Создаем динамичный коллаж с падающими камнями в Фотошоп
Создаем динамичный коллаж с падающими камнями в Фотошоп
 В этом уроке вы узнаете, как превратить обычное фото в фантастический и динамичный коллаж.
В этом уроке вы узнаете, как превратить обычное фото в фантастический и динамичный коллаж.
Сложность урока: Средний
В этом уроке вы узнаете, как превратить обычное фото в фантастический и динамичный коллаж. Я попробую объяснить все максимально подробно, чтобы каждый мог повторить урок, даже тот, кто впервые открыл Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
1. Создаем новый документ
Сначала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем нужное изображение и нажимаем кнопку Open (Открыть). Перед продолжением проверьте другие настройки:
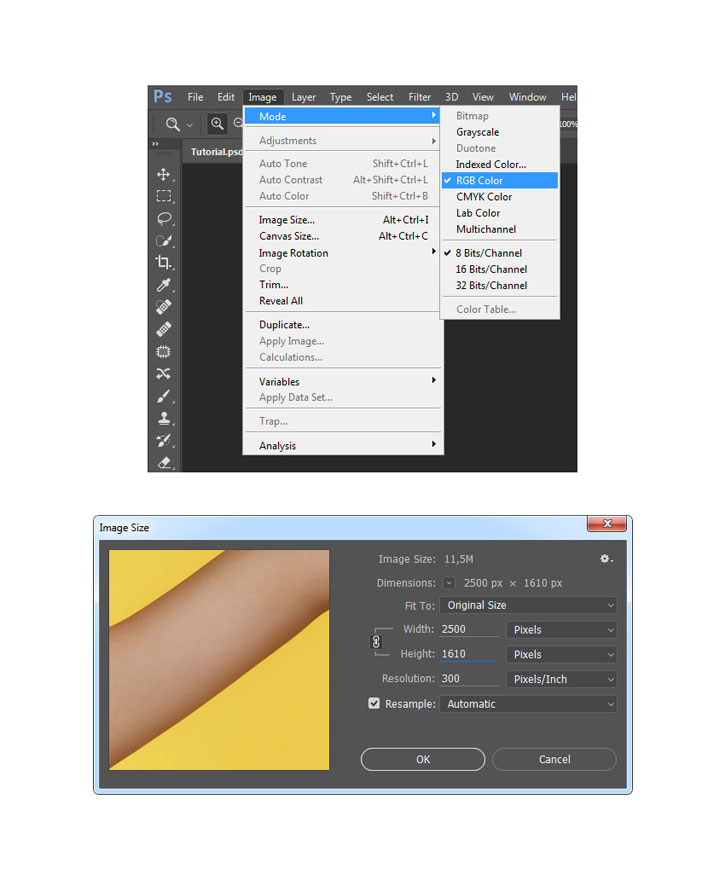
- Ваше фото должно быть в режиме RGB, 8 бит/канал. Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить качественный результат, размер вашей фотографии должен быть в пределах 1500-3500 пикселей в ширину и высоту. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
- Ваша фотография должна быть фоном. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Новый слой из заднего плана).
2. Работаем с фоном
Шаг 1
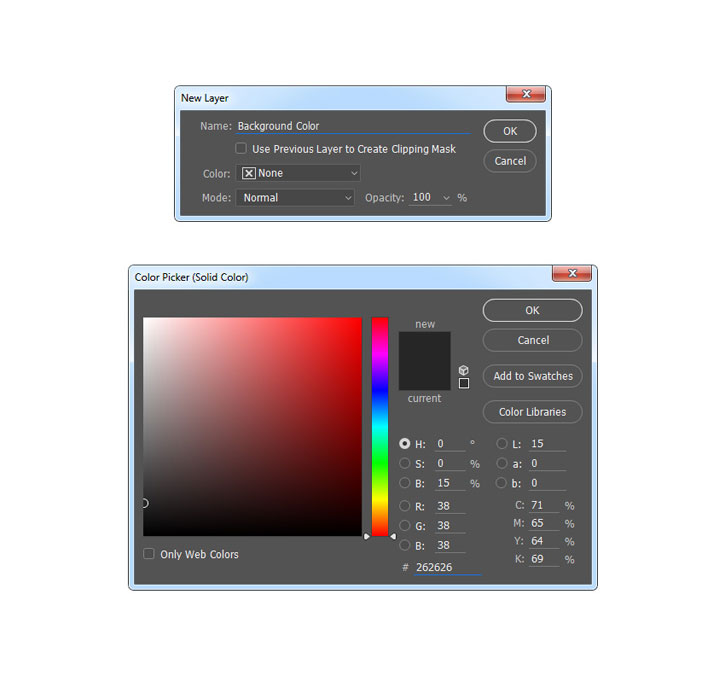
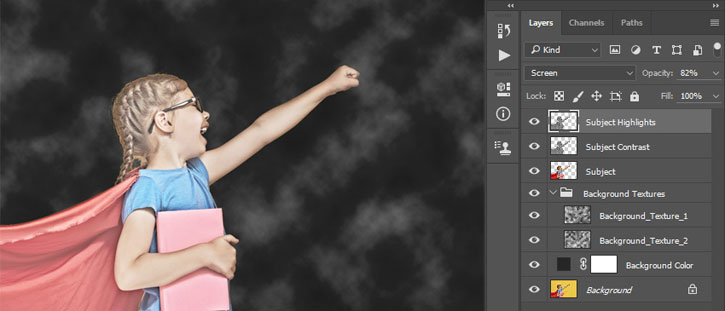
В этом разделе мы создадим новый фон. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), чтобы создать слой со сплошной заливкой. Называем его «Заливка» и устанавливаем цвет на #262626, как показано ниже:
Шаг 2
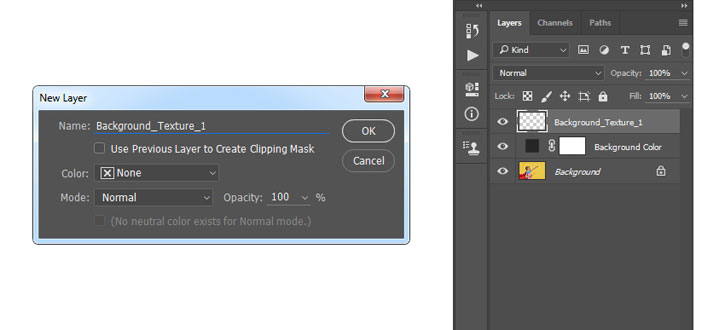
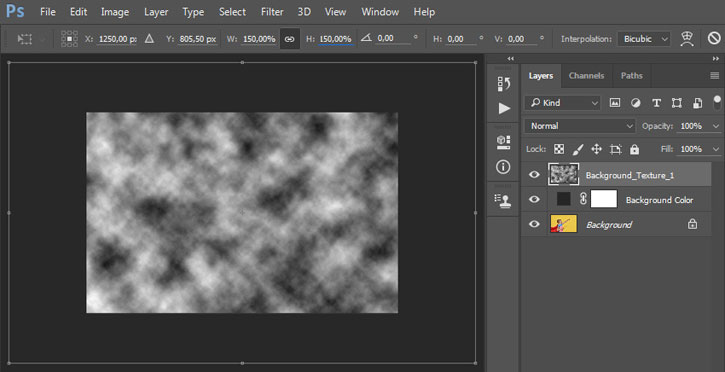
Теперь нам нужно заполнить фон текстурой. Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Фоновая текстура 1».
Шаг 3
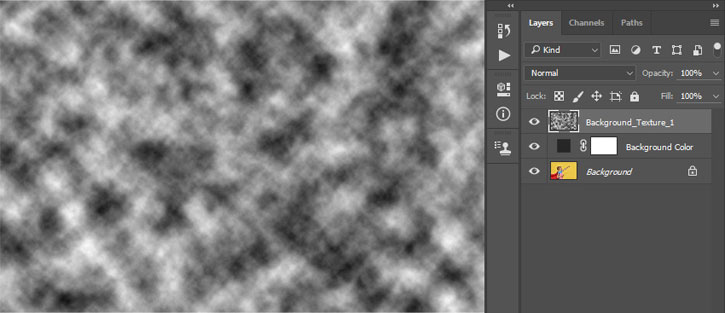
Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
Шаг 4
Теперь жмем Ctrl+T, чтобы активировать свободную трансформацию, и устанавливаем ширину и высоту текстуры на 150%, как показано ниже:
Шаг 5
Меняем решим смешивания текстуры на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 25%.
