Ожившая статуя в Фотошоп
Ожившая статуя в Фотошоп
Сложность урока: Сложный
Вы найдете множество учебного материала, объясняющего, как превратить человека в статую в Photoshop. Однако в этом уроке мы представим новый взгляд на эту идею и расскажем вам, как создать сцену с оживающей статуей. В этом уроке возьмем за основу фото настоящей статуи, а затем покажем, как оживить ее, делая похожей на человека. Давайте начнем!
Финальное изображение

Исходные материалы
Шаг 1
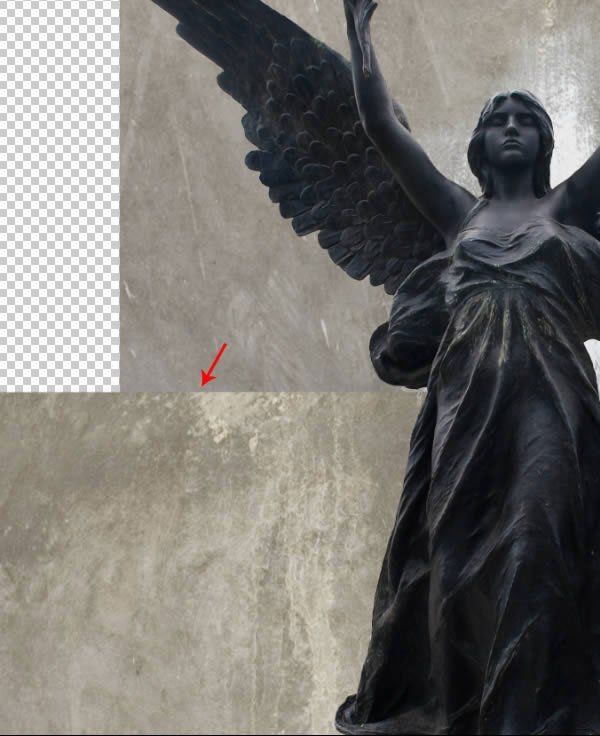
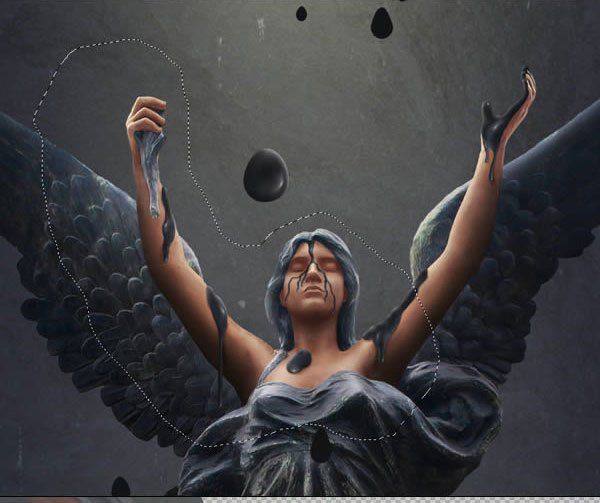
Начните с открытия изображения статуи. Мы будем работать с оригинальным изображением, поэтому разблокируйте фоновый слой, дважды щелкнув по нему. Затем с помощью инструмента Pen Tool  (Перо) выделите статую и удалите вокруг нее фон.
(Перо) выделите статую и удалите вокруг нее фон.
Я хотел сделать эту картину нейтральной, так что крест в руке вырезал, так как он несет в себе религиозный характер.


Шаг 2
Далее откройте изображение с текстурой штукатурки и поместите ее за статую. Возможно, чтобы создать фон и покрыть ею весь холст, вам понадобится сделать несколько копий таких изображений, поскольку они небольшого размера. Продублируйте текстуру (2-3 раза) и расположите их так, чтобы они покрыли все пробелы. Затем используйте Eraser Tool  (Ластик), чтобы сгладить видимые переходы.
(Ластик), чтобы сгладить видимые переходы.

Теперь создайте новый слой выше слоя со статуей, нажмите (Alt+Ctrl+G) для создания обтравочной маски, выберите темно-синий цвет #1b1e24 и пройдитесь крошечной мягкой кистью (2-3px) по освещенным краям рук статуи.

Затем создайте выше еще один слой в режиме обтравочной маски (Alt+Ctrl+G), измените режим наложения на Multiply (Умножение), выберите мягкую кисть синего цвета #2f3543 и пройдитесь ею как показано ниже. Также затемните нижнюю часть статуи, которая кажется слишком яркой.


Шаг 3
Теперь давайте придадим некоторую глубину нашему изображению. Дублируйте текстуру и перейдите на ее копию. Нажмите (Ctrl+T), получив доступ к свободной трансформации, исказите и сожмите текстуру с помощью Distort (Искажение), чтобы она стала похожей на пол. Поместите этот слой под слой со статуей.

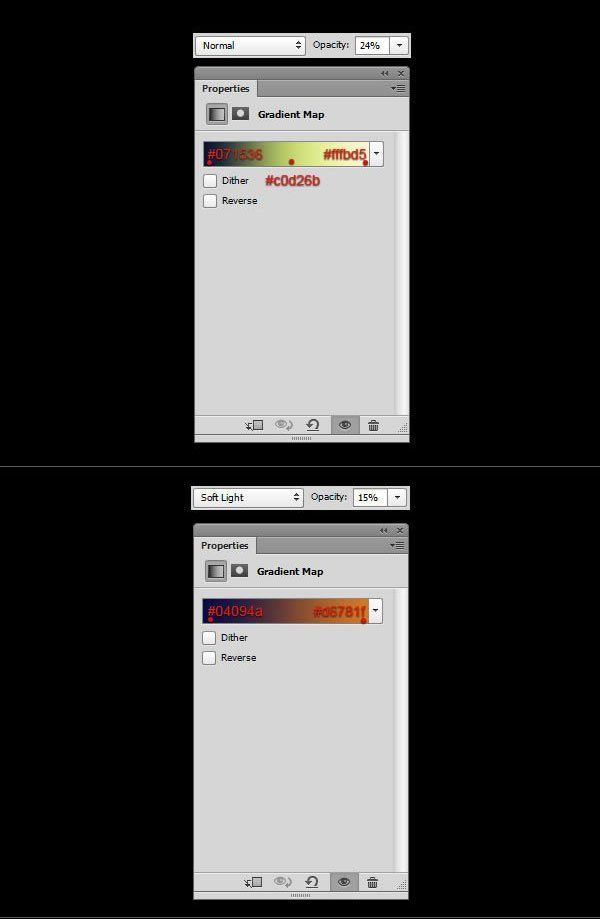
Теперь создадим корректирующий слой Gradient Map (Карта градиента) ниже слоя со статуей, установите цвета градиента, как показано ниже (#0a1028-#151a22), затем измените режим наложения на Hard Light (Жесткий свет).

