это моя первая сложная работа. Кое-какие мелкие детали не получились, некоторые элементы я вообще пропустил так как не до конца понял как их сделать.
Уххххх! Справился. Спасибо за интересный урок)))
хороший урок