Превращаем человека в дерево с помощью Photoshop
Превращаем человека в дерево с помощью Photoshop
Сложность урока: Средний
В этом уроке, я покажу вам, как создать сцену с природой, чтобы она была и органичной и привлекательной визуально.
Мы рассмотрим несколько полезных советов в процессе создания поразительной сцены природы, которая покажет беспомощное человеческое существо, втянутое в мощное господство природы.
Скачать архив с материалами к уроку
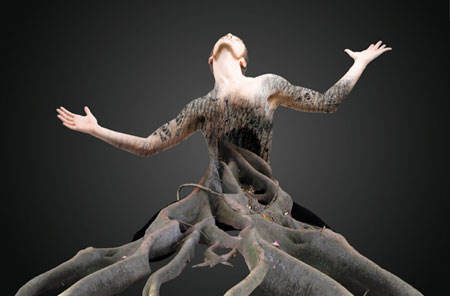
Итоговый результат

Шаг 1
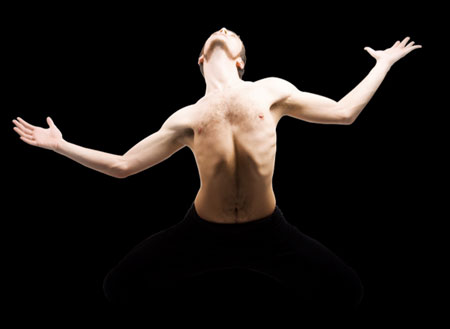
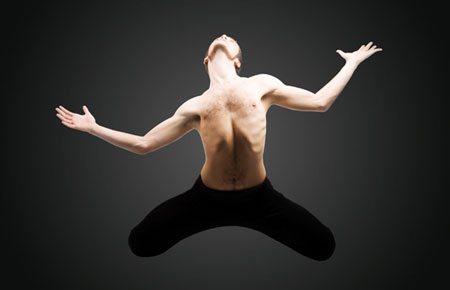
Мы начнём с поиска изображения модели, которое мы используем для создания нашей композиции. Для поиска изображений, я намерен использовать сайт iStock. Иногда бывает трудно найти необходимое изображение, но вы всегда должны представлять общую концепцию картины, которую будете создавать, потому что вам необходимо подобрать нужное изображение для вашей работы. Я использую изображение человека на коленях, с устремлённым взглядом вверх, к свету и с разведёнными по сторонам руками. Данное изображение - хороший драматический образ, который подойдёт к созданию унылой сюрреалистической манипуляции.
Перед тем, как мы приступим к работе, нам необходимо будет отделить мужчину от заднего фона. Существует несколько способов выделения объектов с помощью таких инструментов, как Ластик  (Eraser), Волшебная палочка
(Eraser), Волшебная палочка  (Magic Wand), или с помощью слой- маски (Layer Masking), но я предпочитаю старый добрый инструмент Перо
(Magic Wand), или с помощью слой- маски (Layer Masking), но я предпочитаю старый добрый инструмент Перо  (Pen Tool). Зачастую молодые дизайнеры, занимающиеся цифровым искусством, сталкиваются с проблемой применения инструмента Перо (Pen Tool), однако, единственный способ улучшить свои навыки- это практика.
(Pen Tool). Зачастую молодые дизайнеры, занимающиеся цифровым искусством, сталкиваются с проблемой применения инструмента Перо (Pen Tool), однако, единственный способ улучшить свои навыки- это практика.

Повторите контур тела, продолжая создавать контур вокруг фигуры мужчины, пока вы не обведёте всё тело, замкнув созданный контур.

Как только вы замкнули контур, щёлкните правой кнопкой мыши по созданному контуру и в появившемся меню, выберите опцию Образовать выделенную область (Make Selection) и нажмите OK.
Далее, вы должны увидеть бегущий пунктирный контур, который укажет вам, что выделение стало активным. Идём, Выделение – Инверсия (Select – Inverse) и нажимаем клавишу delete, чтобы удалить задний фон изображения. Ниже слоя с мужчиной, я специально создал слой, который залил чёрным цветом, чтобы вы могли наглядно увидеть результат. См. скришот ниже.

Шаг 2
Создайте новый документ в программе Photoshop, 17 дюймов по ширине и 11 дюймов по высоте, с разрешением 300 dpi. Причина, по которой я использую такие большие размеры, это потому что я собираюсь распечатать свою работу и можно всегда уменьшить размер при необходимости.
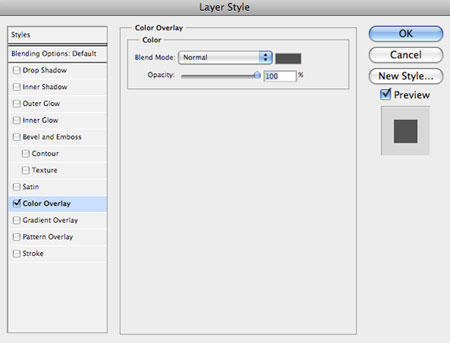
Как только вы создали новый документ, дважды щёлкните по слою с задним фоном и нажмите ОК, чтобы разблокировать его, затем ещё раз дважды щёлкните по слою, чтобы появилось окно настроек Стили слоя (Layer Styles). Выберите опцию Наложение цвета (Color Overlay), цвет заливки # 525252, это средний оттенок серого цвета.

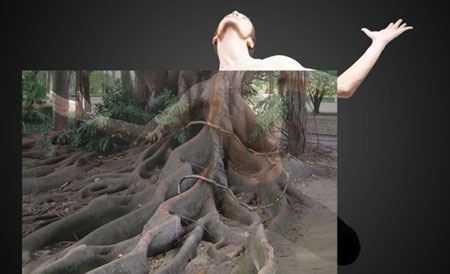
Переместите выделенное изображение мужчины на наш созданный документ и закройте оригинал изображения с мужчиной. Вы можете сохранить выделенное изображение, но как только вы перенесли данное изображение на новый документ, то мы просто закроем изображение. Нажмите Ctrl +T для активации инструмента Свободная Трансформация (Free Transform), а затем потяните за один из квадратиков, которые расположены по контуру при этом удерживая клавишу Shift для сохранения пропорций изображения. Мы нужно увеличить масштаб изображения с мужчиной, чтобы он заполнил центральную часть нашей композиции, как показано на скриншоте ниже:

Шаг 3
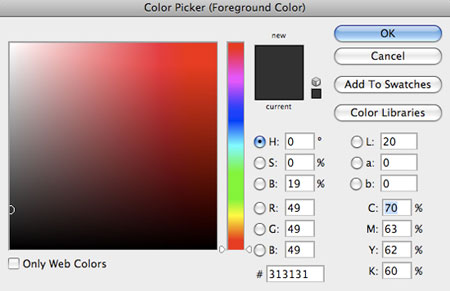
Выберите инструмент Градиент  (Gradient Tool (G), цвет градиента установите # 313131, как показано на скриншоте ниже:
(Gradient Tool (G), цвет градиента установите # 313131, как показано на скриншоте ниже:

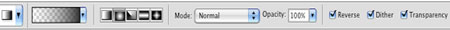
В верхней панели настроек градиента, установите тип градиента Радиальный (Radial) от чёрного к прозрачному. Не забудьте поставить галочку в окошке Инверсия (Reverse).

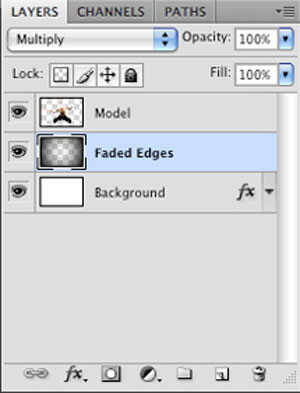
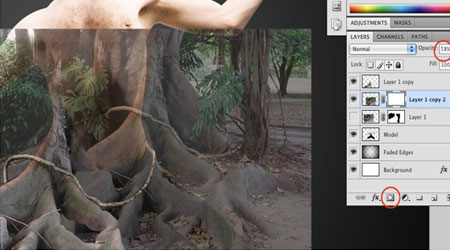
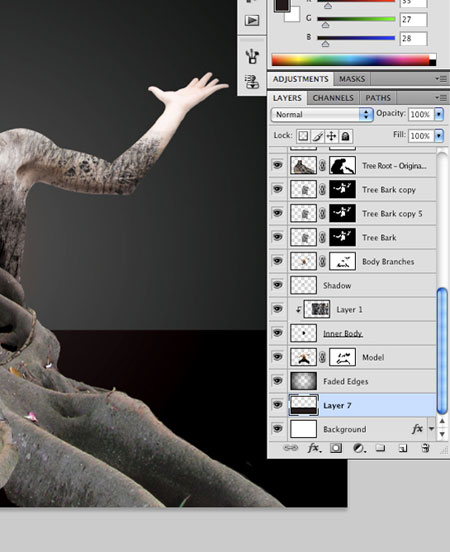
Щёлкните в центре документа и потяните градиент к внешней границе изображения. Как только вы создали градиент, поменяйте режим наложения слоя с градиентом на Умножение (Multiply). На скришоте ниже показан порядок слоёв на данный момент:

Мы пытаемся создать своего рода драматичный и угрюмый фон на ранней стадии, так что далее мы сможем сосредоточиться на других частях композиции, это лучше сделать на ранней стадии, вместо того, чтобы оставлять подобную работу над освещением на потом. Мы будем возвращаться к освещению и ещё дорабатывать, но на данный момент, что у нас получилось:
Примечание переводчика: вы можете назвать этот слой “затенение градиентом” или “затенённые края”.

Не забудьте, также сохранить свою работу, прежде чем продолжить работу, и на протяжении всего урока, сохраняйте на всякий случай!
Шаг 4
Далее, откройте изображение с корнями дерева. Нам необходимо обрезать изображение, таким образом, чтобы мы могли использовать нижнюю половину изображения. Верхняя часть изображения – лишняя, всё, что нам действительно нужно, так это корни, которые мы разместим на месте ног, создавая иллюзию, как будто мужчина трансформируется и превращается в дерево или его затягивает в землю. Нажмите клавишу C, чтобы активировать инструмент Рамка  (Crop Tool) и далее выделите область, которая показана на скриншоте ниже:
(Crop Tool) и далее выделите область, которая показана на скриншоте ниже:

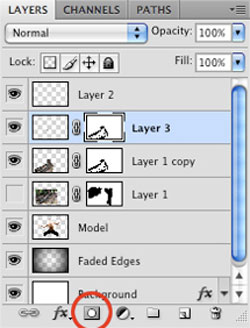
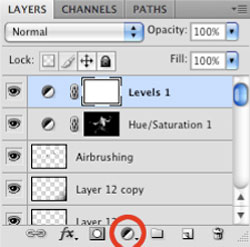
Как только вы обрезали изображение, переместите его на наш документ. Расположите слой с корнями поверх всех слоёв, к слою с корнями добавьте слой- маску. Создать слой- маску можно нажав кнопку в нижней панели настроек в палитре слоёв, данная кнопка обведена в красный кружок, как показано на скриншоте ниже:

Теперь, когда мы применили слой-маску к слою с изображением, мы можем применить жёсткую чёрную кисть, чтобы скрыть области, которые нам не нужны. Самое интересное в том, что если мы запутались при обработке или есть необходимость восстановить часть изображения, все, что нам нужно сделать, это применить кисть белого цвета. С другой стороны, если мы будем использовать инструмент Ластик  (Eraser Tool), чтобы просто удалить часть изображения, которая нам не нужна, мы не сможем восстановить удаление, пока не отменим несколько действий.
(Eraser Tool), чтобы просто удалить часть изображения, которая нам не нужна, мы не сможем восстановить удаление, пока не отменим несколько действий.
Шаг 5
Итак, теперь на слой –маске можно скрыть определенные части корней деревьев, чтобы их не было видно. Будет легче, если вы временно уменьшите непрозрачность слоя при работе с кистью, так чтобы вы могли увидеть фигуру мужчины, расположенного ниже слоя с корнями.
Нажмите Ctrl+T для активации инструмента Свободная Трансформация (Free Transform), а затем правой кнопкой мыши щёлкните по документы, когда появится диалоговое окно, выберите опцию Деформация (Warp). Данная опция позволяет деформировать различные точки изображения, таким образом нам легче будет создать желаемую фигуру. Нам нужно деформировать различные точки с тем, чтобы придать форму и направление ног мужчины.