Затем возьмите мягкую кисть и, чередуя белый и черный цвет, пройдитесь ею по маске слоя, как показано ниже. Работая кистью по маске, нарисуйте свет, струящийся сверху вниз, это будет источник основного света. Будьте точны, постарайтесь получить похожий результат. Если вам не нравится, как смотрится ваше творение, попробуйте еще раз, вернитесь на маску корректирующего слоя и постарайтесь достичь лучшего освещения.


Шаг 4
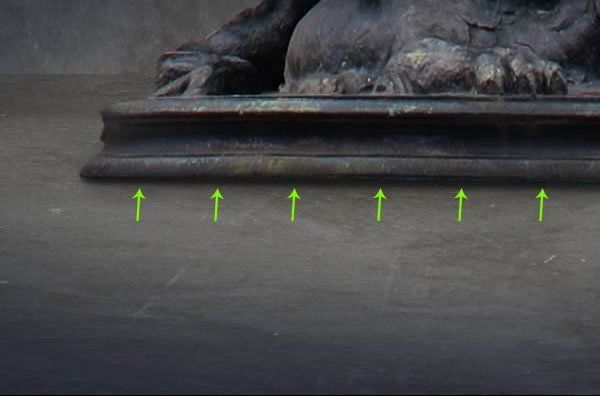
Затем создайте новый слой выше фоновых слоев, но ниже статуи, измените режим наложения на Multiply (Умножение). Возьмите Brush Tool  (Кисть) с мягкими краями, затем, нажав Alt, возьмите образец цвета из указанных мест на скриншоте (#67645d).
(Кисть) с мягкими краями, затем, нажав Alt, возьмите образец цвета из указанных мест на скриншоте (#67645d).

Затем аккуратно пройдитесь кистью под статуей, чтобы создать тень. Постарайтесь нарисовать как можно тоньше полоску тени и держитесь максимально близко к статуе.

Повторите этот шаг, используя кисть немного ярче предыдущей, и на этот раз нарисуйте тень немного дальше от статуи.

Шаг 5
Теперь затемним сцену, чтобы отодвинуть на второй план стену и привлечь больше внимания к статуе. Для этого создайте новый корректирующий слой поверх всех слоев и залейте его серым/ синим #606578.

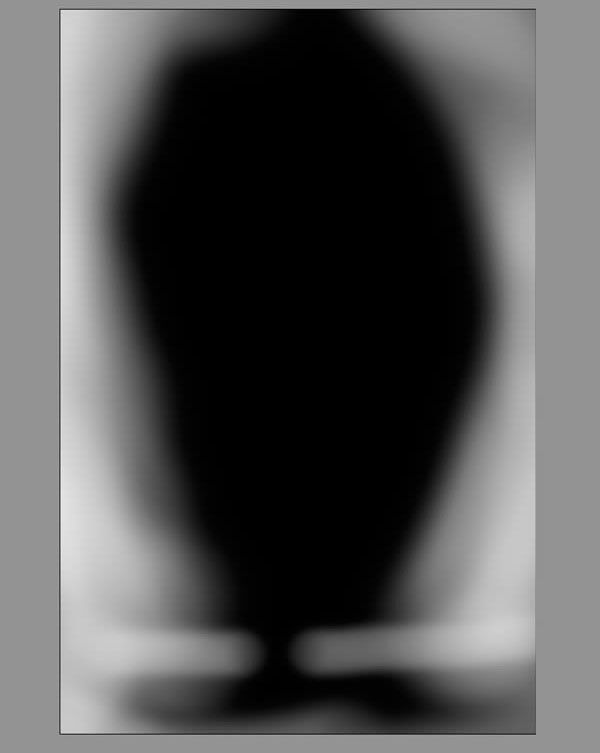
Изменените на слое режим наложения на Multiply (Умножение) и используйте Paint Bucket  (Заливка). Заполните черным цветом свою маску, чтобы заставить содержимое слоя исчезнуть. Затем возьмите мягкую белую кисть и пройдитесь ею на маске, как показано ниже.
(Заливка). Заполните черным цветом свою маску, чтобы заставить содержимое слоя исчезнуть. Затем возьмите мягкую белую кисть и пройдитесь ею на маске, как показано ниже.

Попробуйте создать некоторое затемнение вокруг статуи, это позволит достичь большего сочетания статуи с окружающей средой и придаст нашему изображению хорошую глубину и однородность.

Шаг 6
Так как мы уже усилили тень, давайте теперь сделаем то же самое и со светом. Создайте еще один корректирующий слой Solid Color (Цвет) выше, выберите бледно-желтый цвет для заливки #e0e6ab и установите режим наложения Soft Light (Мягкий свет).

Теперь как в предыдущем шаге скройте маску слоя, заполнив ее черным цветом. Затем возьмите мягкую белую кисть, чтобы нарисовать на маске слоя свет. Постарайтесь закрасить маску так, чтобы свет падал сверху. При этом не освещайте саму статую, этим мы займемся позже. Сейчас мы стремимся просто создать источник света.


Когда закончите с освещением, создайте новый слой выше, измените режим наложения на Overlay (Перекрытие). Возьмите кисть с мягкими краями белого цвета и нарисуйте свет, как показано ниже. Чтобы нарисовать свет, отступите немного от верхнего края изображения.

