Плавающий остров в Фотошоп
Плавающий остров в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как:
- создать город на острове,
- сделать глубокое озеро под ним,
- также мы постараемся сделать так, чтобы изображение выглядело наиболее реалистично.
Для работы мы будем использовать кисть разных цветов, ластик, чтобы смягчить края и инструмент штамп.
Вот что у нас получится:

Нам понадобятся:
Шаг 1: Создание документа
Для начала создадим новый файл.
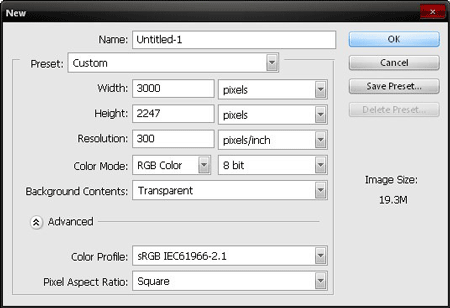
Выберте меню File - New (Файл - Создать), а затем введите следующие значения:
Width(Ширина): 3000 pixels
Height(Высота): 2247 pixels
Resolution(Разрешение): 300 dpi
Color Mode(Разрешение): RGB Color; 8bit
Background Contents(Фон): Transparent (Прозрачный)

Шаг 2: Создание города над уровнем моря
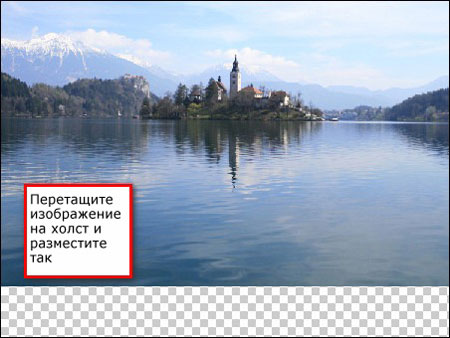
Откройте изображение: «Город». Мы не будет изменять это изображение. Просто возьмите инструмент Move – Перемещение  (V). Щелкните левой клавишей на изображении и перетащите его на наш холст. Слой переименуйте на “island town”. Чтобы переименовать слой, просто сделайте по названию слоя 2 щелчка и впечатайте другое название.
(V). Щелкните левой клавишей на изображении и перетащите его на наш холст. Слой переименуйте на “island town”. Чтобы переименовать слой, просто сделайте по названию слоя 2 щелчка и впечатайте другое название.

Сейчас нам нужно немного увеличить изображение, оставив место на скалу под городом, а также на окружающие острова. Нажмите Ctrl+T и измените размер изображения, как показано ниже:

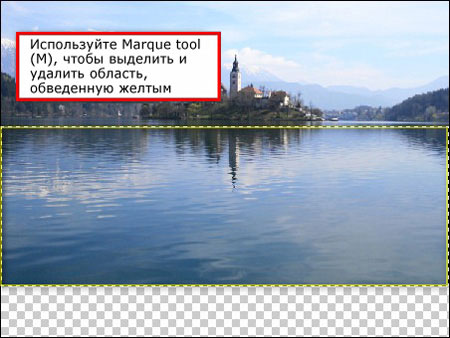
Дальше удалим море под островом. Выделите прямоугольную область инструментом Rectangular Marquee Tool – Прямоугольное выделение  (M) и нажмите клавишу Delete.
(M) и нажмите клавишу Delete.

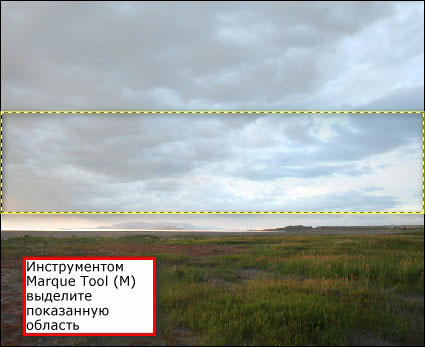
Сейчас мы добавим на холст текстуру неба. Откройте изображение «Небо». Снова используйте инструмент Rectangular Marquee Tool – Прямоугольное выделение  (M), чтобы выделить часть неба, как показано ниже
(M), чтобы выделить часть неба, как показано ниже

После того, как вы выделите область, перетащите ее на наш холст, используя инструмент Move – Перемещение  (V). Измените размер неба и разместите его так, чтобы оно перекрыло слой с изображением острова.
(V). Измените размер неба и разместите его так, чтобы оно перекрыло слой с изображением острова.

