Текст, охваченный огнём
Текст, охваченный огнём
Сложность урока: Сложный
Из этого подробного урока, вы узнаете, как создать текст, охваченный реалистичным огнем.
Для этого мы будем использовать:
фильтр Ветер (Wind filter) -для создания пламя;
фильтр Пластика (Liquify filter) - для корректировки пламя;
Корректирующие слои (adjustment layers) - для придания цвета пламени;
Стиль слоя (layer styles) - для того чтобы добавить цвет самому тексту;
Слой-маску (layer masks) - для того чтобы более реалистично соединить огонь с текстом.
Вот результат, к которому мы будем стремиться:

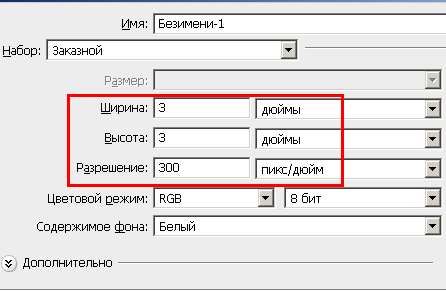
Шаг 1. Создайте новый документ (Ctrl+N). Размерами 3х3 дюйма, с разрешением 300 пикс./дюйм.

Залейте документ Черным цветом. Зайдите в Редактирование – Выполнить заливку (Edit-Fill (Shift+F5)).

В окне Заливка (Fill) установите Содержимое (Contents) – Использовать (Use) – Черный (Black).

Нажмите ДА, ваш документ зальется черным цветом.

*так же можно использовать горячие клавиши: (D, Alt+Backspace)*
Шаг 2. Теперь нужно написать текст. Выберите инструмент «Текст» (Type Tool (Т)).
(Type Tool (Т)).

Установите любой шрифт, автор использовал шрифт Times New Roman Bold.

Установите белый цвет

И напишите слово – FIRE.

После того как напишите слова, примените текст. Нажав на галочку в правом верхнем углу Photoshop.

Или просто кликнув один раз на слое с текстом.
Теперь нужно увеличить текст в размере. Нажмите (Ctrl+T), чтобы вызвать Свободную трансформацию(Free Transform). Удерживая клавишу Shift, потяните за край рамки трансформирования, увеличивая текст, почти на всю ширину документа.
Поместите текст по центру, ближе к нижнему краю документа.
Примените трансформацию (Enter).

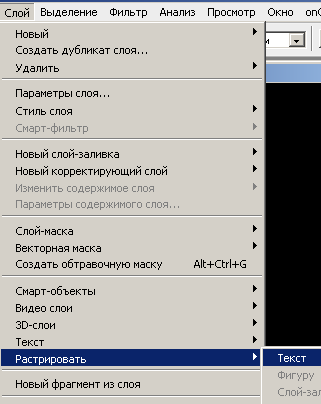
Шаг 3. Для дальнейшего шага, нам нужно Растировать (Rasterize) текст.
Слои – Растрировать – Текст (Layer- Rasterize- Type).

Либо просто правой кнопкой на слое с текстом и в выпавшем меню, выберите - Растрировать текст. Видимых изменений с текстом не произойдет, но в палитре слоев изменения будут заметны. Текстовый слой, превратиться, в обычный.

Для того чтобы создать эффект пламя, нам нужно будет воздействовать на дубликат слоя.
Создайте копию слоя с текстом (Ctrl+J), уберите видимость копии слоя (убрав глазик возле миниатюры слоя) и перейдите на первый слой с текстом.

Шаг 4. Для создания эффекта пламя, мы будем использовать несколько фильтров. Первым будет фильтр Ветер (Wind). Этот фильтр работает только слева направо (или справа налево), это означает, что нам нужно будет повернуть наш документ.
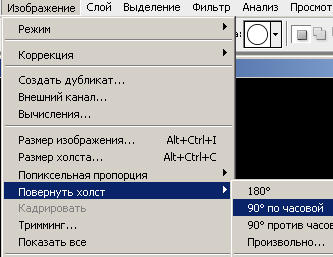
Перейдите в Изображение – Повернуть холст - 90° по часовой (Image- Rotate Canvas- 90° CW).

Текст примет вертикальное положение.

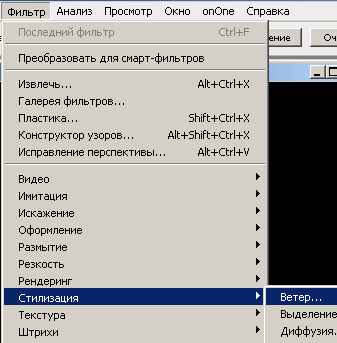
Зайдите в Фильтр – Стилизация – Ветер (Filter- Stylize- Wind).

