Создаем в Фотошоп огненный шторм
Создаем в Фотошоп огненный шторм
 В этом уроке вы узнаете как создать огромный спиралевидный огненный шторм, наблюдаемый из космоса, используя всего несколько изображений.
В этом уроке вы узнаете как создать огромный спиралевидный огненный шторм, наблюдаемый из космоса, используя всего несколько изображений.
Сложность урока: Сложный
- #1. Установка базового изображения и создание наброска
- #2. Создаем детализацию потока нашего спиралевидного шторма
- #3. Детализация облаков
- #4. Всеобщая детализация
- #5. Создаем эффект быстродвижущегося потока
- #6. Рисование "Пальцем"
- #7. Расширяем шторм до горизонта
- #8. Между гребнями облаков и огнем
- #9. Огни города, финальное затемнение, Луна и звезды.
- #Заключение
- # Комментарии
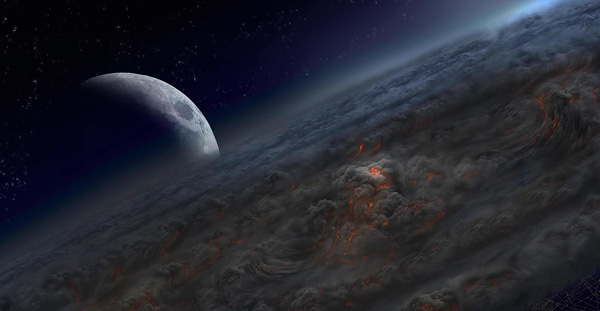
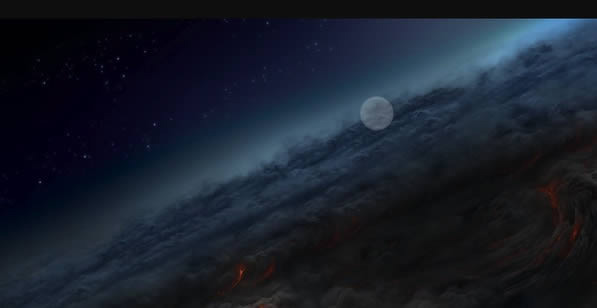
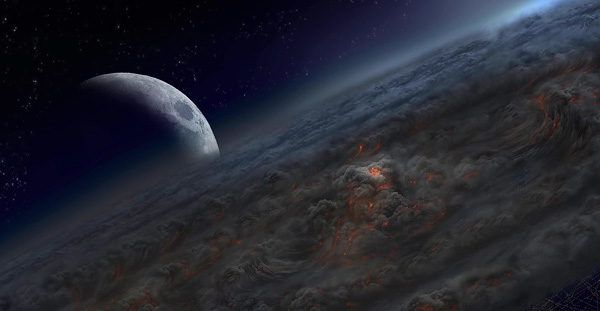
Что мы будем создавать:
В этом уроке мы покажем вам, как создать огромный спиралевидный огненный шторм, наблюдаемый из космоса. Поскольку мы будем использовать всего несколько стоковых фотографий в течение всего урока, большинство приемов и техник, которые мы собираемся здесь показать, будут главным образом основываться на рисовании вручную, поэтому необходимо иметь планшет. Итак, давайте начнем!
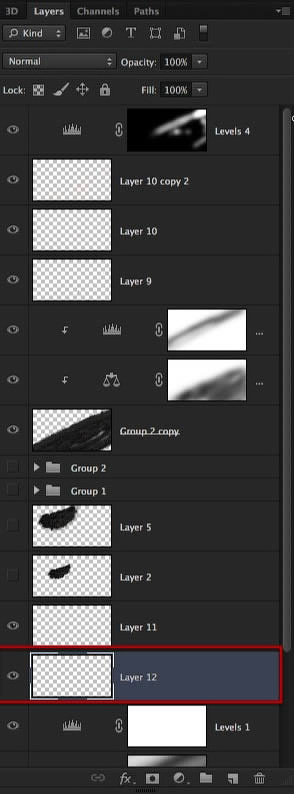
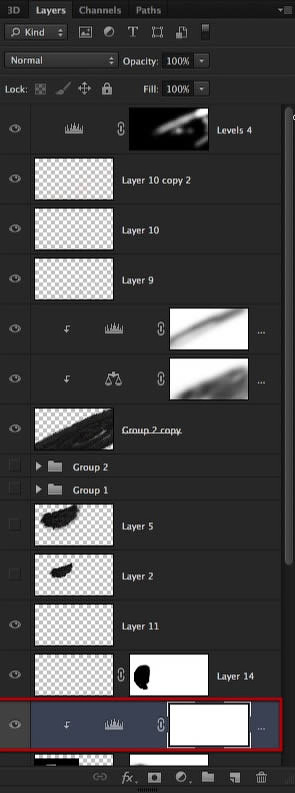
Примечание переводчика: Для выполнения данного урока, скорее всего, придется не только читать текст, но и очень желательно, смотреть видео по каждой главе, чтобы было понятнее, что конкретно хотел сказать автор данного урока, и какие именно действия необходимо предпринимать на том или ином этапе. Также, довольно важная вещь - это соблюдение названий слоев в соответствии со скриншотами, потому как урок очень длинный, и на каком-то из этапов можно будет просто запутаться, поэтому следите за слоями!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Установка базового изображения и создание наброска
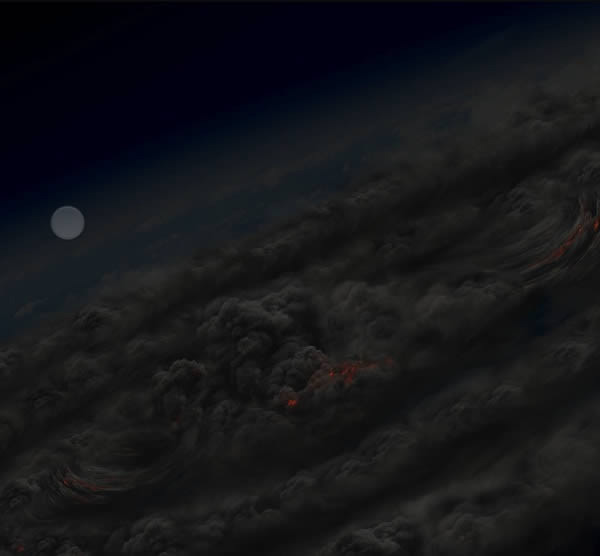
Шаг 1
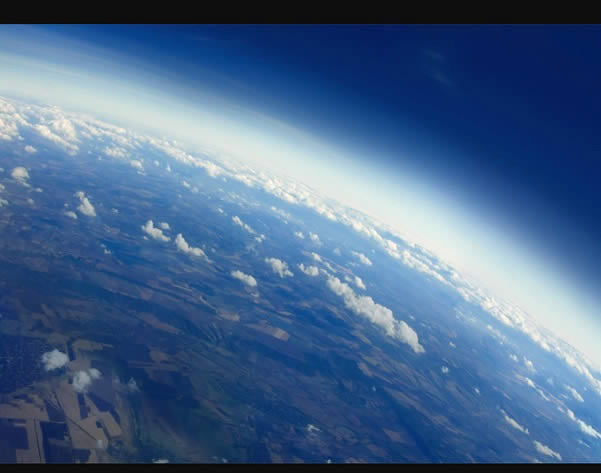
Чтобы начать, мы должны открыть файл изображения (Изображение 1). Он откроется в виде фонового изображения, мы должны сделать из него слой - для этого просто дважды щелкните по замочку на фоновом слое. Затем используйте инструмент Деформация (warp), чтобы немного уменьшить сферическое искажение.
Примечание переводчика: перейдите Редактирование - Трансформирование - Деформация (Edit - Transform - Warp)
Шаг 2
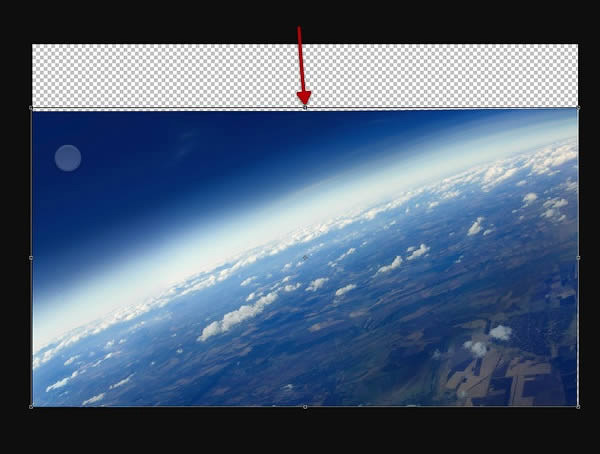
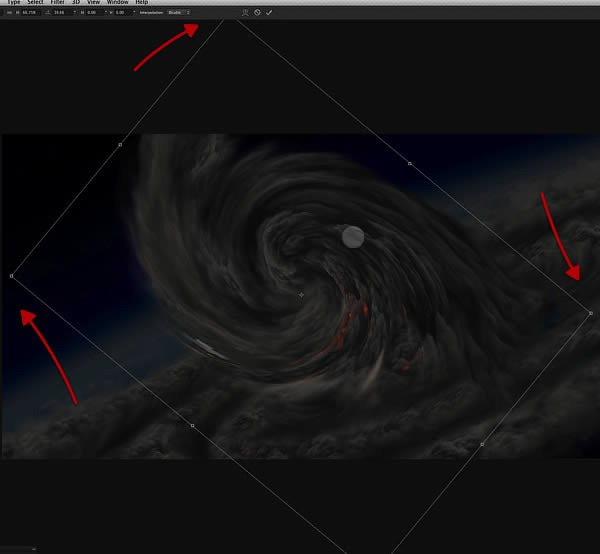
Затем мы отразим изображение по горизонтали (Редактирование - Трансформирование - Отразить по горизонтали (Edit - Transform - Flip Horizontal)), и немного уменьшим его (Ctr+T), совсем чуть-чуть, как показано ниже. И завершим мы тем, что немного обрежем изображение.
Примечание переводчика: для этого можно воспользоваться инструментом Рамка  (Crop tool).
(Crop tool).
Шаг 3
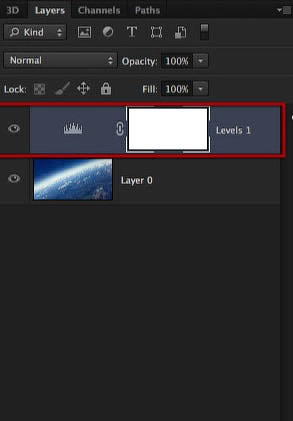
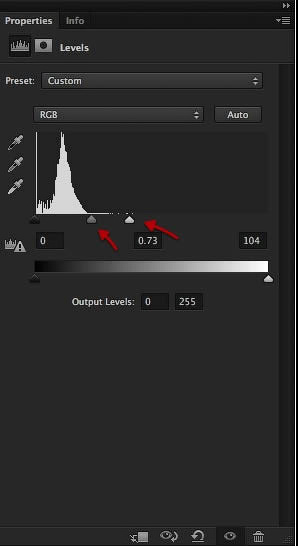
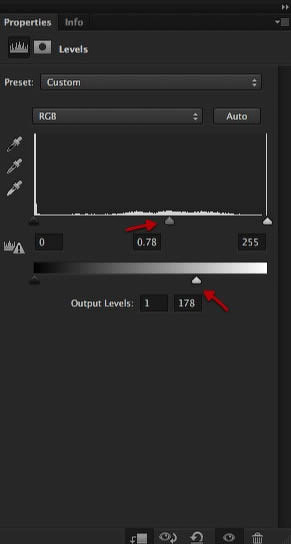
Хорошо! Теперь давайте перейдем к созданию корректирующего слоя Уровни (Levels) и настроим его так, как это показано на скриншоте ниже.
