Сладкий сон вместе с Фотошоп
Сладкий сон вместе с Фотошоп
Сложность урока: Средний
В этом уроке вы научитесь создавать сюрреалистическую иллюстрацию со спящей на облаках женщиной.

Шаг 1: Создаем документ
Начнем с создания нового файла. Переходим File - New (Файл - Новый) и вводим следующие параметры:
Preset (Набор): Custom (Пользовательский)
Width (Ширина): 3000px
Height (Высота): 3000px
Resolution (Разрешение): 300 pixels/inch (пикселей/дюйм)
Color Mode (Цветовой режим): RGB Color; 8 bit
Background Contents (Содержимое фона): Transparent (Прозрачный)

Шаг 2: Добавляем фон и улучшаем освещение
В этом шаге мы создадим поверхность земли, на которой будет стоять дом. Через меню File - Place (Файл - Поместить) переносим в Photoshop изображение Stock Field. Благодаря такому способу импорта изображения, слой автоматически становится смарт-объектом. Смарт-объекты можно редактировать неограниченное количество раз без потери качества картинки.


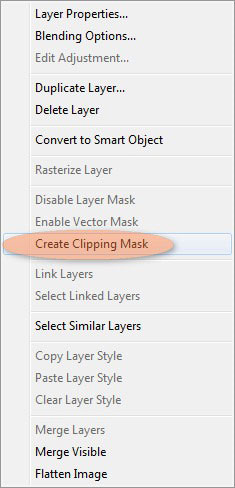
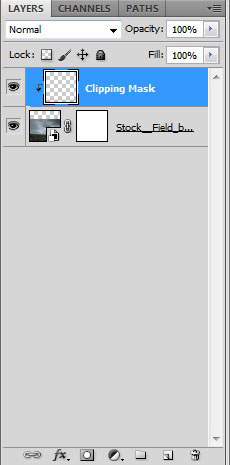
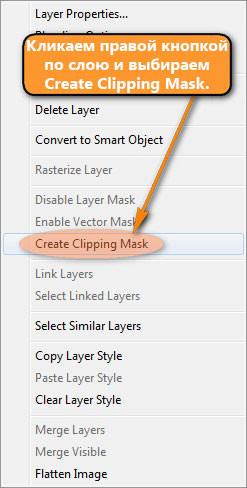
Теперь сделаем фон немного темнее. Для этого создаем новый слой (Ctrl/Cmd+Shift+N) и преобразовываем его в обтравочную маску. Чтобы преобразовать слой в обтравочную маску, кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) или жмем комбинацию клавиш (Ctrl/Cmd+Alt+G). Обратите внимание, что новый слой должен находиться сразу над слоем с нашим фоном.


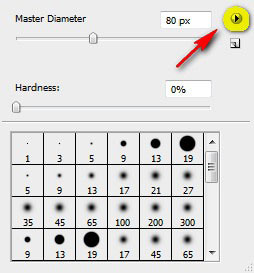
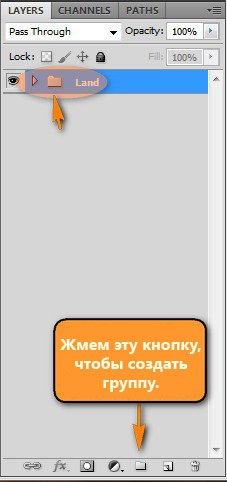
Теперь активируем кисть  (В). Но перед работой убедитесь, что в палитре загружены стандартные кисти Photoshop. Они показаны на скриншоте ниже. Если вы у себя видите такую же картинку, значит все хорошо и мы можем продолжать работать. В противном случае делаем сделующее: жмем правой кнопкой мышки по рабочему полотну и кликаем на кнопку с маленьким треугольником (отмечен желтым), в контекстном меню выбираем Reset Brushes (Восстановить кисти). После этого настраиваем кисть:
(В). Но перед работой убедитесь, что в палитре загружены стандартные кисти Photoshop. Они показаны на скриншоте ниже. Если вы у себя видите такую же картинку, значит все хорошо и мы можем продолжать работать. В противном случае делаем сделующее: жмем правой кнопкой мышки по рабочему полотну и кликаем на кнопку с маленьким треугольником (отмечен желтым), в контекстном меню выбираем Reset Brushes (Восстановить кисти). После этого настраиваем кисть:
Brush size (Размер кисти): 800px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 15%
Flow (Нажим): 100%
Цвет: 000000




Если нажать левой кнопкой мыши по цветовому квадрату, то появится окно для выбора цвета.