Как только вы устроит результат и направление корней, нажмите клавишу Enter, чтобы применить изменения. Прежде, чем мы продолжим работу со слой-маской, продублируйте слой с корнями, нажав клавиши Ctrl+J. Теперь мы можем работать с дубликатом слоя, вы можете отключить видимость оригинального слоя, который расположен ниже.
Итак, продолжите работу со слой- маской, скройте участки, где присутствуют листья с помощью мягкой кисти с низкой непрозрачностью (20-30%), чтобы совместить текстуру дерева со средней частью тела мужчины.

Увеличьте масштаб и продолжите работу со слой- маской, скрывая некоторые участки корней, которые возможно, нам не понадобятся. Не забывайте, что у нас есть оригинальный слой, с которого мы можем сделать копии, если мы захотим использовать различные участки изображения, которые возможно, нам не нужны в данный момент.

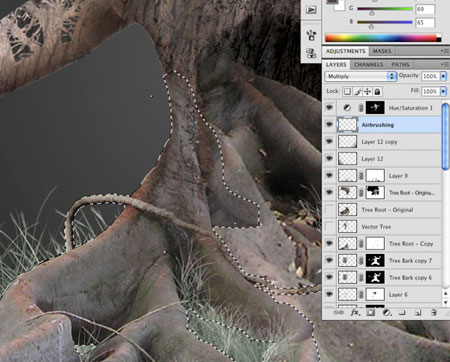
Шаг 6
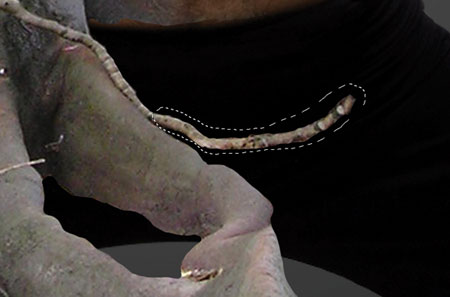
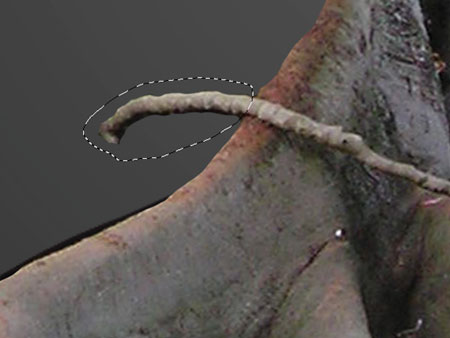
Далее, выберите инструмент Лассо  (Lasso Tool (L) и создайте выделение вокруг веточки, которая видна поверх ноги, как показано на скриншоте ниже:
(Lasso Tool (L) и создайте выделение вокруг веточки, которая видна поверх ноги, как показано на скриншоте ниже:

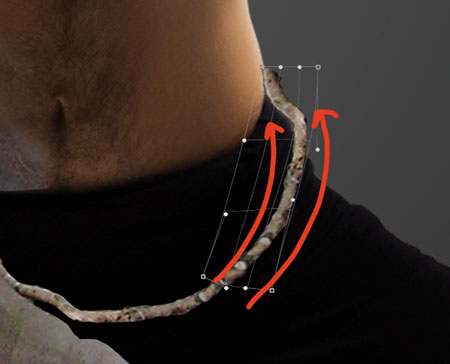
Не снимая выделения, нажмите клавиши Ctrl+J, чтобы продублировать выделение на новый слой. Как только вы это сделали, нажмите Ctrl+T, а затем щёлкните правой кнопкой по изображению. Когда появится диалоговое окно, выберите опцию Отразить по горизонтали (Flip Horizontally) и нажмите клавишу Enter. Также необходимо немного повернуть изображение к верху таким образом, чтобы веточка повторяла изгиб тела мужчины. Примените ещё раз трансформацию, чтобы веточка выглядела, как на скриншоте ниже:

Ещё раз примените опцию Деформация (Warp), как мы проделывали ранее и ещё раз деформируйте форму и направление веточки.

Обратите внимание на то, где веточка перекрывает внахлёстку тело мужчины? Всё, что мы должны здесь сделать- это добавить слой- маску к слою с веточкой, нажав кнопку в нижней панели настроек в палитре слоёв, а затем с помощью чёрной кисти скройте / подрежьте лишние участки веточки. Попробуйте сделать так, чтобы веточка выглядела натурально, как будто она немного загибается за спину.

Шаг 7
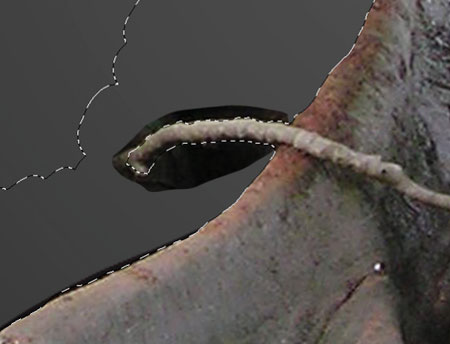
Теперь нам необходимо повторить этот же процесс добавления части веточки, но уже с другой стороны. С помощью инструмента Лассо  Lasso Tool (L), создайте ещё одно выделение веточки.
Lasso Tool (L), создайте ещё одно выделение веточки.

Не снимая выделение, ещё раз нажмите клавиши Ctrl+J, чтобы вклеить выделение на новый слой. Как только вы это сделаете, вы заметите, что пропадёт слой- маска и появятся участки, которые ранее были скрыты. Чтобы исправить это, удерживая клавишу Ctrl + щёлкните левой кнопкой мыши по миниатюре слоя с частью веточки, чтобы загрузить выделение.

Убедитесь, что вы стоите на продублированном слое, далее, добавьте слой- маску, нажав кнопку в нижней панели настроек в палитре слоёв.

Итак, мы получим чёткое изображение выделенной веточки, что определённо сэкономит немного времени. Далее, мы ещё раз применим опцию отражения по горизонтали, а также повернём изображение таким образом, чтобы направление нашей веточки совпало с направлением оригинальной веточки. С помощью мягкой чёрной кисти с непрозрачностью 20-30%, скройте лишние участки веточки, которые накладываются на оригинальную веточку. Используйте жёсткую кисть с непрозрачностью 100%, там, где требуются более чёткие края.

