Прогулка с рептилиями в Фотошоп
Прогулка с рептилиями в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать сюрреалистическую сцену улицы с 3D моделями, отражениями на воде, подводными текстурами, а также узнаете, как создать эффект волн с нуля.
Финальное изображение
Исходные материалы:
Создайте новый документ Photoshop с размерами Width(Ширина)700px Height(Высота)900px, Resolution(Разрешение) 72px/inch. Вы можете выбрать другой размер, но некоторые настройки в уроке зависят от размера изображения и разрешения. Вставьте изображение с улицей и удалите большую часть нижней темной дороги от него.
Перейдите в меню Edit -> Transform -> Warp (Редактирование ->Трансформирование -> Деформация). Переместите угловые маркеры и центральные дуги так, чтобы применить эффект «Рыбий глаз»

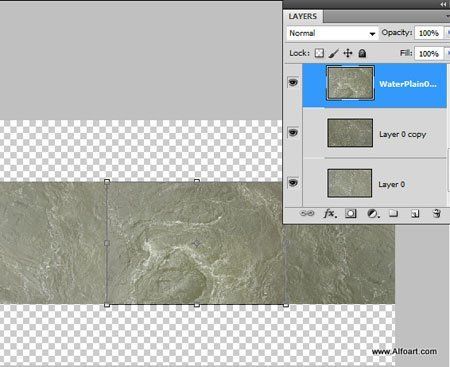
Скачайте изображение с поверхностью воды. Вы можете выбрать одно изображение с белой пеной в центре и две простых фотографии. Создайте новый документ в два раза больше, чем главный документ с будущей иллюстрацией.
Ширина должна быть больше высоты, так что новый документ должен быть горизонтально ориентирован. Поместите фотографию с пеной воды в центре документа, а две другие текстуры справа и слева от нее. Объедините все три текстуры.

Дублируйте объединенный слой и переместите один объединенный слой вверх, а другой вниз. Снова объедините все слои.

Затем перейдите к Warp Transformation(Деформация), выберите Arc(Арка) и установите Bend (Изгиб) -100

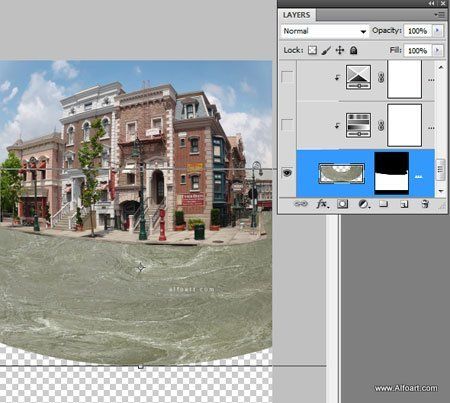
Перетащите преобразованную текстуру воды в главный документ выше слоя «Улица». Примените Free transformation (Свободное трансформирование), если нужно получить подобный результат, как показано ниже. Сожмите слой с водой немного по вертикали.

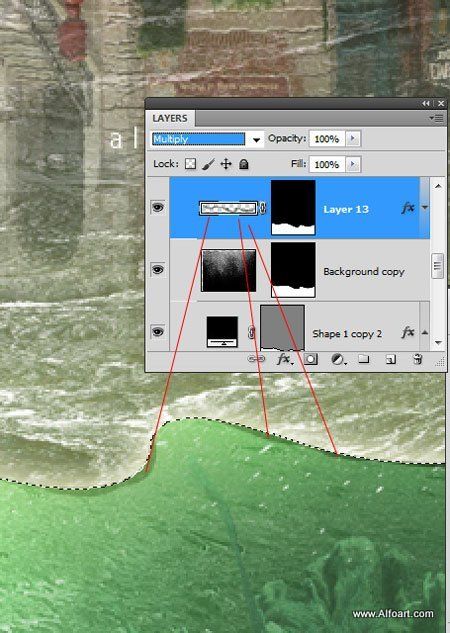
Добавьте маску слоя к поверхности воды, а затем сотрите область ниже обочины.

Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), примените такие же настройки, как на изображении ниже. Чтобы применить настройки корректирующего слоя к расположенному ниже слою, кликните правой кнопкой мыши по корректирующему слою и выберите Create Clipping Mask (Создать обтравочную маску). Используйте этот же метод для всех будущих корректирующих слоев.

Затем скорректируйте цвета в настройках корректирующего слоя Selective Color (Выборочная коррекция)

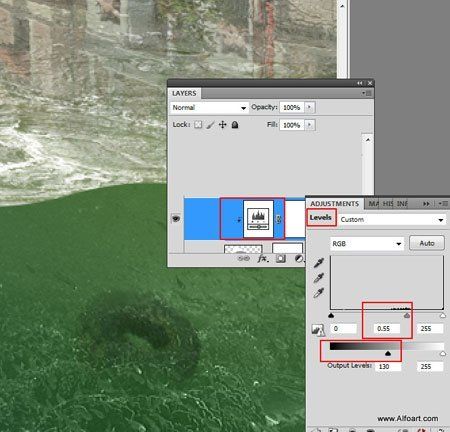
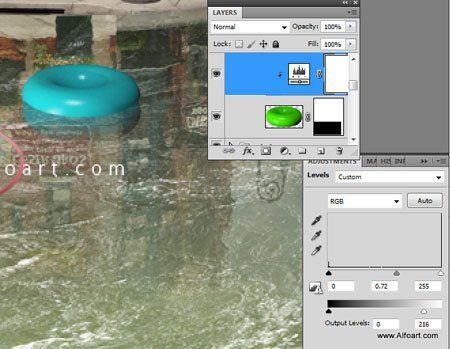
Затем добавьте корректирующий слой Levels (Уровни). Добавьте маску к корректирующему слою Levels (Уровни) и заполните ее черно-белым градиентом от левого нижнего угла направо к верхнему углу поверхности воды.

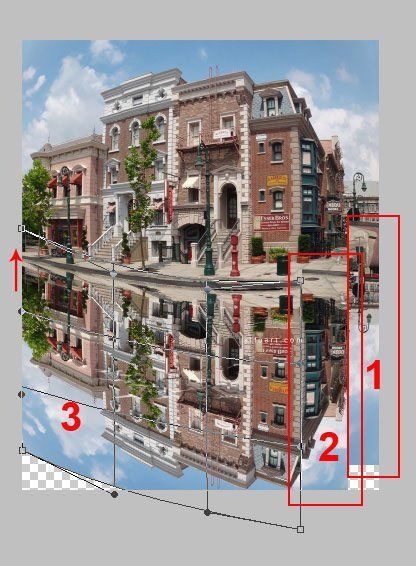
Теперь вернемся к слою со зданием. Дублируйте его. Перейдите в меню Edit -> Transform -> Flip Vertical (Редактирование ->Трансформирование -> Отразить по вертикали). Переместите изображение с улицей вниз. Чтобы исправить верхний край отражения, вырежьте часть «1» и переместите ее немного вверх, а потом вырежьте часть «2» и переместите ее чуть ниже части «1». Примените Warp(Деформация) к части «3» также как на изображении ниже.

Объедините все три слоя.

Создайте обтравочную маску для поверхности воды из слоя «Отражение». Примените Opacity (Непрозрачность)73% и заполните ее черно-белым градиентом, чтобы создать плавный переход.