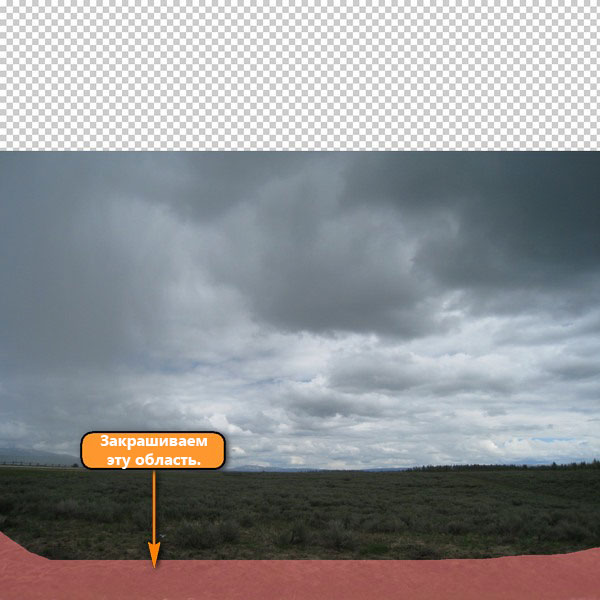
Теперь проводим кистью в нижней части рисунка.

Несколько раз проводим кистью, пока не получим что-то похожее:

Закончив, выделяем все слои и жмем Ctrl/Cmd+G, чтобы добавить их в группу. Это поможет в дальнейшем избежать путаницы в слоях. Называем эту группу "Land". Чтобы переименовать слой или группу, дважды кликаем мышкой по названию и, когда текстовое поле станет активно, пишем название.

Шаг 3: Добавляем таинственный дом
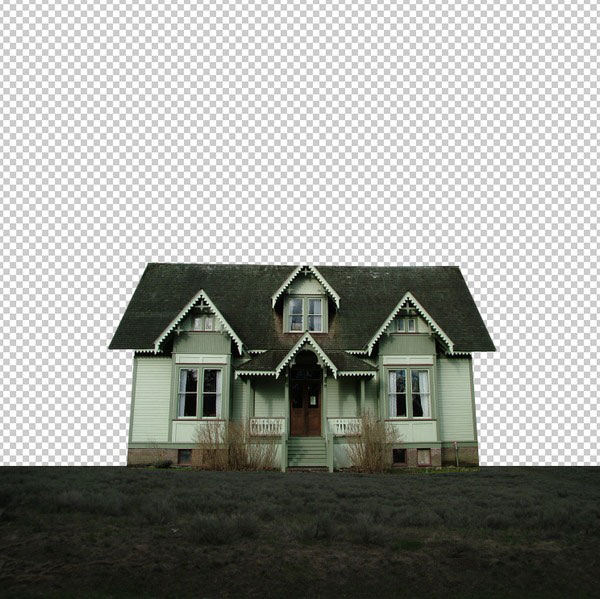
Для начала добавляем на рабочее полотно файл ol house 1. Затем создаем выделение дома, как показано ниже.

Копируем выделенный дом на рабочий документ (Ctrl/Cmd+C и Ctrl/Cmd+V).

Трансформируем дом. Активируем свободную трансформацию (Ctrl/Cmd+T). Слой с домом не нужно преобразовывать в смарт-объект. Нам всего лишь нужно откорректировать его размер.

Получаем вот такой результат.

Теперь исправим перспективу дома.


Теперь мы будем создавать эффект, как будто дом реально стоит на траве. Выделяем слой с домом и жмем на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев.