Обратите внимание на то, как нижний участок веточки уходит за ногу. Как только вы будете довольны расположением и внешним видом веточки, объедините слои с веточками с основным слоем с корнями. Удерживая клавишу Shift+выделите все слои, а затем нажмите Ctrl +E, чтобы слить их вместе.
Если в данный момент, вы до сих пор со мной, то вы уже знаете, как выделять объекты, как применять трансформацию и как работать со слой- масками. Давайте, посмотрим, что у нас получилось на данный момент:

Шаг 8
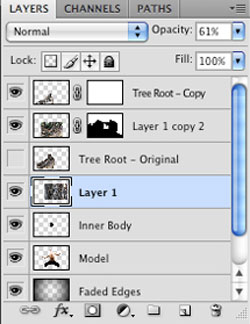
Далее, мы создадим дубликат оригинального слоя с корнями дерева, не то изображение, с которым мы работали, а то с которого мы начинали (выделен голубым цветом на скриншоте):

Чтоб продублировать слой, удерживая левой кнопкой мыши слой + потяните его к иконке в нижней панели настроек Создать новый слой (New Layer) или нажмите клавиши Ctrl +J. После этого, отключите видимость оригинального слоя. У вас должно быть оригинальное изображение с корнями плюс ещё две копии.
Щёлкните правой кнопкой мыши по слой- маске слоя, которого мы только что создали, а затем выберите опцию Удалить слой- маску (Delete Layer Mask). Итак, вы должны увидеть это:

Итак, очень хорошо, потому что мы можем выделить другие части изображения или другие части веток.
Шаг 9
Уменьшите непрозрачность дубликата слоя до примерно 58-60%, таким образом, чтобы вы могли видеть картинку за изображением. Добавьте слой- маску, нажав кнопку в нижней панели настроек в палитре слоёв. Сдвиньте немного изображение так, чтобы полая часть дерева была на уровне средней части тела мужчины.

Итак, мы можем применить чёрную кисть на слой- маске, чтобы удалить лишние участки изображения. Удалите лишние участки изображения за исключением области грудной клетки.

Эта часть работы может быть немного утомительной, но нам необходимо избавиться от участков между листьями. Для этого вы можете просто увеличить масштаб изображения и использовать небольшую чёрную кисть с непрозрачностью 100%. Нам нужно обработать / выдолбить ствол дерева, потому что нам необходима область, где был бы виден нижний слой с корнями.

Шаг 10
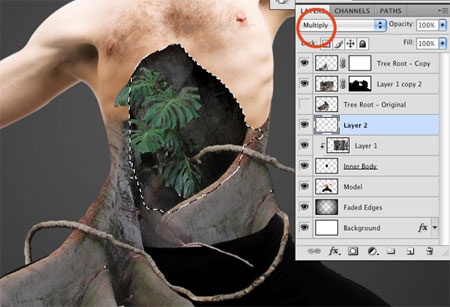
С помощью инструмента Перо  (Pen Tool), создайте выделение внутренней части средней области тела. Залейте созданное выделение чёрным цветом с помощью инструмента Заливка
(Pen Tool), создайте выделение внутренней части средней области тела. Залейте созданное выделение чёрным цветом с помощью инструмента Заливка  (Paint Bucket Tool (G) после того, как вы замкнёте контур и активируете выделение.
(Paint Bucket Tool (G) после того, как вы замкнёте контур и активируете выделение.
Примечание переводчика: Не забудьте создать новый слой для создания внутренней части средней области тела.

Откройте новое изображение с корнями в программе Photoshop, переместив данное изображение на наш документ. Активируйте Свободную трансформацию (Free Transform (Ctrl+T), а затем щёлкните правой кнопкой мыши по изображению, в появившемся окне выберите опцию Отразить по вертикали (Flip Vertically). Нажмите Enter, чтобы принять изменения, далее, уменьшите непрозрачность слоя. Немного поверните изображение, и попытайтесь найти подходящую часть для внутренней области тела.

Расположите данный слой поверх слоя с созданным ранее выделением, которое мы залили чёрным цветом.

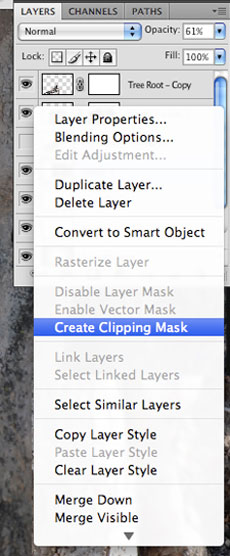
Далее, щёлкните правой кнопкой мыши по слою с изображением корней, которое мы только что переместили на наш документ. В появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).

Как только вы это сделаете, то вы заметите значок в виде стрелки, что будет означать, что мы преобразовали слой в обтравочную маску.

Результат должен выглядеть, как на скриншоте ниже:

Ещё одно преимущество данного действия, мы можем дальше перемещать изображение с корнями, и видеть будем только то, что в пределах созданной области. Перед тем, как продолжить, уменьшите непрозрачность этого слоя до примерно 60%.
Шаг 11
Выберите цветовой оттенок #4c3c39, создайте новый слой поверх предыдущего слоя, поменяйте режим для нового слоя на Умножение (Multiply). Далее, удерживая клавишу Ctrl + щёлкните по миниатюре с чёрной фигурой, которую мы создали ранее, чтобы активировать выделение. Стоя на новом слое, начните прокрашивать мягкой круглой кистью с непрозрачностью примерно 20%. Прокрасьте вокруг краёв для того, чтобы создать постепенное затенение, как показано на скриншоте ниже:
Примечание переводчика: далее автор переименует слой с затенением в «тень».

Это поможет создать плавную тень, что придаст ощущение глубины.
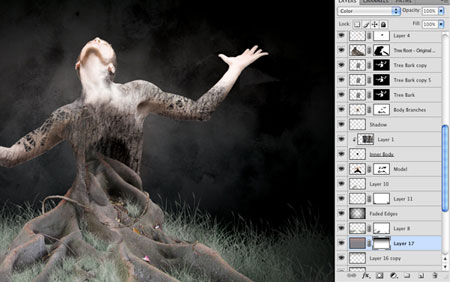
Шаг 12
Загрузите векторное изображение дерева и разверните дерево таким образом, чтобы ветви были направлены по диагонали через всё тело, как показано на скриншоте ниже:

Далее, перейдите на слой с мужчиной и удерживая клавишу Ctrl + щёлкните по миниатюре векторного изображения дерева, чтобы загрузить выделение векторного дерева.