Примечание переводчика: Для создания слоя применяем команду Слои - Новый корректирующий слой - Уровни (Layer - New Adjustment Layer - Levels).
Шаг 4
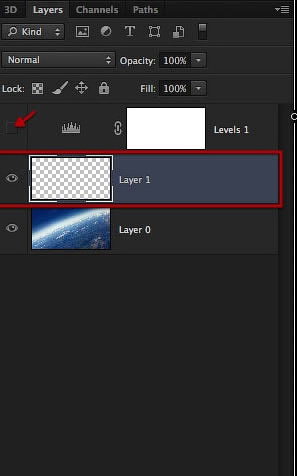
Перед тем, как продолжить, давайте преобразуем наш документ в 16-ти битный, чтобы избежать возможной сегментации изображения (примечание переводчика: Изображение - Режим - 16 бит/канал (Image - Mode - 16 Bits/Channel)). Затем создаем новый слой (Shift+Ctrl+N) и отключаем на время корректирующий слой Уровни (Levels). Далее, активируем инструмент Кисть  (Brush tool) и подбираем необходимый цвет (голубой цвет) - берем образец с изображения неба, как показано на скриншоте ниже.
(Brush tool) и подбираем необходимый цвет (голубой цвет) - берем образец с изображения неба, как показано на скриншоте ниже.
Шаг 5
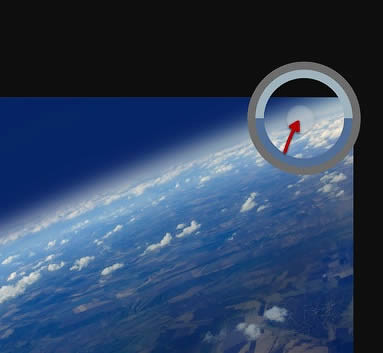
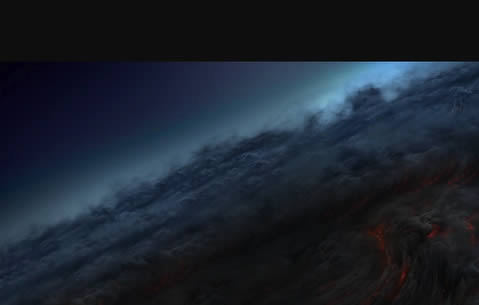
Выберите очень большую мягкую кисть и прокрасьте небо, как показано ниже. Затем возьмите образец цвета с изображения горизонта и нарисуйте мягкий переход от горизонта к глубокому космосу.
Шаг 6
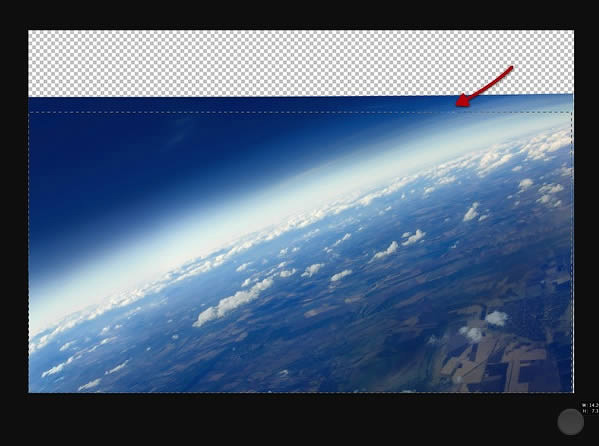
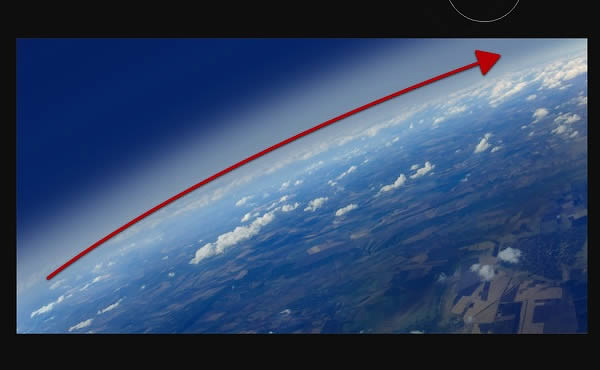
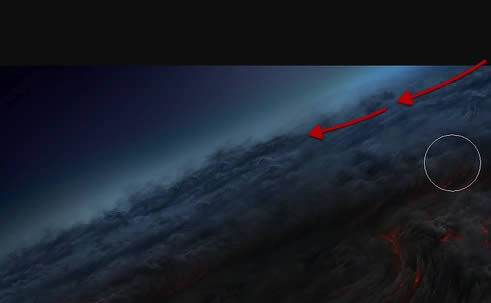
Вернитесь обратно к темно синей области и уменьшите горизонт, как показано на скриншоте ниже. Затем, мы воспользуемся этим моментом, чтобы удалить некоторые из близких облаков, которые могут стать для нас проблемой позже.
Шаг 7
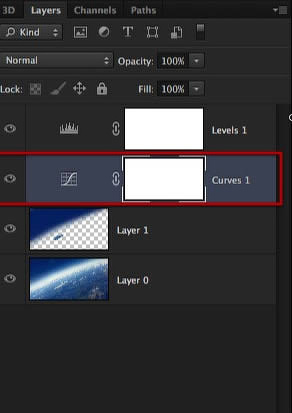
Далее, сделайте видимым слой Уровни (Levels), и давайте теперь добавим корректирующий слой Кривые (Curves), и настроим его в соответствии со скриншотом ниже.
Примечание переводчика: Для создания слоя применяем команду Слои - Новый корректирующий слой - Кривые (Layer - New Adjustment Layer - Curves).
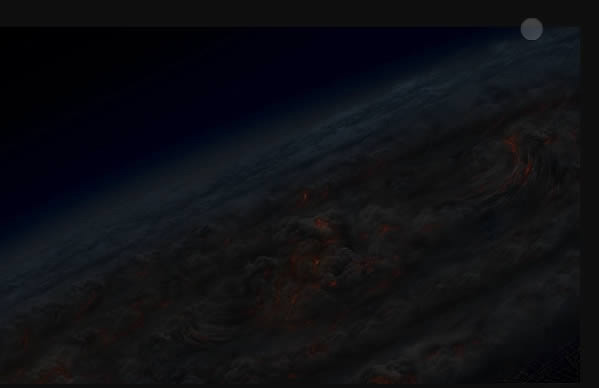
Шаг 8
Залейте маску корректирующего слоя Кривые (Curves) черным цветом, подберите большую мягкую кисть, в качестве основного цвета поставьте белый и прокрасьте область горизонта таким образом, чтобы этот корректирующий слой слегка пропустить сквозь этот горизонт.
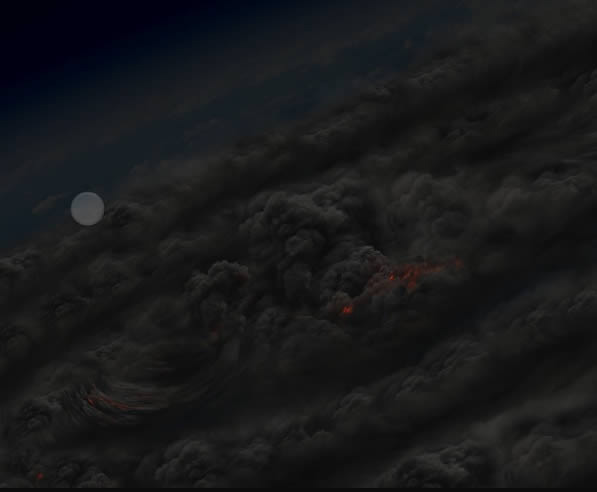
Шаг 9
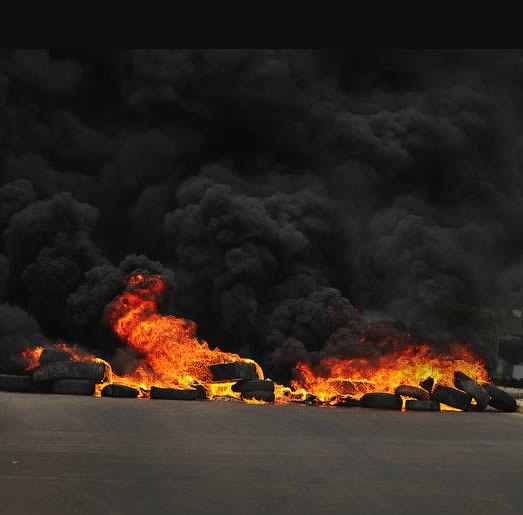
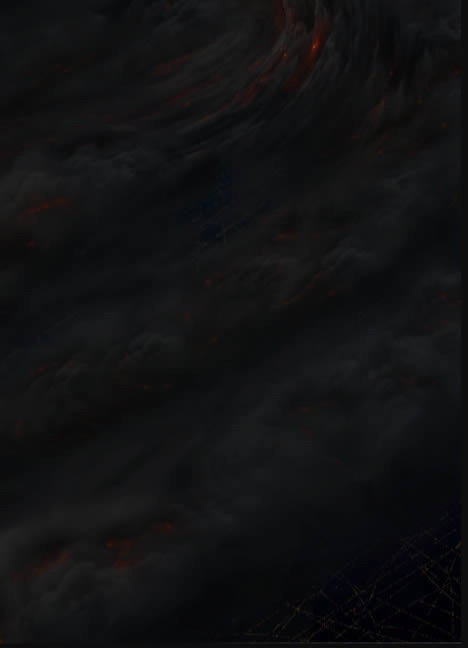
Теперь, давайте откроем вот это изображение (Изображение 2) и изменим размер холста.
Примечание переводчика: перейдите Изображение - Размер холста (Image - Canvas Size). Ширина (Width): 5000 пикселей, Высота (Height): 4000 пикселей.
Шаг 10
Сейчас, мы воспользуемся инструментом Штамп  (Clone Stamp tool), чтобы убрать огонь и горящие покрышки в нижней части изображения.
(Clone Stamp tool), чтобы убрать огонь и горящие покрышки в нижней части изображения.
Шаг 11
Давайте также растянем верхнюю часть, чтобы у нас получился плавный органичный край.