Шаг 6
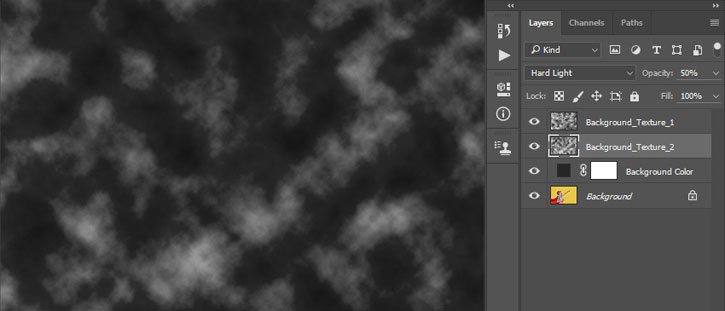
Далее переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой, и называем его «Фоновая текстура 2». Жмем клавишу D, чтобы сбросить цвета, и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). После этого нажимаем Ctrl+T и устанавливаем ширину и высоту на 150%, как показано ниже:
Шаг 7
Меняем решим смешивания текстуры на Hard Light (Жесткий свет), уменьшаем Opacity (Непрозрачность) до 50% и на панели слоев опускаем слой «Фоновая текстура 2» под «Фоновая текстура 1».
Шаг 8
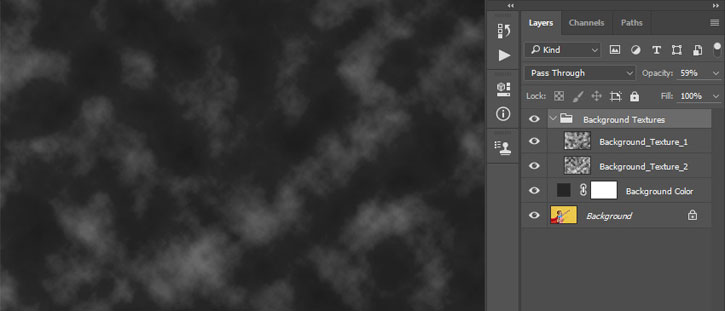
Выбираем слой «Фоновая текстура 2», зажимаем клавишу Ctrl и кликаем по слою «Фоновая текстура 1», чтобы выделить их одновременно. Переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы объединить выбранные слои в группу. Называем ее «Фоновые текстуры».
Шаг 9
Устанавливаем Opacity (Непрозрачность) группы на 59%.
3. Вырезаем модель
Шаг 1
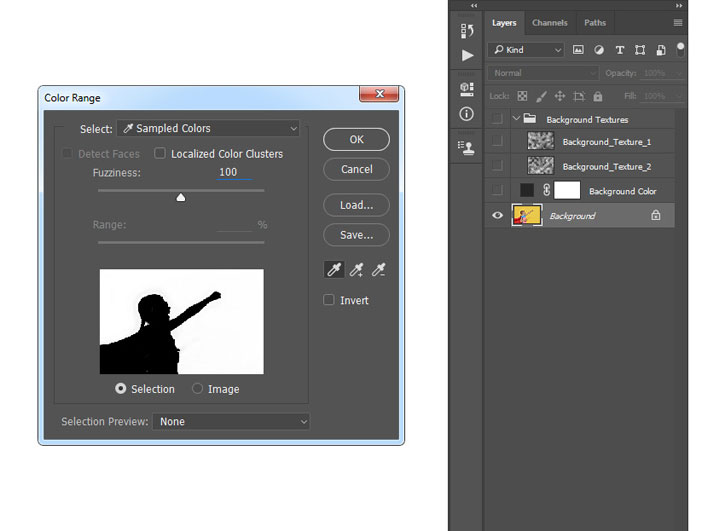
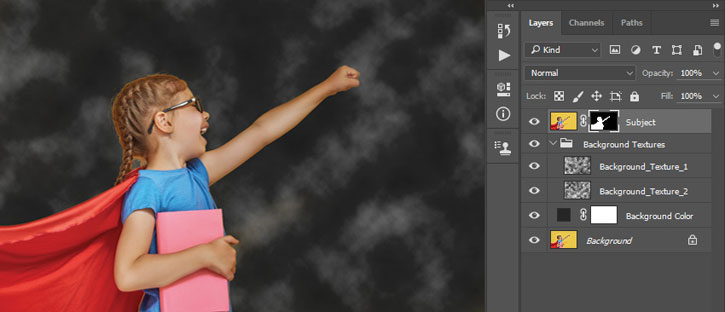
В этом разделе мы будем вырезать модель на отдельный слой. Выбираем слой Background (Фон) и скрываем все остальные слои. Затем переходим Select – Color Range (Выделение – Цветовой диапазон). Используя пипетку, кликаем по желтой области на фото и устанавливаем Fuzziness (Разброс) на 100, как показано ниже:
Шаг 2
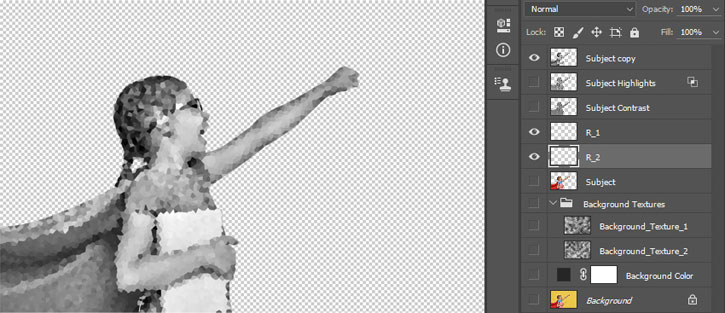
Теперь жмем Ctrl+Shift+I, чтобы инвертировать выделение, затем кликаем правой кнопкой по текущему слою и выбираем Duplicate Layer (Создать дубликат слоя). Перемещаем копию в самый верх панели слоев и называем «Модель». После этого включаем видимость всех слоев.
Шаг 3
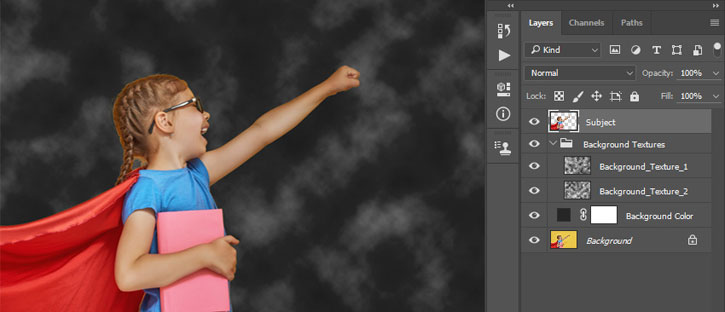
Зажимаем Alt и кликаем по маске копии, чтобы открыть ее просмотр. Берем Brush Tool  (B) (Кисть), выбираем мягкую кисть и дорабатываем нужные места так, чтобы область с моделью была полностью белой, а фон – полностью черный. Закончив, снова зажимаем Alt и кликаем по маске, чтобы закрыть ее просмотр.
(B) (Кисть), выбираем мягкую кисть и дорабатываем нужные места так, чтобы область с моделью была полностью белой, а фон – полностью черный. Закончив, снова зажимаем Alt и кликаем по маске, чтобы закрыть ее просмотр.
Шаг 4
Кликаем правой кнопкой по текущему слою и выбираем Apply Layer Mask (Применить слой-маску).
