Создаем карандашный рисунок из фотографии в Фотошоп
Создаем карандашный рисунок из фотографии в Фотошоп
 В этом уроке вы узнаете, как создать карандашный рисунок из фотографии в программе Photoshop с помощью простых фильтров.
В этом уроке вы узнаете, как создать карандашный рисунок из фотографии в программе Photoshop с помощью простых фильтров.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать карандашный рисунок из фотографии в программе Photoshop с помощью простых фильтров. Таким образом, вы сможете создать свой собственный карандашный рисунок всего лишь за несколько минут. Если вы хотите использовать более быстрый способ, то вы можете попробовать мой экшен ‘Карандашный рисунок’. Надеюсь, вам понравится этот урок, и вы примените этот эффект к своим фотографиям.
Скачать архив с материалами к уроку
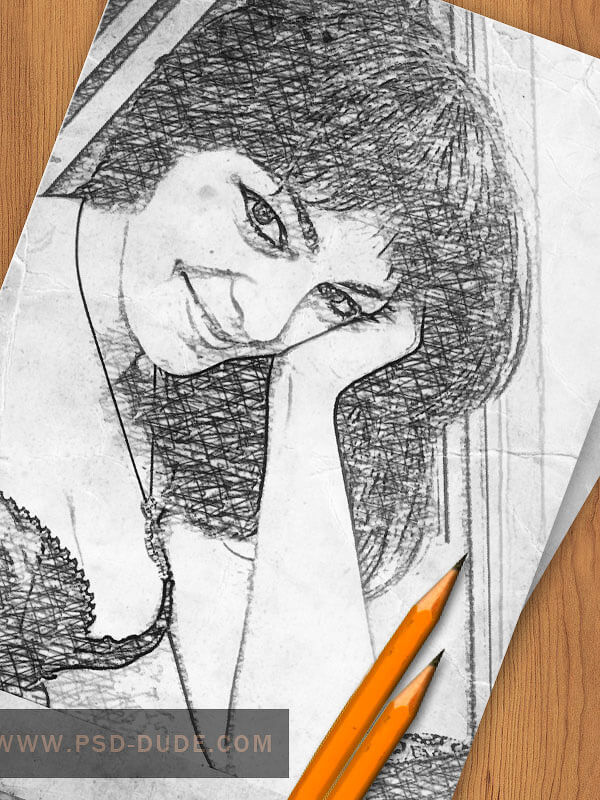
Итоговый результат:
Шаг 1
Я начну с создания заднего фона для карандашного рисунка, для этого я подобрал красивую текстуру Бумаги. Вы можете выбрать любую текстуру Старой Бумаги по ссылке в начале этого урока. Далее, вам необходимо обесцветить текстуру.
Примечание переводчика: чтобы обесцветить текстуру, идём Слой - Новый корректирующий слой – Цветовой тон / Насыщенность (Layer – New Adjustment layer – Hue / Saturation). В окне настроек данного корректирующего слоя, уменьшите значение Насыщенности (Saturation) до -100.
Шаг 2
Пришло время добавить фотографию. Я использовал изображение девушки, которое вы можете скачать по ссылке в начале этого урока, также вы можете использовать любое другое изображение, которое вам нравится, единственное, возможно, вам придётся провести небольшую коррекцию исходного изображения. Установите цвет переднего плана на чёрный цвет, а цвет заднего плана на белый цвет. Продублируйте исходное изображение с девушкой три раза, таким образом, у вас получится всего 4 слоя с изображением девушки. Перейдите на слой Девушка 2 (Girl 2 Layer). Далее, идём Фильтр – Эскиз – Линогравюра (Filter > Sketch > Stamp).
Примечание переводчика: 1. В качестве небольшой коррекции исходного изображения, я бы предложил немного усилить контрастность изображения 2. Назовите дубликаты слоёв с изображением девушки ‘Девушка 2’, ‘Девушка 3’ и ‘Девушка 4’ соответственно.
Шаг 3
Теперь перейдите на слой Девушка 3 (Girl 3 Layer), чтобы применить тот же самый фильтр Линогравюра (Stamp), единственное, на этот раз будут другие настройки.
Шаг 4
Возвращаемся на слой Девушка 2 (Girl 2 Layer). Откройте окно Стилей слоя (layer style), скройте белый цвет.
Примечание переводчика: дважды щёлкните по слою Девушка 2 (Girl 2 Layer), чтобы открыть окно параметров наложения. В основном окне Параметров наложения (Blending Options), в нижней части настроек Наложение, если (Blend if), сместите белый бегунок до конца влево. Не забудьте уменьшить значение Заливки (Fill) для слоя Девушка 2 (Girl 2 Layer) до 0, в противном случае, у вас не получится желаемый эффект.
Шаг 5
Щёлкните правой кнопкой мыши по слою Девушка 2 (Girl 2 Layer) и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert to Smart Object); дополнительную информацию про смарт-объекты, вы можете прочитать здесь (http://www.psd-dude.com/tutorials/resources/create-smart-object-photoshop-tutorials.aspx). Повторите процесс для слоя Девушка 3 (Girl 3 Layer).
Шаг 6
Далее, мы используем карандашный узор, который я создал. Мы применим данный узор к слою Девушка 2 (Girl 2 Layer) с помощью стиля слоя Наложение узора (Pattern Overlay). Как вы видите, это не цельный узор, но мы исправим это в следующих шагах. Скачайте узор по ссылке в начале этого урока или создайте свой собственный узор.