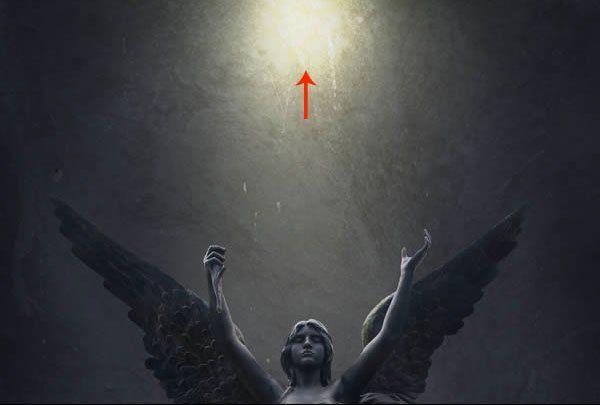
Повторите этот процесс на другом новом слое в режиме наложения Normal (Обычный), на этот раз нарисуйте свет у края изображения (используйте белый цвет). Будьте осторожны, и строго следуйте направлению красной стрелки. Это место самого яркого света, по мере отдаления от которого, свет будет рассеиваться.

Шаг 7
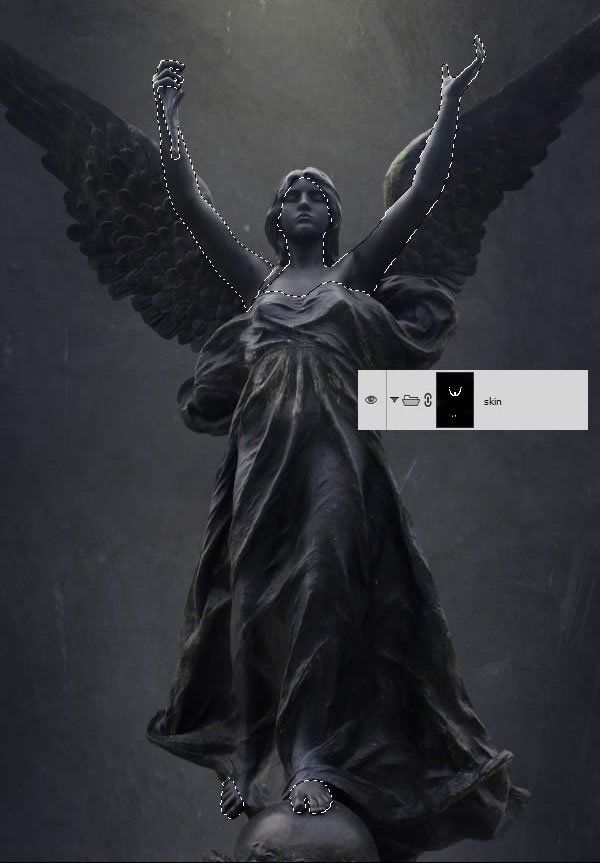
Хорошо, теперь возьмите Brush Tool  (Кисть), установите для всех параметров настроек Hardness (Жесткость), Flow (Нажим), Opacity (Непрозрачность) 100%. Также зайдите в настройки кисти (F5) и установите значение Spacing (Интервалы) 1%. Затем создайте новый слой и аккуратно закрасьте видимые участки кожи статуи. Цвет не имеет значения, так как сейчас вам нужно отключить видимость слоя (нажмите на иконку глаза слева от миниатюры слоя), закрашенные участки статуи нужны только для создания выделения.
(Кисть), установите для всех параметров настроек Hardness (Жесткость), Flow (Нажим), Opacity (Непрозрачность) 100%. Также зайдите в настройки кисти (F5) и установите значение Spacing (Интервалы) 1%. Затем создайте новый слой и аккуратно закрасьте видимые участки кожи статуи. Цвет не имеет значения, так как сейчас вам нужно отключить видимость слоя (нажмите на иконку глаза слева от миниатюры слоя), закрашенные участки статуи нужны только для создания выделения.

Удерживая клавишу Ctrl, кликните по иконке слоя, чтобы загрузить выделение. Затем пока активно выделение, нажмите (Ctrl+G) для создания группы слоев и добавьте группе маску. Теперь все слои, находящиеся в этой группе, будут действовать лишь на выделенные области кожи.

Создайте новый слой внутри созданной группы, установите режим наложения для него Soft Light (Мягкий свет). Залейте слой цветом #eeсbb2.

Шаг 8
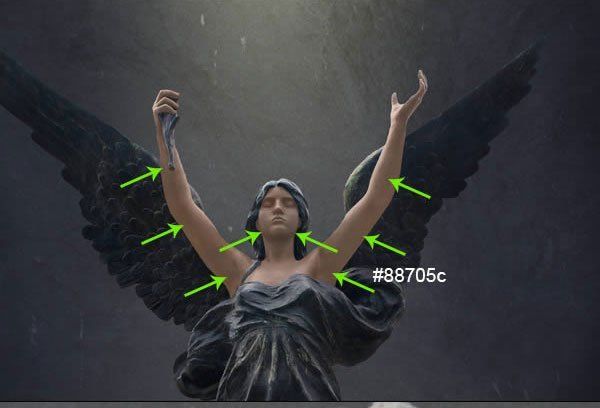
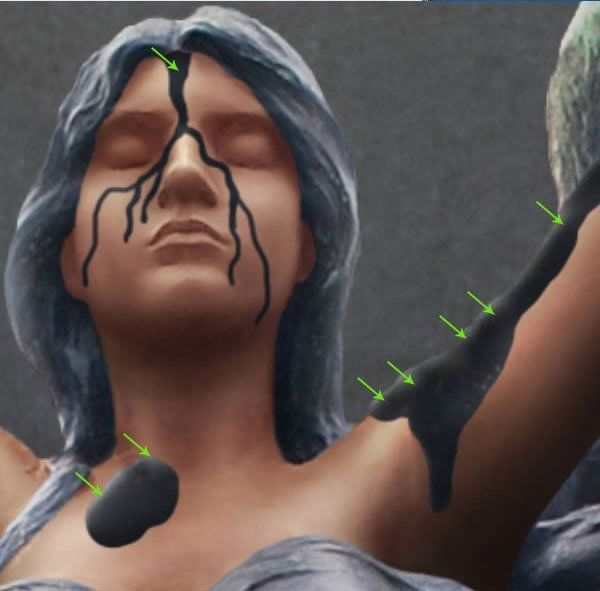
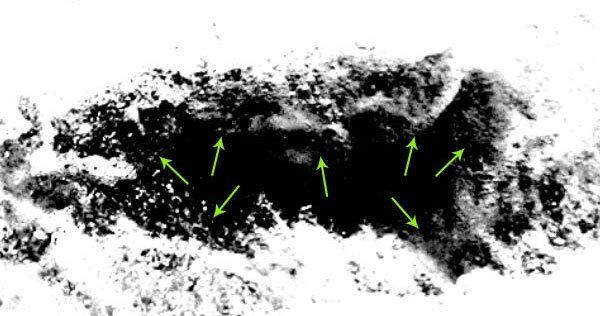
Отлично, продолжаем работать внутри группы. Создайте новый слой, установите для него режим наложения Color (Цветность), установите цвет #c08663 и очень мягкой кистью закрасьте области кожи, указанные зелеными стрелками. Это добавит коже разнообразие тона, а сама кожа будет выглядеть монохромной.