4. Настраиваем освещение и контрастность модели
Шаг 1
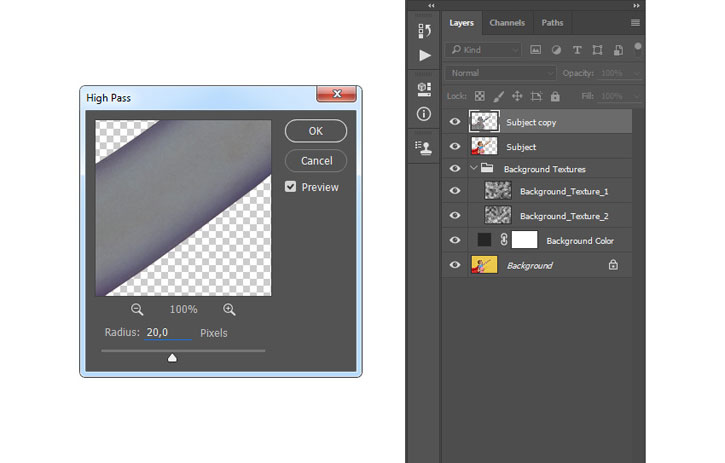
В этом разделе мы будем работать с освещением и контрастностью модели. Нажимаем Ctrl+J, чтобы дублировать слой «Модель», переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). В открывшемся окне устанавливаем Radius (Радиус) на 20 пикселей.
Шаг 2
Теперь жмем Ctrl+Shift+U, чтобы обесцветить этот слой, меняем его режим смешивания на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 87%. Называем слой «Контрастность модели».
Шаг 3
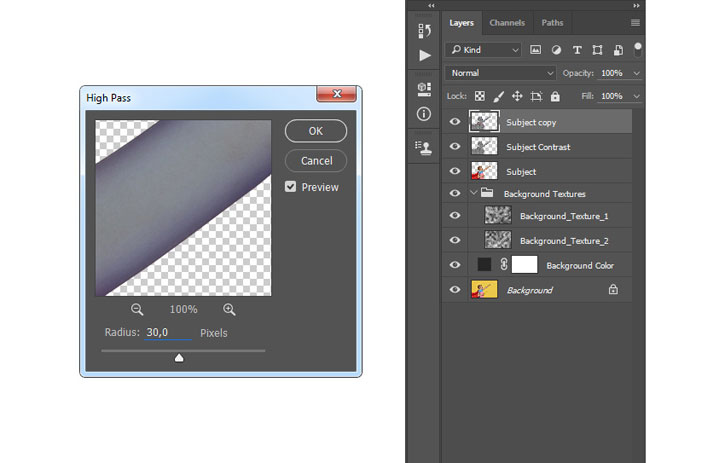
Выбираем слой «Модель», жмем Ctrl+J, чтобы дублировать его, и перемещаем копию в самых верх панели слоев. Затем переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 30 пикселей.
Шаг 4
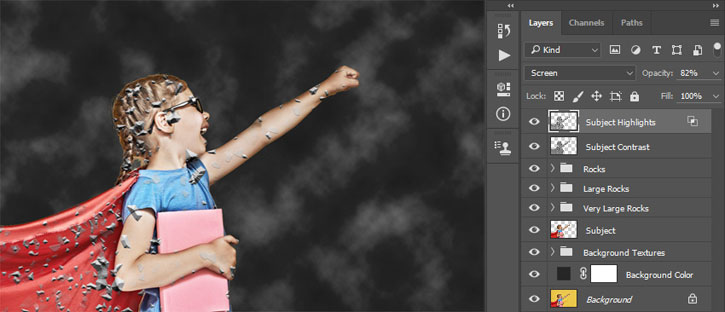
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой, меняем его режим смешивания на Screen (Осветление) и уменьшаем непрозрачность до 82%. Называем этот слой «Яркость модели».
Шаг 5
Не снимая выделение с текущего слоя, переходим Image – Auto Tone (Изображение – Автотон), затем Image – Auto Contrast (Изображение – Автоконтраст), чтобы применить автоматическую цветокоррекцию. Далее кликаем правой кнопкой мышки по этому слою, выбираем Blending Options (Параметры наложения) и настраиваем, как показано ниже:
5. Создаем камни
Шаг 1
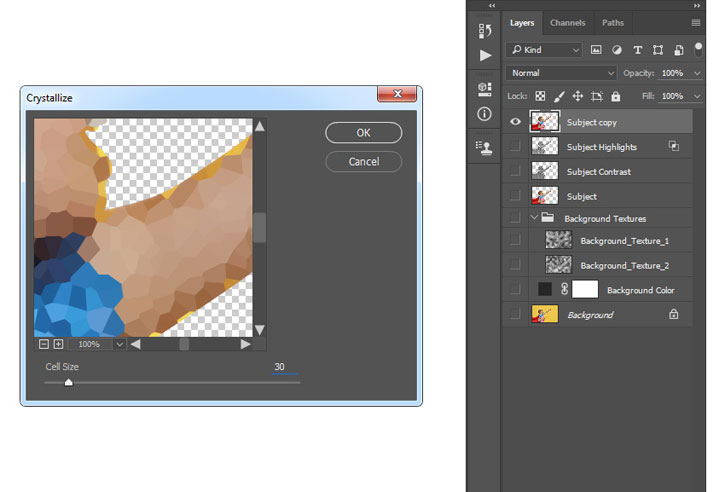
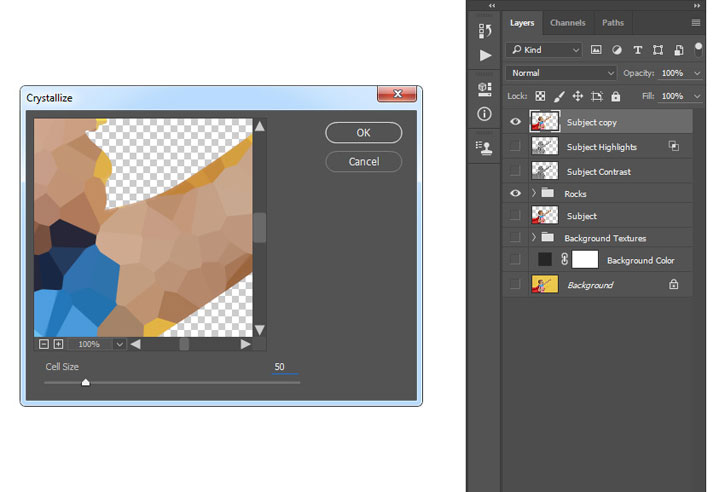
В этом разделе мы будем создавать камни, которые распределим по всему полотну. Выбираем слой «Модель» и дублируем его (Ctrl+J). Перемещаем копию в самый верх панели слоев. Скрываем все остальные слои, переходим Filter – Pixelate – Crystallize (Фильтр – Оформление – Кристаллизация) и устанавливаем Cell Size (Размер ячейки) на 20, как показано ниже:
Шаг 2
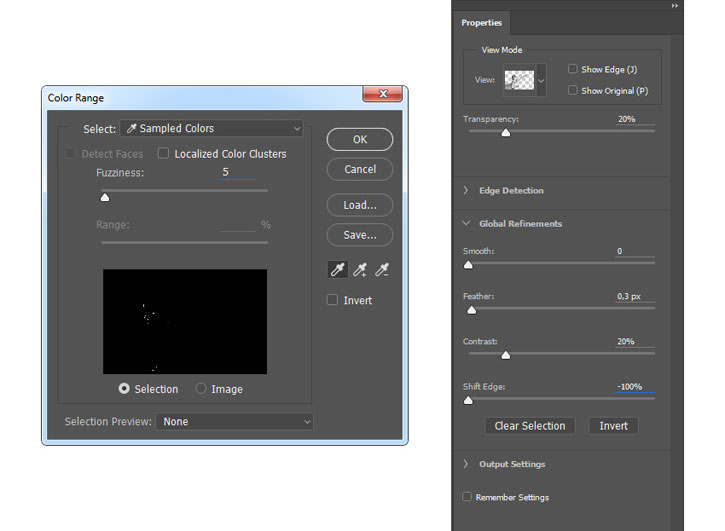
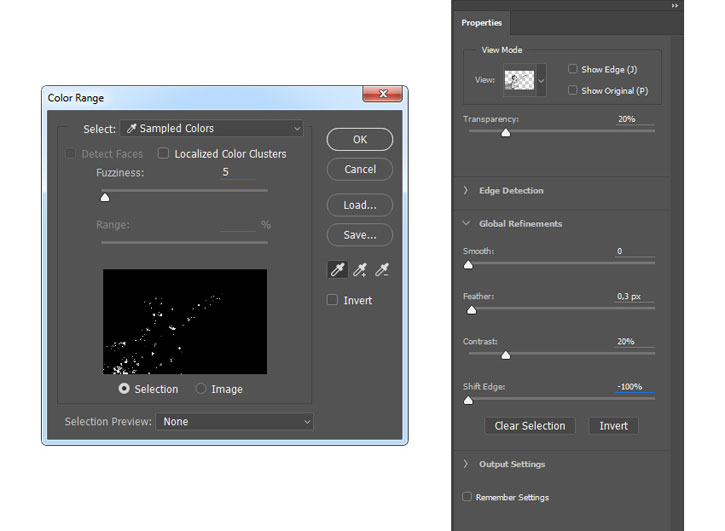
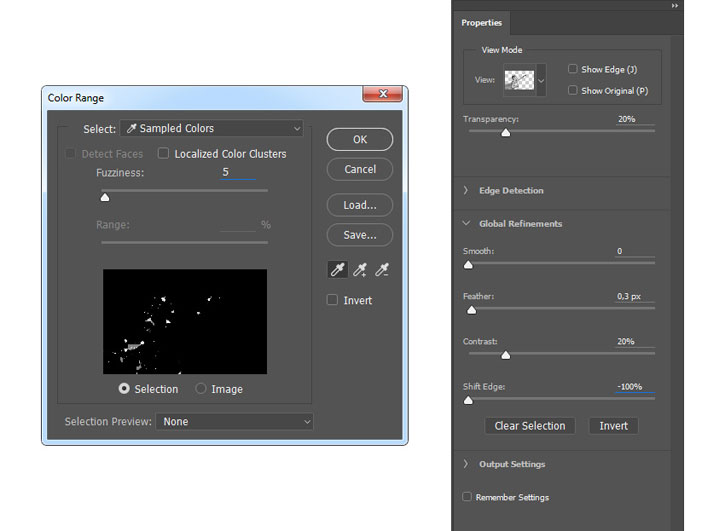
Теперь жмем Ctrl+Shift+U, чтобы обесцветить слой, и переходим Image – Auto Tone (Изображение – Автотон) и Image – Auto Contrast (Изображение – Автоконтраст). Затем переходим Select – Color Range (Выделение – Цветовой диапазон) и кликаем пипеткой по модели, чтобы выделить части с выбранным диапазоном тональности. Устанавливаем Fuzziness (Разброс) на 5. После этого переходим Select – Select and Mask (Выделение – Выделить и замаскировать) (Примечание переводчика: в версиях Photoshop CC 2015.1 и ниже эта функция называется Refine Edge (Уточнить край)).
Шаг 3
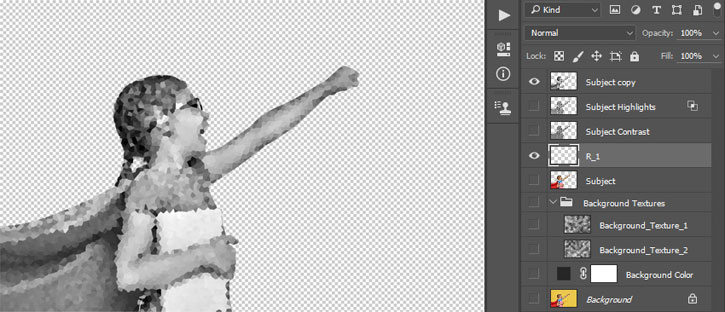
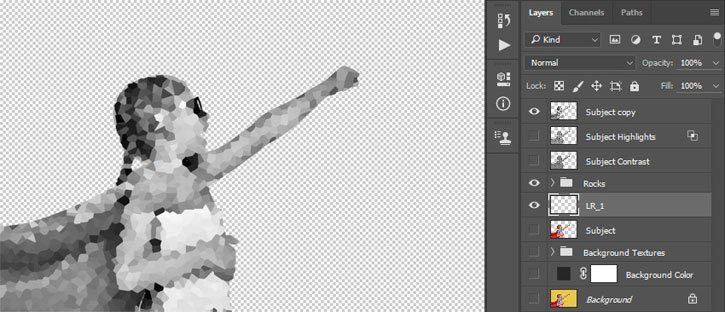
Выбираем слой «Модель» и нажимаем Ctrl+J, чтобы дублировать выделенную область на новый слой. Так как это первый слой с камнями, то называем его «Камни 1».
Шаг 4