Шаг 12
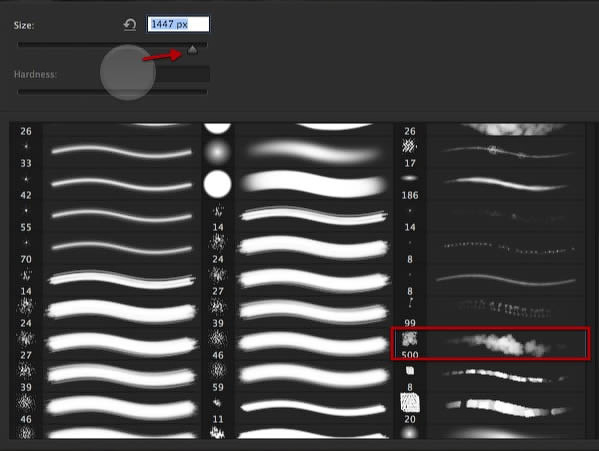
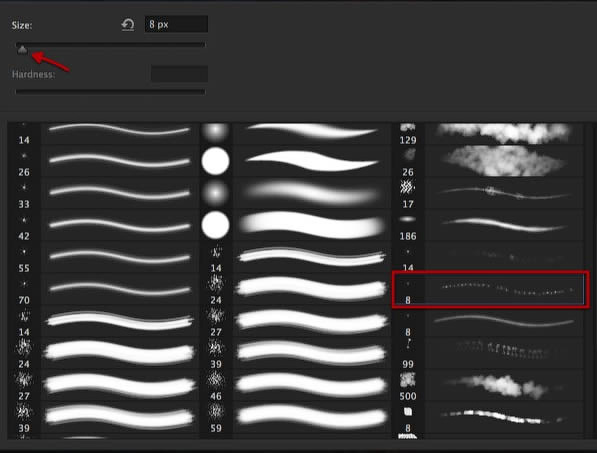
Теперь, создайте маску слоя  (Layer mask) и выберите кисточку с отпечатком, как показано на скриншоте.
(Layer mask) и выберите кисточку с отпечатком, как показано на скриншоте.
Шаг 13
И естественно, используя черный цвет в качестве основного (foreground color), давайте замаскируем области вокруг нашего дыма, чтобы сам дым оставался видимым только в центральной части изображения.
Шаг 14
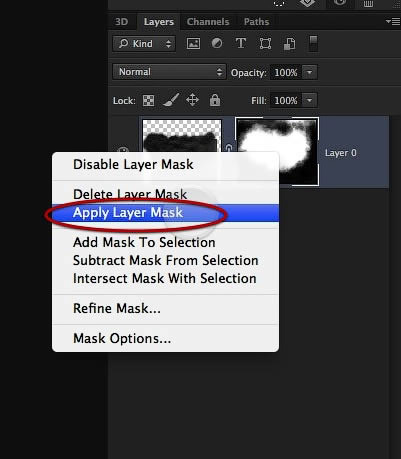
Как только результат вас устроит, щелкните правой кнопкой мыши по миниатюре маски слоя и выберите опцию Применить маску слоя (apply layer mask), затем скопируйте то, что получилось на новый отдельный слой в наш основной документ. Изображение с дымом пока не закрывайте, мы будем использовать его еще несколько раз.
Шаг 15
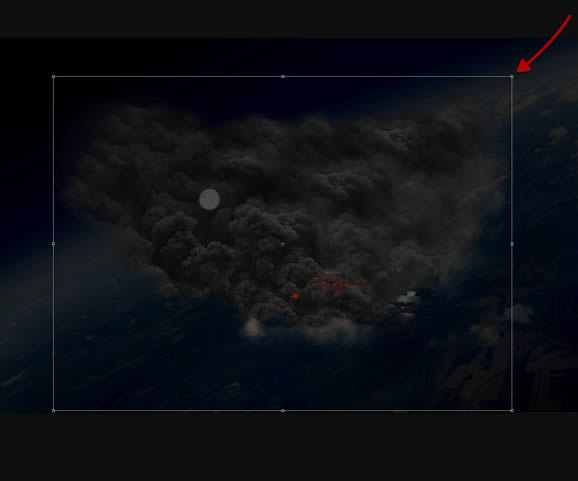
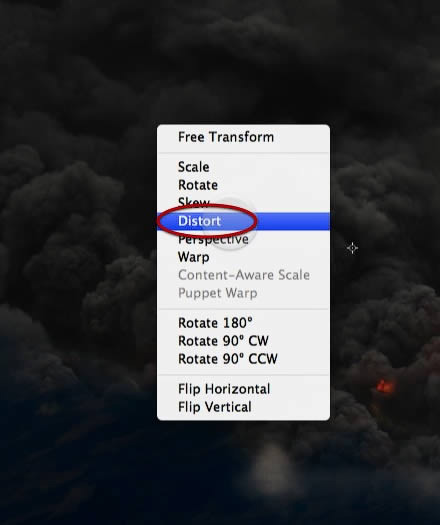
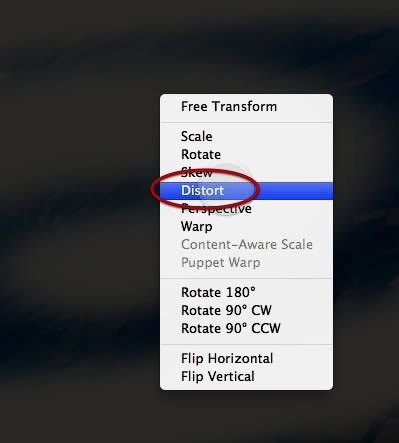
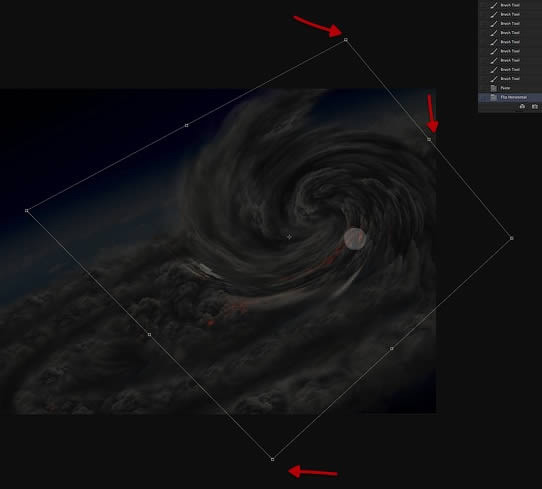
Раз изображение с дымом появилось в нашем документе, давайте несколько исказим его, чтобы изменить перспективу, как показано ниже.
Примечание переводчика: перейдите Редактирование - Трансформирование - Искажение (Edit - Transform - Distort).
Шаг 16
Сейчас, мы начнем рисовать набросок согласно плану, который у нас есть для данного изображения, поэтому пока отодвиньте немного в сторону наш дым, чтобы он нам не мешал, и возьмите с него образец цвета (серый цвет средних тонов). Затем, создайте новый слой (Shift+Ctrl+N) поверх всех остальных.
Шаг 17
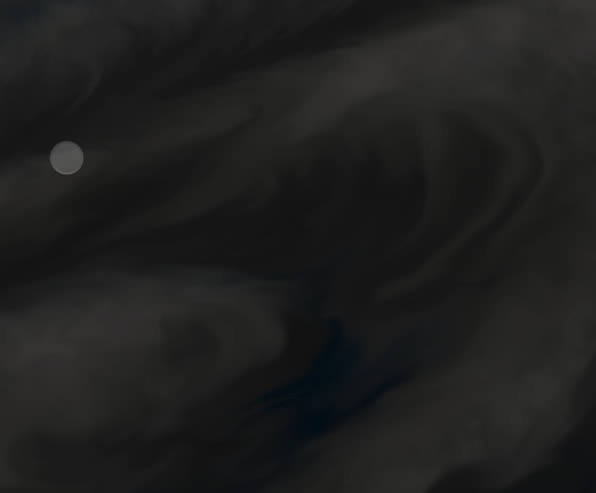
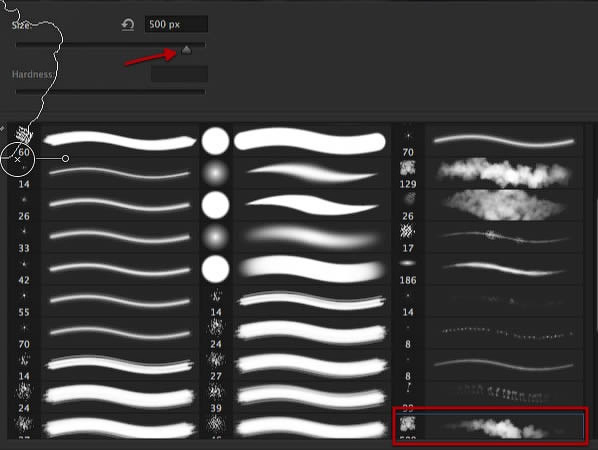
Выберите самую мягкую круглую кисть и начните рисовать некую форму в виде спирали, как показано на скриншоте ниже.
Шаг 18
Давайте теперь немного уменьшим нашу спираль, если это необходимо, и затем также исказим ее перспективу.
Шаг 19
Как только спираль окажется в правильном положении и с нужной нам перспективой, возвращайтесь к инструменту Кисть  (Brush tool), чтобы доработать нашу базовую фигуру.
(Brush tool), чтобы доработать нашу базовую фигуру.
Шаг 20
Затем, возьмите образец цвета с изображения нашего дыма, на этот раз темно-серый цвет, и установите размер отпечатка кисти около 200 пикселей.
Шаг 21
Мы должны сделать прорисовку в нескольких затемнённых областях, чтобы придать нашей спирали определенный объем, и затем возможно нам придется еще немного исказить ее.
Примечание переводчика: перейдите Редактирование - Трансформирование - Искажение (Edit - Transform - Distort)), если это будет необходимо.
Шаг 22
Сейчас, давайте вернемся к светло-серому цвету и выберем облачную кисть (cloudy brush) размером примерно 300 пикселей. Затем просто начните добавлять облачные штрихи на светлых частях поверхности нашей спирали.
Шаг 23
Теперь, мы должны сделать то же самое для темных участков нашей спирали, той же самой кисточкой, но только серый цвет должен быть более темный.
Шаг 24
Хорошо! Сейчас мы завершим данную секцию. Для этого возьмите более светлый серый цвет и добавьте несколько более светлых штрихов в верхней части наших облаков в спирали.