Переименуйте этой слой в “sky”.
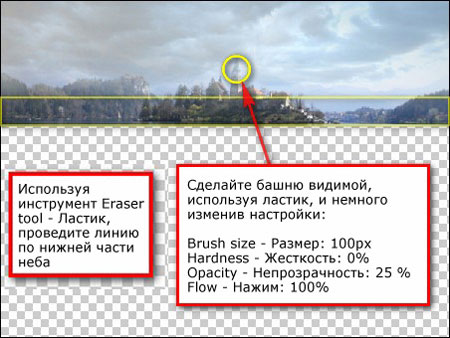
Сейчас нам понадобится инструмент Eraser tool - Ластик  (E) со следующими настройками:
(E) со следующими настройками:
Brush size - Размер кисти: 900 px
Hardness - Жесткость: 0%
Opacity - Непрозрачность: 100%
Flow - Нажим: 100%
Чтобы изменить жесткость и размер кисти, щелкните правой клавишей по изображению
Далее следуйте инструкциям ниже:

Шаг 3: Создание воды
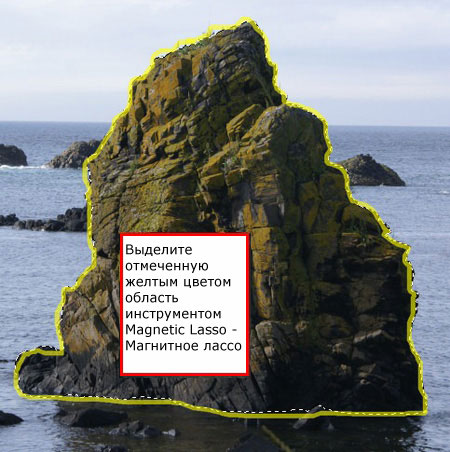
Первым делом давайте добавим скалу, на которой будет плавать наш город. Откройте изображение «Остров». Нам нужно перенести остров без фона. Для выделения можно использовать инструмент Magnetic Lasso tool – Магнитное Лассо(L).


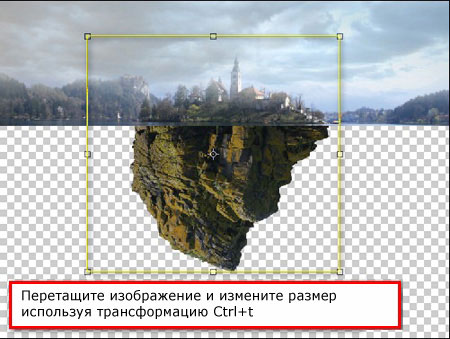
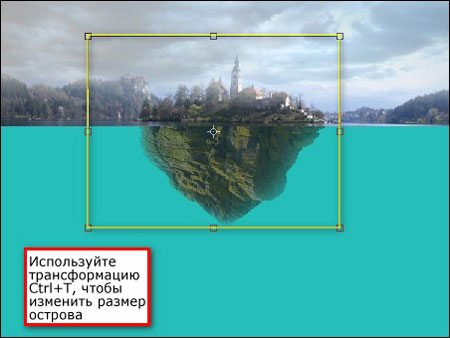
После того, как вы выделите остров, используйте инструмент Move – Перемещение  (V), чтобы перенести его на наш холст. После перетаскивания поменяйте имя слоя на “island below”. Поместите этот слой под слои “island town” и “sky” Далее поверните и трансформируйте остров, как показано на примере. Для этого нажмите Ctrl+T
(V), чтобы перенести его на наш холст. После перетаскивания поменяйте имя слоя на “island below”. Поместите этот слой под слои “island town” и “sky” Далее поверните и трансформируйте остров, как показано на примере. Для этого нажмите Ctrl+T