Далее мы повторим весь процесс работы и создадим больше слоев с камнями. Выбираем слой «Модель копия» и переходим Select - Color Range (Выделение – Цветовой диапазон). Пипеткой кликаем по модели, чтобы выделить части с выбранным диапазоном тональности. Устанавливаем Fuzziness (Разброс) на 5. После этого переходим Select – Select and Mask (Выделение – Выделить и замаскировать) и применяем настройки, как показано ниже:
Шаг 5
Выбираем слой «Модель» и жмем Ctrl+J, чтобы дублировать выделенную область на новый слой. Называем его «Камни 2».
Шаг 6
Теперь повторяем этот процесс столько раз, сколько слоев с камнями хотите создать. У меня всего получилось 15 слоев. Иногда я устанавливал Shift Edge (Сместить край) в настройках Select and Mask (Выделить и замаскировать) на 50%, но вы можете поэкспериментировать с любыми настройками Select and Mask (Выделить и замаскировать) и Color Range (Цветовой диапазон), чтобы подобрать наилучший результат.
Шаг 7
Кликаем правой кнопкой по слою «Модель копия» и выбираем Delete (Удалить). Затем выбираем слой «Камни 1», зажимаем клавишу Shift и кликаем по последнему слою с камнями (в моем случае это «Камни 15»), чтобы выделить их все. Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы объединить выделенные слои в группу, которую мы называем «Камни».
Шаг 8
Теперь выбираем слой «Модель», жмем Ctrl+J, чтобы дублировать его, и перемещаем в самый верх панели слоев. Включаем видимость этого слоя и переходим Filter – Pixelate – Crystallize (Фильтр – Оформление – Кристаллизация), устанавливаем Cell Size (Размер ячейки) на 50.
Шаг 9
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой, и переходим Image – Auto Tone (Изображение – Автотон) и Image – Auto Contrast (Изображение – Автоконтраст). Затем переходим Select – Color Range (Выделение – Цветовой диапазон) и кликаем пипеткой по модели, чтобы выделить части с выбранным диапазоном тональности. Устанавливаем Fuzziness (Разброс) на 5. После этого переходим Select – Select and Mask (Выделение – Выделить и замаскировать) и настраиваем, как показано ниже:
Шаг 10
Выбираем слой «Модель» и жмем Ctrl+J, чтобы дублировать выделенную область на новый слой. Так как это первый слой с большими камнями, называем его «Большие камни 1».
Шаг 11
Теперь повторяем этот процесс столько раз, сколько слоев с большими камнями хотите создать. У меня всего получилось 14 слоев. Иногда я устанавливал Shift Edge (Сместить край) в настройках Select and Mask (Выделить и замаскировать) на 50%, но вы можете поэкспериментировать с любыми настройками Select and Mask (Выделить и замаскировать) и Color Range (Цветовой диапазон), чтобы подобрать наилучший результат.
Шаг 12
Кликаем правой кнопкой по слою «Модель копия» и выбираем Delete (Удалить). Затем выбираем слой «Большие камни 1», зажимаем клавишу Shift и кликаем по последнему слою с камнями (в моем случае это «Большие камни 14»), чтобы выделить их все. Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы объединить выделенные слои в группу, которую мы называем «Большие камни».