2. Создаем детализацию потока нашего спиралевидного шторма
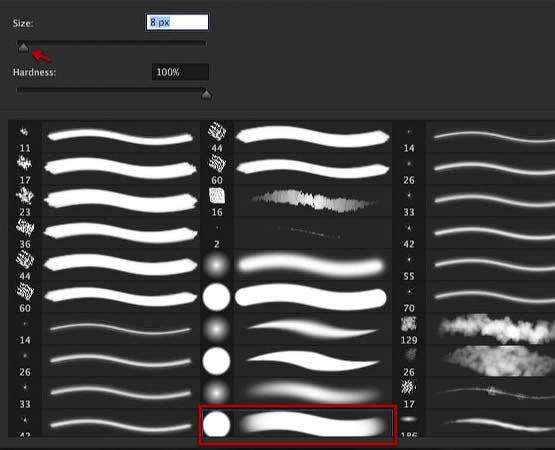
Шаг 1
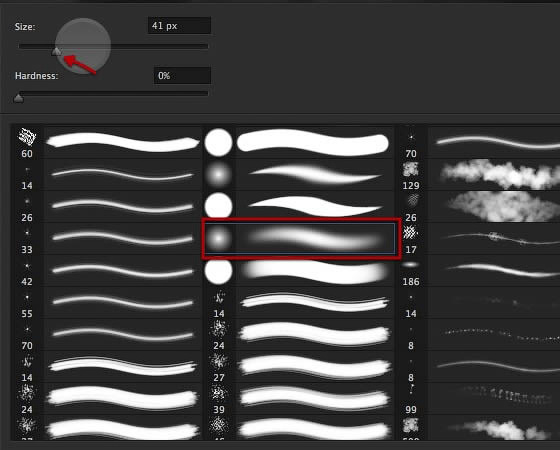
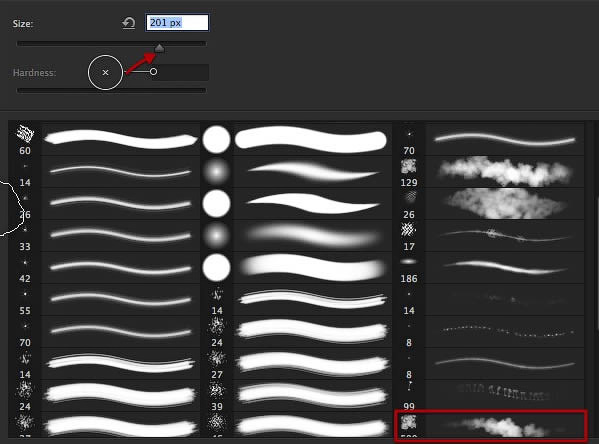
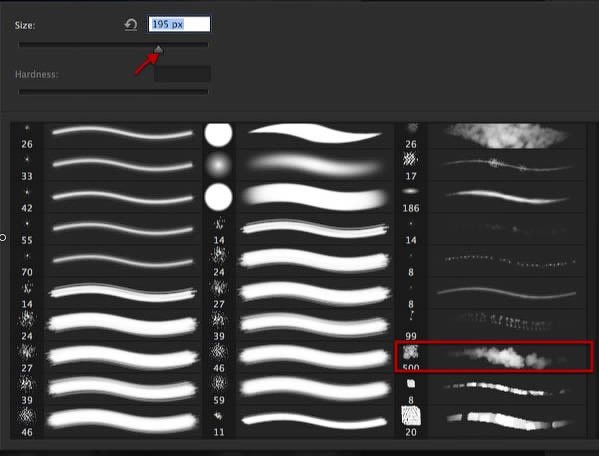
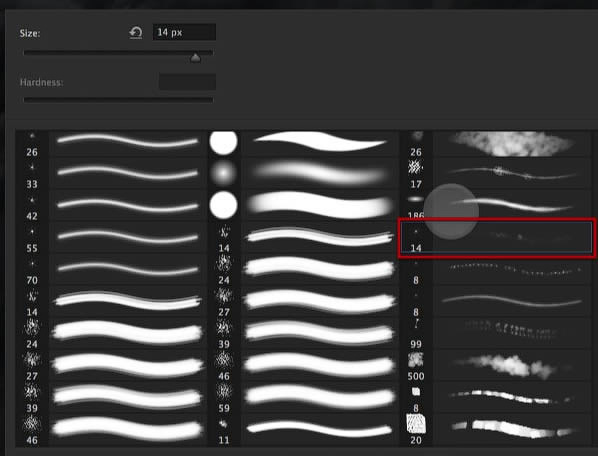
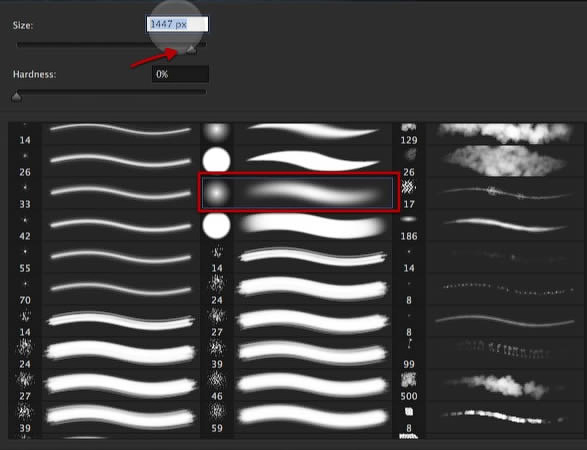
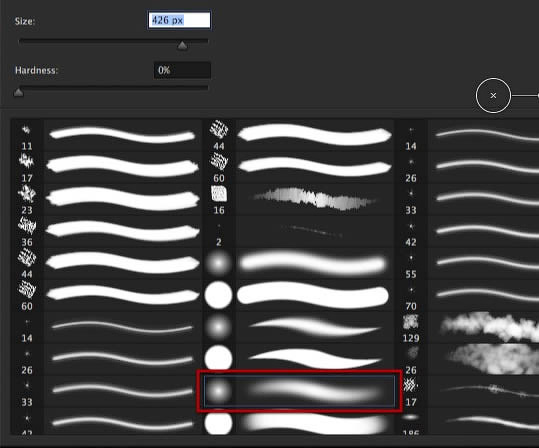
Сейчас мы начнем работу над потоком нашего шторма. Выберите инструмент Палец  (smudge tool) и отпечаток кисти для него такой, как показан ниже на скриншоте.
(smudge tool) и отпечаток кисти для него такой, как показан ниже на скриншоте.
Шаг 2
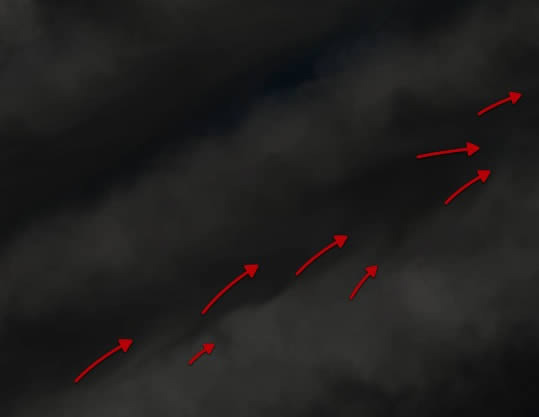
Затем, просто начните работать данным инструментом, нажимая и протягивая кисть в направлении движения облаков в различных зонах, как показано ниже.
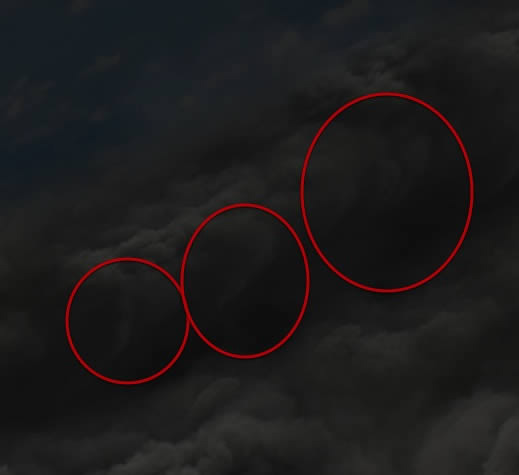
Шаг 3
Мы берем получившиеся грубые формы наших облаков, придаем им эффект потока и добавляем вихри. Данный процесс, конечно же, очень долгий, и вам было бы лучше посмотреть видео и понять какие именно действия там происходят.
Шаг 4
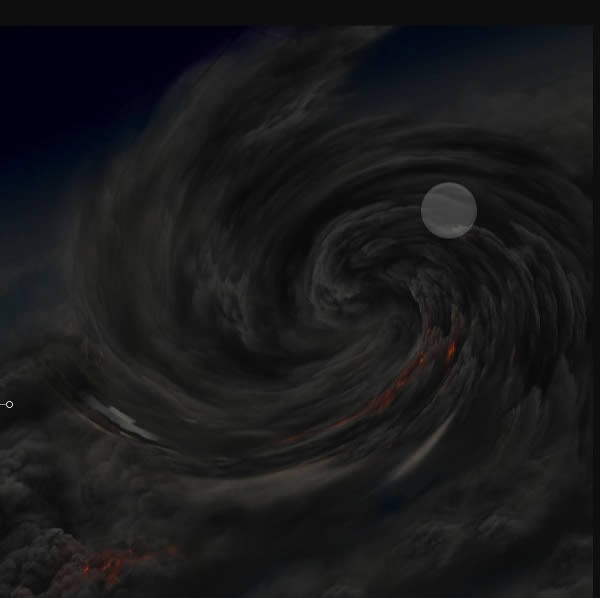
Мы продолжаем формировать наши спиралевидные облачные образования, и закончив, мы должны получить что-то вроде вот такого, как показано на скриншоте ниже.
Шаг 5
Во время данного процесса, мы должны немного приблизить изображение, уменьшить размер кисточки и добавить больше деталей.
Шаг 6
По мере того как мы приближаемся к нашему образу, мы должны обрабатывать каждую область как небольшой фрагмент композиции и добавлять привлекательные потоки и завихрения.
Шаг 7
Как только мы проработаем изображение целиком, нам необходимо будет сделать еще большее приближение и прорисовать несколько более тонких деталей.
Шаг 8
Как вы можете видеть, это все один и тот же процесс, мы просто каждый раз делаем приближение все больше, проходим по всему изображению, каждый цикл уменьшая размер кисти, и повторяем это вновь. Этот процесс наращивания дает великолепный детализированный результат.
Шаг 9
Таким образом, мы продолжаем, уже практически достигнув такого уровня приближения, когда видны пиксели, и завершать данное детализированное наращивание мы будем с очень маленьким размером отпечатка кисти. Не поленитесь посмотреть видео по данной секции, чтобы вы могли увидеть весь этот процесс, который составляет более часа непосредственно рисования.
3. Детализация облаков
Шаг 1
Сейчас мы будем использовать изображение дыма от горящих покрышек, с которым мы работали в самом начале, поэтому идем вперед и выбираем этот слой.
Шаг 2
Далее, активируем инструмент Ластик  (Eraser tool) и выбираем для него облачную кисточку (cloud brush). Затем, просто сотрите небольшую область в нижней части, чтобы избавиться от всех элементов фона того изображения, включая и покрышки.
(Eraser tool) и выбираем для него облачную кисточку (cloud brush). Затем, просто сотрите небольшую область в нижней части, чтобы избавиться от всех элементов фона того изображения, включая и покрышки.
Шаг 3
Переключитесь на инструмент Штамп  (Clone stamp tool) и в верхней панели настройки инструментов выберите для него мягкую круглую кисточку с размером отпечатка около 123 пикселей.
(Clone stamp tool) и в верхней панели настройки инструментов выберите для него мягкую круглую кисточку с размером отпечатка около 123 пикселей.
Шаг 4
Затем, просто скопируйте с помощью этого инструмента фрагменты изображения (дым от покрышек) и добавьте их к верхним участкам наших спиральных облаков, как это показано ниже.