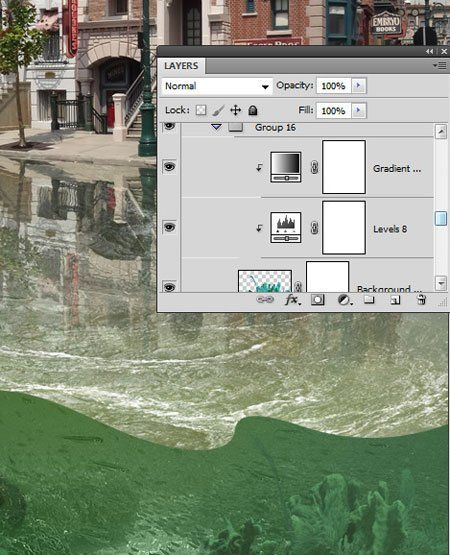
Дублируйте слой с оригинальной поверхностью воды и поместите его над всеми корректирующими слоями воды и над слоем с отражением. Перейдите в меню Image-> Adjustment-> Black and White (Изображение ->Коррекция ->Черно-белый). Затем выберите Image -> Adjustment -> Levels (Изображение ->Коррекция ->Уровни), передвиньте белый и черный маркеры к центру, пока не получите следующий результат.

Создайте обтравочную маску для этого слоя. Примените режим наложения Screen (Экран).

Вставьте изображение под водой.

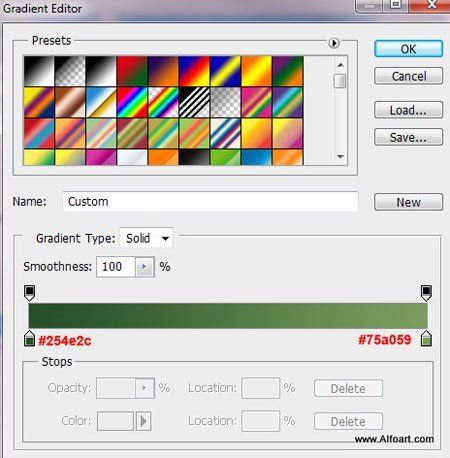
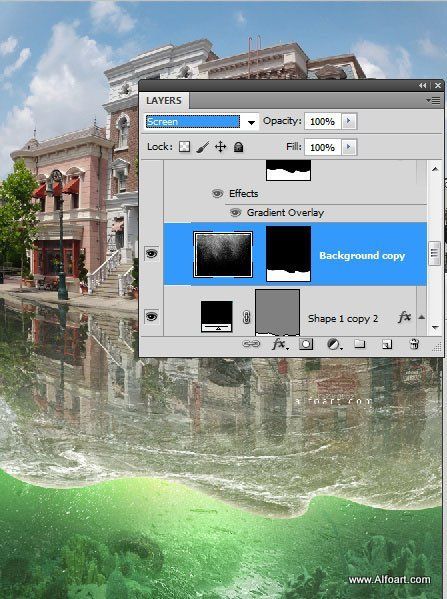
Добавьте маску слоя. Создайте форму волны при помощи Pen Tool  (Перо) в режиме Path (Путь) (Вы можете увидеть контур в правом верхнем углу скриншота). Ctrl+клик, чтобы загрузить выделение. Перейдите в меню Select-> Inverse(Выделение ->Инверсия), инвертируйте выделение и заполните выделенную область в маске слоя черным цветом. Примените к слою с волной параметр наложения Gradient Overlay(Наложение градиента), примените для этого градиента режим наложения Color(Цветность).
(Перо) в режиме Path (Путь) (Вы можете увидеть контур в правом верхнем углу скриншота). Ctrl+клик, чтобы загрузить выделение. Перейдите в меню Select-> Inverse(Выделение ->Инверсия), инвертируйте выделение и заполните выделенную область в маске слоя черным цветом. Примените к слою с волной параметр наложения Gradient Overlay(Наложение градиента), примените для этого градиента режим наложения Color(Цветность).