Активируем Brush Tool (B) (Кисть) и находим кисточку, показанную ниже на скриншоте, затем настраиваем ее:
Brush size (Размер кисти): 250px
Opacity (Непрозрачность): 100%
Flow (Нажим): 100%
Цвет: 000000

Не забывайте, что мы будем работать с маской, поэтому цвет кисти должен быть черным. Если вы хотите восстановить маску, то поменяйте цвет кисти на белый.

Теперь дом выглядит лучше.

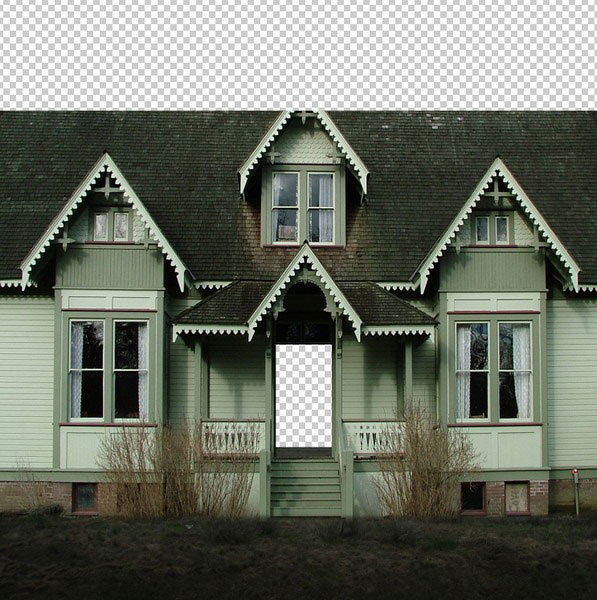
Теперь нам надо удалить дверь. Для этого активируем Polygonal Lasso Tool  (L) (Полигональное лассо) и выделяем дверь. После этого жмем кнопку Delete, чтобы удалить выделенную область. Или можете активировать маску слоя и закрасить дверь черной кистью.
(L) (Полигональное лассо) и выделяем дверь. После этого жмем кнопку Delete, чтобы удалить выделенную область. Или можете активировать маску слоя и закрасить дверь черной кистью.

Закончив, выделяем все слои этого шага и жмем Ctrl/Cmd+G, чтобы добавить их в группу "House".

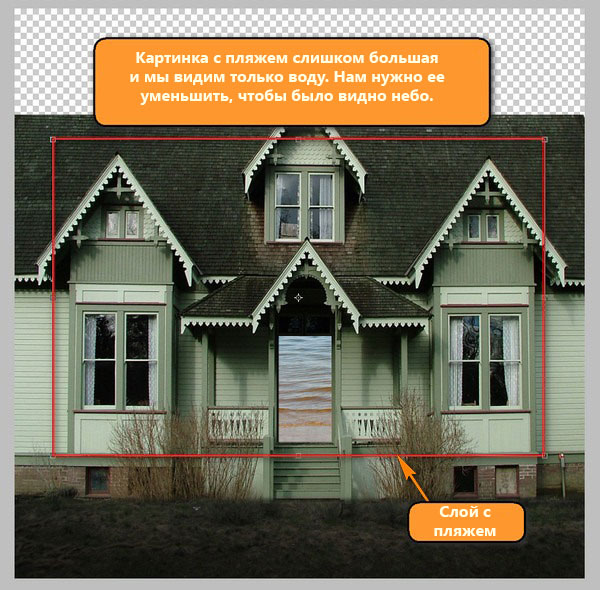
Шаг 4: Пляж
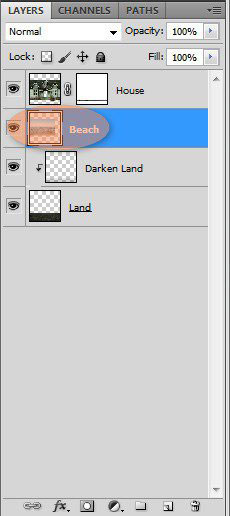
Теперь открываем изображение Ocean. Выделяем все (Ctrl/Cmd+A), копируем (Ctrl/Cmd+C) и вставляем на рабочий документ. Слой с пляжем размещаем между слоями с домом и газоном.