Шаг 5
А сейчас, для нашего переднего плана нам понадобится слегка большая по размеру версия этих облаков (клубов дыма), поэтому возвращаемся к данному изображению и копируем их на отдельный новый слой. Увеличиваем его в размере (Ctrl+T) и опять же искажаем (примечание переводчика: Редактирование - Трансформирование - Искажение (Edit - Transform - Distort)), чтобы придать правильную перспективу. Оставьте его немного большим по размеру, как показано на скриншоте.
Шаг 6
Затем, используйте фрагменты этих облаков, чтобы, выбирая и клонируя образцы из них, с помощью инструмента Штамп  (Clone stamp tool) нарисовать на новом слое аналогичную исходной спираль. Затем, выделите базовый слой со спиралью и только что отрисованный с большей детализацией и слейте их воедино (примечание переводчика: выберите Объединить слои (Merge Layers)).
(Clone stamp tool) нарисовать на новом слое аналогичную исходной спираль. Затем, выделите базовый слой со спиралью и только что отрисованный с большей детализацией и слейте их воедино (примечание переводчика: выберите Объединить слои (Merge Layers)).
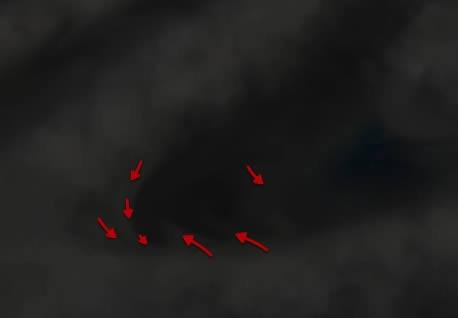
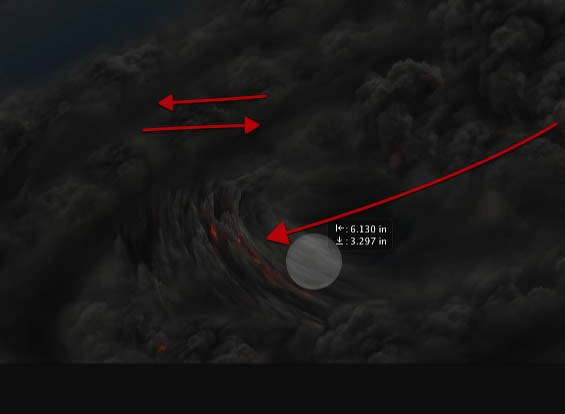
Шаг 7
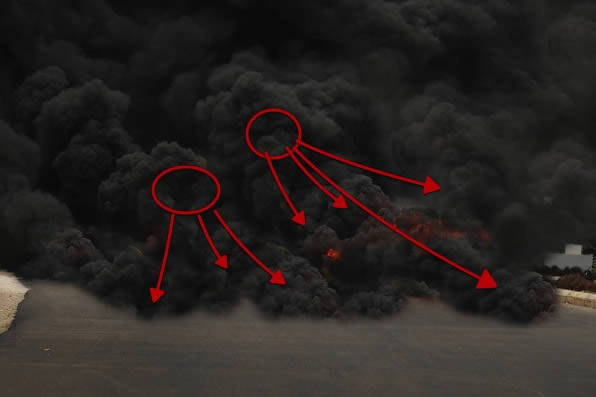
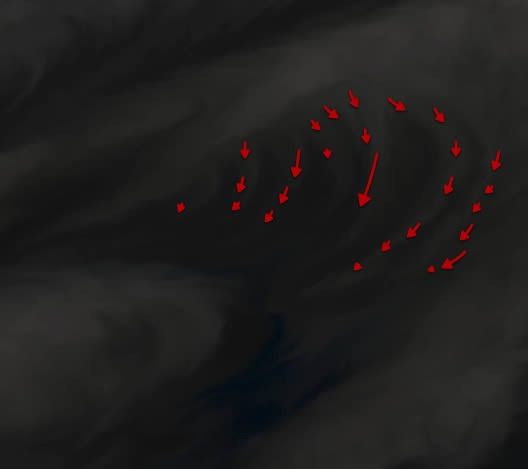
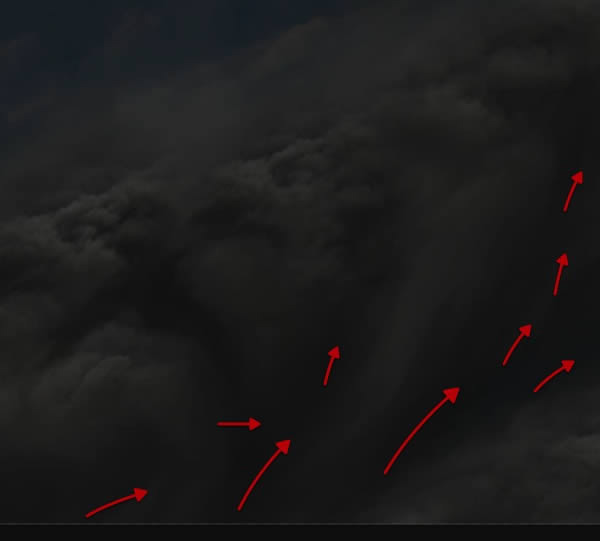
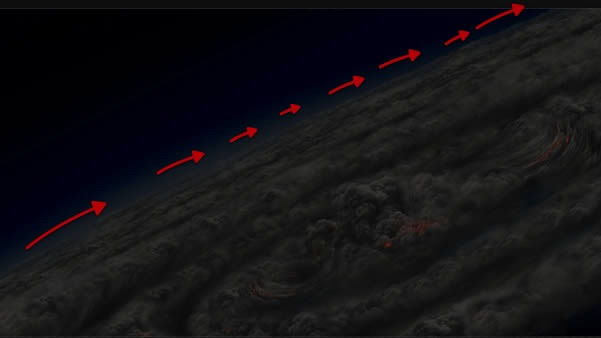
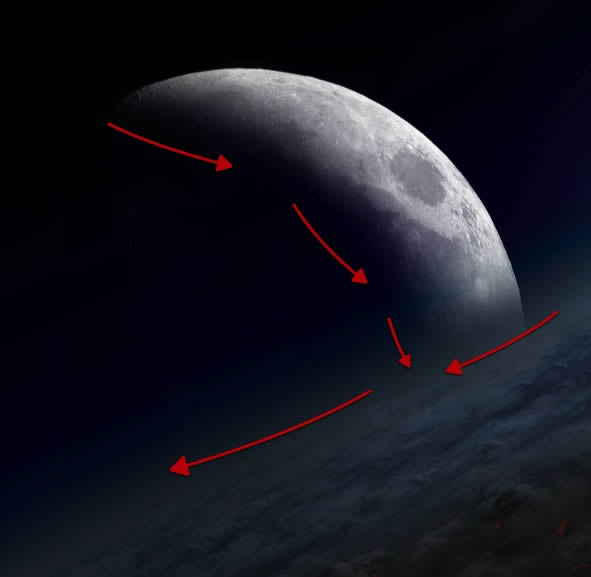
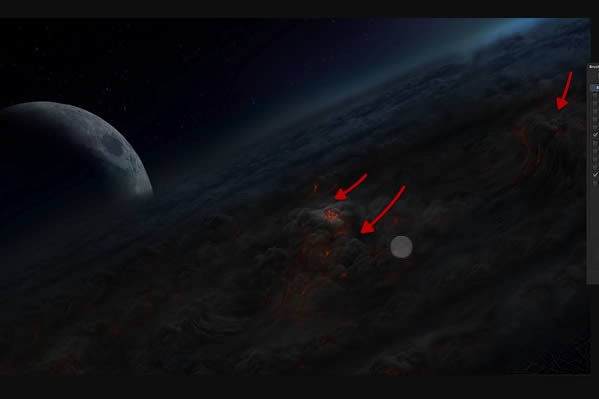
Теперь, вернитесь к инструменту Палец  (smudge tool) и выберите для него кисть с маленьким размером отпечатка. И поработайте данным инструментом по направлениям, показанным стрелочками на скриншоте ниже.
(smudge tool) и выберите для него кисть с маленьким размером отпечатка. И поработайте данным инструментом по направлениям, показанным стрелочками на скриншоте ниже.
Шаг 8
Пройдитесь этим инструментом по всему изображению. Затем добавьте в документ еще одну копию изображения дыма с огнем, масштабируйте и исказите его в центре нашей композиции, как показано ниже.
Шаг 9
Создайте маску для этого нового слоя и выберите опять же облачную кисточку (cloud brush). Затем пройдитесь по внешней части этого изображения и замаскируйте края таким образом, чтобы осталась видна только центральная часть, и постарайтесь, чтобы она органично вписалась в нашу композицию. И на этом мы завершили добавление деталей в данной секции урока. Чтобы более детально разобраться в тонкостях данной секции, посмотрите видео.
4. Всеобщая детализация
Шаг 1
Переходим к инструменту Палец  (smudge tool) и используем его снова, чтобы добавить еще детализации и слить воедино все то, что было создано с помощью инструмента Штамп
(smudge tool) и используем его снова, чтобы добавить еще детализации и слить воедино все то, что было создано с помощью инструмента Штамп  (clone tool) с остальными элементами нашей композиции.
(clone tool) с остальными элементами нашей композиции.
Шаг 2
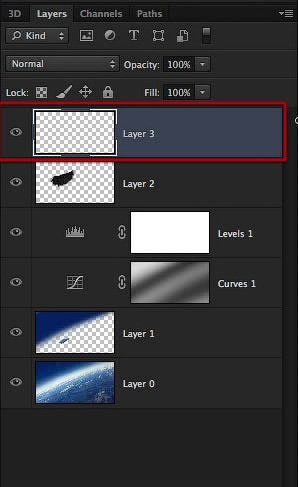
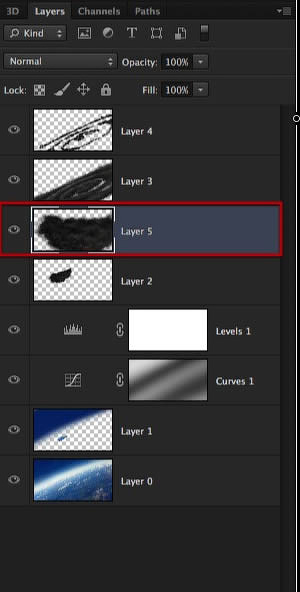
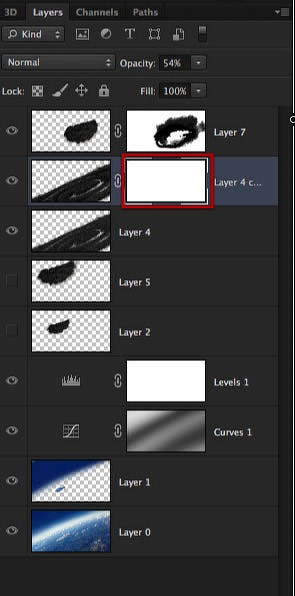
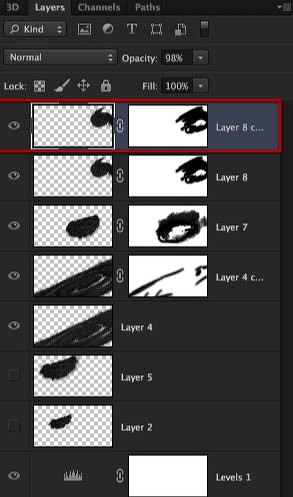
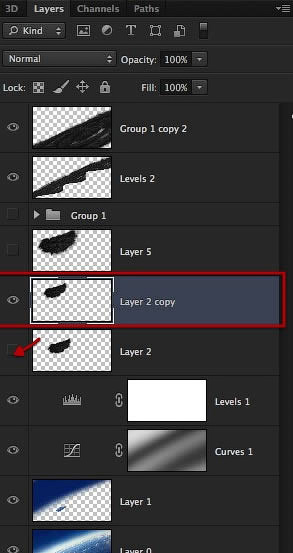
Сейчас, давайте продублируем наш базовый слой со спиральным штормом (layer 4 на скриншоте), а оригинал пока сделаем невидимым.
