Создаем коллаж с абстрактными фигурами в Фотошоп
Создаем коллаж с абстрактными фигурами в Фотошоп
 В этом уроке вы узнаете простой способ создания коллажа, используя фотографии , инструмент перо и стили слоя.
В этом уроке вы узнаете простой способ создания коллажа, используя фотографии , инструмент перо и стили слоя.
Сложность урока: Легкий
В этом уроке я покажу вам, как создать эффект с абстрактными фигурами, используя инструмент Перо и стили слоя. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
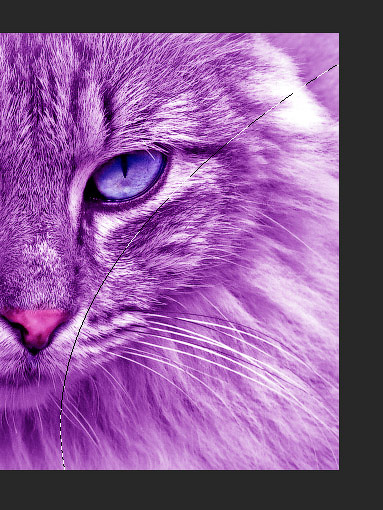
Откройте исходное изображение с котом в программе Photoshop. Используя это красивое изображение, мы создадим абстрактные фигуры с помощью инструмента Перо  (Pen Tool (P)) и стилей слоя.
(Pen Tool (P)) и стилей слоя.
Шаг 2
Для создания абстрактного эффекта понадобятся насыщенные цвета, поэтому давайте усилим цвет на изображении. Вначале продублируйте оригинальный слой с котом (Ctrl+J). Назовите дубликат слоя Окрашенное изображение (Colored), а затем дважды щёлкните по данному дубликату слоя, чтобы применить стили слоя.
В окне параметров наложения, выберите стиль слоя Наложение цвета (Color Overlay), установите красивый сиреневый цвет (#bb00ea), а также поменяйте режим наложения на Мягкий свет (Soft Light) и нажмите кнопку ‘ОК’, чтобы применить стиль слоя.
Шаг 3
Выберите инструмент Перо  (Pen Tool (P)) и с помощью данного инструмента создайте контур, как показано на скриншоте ниже. Для предварительного просмотра контура кривой, нажмите значок с зубчатым колёсиком в панели настроек инструмента Перо, а затем в появившемся меню Показать (Rubber Band) поставьте галочку в окошке (вы можете увидеть данное окошко ниже панели настроек на скриншоте ниже).
(Pen Tool (P)) и с помощью данного инструмента создайте контур, как показано на скриншоте ниже. Для предварительного просмотра контура кривой, нажмите значок с зубчатым колёсиком в панели настроек инструмента Перо, а затем в появившемся меню Показать (Rubber Band) поставьте галочку в окошке (вы можете увидеть данное окошко ниже панели настроек на скриншоте ниже).
Примечание переводчика: 1. При использовании опции Показать (Rubber Band), вы можете осуществить интерактивный предварительный просмотр Вашей следующей кривой, и сможете понять, куда она пойдёт, прежде чем её добавить 2. В более ранних версиях программы Photoshop такой опции нет, данная опция полезна для тех, кто только начинает изучать работу с пером.
Шаг 4
Как только вы создали контур, нажмите клавиши (Ctrl+Enter), чтобы преобразовать контур в активное выделение. Результат должен быть, как на скриншоте ниже:
Шаг 5
Щёлкните по слою Окрашенное изображение (Colored), чтобы убедиться, что он активный, а затем нажмите клавиши (Ctrl+J), чтобы создать новый слой из выделения, которое мы создали в Шаге 4. Вы заметите, что новый слой станет серым и будет выглядеть, как оригинальный слой, а не сиреневым. Это потому что мы продублировали только сам слой, а не стили слоя, которые применены к нему. Это очень хорошо, т.к. к дубликату слоя мы применим другие стили слоя, которые будут отличаться от стилей слоя, которые мы применили к слою Окрашенное изображение (Colored). Назовите полученный дубликат слоя Фигура 1 (Shape 1).