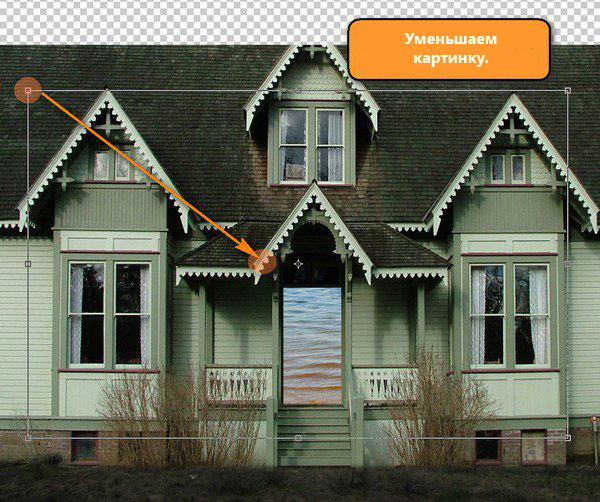
Теперь откорректируем размер пляжа. Активируем трансформацию (Ctrl/Cmd+T) и уменьшаем картинку, чтобы через дверь было видно и небо, и вода.


Результат:


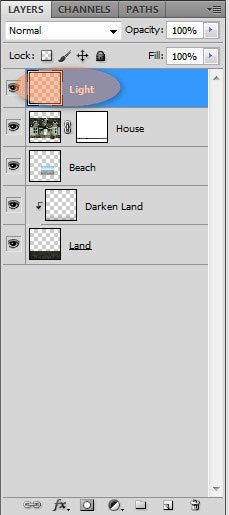
Теперь добавим свет, который исходит из дверного проема. Для этого создаем новый слой (Ctrl/Cmd+Shift+N) над слоем с домом. Называем его "Light from beach".

Активируем Brush Tool  (B) (Кисть) и настраиваем ее.
(B) (Кисть) и настраиваем ее.
Brush size (Размер кисти): 800px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 15%
Flow (Нажим): 100%
Цвет: ffffff
Проводим по дверному проему, как показано ниже:

Получаем вот такой результат:

Шаг 5: Облака
Теперь мы будем заменять крышу дома облаками. Открываем изображение Above 3 и выделяем все (Ctrl/Cmd+A), копируем выделение (Ctrl/Cmd+C) и вставляем его на рабочий документ (Ctrl/Cmd+V).

Размещаем облака, как показано ниже.


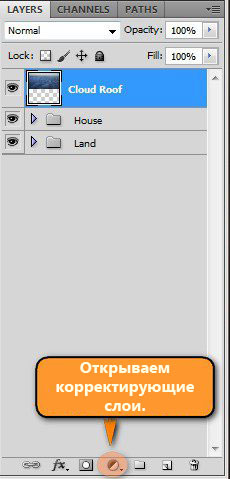
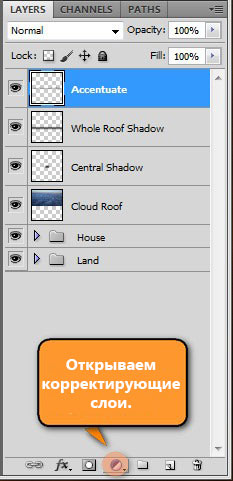
Размер облаков необходимо немного подкорректировать. Активируем трансформацию (Ctrl/Cmd+T) и уменьшаем картинку. Чтобы подогнать рабочий документ по размеру окна, жмем Ctrl/Cmd+0. Теперь улучшим цвет облаков с помощью корректирующего слоя. Жме на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой).


Выбираем Vibrance (Вибрация) и вводим следующие параметры:



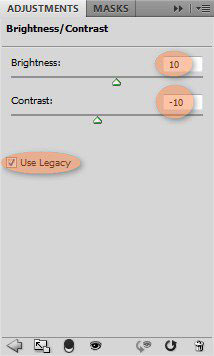
Снова открываем контекстное меню с корректирующими слоями и выбираем Brightness/Contrast (Яркость/Контрастность).

Вводим следующие параметры:

Чтобы добиться более реалистичного результата, добавим тень под облаками. Для этого создаем новый слой (Ctrl/Cmd+Shif+N) и называем его "Central Shadow". Убедитесь, что этот слой находится над слоем с облаками.