Шаг 3
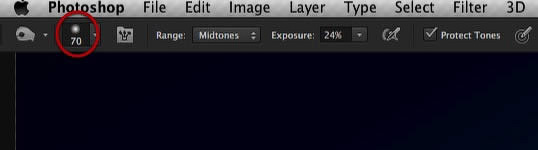
Затем, выберите инструмент Затемнитель  (burn tool) и выберите для него мягкую кисточку с размером отпечатка в 70 пикселей.
(burn tool) и выберите для него мягкую кисточку с размером отпечатка в 70 пикселей.
Шаг 4
Мы используем его для увеличения степени затемненности между гребнями облаков в нашем спиралевидном шторме.
Шаг 5
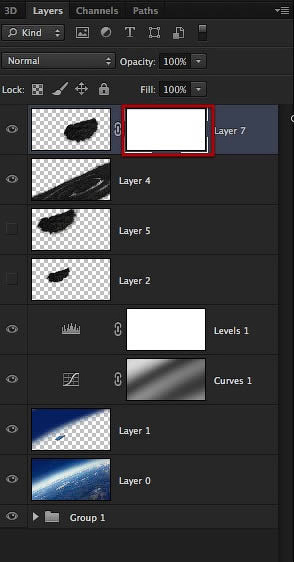
Затем, сделайте вновь видимым оригинальный базовый слой (layer 4) и понизьте непрозрачность (opacity) копии этого слоя до 54%. Далее, создайте для копии маску слоя.
Шаг 6
Применив данную маску к этому слою, мы будем уверены, что применяемый нами эффект затемнения будет распространяться только лишь на пространство между сегментами нашей спирали. И мы закончили еще одну секцию нашего урока, не забудьте посмотреть видео по данной части.
5. Создаем эффект быстродвижущегося потока
Шаг 1
Давайте вернемся к нашему изображению огня и дыма и применим к нему искажающий фильтр (Фильтр - Искажение - Скручивание (Filter - Distort - Twirl)). Угол (Angle) поставьте 213 градусов.
Шаг 2
Далее, скопируйте получившееся изображение в наш основной документ, отразите по горизонтали (примечание переводчика: Редактирование - Трансформирование - Отразить по горизонтали (Edit - Transform - Flip Horizontal)) и немного уменьшите в размере (Ctrl+T).
Шаг 3
Затем поверните, как показано на скриншоте ниже.
Примечание переводчика: выберите Редактирование - Трансформирование - Вращение (Edit - Transform - Rotation).
Шаг 4
Далее, произведите искажение изображения, как показано на скриншоте.
Примечание переводчика: выберите Редактирование - Трансформирование - Искажение (Edit - Transform - Distort).
Шаг 5
Уменьшите еще немного в размере (Ctrl+T) и создайте для этого слоя маску.
Шаг 6
Теперь нам необходимо провести маскирование тех областей, которые нам не нужны.
Шаг 7
Затем, возможно, нужно будет немного увеличить изображение и привести в соответствие маску слоя.
Шаг 8
Отлично! Сейчас, давайте продублируем этот слой, отразим его опять же по горизонтали и переместим его влево, как показано ниже.
Шаг 9
Уменьшите его, как показано ниже, и слегка поверните.
Шаг 10
Подкорректируйте маску, добавив или наоборот, убрав какие-то ее фрагменты, если нужно.
Шаг 11
Хорошо, отличная работа! Теперь, давайте выберем все эти слои и сгруппируем их (Ctrl+G), затем продублируем группу (Ctrl+J), а оригинальную группу сделаем невидимой, чтобы сохранить ее на случай, если мы что-нибудь попортим во время работы и нам понадобится бэкап. Затем слейте воедино видимую группу.
Шаг 12
Здесь, нам опять понадобится инструмент Палец  (smudge tool), чтобы органично вписать все созданное в предыдущих шагах в общую картину.
(smudge tool), чтобы органично вписать все созданное в предыдущих шагах в общую картину.
Шаг 13
Используйте его в тех местах, где есть мягкие промежутки в нашей штормовой системе, как показано ниже, плюс эта возможность проверить всю нашу композицию и откорректировать какие-то недочеты, если такие найдутся. После этого, можно будет сказать, что мы закончили еще одну главу нашего урока.
6. Рисование "Пальцем"
Шаг 1
Мы возвращаемся к использованию инструмента Палец  (smudge tool), но на этот раз мы выберем опцию Рисование Пальцем (Finger painting) на панели настройки инструментов.
(smudge tool), но на этот раз мы выберем опцию Рисование Пальцем (Finger painting) на панели настройки инструментов.
Шаг 2
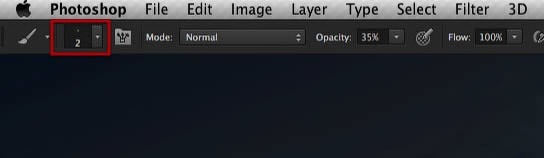
В этот раз мы должны немного изменить подход к этому инструменту, поэтому выберите такую кисточку, как показано ниже, и выставьте в качестве цвета переднего плана (foreground color) темно-серый (#2с2с2с).
Шаг 3
Теперь, когда вы нажимаете на этот инструмент, то вы получаете небольшое количество "краски", но, если вы будете поддерживать давление при нажиме и перемещать его, он будет смазываться, по большей части так, как обычно работает данный инструмент в стандартном режиме. Польза такого режима заключается в том, что он помогает при добавлении различных небольших "смешиваемых" деталей. Здесь, я предлагаю вам посмотреть видео по данной тематике и поэкспериментировать самим в данном вопросе.
Шаг 4
Нам необходимо пройтись по всему изображению и добавить детали, как это показано на скриншотах, пока не будет обработана вся наша система шторма.
7. Расширяем шторм до горизонта
Шаг 1
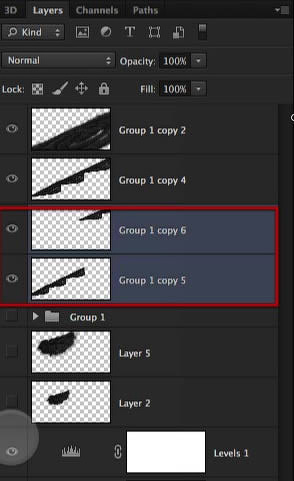
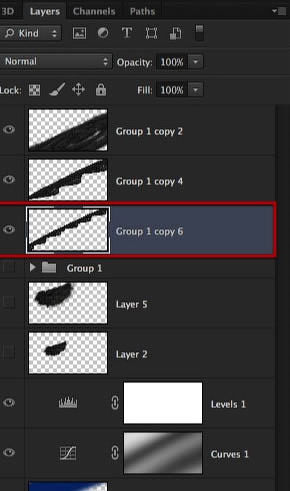
Хорошо, двигаясь дальше, нам необходимо сделать копию нашей базовой группы, с которой мы работали (group 1 copy), и уменьшить ее размер, как это показано ниже, затем сделать копию уже уменьшенного фрагмента и сдвинуть ее влево. Для более точного понимания данного процесса посмотрите видео.
Шаг 2
Затем, сделайте третью копию и сместите фрагмент еще левее предыдущего, немного поверните его, так, чтобы он совпадал с кривизной горизонта.
Шаг 3
Теперь выделите все эти три копии и слейте их в один слой.
Шаг 4
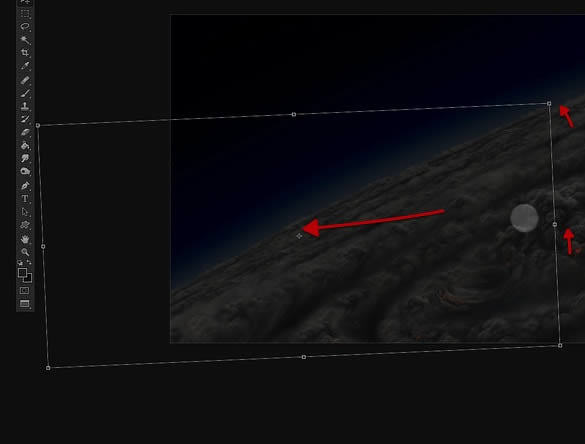
После того, как мы слили слои, мы можем немного поработать с размером и изменить перспективу, как показано ниже.
Шаг 5
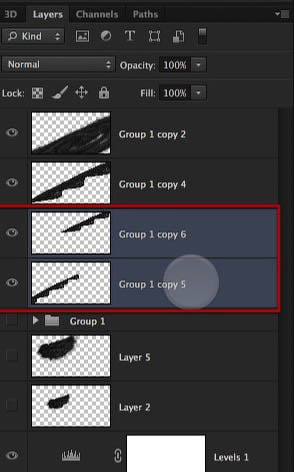
Давайте сделаем копию этого слоя. Держите его на заднем плане, немного уменьшите и сдвиньте немного влево. Затем сделайте еще одну копию и переместите ее уже вправо, и немного измените перспективу.
Шаг 6
Если у вас все получилось, то слейте эти две последние копии вместе. Затем на этом этапе вы можете проверить эти слои и клонировать любые видимые повторения, которые отображаются на облаках.
Шаг 7
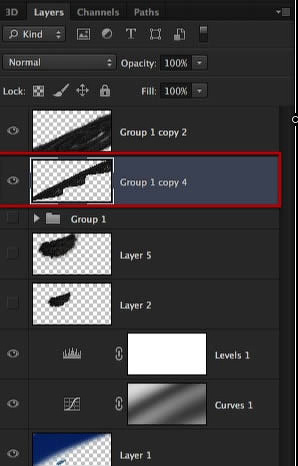
Теперь, выберите оба слоя, которые получились у вас при слиянии в предыдущих шагах (Group 1 copy4 и Group 1 copy6), и слейте их в один слой.
Шаг 8
Создайте два дубликата получившегося в прошлом шаге слоя, одна копия для левой стороны, одна копия для правой. Затем скорректируйте их размер и поверните их, как показано ниже.
Шаг 9
Затем, слейте эти два слоя в один.