В появившемся окне установите Метод (Method) – Ветер (Wind), а Направление (Direction) – Слева (From the Left).

Нажмите ДА.

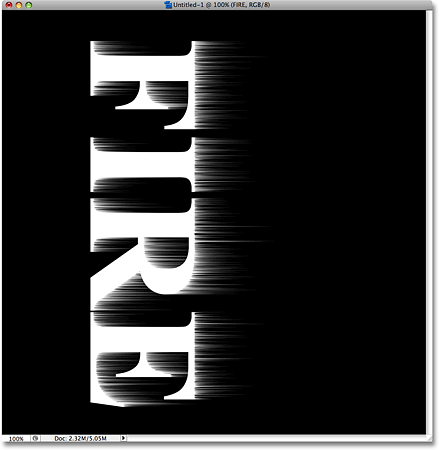
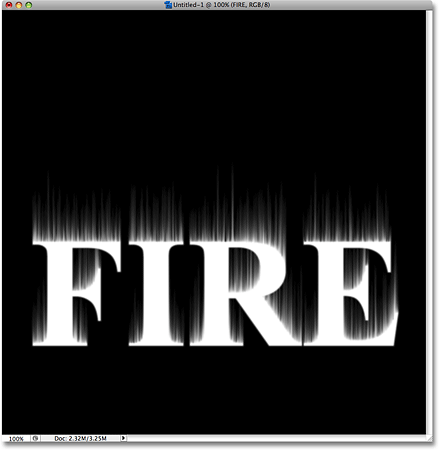
Однократное применение фильтра в данной ситуации вызывает незначительные изменения, для улучшения эффекта, нужно будет повторно применить фильтр.
Чтобы снова не заходить в Меню- Фильтры, просто нажмите Ctrl+F, несколько раз (двух будет достаточно), эта команда повторит примененный ранее фильтр.

Верните холст обратно в горизонтальное положение.
Изображение – Повернуть холст – 90° против часовой (Image- Rotate Canvas- 90° СCW).


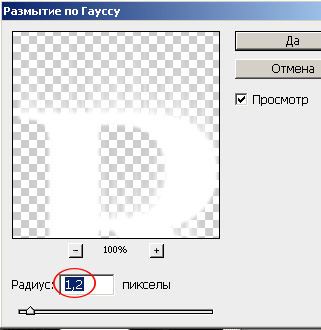
Чтобы линии были не такие резкие, мы их размоем, используя фильтр Размытие по Гауссу (Gaussian Blur).
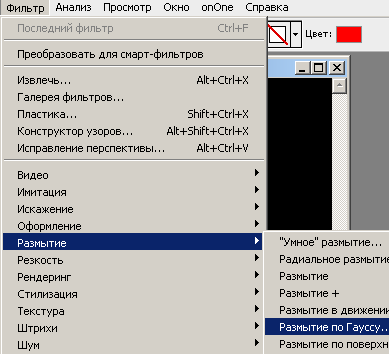
Зайдите в Фильтр –Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur).

В окне Размытия по Гауссу, поставьте небольшой Радиус (Radius) – 1,2 пикс.

Нажмите ДА.

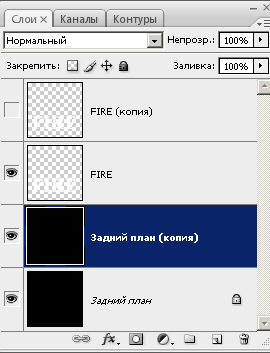
Шаг 5. Дублируйте первый слой «Задний план» (Background). Перейдите на слой «Задний план» и нажмите Ctrl+J.

Слейте слой с текстом, с копией слоя (Задний план), который мы только что создали.
Для этого перейдите на слой FIRE, зайдите в Слой – Объединить с предыдущим (Layer-Merge Down). Либо, просто нажмите Ctrl+E.
Назовите получившийся слой Flames (Пламя).

Шаг 6. Переходим к фильтру Пластика (Liquify).
Для начала нам нужно выделить область, над которой мы будем работать. Для этого возьмите инструмент «Прямоугольная область»  (Rectangular Marquee Tool (М)).
(Rectangular Marquee Tool (М)).

Выделите текст и убедитесь, что оставили достаточно свободного места сверху текста.

Не снимая выделения, перейдите в Фильтр – Пластика (Filter-Liquify (Shift+Ctrl+X)).

