Оживляем монитор в Фотошоп
Оживляем монитор в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать интересную фотоманипуляцию с оживлением монитора.
Вот что у нас получится.

Материалы для урока
Перед тем, как начать, вам необходимо скачать материалы к уроку и открыть новый документ 4400 х 3500 рх , разрешение 72 dpi с белым фоном. Далее откройте изображение монитора в Фотошоп и переместите в работу. Расположите его, как показано ниже.

Затем выберите инструмент Pen Tool  (P) (Перо) в режиме Shape (Фигура) и создайте следующую форму.
(P) (Перо) в режиме Shape (Фигура) и создайте следующую форму.

Измените цвет фигуры на #f8f2e1

Создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool  (B) (Кисть), жёсткость 0% цвет белый и нарисуйте пятно, имитирующее свет.
(B) (Кисть), жёсткость 0% цвет белый и нарисуйте пятно, имитирующее свет.

Далее светло-серым цветом нарисуйте тень.

Смените цвет кисти на #868582 и затемните отогнутый уголок.

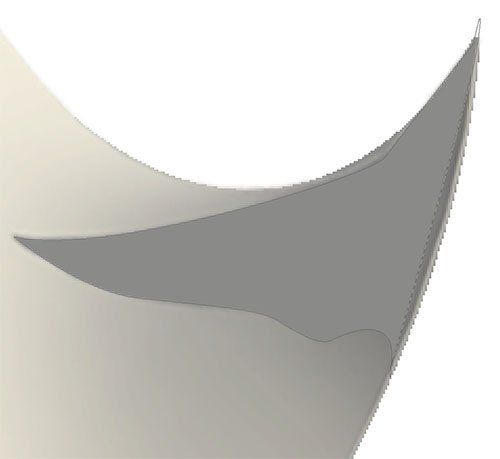
Выберите Pen Tool  (P) (Перо) в режиме Shape (Фигура) цвет #817f7e и создайте следующую фигуру.
(P) (Перо) в режиме Shape (Фигура) цвет #817f7e и создайте следующую фигуру.

Результат на данном этапе.

Создайте тени под листом так же, как вы делали выше.
Примечание переводчика: продублируйте слой со светло – коричневой фигурой, смените цвет фигуры на чёрный, переместите этот слой ниже слоя с оригинальной фигурой и инструментом DirectSelectionTool (Белая Стрелка) отредактируйте контур так, чтобы чёрная фигура немного выглядывала из-под оригинальной фигуры. Под слоем с чёрной фигурой создайте новый слой и чёрной мягкой кистью с небольшой непрозрачностью нарисуйте ещё одну тень. Следующую тень создавайте так же пером в режиме Фигура. Слой с этой тенью должен быть ниже слоя с монитором. Для этого вам нужно вырезать монитор на новый слой. Отрегулируйте непрозрачность слоя.

Далее слейте слой с формой и тенями, которые вы создавали выше слоя с формой, в один слой (Ctrl +E). Создайте новый слой и переведите его в режим обтравочной маски.
Примечание переводчика: все последующие слои так же должны быть в качестве обтравочной маски.

Снова возьмите мягкую кисть цвет #95cee7 и прокрасьте верхнюю часть фигуры.

Установите в Фотошоп кисти облаков, данные в архиве к уроку и нарисуйте облака. Для большей реалистичности используйте цвета #d2e9e4 и #d8ebec.

Откройте следующие изображения и перенесите в работу. Поверните их немного так, как показано на изображении ниже.

На новом слое добавьте ещё немного облаков.

Откройте изображение с деревьями. Разблокируйте слой. Инструментом Quick Selection Tool  (Быстрое выделение) выделите деревья и перейдите в Refine Edge (Уточнить край) и отредактируйте верхушки деревьев.
(Быстрое выделение) выделите деревья и перейдите в Refine Edge (Уточнить край) и отредактируйте верхушки деревьев.



Перенесите выделенное изображение в работу и расположите, как показано ниже.

Откройте изображение травы и переместите в работу. Расположите текстуру в соответствии с направлением и наклоном листа. Слой должен быть в качестве обтравочной маски.

Далее возьмите инструмент Eraser Tool  (Ластик), выберите сухую кисть и сотрите часть текстуры травы в правом нижнем углу листа.
(Ластик), выберите сухую кисть и сотрите часть текстуры травы в правом нижнем углу листа.

Откройте изображение с водопадом и переместите в работу.

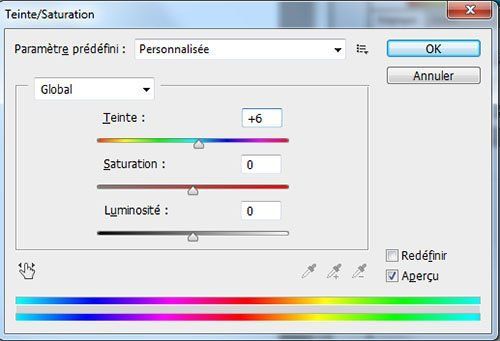
Далее перейдите в меню Image> Adjustments> Hue/Saturation (Ctrl + U) (Изображение-Коррекция-Цветовой тон/Насыщенность) и установите для Hue(Цветовой тон) значение +6.


Затем перейдите в меню Edit> Transform> Warp (Редактирование-Трансформирование-Деформация) и деформируйте изображение, как показано ниже.