Добавьте еще один слой внутри группы, режим наложения оставьте Normal (Обычный) и используя мягкую кисть с цветом #88705c добавьте еще один оттенок кожи. Тем временем мы собираемся добавить немного грязи, которая как будто осталась от статуи. Используя изображение ниже, пройдитесь аккуратно кистью по областям, показанным зелеными стрелками, делая кожу плавней.

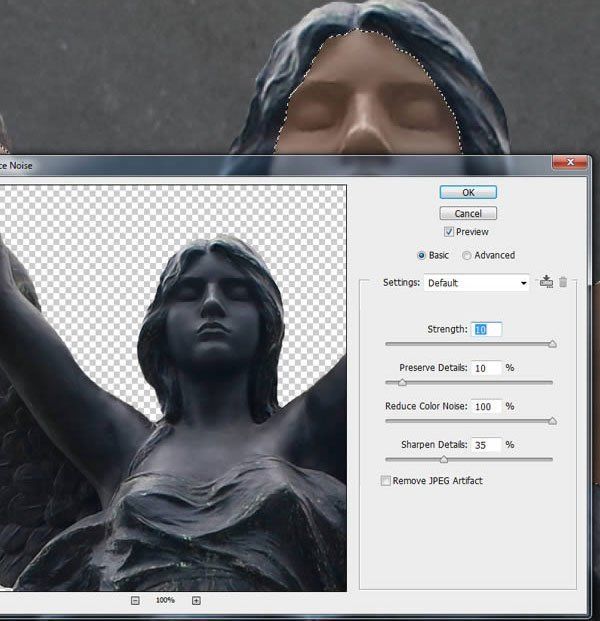
Если кожа смотрится недостаточно хорошо, вы можете ее улучшить, убрав немного шум. Чтобы сделать это, переключитесь на слой со статуей, загрузите выделение (Ctrl+клик по иконке слоя). Затем перейдите в меню Filter ->Noise -> Reduce Noise (Фильтр -> Шум -> Уменьшить шум) и примените настройки, указанные ниже.

Обратите внимание насколько чище и изысканнее смотрится кожа после применения фильтра.

Шаг 9
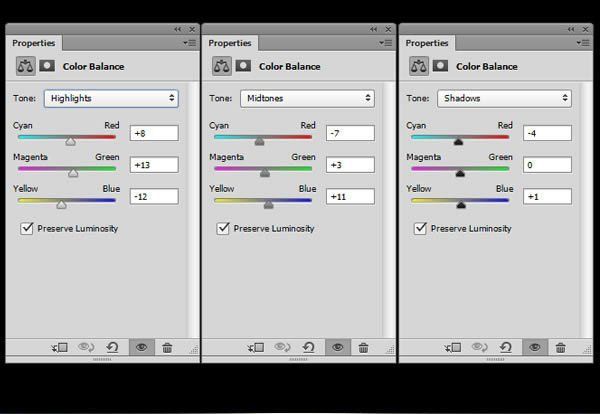
Сейчас примените несколько корректирующих слоев к этой группе, чтобы кожа смотрелась более реалистично. Начните с корректирующего слоя Color Balance (Цветовой баланс).


Затем создайте новый слой, установите для него режим наложения Multiply (Умножение) и нарисуйте мягкой кистью тени, показанные на рисунке ниже зелеными стрелками. Используйте темный, бледно-коричневый цвет #685a50. Это даст хорошую основу для тени, которую в дальнейшем мы изменим под тон всей нашей работы.

Все изображение, включая статую, содержит синие тона, так что давайте попробуем придать коже небольшой синий оттенок, чтобы она смотрелась более естественно. Создайте новый слой, установит е режим наложения Multiply (Умножение) и с помощью очень мягкой кисти голубого цвета (#6d85a7) повторите процесс добавления теней на участках, отмеченных зелеными стрелками на предыдущем изображении.

Шаг 10
В очередной раз, чтобы улучшить кожу, добавьте корректирующий слой внутри группы Color Balance (Цветовой баланс) и примените следующие настройки.


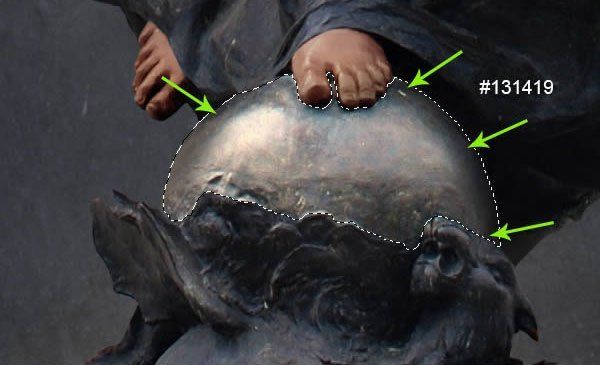
Когда закончите с кожей статуи, перейдите к обработке сферы, на которой стоит статуя, чтобы сделать её металлической. Для этого вернитесь к шагу 7 и повторите все действия для создания новой группы слоев и добавления к ней маски, но на этот раз для сферы. Закрасьте изображение сферы, загрузите выделение слоя и создайте новую группу слоев. Работая в созданной группе, добавьте новый слой и залейте его цветом #faf1d7. Измените режим наложения слоя на Overlay (Перекрытие).