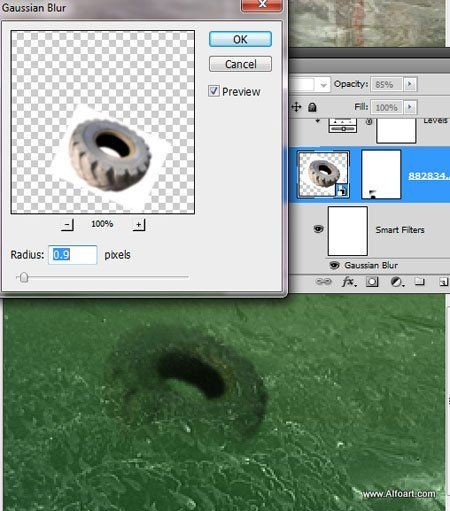
Вставьте изображение с шиной. Примените к нему режим наложения Multiply (Умножение) с Opacity (Непрозрачность)85% (в данном случае вам не нужно стирать белый фон). Перейдите в меню Filter-> Blur-> Gaussian Blur (Фильтр ->Размытие->Размытие по Гауссу) 1px.


Создайте корректирующий слой Levels (Уровни) в качестве обтравочной маски.

Вставьте водоросли, отделите от фона, обработайте правый край мягкой прозрачной кистью на маске слоя или с помощью Eraser  (Ластик).
(Ластик).

Добавьте корректирующие слои Gradient Map (Карта градиента) и Levels(Уровни)


Используйте такие же корректировки для вторых водорослей.


Вернитесь к контуру волны. Загрузите выделение для этой формы снова и заполните любым цветом на новом слое. Установите Fill (Заливка) 0%. Добавьте параметр наложения Gradient Overlay (Наложение градиента) к этому слою. Переместите центр градиента (светлую часть) немного левее.


Дублируйте предыдущий слой, но измените настройки параметров наложения как на скриншоте ниже



Вставьте слой с пузырями, перейдите в меню Image -> Adjustment -> Black and White (Изображение -> Коррекция ->Черно-белый) в наборе параметров выберите наиболее контрастный - High Contrast Blue Filter(Высококонтрастный синий фильтр).

Добавьте слой-маску к слою с пузырями и заполните область выше контура волны черным цветом.

Примените на этом слое режим наложения Screen (Экран).

Создайте новый слой, установите режим наложения Multiply(Умножение). Загрузите выделение для формы волны еще раз. Выберите темно-зеленые полупрозрачные кисти (непрозрачность около 80%). Пройдитесь по верхнему краю выделенной области темно-зеленой кистью как на скриншоте ниже:


Вставьте изображение с кувшинками. Продублируйте его. Используйте нижний дубликат для создания тени. Установите Fill (Заливка)0% для этого слоя и примените параметр наложения Gradient Overlay (Наложение градиента) со следующими настройками:

Примените корректирующий слой Color Balance (Цветовой баланс):

Скорректируйте уровни, чтобы сделать лилии немного светлее

Вставьте фотографию с джентльменом

Перейдите в меню Edit-> Transform->Flip Horizontal (Редактирование -> Трансформирование -> Отразить по горизонтали)

Загрузите выделение для белого фона и удалите его. Вы можете использовать Magic Wand Tool (Волшебная палочка) с Tolerance (Допуск) около 12, в режиме выделения Add to/Subtract(Добавить/Вычесть). Трансформируйте фигуру, чтобы сделать ее меньше. Дублируйте слой с человеком. Выберите нижнюю копию с мужчиной. Перейдите в меню Edit-> Transform->Flip Vertical(Редактирование ->Трансформирование –> Отразить по вертикали), чтобы создать слой с отражением.
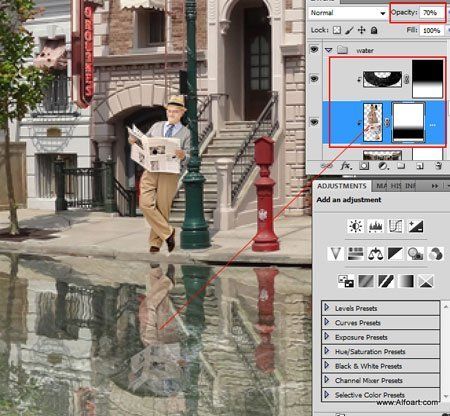
Поместите этот слой ниже корректирующего слоя Black and white(Черно-белый) поверхности воды с обтравочной маской. Создайте также обтравочную маску для слоя с отражением человека. Добавьте маску слоя для слоя с отражением, залейте маску слоя черно-белым градиентом, чтобы создать плавный переход. Установите Opacity(Непрозрачность) 70%.