Шаг 13
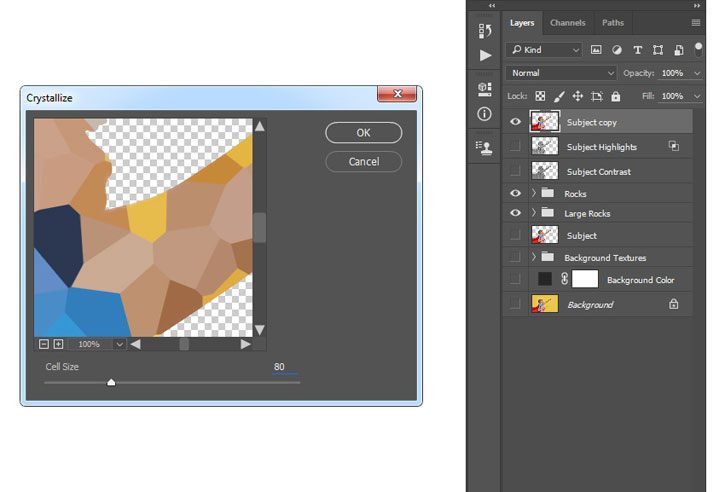
Теперь выбираем слой «Модель», жмем Ctrl+J, чтобы дублировать его, и перемещаем в самый верх панели слоев. Включаем видимость этого слоя и переходим Filter – Pixelate – Crystallize (Фильтр – Оформление – Кристаллизация), устанавливаем Cell Size (Размер ячейки) на 80.
Шаг 14
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой, и переходим Image – Auto Tone (Изображение – Автотон) и Image – Auto Contrast (Изображение – Автоконтраст). Затем переходим Select – Color Range (Выделение – Цветовой диапазон) и кликаем пипеткой по модели, чтобы выделить части с выбранным диапазоном тональности. Устанавливаем Fuzziness (Разброс) на 5. После этого переходим Select – Select and Mask (Выделение – Выделить и замаскировать) и настраиваем, как показано ниже:
Шаг 15
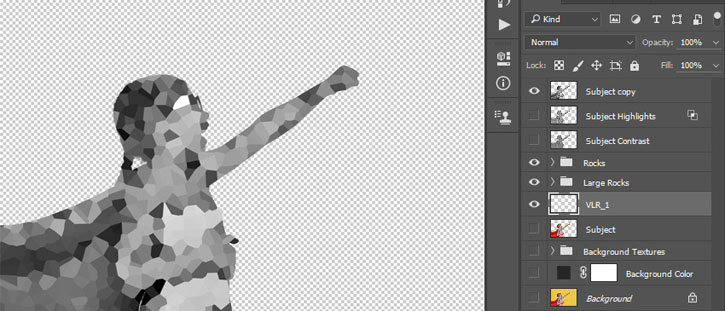
Выбираем слой «Модель» и жмем Ctrl+J, чтобы дублировать выделенную область на новый слой. Так как это первый слой с очень большими камнями, называем его «Очень большие камни 1».
Шаг 16
Теперь повторяем этот процесс столько раз, сколько слоев с очень большими камнями хотите создать. У меня всего получилось 10 слоев. Иногда я устанавливал Shift Edge (Сместить край) в настройках Select and Mask (Выделить и замаскировать) на 50%, но вы можете поэкспериментировать с любыми настройками Select and Mask (Выделить и замаскировать) и Color Range (Цветовой диапазон), чтобы подобрать наилучший результат.
Шаг 17
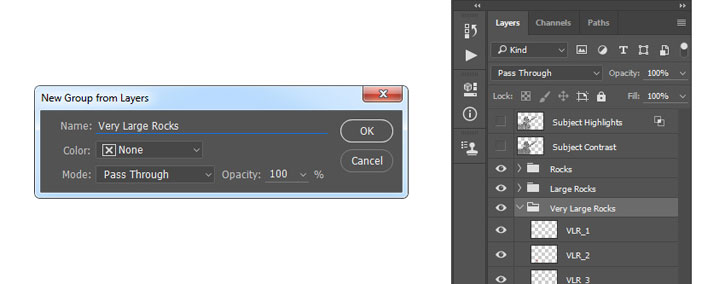
Кликаем правой кнопкой по слою «Модель копия» и выбираем Delete (Удалить). Затем выбираем слой «Очень большие камни 1», зажимаем клавишу Shift и кликаем по последнему слою с камнями (в моем случае это «Очень большие камни 10»), чтобы выделить их все. Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы объединить выделенные слои в группу, которую мы называем «Очень большие камни».
Шаг 18
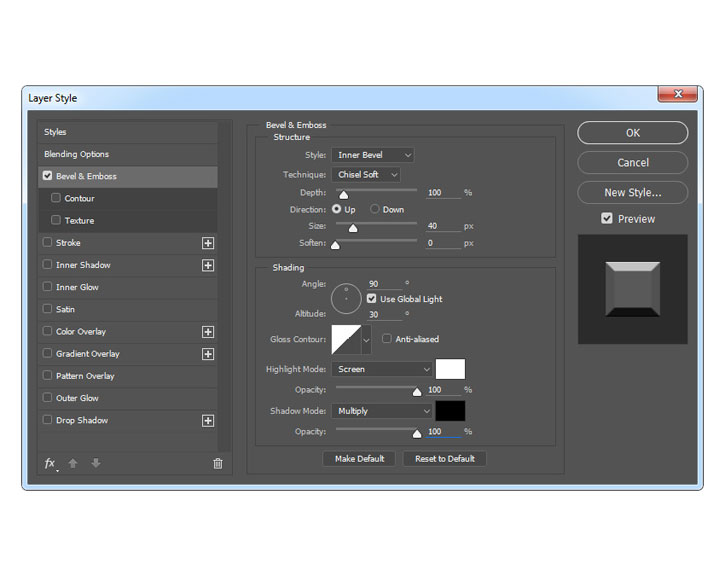
Теперь, чтобы камни выглядели реалистичнее, кликаем по слою «Камни 1» правой кнопкой мышки, выбираем Blending Options (Параметры смешивания) и настраиваем Bevel & Emboss (Тиснение), как показано ниже:
Шаг 19
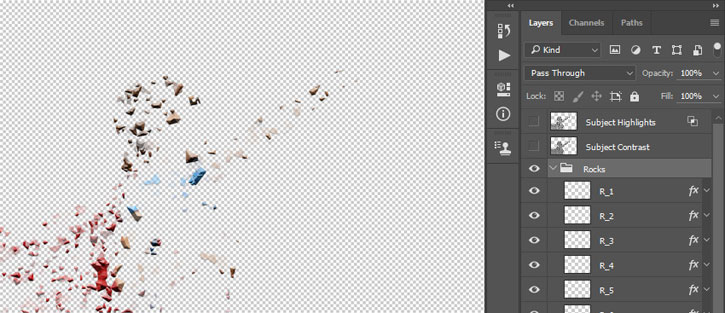
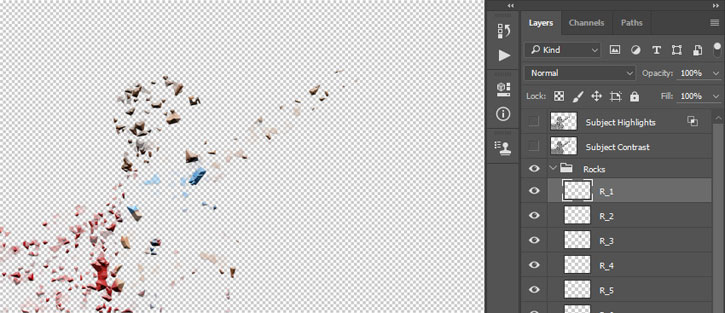
Переходим Layer – Layer Style – Copy Layer Style (Слой – Стиль слоя – Скопировать стиль слоя), затем кликаем правой кнопкой по следующему слою с камнями и выбираем Paste Layer Style (Вклеить стиль слоя). Таким образом, вставляем скопированный стиль слоя на каждый слой с камнями. Можете использовать клавиши Ctrl и Shift, чтобы одновременно выделять несколько слоев и ускорить процесс вклеивания.