Далее создайте новый слой с режимом наложения Multiply (Умножение) и пройдитесь кистью с мягкими краями и цветом #131419 по краям сферы, чтобы добавить тень.


Шаг 11
Итак, оставьте группу со сферой и переключитесь на работу со светом и тенью статуи. Я надеюсь, Вы уже научились создавать группы слоев и добавлять к ним маску. Используя полученные знания из шага 7, загрузите выделение статуи и создайте новую группу слоев с маской. В этот раз мы будем работать над общим освещением статуи в новой группе.
На изображении направление света я указал зеленой стрелкой, а где будут тени у нашей статуи красными стрелками. Создайте новый слой с режимом наложения Multiply (Умножение) и добавьте тени в местах, указанных красным цветом. Используйте светлый (#5b5c6b) и темный (#13171b) цвета для различных областей изображения.

Повторите процесс, на этот раз добавьте немного света на новый слой с режимом наложения Overlay (Перекрытие). Освещенные зоны обозначены зеленым цветом. Также имейте в виду, что выпуклые части статуи, такие как изгиб колена, грудь, нос, ноги, большинство складок ткани и т.д. будут больше освещены, так как на них падает свет сверху.


Шаг 12
Теперь не удивляйтесь, увидев изображение ниже – все хорошо. Что сейчас вам нужно сделать, так это дублировать слой со статуей (Ctrl+J) и расположить его выше всех слоев. Должно получиться следующее

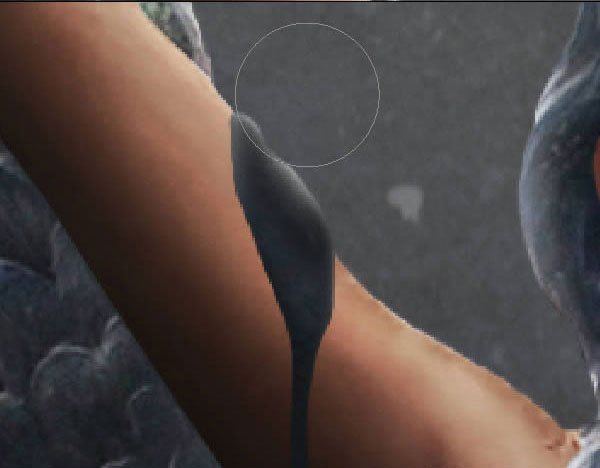
Затем перейдите в меню Layer->Layer Mask->Hide All (Слои ->Слой-маска ->Скрыть все). Теперь настройте параметры кисти Hardness (Жесткость), Flow (Нажим), Opacity (Непрозрачность) на 100% , установите белый цвет и на маске проявите участки статуи так, чтобы создать имитацию стекания материала статуи по коже.


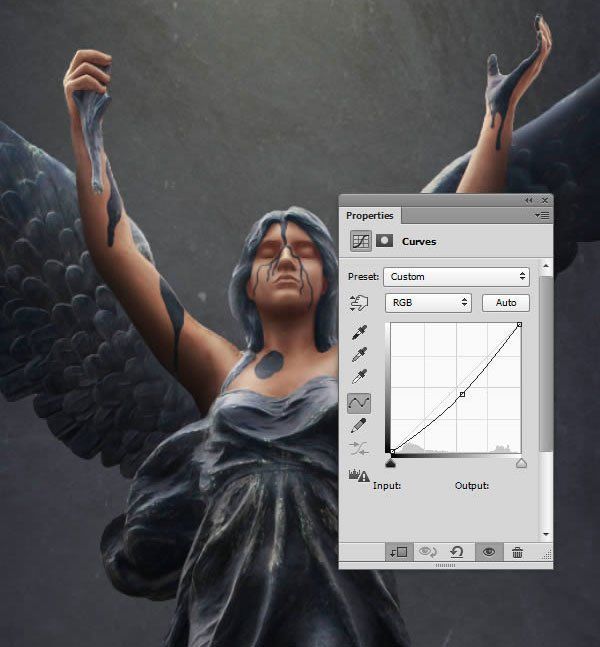
Перейдите с маски на слой, затем нажав (Ctrl+M) откройте окно коррекции Curves (Кривые). Затемните проявленные участки статуи, изменив траекторию линии. На палитре слоев поместите полученный слой под группу слоев, в которой мы рисовали тени и свет в предыдущем шаге.

Шаг 13
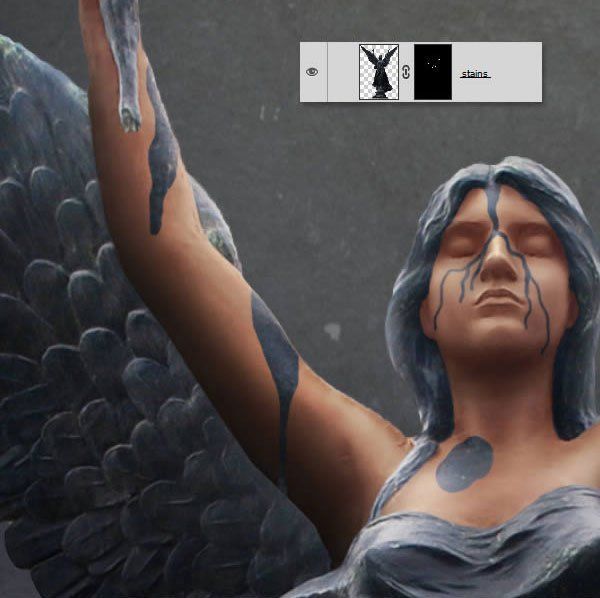
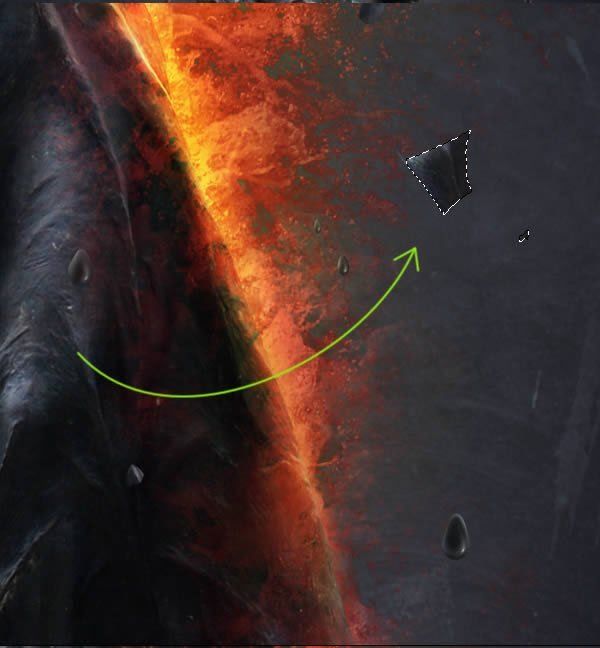
Теперь перейдите на самый верхний слой в палитре слоев и создайте новый слой. Удерживая клавишу Ctrl, кликните по миниатюре маски слоя со стекающим металлом «Пятна», который мы проявили в предыдущем шаге, чтобы загрузить выделение слоя.