Примечание переводчика: 1. для скачивания узора, необходимо зарегистрироваться на стоковом сайте. Чтобы установить узор в программу Photoshop, просто дважды щёлкните по файлу с узором, и он автоматически установится в вашу программу Photoshop. 2. В зависимости от настройки масштаба, вы можете регулировать интенсивность карандашного штриха. 3. В зависимости от размеров вашего исходного изображения, настройки масштаба будут отличаться от настроек автора.
Шаг 7
Проделайте то же самое со слоем Девушка 3 (Girl 3 Layer), только на этот раз, немного уменьшите масштаб узора, а также сместите узор, чтобы текстура карандашного штриха не выглядела однообразно.
Примечание переводчика: 1. Чтобы сместить карандашный узор автора, откройте окна стиля слоя Наложение узора (Pattern Overlay), далее, переместите курсор с настроек на изображение. Курсор поменяется на стрелку с крестиком. Теперь вы можете сместить узор, таким образом, у вас получится красивый узор карандашного штриха 2. если у вас не устроит полученный эффект, тогда попробуйте для слоя Девушка 3 (Girl 3 Layer) использовать другой узор карандашного штриха.
Шаг 8
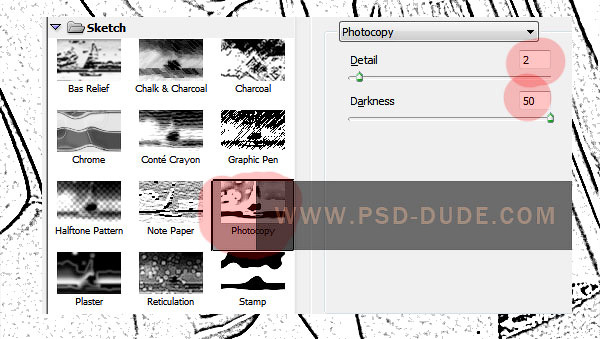
Перейдите на слой Девушка 4 (Girl 4 Layer), а затем идём Фильтр – Галерея фильтров – Эскиз – Ксерокопия (Filter > Filter Gallery > Sketch > Photocopy).
Шаг 9
Поменяйте режим наложения для слоя Девушка 4 (Girl 4 Layer) на Умножение (Multiply).
Шаг 10
Переместите слой Девушка 1 (Girl 1 Layer) наверх, расположив поверх всех остальных слоёв. Поменяйте режим наложения для данного слоя на Осветление (Screen). Далее, к данному слою Девушка 1 (Girl 1 Layer), добавьте корректирующие слои Цветовой тон / Насыщенность (Hue/Saturation) и Яркость / Контрастность (Brightness/Contrast) в качестве обтравочных масок.
Примечание переводчика: в данном случае, слой Девушка 1 (Girl 1 Layer) – это оригинальный слой с изображением девушки.
Шаг 11
В качестве заключительного штриха, продублируйте слой с текстурой бумаги. Расположите дубликат слоя с текстурой бумаги поверх всех остальных слоёв. Обесцветьте текстуру, а затем поменяйте режим наложения для слоя с текстурой бумаги на Умножение (Multiply). Вы можете откорректировать нажим карандаша, а также интенсивность цвета с помощью корректирующего слоя Яркость / Контрастность (Brightness/Contrast), добавив его поверх всех остальных слоёв.
Шаг 12
Итак, вы можете увидеть итоговый результат карандашного рисунка на скриншоте ниже, который мы создали за несколько простых шагов, используя готовый узор карандашного штриха. Если хотите, то вы можете воспользоваться кистями “Карандашные штрихи” вместо карандашного узора. Или вы можете использовать оба варианта, чтобы получить наилучший результат.
Шаг 13
Подсказка! Если не обесцвечивать слой Девушка 1 (Girl 1 Layer), то у вас получится эффект цветного карандашного рисунка, который также отлично смотрится. Или вы можете добавить коррекцию Цветовой тон / Насыщенность (Hue/Saturation) и с помощью опции тонирование (colorize) добавить цветовой эффект.
Итоговый результат:
Работа переводчика:
Автор: psddude
Источник: www.psd-dude.com

















Комментарии 122
Спасибо за урок!
Спасибо огромное за урок. Очень просто и в то же время эффект хороший получается.
Спасибо
Спасибо, отличный урок!
Спасибо за хороший урок!
Спасибо за урок.
хорошо!
Спасибо за урок! С наступающим Новым годом!
Спасибо за урок.
Спасибо за урок, не получилось с наложением узора, потом изменила наложение слоя на яркость и вроде как стало немного похоже на рисунок.
Спасибо
В смысле цвет переднего плана на белый,а заднего на чёрный??
Спасибо
Спасибо.
Отличный урок, спасибо!
Спасибо за урок!
Благодарю!
Материалы для работы "Создаем карандашный рисунок из фотографии"
Фантазия разыгралась... Спасибо!
Спасибо за урок!
Урок интересный, но для меня запутанный.
спасибо интересно
Спасибо, чуть по своему.
Не так уж и просто добиться эффекта карандашного рисунка. Но я попыталась! :)
Спасибо за урок!
Вроде бы получилось неплохо)
Спасибо)
Спасибо за урок
Спасибо
Спасибо за урок!
Спасибо за урок!