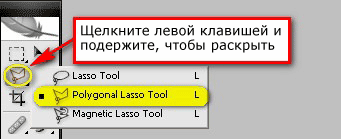
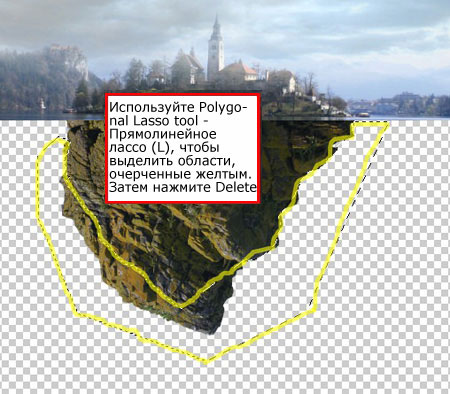
Пока остров выглядит не совсем законченным. Хотелось бы стереть некоторые части, чтобы он выглядел треугольным. Возьмите инструмент Polygonal Lasso – Полигональное лассо  (L). Сделайте выделение как на рисунке и удалите эти области нажав Delete
(L). Сделайте выделение как на рисунке и удалите эти области нажав Delete


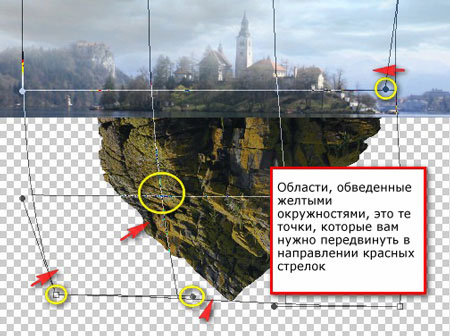
Чтобы снять выделение, просто нажмите Ctrl+D. Далее давайте немножко изменим форму острова с помощью трансформации. Активируйте инструмент преобразования (Ctrl + T) и щелкните правой кнопкой на холсте , чтобы вызвать контекстное меню, затем нажмите на Warp.


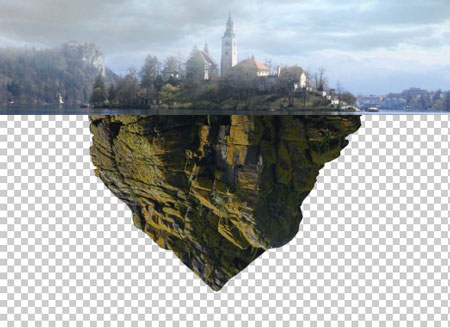
Теперь давайте поменяем яркость и контраст слоя с островом “island below”. Image- Adjustments - Brightness / Contrast (Изображение – Коррекция – Яркость/Контраст):
Brightness - Яркость: 2
Contrast - Контраст: -31
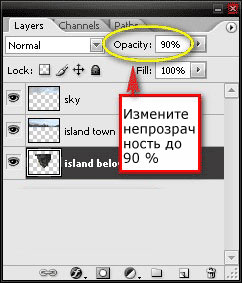
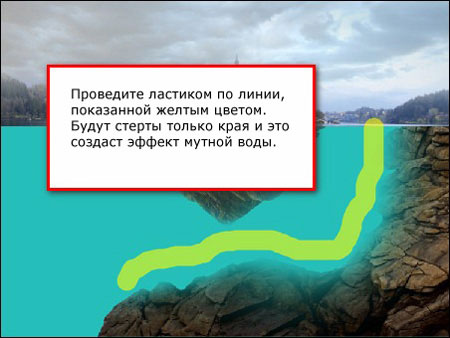
Затем немного измените прозрачность слоя, так как остров будет под водой, и мы будем его видеть не ясно.