Активируем Brush Tool  (B) (Кисть) и настраиваем ее. Затем проводим кистью по нижнему краю облаков.
(B) (Кисть) и настраиваем ее. Затем проводим кистью по нижнему краю облаков.
Brush size (Размер кисти): 90px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 50%
Flow (Нажим): 100%
Цвет: 000000


Далее меняем параметры кисти:
Brush size (Размер кисти): 300px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 100%
Flow (Нажим): 100%
Цвет: 000000
Создаем новый слой (Ctrl/Cmd + Shift + N), называем его "Whole Roof Shadow" и рисуем дополнительный слой тени.

Получаем вот такой результат:

Теперь создаем новый слой (Ctrl/Cmd+Shift+N) над слоем "Whole Roof Shadow" и называем его "Accentuate". Активируем Brush Tool  (B) (Кисть) и настраиваем ее:
(B) (Кисть) и настраиваем ее:
Brush size (Размер кисти): 125px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 50%
Flow (Нажим): 100%
Цвет: 000000
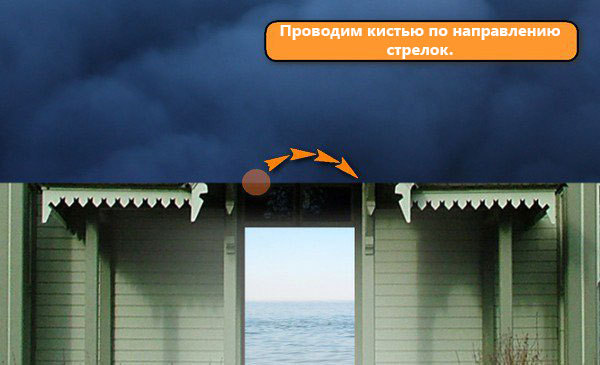
Кистью прорабатываем участки, отмеченные ниже.


Далее мы поработаем с освещением. Нам нужно немного затемнить дом. Создаем корректирующий слой Gradient (Градиент).


В появившемся окне кликаем по кнопке с маленьким треугольником и выбираем градиент, указанный ниже.

Затем водим следующие параметры.

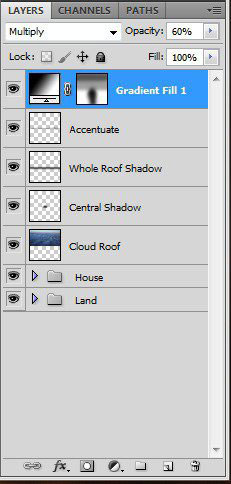
На панели слоев устанавливаем режим смешивания для слоя с градиентом на Multiply (Умножение) и непрозрачность на 60%.

Получаем следующий результат:

Освещение на картинке выглядит довольно плоско, но мы это исправим. Для этого кликаем левой кнопкой мышки по маске градиентного слоя.

Затем активируем Brush Too l (В) (Кисть) и настраиваем инструмент:
l (В) (Кисть) и настраиваем инструмент:
Brush size (Размер кисти): 1000px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 25%
Flow (Нажим): 100%
Цвет: 000000
Не забывайте, что черный цвет на маске действует как скрывающий, а белый, наоборот, снова делает видимым. Работаем кисть в отмеченной ниже области:


Вы должны получить примерно такой результат:

Дополнительно: Если вы хотите сильнее затемнить картинку, то создайте новый слой (Ctrl/Cmd+Shift+N) выше всех предыдущих. Затем кликните на цветовой квадрат и введите такие параметры цвета:
H: 0
S: 0
B: 50

Далее заполняем новый слой серым цветом, воспользовавшись комбинацией клавиш Alt/Option+Delete. В результате, слой автоматически зальется цветом.

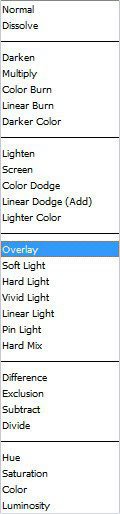
Меняем режим смешивания серого слоя на Overlay (Перекрытие).