Не снимая выделения и находясь на слое с мужчиной (убедитесь, что слой выделен), нажмите Ctrl +J. Сразу же вы ничего не заметите, далее мы должны отключить видимость слоя с векторным изображением дерева. Также слой, который мы только что создали путём дублирования выделения на новый слой, необходимо поместить поверх слоя с тенью. На скриншоте ниже, я уменьшил непрозрачность слоя с мужчиной, таким образом, вы можете увидеть, что происходит:
Примечание переводчика: 1) автор отключает видимость векторного изображения дерева, но данное изображение нам ещё понадобится в Шаге 15.
2) автор специально уменьшил непрозрачность слоя с мужчиной, чтобы вы наглядно увидели результат данного действия.

Я собираюсь ещё раз повторить этот шаг, только немного сместив векторное изображение дерева. Идея заключается в том, чтобы создать пучок или гроздь веток в области ребёр, чтобы мы могли скрыть некоторые участки оригинального слоя с мужчиной в этой области, чтобы были видны ветки, расположенные выше.

Шаг 13
Далее, к слою с мужчиной, добавьте слой- маску и с помощью чёрной кисти, скройте боковую часть тела мужчины:

Откройте текстуру дерева по ссылке вначале урока, переместите текстуру на наш документ. Поменяйте режим наложения для слоя с текстурой на Умножение (Multiply) и слегка поверните по диагонали, как показано на скриншоте ниже:

Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с мужчиной, чтобы загрузить выделение вокруг тела мужчины. Затем, находясь на слое с текстурой дерева + добавьте к данному слою слой- маску.

Выберите мягкую круглую кисть чёрного цвета с непрозрачностью примерно 20 %. Обработайте кистью на слой- маске края текстуры, чтобы совместить текстуру с кожей.
Перейдите на слой- маску слоя с текстурой дерева, с помощью той же самой кистью чёрного цвета с низкой непрозрачностью, обработайте среднюю часть тела так, чтобы эта часть выглядела более пологой и углублённой. Это также добавит больше глубины изображению.

Шаг 14
Сейчас мы повторим некоторые шаги, которые мы проводили ранее, т.е. продублируйте изображение с корнями дерева, отразите по горизонтали и к дубликату слоя добавьте слой –маску, чтобы удалить лишние участки.
Примечание переводчика: в первых шагах урока, автор деформировал корни, расположив / закрыв левую сторону мужчины, в этом шаге, автор повторяет весь процесс, располагая корни таким образом, чтобы они прикрыли правую сторону мужчины.
Поэкспериментировав с расположением изображения с корнями дерева, я нашёл прекрасное место, куда корни могут уходить, при этом замещая листву. Это делает среднюю область более пологой, вместо того, чтобы полностью закрыть эту область.

Далее, продублируйте слой с текстурой дерева и уменьшите непрозрачность слоя до примерно 65%.

Шаг 15
Сейчас, мы ещё раз используем векторные изображения деревьев, правда, на этот раз, мы применим их на руке. Продублируйте слой с векторным изображением дерева и слегка поверните дубликат, таким образом, чтобы веток было побольше. Как только вы будете довольны расположением, выделите эти два слоя, а затем нажмите Ctrl +E, чтобы объединить их вместе.

Удерживая клавишу Ctrl + щёлкните по объединённому слою с векторными деревьями. Как только вы загрузили выделение, не снимая выделения, перейдите на слой с мужчиной и далее нажмите Ctrl +J, чтобы продублировать выделение веток на новый слой. Отключите видимость объединённого слоя с векторными деревьями и переместите созданную копию наверх, чтобы этот слой располагался поверх других слоёв. Как только вы это сделали, вы можете обработать руку на слой- маске, чтобы показать ветки.
Примечание переводчика: Вы можете одновременно использовать технику потёртости дерева, как автор описывает в Шаге 12, а также вы можете сделать копию объединённого слоя с векторными деревьями, она нам пригодятся далее, когда будем обрабатывать противоположную руку. Удерживая Ctrl+ щёлкните по миниатюре слоя с мужчиной, при этом находясь на слое с векторными деревьями, чтобы загрузить выделение, потом, к слою с векторными деревьями добавьте слой- маску и далее обработайте чёрной кистью на слой- маске.

Продублируйте слой с текстурой дерева, удалите слой маску, щёлкнув по миниатюре слой-маски в появившемся меню выберите опцию Удалить слой- маску (Delete Layer Mask). Оставьте тот же режим наложения для этого слоя Умножение (Multiply).
Примечание переводчика: автор использует слой с текстурой, которую мы применили ранее к средней части тела мужчины.

Удерживая клавишу Ctrl + ещё раз щёлкните по миниатюре слоя с мужчиной, чтобы загрузить выделение, а затем добавьте слой- маску, при этом находясь на слое с текстурой дерева. За счёт слой- маски мы скроем участки текстуры, которые вышли за границы тела мужчины. Выберите мягкую круглую чёрную кисть с низкой непрозрачностью и обработайте текстуру, как мы проделывали ранее. Попытайтесь совместить текстуру дерева с кожей, как показано на скриншоте ниже:

Когда вы будете довольны результатом, продублируйте слой для усиления эффекта. Вы также можете немного уменьшить непрозрачность продублированного слоя, чтобы слегка смягчить эффект, при этом сохранив его.
Повторите тот же самый процесс для противоположной руки. Используйте слой с векторным изображением дерева, потом продублируйте слой с мужчиной и с помощью слой- маски и кисти, обработайте руку, чтобы проявились ветви. После этого, примените ещё текстуру дерева, добавьте слой-маску и с помощью кисти с низкой непрозрачностью создайте плавный переход с кожей.

Шаг 16
Далее, перейдите на слой с мужчиной и прокрасьте чёрной кистью на слой –маске нижнюю часть тела, которая расположена под корнями дерева. Мы скроем ноги мужчина, создавая ощущение, что корни дерева заменили нижнюю часть тела мужчины.