Затем возьмите Paint Bucket Tool  (Заливка) и залейте выделение цветом #121519. Назовите слой «Пятна сверху».
(Заливка) и залейте выделение цветом #121519. Назовите слой «Пятна сверху».

В некоторых местах, особенно на краях, пятна получились не точными, поэтому кистью того же цвета, дорисуйте края пятен. Это не только скроет неточности изображения, но и придаст реалистичности нашей работе.

Когда закончите, добавьте слою «Пятна сверху» маску и мягкой черной кистью закрасьте участки изображения, отмеченные красным цветом.

Это позволит проявить ранее созданные пятна и придать им некоторый объем и глубину.


Шаг 14
Далее мы прольем немного света на стекающий по коже металл. Я считаю, Вы уже знаете процесс создания группы слоев и добавления ей маски. Если Вы испытываете трудности, то обратитесь к шагу 7.

Убедитесь в том, что созданная группа находится поверх всех слоев. Сейчас мы будет работать в новой группе. Создайте новый слой, выберите кисть и понизьте Hardness (Жесткость) почти до нуля, чтобы сделать кисть мягкой. Выберите белый цвет и аккуратно закрасьте крайние части пятен металла так, как показано ниже.




Шаг 15
Продолжайте добавлять свет. Создайте еще один слой в этой группе и кистью маленького диаметра нарисуйте светлое пятно (красная стрелка), а затем аккуратно нарисуйте отблески от блика сверху и снизу от самого блика (зеленые стрелки).

Вы можете расставить блики на любых пятнах, но обратите внимание на то, что все капельки металла подсвечиваются справа снизу. Блики на поверхности пятен могут быть освещены по-разному: сверху вниз или слева направо. Поэтому при добавлении бликов на стекающий металл ориентируйтесь на направления света на скриншоте.


Шаг 16
Первое действие данного шага не обязательно. Вы можете создать группу слоев и добавить ей маску слоя так же, как в шаге 7. Это позволит рисовать только в границах статуи, но это не обязательно.

Независимо от того, сделали вы первое действие или нет, создайте новый слой и измените режим наложения на Multiply (Умножение). Поместите слой под группой слоев со стекающим металлом и мягкой кистью темно-коричневого цвета (#261d1d) нарисуйте тени.


Шаг 17
Отлично, теперь не составит труда раскрасить еще несколько капель. Сейчас мы добавим несколько капель падающих сверху. Возьмите Pen Tool  (Перо) и добавьте несколько округлых капелек различного размера насыщенного темно-синего (почти черного) цвета.
(Перо) и добавьте несколько округлых капелек различного размера насыщенного темно-синего (почти черного) цвета.

Теперь действуйте так же, как и в предыдущем шаге, но на этот раз не создавайте группу слоев, а просто переведите слои в режим Clipping Mask (Обтравочная маска). Итак, создайте новый слой поверх капель и, используя мягкую белую кисть, осветлите области капель указанные стрелками.

Затем добавьте каплям глубины, имитируя эффект 3D. Для этого поставьте блик и свет от него в направлении зеленых стрелок. Помните: это капельки, а значит, свет падает справа снизу.

Теперь давайте добавим капле отражение статуи. Возьмите инструмент Lasso Tool  (Лассо) и создайте выделение, как показано ниже. Скопируйте выделение, нажав клавиши Ctrl+Shift+C.
(Лассо) и создайте выделение, как показано ниже. Скопируйте выделение, нажав клавиши Ctrl+Shift+C.

Вставьте изображение (Ctrl+V) на новый слой поверх всех слоев и переведите его в режим обтравочной маски (Alt+Ctrl+G). Затем перейдите Filter ->Liquify (Фильтр ->Пластика) и, используя Forward Warp Tool (Деформация) измените изображение так, чтобы оно приняло форму буквы U.

Должно получиться примерно так:

Теперь измените режим наложения слоя на Soft Light (Мягкий свет) или Screen (Экран) (оба варианта хорошо подходят) и сотрите жесткой кистью края изображения так, чтобы оно выглядело бледным отражением.

Шаг 18
Примените вышеописанную технику для оставшихся капель и сделайте маленькие капельки более светлыми, чтобы создать впечатление их отдаленности.