Теперь, чтобы затемнить картинку, активируем Burn Tool  (O) (Затемнитель) и настраиваем инструмент:
(O) (Затемнитель) и настраиваем инструмент:
Brush size (Размер кисти): 900px
Hardness (Жесткость): 0%
Range (Диапазон): Midtones (Средние тона)
Exposure (Воздействие): 45%
Работаем кистью в отмеченных ниже областях:

Получаем вот такой результат:

Шаг 6: Спящая девушка
Открываем изображение со спящей девушкой и выделяем ее, используя быстрое выделение (W), Pen Tool  (P) (Перо) или Polygonal Lasso Tool
(P) (Перо) или Polygonal Lasso Tool  (L) (Прямоугольное лассо).
(L) (Прямоугольное лассо).

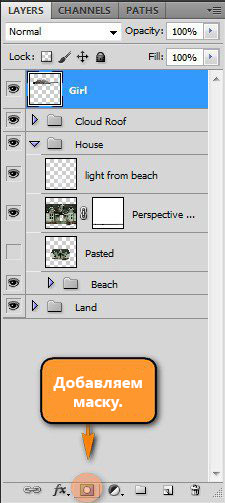
Добавляем к слою с девушкой маску. Активируем Brush Tool  (B) (Кисть) и настраиваем ее:
(B) (Кисть) и настраиваем ее:
Brush size (Размер кисти): 70px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 100%
Flow (Нажим): 100%
Цвет: 000000

Кисть нам нужна для того, чтобы создать видимость, как будто девушка слегка погружена в облака.


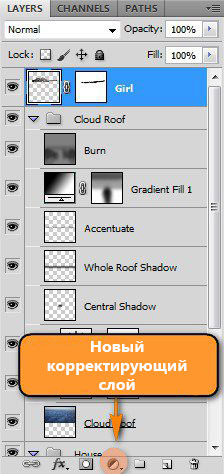
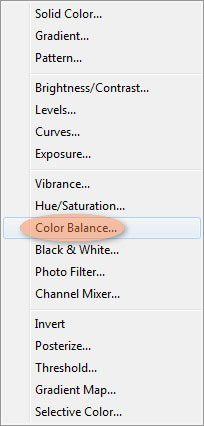
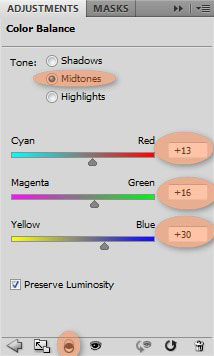
Улучшим цвет девушки, добавив корректирующий слой Color Balance (Цветовой баланс).


Настраиваем корректирующий слой.

Убедитесь, что корректирующий слой является обтравочной маской для слоя с девушкой. Если нет, нажмите соответствующую кнопку внизу панели с настройками корректирующего слоя.

Продолжаем работать с цветом. Создаем новый слой (Ctrl/Cmd+Shift+N) над слоем с девушкой и преобразовываем его в обтравочную маску, кликнув правой кнопкой мышки и выбрав Create Clipping Mask (Создать обтравочную маску).

Открываем окно выбора цвета:
H: 0
S: 0
B: 50

Заливаем новый слой выбранным цветом, используя комбинацию клавиш Alt/Option+Delete. Меняем режим сешивания серого слоя на Overlay (Перекрытие). Активируем Dodge Tool (Осветлитель) (О) и настраиваем инструмент:
(Осветлитель) (О) и настраиваем инструмент:
Brush size (Размер кисти): 175px
Hardness (Жесткость): 0%
Range (Диапазон): Midtones (Средние тона)
Exposure (Воздействие): 45%
Осветляем отмеченную ниже область:


Выше девушки добавим свечение. Выше всех предыдущих слоев создаем новый (Ctrl/Cmd+Shift+N). Активируем Brush Tool  (B) (Кисть) и настраиваем ее:
(B) (Кисть) и настраиваем ее:
Brush size (Размер кисти): 1200px
Hardness (Жесткость): 0%
Opacity (Непрозрачность): 25%
Flow (Нажим): 100%
Цвет: fffdd6
Проводим кистью по линии горизонта.

