Создаем горный пейзаж в Фотошоп
Создаем горный пейзаж в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- # Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- # Комментарии
В этом уроке, вы увидите, как создать свой собственный горный пейзаж, путём совмещения стоковых изображений, используя слой-маски и корректирующие слои. В этом уроке, вы также узнаете про эффективную технику добавления водопадов и тумана.
Итоговый результат

Исходные материалы:
Шаг 1
Создайте новый документ, залейте его белым цветом или любым светло-ярким оттенком. Я выбрал размеры 1300 x 900. Откройте стоковое изображение Небо. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M), создайте выделение, как показано на скриншоте ниже:
(Rectangular Marquee Tool (M), создайте выделение, как показано на скриншоте ниже:

С помощью инструмента Перемещение  (Move Tool (V), переместите выделенную часть неба на наш рабочий документ.
(Move Tool (V), переместите выделенную часть неба на наш рабочий документ.

Шаг 2
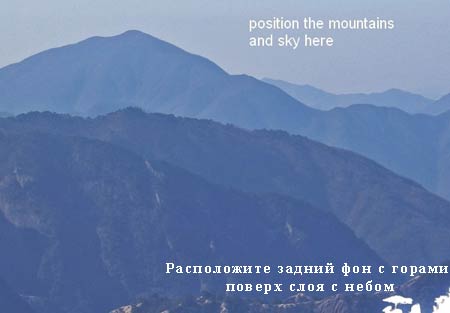
Откройте стоковое изображение Задний фон Горы. Создайте выделение только вокруг заднего фона на данном изображении. Далее, переместите выделенную часть заднего фона на наш рабочий документ, расположив поверх слоя с небом:


К слою с задним фоном добавьте слой-маску через нижнюю панель инструментов. Выберите мягкую чёрную кисть большого размера (я использовал размеры кисти 250-260 px), чтобы прокрасить верхнюю часть заднего фона для того, чтобы было видно небо, которое мы добавили в первом шаге:
Примечание переводчика: обработайте верхнюю часть изображения чёрной кистью на слой-маске слоя с задним фоном, в частности скройте небо на данном изображении, чтобы проявилось небо, которое мы решили использовать в нашей композиции.
Шаг 3
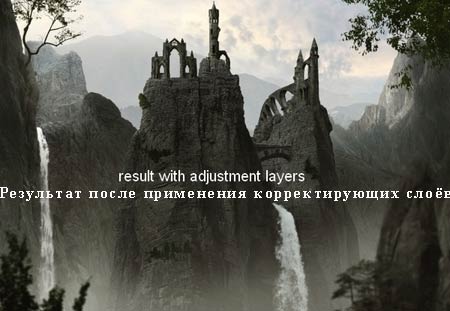
Чтобы уменьшить насыщенность и усилить яркость гор, чтобы изображение гор подходило к изображению неба, я использовал некоторые корректирующие слои в качестве обтравочных масок. Находясь на слое с горами на заднем фоне, идём Новый слой – Новый корректирующий слой – Цветовой тон / Насыщенность (New Layer-New Adjustment Layer-Hue/Saturation):

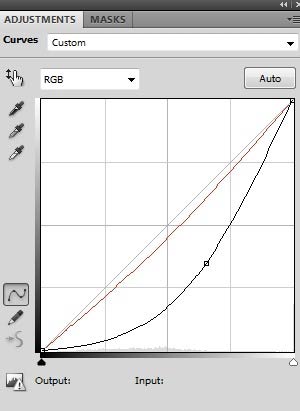
Кривые (Curves).


Шаг 4
Откройте стоковое изображение Горы в центре. Создайте выделение вокруг изображения гор, переместите выделенное изображение гор на наш рабочий документ. Расположите эти горы в средней части нашей композиции. Щёлкните правой кнопкой мыши по данному слою с горами и в появившемся меню, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object), далее с помощью трансформации (Ctrl+T), примените масштабирование, как показано на скриншоте ниже:

Я решил скрыть правую часть горы, для этого, я добавил слой-маску к слою с горами. С помощью инструмента Прямолинейное Лассо  (Polygonal Lasso Tool (L), создайте выделение в левом нижнем углу, а также выделите правую часть горы:
(Polygonal Lasso Tool (L), создайте выделение в левом нижнем углу, а также выделите правую часть горы:

Далее, находясь на слой-маске слоя, с помощью чёрной кисти, обработайте выделенные области, чтобы скрыть выделенные изображения:

Шаг 5
Я использовал корректирующие слоя, чтобы затемнить горы, а также для цветовой коррекции.
Примечание переводчика: не забудьте использовать данные корректирующие слои в качестве обтравочных масок.
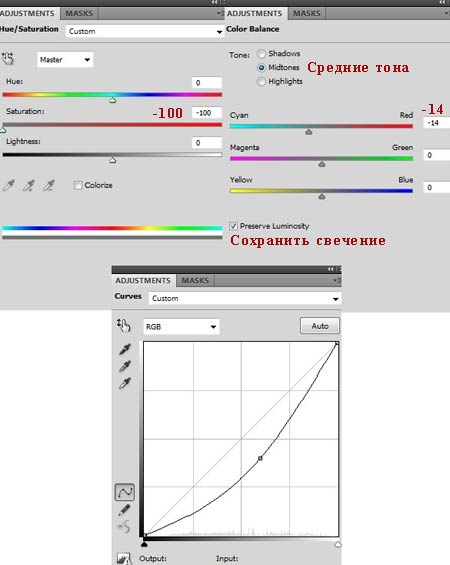
Цветовой тон / Насыщенность (Hue/Saturation):

Кривые (Curves).

Цветовой Баланс (Color Balance).

С помощью мягкой чёрной кисти непрозрачностью примерно 40%, размойте затемнение верхней части горы (на верхнюю часть гор попадает больше света сверху, поэтому данная часть должна быть светлее, чем остальная часть гор):
Примечание переводчика: перейдите на слой-маску корректирующего слоя Кривые (Curves) и далее, с помощью чёрной кисти обработайте верхнюю часть горы, чтобы ослабить коррекцию данного корректирующего слоя.

Шаг 6
Создайте новый слой в качестве обтравочной маски к слою с горами, чтобы ещё сильнее затемнить фронтальную часть гор. Выберите мягкую кисть, цвет кисти #7a7e7e. С помощью данной кисти, прокрасьте горы, при этом, не прокрашивая верхнюю и среднюю часть. Поменяйте режим наложения для данного слоя Умножение (Multiply), непрозрачность слоя 80%:

Шаг 7
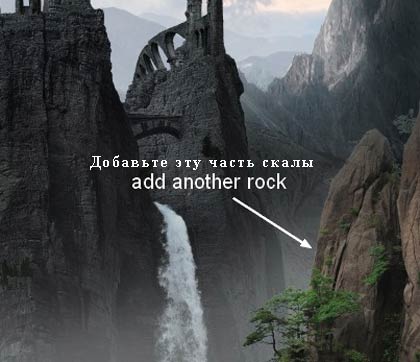
Откройте стоковое изображение Правая Скала. На данном изображении, выделите часть горы. Расположите выделенную часть горы в правой части нашей композиции. Далее, преобразуйте данный слой с горой в Смарт-объект (Smart Object), а затем примените соответствующее масштабирование. Расположите данный слой с горой ниже слоя со средней частью горы.

С помощью слой-маски, скройте небольшой белый участок на данной горе.

Шаг 8
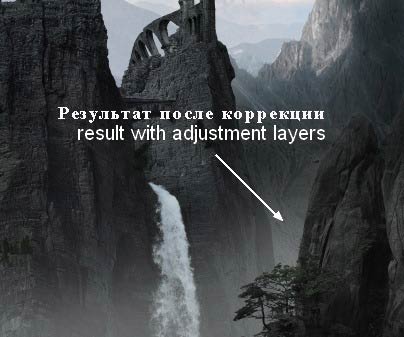
К слою с правой частью горы, добавьте корректирующие слои в качестве обтравочных масок, чтобы совместить эту часть горы со всей композицией:
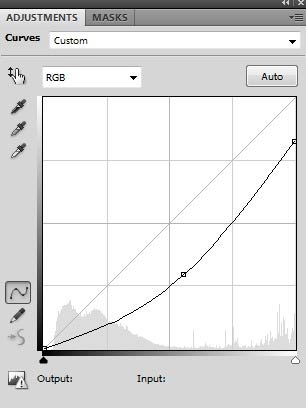
Кривые (Curves):

Цветовой тон / Насыщенность (Hue/Saturation):

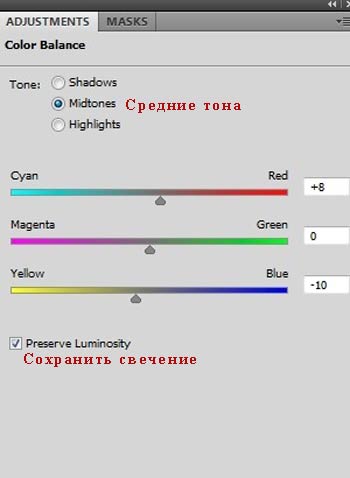
Цветовой Баланс (Color Balance).