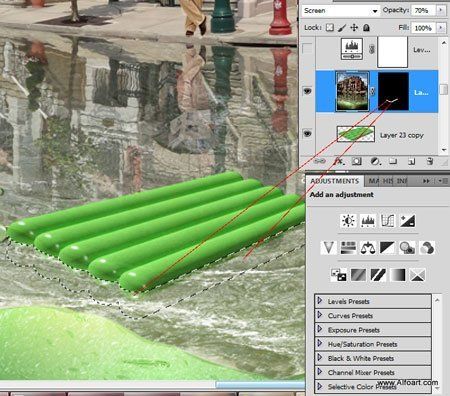
Выделите все. Перейдите в меню Select->Select All (Выделение ->Все слои). Затем перейдите Edit -> Copy Merged (Редактирование ->Скопировать совмещенные данные). Вставьте объединенные слои на новый слой, примените режим наложения Screen (Экран) с Opacity (Непрозрачность) 70%. Вставьте изображение с надувным матрасом, поместите его под слоем с объединенной сценой.

Добавьте маску слоя к слою с объединенной сценой и заполните ее черным цветом. Для того, что создать эффект погружения, создайте выделение, как на скриншоте ниже, используйте Polygonal Lasso Tool  (Полигональное Лассо). Заполните выделение белым цветом в маске слоя.
(Полигональное Лассо). Заполните выделение белым цветом в маске слоя.

Я изменил цветовой оттенок и скорректировал уровни для этой формы с помощью корректирующего слоя со следующими настройками:

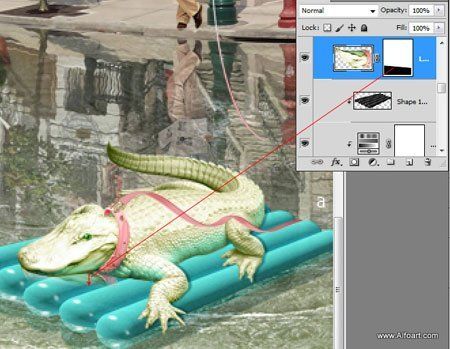
Дублируйте слой с надувным матрасом. Используйте дубликат для создания эффекта отражения. Для нижнего дубликата примените режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 40%. Перейдите в меню Filter> Blur> Gaussian Blur (Фильтр -> Размытие->Размытие по Гауссу) 2px

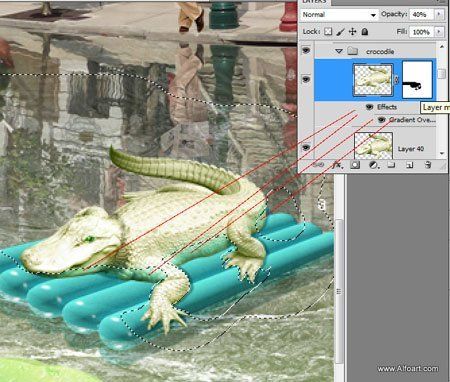
Вставьте изображение с крокодилом.

Создайте эффект тени. Дублируйте слой с крокодилом, залейте нижний слой темно-синим цветом. Примените к слою режим наложения Multiply(Умножение) с Opacity (Непрозрачность) 50%. Переместите этот слой на пару пикселей вниз и вправо, сотрите область вокруг плавательного матраса.
Для того чтобы создать отражение от плавательного матраса на теле крокодила, дублируйте слой с крокодилом еще раз. Примените ярко-синий градиент к верхней копии и сотрите большую часть слоя, за исключением нижней части.