Продублируйте оригинальный слой с корнями дерева, видимость которого мы отключили, а затем дубликат слой отразите по вертикали и горизонтали, чтобы изображение с корнями выглядело, как на скриншоте ниже:

К дубликату слой, добавьте сой- маску, и с помощью чёрной кисти, скройте корни, расположенные за внешней границей тела мужчины, таким образом, корни дерева будут видны только на теле мужчины. С этого момента необходимо сконцентрироваться на совмещении корней дерева с телом, чтобы получить интересные результаты.

Шаг 17
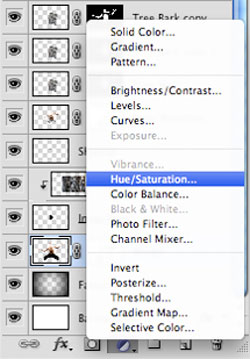
Перейдите на самый верхний слой в палитре слоёв, а затем нажмите кнопку Создать корректирующий слой или слой- заливку (Adjustment Layer) в нижней панели настроек. Когда появится диалоговое окно, выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Передвиньте бегунок в настройках Насыщенность (Saturation) влево до конца, чтобы полностью обесцветить изображение. Далее, удерживая клавишу Ctrl + щёлкните по миниатюре слоя с мужчиной, чтобы загрузить выделение вокруг мужчины. Далее, идём Выделение – Инверсия (Select – Inverse), чтобы инвертировать выделение.

Далее, выберите инструмент Заливка  (Paint Bucket Tool (G) и залейте слой-маску корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation) сплошным чёрным цветом, данное действие скроет весь эффект корректирующего слоя кроме выделения мужчины, эффект будет виден только в пределах выделения мужчины.
(Paint Bucket Tool (G) и залейте слой-маску корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation) сплошным чёрным цветом, данное действие скроет весь эффект корректирующего слоя кроме выделения мужчины, эффект будет виден только в пределах выделения мужчины.

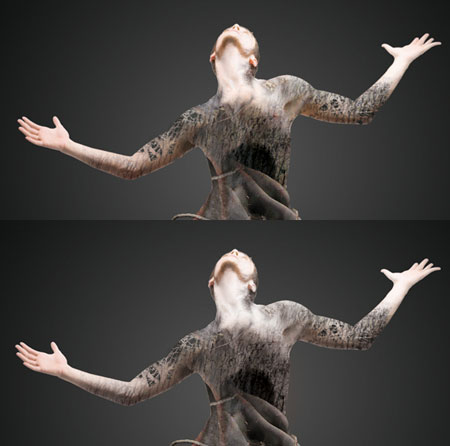
Итак, мы можем переключиться на кисть, выберите мягкую круглую чёрную кисть с низкой непрозрачностью. Нам необходимо прокрасить только определённые участки тела. Сконцентрируйтесь в основном на лице, ладонях, на определённых участках рук и груди. На скриншоте ниже, вы можете увидеть до и после применения корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 18
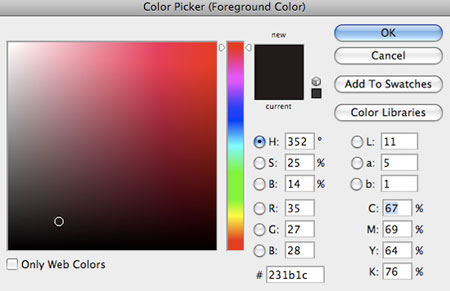
Выберите инструмент Заливка  (Paint Bucket) и установите цветовой оттенок #231B1C.
(Paint Bucket) и установите цветовой оттенок #231B1C.

Создайте новый слой, расположите его поверх слоя с задним фоном. Выберите инструмент Прямоугольная область  (Marquee Tool (M), далее, создайте прямоугольное выделение, данное прямоугольное выделение будет служить для нас землёй. Как только вы создали выделение, залейте созданное выделение с помощью инструмента Заливка
(Marquee Tool (M), далее, создайте прямоугольное выделение, данное прямоугольное выделение будет служить для нас землёй. Как только вы создали выделение, залейте созданное выделение с помощью инструмента Заливка (Paint Bucket).
(Paint Bucket).

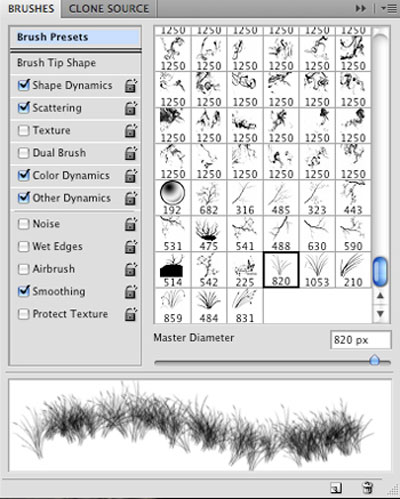
Загрузите кисти Трава по ссылке вначале урока. Выберите кисть, которая указана на скриншоте ниже:

Создайте ещё один новый слой, поверх созданного слоя, который служит нам землёй. Установите цветовой оттенок #4D6852 и начните рисовать высокую траву за деревом.
Примечание переводчика: вы можете назвать этот слой “трава на заднем плане”.

Создайте ещё один новый слой, расположите его ниже верхнего корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation) и дополнительно ещё нарисуйте травы. Не забывайте менять размер кисти с помощью горячих клавиш “[“ “]”, фокусируясь на заполнении тёмных участков между корнями дерева на переднем плане.
Примечание переводчика: вы можете назвать этот слой “трава на переднем плане”.