Шаг 9
Я решил провести коррекцию цвета во фронтальной части данной горы, поэтому, создайте новый слой в качестве обтравочной маски к слою правая часть горы. Установите цвет кисти #a9a9ac (образец данного оттенка цвета взят с верхней части горы), а затем прокрасьте поверх указанной области. Далее, поменяйте режим наложения для данного слоя на Цветность (Color), непрозрачность слоя 50%:

Шаг 10
Создайте новый слой, установите цвет кисти #7a7e7e. С помощью кисти, прокрасьте правую сторону горы, чтобы затемнить её. Поменяйте режим наложения для данного слоя на Умножение (Multiply), непрозрачность слоя 100%:

Шаг 11
Создайте новый слой, выберите мягкую кисть белого цвета для создания эффекта лёгкого тумана в левой части горы. Далее, уменьшите непрозрачность данного слоя до 30% (не забывайте варьировать непрозрачность данной кисти, чтобы получить результат, как на скриншоте ниже):

Шаг 12
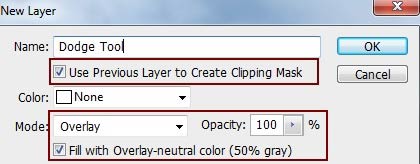
Создайте новый слой в качестве обтравочной маски. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 100%. Залейте данный слой 50% серым (gray):

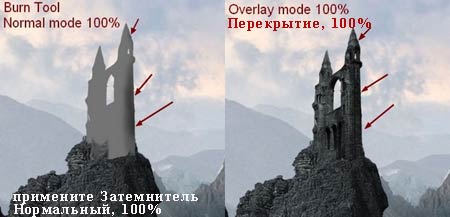
Далее, я использовать инструмент Осветлитель  (Dodge Tool), чтобы немного осветлить небольшой участок на левой кромке горы. Настройки для данного инструмента: Диапазон (Range) Средние тона (Midtones), Экспозиция (Exposure) примерно 15%. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal) и результат при режиме наложения Перекрытие (Overlay):
(Dodge Tool), чтобы немного осветлить небольшой участок на левой кромке горы. Настройки для данного инструмента: Диапазон (Range) Средние тона (Midtones), Экспозиция (Exposure) примерно 15%. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal) и результат при режиме наложения Перекрытие (Overlay):

Шаг 13
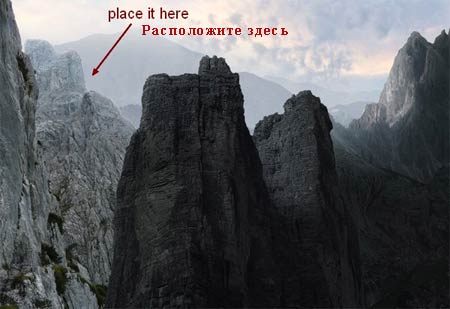
Откройте стоковое изображение Левая Скала. На данном изображении, выделите часть горы. Расположите выделенную часть горы в левой части нашей композиции. Далее, преобразуйте данный слой с горой в Смарт-объект (Smart Object), а затем примените соответствующее масштабирование.
Примечание переводчика: 1. дополнительно автор применяет опцию трансформации Отразить по горизонтали (Flip horizontally). 2. расположите данный слой с горой ниже слоя со средней частью горы.

Далее, я использовал корректирующий слой Кривые (Curves) в качестве обтравочной маски к слою с горой, расположенную в левой части нашей сцены, чтобы затемнить эту гору:

Шаг 14
Создайте ещё два новых слоя в качестве обтравочных масок к слою, расположенную в левой части нашей сцены, чтобы затемнить фронтальную часть данной горы, которая скрыта от направления основного источника света. Выберите мягкую кисть, цвет кисти #7a7e7e. Поменяйте режим наложения для обоих слоёв на Умножение (Multiply), непрозрачность для первого слоя 80%, для второго 70%:



Шаг 15
Создайте ещё один новый слой в качестве обтравочной маски. Выберите мягкую кисть, цвет кисти #e9eded. С помощью данной кисти, прокрасьте по верхней левой части горы. Далее, уменьшите непрозрачность данного слоя до 20%, чтобы создать лёгкий эффект тумана в этой части горы:

Шаг 16
Создайте новый слой (не в качестве обтравочной маски) поверх слоя с левой горой, но ниже слоя с горами по центру. Выберите мягкую кисть, цвет кисти #e9eded. С помощью данной кисти, прокрасьте между скалами, чтобы создать эффект тумана. Уменьшите непрозрачность слоя до 20%:

Шаг 17
Откройте стоковое изображение Водопад 1. Отделите водопад от заднего фона (для этих целей, я использовал Каналы (Channels). Выделенное изображение водопада переместите на наш рабочий документ, расположив водопад в средней части гор, расположенных по центру. Преобразуйте слой с водопадом в смарт-объект, а также примените масштабирование. Отразите по горизонтали (Flip it horizontally), идём Редактирование – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal):


К слою с водопадом, добавьте слой-маску, чтобы скрыть правую часть водопада:

Назовите этот слой с водопадом “Водопад 1 часть 1″.
Шаг 18
Скопируйте только часть водопада, используя стоковое изображение водопада. Расположите скопированную часть водопада в верхней части Водопада 1. Преобразуйте данную часть с водопадом в смарт-объект, я использовал опцию трансформации Деформация (Warp Tool), чтобы совместить выделенную часть водопада с основным изображением водопада:

С помощью слой-маски, скройте лишние участки для более лучшего совмещения с водопадом часть 1:

Шаг 19
Далее, мы проведём цветовую коррекцию водопада, а также затеним водопад. Вначале, выделите все слои, относящиеся к водопаду, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Поменяйте режим наложения для данной группы с режима Пропустить (Pass Through (режим для группы по умолчанию) на режим Нормальный (Normal), непрозрачность слоя с группой 100%. Далее, идём Новый слой – Новый корректирующий слой – Цветовой тон / Насыщенность (New Layer-New Adjustment Layer-Hue/Saturation):
Примечание переводчика: находясь внутри группы, создайте корректирующие слои.

Кривые (Curves):

Результат.

Т.к. мы поменяли режим наложения для данной группы на Нормальный (Normal), 100% то корректирующие слои будут воздействовать только на слои внутри данной группы (водопад 1).
Шаг 20
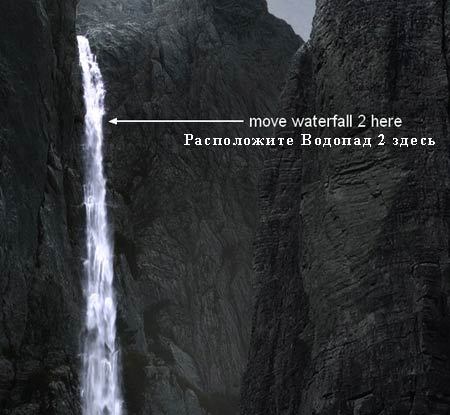
Откройте стоковое изображение Водопад 2. Выделите изображение водопада. Затем переместите выделенное изображение водопада на наш рабочий документ. Отразите изображение водопада по горизонтали. Расположите данный водопад в левой части композиции, в скале, расположенной слева. С помощи слой-маски, скройте лишние участки водопада:

Я использовал два корректирующих слоя Цветовой тон / Насыщенность (Hue/Saturation) и Кривые (Curves), чтобы совместить цветовые оттенки и светотени данного водопада с остальной сценой.

Находясь на слой-маске корректирующего слоя Кривые (Curves), обработайте верхнюю часть водопада мягкой чёрной кистью, чтобы скрыть эффект кривых и добавить больше света в верхней части, чем в нижней части водопада:

Шаг 21
Откройте стоковое изображение Деревья 1. Вначале, с помощью Каналов (Channels), удалите задний фон на изображении с деревьями. Далее, скопируйте / вклейте выделенное изображение деревьев на наш рабочий документ. Расположите деревья на скалах в центре, не забудьте преобразовать данный слой с деревьями в смарт-объект, перед тем, как вы примените масштабирование:


С помощью слой-маски, вы можете удалить лишние участки деревьев.
Шаг 22
Сгруппируйте все слои с деревьями то же самое, что вы проделывали со слоями водопада 1. Примените корректирующий слой Кривые (Curves), чтобы затемнить и изменить цветовые оттенки деревьев, т.к. они слишком яркие:

Находясь на слой-маске корректирующего слоя Кривые (Curves), обработайте мягкой чёрной кистью левую сторону дерева, т.к. на левую сторону попадает свет с неба:

Шаг 23
Откройте стоковое изображение Арка 1. Создайте выделение вокруг изображения арки, далее, скопируйте / вклейте выделенное изображение арки на наш рабочий документ, расположив арку в центральной части гор, расположенных по середине. Преобразуйте данный слой с аркой в смарт-объект, отразите по горизонтали и масштабируйте с помощью трансформации (Ctrl+T). Добавьте слой-маску к слою с аркой, и на слой-маске слоя, удалите боковые части арки, чтобы совместить изображение арки с изображением гор:

Шаг 24
Я использовал корректирующие слои Цветовой тон / Насыщенность (Hue/Saturation) и Цветовой Баланс (Color Balance) в качестве обтравочных масок к слою с аркой для проведения цветовой коррекции.


Шаг 25
Откройте стоковое изображение Руины 1. Создайте выделение вокруг изображения руин, далее, скопируйте / вклейте выделенное изображение руин на наш рабочий документ, расположив на средней горе. Как обычно, преобразуйте данный слой в смарт-объект, а затем уменьшите масштаб данного изображения в соответствии с размерами документа:


Шаг 26
Я использовал три корректирующих слоя Цветовой тон / Насыщенность (Hue/Saturation), Цветовой Баланс (Color Balance), Кривые (Curves), чтобы изменить цвет и затемнить эти руины:

После затемнения Кривыми (Curves), перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти, обработайте левую сторону руин, чтобы ослабить эффект затенения в левой части сооружения, т.к. на эту сторону попадает больше света, чем на правую:

Шаг 27
Откройте стоковое изображение Руины 2. Я выделил только правую часть изображения. Переместите выделенное изображение на наш рабочий документ, расположив на гору по центру рядом с руинами 1. С помощью слой-маски, скройте нижнюю часть руин:


Шаг 28
Я использовал три корректирующих слоя Цветовой тон / Насыщенность (Hue/Saturation), Цветовой Баланс (Color Balance), Кривые (Curves), чтобы изменить цвет и затемнить эти руин:

После затемнения Кривыми (Curves), перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти, обработайте левую сторону руин, чтобы ослабить эффект затенения в левой части сооружения, т.к. на эту сторону попадает больше света, чем на правую:

Шаг 29
Проделайте то же самое с изображением Руины 3. Расположите эти руины на левой горе в центре нашей композиции:



Шаг 30
Создайте новый слой с теми же самыми настройками, что и в Шаге 12. Я использовал инструмент Затемнитель  (Burn Tool), чтобы немного затемнить правую сторону:
(Burn Tool), чтобы немного затемнить правую сторону:

Шаг 31
Откройте стоковое изображение Арка 2, создайте выделение, как показано на скриншоте ниже. Переместите выделенное изображение арки на наш рабочий документ, расположив арку за руинами 3. В палитре слоёв, расположите слой с аркой ниже слоя с руинами 3. Преобразуйте слой с аркой в смарт-объект. Далее, с помощью опции трансформации Деформация (Warp Tool), деформируйте арку, как показано на скриншоте ниже. С помощью слой-маски, скройте лишние участки арки.


Т..к мы преобразовали слой с аркой в смарт-объект, то вы можете спокойно деформировать арку без потери качества изображения и даже более того, позже вы можете вернуться к оригинальной форме.
Примените следующие корректирующие слои к слою с аркой:


Шаг 32
Создайте новый слой поверх всех остальных слоёв. Установите кисти Туман, далее установите цвет переднего плана на #e9eded. Я выбрал кисть, которая указана на скриншоте ниже. С помощью кисти Туман, прокрасьте нижнюю часть нашей композиции:

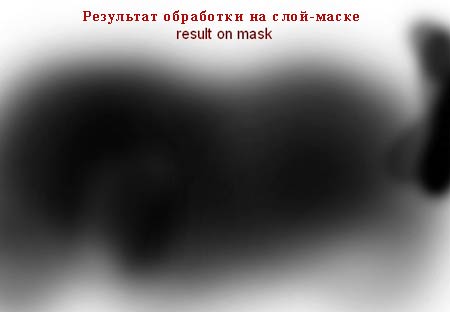
Уменьшите непрозрачность слоя до 80%. С помощью слой-маски, уменьшите насыщенность тумана между скалами. На скриншоте ниже, вы можете увидеть, где обрабатывал кистью:


Продублируйте слой с туманом, уменьшите непрозрачность дубликата слоя до 50%. Используйте слой-маску  , чтобы получить результат, как на скриншоте ниже:
, чтобы получить результат, как на скриншоте ниже:

Шаг 33
Откройте стоковое изображение Нижняя Правая Скала. Выделите только часть данной скалы, далее, скопируйте / вклейте выделенное изображение скалы на наш рабочий документ, расположив данную часть скалы в правом нижнем углу на переднем плане нашей композиции. Преобразуйте данный слой со скалой в смарт-объект.