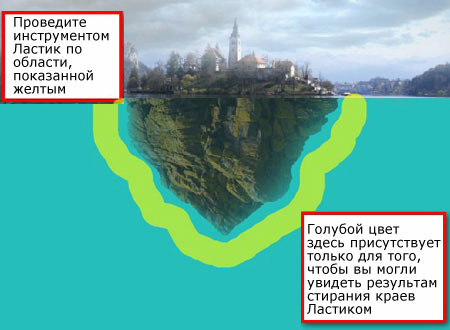
И также нужно смягчить края острова, чтобы добиться еще большего реализма. Возьмите инструмент Eraser tool - Ластик  (E)
(E)
Brush size – Размер кисти: 700 px
Hardness - Жесткость: 0%
Opacity - Непрозрачность: 100%
Flow - Нажим: 100%


Теперь мы будем добавлять подводные скалы. Откройте изображение «Скалистый берег». Нам нужно перенести скалы без моря. Для выделения можно использовать инструмент Magnetic Lasso tool – Магнитное Лассо(L).

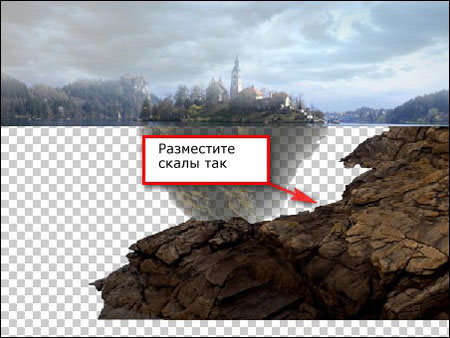
После того, как вы выделите, используйте инструмент Move – Перемещение  (V), чтобы перенести его на наш холст. После перетаскивания поменяйте имя слоя на “hill under the sea”. Измените положение и размер, как на примере ниже:
(V), чтобы перенести его на наш холст. После перетаскивания поменяйте имя слоя на “hill under the sea”. Измените положение и размер, как на примере ниже:

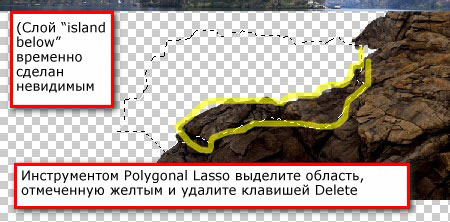
Нам нужно удалить часть скалы, потому что сейчас она выглядит очень массивно и отвлекает на себя все внимание. Воспользуйтесь инструментом Polygonal Lasso tool – Прямолинейное лассо  (L)
(L)

Теперь удалите часть скалы, чтобы она действительно казалась расположенной под водой.
Возьмите инструмент Eraser tool - Ластик  (E)
(E)
Brush size – Размер кисти: 700 px
Hardness - Жесткость: 0%
Opacity - Непрозрачность: 100%
Flow - Нажим: 100%

Давайте сделаем скалу менее насыщенной. Выберите меню Image- Adjustments- Hue / Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность):
Измените настройки, как показано ниже:
Edit - Изменить: Master
Hue – Цветовой тон: 0
Saturation - Насыщенность: - 35
Lightness - Яркость: 0
Далее нам нужно создать еще одну скалу с другой стороны холста. Просто дублируйте слой “hill under the sea” нажав сочетание клавиш Ctrl+J. Затем активируйте трансформацию ( Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите пункт "Flip Horizontal". Также измените размер, положение. Воспользуйтесь инструментом Eraser tool - Ластик  (E) с тем же размером кисти чтобы стереть некоторые области, как показано на рисунке ниже:
(E) с тем же размером кисти чтобы стереть некоторые области, как показано на рисунке ниже:


Осталось добавить изображение воды. Откройте изображение «Вода» и переместите ее на наш холст. Слой назовите “water texture” и временно расположите его выше всех слоев. Измените размер и положение в случае необходимости:

Расположите слой “water texture” ниже всех слоев. Волны необходимо убрать, так как под водой такого быть не может. Возьмите инструмент Clone Stamp tool – Клонирующий штамп  (S) с такими настройками:
(S) с такими настройками:
Brush size – Размер кисти: 600 px
Mode - Режим: Normal
Opacity - Непрозрачность: 100%
Flow - Нажим: 100%