Шаг 10
Сейчас, выберите инструмент Ластик  (eraser tool), возьмите для него облачную кисточку (cloudy brush) и пройдитесь им по слою, получившемуся в предыдущем шаге. Просто сотрите небольшую часть горизонта, как это показано ниже на скриншоте.
(eraser tool), возьмите для него облачную кисточку (cloudy brush) и пройдитесь им по слою, получившемуся в предыдущем шаге. Просто сотрите небольшую часть горизонта, как это показано ниже на скриншоте.
Шаг 11
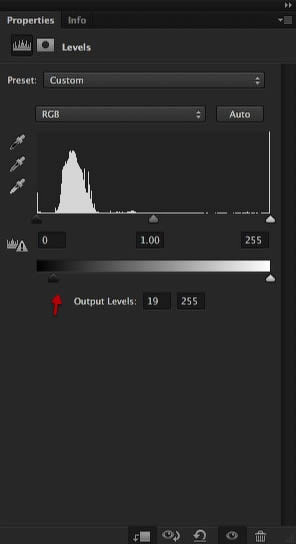
Отлично! Теперь, создайте новый корректирующий слой Уровни (примечание переводчика: выберите Изображение - Коррекция - Уровни (Image - Adjustments - Levels)). Данный слой должен располагаться непосредственно над первым слоем с нашими облаками горизонта (Group 1 copy4). Чтобы корректирующий слой воздействовал только лишь на тот слой, который находится под ним, переведите его в режим обтравочной маски (clipping mask), нажав комбинацию Ctrl+Alt+G. Далее, настройте Уровни (Levels) как это показано ниже.
Шаг 12
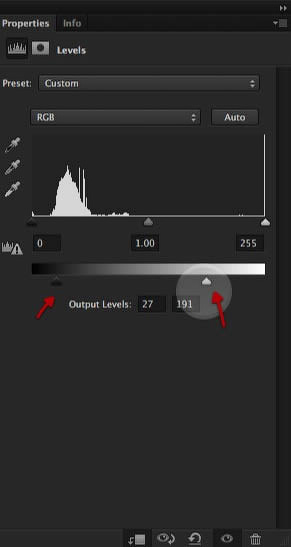
Проделайте аналогичную процедуру и для второй секции с облаками горизонта (Group 1 copy6). Это даст каждой из этих секций разницу в уровнях черного, а также добавит атмосферного воздействия.
Шаг 13
Теперь берем всю эту стопку и сливаем их в один слой.
Примечание переводчика: с зажатой клавишей Crtrl выбираем по очереди необходимые нам слои, кликаем правой клавишей мыши по любому из них и выбираем опцию Объединить слои (Merge layers)).
Шаг 14
Затем, мы опять выбираем инструмент Штамп  (Clone stamp tool) и проверяем нашу картину на наличие повторяющихся узоров, которые могли быть не замечены во время всех этих дублирований слоев.
(Clone stamp tool) и проверяем нашу картину на наличие повторяющихся узоров, которые могли быть не замечены во время всех этих дублирований слоев.
Шаг 15
И чтобы, наконец, завершить еще одну главу нашего урока, вооружитесь инструментом Ластик  (eraser), установите для него опять же облачную кисточку (cloud brush) и пройдитесь им неравномерно по горизонту, как показано ниже.
(eraser), установите для него опять же облачную кисточку (cloud brush) и пройдитесь им неравномерно по горизонту, как показано ниже.
8. Между гребнями облаков и огнем
Шаг 1
Давайте сделаем копию этого слоя (Layer 2) и затем отключим его на время.
Шаг 2
Исказите его немного, чтобы сгладить перспективу, и затем с помощью инструмента Штамп  (Clone stamp tool), начните заполнять понемногу области, показанные на скриншоте ниже.
(Clone stamp tool), начните заполнять понемногу области, показанные на скриншоте ниже.
Шаг 3
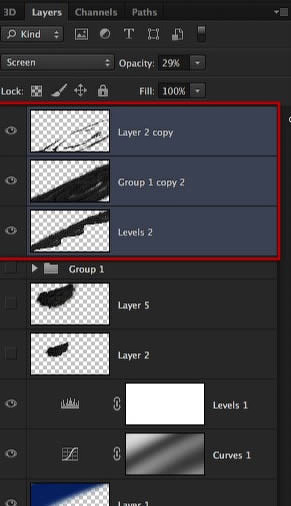
Продолжайте клонирование по всей спирали и затем уменьшите непрозрачность (opacity) примерно до 29%. Затем просто выделите тот фрагмент, который вы использовали в качестве источника для клонирования (с помощью инструмента Лассо  (Lasso tool)), и удалите его.
(Lasso tool)), и удалите его.
Шаг 4
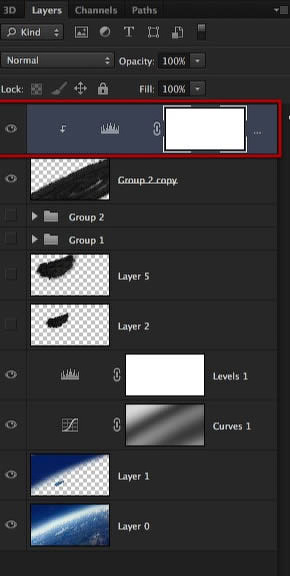
Отлично! Теперь выберите три этих слоя и сгруппируйте их (Ctrl+G), затем продублируйте группу (Ctrl+J) и слейте ее в один слой.
Шаг 5
Теперь давайте приступим к затенению нашей сцены, добавьте на самый верх новый корректирующий слой Уровни (примечание переводчика: выберите Изображение - Коррекция - Уровни (Image - Adjustments - Levels)), настройте его, как показано ниже. Далее, переведите его в режим обтравочной маски (Ctrl+Alt+G).
Шаг 6
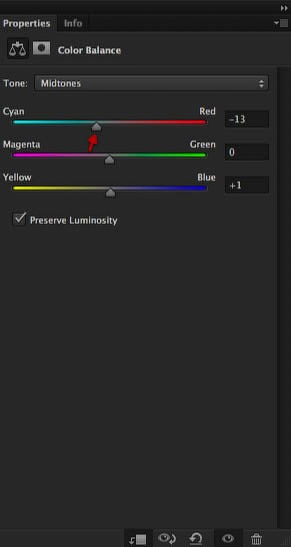
Добавьте еще один корректирующий слой Цветовой баланс (примечание переводчика: выберите Изображение - Коррекция - Цветовой баланс (Image - Adjustments - Color Balance)), настройте его согласно скриншоту и тоже переведите в режим обтравочной маски.
Шаг 7
Сейчас, давайте немного замаскируем наш последний корректирующий слой, возьмите инструмент Кисть  (Brush tool) с отпечатком, как показано ниже на скриншоте, выберите черный цвет в качестве основного.
(Brush tool) с отпечатком, как показано ниже на скриншоте, выберите черный цвет в качестве основного.
Шаг 8
Затем, мы должны замаскировать те области, где мы не хотим, чтобы проявлялось действие синевы.
Шаг 9
Затем, мы должны также перейти на маску корректирующего слоя Уровни (Levels) и совсем слегка произвести маскирование в области горизонта.
Шаг 10
Великолепно! Теперь, давайте создадим новый слой (Ctrl+Shift+N) и выберем вот такую кисточку.
Шаг 11
Подберите образец красно-оранжевого цвета из области, показанной на скриншоте ниже. В палитре настройки кисточки (F5) отключите опцию Динамика цвета (color dynamics).
Шаг 12
С помощью данной кисти будет достаточно легко увеличить количество огня в нашем шторме, просто следуйте образцу, который мы оставили на оригинальном изображении огня в самом начале.
Шаг 13
Продолжайте добавлять основу для нашего огня по всему шторму между облаками.
Шаг 14
Сейчас у нас должно быть целое изображение с добавленными деталями в виде огня внутри облаков.
Шаг 15
Хорошо, давайте продолжим работу кистью, но теперь поменяем форму отпечатка на такую, как показано на скриншоте ниже.
Шаг 16
Сейчас, выберите более яркий оранжевый цвет, чтобы добавить живости нашему огню.
Шаг 17
Не переусердствуйте, огненные всполохи просто рисуйте на небольших участках, где огонь будет более интенсивным. Затем, измените наконечник кисти на нашу старую добрую облачную кисточку размером 90 пикселей.
Шаг 18
Выберите яркий красный цвет (#ff2a00) и создайте новый слой поверх всех остальных.
Шаг 19
В данном шаге мы начнем добавлять свечение нашим огненным фрагментам.
Шаг 20
Затем, просто понизьте непрозрачность (opacity) слоя до примерно 53%, таким образом мы добавим эффект легкого свечения нашим облакам.
Шаг 21
Сейчас мы будем работать с фрагментами, такими как этот, добавляя к ним увеличенные детали. Активируйте опять инструмент Кисть с наконечником, который использовали в предыдущий раз, и установите для него размер в 2 пикселя. Затем просто нарисуйте в нашем огне всполохи и вены, как показано ниже, но не только в этих фрагментах, а пройдитесь по всем облакам.
Шаг 22
Раз вы посмотрели видео по этой главе и прошлись по всему нашему шторму, то давайте выберем оба верхних слоя и продублируем их.
Шаг 23
Затем слейте дубликаты в один слой, затем продублируйте их еще раз и слейте их опять.
Шаг 24
Раз у нас теперь все, что мы слили, находится на одном слое, давайте применим Размытие по Гауссу (примечание переводчика: перейдите Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur)). Радиус (Radius) установите в размере 61.9 пикселей. Далее, измените настройки Цветового баланса (Color balance) (Ctrl+B), как показано на скриншоте ниже. После чего, откорректируйте настройки Уровней (Levels) (Ctrl+L).
Шаг 25
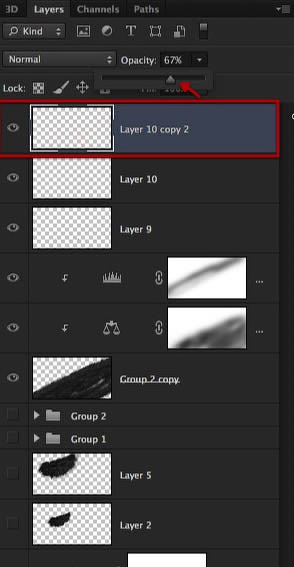
В финальном шаге этой главы нам осталось только уменьшить непрозрачность (opacity) примерно до 67%. На этом данная глава завершена.
9. Огни города, финальное затемнение, Луна и звезды.