Шаг 20
Далее кликаем правой кнопкой по каждому слою с камнями и выбираем Rasterize Layer Style (Растрировать стиль слоя). Можете использовать клавиши Ctrl и Shift, чтобы одновременно выделять несколько слоев и ускорить процесс работы.
Шаг 21
Выбираем каждый слой с камнями и нажимаем Ctrl+Shift+U, чтобы обесцветить их. Затем включаем видимость всех слоев.
6. Распределяем камни по композиции
Шаг 1
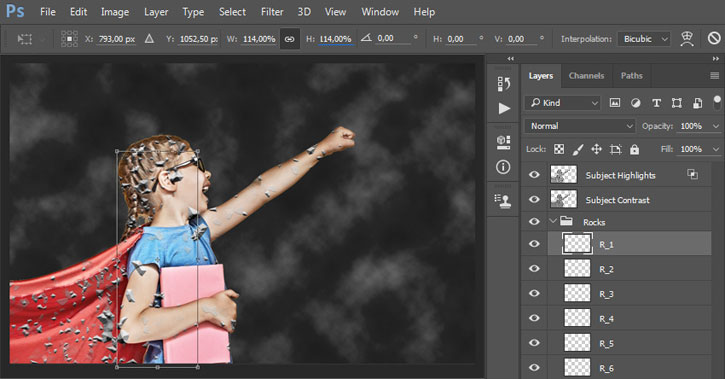
В этом разделе мы будем распределять созданные камни по рабочему полотну. Выбираем слой «Камни 1», жмем Ctrl+T и устанавливаем ширину и высоту на 114%, как показано ниже:
Шаг 2
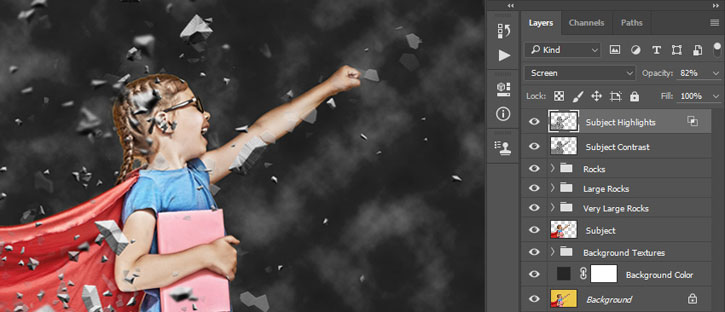
Таким же способом трансформируем другие камни. Не бойтесь экспериментировать с другими параметрами трансформации. Вот такой результат получился у меня:
Шаг 3
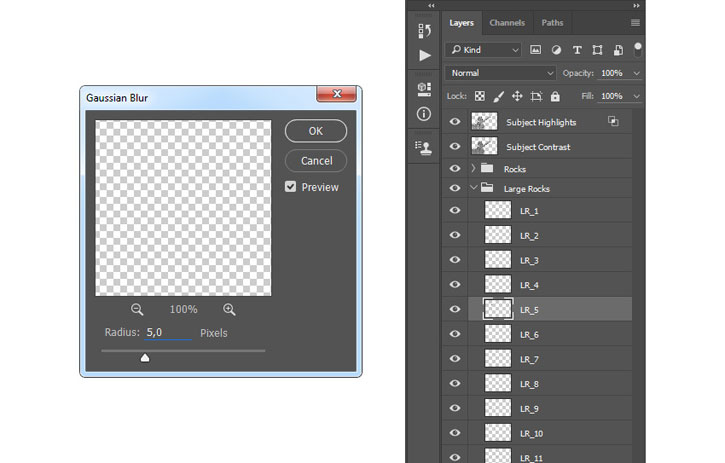
Чтобы добавить глубины для эффекта с камнями, мы применим размытие. К нескольким слоям с камнями применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5 пикселей.
Шаг 4
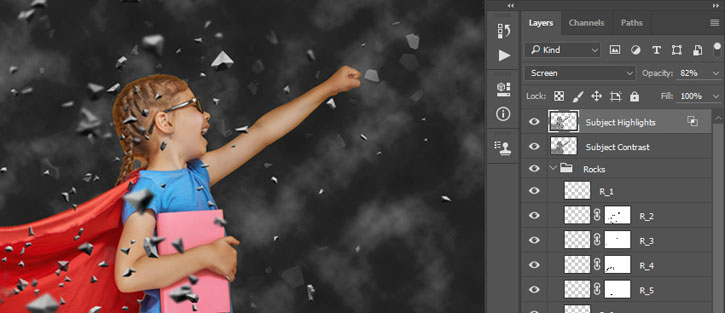
Можете применить размытие к любым слоям с камнями. Также не бойтесь экспериментировать с уровнем размытия. Вот такой результат получился у меня:
Шаг 5
В этом шаге мы выполним финальную корректировку камней: изменим положение, удалим лишние детали и скопируем их.
- Чтобы переместить камни, выбираем нужный слой, активируем Move Tool
 (V) (Перемещение), кликаем по полотну и тянем мышкой нужный объект.
(V) (Перемещение), кликаем по полотну и тянем мышкой нужный объект. - Если вы хотите удалить некоторые камни, выбираем нужный слой и переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить на слой пустую маску. Затем, не снимая выделение с маски, берем Brush Tool (B) (Кисть), выбираем мягкую кисточку и черный цвет, затем проводим по камням, которые нужно удалить.
- Если вы хотите трансформировать камни, выбираем нужный слой, жмем Ctrl+T и на верхней панели свойств меняем параметры ширины и высоты.
- Если вы хотите применить размытие к камням, выбираем нужный слой и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем подходящее значение Radius (Радиус).
После всех доработок получаем вот такой результат:
Шаг 6
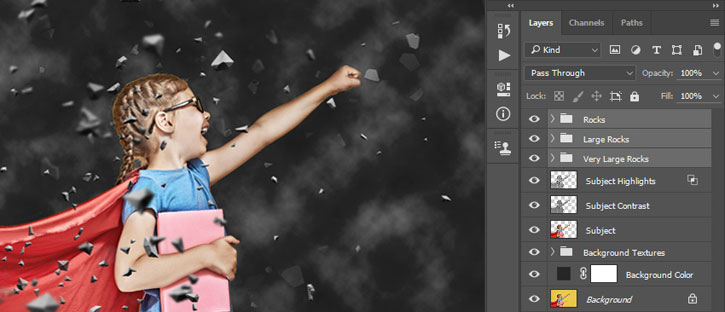
Выбираем группу «Камни», зажимаем клавишу Ctrl и кликаем по группам «Большие камни» и «Очень большие камни», чтобы выбрать их одновременно, затем перемещаем все группы в самый верх панели слоев.
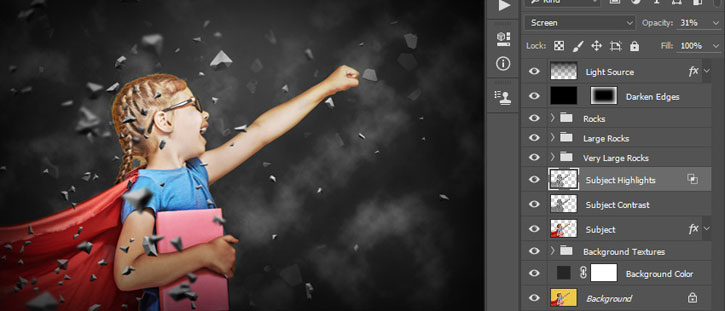
7. Добавляем освещение и фокус
Шаг 1
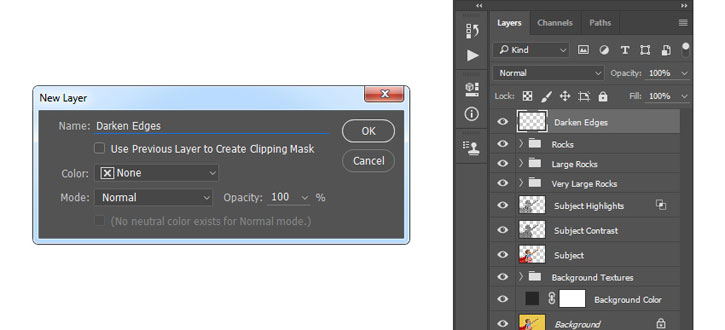
В этом разделе мы будем работать с освещением и фокусом композиции. Выбираем группу «Камни», переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Темные края».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет), Blending (Наложение) – на Normal (Нормальный) и Opacity (Непрозрачность) – на 100%.
