Добавляем шаровую молнию в Фотошоп
Добавляем шаровую молнию в Фотошоп
Сложность урока: Средний
Всем привет, в этом уроке мы будем рисовать красивую шаровую молнию на высоковольтной электростанции.
Надеюсь, вам понравится.
Материалы для урока:
Вот, что должно получиться:

Начнём!
Создадим новый документ 2560х1440 на 72 dpi. Добавим группу “background” в списке слоёв и скопируем на новый слой изображения ЭС из исходника. Отрегулируйте изображения по высоте и расположите его в левой части документа, как это сделал я. Дублируем слой, отражаем его по горизонтали и располагаем в левой части.

Мне правда нравится, как вся эта зелень на заднем плане выглядит, но мне не нравятся тени и ещё кое-какие мелочи. Так что давайте мы все это дело поправим (заниматься именами слоёв мы будем, когда все будет готово). Приближаем, чтобы нам было удобнее и выбираем инструмент Clone Tool  (Штамп). Поработайте над этим, на иллюстрации ниже я обозначил точки, с которых целесообразнее брать образцы. Вы можете действовать по-своему, но так, чтобы достигнуть моего результата. Ориентир есть, вперёд!
(Штамп). Поработайте над этим, на иллюстрации ниже я обозначил точки, с которых целесообразнее брать образцы. Вы можете действовать по-своему, но так, чтобы достигнуть моего результата. Ориентир есть, вперёд!

Выделите эти два слоя и объедините их. Переименуйте слой в “background”.

Создадим новую группу “energy ball”, и на новом слое “crystal ball” с помощью Elliptical Marquee Tool  (Эллиптическая область) создадим круглое выделение. Удерживайте Shift, чтобы получить идеально круглое выделение. Далее жмём Filter – Render – Clouds (Фильтр – Рендеринг - Облака), только убедитесь, что выбраны стандартные цвета. Далее (не деактивировав выделение) жмём Filter – Liquify (Фильтры - Пластика). Выбираем инструмент Bloat (Вздутие) и, используя размер больше нашего шара и параметры Brush Density (Плотность Кисти) на 80 и Brush Rate (Скорость Кисти) на 93, щёлкните 3-4 раза, так, чтобы достичь похожего результата. Не деактивируйте выделения.
(Эллиптическая область) создадим круглое выделение. Удерживайте Shift, чтобы получить идеально круглое выделение. Далее жмём Filter – Render – Clouds (Фильтр – Рендеринг - Облака), только убедитесь, что выбраны стандартные цвета. Далее (не деактивировав выделение) жмём Filter – Liquify (Фильтры - Пластика). Выбираем инструмент Bloat (Вздутие) и, используя размер больше нашего шара и параметры Brush Density (Плотность Кисти) на 80 и Brush Rate (Скорость Кисти) на 93, щёлкните 3-4 раза, так, чтобы достичь похожего результата. Не деактивируйте выделения.

Теперь инвертируем выделение и жмём Delete. Меняем режим наложения на Hard Light (Жесткий свет), дублируем слой (оставив у дубликата режим наложения) и связываем слои (иконка, на которую нужно щёлкнуть, обведена ниже).

Поверх слоя “crystal ball” создадим новый. Откроем редактор градиента и устанавливаем градиент от белого через голубой и темно-синий до чёрного. Рисуем радиальный градиент, как у меня, и меняем режим наложения на Linear Dodge (Линейный осветлитель).

Теперь добавим молнии. На новом слое “glowing light 1” кистью FL2 из пака, который мы качали в начале, единожды щелкаем по шару так, чтобы получилось, как у меня. В стилях слоя добавляем Outer Glow (Внешнее свечение) и меняем цвет на #ffde00, оставив все настройки стандартными.

Создаём слой “glowing light 2” и повторяем предыдущий шаг, но кистью FL1 и с цветом свечения #ffba00.

Перемещаем эти два слоя под слой с основным свечением. Выделяем первый слоя с молниями и отражаем его по вертикали, как сделал это я.

Так, давайте ненадолго оставим наш шар и поработаем пока над фоном. Делаем резервный дубликат фона на всякий случай. Зажав Ctrl + L, вызываем окно Levels (Уровни). Перемещаем центральную стрелку на 0,45. Снова дублируем слой и обесцвечиваем до -40 (Ctrl + U). Добавляем маску слоя  , рисуем градиент от чёрного к прозрачному, как у меня, и меняем режим наложения на Multiply (Затемнение).
, рисуем градиент от чёрного к прозрачному, как у меня, и меняем режим наложения на Multiply (Затемнение).

Создаём новый слой “purple tint” поверх основного фонового, заливаем его цветом #0f043d и меняем режим наложения на Lighten (Осветление).

А теперь я научу вас создавать симпатичный и реалистичный эффект. Это трудно, возможно, с первого раза у вас не получится. Создаём группу “light”, в ней слой “1”, с помощью лассо создаём выделение, заливаем его белым и рисуем сверху чёрной кистью, как я. Переход должен быть максимально гладким, для этого используйте разные значения непрозрачности вашей мягкой кисти.
Далее жмём Filter – Render – Difference Clouds (Фильтры – Рендеринг – Облака с наложением), а после инвертируем, зажав Ctrl + I. Жмём Ctrl + L и перемещаем центральную стрелку вправо, пока фон не станет черным (я выбрал значение 0,13). Деактивируем выделение, меняем режим наложения на Screen (Осветление), дублируем слой и подтираем жёсткие края (поиграйте с этим). Ваша задача – максимально похожий на мой результат.