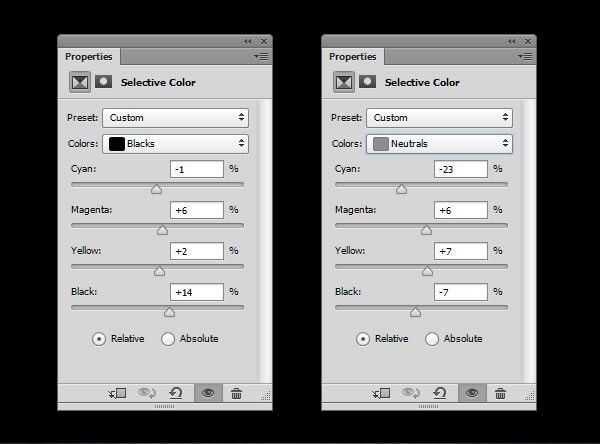
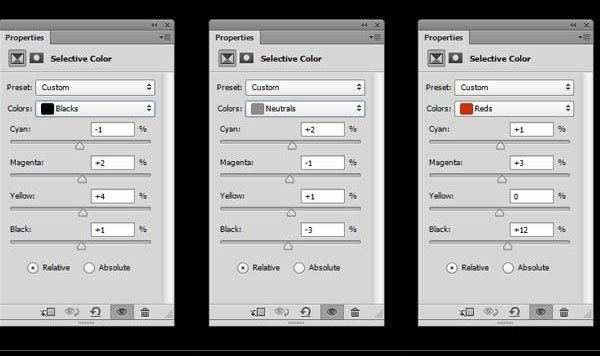
Затем добавьте два корректирующих слоя Selective Color (Выборочная коррекция цвета) и Color Balance (Цветовой баланс) и примените указанные настройки. Оба корректирующих слоя переведите в режим обтравочной маски.



Шаг 19
Кстати, если Вы создали несколько капель рядом с землей, то для них нужно нарисовать тень. Для этого вернитесь к группе слоев, относящейся к фону. Возьмите Pen Tool  (Перо) в режиме Shape Layers (Слой-фигура), затем выберите коричневый цвет и создайте эллипс.
(Перо) в режиме Shape Layers (Слой-фигура), затем выберите коричневый цвет и создайте эллипс.

В окне Properties (Свойства) установите Feather (Растушевка) 3-4px.

Я вспомнил, что мы забыли создать тень от одежды. Создайте новую фигуру серым цветом аналогичным способом. Вы можете оставить режим наложения слоя Normal (Нормальный) или установить Multiply (Умножение). Чтобы понизить насыщенность тени, уменьшите Opacity (Непрозрачность) слоя. Создать тени можно и другим способом, без использования пера, для этого возьмите мягкую кисть и просто нарисуйте тень.


Шаг 20
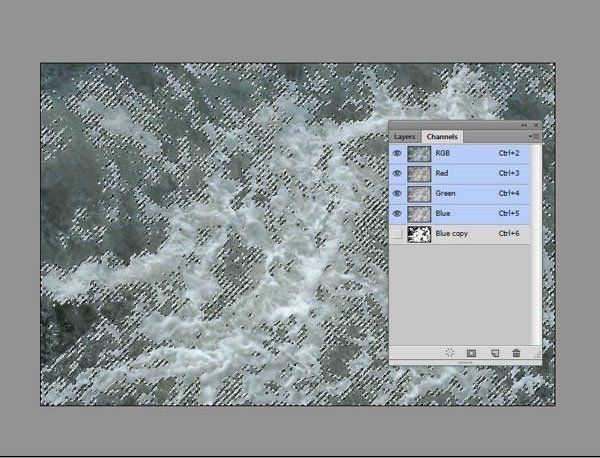
Теперь давайте перейдем к другой части урока – к созданию огня. Откройте текстуру пенной воды, перейдите во вкладку Channels (Каналы) и продублируйте синий канал.


Откройте окно коррекции Levels (Уровни), нажав (Ctrl+L), и примените указанные настройки.

Теперь нам нужно увеличить контраст между белым и черным цветами. Выберите Burn Tool ( Затемнитель) и пройдитесь им по границам между белым и черным цветами для того, чтобы сделать края более четкими.
Затемнитель) и пройдитесь им по границам между белым и черным цветами для того, чтобы сделать края более четкими.

Аналогичным образом зарисуйте все мелкие белые пятна на черном фоне.

Шаг 21
Вы должны получить такой результат

Теперь, удерживая клавишу Ctrl, кликните по миниатюре копии синего канала, чтобы загрузить выделение. Теперь отключите видимость копии синего канала и включите видимость канала RGB.

Вернитесь на палитру слоев и нажмите (Ctrl+J) для того, чтобы скопировать выделение на новый слой.

Шаг 22
Перенесите выделенную пену в наш документ и расположите его под слоем со статуей.

Используйте маску слоя или Eraser Tool  (Ластик) для удаления лишних частей изображения.
(Ластик) для удаления лишних частей изображения.

Затем перейдите в палитру слоев и добавьте три корректирующих слоя в режиме обтравочной маски: Levels (Уровни), Hue/Saturation (Цветовой тон/Насыщенность), Brightness/Contrast (Яркость/Контрастность)

Ваша вода должна выглядеть примерно так:

Шаг 23
Повторите действия предыдущего шага для левой стороны статуи.

Теперь продублируйте оба слоя с текстурами воды и поместите их над слоем статуи. Режим наложения установите Linear Dodge (Линейный осветлитель). Должно получится следующее

Далее добавьте три корректирующих слоя в режиме обтравочной маски:
Levels (Уровни)

Hue/Saturation (Цветовой тон /Насыщенность)

Brightness /Contrast (Яркость / Контрастность)

Шаг 24
Сейчас ваше изображение должно выглядеть так

Для добавления огня создайте новый слой выше всех слоев и установите режим наложения для него Overlay (Перекрытие). Мягкой кистью желтого цвета (#ffd800) нарисуйте огонь так, как показано ниже.

Добавьте еще один новый слой с режимом наложения Overlay (Перекрытие). Белой кистью пройдите по краям статуи, чтобы усилить источник огня.


Шаг 25
Смотрится замечательно! Надеюсь, у вас получились хорошо, и мы можем двигаться дальше. Теперь было бы здорово добавить обломки от статуи, летающие вокруг. Для этого возьмите Lasso Tool  (Лассо) и нарисуйте несколько случайных форм вокруг одежды. Залейте получившиеся фигуры любым цветом.
(Лассо) и нарисуйте несколько случайных форм вокруг одежды. Залейте получившиеся фигуры любым цветом.

Отключите видимость слоя, затем зажав клавишу Ctrl, кликните по миниатюре слоя, чтобы загрузить выделение слоя.