Снова выберите Ластик  и обработайте изображение, чтобы вписать в нашу сцену. Ластиком с жёсткой кистью сотрите верхнюю часть, а ластиком с мягкой кистью-нижнюю.
и обработайте изображение, чтобы вписать в нашу сцену. Ластиком с жёсткой кистью сотрите верхнюю часть, а ластиком с мягкой кистью-нижнюю.

Откройте изображение другого дерева и переместите в работу. Дублируйте слой с деревом несколько раз. Разместите деревья, как показано ниже.
Примечание переводчика: слои с деревом не будут в качестве обтравочной маски. Так же создайте тени от деревьев: для этого создайте новый слой под слоем с деревом, загрузите выделение дерева и на созданном новом слое залейте выделение чёрным. Отмените выделение. Трансформируйте тень в соответствии с направлением источника света. Обработайте тень мягким ластиком и понизьте непрозрачность слоя.

Откройте изображение моря. Инструментом LassoTool (Лассо) с растушовкой 5 рх выделите часть воды.


Переместите выделенную часть воды в работу и поместите возле водопада.

Измените режим наложения слоя на Overlay (Перекрытие).

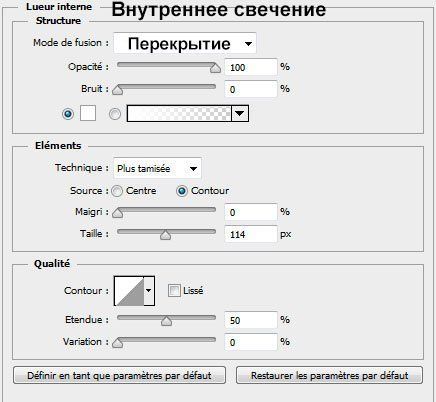
Дублируйте слой (Ctrl +J). Стоя на копии, дважды щёлкните по слою, чтобы открыть окно настроек стилей слоя.
Opacity (Непрозрачность) – 56%



Результат

На новом слое, используя кисти Облака, добавьте туман, и немного размойте по Гауссу.

Откройте изображения самолёта и воздушных шаров и переместите в работу. На новом слое нарисуйте белую линию от хвоста самолёта.

Создайте тень от шара, которая падает на монитор. Понизьте непрозрачностоь слоя с тенью.

Откройте изображение руки и поместите в работу.

Создайте новый слой в качестве обтравочной маски к слою с рукой. Кистью зелёного цвета #83b310 прокрасьте кончик кисточки.

Измените режим наложения слоя на Multiply (Умножение).

Откройте изображение банки с краской и переместите в работу. Расположите её рядом с кисточкой

Добавьте тени от банки и кисти.

Добавьте в работу несколько летающих листьев.

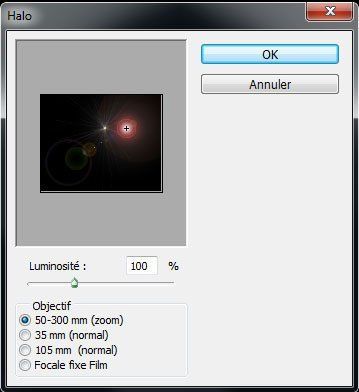
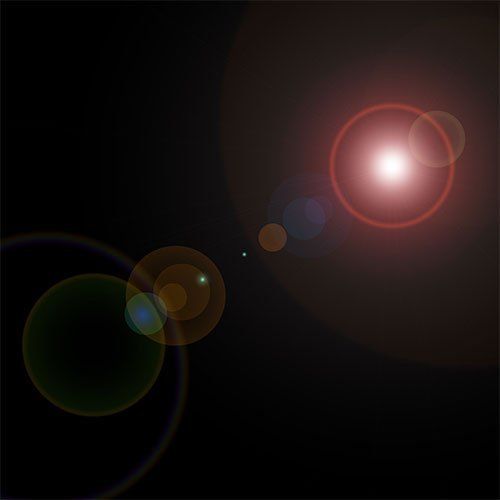
Выше всех слоёв создайте новый слой и залейте чёрным цветом. Далее перейдите в меню Filter > Render> Lens Flare (Фильтр-Рендеринг-Блик)


Далее к слою с бликом примените Filter > Blur > Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу).


Измените режим наложения слоя с бликом на Linear Dodge (Add) (Линейный осветлитель) и уменьшите Opacity (Непрозрачность) до 71%.

И наконец, добавьте корректирующий слой, пройдя в меню Layer > New Adjustments Layer > Gradient Map (Слой-Новый Корректирующий слой-Карта Градиента).


Измените режим наложения слоя на Soft Light (Мягкий Свет) и уменьшите Opacity (Непрозрачность) до 42%.

Финальное изображение.

Автор урока: TutsPS
Источник: tutsps.com
Комментарии 147
Мой город!
Спасибо за урок.
Кривовато, но на первый раз неплохо
Спасибо за урок.
Работа не загружается , размер ровно 5 мб
Спасибо , интересный урок
Спасибо за урок!!!
Спасибо за урок!!!
спасибо за урок!
Очень интересный урок . Спасибо!
Хорошо сделали урок!
Cпасибо за урок!
Спасибо, интересный урок!
спасибо)
Какой замечательный урок! Какие талантливые ученики, уму непостижимо!!!! Ребята, просто преклоняюсь!(это комплимент для тех, кто сделал свои работы)
Большое вам спасибо за комплимент:)
Спасибо)
ну, такое
спасибо
такой вариант
Спасибо! Долго, но интересно!
Спасибо за урок))
Спасибо)
Спасибо
Спасибо!!)
непогано
спасибо за урок