Вставьте изображение с ошейником, удалите фон и заднюю сторону формы.

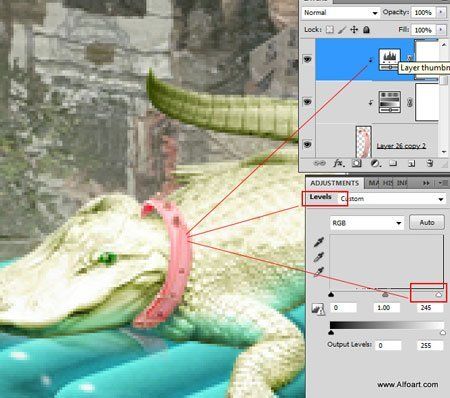
Поверните ошейник и примените трансформацию с учетом шеи крокодила. Скорректируйте уровни и насыщенность.


Создайте контур поводка при помощи Pen Tool  (Перо)
(Перо)

Выберите Brush Tool(Кисть), установите одну из каллиграфических кистей и установите розовый цвет.

Сделайте снова активным Pen Tool  (Перо), щелкните правой кнопкой мыши по контуру поводка и выберите Stroke Path (Выполнить обводку контура) флажок на Simulate Pressure (Имитировать нажим)
(Перо), щелкните правой кнопкой мыши по контуру поводка и выберите Stroke Path (Выполнить обводку контура) флажок на Simulate Pressure (Имитировать нажим)


Загрузите выделение контура поводка. Создайте новый слой, примените режим наложения Multiply(Умножение). Затем выберите мягкую прозрачную кисть темно-розового цвета. Пройдитесь кистью по выделенной области для создания теней.


Для того чтобы создать на матрасе отражение крокодила, выдели область головы, перейдите Edit ->Copy Merged (Редактирование -> Скопировать совмещенные данные). Вставьте выделенную область на новый слой, отразите по вертикали и передвиньте вниз.

Добавьте слой-маску, залейте ее черно-белым градиентом.

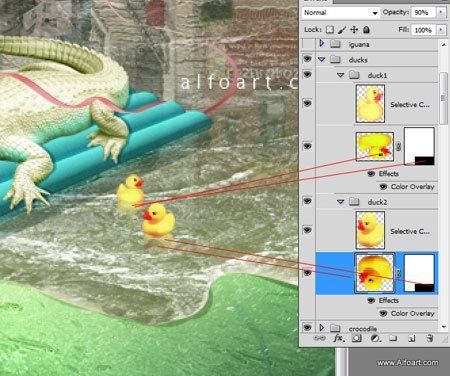
Добавьте изображения с уточками. Отделите их от фона и дублируйте для создания отражений. Как и в предыдущих шагах отразите дублированные слои вверх тормашками и переместите вниз.


Добавьте маски слоя к слоям с отражениями уточек и залейте их линейным черно-белым градиентом.

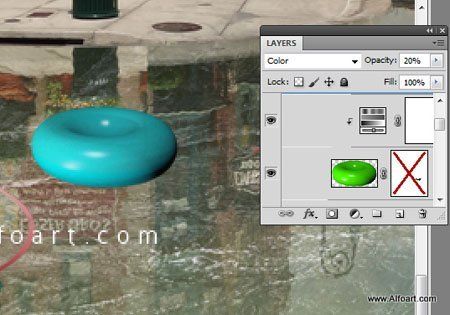
Вставьте второй плавательный матрас. Вы можете изменить цветовой оттенок, как для предыдущего или оставить его зеленым.


Сотрите нижнюю часть матраса, чтобы погрузить его в воду.

Дублируйте круг и переместите его вниз, чтобы создать отражение. Установите Opacity (Непрозрачность) 50% и заполните маску слоя черно-белым градиентом.

Скорректируйте уровни для слоя с отражением.