Повторяем предыдущий шаг, только новый слоя будет называться “2”. Думаю, вы справитесь сами.

И ещё разочек повторяем шаг на слое “3”. А теперь я покажу вам ещё один трюк. Дублируем слой “3” и жмём Filter – Distort – Wave (Фильтр – Искажение – Волна). Устанавливаем следующие настройки (поиграйте с ними): Number of Generetors (Количество генераторов) – 5, Wavelength (Длина волны) – минимум 55, максимум 105, Amplitude (Амплитуда) – минимум 5, максимум 35.

Поиграйте с эффектами, пока не достигнете результата, как у меня, или даже лучше. Я обожаю этот эффект. Не забудьте подтирать ненужное ластиком.

Теперь добавим несколько искорок, они будут неплохо здесь смотреться. Настройте кисть, как на картинке ниже.

На новом слое “sparkles” начинаем «тыкать» искры. Только не переборщите, их должно быть в меру.

Добавляем стили для слоя с искрами, а именно Outer Glow (Внешнее вечение) с цветом подсветки #ffc600. Меняем режим наложения слоя на Hard Light (Жёсткий свет).

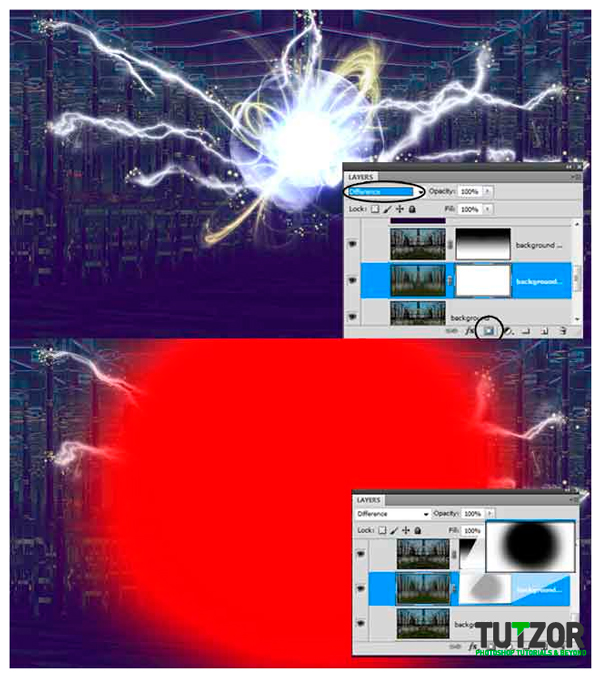
Добавим ещё пару эффектов и готово. Выделяем слой с фоном (не тот, который с маской). Дублируем его и применяем к дубликату Filter – Blur – Motion Blur (Фильтры – Размытие – Размытие в движении). Угол – 90, параметр Distance (Расстояние) – 200.

Меняем режим наложения на Difference (Разница) и добавляем маску. На ней большой мягкой чёрной кисть закрашиваем область, которую я выделил для вас красным.

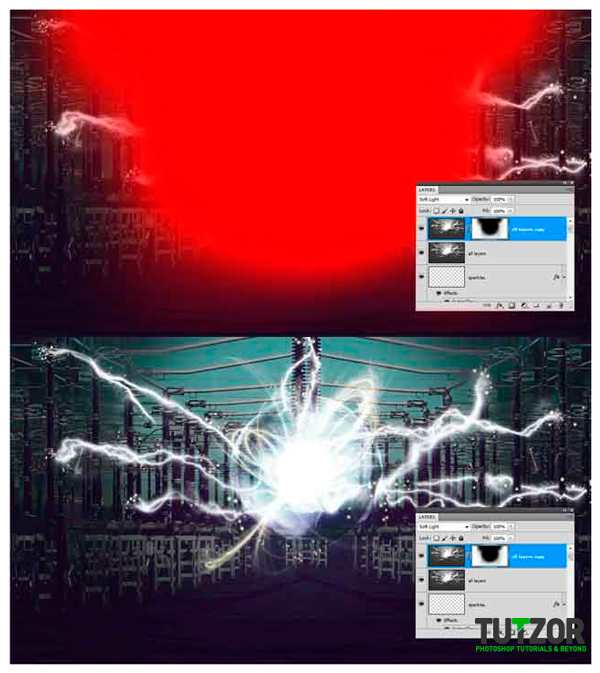
Выделяем все слои в документе, дублируем их и объединяем дубликаты. Называем новоиспечённый слой “all layers” и ставим его поверх всех других слоёв. Жмём Ctrl + U и обесцвечиваем его до -100. Меняем режим наложения на Darken (Замена темным).

Дублируем слой “all layers”, меняем режим наложения на Soft Light (Мягкий свет). Добавляем маску и закрашиваем чёрной мягкой кистью область, которую я выделил красным.

И готово! Надеюсь, вам понравилось.

Автор: cosmin
Источник: tutzor.com
Комментарии 7
спасибо
Когда доделала по уроку, не очень понравился результат, решила остановиться на середине.
Спасибо за урок!
Спасибо за урок))
Постаралась и нашла таки картинку исходник в интернете :)
Спасибо.Как-то так.
Спасибо за перевод и урок.
Спасибо за урок, очень понравилось!