В окне фильтра Пластика, выберите инструмент «Деформация» (Forward Warp Tool (W)).

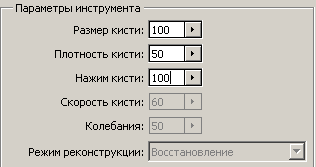
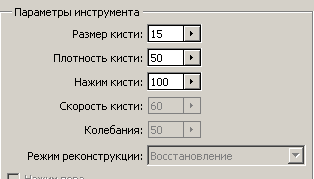
Установите такие настройки инструмента:

Короткими движениями влево и вправо, придайте волоскам некую волнистость, пытаясь сымитировать пламя. Постарайтесь пока не деформировать сам текст. У вас должно получиться что-то похожее.

Измените - Размер Кисти (Brush Size), автор остановился на 15.

На это раз, мы будем вытягивать «языки» пламени, прямо из букв.
Щелкните на букве и тяните мышь к краю буквы, вытягивая тем самым «язычок».
Если у вас не получилось что-то и вы хотите отменить нарисованное, то нажмите Ctrl+Z, это отменить действие.
Если нужно отменить сразу несколько шагов, то жмите Ctrl+Alt+Z столько раз, сколько шагов вам нужно отменить. Попытайтесь добиться, примерно такого результата.

И в завершении, нарисуем еще немного, больших пламенных «языков».
Установите размер Кисти 50.

Так же, как и в предыдущем шаге, вытягивая пламя из текста, добавьте еще немного «языков». Не забывайте о том, что нижняя граница буквы, должна остаться незатронутой, чтобы не потерять контур буквы.
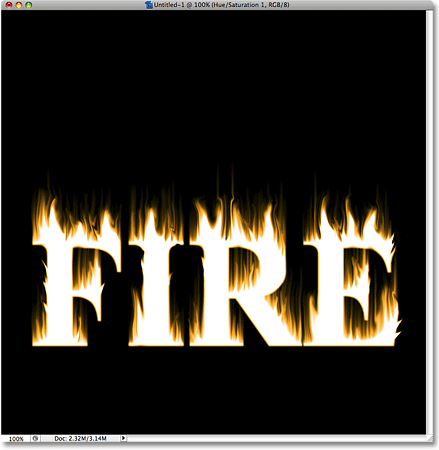
Должно выглядеть примерно так.

Когда закончите, нажмите ДА, чтобы применить фильтр.

Ctrl+D, снимите выделение.
Шаг 6. Теперь добавим цвета нашему огню. Для этого мы будем использовать Корректирующий слой – Цветовой тон/Насыщенность (Adjustment Layer-Hue/Saturation).
Нажмите на значок , Создать новый корректирующий слой (New Adjustment Layer) и выберите там Цветовой тон/Насыщенность (Hue/Saturation).
, Создать новый корректирующий слой (New Adjustment Layer) и выберите там Цветовой тон/Насыщенность (Hue/Saturation).

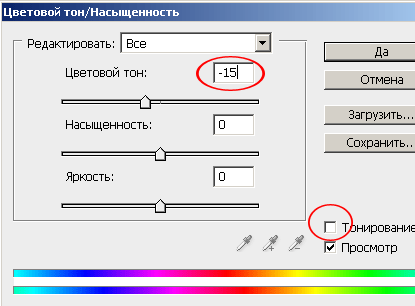
В окне Цветовой тон/Насыщенность, установите такие параметры:


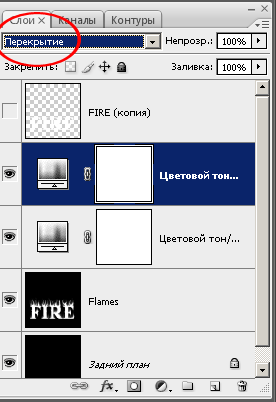
Добавьте еще один Корректирующий слой – Цветовой тон/Насыщенность (Adjustment Layer-Hue/Saturation). И установите в нем такие параметры:

Измените этому слою, режим Наложения (Blend Mode) на Перекрытие (Overlay).

Это добавит, более реалистичный цвет нашему пламени: желтый оттенок, в светлых участках и глубокий, насыщенный, апельсиновый оттенок в темных.

Шаг 7. С пламенем мы закончили, теперь осталось немного поработать с цветом текста.
Перейдите на второй слой с текстом (FIRE(копия)) и включите ему видимость.