Теперь выделяем все слои из этого шага и группируем их (Ctrl/Cmd+G). Называем эту группу "Sleeping Giant".

Шаг 7: Финальные штрихи
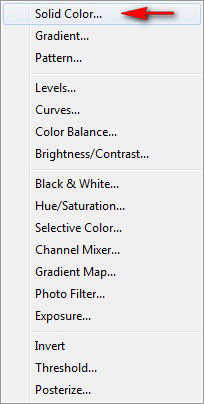
В этом шаге мы улучшим цвет и освещение картинки. Для начала создадим корректирующий слой Solid Color (Цвет). Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев.

Из контекстного меню выбираем Solid Color (Цвет).

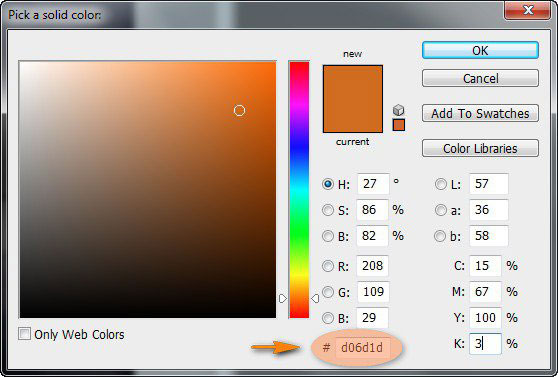
В появившемся окне выбираем синий цвет (#00011d).

Теперь весь документ заполнен темно-синим цветом. Меняем режим смешивания синего слоя на Exclusion (Исключение) и уменьшаем непрозрачность до 70%.


Потворяем процесс, но в этот раз выбираем другой цвет (#46372a).

Режим смешивания меняем на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 40%.

Создаем еще один корректирующий слой Solid Color (Цвет) (#d06d1d).

Режим смешивания меняем на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 20%.

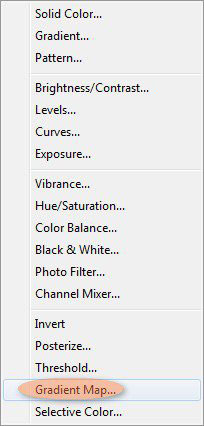
Далее создаем корректирующий слой Gradient Map (Карта градиента).


Выбираем нужный градиент.

Устанавливаем режим смешивания слоя на Luminosity (Яркость) и непрозрачность на 50%.


Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность).



Добавляем корректирующий слой Exposure (Экспозиция).



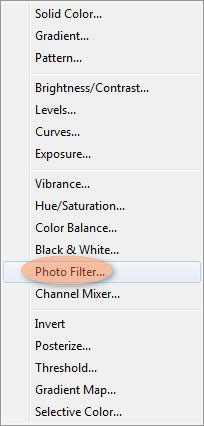
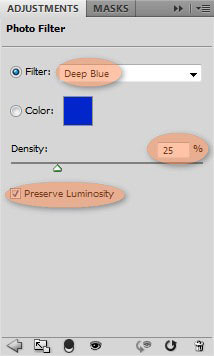
И, наконец, добавляем последний корректирующий слой Photo Filter (Фото-фильтр).




Автор: Michael Vincent Manalo
Источник: photoshoptutorials.ws
Комментарии 45
Спасибо, отличный урок!
Спасибо)
Красивая идея!
спасибо
спасибо за красивый урок
Спасибо)))
Спасибо.Интересный урок.
Интересный урок, спасибо..))
Спасибо за урок!
Спс.
спасибо
Спасибо за красивый урок. На заре ты её не буди, на заре она сладко так спит...
За урок спасибо!!!
Интересный урок. Спасибо за перевод!
Спасибо!
спасибо за урок
дякую)
спасибо!!!!!!
Спасибо за перевод!
Daewon, спасибо за перевод!
Спасибо за урок.
Спасибо!
Спасибо ! Это чудесно.
Красивый урок.Спасибо.
Спасибо!
Красивый урок, спасибо!
Интересный урок! Спасибо!))
Спасибо!
спс
сСпасибо!
Спасибо за урок!