Шаг 3
Жмем Ctrl+A, чтобы выделить весь документ, и переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область), чтобы создать маску по форме выделения. Затем нажимаем левой кнопкой по значку цепи между миниатюрой и маской, чтобы разъединить их.
Шаг 4
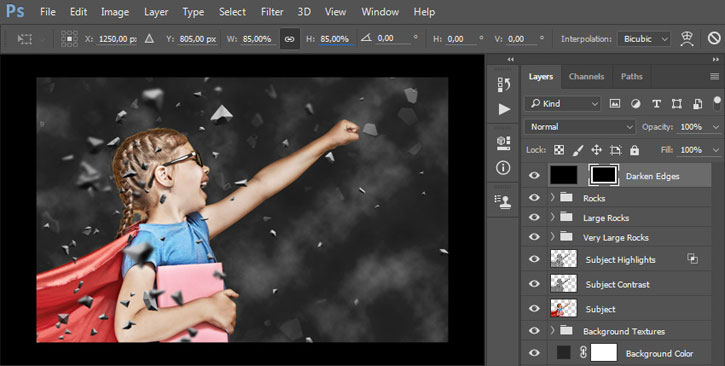
Не снимая выделение с маски, нажимаем Ctrl+T и устанавливаем ширину и высоту на 89%, как показано ниже:
Шаг 5
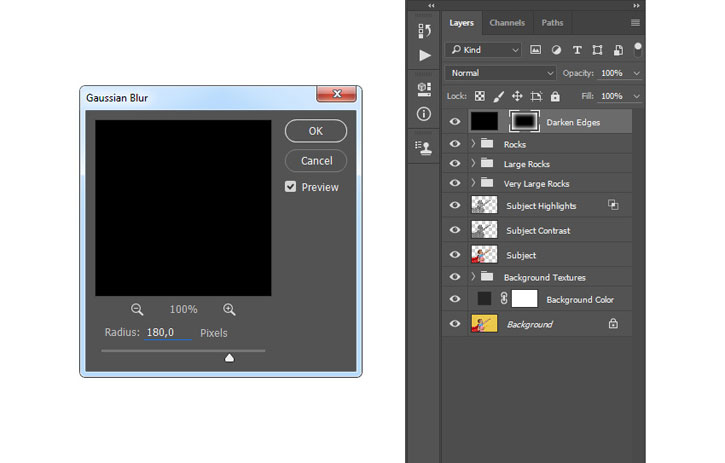
Не снимая выделение с маски, переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 180 пикселей.
Шаг 6
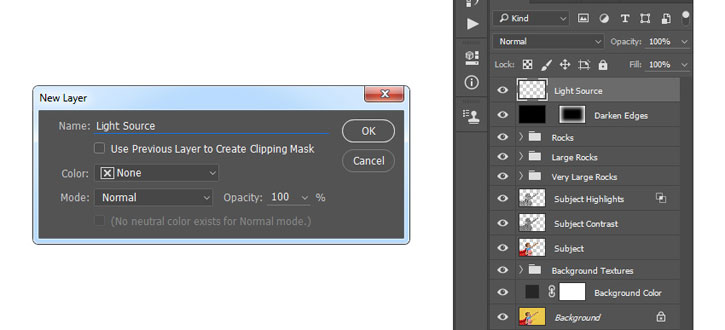
Устанавливаем непрозрачность этого слоя на 83%, затем переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, называем его «Источник света».
Шаг 7
Жмем D, чтобы сбросить цвета на стандартные, переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет), Blending (Наложение) – на Normal (Нормальный) и Opacity (Непрозрачность) – на 100%.
Шаг 8
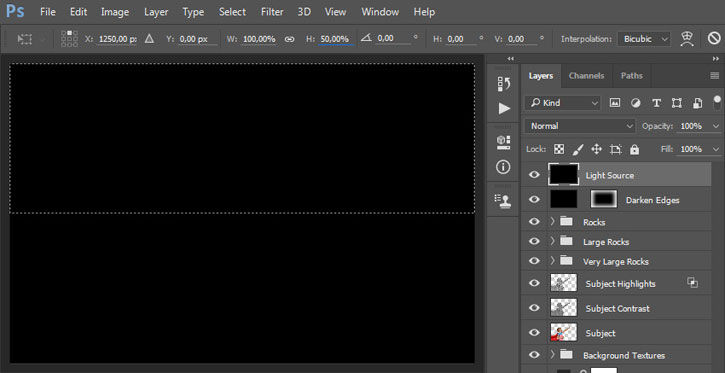
Нажимаем Ctrl+A, чтобы выделить весь документ, и берем Rectangular Marquee Tool  (M) (Прямоугольное выделение). Кликаем правой кнопкой по документу, выбираем Transform Selection (Трансформировать выделенную область), на верхней панели свойств устанавливаем центр преобразования по центру в верхнем ряду и высоту – на 50%.
(M) (Прямоугольное выделение). Кликаем правой кнопкой по документу, выбираем Transform Selection (Трансформировать выделенную область), на верхней панели свойств устанавливаем центр преобразования по центру в верхнем ряду и высоту – на 50%.
Шаг 9
Теперь переходим Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область), чтобы добавить маску по форме выделенной области. Затем кликаем правой кнопкой по маске на панели слоев и выбираем Apply Layer Mask (Применить слой-маску). Далее применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении), устанавливаем Angle (Угол) на 90 и Distance (Смещение) – на 1450 пикселей.
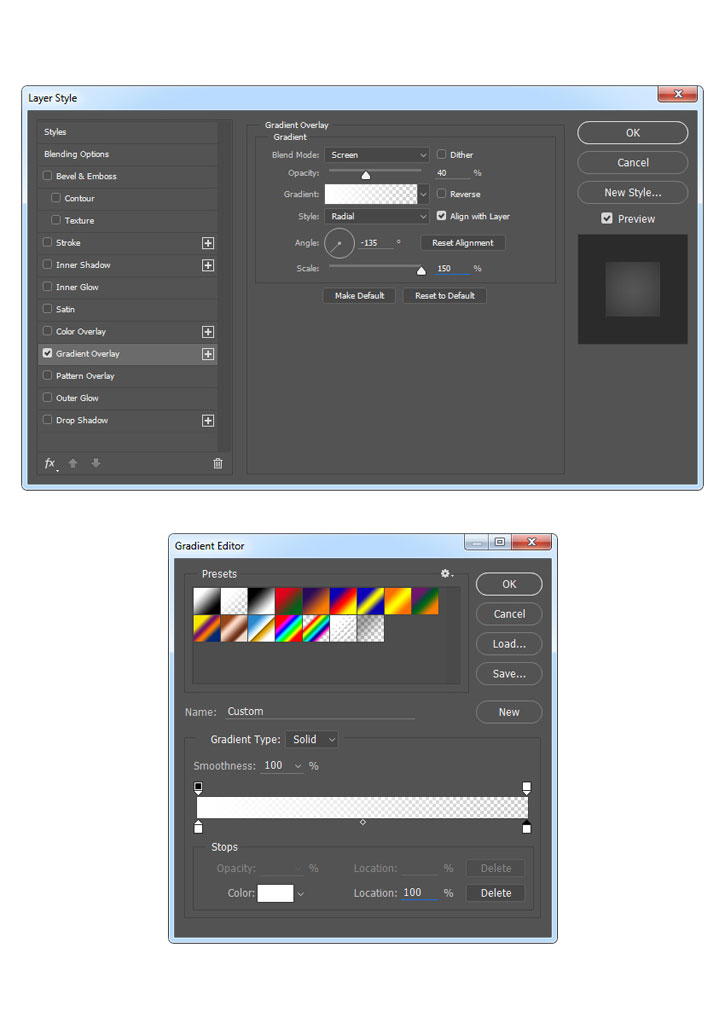
Шаг 10
Кликаем правой кнопкой мышки по этому слою, выбираем Blending Options (Параметры наложения), активируем Gradient Overlay (Наложение градиента) и настраиваем его:
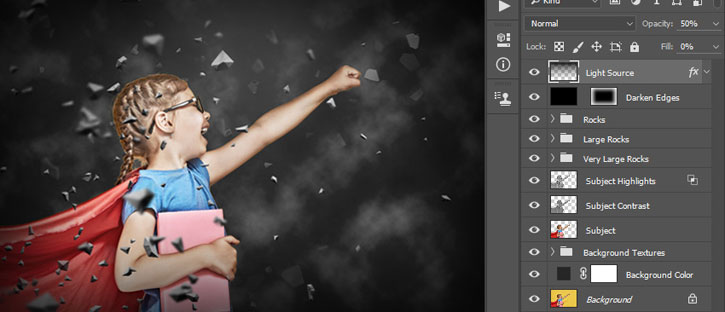
Шаг 11
Уменьшаем Opacity (Непрозрачность) слоя до 50% и Fill (Заливка) – до 0%.