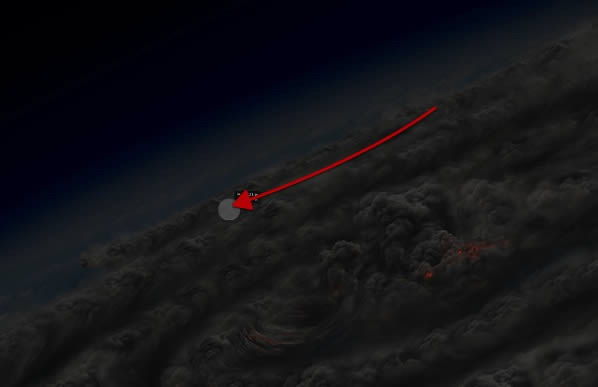
Шаг 1
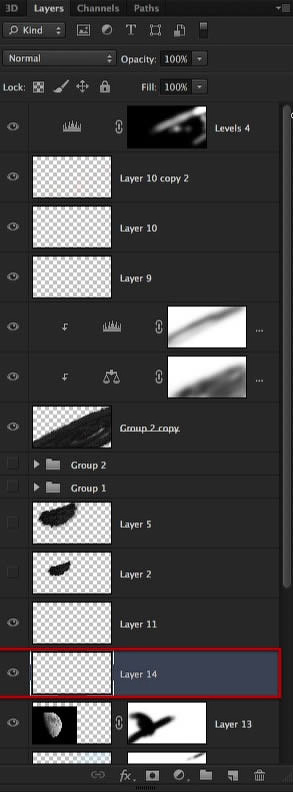
Хорошо, сейчас мы начнем завершающую стадию работы над нашей картиной с нескольких вещей. Для начала, давайте создадим новый слой над основным изображением, как это показано внизу на картинке. Далее, выберите кисточку, как на скриншоте ниже, и возьмите в качестве цвета ярко-оранжевый.
Шаг 2
Детали довольно тонкие, и мы нарисуем полоски света, чтобы только намекнуть на присутствие города внизу под штормом.
Шаг 3
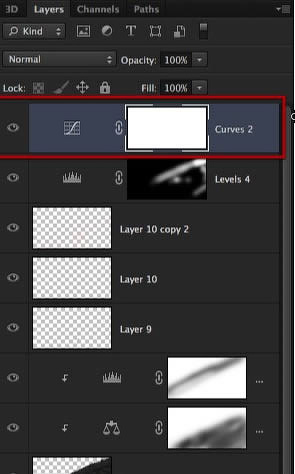
Давайте продолжим и создадим наш первый слой Уровни (Levels) из финальных корректирующих слоев. Расположите его поверх всех остальных слоев и настройте его согласно скриншотам ниже.
Шаг 4
Залейте маску слоя черным цветом (по умолчанию она белая), переключитесь на инструмент Кисть  (brush tool) и выставьте в качестве основного цвета белый. И с помощью мягкой круглой кисти замаскируйте области, показанные на скриншоте ниже.
(brush tool) и выставьте в качестве основного цвета белый. И с помощью мягкой круглой кисти замаскируйте области, показанные на скриншоте ниже.
Шаг 5
Отлично! Теперь, давайте создадим новый слой, как показано ниже, и выберем ярко-голубой цвет (#d2f2ff).
Шаг 6
Увеличьте размер отпечатка вашей мягкой кисточки до 1400 пикселей.
Шаг 7
Нарисуйте приглушенный свет над нашим горизонтом, идущий сверху справа.
Шаг 8
Затем, возьмите инструмент Ластик  (eraser tool) и установите размер для мягкой кисточки 53 пикселя. Сотрите небольшую часть голубого свечения на горизонте.
(eraser tool) и установите размер для мягкой кисточки 53 пикселя. Сотрите небольшую часть голубого свечения на горизонте.
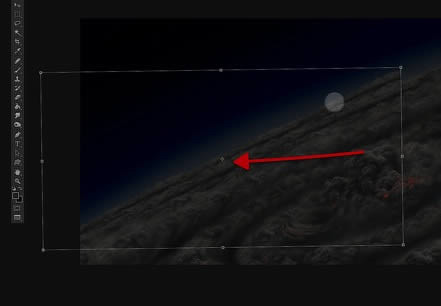
Шаг 9
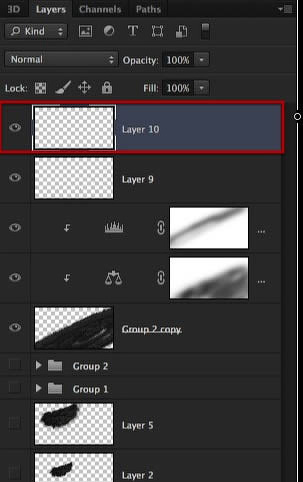
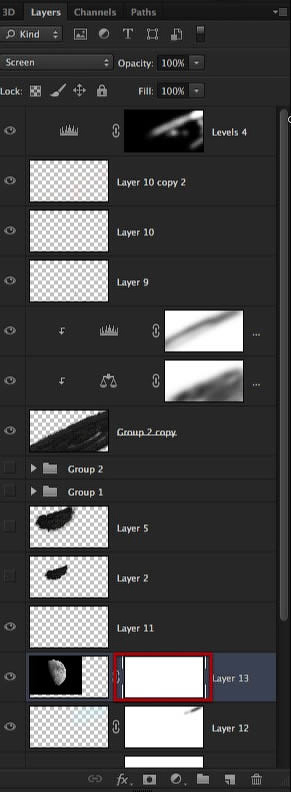
Хорошо! Теперь пришло время добавить Луну в нашу композицию. Откройте данное изображение и скопируйте его на новый слой непосредственно над базовым слоем (см. скриншот). Измените его Режим наложения (Blend mode) на Экран (screen).
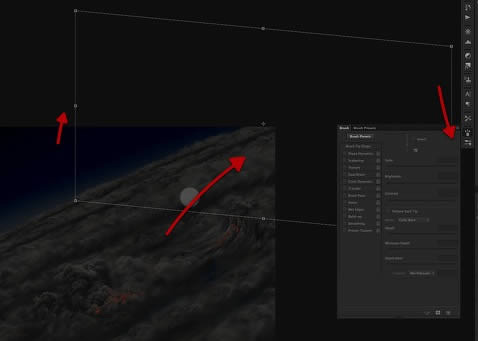
Шаг 10
Хорошо! Теперь, у нас есть Луна, давайте добавим ей маску, чтобы откорректировать данное изображение в соответствии с нашей сценой.
Шаг 11
Затем, выбираем Инструмент Кисть, она должна быть мягкой круглой, и в качестве основного цвета (foreground color) выставляем черный.
Шаг 12
Сейчас, просто замаскируйте области возле Луны, как показано ниже, чтобы скорректировать направление света на нее. И затем, просто передвиньте ее в необходимую позицию.
Шаг 13
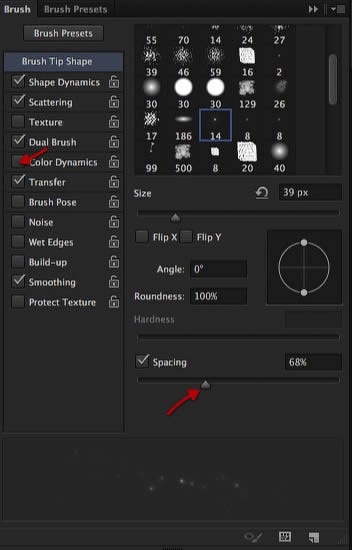
Теперь, давайте создадим новый слой поверх слоя с Луной, возьмите кисточку, как показано ниже, и выберите для нее ярко-голубой цвет. Также убедитесь, что в палитре настроек кисти (F5) отключена опция Динамика цвета (color dynamics). Далее увеличьте значение параметра Интервалы (Spacing) до примерно 68%.
Шаг 14
А сейчас просто нарисуйте несколько звезд по всему небу в произвольном порядке, как показано ниже.
Шаг 15
Теперь, создайте маску для слоя со звездами и возьмите вновь мягкую кисточку.
Шаг 16
Замаскируйте все звезды, которые находятся на поверхности Луны, ведь их там быть не должно. Если вы хотите добиться большей точности, то можно добавить выделение Луны, и тогда уже будет точно понятно, что все, что находится внутри данного периметра, необходимо удалить.
Шаг 17
Сейчас, нам необходимо создать новый корректирующий слой Уровни (Levels) (примечание переводчика: выберите Изображение - Коррекция - Уровни (Image - Adjustments - Levels)), который будет воздействовать только на слой с луной. Поэтому, создав данный слой, переводим его в режим обтравочной маски, нажав сочетание клавиш Ctrl+Alt+G, и настраиваем в соответствии со скриншотами.
Шаг 18
Аналогично создаем корректирующий слой Цветовой баланс (Color Balance) (примечание переводчика: выберите Изображение - Коррекция - Цветовой баланс (Image - Adjustments - Color Balance)), и тоже переводим его в режим обтравочной маски.
Шаг 19
Сейчас, давайте вернемся к нашему слою с большим голубым свечением и еще немного поработаем по его маске мягкой кисточкой размером 138 пикселей.
Шаг 20
Затем, как показано ниже, просто немного замаскируйте голубое свечение, идущее от горизонта, только немного.
Шаг 21
А теперь, давайте перейдем к слою со звездами и также замаскируем некоторые из звезд.
Шаг 22
Хорошо! Давайте продолжим, создав поверх всех слоев новый корректирующий слой Кривые и настроив его согласно скриншоту ниже.
Шаг 23
Сейчас, мы конечно же, замаскируем области, где нам абсолютно не нужно воздействие данного корректирующего слоя, поэтому вооружитесь вновь вашей кисточкой и установите размер 430 пикселей.
Шаг 24
Затем, просто поработайте кисточкой черного цвета по маске корректирующего слоя Кривые (Curves), убирая участки затемнения, как показано ниже.
Шаг 25
Сейчас, мы создадим еще один корректирующий слой Кривые (примечание переводчика: выберите Изображение - Коррекция - Кривые (Image - Adjustments - Curves)) и настроим его, как показано ниже.
Шаг 26
На этот раз, мы инвертируем нашу маску, залив ее черным цветом, а работать мы по ней будем уже кисточкой белого цвета, таким образом, позволяя оказывать воздействие нашей маске только в тех областях, где нам это нужно.
Заключение
К концу данного тьюториала вы должны были изучить, как успешно сочетать стоковые фотографии с техниками цифрового рисования, чтобы создавать ваши собственные космические сцены и образы. Данные техники могут быть вами с легкостью творчески переработаны и модифицированы для создания ваших собственных эффектов. Если у вас возникают проблемы на каких-либо этапах данного урока, не поленитесь посмотреть видеозаписи, чтобы понять, как все это было реализовано автором на практике.
Автор: Ed Lopez
Источник: design.tutsplus.com


























































































































































































































































































Комментарии 5
Спасибо за урок)
сложно)
Не из лёгких работа.
Спасибо! Наваял из своих исходников.
Благодарю автора и переводчика за урок! Ну вот как-то так получилось.
Афигенно