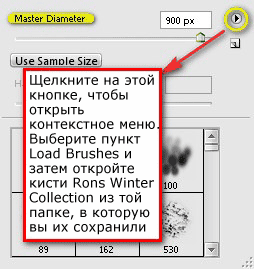
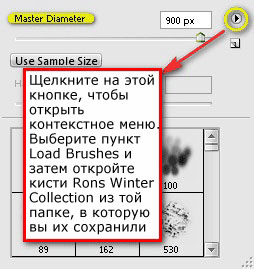
Теперь добавим немного пузырьков на изображение воды. Возьмите инструмент Brush tool - Кисть  (B), и затем щелкните правой клавишей мыши по изображению для вызова контекстного меню. Это меню показывает настройки кисти. Но мы сейчас загрузим свою кисть из библиотеки Rons Winter Collection. Чтобы загрузить эту библиотеку, нажмите на кнопку “play”, расположенную в правом верхнем углу:
(B), и затем щелкните правой клавишей мыши по изображению для вызова контекстного меню. Это меню показывает настройки кисти. Но мы сейчас загрузим свою кисть из библиотеки Rons Winter Collection. Чтобы загрузить эту библиотеку, нажмите на кнопку “play”, расположенную в правом верхнем углу:

Создайте новый слой и расположите его над слоями со скалами «hill under the sea» и островом «island below». Переименуйте слой в “bubbles”. Возьмите инструмент Brush tool – Кисть  (B). Выберите кисть, диаметр которой 1332 и измените ее настройки:
(B). Выберите кисть, диаметр которой 1332 и измените ее настройки:
Brush size – Размер кисти: 900 px
Hardness - Жесткость: default
Opacity - Непрозрачность: 100%
Flow - Нажим: 100%
Цвет кисти: белый


Сотрите некоторые места, чтобы сделать пузырьки реалистичными.
Возьмите инструмент Eraser tool - Ластик  (E)
(E)
Brush size – Размер кисти: 700 px
Hardness - Жесткость: 0%
Opacity - Непрозрачность: 100%
Flow - Нажим: 100%

Чтобы пузырьки стали выглядеть еще реальней, уменьшите непрозрачность Opacity слоя “bubbles” до 50%
Шаг 4: Ретушь изображения
Хотелось бы, чтобы все изображение выглядело реалистично.
Для начала создайте новый слой, разместите его над слоем с пузырьками и назовите “dark blue”.
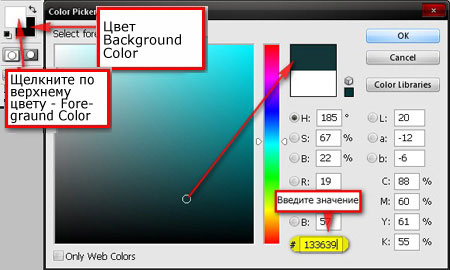
Возьмите инструмент Brush tool – Кисть  (B). Поменяйте цвет кисти, щелкнув 1 раз по верхнему цвету на панели инструментов и впечатав значение #113639.
(B). Поменяйте цвет кисти, щелкнув 1 раз по верхнему цвету на панели инструментов и впечатав значение #113639.

Щелкните правой клавишей мыши по изображению для вызова контекстного меню, нажмите на кнопку “play”, расположенную в правом верхнем углу и выберите пункт Reset Brushes – Сбросить кисти. Для простой круглой кисти используйте следующие настройки:
Brush size – Размер кисти: 900 px
Hardness - Жесткость: 0%
Opacity - Непрозрачность: 30%
Flow - Нажим: 100%
Теперь следуйте инструкциям на изображении ниже:

Теперь нужно добавить немного сине-зеленого цвета на площадь ниже поверхности острова и на сам остров. Создайте новый слой и назовите его “blue-green”.
Цвет кисти установите равным #25beb9
Используйте следующие настройки кисти:
Brush size – Размер кисти: 600 px
Hardness - Жесткость: 0%
Opacity - Непрозрачность: 15%
Flow - Нажим: 100%

Теперь изменим яркость и цвет всего изображения с помощью корректирующих слоев.
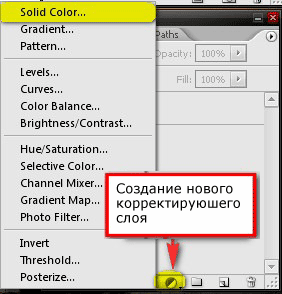
Выделите самый верхний слой “sky”. Для наложения цвета нажмите на черно-белую кнопку «Create new fill or adjustment layer»(Создать новую заливку или корректирующий слой) на панели Layers – Слои и выберите пункт Solid Color – Сплошной цвет.