Нажмите (Ctrl+Shift+C), чтобы скопировать выделение, затем вставьте его на новый слой выше, нажав (Ctrl+V). Возьмите Move Tool  (Перемещение) и переместите скопированный участок статуи за её пределы.
(Перемещение) и переместите скопированный участок статуи за её пределы.

Повторите действия для других созданных форм и расположите их вокруг статуи по своему вкусу. Создайте новый слой и переведите его в режим обтравочной маски (Ctrl+Alt+G). Измените режим наложения слоя на Overlay (Перекрытие) и кистью оранжевого цвета (#e86722) закрасьте участки летающих форм со стороны огня. Вы также можете добавить огненный отблеск каплям, стекающим по коже.

Шаг 26
Добавим еще несколько штрихов, чтобы кожа, волосы и прочие элементы стали более реалистичными. Создайте новый слой с режимом наложения Multiply (Умножение). Выберите небольшую кисть коричневого цвета (#331d1b) средней жесткости и прорисуйте брови, ресницы, ноздри, ушные раковины. После чего лицо станет более естественным.


Создайте еще один новый слой с режимом наложения Overlay (Перекрытие). Кистью красного цвета (#ce0000) добавьте теплый малозаметный оттенок на губы, веки и щеки статуи.

Шаг 27
Как я и обещал, мы вернемся к общему освещению и добавим струящийся свет. Создайте указанную на скриншоте форму цветом #f2f7e3.

Измените режим наложения на Soft Light (Мягкий свет), уменьшите Opacity (Непрозрачность) до 15-20%, а в свойствах установите Feather (Растушевка) около 80px.

Получится красивый струящийся свет, но видимый поток света должен остаться. Вы можете дублировать слой и поэкспериментировать с непрозрачностью и режимом наложения слоя. Это может помочь получить лучшие результаты. Только не забудьте, что дублированный слой со светом должен быть с низким значением непрозрачности.
Шаг 28
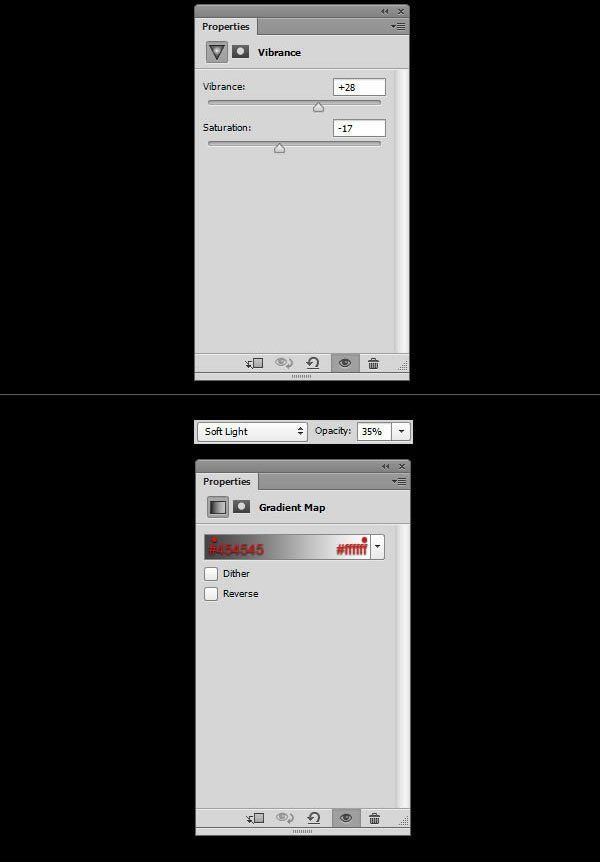
Для финального штриха добавьте несколько корректирующих слоев выше всех в палитре Layers (Слои). Создайте их в порядке, указанном ниже. Когда закончите с настройками, слейте все и примените к объединенному слою фильтр Filter-> Sharpen-> Unsharp Mask (Фильтр ->Резкость -> Контурная резкость)




Окончательно изображение

Автор: Wojciech Pijecki
Источник: psd2012.videocreative.org
Комментарии 44
Урок супер! Багато нових фішок відкрила
Почему я не могу скачать не один архив меня на урок перекидовает?
Азамат Халин, Только что проверил в этом уроке. Скачивается нормально. Попробуйте другой браузер.
Спасибо!
У меня цвет #eeсbb2 почему то не такой как у вас на картинке , вообще даже не похож , синий какой-то
Спасибо !
Спасибо за урок. Достаточно сложный,но интересный. Делала долко и вот что получилось. Некоторые момнты не всегда были понятны,делала как понимала.
Народ у кого есть псд файл готовый по этому уроку? Буду очень благодарен
Урок интересный. Спасибо. Но некоторые моменты... Короче, то ли лыжи не едут, то ли я... Ну вы поняли. В итоге сделала упрощенный вариант)))
Отличный урок. Стоит затраченных усилий.
Спасибо за хороший урок и интересную идею!
Фух! Вышло неплохо)
Здорово) Вышло не с первого раза, но было интересно :)
Урок не для новичков точно, было пару неточностей, а так все нормально.
Следуя инструкциям с урока
спасибо!
Спасибо!
такая вот статуя вышла у меня
Спасибо! Потрясающий урок!
Идея понравилась, поэтому решила попробовать. По-своему, конечно...
Благодарю за перевод!
Немного по другому
и ещё раз спасибо
спасибо
большое спасибо
Спасибо, один из лучших уроков!
Как-то так. Качество изначальной фотографии оставлялоо желать лучшего, но она сюда просто подходит)
Вобще, некоторые моменты в уроке можно сделать несколько проще. Например огонь - клипарта в интернете вагон и маленькая тележка. Но на заметку коонечно можно взять.
За перевод - спасибо!
ПыСы: крест оставила. Мне кажется, он тут подходит по смыслу - статуя превращается в девушку с помощью креста)))
Изображение статуи взяла с урока.Результат меня не порадовал.
Как-то кусок креста у нее в руке не туда, не сюда получился...
А так, урок очень заинтересовал, будет время - обязательно сделаю, спасибо!
Спасибо за урок.
Классный урок! Результат стоит затраченных усилий!
Ожившая статуя не получилась, скорее, пожар в музее мадам Тюссо. За урок спасибо!