Примечание переводчика: если после создания дубликата слоя из выделенной области ваш новый слой будет сиреневого цвета, то просто удалите стили слоя, для этого, щёлкните правой кнопкой мыши по созданному дубликату слоя и в появившемся окне выберите опцию Очистить стили слоя (Clear Layer Style).
Шаг 6
Перед тем, как мы применим стили слоя к слою Фигура 1 (Shape 1), давайте сместим данный новый слой немного влево (переключитесь на кисть, для этого нажмите клавишу “B”, а затем нажмите и удерживайте клавишу “Ctrl” – вы увидите, что появится чёрная стрелка с маленьким крестиком, расположенным у основания стрелки. Щёлкните по фигуре + удерживая левую кнопку мыши, просто сместите фигуру в любою точку изображения – в данном случае, сместите немного влево).
Шаг 7
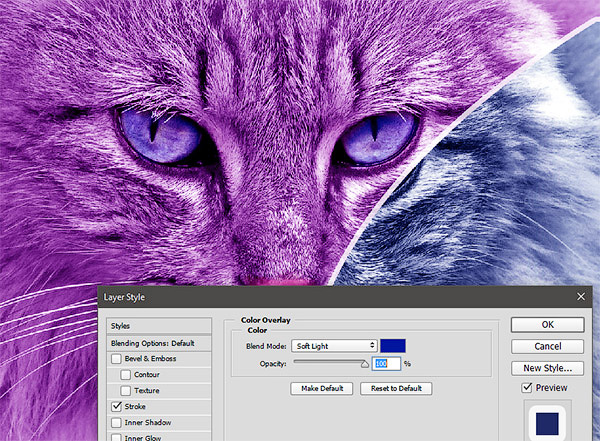
Теперь добавьте стили слоя к слою Фигура 1 (Shape 1). Дважды щёлкните по слою Фигура 1, чтобы появилось окно параметров наложения. Вначале примените стиль слоя Обводка (Stroke), установите цвет обводки белый, размер (Size) обводки 10 рх.
Примечание переводчика: настройки стилей слоя будут зависеть от ваших предпочтений, в своей работе я уменьшил размер обводки, а также уменьшил настройки для стиля слоя Тень.
Шаг 8
Далее, выберите стиль слоя Наложения цвета (Color Overlay), установите тёмно-синий цвет (#00169f), а также поменяйте режим наложения на Мягкий свет (Soft Light)
Шаг 9
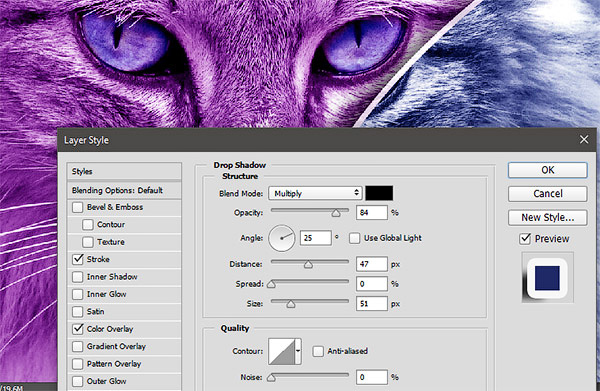
Также добавьте стиль слоя Тень (Drop Shadow), установите значения для данного стиля слоя, которые указаны на скриншоте ниже. Нам нужно сделать так, как будто абстрактные фигуры накладываются на оригинальное изображение.
Шаг 10
Нажмите кнопку ‘ОК’, чтобы применить стили слоя. Ваша первая цветная фигура готова.
Шаг 11
Теперь, давайте создадим вторую фигуру. Ещё раз щёлкните по слою Основа (Base), самый нижний слой в палитре слоёв, чтобы он стал активным и с помощью инструмента Перо  (Pen Tool) создайте фигуру, как показано на скриншоте ниже.
(Pen Tool) создайте фигуру, как показано на скриншоте ниже.
Примечание переводчика: слой Основа (Base) – это оригинальный слой с котом.