К слою к с травой добавьте слой –маску, нажав кнопку в нижней панели настроек Добавить слой- маску  (Add a Layer Mask) палитры слоёв. И на слой- маске с помощью чёрной кисти, начните прорисовывать поверх некоторых участков корней дерева, там где трава перекрывает корни, когда мы использовали кисти Трава. Идея заключается в том, чтобы определённые участки травы растут как будто за корнями дерева, как показано ниже:
(Add a Layer Mask) палитры слоёв. И на слой- маске с помощью чёрной кисти, начните прорисовывать поверх некоторых участков корней дерева, там где трава перекрывает корни, когда мы использовали кисти Трава. Идея заключается в том, чтобы определённые участки травы растут как будто за корнями дерева, как показано ниже:

Шаг 19
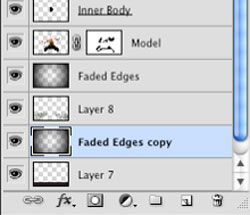
Продублируйте слой ‘затенённые края’, который мы создали ранее в Шаге 3. Нам необходимо расположить один слой с затенёнными краями поверх слоя с травой, а второй слой с затенёнными краями ниже слоя с травой, как показано на скриншоте ниже:

Далее, перейдите на слой с травой, которую мы нарисовали за деревом на заднем плане. Добавьте к этому слою слой-маску и на слой маске прокрасьте вокруг краёв с помощью мягкой круглой чёрной кистью с низкой непрозрачностью. Это поможет создать плавное затенение травы на заднем плане

Продолжите дальше добавлять траву за деревом с помощью кисти Трава, включая затенение травы на слой- маске. Это также поможет нам различить передний, средний и задний план.

Шаг 20
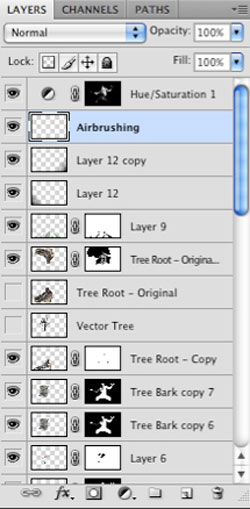
Создайте новый слой ниже корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), назовите этот слой Ретуширование (Airbrushing), как показано на скриншоте ниже:

Далее, находясь на новом слое, удерживая клавишу Ctrl + щёлкните по миниатюре слоя со стволом, корнями, чтобы загрузить выделение вокруг них.
Примечание переводчика: проводите ретушь с каждой частью дерева по отдельности.

Поменяйте режим наложения для слоя с ретушью на Умножение (Multiply), выберите мягкую круглую кисть с низкой непрозрачностью 10-20%, с помощью пипетки отберите образцы тёмных оттенков и кистью прокрасьте каждую отдельную часть с активным выделением. Загрузка выделения обеспечит, чтобы кисть при прокрашивании не заходила за пределы границ!

Мы создадим такой же эффект, если бы мы применяли бы инструмент Затемнитель (Burn Tool (O), это поможет нам создать высокий контраст изображения.
Шаг 21
Далее, откройте текстуру Дым по ссылке вначале урока и загрузите данную текcтуру на наш документ. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T), масштабируйте текстуру в соответствии с размерами нашего документа, при масштабировании, удерживайте клавишу Shift для сохранения пропорций.
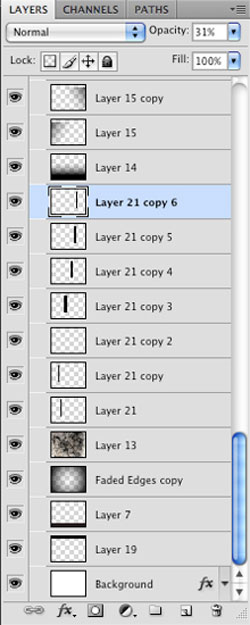
На скриншоте ниже, обратите внимание, где расположен Слой 13 (Layer 13) в палитре слоёв – между двумя слоями с затемнёнными краями. Поменяйте режим наложения для слоя с текстурой на Перекрытие (Overlay) и уменьшите непрозрачность слоя до примерно 70%:

Создайте новый слой поверх слоя с текстурой дыма. Далее, выберите инструмент Градиент  (Gradient Tool (G), установите цвет градиента от чёрного к прозрачному, тип градиента Линейный градиент (Linear Gradient). Нарисуйте градиент для затенения текстуры, как показано на скриншоте ниже:
(Gradient Tool (G), установите цвет градиента от чёрного к прозрачному, тип градиента Линейный градиент (Linear Gradient). Нарисуйте градиент для затенения текстуры, как показано на скриншоте ниже:

Это поможет создать плавное затенение, т.к. нам нужно, чтобы текстура дыма выглядела едва уловимой, создавая ощущение тумана на заднем фоне. То же самое проделайте для верхнего левого и нижнего правого угла, проделывая это на отдельных новых слоях, начиная тянуть градиент за пределами документа в правлении изображения. Немного уменьшите непрозрачность этих слоёв, чтобы чёрный оттенок не был сплошным или слишком резким.

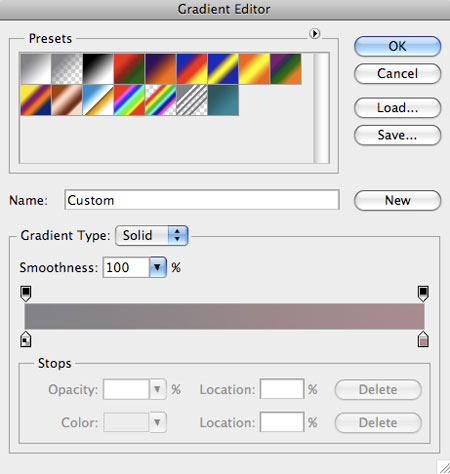
Шаг 22
Зайдите в палитру настроек цвета градиента и установите следующие цветовые оттенки для инструмента Градиент (Gradient Tool):

Для бледно- фиолетово-серого оттенка я использовал #707073, а для бледно-розового оттенка #A0777A. Создайте новый слой поверх слоёв с чёрными градиентами, которые использовались для затенения изображения и щёлкните где-нибудь в центре документа + потяните градиент верх. Как только вы создали Линейный градиент (Linear Gradient), поменяйте режим наложения для этого слоя на Цветность (Color), у вас должно получиться, как на скриншоте ниже:

Далее, к данному слою с линейным градиентом, добавьте слой-маску. Цвет градиента установите от чёрного к белому. Потяните градиент сверху вниз, чтобы скрыть бледно-розовый оттенок, таким образом, единственный цветовой оттенок, который останется – это будет фиолетово-серый оттенок. Данный оттенок хорошо совмещается с серым оттенком текстуры с дымом.