Шаг 12
Выделяем слой «Модель», кликаем по нему правой кнопкой мышки и выбираем Blending Options (Параметры наложения). Активируем Gradient Overlay (Наложение градиента) и настраиваем его:
Шаг 13
Выбираем слой «Яркость модели» и уменьшаем его Opacity (Непрозрачность) до 31%.
8. Применяем корректирующие слои
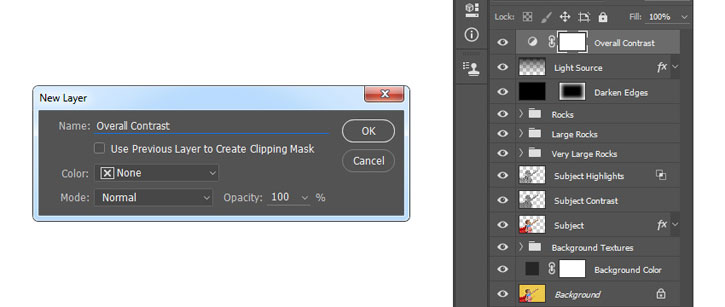
Шаг 1
В этом разделе мы применим несколько корректирующих слоев, чтобы получить финальный результат. Выбираем слой «Источник света», жмем клавишу D, чтобы сбросить цвета на стандартные, переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем корректирующий слой «Общая контрастность».
Шаг 2
Меняем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 41%.
Шаг 3
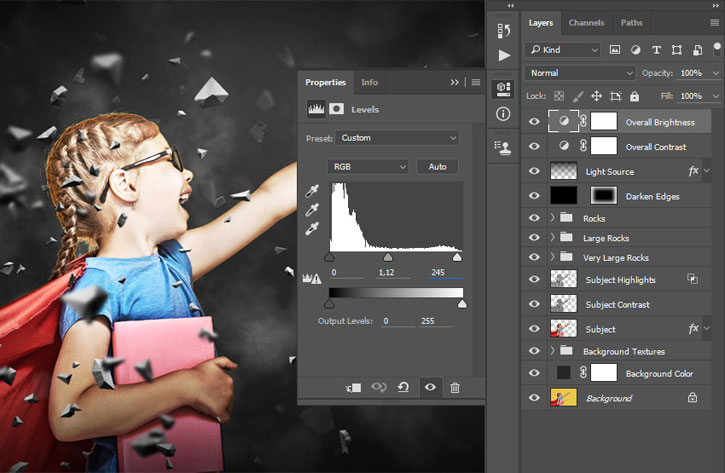
Переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни), называем новый корректирующий слой «Общая яркость».
Шаг 4
Дважды кликаем по миниатюре корректирующего слоя и на панели Properties (Свойства) настраиваем его:
Шаг 5
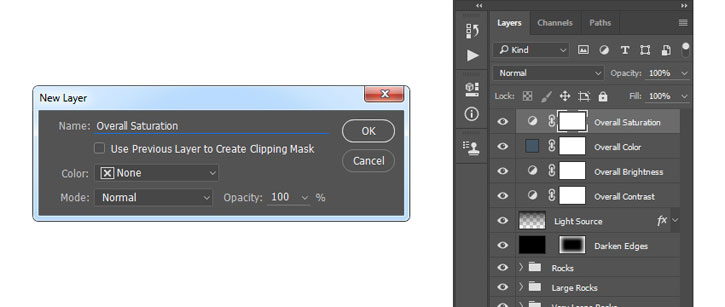
Теперь переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), называем этот слой «Общий цвет» и выбираем цвет #455665.
Шаг 6
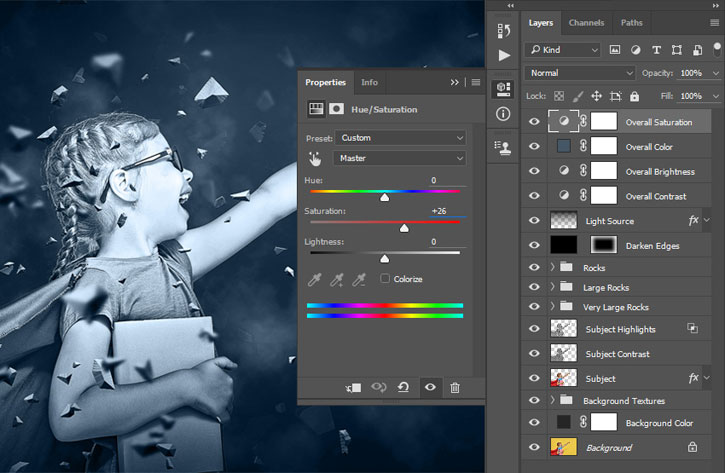
Меняем режим смешивания слоя на Color (Цветность) и переходим Layer – New Adjustment Layer – Saturation (Слой – Новый корректирующий слой – Насыщенность), называем новый корректирующий слой «Общая насыщенность».
Шаг 7
Дважды кликаем по миниатюре корректирующего слоя, чтобы открыть панель Properties (Свойства). Настраиваем его, как показано ниже:
Шаг 8
Теперь жмем Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое, затем Ctrl+Shift+U, чтобы обесцветить его. Затем переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.
Шаг 9
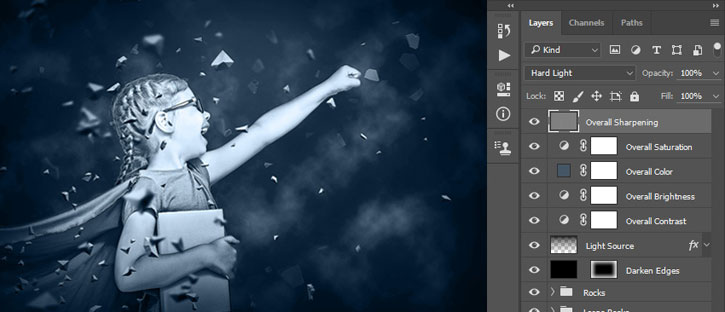
Меняем режим смешивания этого слоя на Hard Light (Жесткий свет) и называем «Общая резкость».
Поздравляю, вы успешно закончили урок! Вот так выглядит финальный результат:
Если вы хотите получить более интересный результат, то советую посмотреть мой экшен Dark Knight, с помощью которого вы сможете добавить эффекты дождя и брызги.
Автор: Marko Kožokar
Источник: design.tutsplus.com






































































Комментарии 10
спасибо за урок. очень полезный.
Благодарю автора и переводчика за урок!
Спасибо!
Спасибо за урок и перевод
Спасибо!
спасибо
Спасибо, познавательно.
Спасибо за урок))
Спасибо! Очень прикольный своеобразный урок!!
Спасибо.