С помощью слой-маски, скройте небольшое дерево, расположенное на скале:

Шаг 34
Я использовал 2 корректирующих слоя, чтобы затемнить скалу и провести цветовую коррекцию:
Цветовой тон / Насыщенность (Hue/Saturation):

Кривые (Curves):


Шаг 35
Чтобы создать небольшую глубину резкости к нашей картине, находясь на слое со скалой на переднем плане, далее, идём Фильтр – Размытие- Размытие по Гауссу (Filter-Blur-Gaussian Blur) и применяем радиус (radius) размытия 2,5 px:

Шаг 36
Откройте стоковое изображение Дерево 2. Создайте выделение вокруг изображения дерева, потом переместите выделенное изображение дерева на наш рабочий документ. Расположите дерево на скале, расположенной в левой части сцены:

Далее, к слою с деревом добавьте слой-маску, чтобы скрыть нижнюю часть дерева, чтобы создать ощущение, как будто дерево растёт из расщелины в скале:

Я использовал Кривые (Curves), чтобы затемнить дерево:

Шаг 37
Откройте стоковое изображение Дерево 3. Выделите дерево, находящееся в нижнем левом углу стокового изображения. Далее, переместите выделенное изображение дерева на наш рабочий документ, расположив данное дерево в нижней левой части нашей композиции, не забудьте преобразовать этот слой с деревом в смарт-объект:


Для затемнения и цветовой коррекции используйте Кривые (Curves), далее, размойте эту часть дерева с помощью фильтра Размытие по Гауссу (Gaussian Blur filter), радиус размытия 2,5 px:


Шаг 38
Откройте стоковое изображение Дерево 4. Создайте выделение, а затем переместите выделенное изображение дерева на наш рабочий документ, расположив данное дерево в верхней правой части нашей композиции, как на скриншоте ниже:

Проведите коррекцию цвета и яркости данного дерева в соответствии с задним фоном с помощью корректирующих слоёв Цветовой Баланс (Color Balance) и Кривые (Curves):


Шаг 39
Мы завершили создание композиции. Пришло время для проведения общей коррекции. Создайте новый корректирующий слой поверх всех остальных слоёв в палитре слоёв.
Примечание переводчика: автор проводит общую коррекцию всего изображения, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок
Карта Градиента (Gradient Map).

Уменьшите непрозрачность данного корректирующего слоя Карта Градиента (Gradient Map) до 20%.
Цветовой Баланс (Color Balance).

Цветовой тон / Насыщенность (Hue/Saturation):


Шаг 40
В заключение, я создал два новый слоя. Выберите мягкую кисть, цвет кисти #f3ebe1, чтобы создать небольшой туман и осветлить верхнюю часть картины, особенно левую часть сцены. Поменяйте режим наложения для первого слоя на Мягкий свет (Soft Light), непрозрачность слоя 30% и для второго слоя на Перекрытие (Overlay), непрозрачность слоя 70%:


Итоговый результат

Ссылка на PSD файл урока
Автор: Jenny Le
Источник: photoshoptutorials.ws
Комментарии 24
Спасибо
а где сам архив
klimenkosergei78, Исправили.
спасибо
Спасибо за перевод и урок!
Спасибо за урок)))
вот такой простенький горный пейзаж
прошу прощения за ошибки. Работа делалась давно.
Спасибо)
Спасибо
спасибо за урок=)
Урок замечательный:)
Урок просто шикарный) Спасибо!
Спасибо за интересный урок!
Благодарю за урок. Однако автор забыл тень под центральной аркой.
Спасибо за отличный урок!!!
Спасибо
Большое спасибо за Ваши уроки,очень полезно и доходчиво!!!
Спасибо!
Спасибо за урок.Сделала себе новые обои.
Очень познавательный урок
Имея под рукой psd готовой работы, не трудно этот psd немного переделать...У Вас и у автора очень многое совпадает по расположению, в частности облака и башни - один-в-один. И к тому же некоторых исходников НЕТ в свободном доступе...А у Вас всё есть...и даже арка точно так же выгнута...
Ай-яй-яй...)))
очень интересный урок Спасибо за перевод