Шаг 23
Далее, создайте новый слой ниже слоя с мужчиной. Какое действие мы хотим провести, это сделать темнее фон за мужчиной - потому что у нас светлая область в центре изображения, и мы не можем сказать, что есть определённые участки тела, где проступает кора и где идёт переход в ветви. На новом слое, мы можем прорисовать жёсткой чёрной кистью 100%, чтобы заполнить некоторые из этих пробелов. Скриншот ниже показывает картинку вначале, когда видимость данного слоя включена, а затем второй скриншот показывает картинку, когда видимость данного слоя отключена.
Слой с тёмным фоном включён:

Слой с тёмным фоном отключён:

Вы можете заметить, что это помогает проявить некоторые детали, которые начали теряться.
Шаг 24
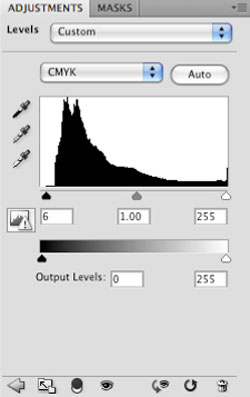
Перейдите на самый верхний слой. В нижней панели настроек нажмите кнопку Создать новый корректирующий слой или слой- заливку (Create a new Adjustment Layer), в появившемся окне выберите опцию Уровни (Levels).

Сместите бегунок немного вправо, установив значение 6, как показано на скриншоте ниже:

Шаг 25
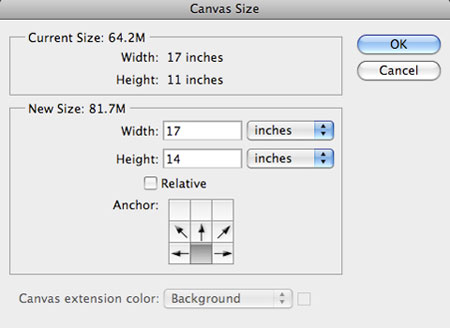
Далее, идём Изображение – Размер холста (Image - Canvas Size). Щёлкните по нижней стрелке, чтобы изменить размер только верхней части изображения. Практически, за счёт этого действия мы добавляем дополнительное пространство в верхней части изображения, только к верхней, нижняя часть останется без изменений.

Добавьте 3 дюйма по высоте, таким образом, высота холста составит 14 дюймов, далее нажмите Enter. Вы заметите, что некоторые слои сохранили свои пропорции, но это можно быстро исправить.

Перейдите на слой с задним фоном, далее нажмите Ctrl +T, увеличьте масштаб и заполните дефектную область цветовым оттенком, образец оттенка выберите на заднем фоне.

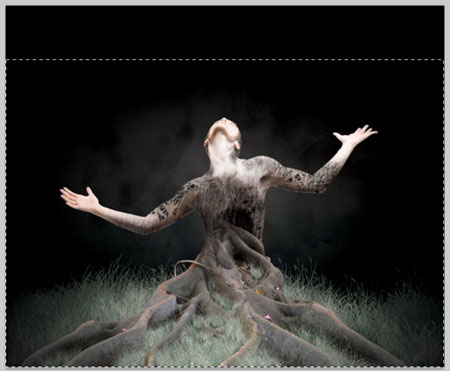
Мы добавили немного больше пространства в верхней части, поэтому, выберите инструмент Прямоугольная область (Marquee Tool (M), создайте выделение, примерно, как на скриншоте ниже:
(Marquee Tool (M), создайте выделение, примерно, как на скриншоте ниже:

Далее, идём Изображение – Кадрировать (Image - Crop).
Шаг 26
В качестве заключительного штриха для нашей работы, я хочу добавить немного атмосферы леса и деталей к заднему фону. Предположительно, нашей сценой должен быть лес, а именно лес в тумане. Поэтому, создайте новый слой поверх слоя с дымом и с помощью инструмента Прямоугольная область  (Marquee Tool (M), создайте вертикальное выделение. Залейте выделение тёмным цветом, образец оттенка возьмите на заднем фоне, с помощью инструмента Заливка
(Marquee Tool (M), создайте вертикальное выделение. Залейте выделение тёмным цветом, образец оттенка возьмите на заднем фоне, с помощью инструмента Заливка  (Paint Bucket Tool (G), а затем уменьшите непрозрачность слоя до примерно 30%.
(Paint Bucket Tool (G), а затем уменьшите непрозрачность слоя до примерно 30%.

Продублируйте этот слой несколько раз и распределите вертикальные фигуры на заднем фоне, создавая атмосферу леса. К некоторым фигурам примените Свободную трансформацию (Free Transform (Ctrl +T), чтобы ширина фигур отличалась друг от друга. Это поможет создать ощущение глубины и покажет некоторые деревья на удалении, придавая нашей сцене ещё больше чувство драматизма и темноты.

Как только вы это сделали, и вы довольны конечным результатом, не забудьте сохранить вашу работу. Надеюсь, сегодня вы узнали много полезного в данном уроке при создании захватывающей сцены природы в программе Photoshop, используя всего лишь несколько изображений и некоторые полезные приёмы. Спасибо, что уделили время и удачи!
Вы можете увидеть итоговый результат ниже. Надеюсь, вам понравился урок, хотел бы услышать ваши отзывы по технике исполнения и результату.
Итоговый результат

Автор: Eric Vasquez
Источник: psd.fanextra.com
Комментарии 20
Спасибо.
как-то так)))
Спасибо!
Спасибо за урок.
Спасибо)
Мои труды
Спасибо за урок!
Спасибо за урок.
Антифриз спасибо за мой отзыв,У тебя здесь урок получился шикарно
Спасибо за урок!
спасибо за урок...
но не поняла конечно несколько этапов зачем вообще нужны были, к примеру зачем мы лист вырезали если в законченном виде я этот лист не вижу,так долго я его старалась вырезать...в общем несколько этапов я просто пропустила и оставила как есть..мне так больше нравится,...
конечно моя работа очень сырая,но я попыталась
еще раз спасибо за урок
Спасибо за урок!!!
Для меня сложновато( пыталась изо всех сил, все равно не очень получилось((
Как то так ))
Да ну нафиг)) Еле закончила.. ну спасибочки)))
спасибо за интересный и непростой урок!))
Спасибо)
Спасибо, мне понравилось. Вспомнился клип группы Винтаж "Деревья"
я конечно не спец, но смотрится как-то дешево.
лимон с очками-ВОТ что дешего)))))