Вставьте изображение с игуаной

Дублируйте его, отразите по вертикали и передвиньте ниже отражения круга. Пройдитесь по нижней части отражения мягким прозрачным Eraser Tool  (Ластик). Установите Opacity (Непрозрачность) 70%
(Ластик). Установите Opacity (Непрозрачность) 70%

Для того, что создать указательный знак, выберите Rounded Rectangle Tool  (Прямоугольник со скругленными углами) и создайте две формы – белую и зеленую поменьше. Затем поместите текст и чуть выше значок животного.
(Прямоугольник со скругленными углами) и создайте две формы – белую и зеленую поменьше. Затем поместите текст и чуть выше значок животного.

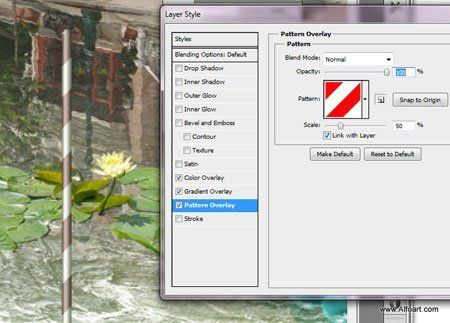
Создайте держатель знака также при помощи Rounded Rectangle Tool (Прямоугольник со скругленными углами) примените такой же параметры наложения, как на скриншоте ниже. Вы можете скачать шаблон здесь.
(Прямоугольник со скругленными углами) примените такой же параметры наложения, как на скриншоте ниже. Вы можете скачать шаблон здесь.



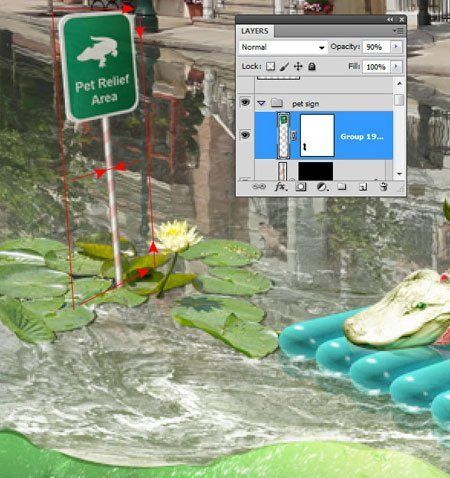
Слейте слои знака, примените свободное и перспективное трансформирование, выполните, как показывают направляющие стрелки.

Теперь выделите всю сцену, Copy Merged (Скопировать совмещенные данные), вставьте на новый слой.



Если вам хочется изменить оттенок всей сцены, придать более однородный оттенок, перейдите в Image -> Adjustment- >Variations(Изображение ->Коррекция ->Варианты) и попробуйте различные комбинации оттенков. Я использовал Original (Исходный оттенок) + More Yellow (Больше желтого) + More Red (Больше красного)

Затем я установил Opacity (Непрозрачность) 80% к преобразованному слою, чтобы сгладить немного фильтр вариантов.
И вот результат!
Автор: Alexandra Fomicheva
Источник: alfoart.com

Комментарии 23
Спасибо
Спасибо ! Очень интересный урок ...
спасибо
Спасибо
Сложновато и оооочень интересно! Спасибо!
Спасибо за урок! Узнала очень много нового
Спасибо за урок!
Потрясающий урок! Большое спасибо за перевод!
Спасибо за урок! Работы Alexandra Fomicheva - фантастика, обожаю!!!
Спасибо за урок!
Прекрасный урок! Спасибо)
Жаль, нельзя готовый результат более качественно показать. Очень теряется качество при таком маленьком весе(((
Отличный урок! Спасибо!!!
Спасибо за урок !
Спасибо,очень интересный и полезный урок)
Спасибо за урок.)))
Симпатичненький урок. Спасибо
Люблю такие веселенькие забавные уроки)) Интересно было работать с водой.
Какой симпатичный урок!!! Спасибо за перевод!