Шаг 12
Удерживая клавишу “Ctrl”+ нажмите “Enter”, чтобы преобразовать контур в активное выделение, а затем нажмите клавиши (Ctrl+J), чтобы создать новый слой из выделения. Назовите данный слой Фигура 2 (Shape 2), а затем сместите данную фигуру немного вниз (используйте ту же самую технику, которая описана в Шаге 6).
Шаг 13
Возможно, вы обратили внимание, что новую фигуру не видно. Это потому, что слой с фигурой 2 расположен ниже слоя Окрашенное изображение (Colored), а слои в палитре слоёв представлены сверху вниз (вначале мы видим самый верхний слой, потом второй слой, который расположен ниже и т.д. до самого нижнего слоя). Чтобы показать все наши слои, мы должны переместить слой Фигура 2 (Shape 2) наверх, расположив поверх остальных слоёв. Итак, просто зажмите левой кнопкой слой Фигура 2 в палитре слоёв, а затем переместите наверх и вы увидите, как появится наша новая фигура.
Шаг 14
Теперь, давайте добавим стили слоя к слою Фигура 2 (Shape 2). Дважды щёлкните по слою Фигура 2, чтобы появилось окно параметров наложения. Примените те же самые стили слоя, которые мы применяли к слою Фигура 1 (Shape 1) в Шагах 7, 8 и 9. Единственное, для стиля слоя Наложение цвета (Color Overlay), вместо светло-сиреневого цвета, примените тёмно-сиреневый цвет (#310035).
Шаг 15
Давайте создадим третью и заключительную фигуру. Ещё раз щёлкните по слою Основа (Base) в палитре слоёв, создайте ещё один контур (не забывайте, чтобы создать контур, вам нужно вначале выбрать инструмент Перо  (Pen Tool (P))).
(Pen Tool (P))).
Как только вы создали контур, нажмите клавиши (Ctrl+Enter) для трансформации контура в активное выделение.
Шаг 16
Создайте новый слой из выделения, нажав клавиши (Ctrl+J). Назовите этот слой с фигурой Фигура 3 (Shape 3). Переместите данный слой наверх, расположив поверх всех остальных слоёв в палитре слоёв, а также сместите немного влево (или вправо), используя технику, которая описана в Шаге 6.
Шаг 17
Теперь, давайте добавим стили слоя к слою Фигура 3 (Shape3). Дважды щёлкните по слою Фигура 3, чтобы появилось окно параметров наложения. Примените те же самые стили слоя, которые мы применяли для первых двух слоёв (детальное описание приведено в Шагах 7, 8 и 9).
Единственное - для стиля слоя Наложение цвета (Color Overlay), вместо тёмно-сиреневого цвета, примените серо-коричневый цвет (#4c3d00).
И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:
Работа переводчика:
Автор: Adrian Scheff
Источник: www.photoshopstar.com




















Комментарии 96
Прекрасный урок!! Благодарю!
Не так безупречно, как хотелось: дрожала рука.
Спасибо за урок!
Спасибо, было интересно
Спасибо за урок , добавил ещё сюда градиент и создал шум, вроде бы интересно смотрится.
Ну что сказать...., очень даже интересный урок. Просто, но так полезно


Кошек мучить не стала ...
блин! как же его расколбасило!
Cпасибо большое)))
спасибо
Спс правда немногопосвоему
Спасибо)
Спасибо.)
спасибо
Класс
Спасибо)
Спасибо, легко и красиво
спасибо!
Спасибо, немного по-другому делала, но урок весьма полезный и интересный)
Первая проба пера )))....надеюсь,что дальше будет лучше. ))) Спасибо,за интересный урок
Спасибо!
Спасибо за урок!!!)))
спасибо
Хех
Спасибо. нужно брать фото с большим разрешением
Не очень хорошо получилось, но спасибо!
Даже очень хорошо!!!)))
Получилось не очень,но за подробности спасибо.
Норм все!)))
Спасибо
И снова Нэнси Дрю!