В открывшемся окне впечатайте цвет #000228. Все рабочее поле будет залито этим цветом. Измените режим смешивания слоя Blending Mode на Exclusion - Исключение и Opacity - Непрозрачность слоя установите равной 40%.
Примечание: Режимы смешивания находятся на панели Layers – Слои в выпадающем списке, который находится слева от параметра Opacity – Непрозрачность.
Давайте создадим еще один корректирующий слой Solid Color - Сплошной цвет с настройками:
#2f6e89
Режим смешивания : Overlay – Перекрытие
Непрозрачность: 25 %
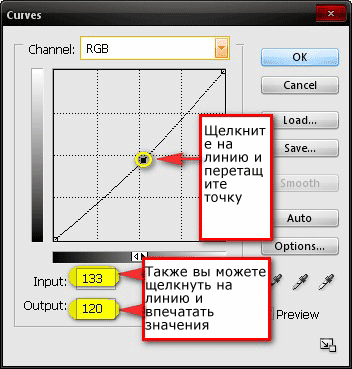
Теперь создайте еще один корректирующий слой, но в этот раз выберите цветокоррекцию Curves – Кривые. Измените настройки, как показано ниже:

Создайте еще один корректирующий слой Solid Color - Сплошной цвет с настройками:
#b4f9ff
Режим смешивания : Soft Light – Мягкий свет
Непрозрачность: 20 %
Еще один корректирующий слой Color Balance – Цветовой баланс с настройками:
Tone - Тон: Midtones
Цвет: 23 , 0, -24
И наконец, давайте создадим корректирующий слой Brightness/Contrast – Яркость/Контраст со следующими настройками:
Brightness - Яркость: 6
Contrast - Контраст: 6
Шаг 5: Делаем изображение сказочным
На этом этапе нам нужно смягчить контраст всего изображения. Нажмите сочетание клавиш Shift+Alt+Ctrl+E, чтобы склеить все слои в отдельный слой. Затем дублируйте слой нажав Ctrl+J.
Затем к верхнему слою примените Filter-Blur-Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с настройками:
Radius - Радиус: 16.0 pixels
Измените режим смешивания слоя на Lighten и Opacity - Непрозрачность сделайте 40%.
Нажмите Ctrl+E, чтобы склеить 2 верхних слоя.
Наконец, давайте сделаем изображение более четким, применив к верхнему слою Filter-Sharpen-Smart Sharpen (Фильтр – Резкость – Умная резкость) с настройками:
Settings - Настройки: Default (По умолчанию)
Amount - Величина: 125%
Radius - Радиус: 1,0 пикселей
Remove - Удаление: Gaussian Blur
Этот фильтр сделает пиксели четкими, не испортив сказочного эффекта.

Автор: Michael Vincent Manalo
Источник: photoshoptutorials.ws
Комментарии 213
Спасибо
спасибки
Спасибо!
Спасибо за урок!!!
Вот что получилось....
Спасибо за урок !! !!
спасибо!)
Спасибо
пойдёт!?)
Как -то так..!
Спасибо за урок!
Чудесный урок, спасибо!
Спасибо за идею
Спасибо за урок!)Как то так х)
Спасибо за урок!
Спасибо за перевод.
Спасибо за потрясающий урок. Очень понравилось.
Вот что я сотворил... как всегда опять я застрял на "яркость,цвет,баланс" на последних шагах уже.
Замечательный и понятный урок. спасибо)
спасибо! понравился урок!
Спасибо !
Спасибо за урок!
Первый раз делала природу нормально
Хороший урок) Спасибо!
спасибо за урок. Сказочно
=) урок познавательный,но недоработанный...ИМХО =)
Спасибо урок потрясающий!)
Урок супер!!! Оценивайте))
Спасибо за урок!