Добавьте этому слою Стиль слоя(Layer Styles):
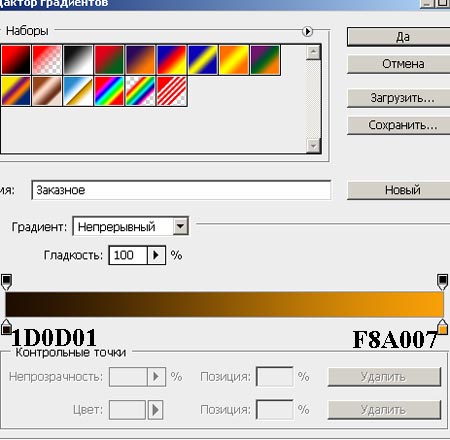
Наложение Градиента (Gradient Overlay) :

Параметры градиента:

Вот что получиться.

Шаг 8. Так как мы хотим сделать текст, охваченный огнем, нам придется проделать еще кое-что. Добавьте Слой-маску (Layer Mask) слою FIRE(копия), нажав на значок  внизу палитры слоев.
внизу палитры слоев.

Возьмите инструмент «Кисть» (Brush Tool (В)).

Установите Черный цвет (D).

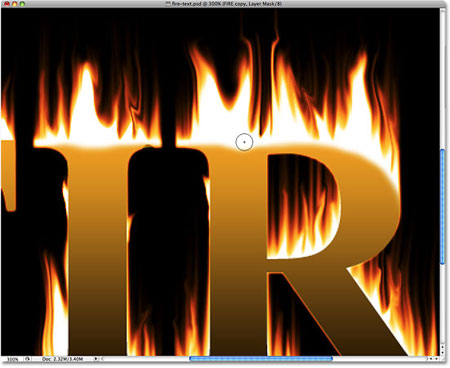
Жесткость 0%, Размер установите небольшой, относительно вашего текста. Убедитесь, что вы находитесь на Слой-маске.
Уменьшая и увеличивая, Размер и Жесткость Кисти, сотрите все резкие границы текста, которые соприкасаются с «языками» пламени. Тем самым, попытайтесь добиться иллюзии того, как будто текст находится в огне.

Если вы случайно стерли лишнее, то просто переключитесь на белый цвет (Х) и верните стертое (закрасив нужный участок белым).

Слой с текстом получился немного выше, чем слой с огнем. Из за этого, появилась оранжевая окантовка у основания текстом.
Чтобы это исправить, возьмите инструмент «Перемещение»  (Move Tool (V)) и нажмите на вашей клавиатуре стрелочку вниз, несколько раз, это сместит слой с тексом немного вниз и сровняет его со слоем с огнем.
(Move Tool (V)) и нажмите на вашей клавиатуре стрелочку вниз, несколько раз, это сместит слой с тексом немного вниз и сровняет его со слоем с огнем.
Вот и наш конечный результат.

Надеюсь, урок вам понравился.
Автор: Steve Patterson
Источник: photoshopessentials.com
Комментарии 234
Хочу добавить. Уроки фотошопа уникальны, Они передают характер человека ведущего урок. Это настоящие педагоги. И в отличии от ЕГЭ, они применяют практику образования СССР - от простого - к сложному. От известного к неизвестному. Это не игра в угадайку, которая применяется в школах. Большое спасибо за доступные уроки.
Да урок полезный, я стар как кости мамонта. Но понял, что желаемого результата добиться можно - с вашей помощью. Спасибо.
спасибо
Спасибо))
С другого урока на другом сайте, вышло круче :)
Аналогичный урок есть и на нашем сайте. Забейте в поиск "Подчини себе огонь в Фотошоп"
спасибо))
ъ #bygraf
скиньке программу
Спасибо
Спасибо :) Пока как -то так вышло.. :)
Текст, охваченный огнём. Спасибо.
Ахаха, прикольно :)
Спасибо - познавательный урок!
спасибо, очень интересный урок!
Спасибо за урок !!! ОЧЕНЬ красивый урок и полезный спасибо !
Отличный урок. Пламя как настоящее
Оцените работу, пожалуйста!
Спасибо!!!
Урок отличный.Спасибо.
спс. за очень прикольный урок! очень понравилось!!!
Спасибо за интересный урок!
Урок замечательный! Все четко, понятно, (отлично для новичков) не надо всматриваться в цифры, они крупные. Спасибо большое!
Спасибо.
Спасибо за урок!
спасибо большое, урок очень хороший все сразу получилось я сделал и текст но мне кажется лучше будет и это выложить:
спасибо большое за урок.
очень интересный эффект получается.
Впечатляющий эффект!Отличный урок!Спасибо.
Спасибо за еще один вариант огня.
Спасибо, отличный урок! ))